Google AMP - Guida rapida
Google Accelerated Mobile Pages(Google-AMP) è il nuovo progetto open source di Google appositamente progettato per creare pagine web leggere utilizzando amp html. L'obiettivo principale di questo progetto è assicurarsi che il codice dell'amplificatore funzioni correttamente e si carichi velocemente su tutti i possibili dispositivi come smartphone, tablet ecc.
Cos'è AMP?
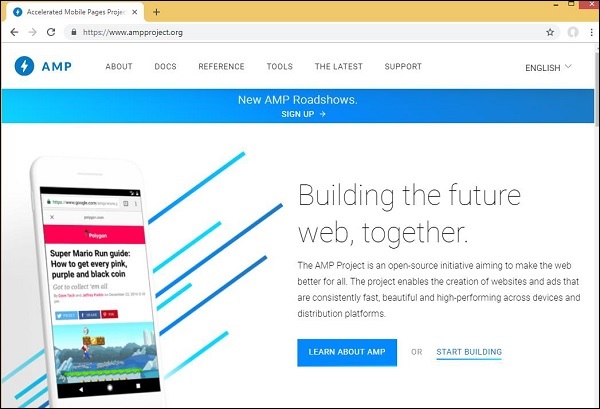
Accerated Mobile Pages (AMP) è il progetto open source di Google appositamente progettato per rendere le pagine web ottimizzate per i dispositivi mobili, rendendo i contenuti più veloci, fluidi e reattivi in qualsiasi browser.
Il sito ufficiale di Google amp è: https://www.ampproject.org/

PERCHÉ AMP?
Qualsiasi utente si aspetta che i siti web caricheranno i contenuti molto velocemente. Tuttavia, questo potrebbe non essere il caso quando le pagine sono quasi inondate di immagini, video, animazioni, widget sociali, il che rende la pagina molto pesante e quindi aumenta il tempo di caricamento. Tale scenario può causare la perdita di utenti del sito Web a lungo termine.
Google AMP è progettato per risolvere questo problema. AMP ha un modo speciale per prendersi cura di immagini, iframe, javascript, annunci, video, animazioni, css, caratteri caricati ecc. I contenuti delle pagine AMP vengono memorizzati nella cache su Google, quindi ogni volta che l'utente fa clic sui risultati di ricerca il il contenuto viene servito dalla cache. Anche la versione cache viene aggiornata tempestivamente in modo che l'utente riceva sempre una nuova pagina aggiornata.
Perché scegliere AMP?
Questa sezione ti spiega perché devi optare per AMP per il tuo sito:
Priorità su Ricerca Google
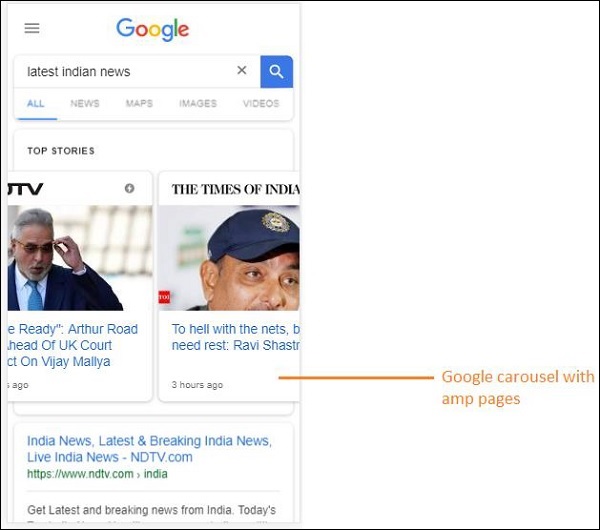
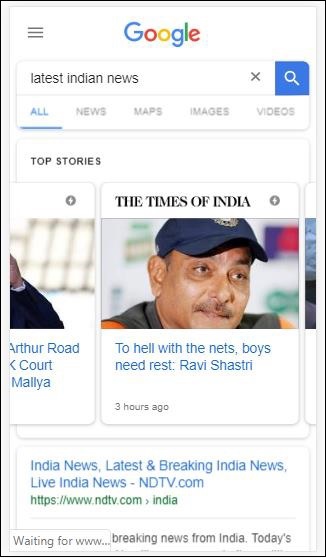
Oggi quando cerchi qualcosa su Google, troverai un carosello di Google visualizzato in alto con le pagine, seguito dall'elenco delle pagine in risposta alla tua ricerca. Il carosello di notizie visualizzato sono tutti siti AMP validi. Significa che Google dà la priorità alle pagine di amp e le visualizza in base alla classifica nel carosello delle notizie.
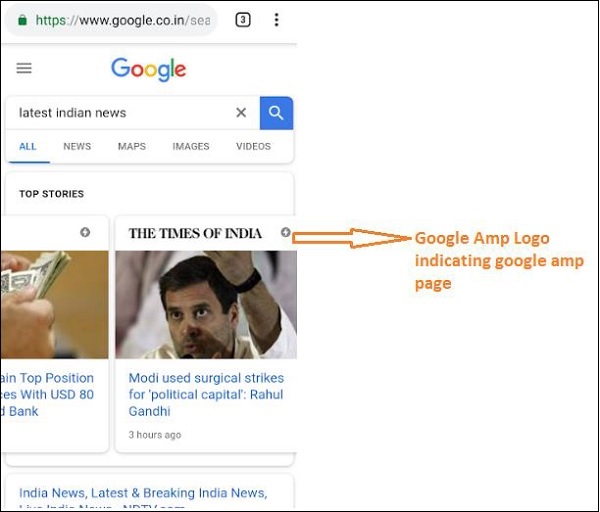
Un esempio per una ricerca effettuata su Google con la parola chiave "latest indian news"Viene fornito qui -

Tutte le pagine di alto livello che sono pagine AMP vengono visualizzate all'inizio nel carosello di Google come mostrato nell'immagine sopra.
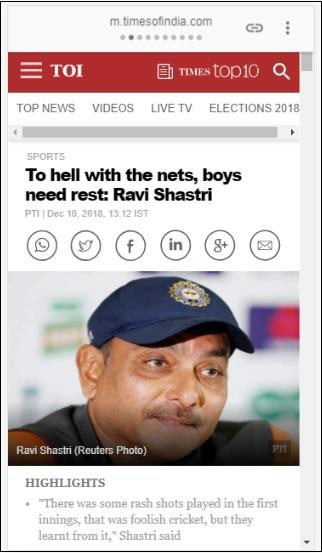
Una pagina AMP di Google appare come mostrato di seguito quando l'utente cerca qualcosa nella Ricerca Google. Tieni presente che nelle pagine AMP è presente un logo AMP di Google.

Tempo di caricamento più veloce
Quando la tua pagina è convertita in AMP, il tempo di caricamento sarà molto migliore rispetto a una pagina non-amp. Anche il tempo di caricamento più veloce è un fattore importante nel posizionamento della pagina nella ricerca di Google.
Nessun pop-up
L'utilizzo di Google AMP offre una piacevole esperienza di navigazione sul Web poiché l'utente non vedrà alcun popup indesiderato per le pagine progettate con Google AMP.
Genera traffico
Quando la velocità di caricamento delle pagine è veloce, aumenta automaticamente il numero di spettatori e quindi il traffico sulla pagina aumenta.
Come funziona AMP?
I componenti più importanti che vengono utilizzati per costruire il sito web sono javascript, immagini, video, caratteri, css ecc. Il design della pagina AMP viene fatto prendendosi cura di tutti questi fattori in un modo unico. In questa sezione, discutiamo brevemente cosa fa esattamente AMP per rendere le pagine più veloci.
JavaScript asincrono
Javascript gioca un ruolo importante nella pagina, poiché aiuta ad aggiungere interattività alla pagina sotto forma di animazioni, modifiche al DOM, ecc. Inoltre aggiunge lentezza alla pagina e può bloccare il rendering di altri contenuti sulla pagina.
In che modo AMP affronta JavaScript?
AMP carica JavaScript in modo asincrono. JavaScript personalizzato è severamente vietato all'interno di una pagina AMP. Tieni presente che AMP ha molti componenti aggiunti, alcuni dei quali sostituiscono i tag html esistenti; ad esempio amp-img, amp-iframe, amp-video, amp-lightbox, amp-animations ecc.
Per ciascuno di questo componente, è presente un file JavaScript da caricare con l'attributo async aggiunto al tag script. Nella pagina sono consentiti solo i file JavaScript relativi ai componenti amp e qualsiasi altro JavaScript all'interno di una pagina AMP o file JavaScript di terze parti non è consentito. Poiché AMP utilizza la cache AMP di Google, i file vengono precaricati dalla cache, velocizzandone il caricamento.
Dimensioni per tag HTML
È obbligatorio fornire le dimensioni per i tag immagine, iframe e video in modo che la pagina amp possa individuare lo spazio sulla pagina senza dover caricare la risorsa. Le risorse da caricare hanno la priorità dalla pagina amp. Al contenuto viene data maggiore priorità rispetto alle risorse da caricare.
Widget sociali / annunci
Amp fornisce componenti speciali, ovvero amp-facebook, amp-twitter, amp-ad, amp-sticky per prendersi cura dei widget sociali da mostrare sulla pagina. Il componente annuncio AMP viene utilizzato per offrire annunci sulla pagina. AMP presta particolare attenzione alla gestione dei componenti e carica i contenuti con una priorità basata sui requisiti.
CSS
Il CSS esterno non è consentito nelle pagine AMP. CSS personalizzato, se presente, può essere aggiunto all'interno del tag di stile utilizzando l'attributo amp-custom. È consentito anche il CSS in linea. AMP riduce le richieste http in tutti i modi possibili.
Caratteri
I caratteri sono consentiti nelle pagine amp e la priorità di caricamento dei caratteri è decisa da AMP.
Animazione
AMP supporta componenti amp-animation e consente la transizione come supportato dai browser moderni.
Considerando tutti i punti sopra elencati, AMP prende una cura molto speciale per la richiesta HTTP fatta per i caratteri, le immagini, i iframe, gli annunci da offrire ecc. Le risorse disponibili above the page vengono visualizzate per prime e successivamente viene data la preferenza per le risorse disponibili below the fold .
Altri punti
La cache AMP di Google è un altro fattore importante che aiuta a rendere i contenuti più velocemente mentre i contenuti vengono recuperati dalla cache.
L'editore deve mantenere due siti amp e non amp page. Ad esempio, considera che il sito ha l'indirizzo -https://www.mypage.com. Quindi, le pagine interne per i non-amp da servire sul desktop sarannohttps://www.mypage/com/news/amp/
In che modo Google identifica le pagine AMP e non AMP?
Ora, vediamo come Google identifica le pagine AMP e non AMP.
Quando la ricerca di Google esegue la scansione della pagina, se capita di ottenere amp in html o <html amp> o <html ⚡>, sa che si tratta di una pagina AMP.
Inoltre, nel caso in cui Google si imbatta in una pagina non amp, prima di conoscere la pagina amp è obbligatorio aggiungere i seguenti tag di collegamento nella sezione principale della pagina html sia per le pagine amp che per quelle non amp.
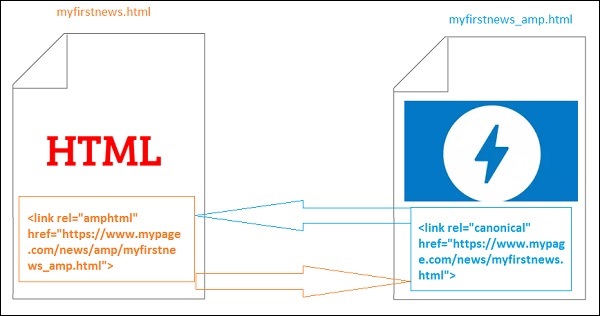
Page-url per Non amp-page
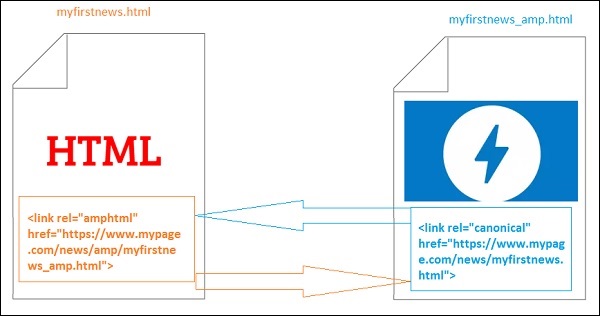
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Qui rel = "amphtml" è specificato per una pagina non amp in modo che punti alla versione amp, in modo che Google mostri quella giusta in base alla piattaforma.
URL della pagina per amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Qui rel = "canonical" è specificato in amp page per puntare alla versione standard di html, in modo che Google mostri quella giusta in base alla piattaforma.
Nel caso in cui il tuo sito abbia una sola pagina amp, non dovresti dimenticare di aggiungere rel = "canonical" che punterà a se stesso -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Il diagramma seguente mostra un riferimento a rel = "amphtml" che punta alla pagina amp e rel = "canonical" a una pagina html standard.

