Cordova - Guida rapida
Cordova è una piattaforma per la creazione di applicazioni mobili ibride utilizzando HTML, CSS e JavaScript.
La documentazione ufficiale ci dà la definizione della Cordova -
"Apache Cordova è un framework di sviluppo mobile open source. Ti consente di utilizzare tecnologie web standard come HTML5, CSS3 e JavaScript per lo sviluppo multipiattaforma, evitando ogni linguaggio di sviluppo nativo della piattaforma mobile. Le applicazioni vengono eseguite all'interno di wrapper mirati a ciascuna piattaforma e fare affidamento su associazioni API conformi agli standard per accedere ai sensori, ai dati e allo stato della rete di ogni dispositivo ".
Caratteristiche di Cordova
Cerchiamo ora di comprendere in breve le caratteristiche di Cordova.
Interfaccia della riga di comando (Cordova CLI)
Questo strumento può essere utilizzato per avviare progetti, creare processi per diverse piattaforme, installare plug-in e molte altre cose utili che semplificano il processo di sviluppo. Imparerai come utilizzare l'interfaccia della riga di comando nei capitoli successivi.
Componenti Cordova Core
Cordova offre una serie di componenti principali di cui ogni applicazione mobile necessita. Questi componenti verranno utilizzati per creare la base dell'app in modo da poter dedicare più tempo all'implementazione della nostra logica.
Plugin di Cordova
Cordova offre API che verranno utilizzate per implementare funzioni mobili native nella nostra app JavaScript.
Licenza
Cordova è concesso in licenza con la licenza Apache, versione 2.0. Apache e i loghi delle piume di Apache sono marchi di The Apache Software Foundation.
Vantaggi di Cordova
Discuteremo ora i vantaggi di Cordova.
Cordova offre una piattaforma per la creazione di app mobili ibride in modo da poter sviluppare un'app che verrà utilizzata su diverse piattaforme mobili: IOS, Android, Windows Phone, Amazon-fireos, blackberry, Firefox OS, Ubuntu e tizien.
È più veloce sviluppare un'app ibrida rispetto a un'app nativa, così Cordova può risparmiare sui tempi di sviluppo.
Poiché utilizziamo JavaScript quando lavoriamo con Cordova, non abbiamo bisogno di imparare linguaggi di programmazione specifici della piattaforma.
Ci sono molti componenti aggiuntivi della comunità che possono essere utilizzati con Cordova, questi hanno diverse librerie e framework, che sono ottimizzati per lavorare con esso.
Limitazioni di Cordova
Di seguito sono riportati i limiti di Cordova.
Le app ibride sono più lente di quelle native, quindi non è ottimale utilizzare Cordova per app di grandi dimensioni che richiedono molti dati e funzionalità.
La compatibilità tra browser può creare molti problemi. La maggior parte delle volte creiamo app per piattaforme diverse, quindi il test e l'ottimizzazione possono richiedere molto tempo poiché dobbiamo coprire un gran numero di dispositivi e sistemi operativi.
Alcuni plugin hanno problemi di compatibilità con diversi dispositivi e piattaforme. Esistono anche alcune API native che non sono ancora supportate da Cordova.
In questo capitolo capiremo la configurazione dell'ambiente di Cordova. Per iniziare con l'installazione, dobbiamo prima installare alcuni componenti. I componenti sono elencati nella tabella seguente.
| S.No | Software e descrizione |
|---|---|
| 1 | NodeJS and NPM NodeJS è la piattaforma necessaria per lo sviluppo di Cordova. Controlla la nostra configurazione dell'ambiente NodeJS per maggiori dettagli. |
| 2 | Android SDK Per la piattaforma Android, devi avere Android SDK installato sul tuo computer. Controlla Configurazione dell'ambiente Android per maggiori dettagli. |
| 3 | XCode Per la piattaforma iOS, devi avere xCode installato sulla tua macchina. Controlla la configurazione dell'ambiente iOS per maggiori dettagli |
Installazione di Cordova
Prima di iniziare, devi sapere che useremo Windows command prompt nel nostro tutorial.
Passaggio 1: installazione di git
Anche se non usi git, dovrebbe essere installato poiché Cordova lo sta usando per alcuni processi in background. Puoi scaricare git qui . Dopo aver installato git, apri la tua variabile d'ambiente.
- Fare clic con il tasto destro sul computer
- Properties
- Impostazioni avanzate di sistema
- variabili ambientali
- Variabili di sistema
- Edit
Copia quanto segue alla fine del file variable value field. Questo è il percorso predefinito dell'installazione di git. Se lo hai installato su un percorso diverso, dovresti usarlo al posto del nostro codice di esempio qui sotto.
;C:\Program Files (x86)\Git\bin;C:\Program Files (x86)\Git\cmdOra puoi digitare git nel prompt dei comandi per verificare se l'installazione è riuscita.
Passaggio 2: installazione di Cordova
Questo passaggio scaricherà e installerà il modulo Cordova a livello globale. Apri il prompt dei comandi ed esegui quanto segue:
C:\Users\username>npm install -g cordovaPuoi controllare la versione installata eseguendo -
C:\Users\username>cordova -vQuesto è tutto ciò di cui hai bisogno per iniziare a sviluppare le app Cordova sul sistema operativo Windows. Nel nostro prossimo tutorial, ti mostreremo come creare la prima applicazione.
Abbiamo capito come installare Cordova e configurare l'ambiente per esso. Una volta che tutto è pronto, possiamo creare la nostra prima applicazione ibrida Cordova.
Passaggio 1: creazione dell'app
Apri la directory in cui desideri installare l'app nel prompt dei comandi. Lo creeremo sul desktop.
C:\Users\username\Desktop>cordova
create CordovaProject io.cordova.hellocordova CordovaAppCordovaProject è il nome della directory in cui viene creata l'app.
io.cordova.hellocordovaè il valore di dominio inverso predefinito. Se possibile, dovresti utilizzare il tuo valore di dominio.
CordovaApp è il titolo della tua app.
Passaggio 2: aggiunta di piattaforme
È necessario aprire la directory del progetto nel prompt dei comandi. Nel nostro esempio, è il fileCordovaProject. Dovresti scegliere solo le piattaforme di cui hai bisogno. Per poter utilizzare la piattaforma specificata, è necessario aver installato l'SDK della piattaforma specifica. Poiché stiamo sviluppando su Windows, possiamo utilizzare le seguenti piattaforme. Abbiamo già installato Android SDK, quindi installeremo solo la piattaforma Android per questo tutorial.
C:\Users\username\Desktop\CordovaProject>cordova platform add androidEsistono altre piattaforme che possono essere utilizzate sul sistema operativo Windows.
C:\Users\username\Desktop\CordovaProject>cordova platform add wp8C:\Users\username\Desktop\CordovaProject>cordova platform add amazon-fireosC:\Users\username\Desktop\CordovaProject>cordova platform add windowsC:\Users\username\Desktop\CordovaProject>cordova platform add blackberry10C:\Users\username\Desktop\CordovaProject>cordova platform add firefoxosSe stai sviluppando su Mac, puoi usare -
$ cordova platform add IOS$ cordova platform add amazon-fireos$ cordova platform add android$ cordova platform add blackberry10$ cordova platform add firefoxosPuoi anche rimuovere la piattaforma dal tuo progetto utilizzando:
C:\Users\username\Desktop\CordovaProject>cordova platform rm androidPassaggio 3: creazione e esecuzione
In questo passaggio creeremo l'app per una piattaforma specificata in modo da poterla eseguire su un dispositivo mobile o un emulatore.
C:\Users\username\Desktop\CordovaProject>cordova build androidOra possiamo eseguire la nostra app. Se stai usando l'emulatore predefinito dovresti usare -
C:\Users\username\Desktop\CordovaProject>cordova emulate androidSe vuoi usare l'emulatore esterno o il dispositivo reale dovresti usare -
C:\Users\username\Desktop\CordovaProject>cordova run androidNOTE - Useremo il file Genymotion android emulatorpoiché è più veloce e più reattivo di quello predefinito. Puoi trovare l'emulatore qui . È inoltre possibile utilizzare il dispositivo reale per il test abilitandoUSB debuggingdalle opzioni e collegandolo al computer tramite cavo USB. Per alcuni dispositivi, sarà necessario installare anche il driver USB.
Una volta eseguita l'app, la installeremo sulla piattaforma che abbiamo specificato. Se tutto è finito senza errori, l'output dovrebbe mostrare la schermata iniziale predefinita dell'app.

Nel nostro prossimo tutorial, ti mostreremo come configurare l'applicazione Cordova.
Il config.xmlfile è il luogo in cui possiamo modificare la configurazione dell'app. Quando abbiamo creato la nostra app nell'ultimo tutorial, abbiamo impostato il dominio e il nome inversi. I valori possono essere modificati nel fileconfig.xmlfile. Quando creiamo l'app, verrà creato anche il file di configurazione predefinito.

