Google AMP - Iframe
Google amp-iframeviene utilizzato per mostrare iframe nella pagina. Ci sono alcune condizioni da aggiungere a amp-iframe e quindi non possiamo usare iframe normali nella pagina. Questo capitolo discute di più su questo.
Condizioni da seguire per iFrame
Le condizioni da rispettare durante l'utilizzo di iframe nelle pagine AMP sono le seguenti:
L'URL utilizzato su un iframe deve essere una richiesta https o data-URI o utilizzando l' attributo srcdoc .
Per impostazione predefinita, amp-iframe avrà l'attributo sandbox aggiunto. L'attributo sandbox verrà impostato su vuoto. Un valore vuoto per sandbox significa che l'iframe èmaximum sandboxed(restrizione aggiuntiva su iframe). Possiamo aggiungere valori alla sandbox di cui parleremo con l'aiuto di un esempio di seguito.
Un amp-iframe non può essere visualizzato nella parte superiore della pagina, dovrebbe trovarsi a quasi 600 px di distanza dalla parte superiore o entro il primo 75% della visualizzazione quando viene fatto scorrere in alto. Nel caso in cui tu debba visualizzare iframe all'inizio, devi aggiungere un segnaposto all'iframe di cui parleremo con l'aiuto di esempi più avanti nel tutorial.
amp-iframe non deve avere la stessa origine del contenitore. Ad esempio, se il tuo sito principale è su www.xyz.com, non puoi avere iframe src comewww.xyz.com/urlname. Possono essere necessari altri come.xyz.com, example.xyz.com ecc.
Per lavorare con iframe, dobbiamo aggiungere il seguente script:
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>Il formato Amp-iframe è il seguente:
<amp-iframe width = "600" title = "Google map"
height = "400" layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
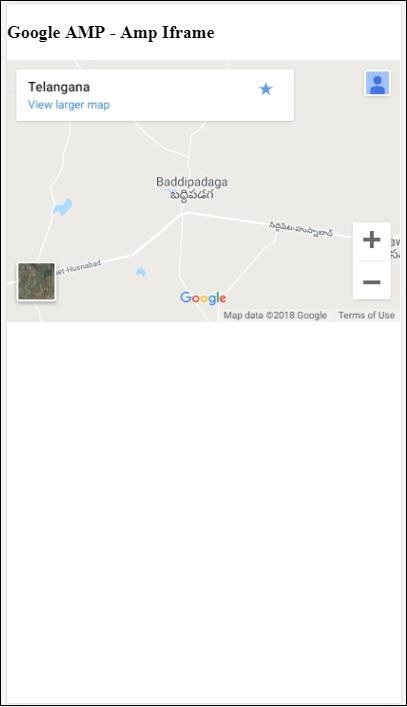
</amp-iframe>Cerchiamo di capirlo con l'aiuto di un esempio funzionante in cui utilizzeremo iframe per visualizzare le mappe di Google come indicato di seguito.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
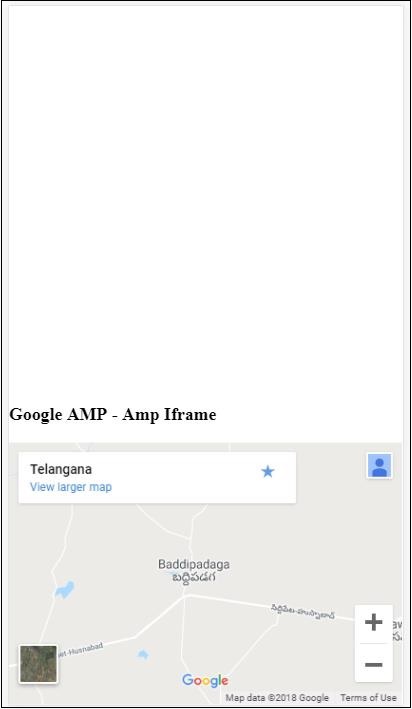
</html>Produzione

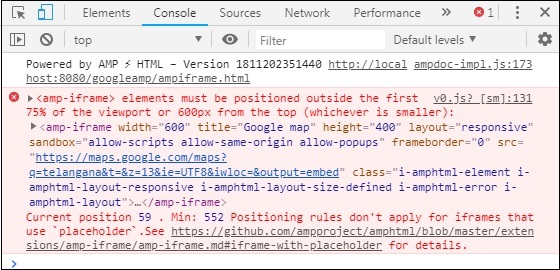
Osserva che abbiamo posizionato l'iframe a più di 600 px dall'alto. Fornisce un errore come mostrato di seguito -

Nell'esempio sopra, abbiamo usato sandbox con i valori indicati di seguito:
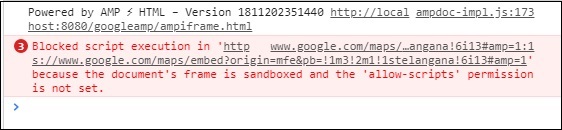
sandbox = "allow-scripts allow-same-origin allow-popups"L'attributo Sandbox funge da autorizzazione per il caricamento dei contenuti all'interno dell'iframe. Qui stiamo permettendo il caricamento di tutti gli script che provengono dai link di Google Maps. Nel caso in cui non stiamo fornendo l'attributo sandbox, questo è l'errore visualizzato che blocca il contenuto da caricare nell'iframe -

Nota che dobbiamo dare la giusta autorizzazione alla sandbox. Puoi trovare i dettagli di tutte le autorizzazioni da concedere alla sandbox qui -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox.
Possiamo utilizzare l'attributo segnaposto all'interno di un amp-iframe per eliminare la condizione di oltre 600 px.
Di seguito viene fornito un esempio funzionante per lo stesso:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
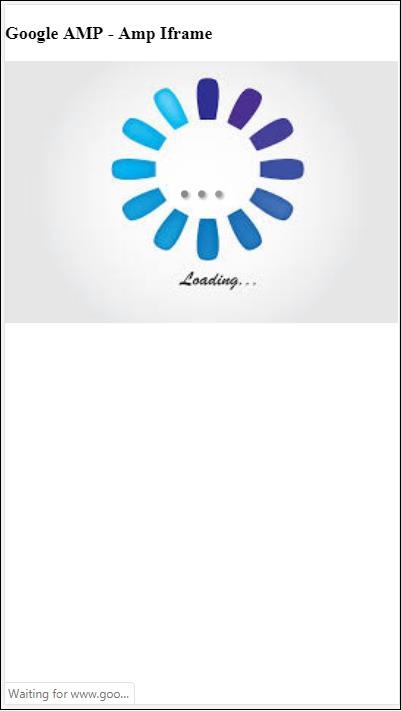
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>Abbiamo usato amp-img come segnaposto come segue:
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>In questo caso, la restrizione di 600px e amp-iframe nel 75% del viewport non viene considerata. Un indicatore di caricamento (tre punti) è mostrato sull'immagine viene utilizzato come segnaposto, che è fondamentalmente per l'amp-iframe src. Una volta caricati i contenuti dell'iframe, l'immagine viene rimossa e il contenuto dell'iframe viene mostrato come visualizzato nell'output mostrato di seguito -
Produzione