Cordova - Contatti
Questo plugin viene utilizzato per accedere al database dei contatti del dispositivo. In questo tutorial ti mostreremo come creare, interrogare ed eliminare contatti.
Passaggio 1: installa il plug-in dei contatti
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontactsPassaggio 2: aggiunta di pulsanti
Il pulsante verrà utilizzato per chiamare il createContactfunzione. Lo inseriremo nel filediv class = "app" in index.html file.
<button id = "createContact">ADD CONTACT</button>
<button id = "findContact">FIND CONTACT</button>
<button id = "deleteContact">DELETE CONTACT</button>Passaggio 2: aggiungere ascoltatori di eventi
Aperto index.js e copia il seguente frammento di codice nel file onDeviceReady funzione.
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);Passaggio 3A - Funzione di richiamata (navigator.contacts.create)
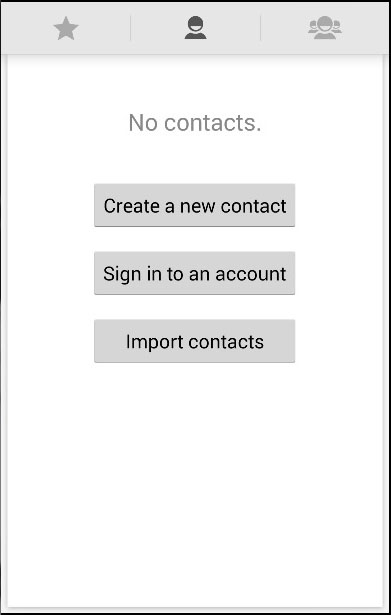
Ora non abbiamo contatti memorizzati sul dispositivo.

La nostra prima funzione di callback chiamerà il file navigator.contacts.createmetodo in cui possiamo specificare i nuovi dati di contatto. Questo creerà un contatto e lo assegnerà al filemyContactvariabile ma non verrà memorizzato sul dispositivo. Per memorizzarlo, dobbiamo chiamare il filesave e creare funzioni di callback di successo ed errore.
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!");
}
function contactError(message) {
alert('Failed because: ' + message);
}
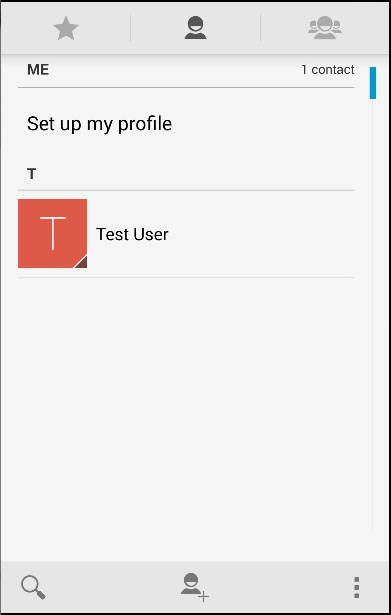
}Quando facciamo clic sul file ADD CONTACT pulsante, il nuovo contatto verrà memorizzato nell'elenco dei contatti del dispositivo.

Passaggio 3B - Funzione di richiamata (navigator.contacts.find)
La nostra seconda funzione di callback interrogherà tutti i contatti. Useremo il filenavigator.contacts.findmetodo. L'oggetto opzioni dispone di un parametro di filtro utilizzato per specificare il filtro di ricerca.multiple = trueviene utilizzato poiché si desidera restituire tutti i contatti dal dispositivo. Ilfield tasto per cercare i contatti in base a displayName poiché l'abbiamo usato durante il salvataggio del contatto.
Dopo che le opzioni sono state impostate, stiamo usando findmetodo per interrogare i contatti. Il messaggio di avviso verrà attivato per ogni contatto trovato.
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
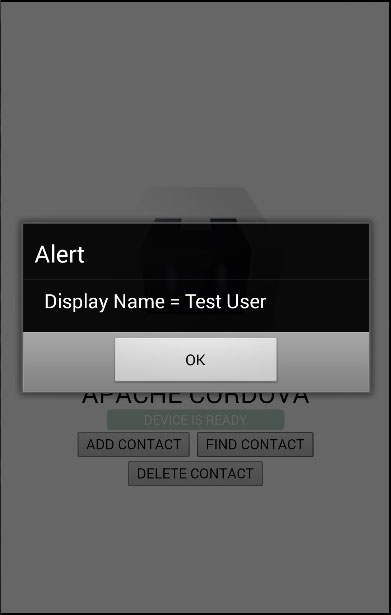
}Quando premiamo il FIND CONTACT pulsante, verrà attivato un popup di avviso poiché abbiamo salvato un solo contatto.

Passaggio 3C - Funzione di richiamata (elimina)
In questo passaggio, utilizzeremo nuovamente il metodo find, ma questa volta imposteremo opzioni diverse. Iloptions.filter è impostato per cercare quello Test Userche deve essere cancellato. Dopo ilcontactfindSuccess la funzione di callback ha restituito il contatto che vogliamo, lo elimineremo usando il remove metodo che richiede i propri callback di successo ed errore.
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
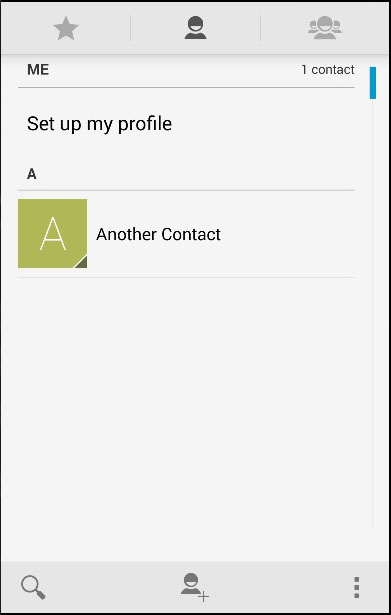
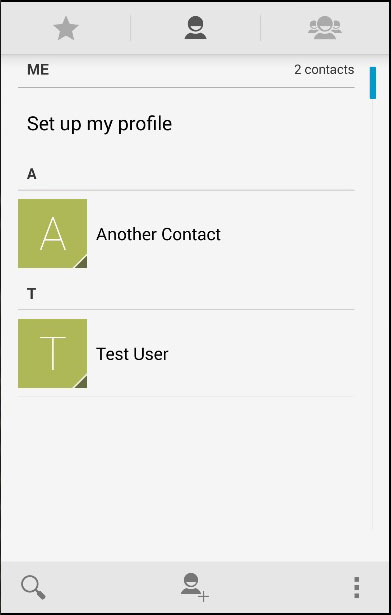
}Ora abbiamo un solo contatto memorizzato sul dispositivo. Ne aggiungeremo manualmente un altro per mostrarti il processo di eliminazione.

Faremo ora clic sul file DELETE CONTACT per eliminare il file Test User. Se controlliamo nuovamente l'elenco dei contatti, vedremo che il fileTest User non esiste più.