La tabella seguente spiega gli elementi di configurazione in config.xml.
config.xml Tabella di configurazione
| S.No | Elemento e dettagli |
|---|---|
| 1 | widget Il valore del dominio inverso dell'app che abbiamo specificato durante la creazione dell'app. |
| 2 | name Il nome dell'app che abbiamo specificato durante la creazione dell'app. |
| 3 | description Descrizione per l'app. |
| 4 | author Autore dell'app. |
| 5 | content La pagina iniziale dell'app. Si trova all'interno del filewww directory. |
| 6 | plugin I plugin attualmente installati. |
| 7 | access Utilizzato per controllare l'accesso a domini esterni. Il predefinitooriginil valore è impostato su *, il che significa che l'accesso è consentito a qualsiasi dominio. Questo valore non consentirà l'apertura di alcuni URL specifici per proteggere le informazioni. |
| 8 | allow-intent Consente a URL specifici di chiedere l'apertura dell'app. Per esempio,<allow-intent href = "tel:*" /> consentirà a tel: links di aprire il dialer. |
| 9 | platform Le piattaforme per costruire l'app. |
Possiamo utilizzare l'API di archiviazione disponibile per archiviare i dati sulle app client. Ciò aiuterà l'utilizzo dell'app quando l'utente è offline e può anche migliorare le prestazioni. Poiché questo tutorial è per principianti, ti mostreremo come usarlolocal storage. In uno dei nostri tutorial successivi, ti mostreremo gli altri plugin che possono essere utilizzati.
Passaggio 1: aggiunta di pulsanti
Creeremo quattro pulsanti nel file index.htmlfile. I pulsanti si troveranno all'interno del filediv class = "app" elemento.
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
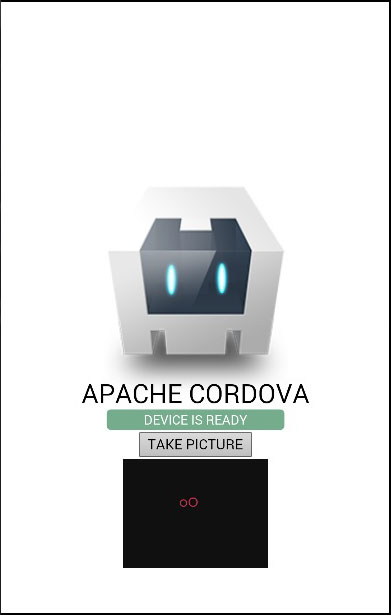
<button id = "getLocalStorageByKey">GET BY KEY</button>Produrrà la seguente schermata:

Passaggio 2: aggiunta di listener di eventi
La politica di sicurezza di Cordova non consente eventi in linea, quindi aggiungeremo listener di eventi all'interno dei file index.js. Assegneremo anchewindow.localStorage ad un localStorage variabile che useremo in seguito.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;Passaggio 3: creazione di funzioni
Ora dobbiamo creare funzioni che verranno chiamate quando i pulsanti vengono toccati. La prima funzione viene utilizzata per aggiungere dati alla memoria locale.
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}Il prossimo registrerà i dati che abbiamo aggiunto alla console.
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}Se tocchiamo SET LOCAL STORAGEpulsante, imposteremo tre elementi nella memoria locale. Se tocchiamoSHOW LOCAL STORAGE in seguito, la console registrerà gli elementi desiderati.

Creiamo ora una funzione che eliminerà il progetto dalla memoria locale.
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}Se facciamo clic sul file SHOW LOCAL STORAGE dopo aver eliminato il progetto, verrà visualizzato l'output null valore per il campo del progetto.

Possiamo anche ottenere gli elementi di archiviazione locale utilizzando key() metodo che prenderà l'indice come argomento e restituirà l'elemento con il valore di indice corrispondente.
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}Ora quando tocchiamo il GET BY KEY pulsante, verrà visualizzato il seguente output.

NOTA
Quando usiamo il key() metodo, la console registrerà il file job invece di name anche se abbiamo superato l'argomento 0per recuperare il primo oggetto. Questo perché la memoria locale memorizza i dati in ordine alfabetico.
La tabella seguente mostra tutti i metodi di archiviazione locale disponibili.
| S.No | Metodi e dettagli |
|---|---|
| 1 | setItem(key, value) Utilizzato per impostare l'elemento nella memoria locale. |
| 2 | getItem(key) Utilizzato per ottenere l'articolo dalla memoria locale. |
| 3 | removeItem(key) Utilizzato per rimuovere l'elemento dalla memoria locale. |
| 4 | key(index) Utilizzato per ottenere l'oggetto utilizzando l'estensione indexdell'articolo nella memoria locale. Questo aiuta a ordinare gli elementi in ordine alfabetico. |
| 5 | length() Utilizzato per recuperare il numero di elementi esistenti nella memoria locale. |
| 6 | clear() Utilizzato per rimuovere tutte le coppie chiave / valore dalla memoria locale. |
Ci sono vari eventi che possono essere utilizzati nei progetti Cordova. La tabella seguente mostra gli eventi disponibili.
| S.No | Eventi e dettagli |
|---|---|
| 1 | deviceReady Questo evento viene attivato una volta che Cordova è completamente caricato. Questo aiuta a garantire che non venga chiamata nessuna funzione Cordova prima che tutto venga caricato. |
| 2 | pause Questo evento viene attivato quando l'app viene messa in background. |
| 3 | resume Questo evento viene attivato quando l'app viene restituita dallo sfondo. |
| 4 | backbutton Questo evento viene attivato quando si preme il pulsante Indietro. |
| 5 | menubutton Questo evento viene attivato quando si preme il pulsante menu. |
| 6 | searchbutton Questo evento viene attivato quando si preme il pulsante di ricerca Android. |
| 7 | startcallbutton Questo evento viene attivato quando si preme il pulsante di avvio della chiamata. |
| 8 | endcallbutton Questo evento viene attivato quando si preme il pulsante di fine chiamata. |
| 9 | volumedownbutton Questo evento viene attivato quando si preme il pulsante di riduzione del volume. |
| 10 | volumeupbutton Questo evento viene attivato quando si preme il pulsante di aumento del volume. |
Utilizzo di eventi
Tutti gli eventi vengono utilizzati quasi allo stesso modo. Dobbiamo sempre aggiungere ascoltatori di eventi nel nostro filejs invece di inline event calling poiché il Cordova Content Security Policynon consente Javascript in linea. Se proviamo a chiamare l'evento in linea, verrà visualizzato il seguente errore.

Il modo giusto di lavorare con gli eventi è usare addEventListener. Capiremo come utilizzare il filevolumeupbutton evento attraverso un esempio.
document.addEventListener("volumeupbutton", callbackFunction, false);
function callbackFunction() {
alert('Volume Up Button is pressed!');
}Una volta premuto il pulsante volume up pulsante, lo schermo visualizzerà il seguente avviso.

Manipolazione del pulsante Indietro
Dovremmo utilizzare il pulsante Indietro di Android per le funzionalità dell'app come il ritorno alla schermata precedente. Per implementare la tua funzionalità, dobbiamo prima disabilitare il pulsante Indietro utilizzato per uscire dall'app.
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}Ora quando premiamo il pulsante Indietro nativo di Android, l'avviso apparirà sullo schermo invece di uscire dall'app. Questo viene fatto usando ile.preventDefault() comando.

Manipolazione del pulsante Indietro
Di solito vorrai utilizzare il pulsante Indietro di Android per alcune funzionalità dell'app come il ritorno alla schermata precedente. Per poter implementare le tue funzionalità, devi prima disabilitare l'uscita dall'app quando viene premuto il pulsante Indietro.
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}Ora quando premiamo il pulsante Indietro nativo di Android, l'avviso apparirà sullo schermo invece di uscire dall'app. Questo viene fatto usandoe.preventDefault().

Cordova Plugman è un utile strumento da riga di comando per l'installazione e la gestione dei plugin. Dovresti usareplugmanse la tua app deve essere eseguita su una piattaforma specifica. Se vuoi creare un filecross-platform app che dovresti usare cordova-cli che modificherà i plugin per diverse piattaforme.
Passaggio 1: installazione di Plugman
Apri il command prompt finestra ed eseguire il seguente frammento di codice per installare plugman.
C:\Users\username\Desktop\CordovaProject>npm install -g plugmanPassaggio 2: installazione dei plugin
Per capire come installare il plugin Cordova usando plugman, useremo il plugin Camera come esempio.
C:\Users\username\Desktop\CordovaProject>plugman
install --platform android --project platforms\android
--plugin cordova-plugin-camera
plugman uninstall --platform android --project platforms\android
--plugin cordova-plugin-cameraDobbiamo considerare tre parametri come mostrato sopra.
--platform - piattaforma che stiamo utilizzando (android, ios, amazon-fireos, wp8, blackberry10).
--project- percorso in cui viene costruito il progetto. Nel nostro caso lo èplatforms\android directory.
--plugin - il plugin che vogliamo installare.
Se si impostano parametri validi, la finestra del prompt dei comandi dovrebbe visualizzare il seguente output.

Metodi aggiuntivi
Puoi usare il file uninstall metodo in modo simile.
C:\Users\username\Desktop\CordovaProject>plugman uninstall
--platform android --project platforms\android --plugin cordova-plugin-cameraIl command prompt console mostrerà il seguente output.

Plugman offre alcuni metodi aggiuntivi che possono essere utilizzati. I metodi sono elencati nella tabella seguente.
| S.No | Metodo e dettagli |
|---|---|
| 1 | install Utilizzato per l'installazione dei plugin Cordova. |
| 2 | uninstall Utilizzato per disinstallare i plugin Cordova. |
| 3 | fetch Utilizzato per copiare il plug-in Cordova in una posizione specifica. |
| 4 | prepare Utilizzato per aggiornare il file di configurazione per aiutare il supporto del modulo JS. |
| 5 | adduser Utilizzato per aggiungere un account utente al registro. |
| 6 | publish Utilizzato per pubblicare il plugin nel registro. |
| 7 | unpublish Utilizzato per annullare la pubblicazione del plug-in dal registro. |
| 8 | search Utilizzato per cercare i plugin nel registro. |
| 9 | config Utilizzato per la configurazione delle impostazioni del registro. |
| 10 | create Utilizzato per creare plugin personalizzati. |
| 11 | platform Utilizzato per aggiungere o rimuovere la piattaforma dal plug-in creato su misura. |
Comandi aggiuntivi
Se sei bloccato, puoi sempre usare il file plugman -helpcomando. La versione può essere verificata utilizzandoplugman -v. Per cercare il plug-in, puoi utilizzareplugman search e infine puoi cambiare il registro del plugin usando il plugman config set registry comando.
NOTA
Poiché Cordova viene utilizzato per lo sviluppo multipiattaforma, nei capitoli successivi utilizzeremo Cordova CLI invece di Plugman per l'installazione di plugin.
Questo plugin Cordova viene utilizzato per monitorare lo stato della batteria del dispositivo. Il plug-in monitorerà ogni modifica che si verifica alla batteria del dispositivo.
Passaggio 1: installazione del plug-in della batteria
Per installare questo plugin, dobbiamo aprire il file command prompt finestra ed eseguire il codice seguente.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-pluginbattery-statusPassaggio 2 - Aggiungi listener di eventi
Quando apri il file index.js file, troverai il file onDeviceReadyfunzione. Qui è dove dovrebbe essere aggiunto il listener di eventi.
window.addEventListener("batterystatus", onBatteryStatus, false);Passaggio 3: creazione della funzione di richiamata
Creeremo il file onBatteryStatus funzione di callback nella parte inferiore del file index.js file.
function onBatteryStatus(info) {
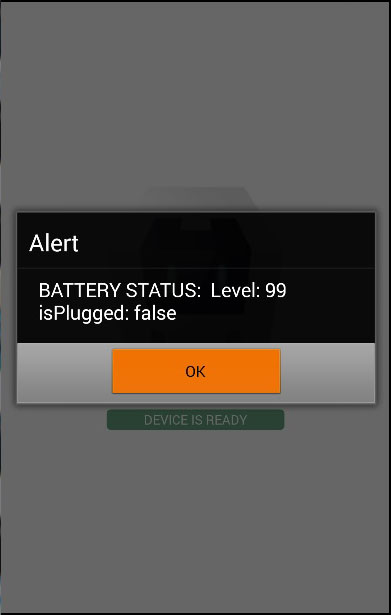
alert("BATTERY STATUS: Level: " + info.level + " isPlugged: " + info.isPlugged);
}Quando eseguiamo l'app, verrà attivato un avviso. Al momento, la batteria è carica al 100%.
Quando lo stato viene modificato, verrà visualizzato un nuovo avviso. Lo stato della batteria mostra che la batteria è ora carica al 99%.

