Google AMP - Associazione dati
Amp-bind aiuta ad aggiungere interattività ai componenti amp e ai tag html in base a un'azione che utilizza il data-binding e espressioni simili a JS. Questo capitolo discute in dettaglio il data binding.
Per lavorare con amp-bind, dobbiamo aggiungere il seguente script alla nostra pagina:
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>Cerchiamo di comprenderlo appieno con l'aiuto di un esempio funzionante come mostrato:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>
<button on = "tap:AMP.setState({world: 'This is amp-bind example'})">
Click Here
</button>
</body>
</html>Produzione

Fare clic sul pulsante per vedere il testo che cambia come mostrato di seguito -

Quindi, nell'esempio mostrato sopra abbiamo usato amp-bind per cambiare il testo al clic del pulsante.
Amp-bind ha tre componenti:
State- Inizialmente lo stato è vuoto. Dopo aver fatto clic sul pulsante, lo stato viene modificato. Per esempio,
<button on = "tap:AMP.setState({world: 'This is amp-bind example'})">
Click Here
</button>Il metodo AMP.setState viene utilizzato per modificare lo stato. La variabileworld viene assegnato il valore This is amp-bind example. La variabileworld viene utilizzato all'interno del tag html -
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>Facendo clic sul pulsante, a world viene assegnato un nuovo valore: questo è l'esempio di amp-bind.
Possiamo anche usare amp-state con binding come mostrato di seguito -
<amp-state id = "myState">
<script type = "application/json">
{
"foo": "bar"
}
</script>
</amp-state>L'espressione verrà assegnata bmyState.foo durante l'associazione.
Expressions - Le espressioni per il funzionamento di amp-bind sono fornite come segue:
'Hello ' + worldworld si dice che sia un state variable.
Bindings- Le associazioni vengono applicate agli attributi speciali nella forma [attributi]. Ad esempio:
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>Nell'esempio sopra, [text] ha l'espressione usata per legare il file p etichetta.
Possiamo usare il seguente attributo per le associazioni:
- [text]
- [class]
- [hidden]
- [width]
- [height]
È anche possibile eseguire associazioni su componenti amp e sono consentiti solo attributi specifici. Il seguente elenco mostra i componenti e gli attributi suh:
| Suor n | Componente dell'amplificatore | Attributi e descrizione |
|---|---|---|
| 1 | <amp-carousel type = slides> | [slide]* Modificare la diapositiva utilizzando questo comportamento di associazione |
| 2 | <amp-date-picker> | [min] min -> Imposta la prima data selezionabile [max]max -> Imposta l'ultima data selezionabile |
| 3 | <amp-iframe> | [src] Cambia src di iframe |
| 4 | <amp-img> | [alt] [attribution] [src] [srcset] Possiamo cambiare alt, attribution, src e srcset. Se src è cambiato, cambia srcset come è usato per la cache |
| 5 | <amp-lightbox> | [open]* Puoi mostrare / nascondere il lightbox vincolando per aprire |
| 6 | <amp-list> | [src] Se l'espressione è una stringa, recupera e visualizza JSON dall'URL della stringa. Se l'espressione è un oggetto o una matrice, esegue il rendering dei dati dell'espressione. |
| 7 | <amp-selector> | [selected]* [disabled] Modifica gli elementi figli attualmente selezionati identificati dai valori degli attributi delle opzioni. Supporta un elenco di valori separati da virgole per la selezione multipla |
Associazione tramite Amp-State
Possiamo definire amp-state con tutti i dati che vorremmo utilizzare su elemento html o amp-component.
I dati utilizzati all'interno di amp-state devono essere in formato json come mostrato di seguito -
<amp-state id = "myCarsList">
<script type = "application/json">
{
"currentcar" : "bmw",
"audi": {
"imageUrl": "images/audi.jpg"
},
"bmw": {
"imageUrl": "images/bmw.jpg"
}
}
</script>
</amp-state>Pertanto, abbiamo definito coppie chiave-valore con il nome dell'auto e l'immagine utilizzata per l'auto.
Amp-bind su testo e Amp-Image
Di seguito è mostrato un esempio funzionante che utilizza amp-state con amp-bind:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}
}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<amp-state id = "myCarsList">
<script type = "application/json">
{
"currentcar" : "bmw",
"audi": {
"imageUrl": "images/audi.jpg",
"style": "greenBackground"
},
"bmw": {
"imageUrl": "images/bmw.jpg",
"style": "redBackground"
}
}
</script>
</amp-state>
<amp-img
width = "300"
height = "200"
src = "images/bmw.jpg"
[src] = "myCarsList[currentcar].imageUrl">
</amp-img>
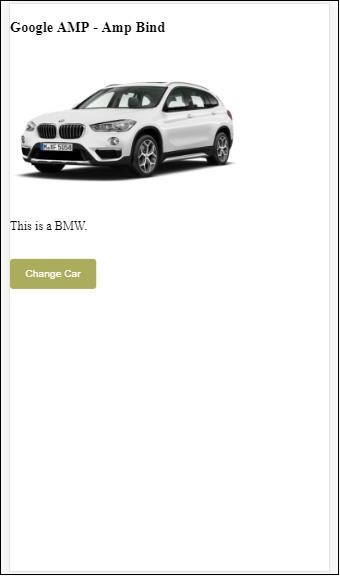
<p [text] = "'This is a ' + currentcar + '.'">
This is a BMW.
</p>
<br/>
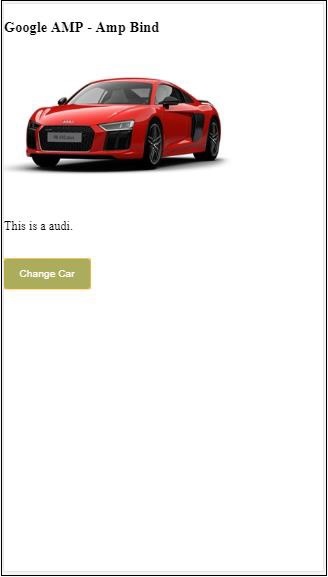
<button on = "tap:AMP.setState({currentcar: 'audi'})">
Change Car
</button>
</body>
</html>Produzione