Caratteristiche di Google AMP
In questa sezione, discutiamo delle importanti funzioni disponibili con Google AMP:
Amp Caching
La memorizzazione nella cache di Google Amp è una delle funzionalità principali aggiunte ad amp. Fornisce una rete di distribuzione di contenuti basata su proxy per servire pagine amp pure. La cache di amp è disponibile per impostazione predefinita per tutte le pagine di amp valide. Aiuta a rendere le pagine più veloci rispetto alle pagine non amp. Al momento ci sono 2 provider di cache di amp Google Cache AMP e cache AMP di Cloudflare. Quando l'utente fa clic e viene reindirizzato alla pagina amp, il contenuto viene pubblicato dalla cache di Google.
Componenti dell'amplificatore
Amp ha una lunga lista di componenti progettati per vari scopi. Alcuni di loro sono elencati di seguito:
amp-img - Usato per mostrare le immagini nelle pagine di amp.
amp-iframe- Utilizzato per mostrare iframe con contenuto esterno da mostrare nelle pagine. Tieni presente che l'iframe utilizzato è in modalità sandbox, il che significa che necessita dell'autorizzazione per mostrare i dati nella pagina dell'amplificatore. Quindi i dettagli dell'origine incrociata devono essere specificati per l'attributo sandbox.
amp-video - Per mostrare il video sulla pagina.
amp-audio - Per mostrare l'audio sulla pagina.
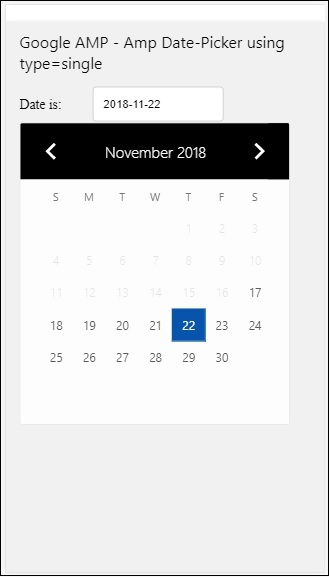
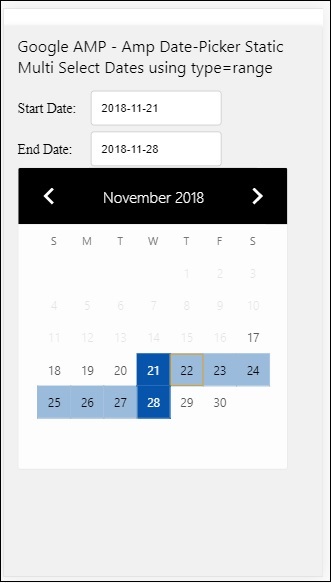
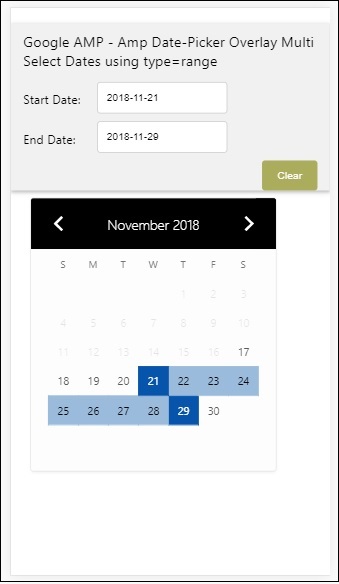
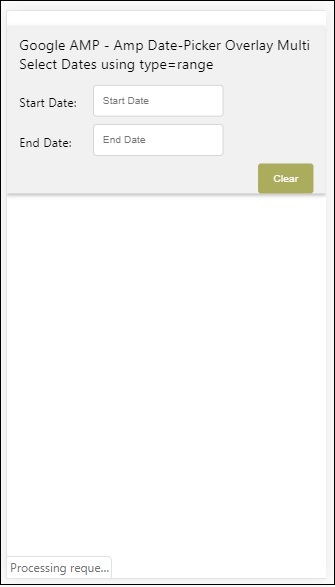
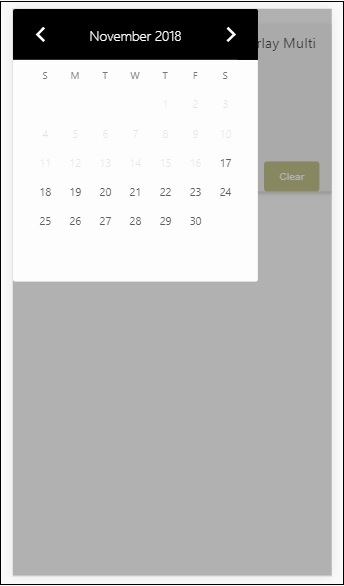
amp-datepicker- Utilizzato per mostrare i widget della data sulla pagina. Non devi cercare alcun datepicker di terze parti poiché lo stesso è direttamente disponibile è amp.
amp-story - Un mezzo per visualizzare le tue storie sulla pagina.
amp-selector- È un componente di amplificazione che visualizza il menu delle opzioni e l'utente può scegliere tra le opzioni. Le opzioni visualizzate possono essere testo, immagini o qualsiasi altro componente amp.
amp-list - È un componente amp che chiama un endpoint json CORS ei dati dal file json vengono visualizzati all'interno di un modello.
Pubblicità
La pubblicità è molto importante per gli editori poiché le loro entrate dipendono completamente dagli annunci offerti sulla pagina. Amp non consente l'aggiunta di javascript esterno alla pagina, ma è stato introdotto uno speciale componente amp chiamato amp-ad che si occupa di pubblicare annunci sulla pagina.
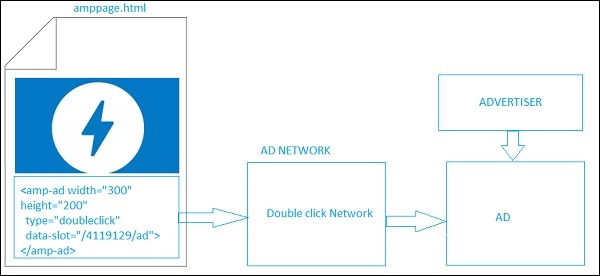
La rete pubblicitaria che l'editore desidera pubblicare sulla propria pagina deve essere supportata da amp-ad. Ad esempio, per offrire annunci con doppio clic sulla pagina, è necessario che il doppio clic supporti la pubblicazione degli annunci utilizzando il componente amp-ad. Il codice seguente mostra un tag amp-ad di doubleclick.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
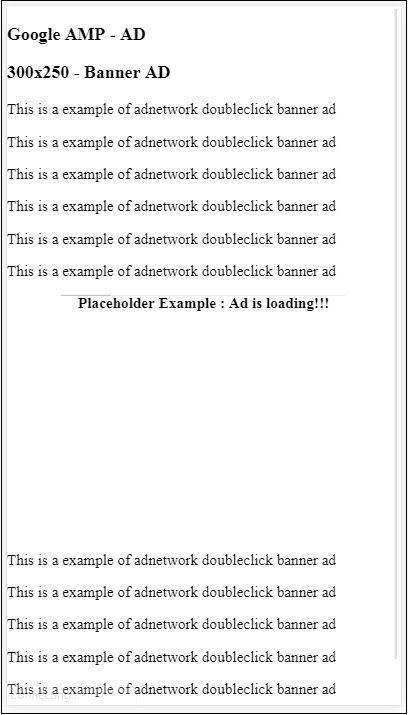
<div placeholder>
<b>Placeholder here!!!</b>
</div>
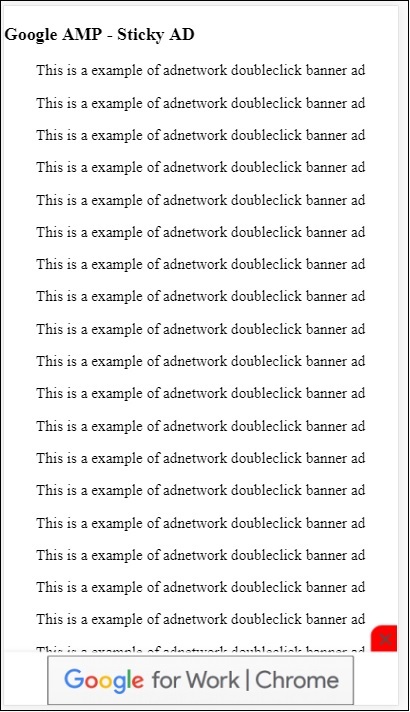
</amp-ad>Amp supporta anche gli amphtmlad che sono puri ampad sviluppati da componenti AMP e html. Amp supporta anche amp-sticky-ads, un annuncio a piè di pagina visualizzato nella parte inferiore della pagina. I dettagli degli annunci in amp sono discussi nel capitolo sugli annunci di amp.
Widget sociali
I widget sociali come Facebook, Twitter, Instagram sono diventati molto importanti da visualizzare sulla pagina dell'editore, in modo che le pagine siano condivise sui social media. AMP ha esteso i suoi supporti a tutti i widget importanti dei social media da utilizzare nella pagina sviluppando componenti AMP come amp-facebook, amp-twitter, amp-instagram, amp-pinterest ecc.
Amp Media
Un altro componente importante nelle pagine è il supporto per mostrare i video e anche pubblicare annunci tra i video come annunci mid-roll. AMP fornisce un mezzo per farlo utilizzando amp-jwplayer, amp-youtube ecc. Non è necessario caricare alcun file di terze parti aggiuntivo per visualizzare jwplayer, youtube sulla tua pagina.
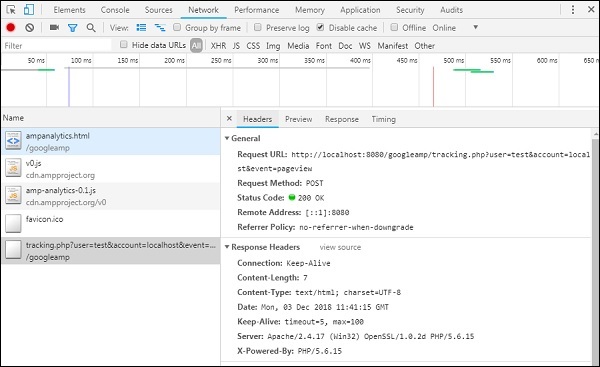
Amp Analytics
Amp Analytics è un componente AMP utilizzato per tenere traccia dei dati su una determinata pagina. Tutte le interazioni dell'utente sulla pagina possono essere registrate e salvate per analizzare i dati per ulteriori miglioramenti o scopi commerciali.
Animazioni Amp
Amp-animation è un componente di amplificazione che definisce le animazioni da utilizzare su altri componenti di amplificazione. IT supporta l'animazione, transizione che funziona bene con i browser moderni. Non è necessario utilizzare alcuna libreria CSS esterna per eseguire l'animazione e puoi utilizzare il componente amp-animation.
Layout degli amplificatori
Il layout AMP è una delle funzionalità importanti disponibili in google-amp. Amp Layout assicura che i componenti dell'amplificatore siano renderizzati correttamente quando la pagina viene caricata senza causare alcun problema di sfarfallio o scorrimento.
Google AMP si assicura che il rendering del layout venga eseguito sulla pagina prima che vengano eseguite altre risorse remote come la richiesta http di immagini e le chiamate dati. Gli attributi disponibili per il layout sono larghezza / altezza di tutti i componenti dell'amplificatore, attributo di layout con valori come responsive, fill, fixed ecc., Attributo segnaposto da mostrare quando la risorsa impiega tempo per caricarsi o presenta errori, attributo fallback da mostrare quando la risorsa ha qualche errore.
Layout display amplificatore
Amp supporta molti componenti utilizzati per visualizzare i contenuti sulla pagina senza la necessità di alcuna libreria di terze parti o senza dover creare CSS pesanti sulla pagina. L'elenco include
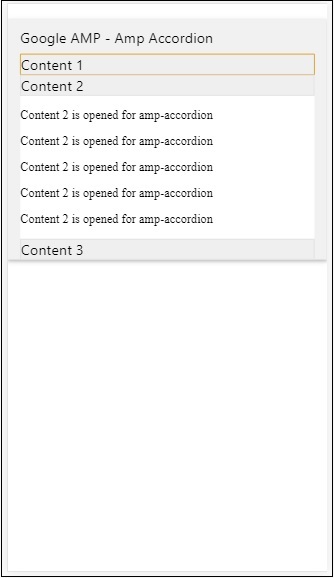
Accordion- Amp-accordion è un componente di amplificazione utilizzato per visualizzare il contenuto nel formato di espansione-compressione. Diventa facile per gli utenti visualizzarlo su dispositivi mobili dove possono selezionare la sezione a loro scelta dalla fisarmonica.
Carousel - Amp-carousel è un componente amp per mostrare un insieme di contenuti simili sullo schermo e utilizzare le frecce per spostarsi tra i contenuti.
Lightbox - Amp-lightbox è un componente di amplificazione che occuperà l'intera visualizzazione e verrà visualizzato come una sovrapposizione.
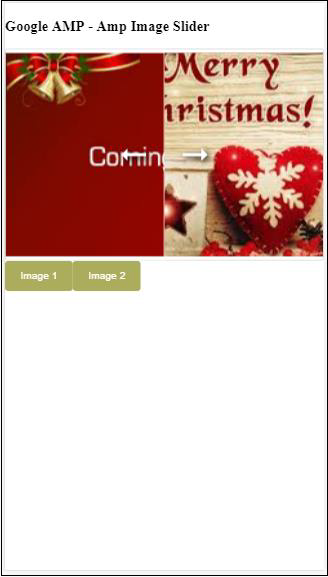
Slider - Amp-image-slider è un componente amp utilizzato per confrontare 2 immagini aggiungendo un cursore spostandolo verticalmente sull'immagine.
Sidebar - Amp sidebar è un componente di amp utilizzato per visualizzare il contenuto che scorre dai lati della finestra al tocco di un pulsante.
Vantaggi di AMP
Le pagine AMP sono leggere e si caricano più velocemente
Google dà la priorità alle pagine AMP nella ricerca Google. Le pagine AMP sono elencate nel formato carosello nella parte superiore della pagina. Per ottenere un posizionamento più alto, è un buon vantaggio avere le tue pagine in AMP.
Le pagine AMP sono ottimizzate per i dispositivi mobili in quanto il contenuto è reattivo e si adatta bene a tutti i browser senza la necessità di alcuno stile aggiuntivo.
La soddisfazione degli utenti aumenta per le pagine AMP poiché la velocità di caricamento della pagina è più veloce rispetto alle pagine non-amp, risparmiando così larghezza di banda e batteria mobile.
Svantaggi di AMP
Amp possiede i seguenti svantaggi:
L'editore deve mantenere due versioni per le proprie pagine amp e non-amp.
L'utente deve compiere ulteriori sforzi per convertire le pagine non amp in amp. Poiché amp non supporta javascript personalizzato o il caricamento di javascript esterno, lo stesso deve essere ottenuto con tutto ciò che è disponibile con amp.
Google Accelerated Mobile Pages(Google-AMP) è il nuovo progetto open source di Google appositamente progettato per creare pagine web leggere utilizzando amp html. L'obiettivo principale di questo progetto è assicurarsi che il codice AMP funzioni correttamente e si carichi velocemente su tutti i possibili dispositivi come smartphone e tablet.
AMP è solo un'estensione dell'HTML standard. Pochi tag HTML sono cambiati e AMP ha aggiunto limitazioni al loro utilizzo. In questo capitolo, elencheremo i tag html che sono stati modificati e le limitazioni ad essi aggiunti. Vengono modificati i tag che si occupano del caricamento di risorse esterne, ad esempio immagini, css, js, invio di moduli, video, audio ecc.
Inoltre ci sono molte nuove funzionalità aggiunte ad amp, ad esempio amp-date-picker, amp-facebook, amp-ad, amp-analytics, amp-ad, amp-lightbox e molte altre che possono essere utilizzate direttamente nelle pagine html. Gli altri che sono pensati per la visualizzazione vengono usati così com'è.
Con tutte queste modifiche e nuove funzionalità, AMP promette di fornire un caricamento più veloce e prestazioni migliori per le pagine se utilizzate in ambiente live.
Quando cerchi qualcosa nella ricerca di Google sul tuo cellulare, il display che viene visualizzato nel carosello di Google in alto sono per lo più pagine di amplificazione come mostrato di seguito:

Quando fai clic sulla pagina AMP, l'URL che ottieni nella barra degli indirizzi è il seguente:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
L'URL non proviene direttamente dall'editore, ma Google lo indirizza alla propria copia sul server di Google che è una versione memorizzata nella cache e aiuta a rendere il contenuto più veloce rispetto a una pagina non-amp. Ciò avverrà solo sui dispositivi o in modalità emulatore di Google.
Pagina amplificatore di esempio
Di seguito è mostrato un esempio per la pagina amp:
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<script type = application/json>{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "imgurl.jpg" width = "300" height = "300"
layout = "responsive"></amp-img>
</p>
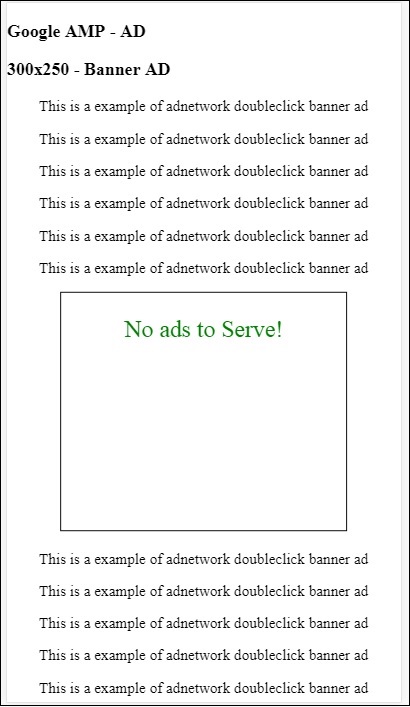
<amp-ad width = "300" height = "250" type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</body>
</html>Cose da fare e da non fare in una pagina AMP
Cerchiamo di capire alcune cose da fare e da non fare che un programmatore deve seguire in una pagina AMP.
Tag obbligatori
Ci sono alcuni tag obbligatori da includere in una pagina amp come indicato di seguito:
Dobbiamo assicurarci che sia aggiunto amp o ⚡ al tag html come mostrato di seguito -
<html amp>
OR
<html ⚡>I tag <head> e <body> dovrebbero essere aggiunti alla pagina html.
I seguenti meta tag obbligatori dovrebbero essere aggiunti nella sezione head della pagina; altrimenti fallirà per la convalida dell'amplificatore
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">Link di rel = "canonical" da aggiungere all'interno del tag head
<link rel = "canonical" href = "./regular-html-version.html">Etichetta stile con amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Tag noscript con amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>Molto importante il tag script amp con async aggiunto come mostrato di seguito -
<script async src = "https://cdn.ampproject.org/v0.js"> </script>Nel caso in cui desideri aggiungere CSS personalizzati alla pagina, prendi nota qui che non possiamo chiamare fogli di stile esterni nelle pagine di amp. Per aggiungere CSS personalizzati, tutto il tuo CSS deve andare qui come mostrato -
<style amp-custom>
//all your styles here
</style>Al tag di stile dovrebbe essere aggiunto l'attributo amp-custom.
Script per componenti AMP
Nota che gli script con src e type = "text / javascript" non sono assolutamente consentiti in una pagina amp. Solo i tag di script che sono asincroni e correlati ai componenti amp possono essere aggiunti nella sezione head.
Questa sezione elenca alcuni script utilizzati per i componenti dell'amplificatore come indicato di seguito:
amp-ad
<script async custom-element = "amp-ad"
src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>amp-iframe
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Si noti che lo script ha un attributo async e custom-element con il nome del componente amp da caricare. Amp convalida i tag di script in base alla proprietà async e custom-element e non consente il caricamento di nessun altro script. Ci vuoletype=application/json che abbiamo aggiunto nel file di esempio come mostrato di seguito
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>Lo script sopra può essere utilizzato con altri componenti amp, se necessario, ad esempio per amp-analytics.
Tag HTML
Finora abbiamo visto i tag obbligatori richiesti nella pagina amp. Ora discuteremo gli elementi HTML che sono consentiti / non consentiti e le restrizioni imposte su di essi.
Ecco l'elenco dei tag HTML consentiti / non consentiti:
| Suor n | Tag HTML e descrizione |
|---|---|
| 1 | img Questo tag è stato sostituito con amp-img. L'utilizzo del tag img diretto non è consentito in una pagina AMP |
| 2 | video Sostituito con amp-video |
| 3 | audio Sostituito con amp-audio |
| 4 | iframe Sostituito con amp-iframe |
| 5 | object Non autorizzato |
| 6 | embed Non autorizzato |
| 7 | form Può essere usato come <form>. Dobbiamo aggiungere lo script per lavorare con il modulo in una pagina AMP. Example − |
| 8 | Input elements |
| 9 | <fieldset> Permesso |
| 10 | <label> Permesso |
| 11 | P, div, header,footer,section Permesso |
| 12 | button Permesso |
| 13 | a Il tag <a> è consentito con la seguente condizione, href non deve iniziare con javascript. Se presente, il valore dell'attributo target deve essere _blank. |
| 14 | svg Non autorizzato |
| 15 | meta Permesso |
| 16 | Link Permesso. Ma non consente di caricare fogli di stile esterni. |
| 17 | style Permesso. Deve avere l'attributo amp-boilerplate o amp-custom. |
| 18 | base Non autorizzato |
| 19 | noscript Consentito |
Commenti
Non sono consentiti commenti HTML condizionali. Ad esempio:
<!--[if Chrome]>
This browser is chrome (any version)
<![endif]-->Eventi HTML
Gli eventi che utilizziamo nelle pagine html come onclick e onmouseover non sono consentiti in una pagina AMP.
Possiamo usare gli eventi come segue:
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Ecco un esempio di evento utilizzato sull'elemento di input:
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">L'evento utilizzato è sottoposto a throll di input.
Classi
Non puoi avere classi nelle tue pagine con prefisso come -amp- or i-amp-. Inoltre, puoi usare il nome della classe secondo le tue esigenze.
ID
Non puoi avere ID per i tuoi elementi html con prefisso -amp o i-amp-. Inoltre, puoi utilizzare gli ID per il tuo elemento html secondo le tue esigenze.
Collegamenti
Non è consentito avere JavaScript in href nelle pagine amp.
Example
<a href = "javascript:callfunc();">click me</a>Fogli di stile
I fogli di stile esterni non sono consentiti nella pagina AMP. È possibile aggiungere gli stili richiesti per la pagina all'interno -
<style amp-custom>
//all your styles here
</style>Il tag di stile dovrebbe avere amp-custom attributo aggiunto ad esso.
@-regole
Le seguenti regole @ sono consentite nei fogli di stile:
@ font-face, @keyframes, @media, @page, @ supports. @ l'importazione non sarà consentita. Il supporto per lo stesso verrà aggiunto in futuro.
@keyframes possono essere utilizzati all'interno di <styleamp-custom> . Se ci sono troppi @keyframe, sarà bene creare <styleamp-keyframes> tag e chiama questo tag alla fine del documento amp.
I nomi delle classi, gli ID, i nomi dei tag e gli attributi non devono essere preceduti da -amp- e i-amp- poiché vengono utilizzati internamente nel codice amp che può causare conflitti se definito nella pagina anche in fase di runtime.
!important la proprietà non è consentita all'interno dello stile poiché amp vuole controllare il dimensionamento degli elementi ogni volta che è necessario.
Caratteri personalizzati
I fogli di stile per i caratteri personalizzati sono consentiti nelle pagine AMP.
Example
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/css?family=Tangerine">I caratteri sono autorizzati dalle seguenti origini che possono essere utilizzate nelle pagine AMP.
Fonts.com - https://fast.fonts.net
Google Fonts - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (sostituire kitId di conseguenza)
Note - I caratteri personalizzati @ font-face sono consentiti nelle pagine amp.
Example
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
}Runtime AMP
L'ambiente di runtime di Amp viene deciso una volta caricato il file amp core -
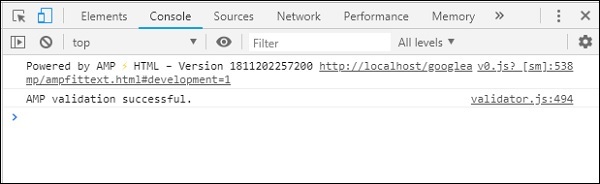
<script async src = "https://cdn.ampproject.org/v0.js"></script>Il file core si occupa del caricamento delle risorse esterne, decide la priorità di quando caricarle e aiuta anche nella convalida del documento amp quando # development = 1 viene aggiunto all'URL di amp.
Example
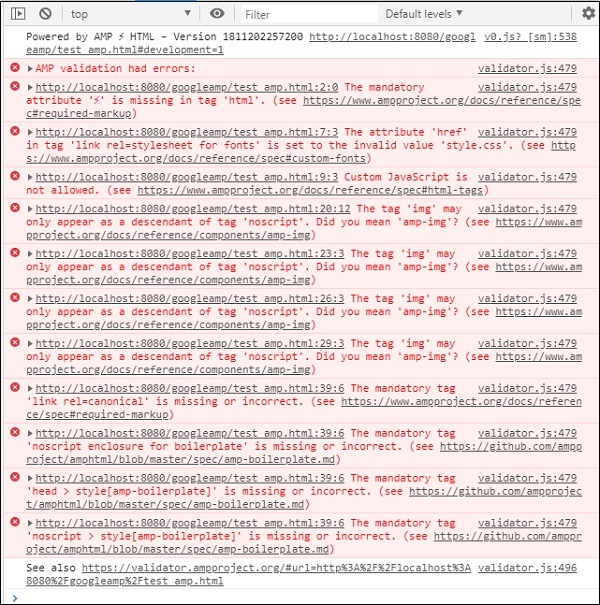
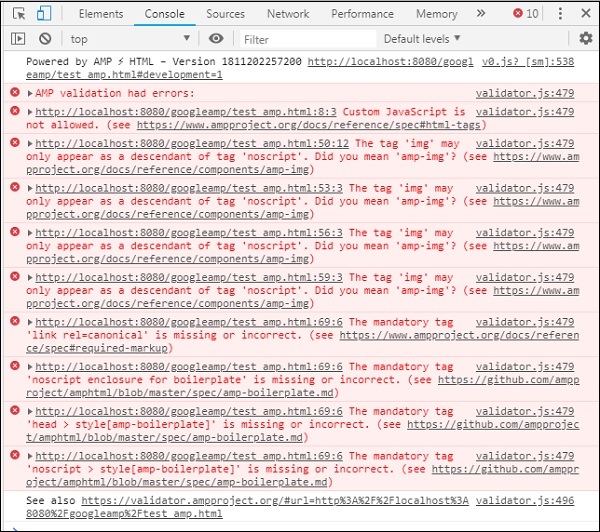
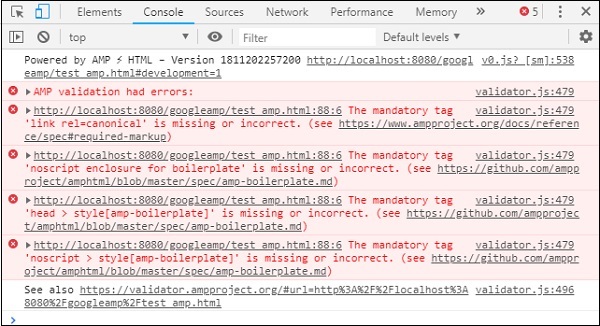
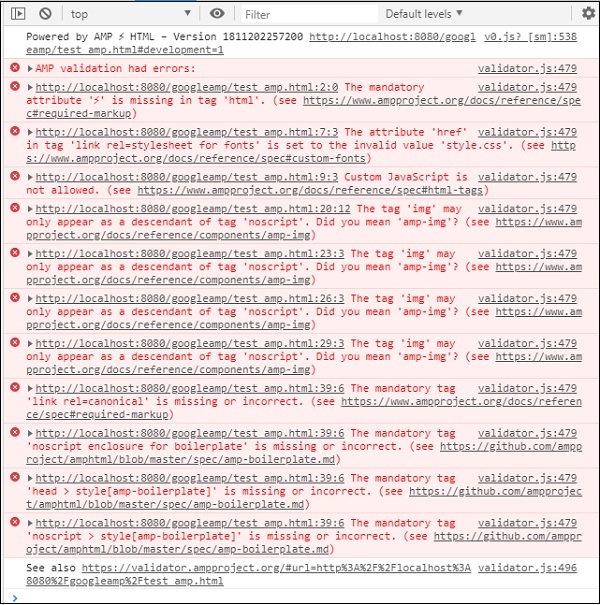
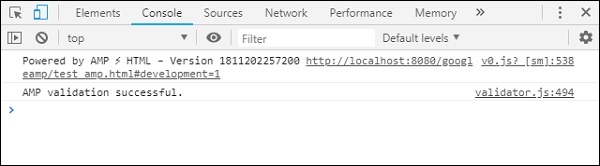
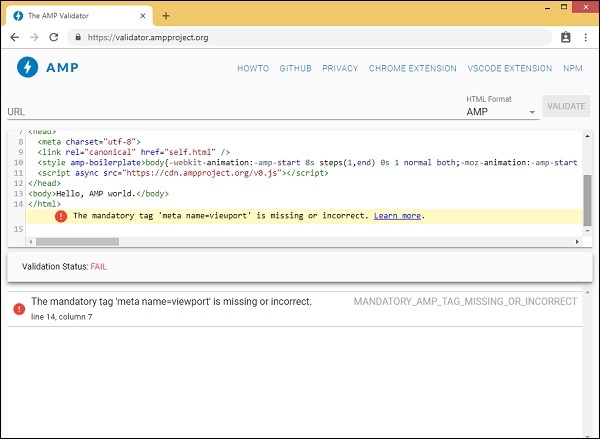
http://localhost:8080/googleamp/amppage.html#development=1L'URL di cui sopra quando eseguito nel browser elencherà gli errori se non è riuscito per la convalida di amp o visualizza il messaggio di convalida di amp, se non ci sono errori.
Componenti AMP
Amp ha molti componenti di amplificazione aggiunti. Fondamentalmente sono utilizzati per gestire il caricamento della risorsa in modo efficiente. Contiene anche componenti per prendersi cura dell'animazione, della visualizzazione dei dati, della visualizzazione di annunci, widget sociali ecc.
Esistono 2 tipi di componenti in AMP.
- Built-in
- External
Note- <amp-img> è un componente integrato e disponibile se viene aggiunto il file core amp js. Componenti esterni come <amp-ad>, <amp-facebook>, <amp-video> e molti altri richiedono il rispettivo file js relativo al componente da aggiungere.
Attributi comuni
Attributi come larghezza, altezza, layout, segnaposto e fallback saranno disponibili per quasi tutti i componenti AMP disponibili. Questi attributi sono molto importanti per qualsiasi componente AMP in quanto decide la visualizzazione del componente nella pagina AMP.
Tutte le funzionalità sopra elencate per AMP sono discusse in dettaglio nei capitoli successivi di questo tutorial.
Tieni presente che tutti gli esempi in questo tutorial sono testati per i dispositivi e utilizzano la modalità Google Mobile Emulator. Impariamo ora questo in dettaglio.
Google Mobile Emulator
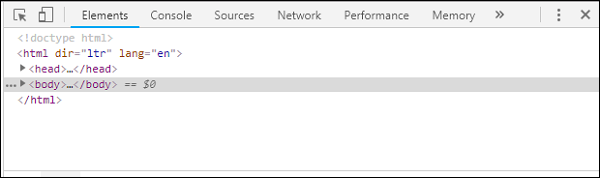
Per utilizzare l'emulatore di dispositivi mobili Google, apri il browser Chrome, fai clic con il pulsante destro del mouse e apri la console per sviluppatori come mostrato di seguito:

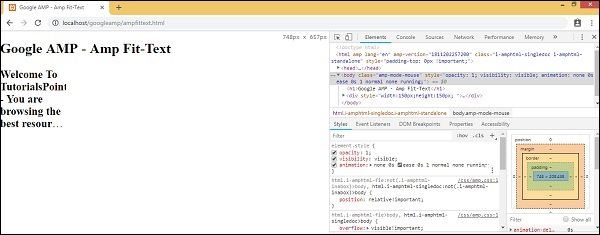
Possiamo vedere lo strumento per sviluppatori per Chrome come mostrato sopra. Premi il link che vuoi testare nel browser. Osserva che la pagina viene visualizzata in modalità Desktop.

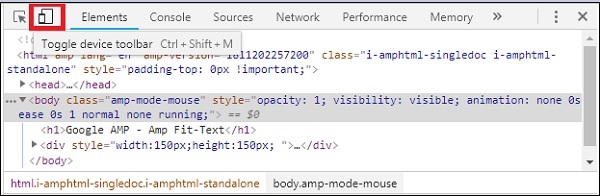
Per ottenere la pagina sopra per testare i dispositivi, fare clic su Attiva / disattiva barra degli strumenti del dispositivo come mostrato di seguito -

Puoi anche usare il tasto di scelta rapida Ctrl + Maiusc + M. Questo cambierà la modalità desktop in modalità dispositivo come mostrato di seguito -

È possibile visualizzare un elenco di dispositivi come mostrato di seguito:

Puoi scegliere il dispositivo su cui vuoi testare la pagina. Tieni presente che tutte le pagine di questi tutorial sono testate su Google Mobile Emulator come mostrato sopra. La stessa funzione è disponibile anche per Firefox e per i browser Internet Explorer recenti.
Le immagini utilizzate nella pagina AMP di Google sono simili a come vengono utilizzate in una pagina html standard, ma l'unica differenza è il modo in cui il nome del tag viene utilizzato con alcune proprietà aggiuntive. Questo capitolo li discute in dettaglio.
Rispettare le sintassi mostrate di seguito:
HTML standard
<img src = ”example.jpg” width = ”300” height = ”250” alt = ”Example” ></img>Nella pagina AMP
<amp-img src = "example.jpg" alt = "Example" height = "300" width = "250" ><//amp-img>Nota che il tag da img è cambiato in amp-img.
Perché usare amp-img invece di img?
Il motivo per cambiare img in amp-img è avere un maggiore controllo sul layout della pagina e sulla richiesta di rete fatta per caricare l'immagine. Amp aggiunge il caricamento lento alla risorsa immagine e assegna la priorità al caricamento in base alle altre risorse disponibili sulla pagina.
Esempio
Osservare il seguente codice per una migliore comprensione:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href = "http://example.ampproject.org/articlemetadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
- amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none
}
</style>
</noscript>
</head>
<body>
<h1>Google AMP - Image Example</h1>
<amp-img alt = "Beautiful Flower" src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</body>
</html>Produzione
Quando hai eseguito il codice mostrato sopra, troverai il risultato come mostrato di seguito -

Puoi anche rendere reattiva l'immagine aggiungendo la proprietà layout = "responsive" al tag amp-img come mostrato di seguito
Esempio
Osservare il seguente codice per una migliore comprensione:
<amp-img alt = "Beautiful Flower" src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>Produzione
Quando hai eseguito il codice mostrato sopra, troverai il risultato come mostrato di seguito -

Questo capitolo spiega come lavorare con il modulo in Google AMP.
Tieni presente che il tag forms rimane lo stesso dell'HTML standard. AMP ha aggiunto una restrizione speciale sull'uso dei moduli a causa della quale dobbiamo aggiungere il file JavaScript amp-form per lavorare con i moduli.
Script per amp-form
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/ampform-0.1.js"></script>Per utilizzare i moduli in una pagina AMP, è necessario includere lo script precedente nel file .html. Il file JavaScript amp-form supportahttp e xmlhttprequestper l'invio del modulo. Utilizzando la richiesta HTTP la pagina viene ricaricata e conxmlhttprequest non ricarica la pagina agisce come una richiesta ajax.
Tag modulo in AMP
For xmlhttprequest :
<form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top">
//Input fields here
</form>
For http :
<form method = "post" class = "p2" action = "submitform.php" target = "_top">
//Input fields here
</form>Amp-form fornisce attributi speciali cioè, submit-error e submit-success per gestire l'errore e il successo quando viene inviato il modulo.
Example
Un esempio per amp-form è mostrato di seguito:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" conten t = "width = device-width,
minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs > input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form method = "post"
class = "p2"
action-xhr = "submitform.php"
target = "_top">
<p>AMP - Form Example</p>
<div>
<input type = "text" name = "name" placeholder = "Enter
Name" required><br/><br/>
<input type = "email" name = "email"
placeholder = "Enter Email" required>
<br/>
<br/>
</div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>Output
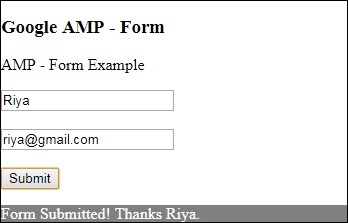
Quando hai eseguito il codice mostrato sopra, troverai il risultato come mostrato di seguito -

Ora, inserisci i dettagli e fai clic sul pulsante Invia. La schermata di output visualizzata è la seguente:

Osserva che abbiamo usato amp-mustache per l'associazione dei dati. Il modulo utilizza action-xhr cioè xmlhttprequest per inviare il modulo. Abbiamo usatosubmitform.php file che restituisce i dati in formato json.
<form method = "post" class = "p2" action-xhr = "submitform.php"
target = "_top">
</form>submitform.php
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
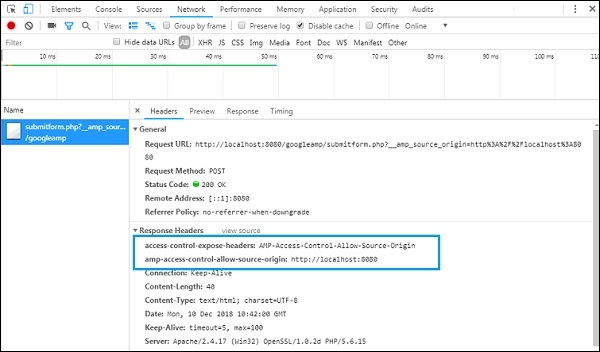
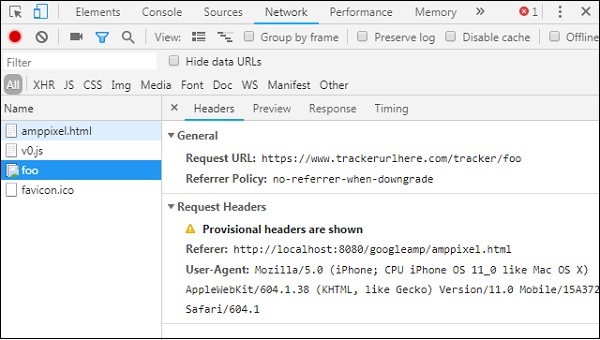
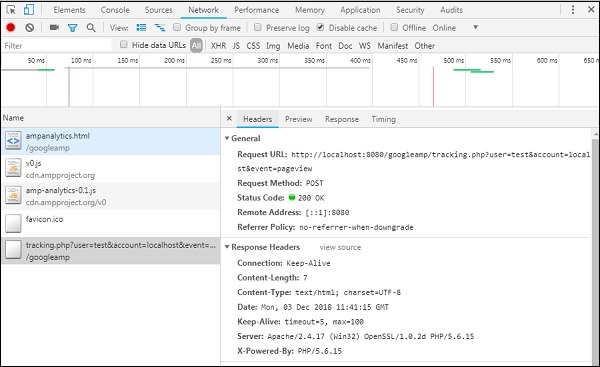
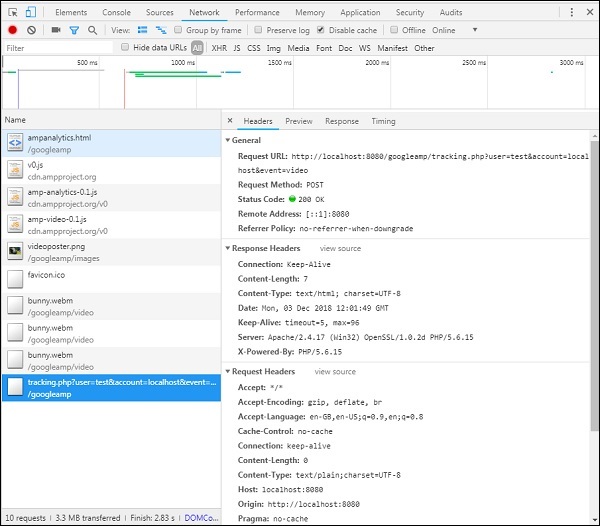
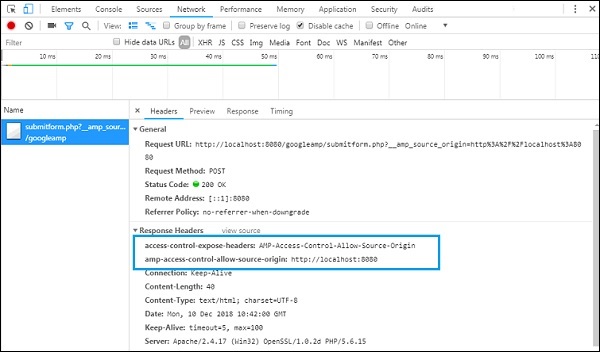
?>Affinché il modulo funzioni utilizzando xmlhttprequest, è necessario aggiungere intestazioni secondo la specifica CORS. I dettagli delle intestazioni di risposta aggiunte a submitform.php sono mostrati di seguito:

Affinché il modulo funzioni, è necessario aggiungere intestazioni come access-control-expose-headers con valore AMP-Access-Control-Allow-Source-Origin e amp-access-controlallow- source-origin -http://localhost:8080.
Nota che stiamo usando un file php e un server Apache. Nel file php, abbiamo aggiunto le intestazioni richieste come mostrato di seguito -
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
?
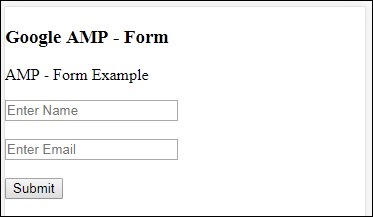
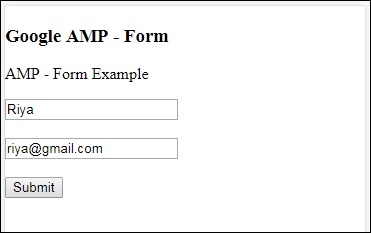
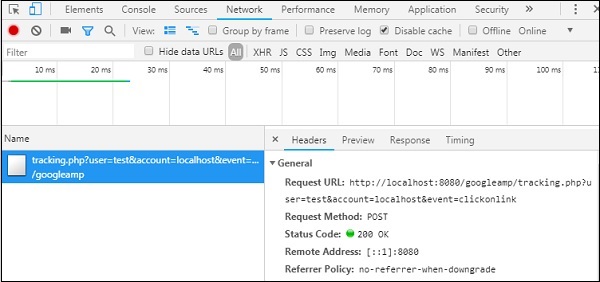
?>Nel caso in cui utilizziamo una normale richiesta http, la pagina verrà ricaricata come mostrato di seguito -
Per la richiesta http abbiamo utilizzato il modulo come segue:
<form method = "GET" class = "p2" action = "submitform.php"
target = "_top">
</form>Example
Osservare il seguente codice per una migliore comprensione:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none}
>/style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs >
input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form method = "GET" class = "p2" action = "submitform.php" target = "_top">
<p>AMP - Form Example</p>
<div>
<input type = "text" name = "name" placeholder = "Enter Name" required>
<br/>
<br/>
<input type = "email" name = "email" placeholder = "Enter Email" required>
<br/>
<br/>
<div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>Output
Quando hai eseguito il codice mostrato sopra, troverai il risultato come mostrato di seguito -



Google amp-iframeviene utilizzato per mostrare iframe nella pagina. Ci sono alcune condizioni da aggiungere a amp-iframe e quindi non possiamo usare iframe normali nella pagina. Questo capitolo discute di più su questo.
Condizioni da seguire per iFrame
Le condizioni da rispettare durante l'utilizzo di iframe nelle pagine AMP sono le seguenti:
L'URL utilizzato su un iframe deve essere una richiesta https o data-URI o utilizzando l' attributo srcdoc .
Per impostazione predefinita, amp-iframe avrà l'attributo sandbox aggiunto. L'attributo sandbox verrà impostato su vuoto. Un valore vuoto per sandbox significa che l'iframe èmaximum sandboxed(restrizione aggiuntiva su iframe). Possiamo aggiungere valori alla sandbox di cui parleremo con l'aiuto di un esempio di seguito.
Un amp-iframe non può essere visualizzato nella parte superiore della pagina, dovrebbe trovarsi a quasi 600 px di distanza dalla parte superiore o entro il primo 75% della visualizzazione quando viene fatto scorrere in alto. Nel caso in cui sia necessario visualizzare iframe all'inizio, è necessario aggiungere un segnaposto all'iframe che discuteremo con l'aiuto di esempi più avanti nel tutorial.
amp-iframe non deve avere la stessa origine del contenitore. Ad esempio, se il tuo sito principale è su www.xyz.com, non puoi avere iframe src comewww.xyz.com/urlname. Possono essere necessari altri come.xyz.com, example.xyz.com ecc.
Per lavorare con iframe, dobbiamo aggiungere il seguente script:
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>Il formato Amp-iframe è il seguente:
<amp-iframe width = "600" title = "Google map"
height = "400" layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>Facci capire questo con l'aiuto di un esempio funzionante in cui utilizzeremo iframe per visualizzare le mappe di Google come indicato di seguito.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
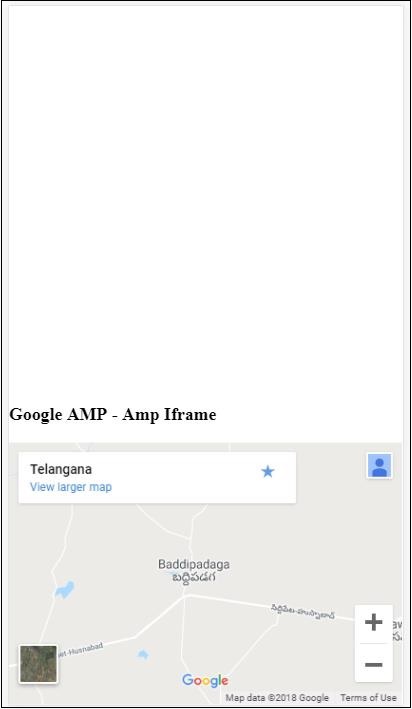
</html>Produzione

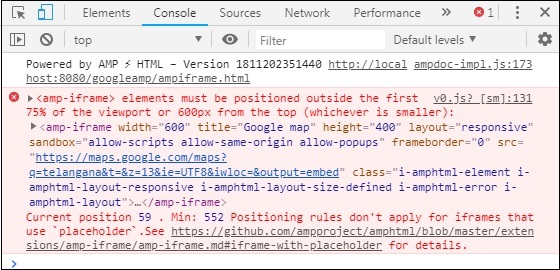
Osserva che abbiamo posizionato l'iframe a più di 600 px dall'alto. Fornisce un errore come mostrato di seguito -

Nell'esempio sopra, abbiamo usato sandbox con valori come indicato di seguito -
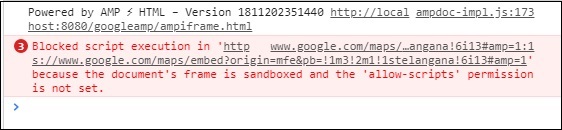
sandbox = "allow-scripts allow-same-origin allow-popups"L'attributo Sandbox funge da autorizzazione per il caricamento dei contenuti all'interno dell'iframe. Qui stiamo permettendo il caricamento di tutti gli script che provengono dai link di Google Maps. Nel caso in cui non stiamo fornendo l'attributo sandbox, questo è l'errore visualizzato che blocca il contenuto da caricare nell'iframe -

Nota che dobbiamo dare la giusta autorizzazione alla sandbox. Puoi trovare i dettagli di tutte le autorizzazioni da concedere alla sandbox qui -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox.
Possiamo utilizzare l'attributo segnaposto all'interno di un amp-iframe per eliminare la condizione di oltre 600 px.
Di seguito viene fornito un esempio funzionante per lo stesso:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>Abbiamo usato amp-img come segnaposto come segue:
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>In questo caso, la restrizione di 600 px e amp-iframe nel 75% del viewport non viene considerata. Un indicatore di caricamento (tre punti) viene mostrato sull'immagine viene utilizzato come segnaposto, che è fondamentalmente per l'amp-iframe src. Una volta caricati i contenuti dell'iframe, l'immagine viene rimossa e il contenuto dell'iframe viene mostrato come visualizzato nell'output mostrato di seguito -
Produzione


Amp-video in amp è un video html5 standard utilizzato per riprodurre incorporamenti video diretti. In questo capitolo, cerchiamo di capire come lavorare e utilizzare amp-video.
Per lavorare con amp-video dobbiamo aggiungere il seguente script:
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>Amp-video ha l'attributo src che ha la risorsa video da caricare, che viene caricata pigramente da amp in fase di esecuzione. Inoltre, tutte le funzionalità sono quasi le stesse del tag video html5.
I seguenti sono i nodi che devono essere aggiunti al video di amp:
Source - È possibile aggiungere diversi file multimediali da riprodurre utilizzando questo tag.
Track - Questo tag ti consente di abilitare i sottotitoli per il video.
Placeholder - Questo tag segnaposto mostrerà il contenuto prima dell'inizio del video.
Fallback - Questo tag verrà chiamato quando il browser non supporta i video HTML5.
Formato del tag amp-video
Il formato per il tag amp-video è mostrato qui -
<amp-video controls width = "640" height = "360"
layout = "responsive" poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>Facci capire amp-video usando un esempio funzionante come mostrato di seguito -
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale=1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Video</h3>
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
</body>
</html>Produzione
L'output del codice riportato sopra è come mostrato di seguito:

Attributi disponibili per amp-video
Gli attributi disponibili per amp-video sono elencati nella tabella qui -
| Suor n | Attributi e descrizione |
|---|---|
| 1 | src Se il nodo <source> non è presente, è necessario specificare src e deve essere https: // url. |
| 2 | poster Il poster accetta l'URL img che viene visualizzato prima dell'avvio del video. |
| 3 | autoplay Avere questo attributo su amp-video riprodurrà automaticamente il video se il browser lo supporta. Il video verrà riprodotto in modalità disattivata e l'utente dovrà toccare il video per riattivarlo. |
| 4 | controls Avere questo attributo su amp-video mostrerà i controlli sul video simili al video html5. |
| 5 | loop Se questo attributo è presente su amp-video, il video verrà riprodotto di nuovo una volta terminato. |
| 6 | crossorigin Questo attributo entra in scena se le risorse per riprodurre il video hanno un'origine diversa. |
| 7 | rotate-to-fullscreen Se il video è visibile, il video viene visualizzato a schermo intero dopo che l'utente ruota il dispositivo in modalità orizzontale |
Video AMP a riproduzione automatica
Possiamo utilizzare l'attributo autoplay nel caso in cui sia necessario riprodurre automaticamente il video. Questa funzione funzionerà secondo il supporto del browser. Tieni presente che il video sarà in stato muto durante la riproduzione automatica. Quando l'utente tocca il video, l'audio verrà riattivato.
Facciamo la funzione di riproduzione automatica con l'aiuto di un esempio funzionante come indicato di seguito:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;
-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-video" src = "
https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Video Autoplay</h3>
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png" autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
</body>
</html>
Puoi attivare i controlli al video aggiungendo l'attributo dei controlli come mostrato nel codice seguente:
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png" autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>I pulsanti sono un'altra caratteristica di AMP. Tieni presente che non è prevista alcuna modifica per i pulsanti in AMP e vengono utilizzati come tag HTML standard per i pulsanti. L'unica differenza con i pulsanti nella pagina AMP è il funzionamento degli eventi su di essa.
In questo capitolo vedremo alcuni esempi per mostrare il funzionamento del pulsante e come usarlo con i componenti AMP.
Codice di esempio per Lightbox
Il seguente esempio ci mostra come utilizzare il pulsante per mostrare / nascondere amp-lightbox come mostrato di seguito -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content ="width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms-an
imation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color:
#ACAD5C; color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay">
<div class = "lightbox" on = "tap:my-lightbox.close" tabindex = "0">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Produzione


Ora puoi fare clic in un punto qualsiasi dello schermo per chiudere la lightbox.
Nell'esempio sopra, abbiamo utilizzato un pulsante utilizzando il codice come mostrato di seguito -
<button on = "tap:my-lightbox">
Show LightBox
</button>
Next, we have added action on the button using on attribute as shown:
on = "tap:my-lightbox"L'azione avrà luogo quando tocchi il pulsante. Nota che gli viene fornito l'id della lightbox. Quando l'utente tocca il pulsante, la lightbox verrà aperta. Allo stesso modo, puoi usare il pulsante con azione con qualsiasi componente per interagire con esso.
Timeago fornirà i dettagli del timestamp confrontandolo con il passato, ad esempio "x" ore fa. In questo capitolo, discutiamo in dettaglio di questa funzione.
Per inserire questa funzionalità nel nostro lavoro, dobbiamo aggiungere lo script fornito di seguito alla pagina .html -
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>Il tag amp-timeago appare come mostrato di seguito:
<amp-timeago layout = "fixed" width = "160" height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en">Monday 01 October 2018 00.37
</amp-timeago>Cerchiamo di capire questo con l'aiuto di un esempio funzionante come mostrato di seguito:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial- scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element="amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example</h1>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en">Monday 01 October 2018 00.37
</amp-timeago>
</body>
</html>Produzione

Per impostazione predefinita, la locale è impostata su en. Possiamo cambiare lo stesso e visualizzare timeago nelle impostazioni locali, se necessario. Le impostazioni locali che possono essere utilizzate con il tag timeago sono fornite nella tabella mostrata di seguito.
| Suor n | Locale e descrizione |
|---|---|
| 1 | ar Arabo |
| 2 | be Bielorusso |
| 3 | be Bielorusso |
| 4 | bg bulgaro |
| 5 | ca catalano |
| 6 | da danese |
| 7 | de Tedesco |
| 8 | el greco |
| 9 | en Inglese |
| 10 | enShort Inglese - breve |
| 11 | es spagnolo |
| 12 | eu Basco |
| 13 | fi finlandese |
| 14 | fr francese |
| 15 | he ebraico |
| 16 | hu ungherese |
| 17 | inBG Bangla |
| 18 | inHI hindi |
| 19 | inID malese |
| 20 | it italiano |
| 21 | ja giapponese |
| 22 | ko coreano |
| 23 | ml Malayalam |
| 24 | nbNO Norvegese Bokmål |
| 25 | nl olandese |
| 26 | nnNO Norvegese Nynorsk |
| 27 | pl polacco |
| 28 | ptBR portoghese |
| 29 | ro rumeno |
| 30 | ru russo |
| 31 | sv svedese |
| 32 | ta Tamil |
| 33 | th tailandese |
| 34 | tr Turco |
| 35 | uk ucraino |
| 36 | vi vietnamita |
| 37 | zhCN Cinese |
| 38 | zhTW Taiwanese |
Parliamo di alcuni locali utilizzando esempi di lavoro come indicato di seguito:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo Using Locale</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;-ms
-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example Using Locale</h1>
<h3>Locale : Russian</h3>
<amp-timeago layout = "fixed"
width = "160" height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "ru">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Korean</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "ko">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Hindi</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "inHI">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Spanish</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "es">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : French</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "fr">
Monday 01 October 2018 00.3
</amp-timeago>
</body>
</html>Produzione
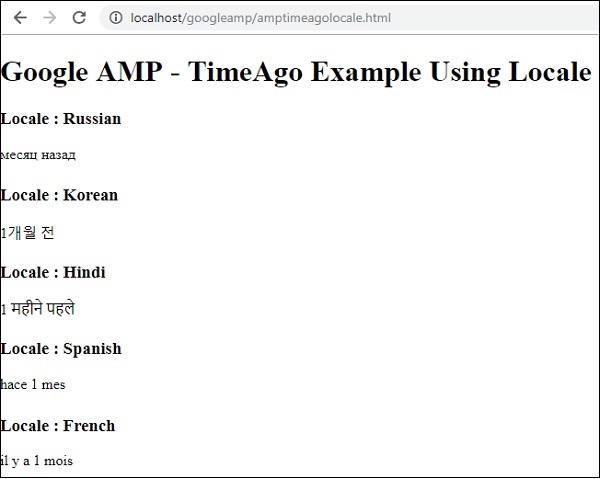
L'output del codice sopra è come mostrato di seguito:

Nel caso in cui sia necessario modificare la visualizzazione "X time ago", possiamo utilizzare l'attributo "cutoff" con timeago. Cutoff prende i valori in secondi per eliminare la visualizzazione precedente.
Cerchiamo di capire questo con l'aiuto di un esempio funzionante come indicato di seguito:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1, initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example</h1>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en"
cutoff = "300">
Monday 01 October 2018 00.37
</amp-timeago>
</body>
</html>Produzione

Usando il MathML, possiamo visualizzare la formula matematica. In questo capitolo vediamo un esempio funzionante su come usare il MathML e lavorare con poche formule matematiche per visualizzare lo stesso.
Per lavorare con il MathML, dobbiamo includere il seguente file javascript:
<script async custom-element = "amp-mathml"
src = "https://cdn.ampproject.org/v0/amp-mathml-0.1.js">
</script>Tag AMP del MathML
Il tag amp mathML ha il formato mostrato qui -
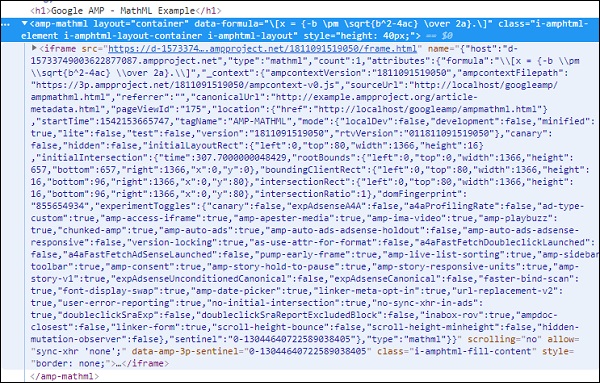
<amp-mathml layout = "container"
data-formula = "\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]">
</amp-mathml>Nota che il file data-formula è l'attributo obbligatorio a cui viene assegnata la formula.
Esempio
Cerchiamo di capire meglio questo tag con l'aiuto di un esempio.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - MathML</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-mathml"
src = "https://cdn.ampproject.org/v0/amp-mathml-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - MathML Example</h1>
<amp-mathml layout = "container"
data-formula = "\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]">
</amp-mathml>
</body>
</html>Produzione
I tag Amp-mathml quando vengono eseguiti rendono la visualizzazione in un iframe come mostrato di seguito -


Tag Amp amp-fit-textridurrà la dimensione del carattere, se lo spazio non è sufficiente per il rendering del display. Questo capitolo discute questo tag in dettaglio.
Per far funzionare amp-fit-text, dobbiamo aggiungere il seguente script:
<script async custom-element = "amp-fit-text"
src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>Tag Amp Fit-Text
Il formato per il tag di testo amp-fit è mostrato di seguito:
<amp-fit-text width = "200" height = "200" layout = "responsive">
Text here
</amp-fit-text>Esempio
Cerchiamo di capire meglio questo tag con l'aiuto di un esempio.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Fit-Text</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-fit-text"
src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>
</head>
<body>
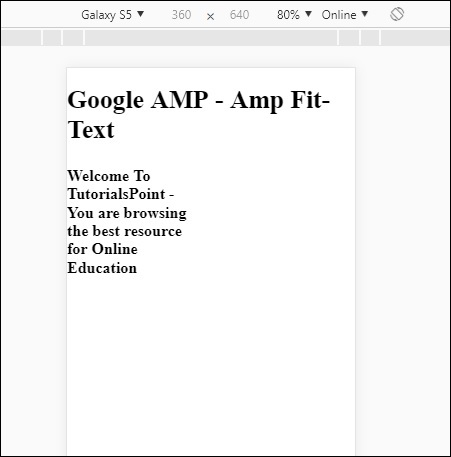
<h1>Google AMP - Amp Fit-Text</h1>
<div style = "width:150px;height:150px; ">
<amp-fit-text
width = "150"
height = "150"
layout = "responsive">
<b>Welcome To TutorialsPoint - You are browsing the best resource
for Online Education</b>
</amp-fit-text>
</div>
</body>
</html>Produzione
L'output del codice riportato sopra è come mostrato di seguito:

Se vedi il display usando amp-fit-text, il contenuto cerca di adattarsi in base allo spazio disponibile.
Amp-fit-text viene fornito con 2 attributi max-font-size e min-font-size.
Quando usiamo max-font-size e se lo spazio non è disponibile per il rendering del testo, cercherà di ridurre le dimensioni e regolare all'interno dello spazio disponibile.
Incase specifichiamo min-font-size e se lo spazio non è disponibile troncerà il testo e mostrerà punti dove il testo è nascosto.
Esempio
Vediamo un esempio funzionante in cui specificheremo sia max-font-size che min-font-size in amp-fit-text.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Fit-Text</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-fit-text" src =
"https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Fit-Text</h1>
<div style = "width:150px;height:150px; ">
<amp-fit-text
width = "150"
height = "150"
layout = "responsive"
max-font-size = "30"
min-font-size = "25">
<b>Welcome To TutorialsPoint - You are
browsing the best resource for Online Education</b>
</amp-fit-text>
</div>
</body>
</html>Produzione