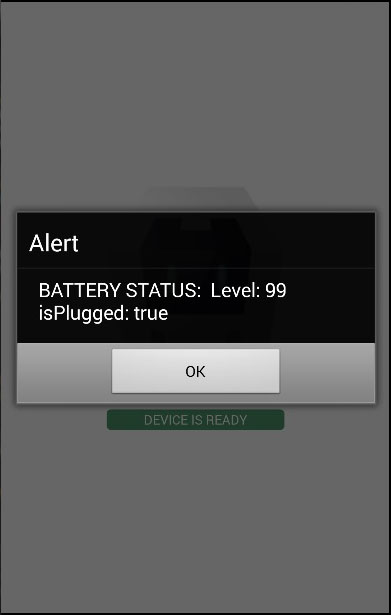
Se colleghiamo il dispositivo al caricabatterie, il nuovo avviso mostrerà che il file isPlugged il valore viene modificato in true.

Eventi aggiuntivi
Questo plugin offre due eventi aggiuntivi oltre a batterystatusevento. Questi eventi possono essere utilizzati allo stesso modo dibatterystatus evento.
| S.No | Dettagli dell'evento |
|---|---|
| 1 | batterylow L'evento si attiva quando la percentuale di carica della batteria raggiunge un valore basso. Questo valore varia a seconda dei dispositivi. |
| 2 | batterycritical L'evento si attiva quando la percentuale di carica della batteria raggiunge il valore critico. Questo valore varia a seconda dei dispositivi. |
Questo plugin viene utilizzato per scattare foto o utilizzare file dalla galleria di immagini.
Passaggio 1: installa il plug-in della fotocamera
Esegui il codice seguente in command prompt finestra per installare questo plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraPassaggio 2: aggiunta di pulsanti e immagini
Ora creeremo il pulsante per chiamare la fotocamera e imgdove verrà visualizzata l'immagine una volta scattata. Questo verrà aggiunto aindex.html dentro il div class = "app" elemento.
<button id = "cameraTakePicture">TAKE PICTURE</button>
<img id = "myImage"></img>Passaggio 3: aggiunta di listener di eventi
Il listener di eventi viene aggiunto all'interno del file onDeviceReady funzione per garantire che Cordova sia caricato prima di iniziare a usarlo.
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);Passaggio 4 - Aggiunta di funzioni (scattare foto)
Creeremo il file cameraTakePicturefunzione che viene passata come callback al nostro listener di eventi. Verrà attivato quando il pulsante viene toccato. All'interno di questa funzione, chiameremo il filenavigator.cameraoggetto globale fornito dall'API del plugin. Se lo scatto della foto ha esito positivo, i dati verranno inviati aonSuccessfunzione di callback, in caso contrario verrà mostrato l'avviso con il messaggio di errore. Metteremo questo codice in fondo aindex.js.
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}Quando eseguiamo l'app e premiamo il pulsante, verrà attivata la fotocamera nativa.

Quando scattiamo e salviamo la foto, questa verrà visualizzata sullo schermo.

La stessa procedura può essere utilizzata per ottenere l'immagine dal file system locale. L'unica differenza è la funzione creata nell'ultimo passaggio. Puoi vedere che il filesourceType è stato aggiunto un parametro opzionale.
Passaggio 1 B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraPassaggio 2 B
<button id = "cameraGetPicture">GET PICTURE</button>Passaggio 3 B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);Passaggio 4 B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
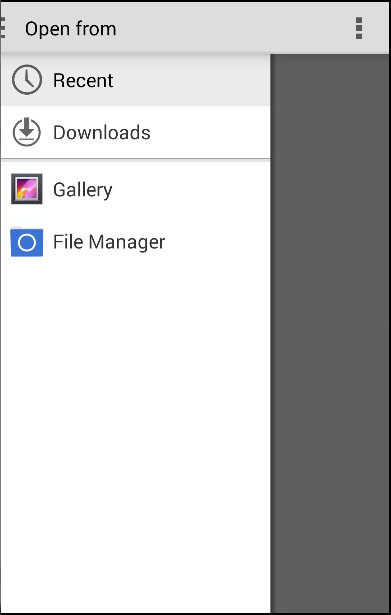
}Quando premiamo il secondo pulsante, il file system si aprirà al posto della fotocamera in modo da poter scegliere l'immagine da visualizzare.

Questo plugin offre molti parametri opzionali per la personalizzazione.
| S.No | Parametro e dettagli |
|---|---|
| 1 | quality Qualità dell'immagine nell'intervallo 0-100. L'impostazione predefinita è 50. |
| 2 | destinationType DATA_URL o 0 Restituisce una stringa codificata in base64. FILE_URI o 1 Restituisce l'URI del file immagine. NATIVE_URI o 2 Restituisce l'URI nativo dell'immagine. |
| 3 | sourceType PHOTOLIBRARY o 0 Apre la libreria di foto. CAMERA o 1 Apre la fotocamera nativa. SAVEDPHOTOALBUM o 2 Apre l'album fotografico salvato. |
| 4 | allowEdit Consente la modifica delle immagini. |
| 5 | encodingType JPEG o 0 Restituisce un'immagine con codifica JPEG. PNG o 1 Restituisce un'immagine con codifica PNG. |
| 6 | targetWidth Larghezza di ridimensionamento dell'immagine in pixel. |
| 7 | targetHeight Altezza di ridimensionamento dell'immagine in pixel. |
| 8 | mediaType PICTURE o 0 Consente solo la selezione delle immagini. VIDEO o 1 Consente solo la selezione di video. ALLMEDIA o 2 Consente la selezione di tutti i tipi di supporto. |
| 9 | correctOrientation Utilizzato per correggere l'orientamento dell'immagine. |
| 10 | saveToPhotoAlbum Utilizzato per salvare l'immagine nell'album fotografico. |
| 11 | popoverOptions Utilizzato per impostare la posizione del popover su IOS. |
| 12 | cameraDirection FRONT o 0 Fotocamera frontale. BACK o 1 Fotocamera posteriore. ALLMEDIA |
Questo plugin viene utilizzato per accedere al database dei contatti del dispositivo. In questo tutorial ti mostreremo come creare, interrogare ed eliminare contatti.
Passaggio 1: installa il plug-in dei contatti
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontactsPassaggio 2: aggiunta di pulsanti
Il pulsante verrà utilizzato per chiamare il createContactfunzione. Lo inseriremo nel filediv class = "app" in index.html file.
<button id = "createContact">ADD CONTACT</button>
<button id = "findContact">FIND CONTACT</button>
<button id = "deleteContact">DELETE CONTACT</button>Passaggio 2: aggiungere ascoltatori di eventi
Aperto index.js e copia il seguente frammento di codice nel file onDeviceReady funzione.
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);Passaggio 3A - Funzione di richiamata (navigator.contacts.create)
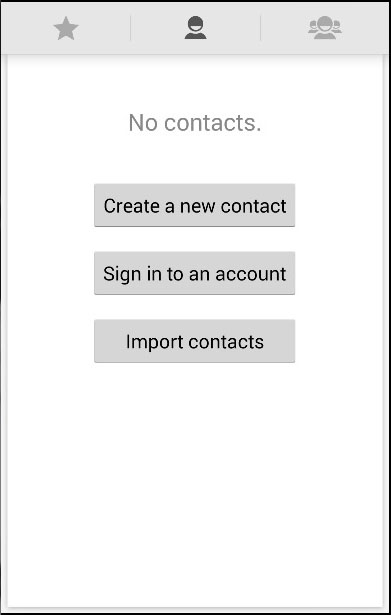
Ora non abbiamo alcun contatto memorizzato sul dispositivo.

La nostra prima funzione di callback chiamerà il file navigator.contacts.createmetodo in cui possiamo specificare i nuovi dati di contatto. Questo creerà un contatto e lo assegnerà al filemyContactvariabile ma non verrà memorizzato sul dispositivo. Per memorizzarlo, dobbiamo chiamare il filesave e creare funzioni di callback di successo ed errore.
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!");
}
function contactError(message) {
alert('Failed because: ' + message);
}
}Quando facciamo clic sul file ADD CONTACT pulsante, il nuovo contatto verrà memorizzato nell'elenco dei contatti del dispositivo.

Passaggio 3B - Funzione di richiamata (navigator.contacts.find)
La nostra seconda funzione di callback interrogherà tutti i contatti. Useremo il filenavigator.contacts.findmetodo. L'oggetto opzioni dispone di un parametro di filtro utilizzato per specificare il filtro di ricerca.multiple = trueviene utilizzato poiché si desidera restituire tutti i contatti dal dispositivo. Ilfield tasto per cercare i contatti in base a displayName poiché l'abbiamo usato durante il salvataggio del contatto.
Dopo che le opzioni sono state impostate, stiamo usando findmetodo per interrogare i contatti. Il messaggio di avviso verrà attivato per ogni contatto trovato.
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
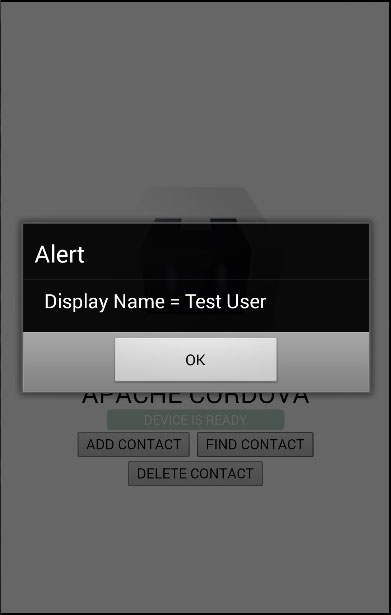
}Quando premiamo il FIND CONTACT pulsante, verrà attivato un popup di avviso poiché abbiamo salvato un solo contatto.

