Google AMP - Da pagina HTML a pagina Amp
In questo capitolo capiremo come convertire una normale pagina html in una pagina amp. Convalideremo anche la pagina per l'amplificatore e alla fine controlleremo l'uscita.
Per cominciare, prendiamo la normale pagina html come mostrato di seguito -
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>Nota che stiamo usando style.css in esso e i dettagli del file css sono come dati qui -
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}Nota che abbiamo utilizzato anche il file jquery.js nel file .html sopra elencato.
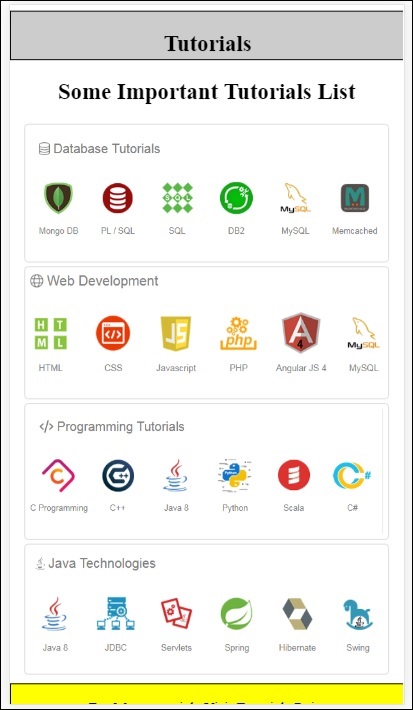
Ora, ospita test.html localmente e guarda l'output visto nel link fornito qui -
http://localhost:8080/googleamp/test.html

Ora, procediamo passo passo per modificare il file test.html sopra in file test_amp.html.
Per prima cosa, dobbiamo salvare test.html come test_amp.html e seguire i passaggi indicati di seguito.
Step 1 - Aggiungi la libreria di amplificatori nella sezione head come mostrato di seguito -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Ad esempio, una volta aggiunto a test_amp.html, sarà il seguente:
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
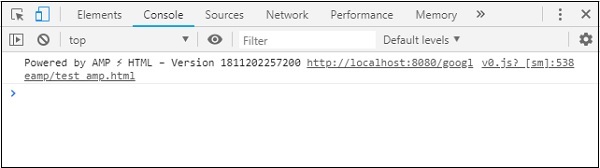
</head>Ora esegui la pagina test_amp.html nel browser e apri la console del browser. Verrà visualizzato il messaggio della console come mostrato di seguito:

Per sapere se il tuo file html è un amp valido aggiungi # development = 1 all'URL della tua pagina html alla fine come mostrato di seguito -
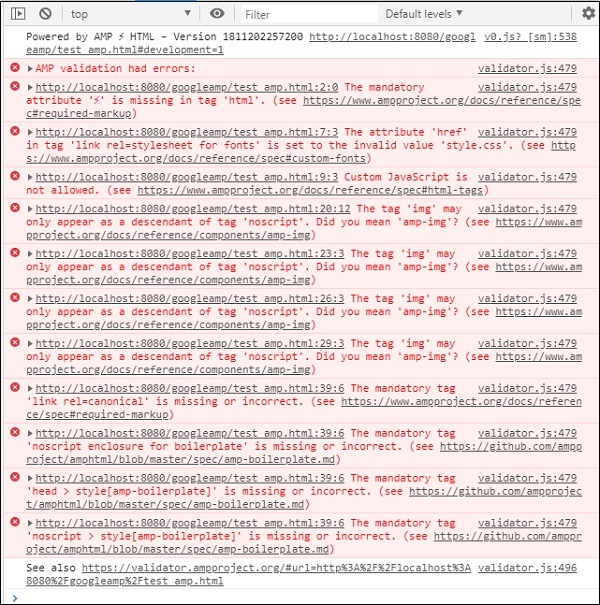
http://localhost:8080/googleamp/test_amp.html#development=1Premi l'URL sopra nel browser e nella console di Google Chrome. Elencherà gli errori che amp ritiene non validi dal punto di vista delle specifiche dell'amplificatore.
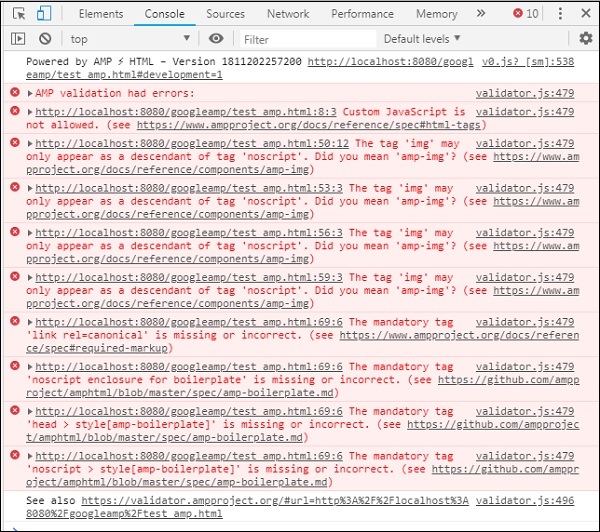
Gli errori che abbiamo per test_amp.html sono mostrati qui -