Fare clic sul pulsante per vedere l'immagine dell'auto che cambia e anche il testo sottostante.

Amp-bind su video e IFrame
Vedremo ora un esempio funzionante che cambierà amp-iframe e amp-video src.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element = "amp-video" src =
"https://cdn.ampproject.org/v0/amp-video-0.1.js"></script>
<script async custom-element = "amp-iframe" src =
"https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({currentlist: 'list1'})">
Click Here
</button>
<br/>
<br/>
<amp-state id = "myList">
<script type = "application/json">
{
"currentlist" : "",
"list1": {
"url": "video/m.mp4",
"style": "greenBackground",
"iframeurl":"https://maps.google.com/maps?q=hyderabad&t=&z=13&ie=UTF8&iwloc=&output=embed"
}
}
</script>
</amp-state>
<h3>AMP - IFRAME</h3>
<amp-iframe
width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"
[src] = "myList[currentlist].iframeurl">
<amp-img
layout = "fill"
src = "images/loading.jpg"
placeholder
>
/amp-img>
</amp-iframe>
<h3>AMP - VIDEO</h3>
<amp-video
id = "amp-video"
src = "video/samplevideo.mp4"
layout="responsive"
[src] = "myList[currentlist].url"
width = "300"
height = "170" autoplay controls>
</amp-video>
</body>
</html>Nota che qui abbiamo usato amp-state con iframesrc e video src.
<amp-state id = "myList">
<script type = "application/json">
{
"currentlist" : "",
"list1": {
"url": "video/m.mp4",
"style": "greenBackground",
"iframeurl":"
https://maps.google.com/maps?q=hyderabad&t=&z=13&ie=UTF8&iwloc=&output=embed"
}
}
</script>
</amp-state>L'elenco corrente è vuoto e, toccando il pulsante, viene impostato su list1. La variabile currentlist viene utilizzata per src di iframe e video come mostrato di seguito
<amp-iframe width="600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"
[src] = "myList[currentlist].iframeurl">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder>
</amp-img>
</amp-iframe>
<amp-video id = "amp-video" src = "video/samplevideo.mp4"
layout = "responsive" [src] = "myList[currentlist].url" width = "300"
height = "170" autoplay controls>
</amp-video>Produzione

Fare clic sul pulsante per vedere la modifica del video e dell'iframe src.

Amp-bind con amp-lightbox
Vediamo ora il funzionamento di binding e amp-lightbox quando usati insieme.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Lightbox</h3>
<amp-lightbox
id = "my-lightbox"
[open] = "displaylightbox"
layout = "nodisplay"
close-button>
<div class = "lightbox" on = "tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Per utilizzare l'associazione su amp-lightbox, abbiamo utilizzato [open] su amp-lightbox come mostrato di seguito:
<amp-lightbox id = "my-lightbox" [open] = "displaylightbox"
layout = "nodisplay" close-button>
<div class = "lightbox" on="tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>[Open] = "displaylightbox" è uno stato variabile che viene modificato al clic del pulsante e al tocco del div lightbox in true / false -
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<div class = "lightbox" on = "tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>Produzione

Associazione dell'amplificatore all'elemento Input
Cerchiamo di capire il funzionamento dell'associazione amp all'elemento di input con l'aiuto di un esempio funzionante come mostrato -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
<noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>
AMP - Input Element
<h3>
<input id = "txtname" placeholder = "Type here"
on = "input-throttled:AMP.setState({name: event.value})">
<div [text] = "name">
</div>
</body>
</html>Produzione

I dati inseriti all'interno della casella di testo vengono visualizzati in basso. Può essere fatto cambiando la variabile di statoname sull'evento di input come mostrato -
<input id = "txtname" placeholder = "Type here" on =
"input-throttled:AMP.setState({name: event.value})">
<div [text] = "name">
</div>