Passaggio 3C - Funzione di richiamata (elimina)
In questo passaggio, utilizzeremo nuovamente il metodo find, ma questa volta imposteremo opzioni diverse. Iloptions.filter è impostato per cercare quello Test Userche deve essere cancellato. Dopo ilcontactfindSuccess la funzione di callback ha restituito il contatto che vogliamo, lo elimineremo usando il remove metodo che richiede i propri callback di successo ed errore.
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
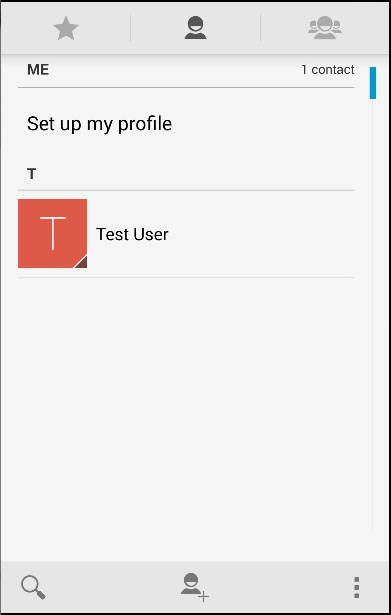
}Ora abbiamo un solo contatto memorizzato sul dispositivo. Ne aggiungeremo manualmente un altro per mostrarti il processo di eliminazione.

Faremo ora clic su DELETE CONTACT per eliminare il file Test User. Se controlliamo nuovamente l'elenco dei contatti, vedremo che il fileTest User non esiste più.

Questo plugin viene utilizzato per ottenere informazioni sul dispositivo dell'utente.
Passaggio 1: installazione del plug-in del dispositivo
Per installare questo plugin, dobbiamo eseguire il seguente snippet nel file command prompt.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-devicePassaggio 2: aggiunta del pulsante
Useremo questo plugin nello stesso modo in cui abbiamo usato gli altri plugin di Cordova. Aggiungiamo un pulsante nel fileindex.htmlfile. Questo pulsante verrà utilizzato per ottenere informazioni sul dispositivo.
<button id = "cordovaDevice">CORDOVA DEVICE</button>Passaggio 3: aggiunta di listener di eventi
I plugin Cordova sono disponibili dopo il deviceready evento quindi posizioneremo il listener di eventi all'interno del file onDeviceReady funzione in index.js.
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);Passaggio 4: creazione della funzione
La seguente funzione mostrerà come utilizzare tutte le possibilità fornite dal plugin. Lo inseriremoindex.js.
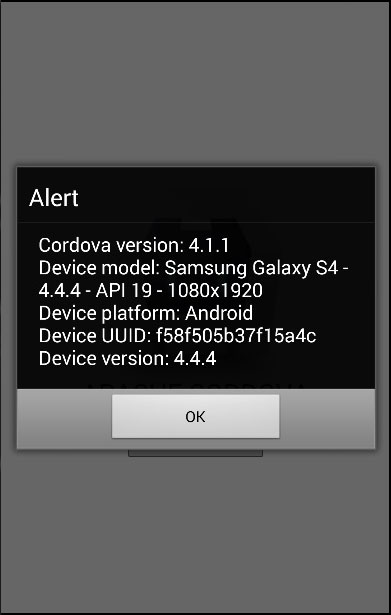
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
}Quando facciamo clic sul file CORDOVA DEVICE pulsante, l'avviso mostrerà la versione di Cordova, il modello del dispositivo, la piattaforma, l'UUID e la versione del dispositivo.

Il plug-in Accelerometer è anche chiamato device-motion. Viene utilizzato per monitorare il movimento del dispositivo in tre dimensioni.
Passaggio 1: installare il plug-in dell'accelerometro
Installeremo questo plugin usando cordova-CLI. Digita il codice seguente nel filecommand prompt finestra.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device-motionPassaggio 2: aggiungere pulsanti
In questo passaggio, aggiungeremo due pulsanti nel file index.htmlfile. Uno verrà utilizzato per ottenere l'accelerazione corrente e l'altro controllerà i cambiamenti di accelerazione.
<button id = "getAcceleration">GET ACCELERATION</button>
<button id = "watchAcceleration">WATCH ACCELERATION</button>Passaggio 3: aggiungere ascoltatori di eventi
Aggiungiamo ora listener di eventi per i nostri pulsanti onDeviceReady funzione all'interno index.js.
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);Passaggio 4: creazione di funzioni
Ora creeremo due funzioni. La prima funzione verrà utilizzata per ottenere l'accelerazione corrente e la seconda funzione osserverà l'accelerazione e le informazioni sull'accelerazione verranno attivate ogni tre secondi. Aggiungeremo anche il fileclearWatch funzione racchiusa da setTimeoutfunzione per interrompere la visione dell'accelerazione dopo il periodo di tempo specificato. Ilfrequency viene utilizzato per attivare la funzione di callback ogni tre secondi.
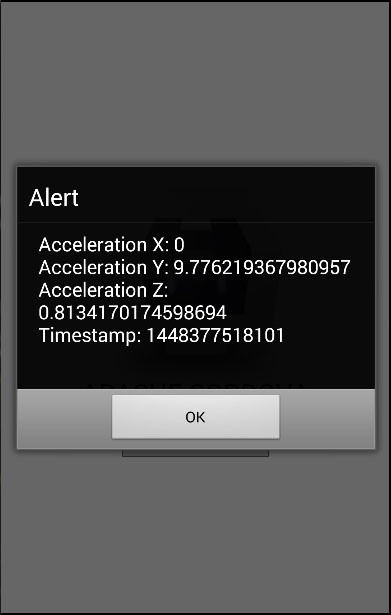
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
}Ora se premiamo il GET ACCELERATIONpulsante, otterremo il valore di accelerazione corrente. Se premiamo ilWATCH ACCELERATIONpulsante, l'avviso verrà attivato ogni tre secondi. Dopo il terzo avviso viene mostrato il fileclearWatch verrà chiamata la funzione e non riceveremo più avvisi poiché abbiamo impostato il timeout a 10000 millisecondi.

La bussola viene utilizzata per mostrare la direzione relativa al punto cardinale nord geografico.
Passaggio 1: installare il plug-in di orientamento del dispositivo
Apri il command prompt finestra ed eseguire quanto segue.
C:\Users\username\Desktop\CordovaProject>cordova plugin
add cordova-plugindevice-orientationPassaggio 2: aggiungere pulsanti
Questo plugin è simile al accelerationcollegare. Creiamo ora due pulsanti inindex.html.
<button id = "getOrientation">GET ORIENTATION</button>
<button id = "watchOrientation">WATCH ORIENTATION</button>Passaggio 3: aggiungere ascoltatori di eventi
Ora aggiungeremo event listeners dentro il onDeviceReady funzione in index.js.
document.getElementById("getOrientation").addEventListener("click", getOrientation);
document.getElementById("watchOrientation").addEventListener("click", watchOrientation);Passaggio 4: creazione di funzioni
Creeremo due funzioni; la prima funzione genererà l'accelerazione corrente e l'altra verificherà i cambi di orientamento. Puoi vedere che stiamo usando ilfrequency nuovamente l'opzione per tenere sotto controllo i cambiamenti che si verificano ogni tre secondi.
function getOrientation() {
navigator.compass.getCurrentHeading(compassSuccess, compassError);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
function watchOrientation(){
var compassOptions = {
frequency: 3000
}
var watchID = navigator.compass.watchHeading(compassSuccess,
compassError, compassOptions);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
setTimeout(function() {
navigator.compass.clearWatch(watchID);
}, 10000);
};
function compassError(error) {
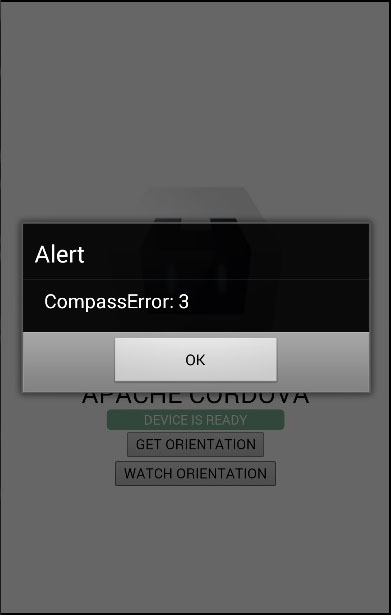
alert('CompassError: ' + error.code);
};
}Poiché il plug-in della bussola è quasi uguale al plug-in di accelerazione, questa volta ti mostreremo un codice di errore. Alcuni dispositivi non dispongono del sensore magnetico necessario per il funzionamento della bussola. Se il tuo dispositivo non lo dispone, verrà visualizzato il seguente errore.

Il plug-in Cordova Dialogs chiamerà l'elemento dell'interfaccia utente della finestra di dialogo nativa della piattaforma.
Passaggio 1: finestra di dialogo di installazione
Digita il seguente comando nel file command prompt finestra per installare questo plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogsPassaggio 2: aggiungere pulsanti
Apriamo ora index.html e aggiungi quattro pulsanti, uno per ogni tipo di finestra di dialogo.
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>Passaggio 3: aggiungere ascoltatori di eventi
Ora aggiungeremo i listener di eventi all'interno del file onDeviceReady funzione in index.js. Gli ascoltatori chiameranno la funzione di callback una volta cliccato il pulsante corrispondente.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);Passaggio 4A - Crea funzione di avviso
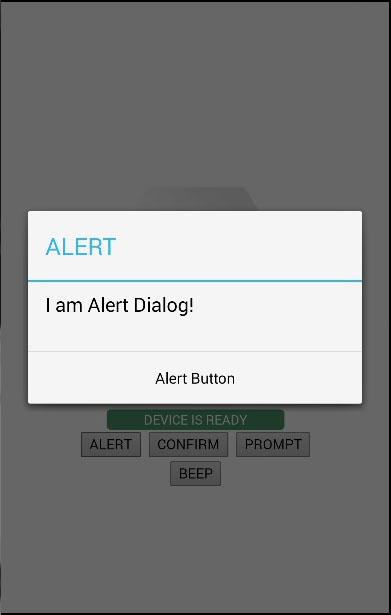
Poiché abbiamo aggiunto quattro listener di eventi, creeremo ora le funzioni di callback per tutti loro in index.js. Il primo èdialogAlert.
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}Se facciamo clic sul file ALERT pulsante, vedremo la finestra di dialogo di avviso.