Ora correggiamoli uno per uno finché non otteniamo un messaggio di successo.
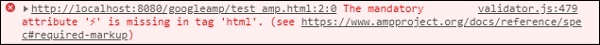
Step 2 - Possiamo vedere il seguente errore nella console -

Possiamo risolverlo aggiungendo ⚡ o amp per il tag html. Aggiungeremo amp al tag html come mostrato di seguito -
<html amp>Step 3 - Assicurati di avere il meta tag con charset e name = "viewport" nel tag head come mostrato di seguito -
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
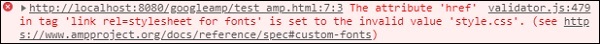
</head>Step 4 - Il prossimo errore che abbiamo è mostrato qui -

Dice href nel link rel = stylesheet, cioè il seguente link sta generando un errore. Questo perché amp non consente di inserire fogli di stile esterni utilizzando il collegamento con href all'interno delle pagine.
<link href = "style.css" rel = "stylesheet" />We can add the all the css in style.css as follows −<style amp-custom>
/*All styles from style.css please add here */
</style>Quindi i dati css presenti in style.css devono essere aggiunti in stile con l'attributo amp-custom.
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>Aggiungi il tag di stile alla tua pagina amp. Proviamo ora lo stesso con il tag di stile sopra nel browser. Le modifiche apportate finora a test_amp.html sono mostrate qui:
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
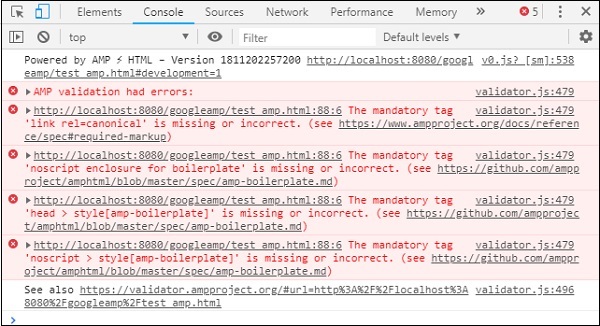
</html>Vediamo l'output e gli errori nella console per la pagina precedente. Osserva il seguente screenshot:

L'errore mostrato nella console è il seguente:

Ora puoi vedere che per alcuni errori per amp, lo stile è stato rimosso. Cerchiamo di correggere gli errori rimanenti ora.
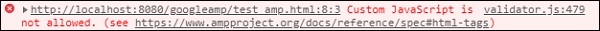
Step 5 - Il prossimo errore che vediamo nell'elenco è il seguente -

