Cordova - Dialoghi
Il plug-in Cordova Dialogs chiamerà l'elemento dell'interfaccia utente della finestra di dialogo nativa della piattaforma.
Passaggio 1: finestra di dialogo di installazione
Digita il seguente comando nel file command prompt finestra per installare questo plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogsPassaggio 2: aggiungere pulsanti
Apriamo ora index.html e aggiungi quattro pulsanti, uno per ogni tipo di finestra di dialogo.
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>Passaggio 3: aggiungere ascoltatori di eventi
Ora aggiungeremo i listener di eventi all'interno del file onDeviceReady funzione in index.js. Gli ascoltatori chiameranno la funzione di callback una volta cliccato il pulsante corrispondente.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);Passaggio 4A - Crea funzione di avviso
Poiché abbiamo aggiunto quattro listener di eventi, creeremo ora le funzioni di callback per tutti loro in index.js. Il primo èdialogAlert.
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
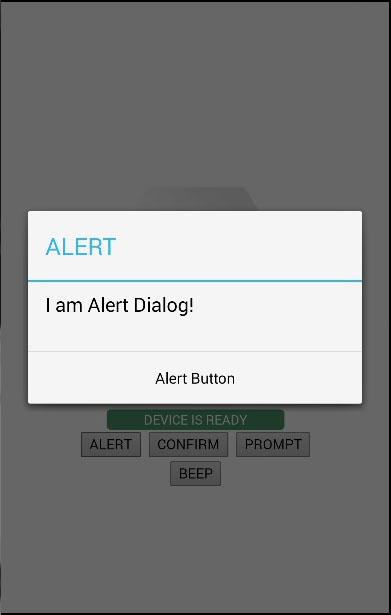
}Se facciamo clic sul file ALERT pulsante, vedremo la finestra di dialogo di avviso.

Quando si fa clic sul pulsante della finestra di dialogo, sulla console verrà visualizzato il seguente output.

Passaggio 4B - Crea funzione di conferma
La seconda funzione che dobbiamo creare è la dialogConfirm funzione.
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
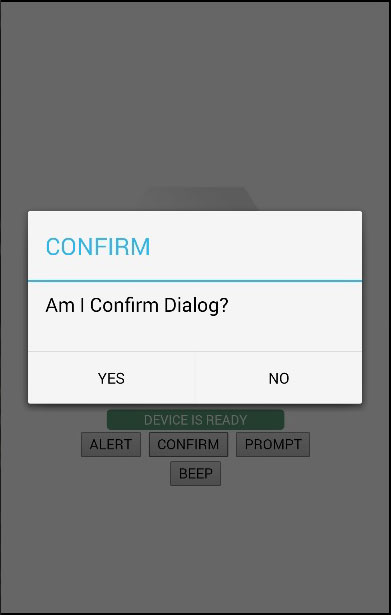
}Quando il CONFIRM viene premuto, verrà visualizzata la nuova finestra di dialogo.

Faremo clic sul file YESpulsante per rispondere alla domanda. Il seguente output verrà visualizzato sulla console.

Passaggio 4C - Crea funzione di prompt
La terza funzione è il dialogPromptfunzione. Ciò consente agli utenti di digitare il testo nell'elemento di input della finestra di dialogo.
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
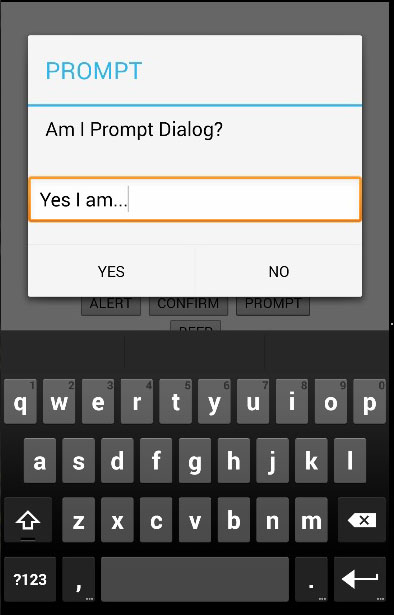
}Il PROMPT il pulsante attiverà una finestra di dialogo come nella schermata seguente.

In questa finestra di dialogo, abbiamo un'opzione per digitare il testo. Registreremo questo testo nella console, insieme a un pulsante che viene cliccato.

Passaggio 4D - Crea funzione Beep
L'ultimo è il file dialogBeepfunzione. Viene utilizzato per chiamare la notifica del segnale acustico. Iltimes parametro imposterà il numero di ripetizioni per il segnale acustico.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}Quando facciamo clic sul file BEEP pulsante, sentiremo il suono di notifica due volte, poiché il times il valore è impostato su 2.