Quando si fa clic sul pulsante della finestra di dialogo, sulla console verrà visualizzato il seguente output.

Passaggio 4B - Crea funzione di conferma
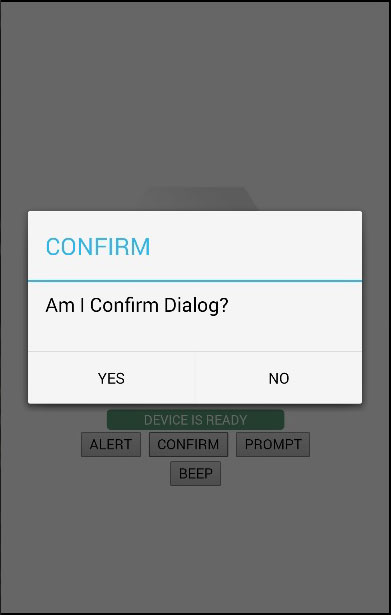
La seconda funzione che dobbiamo creare è la dialogConfirm funzione.
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}Quando il CONFIRM viene premuto, verrà visualizzata la nuova finestra di dialogo.

Faremo clic sul file YESpulsante per rispondere alla domanda. Il seguente output verrà visualizzato sulla console.

Passaggio 4C - Crea funzione di prompt
La terza funzione è il dialogPromptfunzione. Ciò consente agli utenti di digitare il testo nell'elemento di input della finestra di dialogo.
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
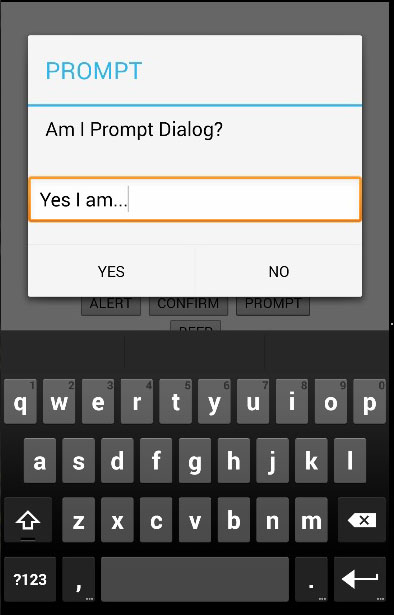
}Il PROMPT il pulsante attiverà una finestra di dialogo come nella schermata seguente.

In questa finestra di dialogo, abbiamo un'opzione per digitare il testo. Registreremo questo testo nella console, insieme a un pulsante che viene cliccato.

Passaggio 4D - Crea funzione Beep
L'ultimo è il file dialogBeepfunzione. Viene utilizzato per chiamare la notifica del segnale acustico. Iltimes parametro imposterà il numero di ripetizioni per il segnale acustico.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}Quando facciamo clic sul file BEEP pulsante, sentiremo il suono di notifica due volte, poiché il times il valore è impostato su 2.
Questo plugin viene utilizzato per manipolare il file system nativo sul dispositivo dell'utente.
Passaggio 1: installazione di File Plugin
È necessario eseguire il codice seguente nel file command prompt per installare questo plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-filePassaggio 2: aggiungere pulsanti
In questo esempio, ti mostreremo come creare un file, scrivere su un file, leggerlo ed eliminarlo. Per questo motivo creeremo quattro pulsanti inindex.html. Aggiungeremo anchetextarea in cui verrà mostrato il contenuto del nostro file.
<button id = "createFile">CREATE FILE</button>
<button id = "writeFile">WRITE FILE</button>
<button id = "readFile">READ FILE</button>
<button id = "removeFile">DELETE FILE</button>
<textarea id = "textarea"></textarea>Passaggio 3: aggiungere ascoltatori di eventi
Aggiungeremo event listeners in index.js dentro il onDeviceReady funzione per garantire che tutto sia iniziato prima che il plugin venga utilizzato.
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);Passaggio 4A - Funzione Crea file
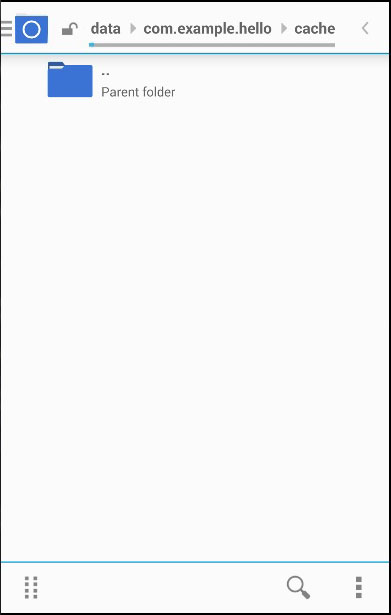
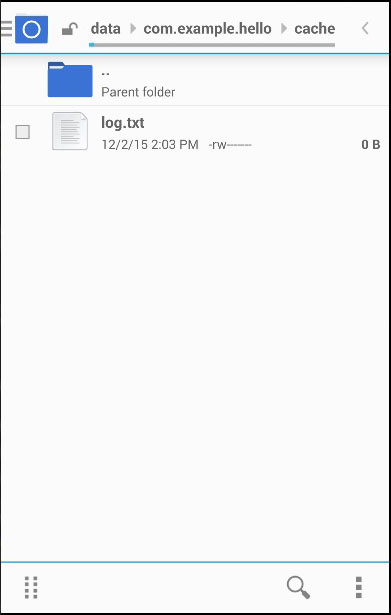
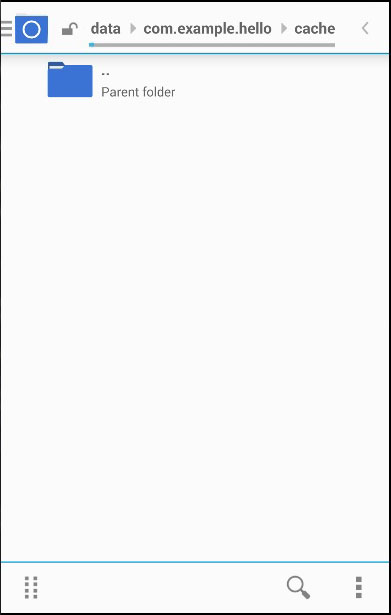
Il file verrà creato nella cartella principale delle app sul dispositivo. Per poter accedere alla cartella principale è necessario forniresuperuseraccesso alle tue cartelle. Nel nostro caso, il percorso della cartella principale è\data\data\com.example.hello\cache. Al momento questa cartella è vuota.

Aggiungiamo ora una funzione che creerà il file log.txt. Scriveremo questo codice in formatoindex.jse invia una richiesta al file system. Questo metodo utilizza WINDOW.TEMPORARY o WINDOW.PERSISTENT. La dimensione che sarà richiesta per l'archiviazione è valutata in byte (5 MB nel nostro caso).
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
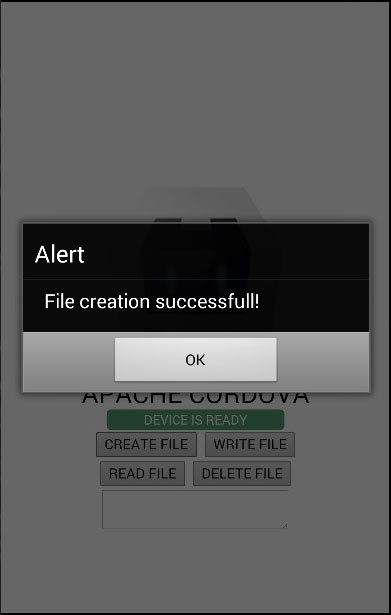
}Ora possiamo premere il pulsante CREATE FILE e l'avviso confermerà che abbiamo creato con successo il file.

Ora possiamo controllare di nuovo la cartella principale delle nostre app e possiamo trovare il nostro nuovo file lì.

Passaggio 4B - Funzione di scrittura del file
In questo passaggio, scriveremo del testo nel nostro file. Invieremo nuovamente una richiesta al file system, quindi creeremo il file writer per poter scrivereLorem Ipsum testo che abbiamo assegnato al file blob variabile.
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Dopo aver premuto il pulsante WRITE FILE pulsante, l'avviso ci informerà che la scrittura è andata a buon fine come nello screenshot seguente.

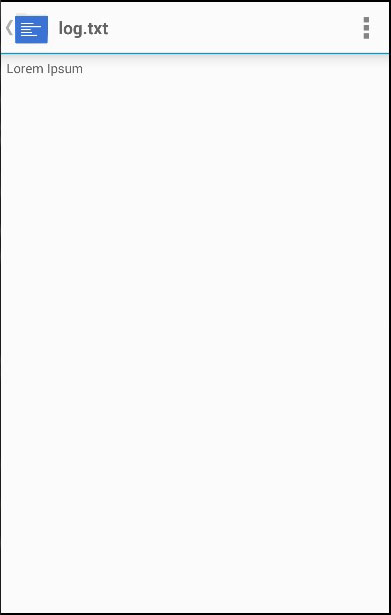
Ora possiamo aprire log.txt e guarda quello Lorem Ipsum è scritto all'interno.

Passaggio 4C - Funzione di lettura del file
In questo passaggio, leggeremo il file log.txt e lo visualizzeremo nel file textareaelemento. Invieremo una richiesta al file system e otterremo l'oggetto file, quindi stiamo creandoreader. Quando il lettore viene caricato, assegneremo il valore restituito atextarea.
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Quando facciamo clic sul file READ FILE pulsante, il testo del file verrà scritto all'interno textarea.

Passaggio 4D - Elimina funzione file
E infine creeremo la funzione per l'eliminazione log.txt file.
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
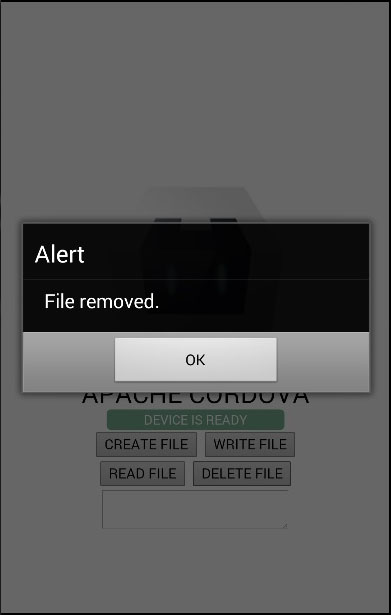
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Ora possiamo premere il pulsante DELETE FILEpulsante per rimuovere il file dalla cartella principale delle app. L'avviso ci informerà che l'operazione di eliminazione è andata a buon fine.