Abbiamo aggiunto il tag script chiamando il file jquery. Nota che le pagine di amp non consentono alcun javascript personalizzato nella pagina. Dovremo rimuoverlo e assicurarci di utilizzare il componente amp che è disponibile.
Ad esempio, abbiamo amp-animation se è richiesta un'animazione, amp-analytics nel caso in cui desideriamo aggiungere il codice di google analytics alla pagina. Allo stesso modo, abbiamo il componente amp-ad per visualizzare gli annunci da mostrare sulla pagina. C'è anche un componente amp-iframe che possiamo puntare l'src alla stessa origine e chiamare qualsiasi javascript personalizzato se richiesto nell'amp-iframe.
Ora, rimuoviamo il tag script dalla pagina.
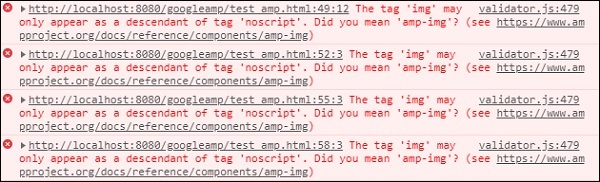
Step 6 - Il prossimo errore visualizzato è mostrato qui -

Gli errori di cui sopra puntano al tag immagine che abbiamo utilizzato nella pagina. Amp non consente l'utilizzo dei tag <img src = ”” /> all'interno della pagina. Nota che dobbiamo utilizzare invece il tag amp-img.
Sostituiamo il tag <img> con <amp-img> come mostrato qui -
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>Abbiamo sostituito tutti i tag <img> in <amp-img> come mostrato sopra. Ora, eseguiamo la pagina nel browser per vedere l'output e gli errori:

Errori

Osserva che gli errori stanno diminuendo ora.
Step 7 - Il prossimo errore visualizzato nella console è il seguente:

Dobbiamo aggiungere link rel = tag canonical nella sezione head. Si prega di notare che questo è un tag obbligatorio e dovrebbe sempre essere aggiunto nella testa come segue:
<link rel = "canonical" href =
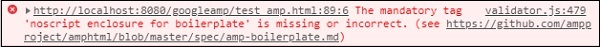
"http://example.ampproject.org/article-metadata.html">Step 8 - Il prossimo errore visualizzato in per mancante noscript tag nella console come mostrato qui -

Dobbiamo aggiungere il tag <noscript> racchiuso con amp-boilerplate nella sezione head come segue:
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
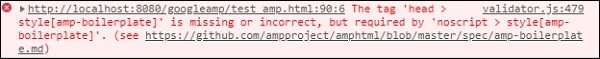
</noscript>Step 9 - Il prossimo errore visualizzato è dato di seguito -

Un altro tag obbligatorio è il tag di stile con amp-boilerplate e deve essere posizionato prima del tag noscript. Il tag di stile con amp-boilerplate è mostrato qui -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Aggiungi il tag di stile sopra alla pagina test_amp.html.
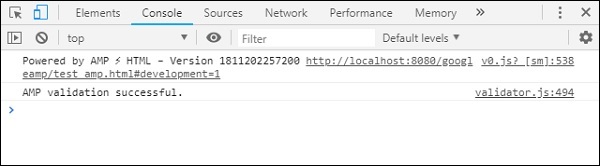
Una volta terminato, prova la pagina nel browser per vedere l'output e la console -

I dettagli della console sono mostrati qui -

Quindi, abbiamo finalmente risolto tutti gli errori e ora la pagina test_amp.html è una pagina amp valida.
È necessario aggiungere uno stile poiché l'intestazione e il piè di pagina vengono troncati, possiamo aggiornare lo stesso nello stile personalizzato che abbiamo aggiunto. Quindi abbiamo rimosso la larghezza: 100% dall'intestazione e dal piè di pagina.
Ecco l'output finale:

File finale test_amp.html
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">
Tutorials Point</a>
</p>
</footer>
</body>
</html>Quindi, finalmente abbiamo finito con la conversione di un normale file html in amp.