Se controlliamo la cartella principale delle app, vedremo che è vuota.

Questo plugin viene utilizzato per caricare e scaricare file.
Passaggio 1: installazione del plug-in di trasferimento file
Dobbiamo aprire command prompt ed esegui il seguente comando per installare il plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferPassaggio 2: creare pulsanti
In questo capitolo ti mostreremo come caricare e scaricare file. Creiamo due pulsanti inindex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>Passaggio 3: aggiungere ascoltatori di eventi
I listener di eventi verranno creati in index.js dentro il onDeviceReadyfunzione. Stiamo aggiungendoclick eventi e callback funzioni.
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);Passaggio 4A - Funzione di download
Questa funzione verrà utilizzata per scaricare i file dal server al dispositivo. Abbiamo caricato il file inpostimage.orgper rendere le cose più semplici. Probabilmente vorrai usare il tuo server. La funzione è inserita inindex.js e verrà attivato quando viene premuto il pulsante corrispondente. uri è il link per il download del server e fileURI è il percorso della cartella DCIM sul nostro dispositivo.
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
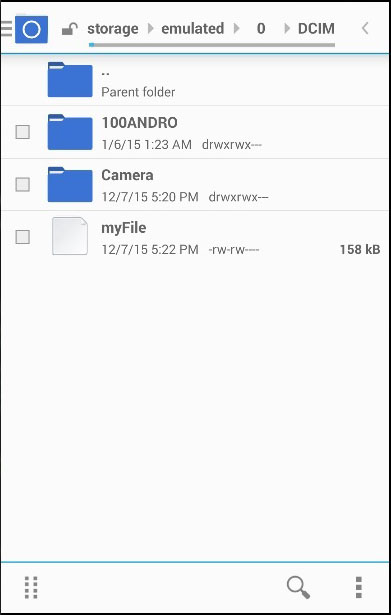
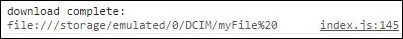
}Una volta premuto il pulsante DOWNLOAD pulsante, il file verrà scaricato dal file postimg.orgserver sul nostro dispositivo mobile. Possiamo controllare la cartella specificata e vederlamyFile è lì.

L'output della console sarà simile a questo:

Passaggio 4B - Funzione di caricamento
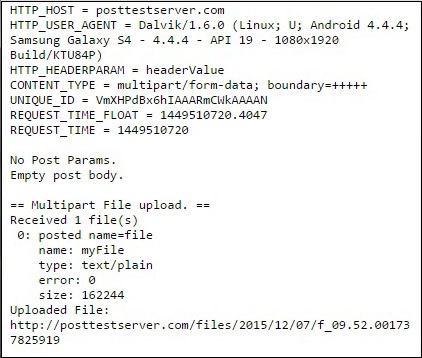
Ora creiamo una funzione che prenda il file e lo carichi sul server. Di nuovo, vogliamo semplificarlo il più possibile, quindi useremoposttestserver.comserver online per il test. Il valore uri verrà collegato per la pubblicazione inposttestserver.
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
}Ora possiamo premere il pulsante UPLOADpulsante per attivare questa funzione. Otterremo un output della console come conferma che il caricamento è andato a buon fine.

Possiamo anche controllare il server per assicurarci che il file sia stato caricato.

La geolocalizzazione viene utilizzata per ottenere informazioni sulla latitudine e longitudine del dispositivo.
Passaggio 1: installazione del plug-in
Possiamo installare questo plugin digitando il seguente codice in command prompt finestra.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-geolocationPassaggio 2: aggiungere pulsanti
In questo tutorial ti mostreremo come ottenere la posizione corrente e come osservare i cambiamenti. Dobbiamo prima creare pulsanti che chiamino queste funzioni.
<button id = "getPosition">CURRENT POSITION</button>
<button id = "watchPosition">WATCH POSITION</button>Passaggio 3: aggiungere ascoltatori di eventi
Ora vogliamo aggiungere listener di eventi quando il dispositivo è pronto. Aggiungeremo il codice di esempio di seguito aonDeviceReady funzione in index.js.
document.getElementById("getPosition").addEventListener("click", getPosition);
document.getElementById("watchPosition").addEventListener("click", watchPosition);Passaggio 3: creare funzioni
È necessario creare due funzioni per due listener di eventi. Uno verrà utilizzato per ottenere la posizione corrente e l'altro per osservare la posizione.
function getPosition() {
var options = {
enableHighAccuracy: true,
maximumAge: 3600000
}
var watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n');
}
}
function watchPosition() {
var options = {
maximumAge: 3600000,
timeout: 3000,
enableHighAccuracy: true,
}
var watchID = navigator.geolocation.watchPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' +'message: ' + error.message + '\n');
}
}Nell'esempio sopra stiamo usando due metodi: getCurrentPosition e watchPosition. Entrambe le funzioni utilizzano tre parametri. Una volta cliccatoCURRENT POSITION pulsante, l'avviso mostrerà i valori di geolocalizzazione.

Se clicchiamo WATCH POSITIONpulsante, lo stesso avviso verrà attivato ogni tre secondi. In questo modo possiamo monitorare i cambiamenti di movimento del dispositivo dell'utente.
NOTA
Questo plugin utilizza il GPS. A volte non può restituire i valori in tempo e la richiesta restituirà un errore di timeout. Questo è il motivo per cui abbiamo specificatoenableHighAccuracy: true e maximumAge: 3600000.Ciò significa che se una richiesta non viene completata in tempo, utilizzeremo invece l'ultimo valore noto. Nel nostro esempio, stiamo impostando maximumAge su 3600000 millisecondi.
Questo plugin viene utilizzato per ottenere informazioni sulla lingua locale degli utenti, data e fuso orario, valuta, ecc.
Passaggio 1: installazione del plug-in di globalizzazione
Aperto command prompt e installa il plugin digitando il seguente codice
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalizationPassaggio 2: aggiungere pulsanti
Aggiungeremo diversi pulsanti a index.html per poter chiamare diversi metodi che creeremo in seguito.
<button id = "getLanguage">LANGUAGE</button>
<button id = "getLocaleName">LOCALE NAME</button>
<button id = "getDate">DATE</button>
<button id = "getCurrency">CURRENCY</button>Passaggio 3: aggiungere ascoltatori di eventi
I listener di eventi verranno aggiunti all'interno getDeviceReady funzione in index.js per assicurarci che la nostra app e Cordova siano caricati prima di iniziare a usarlo.
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);Passaggio 4A - Funzione lingua
La prima funzione che stiamo utilizzando restituisce il tag della lingua BCP 47 del dispositivo del client. Noi useremogetPreferredLanguagemetodo. La funzione ha due parametri su Successo eonError. Stiamo aggiungendo questa funzione inindex.js.
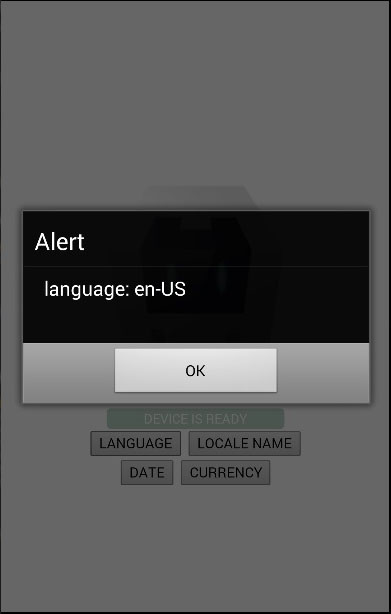
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
}Una volta premuto il pulsante LANGUAGE pulsante, l'avviso verrà visualizzato sullo schermo.

Passaggio 4B - Funzione locale
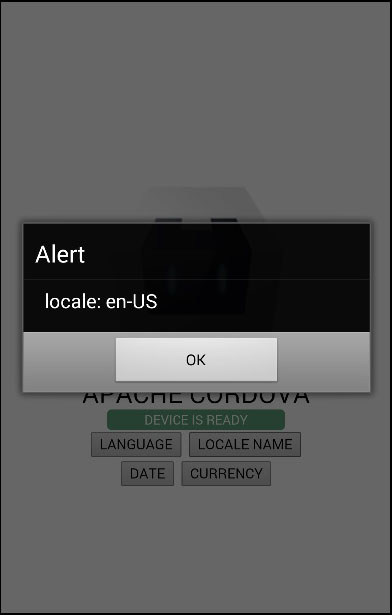
Questa funzione restituisce il tag BCP 47 per le impostazioni locali del client. Questa funzione è simile a quella che abbiamo creato prima. L'unica differenza è che stiamo usandogetLocaleName metodo questa volta.
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
}Quando facciamo clic sul file LOCALE , l'avviso mostrerà il nostro tag locale.

Passaggio 4C - Funzione data
Questa funzione viene utilizzata per restituire la data in base alle impostazioni locali e di fuso orario del client. date parametro è la data corrente e options il parametro è facoltativo.
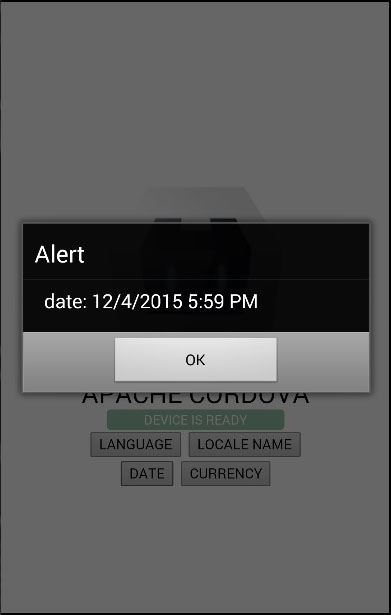
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
}Ora possiamo eseguire l'app e premere DATE per vedere la data corrente.

L'ultima funzione che mostreremo è la restituzione dei valori di valuta in base alle impostazioni del dispositivo del cliente e al codice di valuta ISO 4217. Puoi vedere che il concetto è lo stesso.
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}Il CURRENCY Il pulsante attiverà un avviso che mostrerà il modello di valuta degli utenti.

Questo plugin offre altri metodi. Puoi vedere tutto nella tabella qui sotto.
| metodo | parametri | dettagli |
|---|---|---|
| getPreferredLanguage | onSuccess, onError | Restituisce la lingua corrente del client. |
| getLocaleName | onSuccess, onError | Restituisce le impostazioni locali correnti del client. |
| dateToString | data, onSuccess, onError, opzioni | Restituisce la data in base alle impostazioni locali e al fuso orario del cliente. |
| stringToDate | dateString, onSuccess, onError, opzioni | Analizza una data in base alle impostazioni del cliente. |
| getCurrencyPattern | currencyCode, onSuccess, onError | Restituisce il modello di valuta del cliente. |
| getDatePattern | onSuccess, onError, opzioni | Restituisce il modello di data del cliente. |
| getDateNames | onSuccess, onError, opzioni | Restituisce un array di nomi di mesi, settimane o giorni in base alle impostazioni del cliente. |
| isDayLightSavingsTime | data, successCallback, errorCallback | Utilizzato per determinare se l'ora legale è attiva in base al fuso orario e al calendario del cliente. |
| getFirstDayOfWeek | onSuccess, onError | Restituisce il primo giorno della settimana in base alle impostazioni del client. |
| numberToString | numero, onSuccess, onError, opzioni | Restituisce il numero in base alle impostazioni del cliente. |
| stringToNumber | stringa, onSuccess, onError, opzioni | Analizza un numero in base alle impostazioni del cliente. |
| getNumberPattern | onSuccess, onError, opzioni | Restituisce il modello numerico in base alle impostazioni del cliente. |
Questo plugin viene utilizzato per aprire il browser web all'interno dell'app Cordova.
Passaggio 1: installazione del plug-in
Dobbiamo installare questo plugin in command prompt finestra prima di poterlo utilizzare.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-inappbrowserPassaggio 2: pulsante Aggiungi
Aggiungeremo un pulsante che verrà utilizzato per l'apertura inAppBrowser finestra in index.html.
Passaggio 3 - Aggiungi listener di eventi
Ora aggiungiamo un listener di eventi per il nostro pulsante in onDeviceReady funzione in index.js.
document.getElementById("openBrowser").addEventListener("click", openBrowser);Passaggio 4: creare una funzione
In questo passaggio stiamo creando una funzione che aprirà il browser all'interno della nostra app. Lo stiamo assegnando aref variabile che possiamo utilizzare in seguito per aggiungere listener di eventi.
function openBrowser() {
var url = 'https://cordova.apache.org';
var target = '_blank';
var options = "location = yes"
var ref = cordova.InAppBrowser.open(url, target, options);
ref.addEventListener('loadstart', loadstartCallback);
ref.addEventListener('loadstop', loadstopCallback);
ref.addEventListener('loaderror', loaderrorCallback);
ref.addEventListener('exit', exitCallback);
function loadstartCallback(event) {
console.log('Loading started: ' + event.url)
}
function loadstopCallback(event) {
console.log('Loading finished: ' + event.url)
}
function loaderrorCallback(error) {
console.log('Loading error: ' + error.message)
}
function exitCallback() {
console.log('Browser is closed...')
}
}Se premiamo BROWSER pulsante, vedremo il seguente output sullo schermo.

La console ascolterà anche gli eventi. loadstart l'evento si attiverà all'avvio del caricamento dell'URL e loadstopsi attiverà quando l'URL viene caricato. Possiamo vederlo in console.

Una volta chiuso il browser, exit l'evento si attiverà.

Ci sono altre possibili opzioni per la finestra InAppBrowser. Lo spiegheremo nella tabella sottostante.
| S.No | opzione e dettagli |
|---|---|
| 1 | location Utilizzato per attivare o disattivare la barra degli indirizzi del browser. I valori sonoyes o no. |
| 2 | hidden Utilizzato per nascondere o mostrare inAppBrowser. I valori sonoyes o no. |
| 3 | clearCache Utilizzato per cancellare la cache dei cookie del browser. I valori sonoyes o no. |
| 4 | clearsessioncache Utilizzato per cancellare la cache dei cookie di sessione. I valori sonoyes o no. |
| 5 | zoom Utilizzato per nascondere o mostrare i controlli di zoom del browser Android. I valori sonoyes o no. |
| 6 | hardwareback yes per utilizzare il pulsante hardware Indietro per tornare indietro nella cronologia del browser. no per chiudere il browser dopo aver fatto clic sul pulsante Indietro. |
Possiamo usare ref(riferimento) variabile per alcune altre funzionalità. Ti mostreremo solo alcuni rapidi esempi. Per rimuovere i listener di eventi possiamo usare -
ref.removeEventListener(eventname, callback);Per chiudere InAppBrowser possiamo usare -
ref.close();Se abbiamo aperto la finestra nascosta, possiamo mostrarla -
ref.show();Anche il codice JavaScript può essere iniettato in InAppBrowser -
var details = "javascript/file/url"
ref.executeScript(details, callback);Lo stesso concetto può essere utilizzato per iniettare CSS -
var details = "css/file/url"
ref.inserCSS(details, callback);Il plug-in multimediale Cordova viene utilizzato per registrare e riprodurre suoni audio nelle app Cordova.
Passaggio 1: installazione di Media Plugin
Il plugin multimediale può essere installato eseguendo il seguente codice in command prompt finestra.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-mediaPassaggio 2: aggiungere pulsanti
In questo tutorial, creeremo un semplice lettore audio. Creiamo i pulsanti di cui abbiamo bisognoindex.html.
<button id = "playAudio">PLAY</button>
<button id = "pauseAudio">PAUSE</button>
<button id = "stopAudio">STOP</button>
<button id = "volumeUp">VOLUME UP</button>
<button id = "volumeDown">VOLUME DOWN</button>Passaggio 3: aggiungere ascoltatori di eventi
Ora dobbiamo aggiungere listener di eventi per i nostri pulsanti all'interno onDeviceReady funzione all'interno index.js.
document.getElementById("playAudio").addEventListener("click", playAudio);
document.getElementById("pauseAudio").addEventListener("click", pauseAudio);
document.getElementById("stopAudio").addEventListener("click", stopAudio);
document.getElementById("volumeUp").addEventListener("click", volumeUp);
document.getElementById("volumeDown").addEventListener("click", volumeDown);Passaggio 4A - Funzione di riproduzione
La prima funzione che aggiungeremo è playAudio. Stiamo definendomyMediaal di fuori della funzione perché vogliamo usarlo nelle funzioni che verranno aggiunte in seguito (pausa, stop, volumeUp e volumeDown). Questo codice è inserito inindex.js file.
var myMedia = null;
function playAudio() {
var src = "/android_asset/www/audio/piano.mp3";
if(myMedia === null) {
myMedia = new Media(src, onSuccess, onError);
function onSuccess() {
console.log("playAudio Success");
}
function onError(error) {
console.log("playAudio Error: " + error.code);
}
}
myMedia.play();
}Possiamo cliccare PLAY pulsante per avviare la musica per pianoforte dal src sentiero.
Passaggio 4B - Pausa e interruzione delle funzioni
Le prossime funzioni di cui abbiamo bisogno sono pauseAudio e stopAudio.
function pauseAudio() {
if(myMedia) {
myMedia.pause();
}
}
function stopAudio() {
if(myMedia) {
myMedia.stop();
}
myMedia = null;
}Ora possiamo mettere in pausa o interrompere il suono del pianoforte facendo clic PAUSE o STOP pulsanti.
Passaggio 4C - Funzioni del volume
Per impostare il volume, possiamo usare setVolumemetodo. Questo metodo accetta parametri con valori da0 per 1. Imposteremo il valore iniziale su0.5.
var volumeValue = 0.5;
function volumeUp() {
if(myMedia && volumeValue < 1) {
myMedia.setVolume(volumeValue += 0.1);
}
}
function volumeDown() {
if(myMedia && volumeValue > 0) {
myMedia.setVolume(volumeValue -= 0.1);
}
}Una volta premuto VOLUME UP o VOLUME DOWN possiamo cambiare il valore del volume di 0.1.
La tabella seguente mostra altri metodi forniti da questo plugin.
| S.No | Metodo e dettagli |
|---|---|
| 1 | getCurrentPosition Restituisce la posizione corrente di un audio. |
| 2 | getDuration Restituisce la durata di un audio. |
| 3 | play Utilizzato per avviare o riprendere l'audio. |
| 4 | pause Utilizzato per mettere in pausa l'audio. |
| 5 | release Rilascia le risorse audio del sistema operativo sottostante. |
| 6 | seekTo Utilizzato per cambiare la posizione di un audio. |
| 7 | setVolume Utilizzato per impostare il volume dell'audio. |
| 8 | startRecord Inizia a registrare un file audio. |
| 9 | stopRecord Interrompi la registrazione di un file audio. |
| 10 | stop Interrompi la riproduzione di un file audio. |
Questo plugin viene utilizzato per accedere alle opzioni di acquisizione del dispositivo.
Passaggio 1: installazione del plug-in Media Capture
Per installare questo plugin, apriremo command prompt ed esegui il codice seguente:
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-capturePassaggio 2: aggiungere pulsanti
Dato che vogliamo mostrarti come catturare audio, immagini e video, creeremo tre pulsanti in index.html.
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>Passaggio 3: aggiungere ascoltatori di eventi
Il passaggio successivo consiste nell'aggiungere ascoltatori di eventi all'interno onDeviceReady in index.js.
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);Passaggio 4A - Funzione di acquisizione dell'audio
La prima funzione di callback in index.js è audioCapture. Per avviare il registratore di suoni, useremocaptureAudiometodo. Stiamo usando due opzioni:limit consentirà la registrazione di un solo clip audio per singola operazione di acquisizione e duration è il numero di secondi di un clip audio.
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Quando premiamo AUDIO pulsante, il registratore di suoni si aprirà.

La console mostrerà la matrice restituita di oggetti catturati dagli utenti.

Passaggio 4B - Funzione di acquisizione dell'immagine
La funzione per l'acquisizione dell'immagine sarà la stessa dell'ultima. L'unica differenza è che stiamo usandocaptureImage metodo questa volta.
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Ora possiamo fare clic IMAGE pulsante per avviare la fotocamera.

Quando scattiamo una foto, la console registrerà l'array con l'oggetto immagine.

Passaggio 4C - Funzione di acquisizione video
Ripetiamo lo stesso concetto per l'acquisizione di video. Noi useremovideoCapture metodo questa volta.
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Se premiamo VIDEO pulsante, la fotocamera si aprirà e possiamo registrare il video.

Una volta salvato il video, la console restituirà nuovamente l'array. Questa volta con l'oggetto video all'interno.

Questo plugin fornisce informazioni sulla rete del dispositivo.
Passaggio 1: installazione del plug-in delle informazioni di rete
Per installare questo plugin, apriremo command prompt ed esegui il codice seguente:
C:\Users\username\Desktop\CordovaProject>cordova plugin
add cordova-plugin-network-informationPassaggio 2: aggiungere pulsanti
Creiamo un pulsante in index.html che verrà utilizzato per ottenere informazioni sulla rete.
<button id = "networkInfo">INFO</button>Passaggio 3: aggiungere ascoltatori di eventi
Aggiungeremo tre listener di eventi all'interno onDeviceReady funzione in index.js. Uno ascolterà i clic sul pulsante che abbiamo creato in precedenza e gli altri due ascolteranno i cambiamenti nello stato della connessione.
document.getElementById("networkInfo").addEventListener("click", networkInfo);
document.addEventListener("offline", onOffline, false);
document.addEventListener("online", onOnline, false);Passaggio 4: creazione di funzioni
networkInfola funzione restituirà informazioni sulla connessione di rete corrente una volta che si fa clic sul pulsante. Stiamo chiamandotypemetodo. Le altre funzioni sonoonOffline e onOnline. Queste funzioni stanno ascoltando le modifiche alla connessione e qualsiasi modifica attiverà il messaggio di avviso corrispondente.
function networkInfo() {
var networkState = navigator.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Unknown connection';
states[Connection.ETHERNET] = 'Ethernet connection';
states[Connection.WIFI] = 'WiFi connection';
states[Connection.CELL_2G] = 'Cell 2G connection';
states[Connection.CELL_3G] = 'Cell 3G connection';
states[Connection.CELL_4G] = 'Cell 4G connection';
states[Connection.CELL] = 'Cell generic connection';
states[Connection.NONE] = 'No network connection';
alert('Connection type: ' + states[networkState]);
}
function onOffline() {
alert('You are now offline!');
}
function onOnline() {
alert('You are now online!');
}Quando avviamo l'app connessa alla rete, onOnline la funzione attiverà l'allarme.

Se premiamo INFO pulsante l'avviso mostrerà lo stato della nostra rete.

Se ci disconnettiamo dalla rete, onOffline verrà chiamata la funzione.

Questo plugin viene utilizzato per visualizzare una schermata iniziale all'avvio dell'applicazione.
Passaggio 1: installazione del plug-in Splash Screen
Il plug-in della schermata iniziale può essere installato in formato command prompt finestra eseguendo il codice seguente.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-splashscreenPassaggio 2 - Aggiungi schermata iniziale
L'aggiunta della schermata iniziale è diversa dall'aggiunta degli altri plug-in Cordova. Dobbiamo aprireconfig.xml e aggiungi i seguenti frammenti di codice all'interno del file widget elemento.
Il primo frammento è SplashScreen. Esso havalue proprietà che è il nome delle immagini in platform/android/res/drawable- cartelle. Cordova offre l'impostazione predefinitascreen.pngimmagini che stiamo usando in questo esempio, ma probabilmente vorrai aggiungere le tue immagini. La cosa importante è aggiungere immagini per la visualizzazione verticale e orizzontale e anche per coprire diverse dimensioni dello schermo.
<preference name = "SplashScreen" value = "screen" />Il secondo frammento che dobbiamo aggiungere è SplashScreenDelay. Ci stiamo ambientandovalue per 3000 per nascondere la schermata iniziale dopo tre secondi.
<preference name = "SplashScreenDelay" value = "3000" />L'ultima preferenza è facoltativa. Se il valore è impostato sutrue, l'immagine non verrà allungata per adattarsi allo schermo. Se è impostato sufalse, sarà allungato.
<preference name = "SplashMaintainAspectRatio" value = "true" />Ora, quando eseguiamo l'app, vedremo la schermata iniziale.

Questo plug-in viene utilizzato per il collegamento alla funzionalità di vibrazione del dispositivo.
Passaggio 1: installazione del plug-in Vibration
Possiamo installare questo plugin in command prompt finestra eseguendo il codice seguente:
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-vibrationPassaggio 2: aggiungere pulsanti
Una volta installato il plugin, possiamo aggiungere pulsanti in index.html che verrà utilizzato in seguito per attivare la vibrazione.
<button id = "vibration">VIBRATION</button>
<button id = "vibrationPattern">PATTERN</button>Passaggio 3: aggiungere ascoltatori di eventi
Ora aggiungeremo i listener di eventi all'interno onDeviceReady in index.js.
document.getElementById("vibration").addEventListener("click", vibration);
document.getElementById("vibrationPattern").addEventListener("click", vibrationPattern);Passaggio 4: creare funzioni
Questo plugin è molto facile da usare. Creeremo due funzioni.
function vibration() {
var time = 3000;
navigator.vibrate(time);
}
function vibrationPattern() {
var pattern = [1000, 1000, 1000, 1000];
navigator.vibrate(pattern);
}La prima funzione sta prendendo il parametro del tempo. Questo parametro viene utilizzato per impostare la durata della vibrazione. Il dispositivo vibrerà per tre secondi una volta premutoVIBRATION pulsante.
La seconda funzione sta usando patternparametro. Questo array chiederà al dispositivo di vibrare per un secondo, quindi attendere un secondo, quindi ripetere nuovamente il processo.
Questo plugin ci consente di implementare la politica della whitelist per la navigazione dell'app. Quando creiamo un nuovo progetto Cordova, ilwhitelistplugin è installato e implementato per impostazione predefinita. Puoi aprire il fileconfig.xml file da vedere allow-intent impostazioni predefinite fornite da Cordova.
Whitelist di navigazione
Nel semplice esempio riportato di seguito consentiamo i collegamenti ad alcuni URL esterni. Questo codice è inserito inconfig.xml. Navigazione versofile:// Gli URL sono consentiti per impostazione predefinita.
<allow-navigation href = "http://example.com/*" />Il segno asterisco, *, viene utilizzato per consentire la navigazione a più valori. Nell'esempio sopra, stiamo consentendo la navigazione a tutti i sottodomini diexample.com. Lo stesso può essere applicato al protocollo o al prefisso dell'host.
<allow-navigation href = "*://*.example.com/*" />Whitelist intenzione
C'è anche il file allow-intentelemento utilizzato per specificare quali URL sono autorizzati ad aprire il sistema. Puoi vedere inconfig.xml che Cordova ci consentiva già la maggior parte dei collegamenti necessari.
Whitelist richieste di rete
Quando guardi dentro config.xml file, c'è <access origin="*" />elemento. Questo elemento consente tutte le richieste di rete alla nostra app tramite gli hook Cordova. Se desideri consentire solo richieste specifiche, puoi eliminarlo da config.xml e impostarlo tu stesso.
Viene utilizzato lo stesso principio degli esempi precedenti.
<access origin = "http://example.com" />Ciò consentirà tutte le richieste di rete da http://example.com.
Politica sulla sicurezza dei contenuti
Puoi vedere la politica di sicurezza corrente per la tua app all'interno del file head elemento in index.html.
<meta http-equiv = "Content-Security-Policy" content = "default-src
'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src
'self' 'unsafe-inline'; media-src *">Questa è la configurazione predefinita. Se vuoi consentire tutto dalla stessa origine eexample.com, quindi puoi usare -
<meta http-equiv = "Content-Security-Policy" content = "default-src 'self' foo.com">Puoi anche consentire tutto, ma limitare CSS e JavaScript alla stessa origine.
<meta http-equiv = "Content-Security-Policy" content = "default-src *;
style-src 'self' 'unsafe-inline'; script-src 'self'
'unsafe-inline' 'unsafe-eval'">Poiché questo è un tutorial per principianti, consigliamo le opzioni di Cordova predefinite. Una volta acquisita familiarità con Cordova, puoi provare alcuni valori diversi.
Cordova viene utilizzato per creare app mobili ibride, quindi è necessario considerarlo prima di sceglierlo per il progetto. Di seguito sono riportate le migliori pratiche per lo sviluppo di app Cordova.
App a pagina singola
Questo è il design consigliato per tutte le app Cordova. SPA utilizza il router lato client e la navigazione caricata sulla singola pagina (di solitoindex.html). L'instradamento viene gestito tramite AJAX. Se hai seguito i nostri tutorial, probabilmente avrai notato che quasi tutti i plug-in Cordova devono attendere che il dispositivo sia pronto prima di poter essere utilizzato. Il design della SPA migliorerà la velocità di caricamento e le prestazioni complessive.
Tocca Eventi
Poiché Cordova è utilizzato per il mondo mobile, è naturale da usare touchstart e touchend eventi invece di clickeventi. Gli eventi di clic hanno un ritardo di 300 ms, quindi i clic non sembrano nativi. D'altra parte, gli eventi touch non sono supportati su tutte le piattaforme. Dovresti tenerne conto prima di decidere cosa usare.
Animazioni
Dovresti sempre utilizzare l'accelerazione hardware CSS Transitions invece delle animazioni JavaScript poiché avranno prestazioni migliori sui dispositivi mobili.
Conservazione
Utilizza il più possibile la memorizzazione nella cache. Le connessioni di rete mobile sono generalmente cattive, quindi dovresti ridurre al minimo le chiamate di rete all'interno della tua app. Dovresti anche gestire lo stato offline dell'app, poiché ci saranno momenti in cui i dispositivi dell'utente saranno offline.
Scorrimento
La maggior parte delle volte la prima parte lenta all'interno della tua app sarà lo scorrimento degli elenchi. Esistono due modi per migliorare le prestazioni di scorrimento dell'app. Il nostro consiglio è di utilizzare lo scorrimento nativo. Quando sono presenti molti elementi nell'elenco, è necessario caricarli parzialmente. Utilizzare i caricatori quando necessario.
immagini
Le immagini possono anche rallentare l'app mobile. Dovresti usare sprite di immagini CSS ogni volta che è possibile. Cerca di adattare perfettamente le immagini invece di ridimensionarle.
Stili CSS
Dovresti evitare ombre e sfumature, poiché rallentano il tempo di rendering della pagina.
Semplificazione
Il DOM del browser è lento, quindi dovresti provare a ridurre al minimo la manipolazione del DOM e il numero di elementi DOM.
Test
Assicurati di testare la tua app su quanti più dispositivi e versioni del sistema operativo possibile. Se l'app funziona perfettamente su un dispositivo, non significa necessariamente che funzionerà su un altro dispositivo o piattaforma.