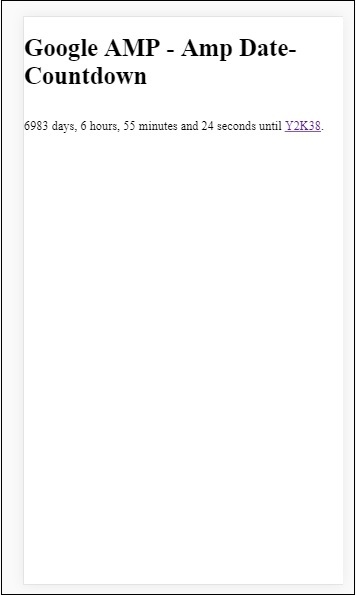
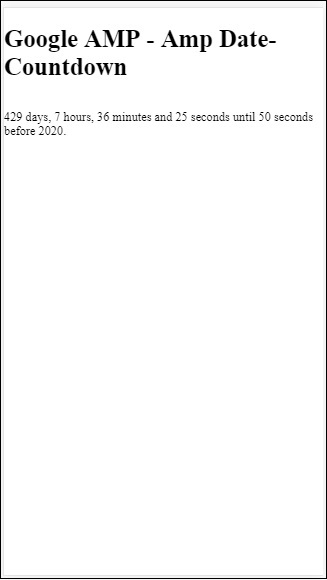
Ancora un altro componente dell'amplificatore chiamato conto alla rovescia Amp Date che viene utilizzato per visualizzare giorni, ore, minuti, secondi fino a una determinata data, ad es Y2K38 ( 2038)per impostazione predefinita. La visualizzazione può essere eseguita secondo le impostazioni locali di tua scelta; per impostazione predefinita è en (inglese) .Amp-date-countdown utilizza il modello amp-mustache per il rendering dei dati.
In questo capitolo, daremo uno sguardo ad alcuni esempi di lavoro per comprendere il conto alla rovescia di amp-date in modo più dettagliato.
Per lavorare con amp-date-countdown, dobbiamo aggiungere il seguente script
Per amp-date-countdown
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>Per baffi
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>Tag Amp-date-countdown
Il tag amp-date-countdown è il seguente:
<amp-date-countdown timestamp-seconds = "2100466648"
layout = "fixed-height"
height = "50">
<template type = "amp-mustache">
<p class = "p1">
{{d}} days, {{h}} hours, {{m}} minutes and {{s}} seconds until
<a href = "https://en.wikipedia.org/wiki/Year_2038_problem">
Y2K38
</a>.
</p>
</template>
</amp-date-countdown>Attributi per amp-date-countdown
Gli attributi per amp-date-countdown sono elencati nella tabella qui -
| Suor n | Attributo e descrizione |
|---|---|
| 1 | end-date Una data in formato ISO per il conto alla rovescia. Ad esempio, 2025-08-01T00: 00: 00 + 08: 00 |
| 2 | timestamp-ms Un valore di epoca POSIX in millisecondi; si presume sia il fuso orario UTC. Ad esempio, timestamp-ms = "1521880470000" |
| 3 | timestamp-seconds Un valore di epoca POSIX in secondi; si presume sia il fuso orario UTC. Ad esempio, timestamp-seconds = "1521880470" |
| 4 | timeleft-ms Un valore in millisecondi che deve essere conto alla rovescia. Ad esempio, 50 ore rimanenti timeleft-ms = "180.000.000" |
| 5 | offset-seconds (optional) Un numero positivo o negativo che indicava il numero di secondi da aggiungere o sottrarre dalla data di fine specificata. Ad esempio, offset-seconds = "60" aggiunge 60 secondi alla data di fine |
| 6 | when-ended (optional) Specifica se interrompere il timer quando raggiunge 0 secondi. Il valore può essere impostato su stop (impostazione predefinita) per indicare che il timer si arresta a 0 secondi e non supererà la data finale o continuare a indicare che il timer deve continuare dopo aver raggiunto 0 secondi. |
| 7 | locale (optional) Una stringa della lingua di internazionalizzazione per ciascuna unità timer. Il valore predefinito è en (per l'inglese). I valori supportati sono elencati di seguito. |
Formato
I formati utilizzati da amp-date-countdown per visualizzare il conto alla rovescia sono riportati nella tabella seguente:
| Suor n | Formato e descrizione |
|---|---|
| 1 | d Visualizza il giorno come 0,1,2,3 ... infinito |
| 2 | dd Visualizza il giorno come 00,01,02,03 ... infinito |
| 3 | h Visualizza l'ora come 0,1,2,3 ... infinito |
| 4 | hh Visualizza l'ora come 00,01,02,03 ... infinito |
| 5 | m Visualizza i minuti come 0,1,2,3,4… infinito |
| 6 | mm Visualizza i minuti come 00,01,02,03… infinito |
| 7 | s Visualizza i secondi come 0,1,2,3 ... infinito |
| 8 | ss Visualizza i secondi come 00,01,02,03…. Infinito |
| 9 | days Visualizza la stringa del giorno o dei giorni in base alle impostazioni internazionali |
| 10 | hours Visualizza l'ora o la stringa delle ore in base alle impostazioni internazionali |
| 11 | minutes Visualizza la stringa dei minuti o dei minuti in base alle impostazioni locali |
| 12 | seconds Visualizza la stringa dei secondi o dei secondi in base alle impostazioni internazionali |
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Countdown</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>
<script async custom-template="amp-mustache" src=
"https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Date-Countdown</h1>
<amp-date-countdown
timestamp-seconds = "2145683234"
layout = "fixed-height"
height = "50">
<template type = "amp-mustache">
<p class = "p1">
{{d}} days, {{h}} hours, {{m}} minutes and
{{s}} seconds until
<a href = "https://en.wikipedia.org/wiki/Year_2038_problem">
Y2K38
</a>.
</p>
</template>
</amp-date-countdown>
</body>
</html>Produzione

Esempio
Cerchiamo di capire gli attributi amp-countdown offset-seconds con un esempio funzionante:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Countdown</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Date-Countdown</h1>
<amp-date-countdown
end-date = "2020-01-19T08:14:08.000Z"
offset-seconds = "-50"
layout = "fixed-height"
height = "100">
<template type = "amp-mustache">
<p class = "p1">
{{d}} days, {{h}} hours, {{m}}
minutes and {{s}} seconds until 50
seconds before 2020.
</p>
</template>
</amp-date-countdown>
</body>
</html>Produzione

Elenco delle lingue supportate
Di seguito è riportato l'elenco delle impostazioni locali supportate da amp-date-countdown -
| Suor n | Nome e impostazioni locali |
|---|---|
| 1 | en Inglese |
| 2 | es spagnolo |
| 3 | fr francese |
| 4 | de Tedesco |
| 5 | id indonesiano |
| 6 | it italiano |
| 7 | ja giapponese |
| 8 | ko coreano |
| 9 | nl olandese |
| 10 | pt portoghese |
| 11 | ru russo |
| 12 | th tailandese |
| 13 | tr Turco |
| 14 | vi vietnamita |
| 15 | zh-cn Cinese semplificato |
| 16 | zh-tw Cinese tradizionale |
Ora, proveremo un esempio per visualizzare il conto alla rovescia utilizzando una delle impostazioni locali sopra.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Countdown</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name="viewport" content="width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end)0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Date-Countdown</h1>
<amp-date-countdown
locale = "ja"
end-date = "2020-01-19T08:14:08.000Z"
offset-seconds = "-50"
layout = "fixed-height"
height = "100">
<template type = "amp-mustache">
<p class = "p1">
{{d}} {{days}}, {{h}} {{hours}}, {{m}}
{{minutes}} and {{s}} {{seconds}} until
50 seconds before 2020.
</p>
</template>
</amp-date-countdown>
</body>
</html>Produzione

AMP Datepicker è un componente di amp che visualizza il calendario sulla pagina in cui l'utente può selezionare le date. Il datepicker AMP può essere visualizzato come un calendario statico o in base alla selezione dell'input, ovvero con un clic di un pulsante.
Per far funzionare amp-date-picker dobbiamo aggiungere il seguente script alla pagina:
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>Tag Amp-date-picker
Il tag di amp-date-picker ha il seguente aspetto:
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>Attributi supportati
I seguenti attributi sono supportati per amp-date-picker:
| Suor n | Attributo e descrizione |
|---|---|
| 1 | mode Le opzioni disponibili sono statiche e sovrapposte. Per statico, il calendario si aprirà per impostazione predefinita sulla pagina. Per Overlay, il calendario si aprirà dopo l'interazione. |
| 2 | mode Le opzioni disponibili sono singole e gamma. Con single, puoi selezionare solo una data sul calendario. Con intervallo, puoi selezionare più di una data ma in un intervallo continuo. |
| 3 | input-selector Può essere un selettore di query per l'immissione della data. Ad esempio, per id is è #nameoftheid per class è. nome della classe. La data verrà aggiornata per il tag a cui è assegnato l'id. |
| 4 | start-input-selector Può essere un selettore di query per l'immissione della data. Ad esempio, per id è #nameoftheid per class è .nameoftheclass. La data verrà aggiornata per il tag a cui è assegnato l'id. |
| 5 | end-input-selector Può essere un selettore di query per l'immissione della data. Ad esempio, per id è #nameoftheid per class è .nameoftheclass. La data verrà aggiornata per il tag a cui è assegnato l'id. |
| 6 | min La prima data che l'utente può selezionare. Deve essere formattato come una data ISO 8601. Se non è presente alcun attributo min, la data corrente sarà la data minima. |
| 7 | max L'ultima data che l'utente può selezionare. Deve essere formattato come una data ISO 8601. Se non è presente alcun attributo max, il selettore di date non avrà una data massima. |
| 8 | month-format Il formato del mese necessario per visualizzare la data selezionata. Per impostazione predefinita, i valori sono "MMMM AAAA" |
| 9 | format Il formato in cui si desidera visualizzare la data nella casella di immissione o qualsiasi elemento html di cui viene utilizzato il selettore. Per impostazione predefinita è "AAAA-MM-GG" |
| 10 | week-day-format Formato per visualizzare il giorno della settimana. |
| 11 | locale Impostazioni locali per visualizzare la visualizzazione del calendario. Di default è en. |
| 12 | minimum-nights Il numero di notti che l'utente deve selezionare in un intervallo di date. L'impostazione predefinita è "1". Un valore "0" consente agli utenti di selezionare la stessa data per le date di inizio e di fine. |
| 13 | number-of-months Il numero di mesi da visualizzare contemporaneamente nella vista calendario. L'impostazione predefinita è "1". |
| 14 | first-day-of-week Il giorno da specificare come primo giorno della settimana (0-6). Il valore predefinito è "0" (domenica). |
| 15 | day-size La dimensione in px delle celle della data nella tabella della vista del calendario. L'impostazione predefinita è 39. |
Gli attributi principali sono type e mode. Permode, noi abbiamo static e overlaydigitare calendari. Pertype possiamo avere single e rangeopzioni. Contype = ”single” possiamo selezionare solo una data dal calendario e per type = ”range” possiamo selezionare più di un dato in un intervallo.
Ora, comprendiamo amp-date-picker per calendari di tipo statico e overlay attraverso alcuni esempi di lavoro.
Selezione data statica AMP
Per il selettore di date di tipo statico, dobbiamo specificare mode = static come mostrato nell'esempio seguente.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px
solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;display: inline-block;
}
.col-label {
float: left;width: 25%;margin-top: 6px;
}
.col-content {
float: left;width: 75%;margin-top: 6px;
}
.row:after {
content: "";display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker using type = single</h3>
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date">
<div class = "row">
<div class = "col-label">
<label for = "start">
Date is:
</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
<div>
</body>
</html>Si noti che in questo esempio viene visualizzato il calendario, ovvero il datepicker per impostazione predefinita sullo schermo.
La data selezionata dall'utente viene mostrata nel campo di testo come mostrato nella schermata demo mostrata di seguito -
Produzione

Come ottenere la data selezionata da amp-date-picker?
Se controlli l'esempio sopra, c'è un attributo chiamato input-selectora cui viene fornito l'id del campo di testo. Quando l'utente seleziona la data, questa viene visualizzata all'interno del campo di input.
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>Puoi anche dare la proprietà name all'attributo input-selector come segue:
<amp-date-picker
type = "single"
mode = "static"
layout = "container"
input-selector = "[name = date]">
<input type = "text" id = "date" name = "date" placeholder = "Date Selected Is...">
</amp-date-picker>Incase se il selettore di input non viene fornito, amp-date-picker crea un campo di input nascosto e gli assegna un nome di date or ${id}-date utilizzando l'ID del selettore di date.
Discuteremo alcuni altri esempi con diversi attributi disponibili con il selettore di date. In quanto sopra, possiamo selezionare la singola data come accennatotype=”single”e la modalità come statica. Possiamo anche selezionare l'intervallo di date dando il tipo cometype=”range”.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Produzione
L'output del codice mostrato sopra è il seguente:

How to get the start and end date using type= ”range” selected from amp-date-picker?
Per ottenere la data di inizio e di fine, abbiamo utilizzato l'attributo amp-date-picker start-input-selector e end-input-selector.
I dettagli della sintassi sono mostrati qui -
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector="#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<input type = "text" id = "start" name = "start" placeholder="Start Date">
<input type = "text" id = "end" name = "end" placeholder = "End Date">
</amp-date-picker>Entrambi i selettori hanno l'ID del campo di input in cui si desidera visualizzare la data di inizio e di fine. Puoi anche dare il nome del campo di input come discusso qui.
Selettore data overlay AMP
Per il selettore di date in modalità Sovrapposizione, il calendario viene visualizzato in risposta al campo di immissione. Possiamo avere overlay con type = "single" e type = "range", come abbiamo visto per il selettore di date statico.
Vediamo ora un esempio funzionante di selezione dell'intervallo di date per il selettore di date di tipo overlay.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Produzione
L'output del codice mostrato sopra è il seguente:

Abbiamo già visto come ottenere la data di inizio e di fine. Osserva che abbiamo utilizzato un altro attributo quiopen-after-select. Questo attributo manterrà la sovrapposizione aperta dopo la selezione. Se fai clic fuori dal selettore di date, verrà chiuso. C'è anche un pulsante aggiunto chiamato clear. Facendo clic sul pulsante cancella le date selezionate verranno cancellate. La sintassi per eseguire questa operazione è la seguente:
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>Per aggiungere un evento, dobbiamo usare onattributo. Ulteriori dettagli sugli eventi saranno discussi nelEventsCapitolo di questo tutorial. Abbiamo utilizzato il comportamento del tag e per questo viene fornito l'id del datepicker e l'evento clear, che si occupa di cancellare l'intervallo di date selezionato.
Successivamente, vediamo come utilizzare amp-date-picker come lightbox.
Selettore data lightbox AMP
Il selettore di date può essere utilizzato all'interno di una finestra modale. Possiamo anche utilizzare il selettore di date lightbox per lo stesso. Cerchiamo di capire questo con l'aiuto di un esempio funzionante.
Per utilizzare il selettore di date all'interno di lightbox, dobbiamo aggiungere lo script light-box come mostrato di seguito -
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
</html>Produzione

Quando un utente fa clic sul campo di input, il selettore di date viene aperto all'interno della lightbox come mostrato di seguito -

Per eseguire ciò, viene aggiunto un evento nel campo di input come mostrato di seguito:
<input type = "text" id = "start" name = "start"
placeholder = "Start Date" on = "tap:lightbox.open">
<input type = "text" id = "end" name = "end"
placeholder = "End Date" on = "tap:lightbox.open">Nota che “on” è l'evento che chiama tap - lightbox.open per aprire il lightbox.
Qui lightbox è l'id dato a amp-lightbox come mostrato di seguito. Amp-date-picker si chiama all'interno di amp-lightbox e si attiva toccando i campi di input.
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>Amp-story è un componente amp utilizzato per visualizzare i contenuti che mantengono l'utente coinvolto nella storia. Ad esempio utilizzando una serie di immagini che raccontano un marchio.
Per iniziare a lavorare con amp-story, dobbiamo includere la sceneggiatura come mostrato di seguito -
<script async custom-element = "amp-story"
src = "https://cdn.ampproject.org/v0/amp-story-1.0.js">
</script>In questo capitolo, cerchiamo di capire cos'è amp-story e come funziona. Supponiamo di avere una galleria di immagini e di voler visualizzare la stessa sulla pagina. Nella pagina amp possiamo renderlo bello e interattivo per l'utente utilizzando il componente amp-story.
Il formato del tag amp-story ha il seguente aspetto:
<amp-story standalone> ---> Main story Tag
<amp-story-page id = "page-1"> ---> Pages inside the story e.g page1
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
<amp-story-page id = "page-2"> ---> Pages inside the story e.g page2
<amp-story-grid-layer template = "fill"> -->
Layers for the page2.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
...
</amp-story>Ci sono alcuni attributi aggiuntivi aggiunti per amp-story come segue:
<amp-story standalone title = "My Story"
publisher = "The AMP Team"
publisher-logo-src = "publisherlogo image here"
poster-portrait-src = "poster portrait here"
poster-square-src = "poster square image here"
poster-landscape-src = "poster landscape image here">Questa caratteristica rende la narrazione usando amp molto interattiva.
Il codice seguente mostra un esempio funzionante per amp-story. L'output per lo stesso viene mostrato per la modalità desktop e mobile.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
<title>Google AMP - Story</title>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale=1">
<link rel = "canonical" href = "/stories/introduction/amp_story_hello_world/">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-story {
font-family: Roboto, Helvetica, Arial, sans-serif;
}
amp-story-page * {
color: white;
text-align: center;
}
</style>
</head>
<body>
<amp-story standalone title = "Stories in AMP - Hello World" publisher = "AMP Project">
<amp-story-page id = "page-1">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-2">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas5.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-3">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas3.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-4">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas4.jpg"
width = "300" height="250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-bookend src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>
</amp-story>
<body>
</html>ampstory.json
{
"bookendVersion": "v1.0",
"shareProviders": [
"email",
"twitter",
"tumblr",
{
"provider": "facebook",
"app_id": "254325784911610"
}
],
"components": [
{
"type": "heading",
"text": "Introduction"
},
{
"type": "small",
"title": "Next Story is on Car Brands",
"url": "ampcarbrand.html",
"image": "images/audi.jpg"
}
]
}Output sul desktop




Ecco come viene visualizzata la sezione della storia. Puoi anche aggiungere video o qualsiasi altro componente di amplificazione per rendere la storia più interattiva.
Una volta raggiunta la fine della storia, mostrerà ciò che viene fornito nell'amp-bookend come mostrato sotto
<amp-story-bookend
src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>Abbiamo fornito un file ampstory.json all'amp-bookend. Il file json contiene i dettagli dell'anteprima della storia successiva, come mostrato di seguito. Quando un utente fa clic sui tre punti mostrati a destra, verrà visualizzata la seguente schermata:

Fornisce un pulsante di riproduzione che caricherà di nuovo la storia. È possibile fare clic sull'immagine dell'auto che mostrerà la storia delle marche automobilistiche.
L'output in modalità mobile è il seguente:



Amp-selector è un componente di amplificazione che visualizza il menu delle opzioni e l'utente può scegliere tra le opzioni. Le opzioni visualizzate possono essere testo, immagini o qualsiasi altro componente amp. In questo capitolo, discutiamolo in dettaglio.
Per lavorare con amp-selector, dobbiamo includere i seguenti file javascript:
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>Formato del selettore di amplificatori
Il codice seguente mostra l'esempio per il formato di amp-selector -
<amp-selector layout = "container">
<amp-img src = "images/christmas1.jpg"
width = "60"
height = "40"
option = "1">
<amp-img src = "images/christmas2.jpg"
width = "60"
height = "40"
option = "2">
</amp-img>
<amp-img src = "images/christmas3.jpg"
width = "60"
height = "40"
option = "3">
</amp-img>
<amp-img src = "images/christmas4.jpg"
width = "60"
height = "40"
option = "4">
</amp-img>
</amp-selector>È possibile utilizzare tag html standard o componenti amp all'interno di amp-selector. I contenuti vengono visualizzati come menu sullo schermo e l'utente può scegliere tra di essi. I menu visualizzati possono essere una selezione singola o multiselezione.
Cerchiamo di capire questo con l'aiuto di un esempio di selezione singola e multipla come indicato di seguito.
Selezione singola del selettore di amplificazione
Il codice seguente è un esempio per selezione singola di amp-selector -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name="viewport" content="width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-
webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element="amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
amp-selector:not([disabled])
amp-img[option][selected]:not([disabled]) {
outline-color: #b6A848;
outline-width: 2px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<amp-selector layout = "container">
<amp-img src = "images/christmas1.jpg"
width = "60"
height = "40"
option="1">
</amp-img>
<amp-img src="images/christmas2.jpg"
widt h = 60"
height = "40"
option = "2">
</amp-img>
<amp-img src = "images/christmas3.jpg"
width = "60"
height = "40"
option = "3">
</amp-img>
<amp-img src = "images/christmas4.jpg"
width = "60"
height = "40"
option = "4">
</amp-img>
</amp-selector>
</body>
</html>Produzione
L'output del codice sopra indicato è come mostrato di seguito:

Nota che nell'esempio sopra abbiamo usato amp-selector e abbiamo usato le immagini all'interno per mostrare le opzioni. È un singolo selettore di selezione in modo da poter selezionare un'immagine qualsiasi come mostrato nell'output.
Selezione multipla del selettore dell'amplificatore
In questo esempio, mostriamo amp-selector con immagini utilizzando più attributi, possiamo selezionare più opzioni dal selettore.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8 ">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale =1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
amp-selector:not([disabled])
amp-img[option][selected]:not([disabled]) {
outline-color: blue;
outline-width: 2px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<amp-selector layout = "container" multiple>
<amp-img src = "images/christmas1.jpg"
width = "60"
height ="40"
option = "1">
</amp-img>
<amp-img src="images/christmas2.jpg"
width = "60"
height = "40"
option = "2">
</amp-img>
<amp-img src ="images/christmas3.jpg"
width = "60"
height = "40"
option = "3">
</amp-img>
<amp-img src = "images/christmas4.jpg"
width = "60"
height = "40"
option = "4">
</amp-img>
</amp-selector>
</body>
</html>Produzione
L'output del codice mostrato sopra è dato di seguito:

Possiamo anche usare amp-selector per mostrare i pulsanti di opzione come mostrato nel codice riportato di seguito -
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content ="width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
.radio-menu {
list-style: none;
}
.radio-menu [option][selected] {
outline: none;
}
.radio-menu [option] {
display: flex;
align-items: center;
}
.radio-menu [option]:before {
transition: background 0.25s ease-in-out;
content: "";
display: inline-block;
width: 24px;
height: 24px;
margin: 8px;
border-radius: 100%;
border: solid 1px black;
}
.radio-menu [option = red][selected]:before {
text-align: center;
content: "✓";
color: white;
background: red;
}
.radio-menu [option = green][selected]:before {
text-align: center;
content: "✓";
color: white;
background: green;
}
.radio-menu [option = blue][selected]:before {
text-align: center;
content: "✓";
color: white;
background: blue;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<amp-selector class = "radio-menu" layout = "container" name = "my-selector">
<div option = "red">Red</div>
<div option = "green">Green</div>
<div option = "blue">Blue</div>
</amp-selector>
</body>
</html>Produzione

Il tag Link in amp viene utilizzato per comunicare al motore di ricerca Google le pagine amp e non amp disponibili. In questo capitolo, discutiamo in dettaglio gli aspetti coinvolti con il tag Link e come Google decide riguardo a amp-page e non amp-page.
Scoperta della pagina AMP
Considera di avere un sito chiamato www.mypage.com. L'articolo si collega alla pagina: www.mypage.com/news/myfirstnews.html.
Quando un utente cerca nel motore di ricerca di Google e capita di ottenere la pagina non amp, per ottenere anche un riferimento alla pagina amp, dobbiamo specificare l'URL di amp utilizzando il tag link come mostrato di seguito -
Esempio
Page-url for Non amp-page
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Qui rel = "amphtml" è specificato per una pagina non amp in modo che punti alla versione amp, in modo che Google mostri quella giusta in base alla piattaforma
Page-url for amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Qui rel = "canonical" è specificato nella pagina amp per puntare alla versione standard di html, in modo che Google mostri quella giusta in base alla piattaforma.
Nel caso in cui il tuo sito abbia solo una pagina, che è una pagina amp, non dovresti comunque dimenticare di aggiungere rel = "canonical" che punterà a se stesso -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Il diagramma seguente mostra un riferimento a rel = "amphtml" che punta alla pagina amp e rel = "canonical" che punta alla pagina html standard.

Caratteri che utilizzano il collegamento
I caratteri possono essere caricati esternamente utilizzando il collegamento come mostrato di seguito -
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">Tieni presente che sono consentite solo origini autorizzate. L'elenco delle origini autorizzate dove possiamo ottenere i caratteri è come mostrato qui -
Fonts.com - https://fast.fonts.net
Google Fonts - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (sostituire kitId di conseguenza)
Di seguito è mostrato un esempio funzionante che utilizza rel = "canonical" e rel = "stylesheet" :
Esempio
<!doctype html>
<html amp>
<head>
<meta charset ="utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "amppage.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</p>
<p style = "font-family: 'Roboto'; font-size:25px;">
Welcome to Amp Page
</p>
</body>
</html>Produzione
L'output del codice mostrato sopra è come mostrato di seguito -

Amp font è un componente amp in amp che fondamentalmente aiuta a attivare e monitorare i font personalizzati nella pagina amp. Questo capitolo discute in dettaglio di amp-font.
Per lavorare con amp-font, dobbiamo aggiungere il seguente file javascript:
<script async custom-element = "amp-font"
src = "https://cdn.ampproject.org/v0/amp-font-0.1.js">
</script>Il componente amp-font viene utilizzato per controllare il tempo impiegato per il caricamento dei caratteri. Ha un attributo timeout, che richiede tempo in millisecondi. Per impostazione predefinita, è 3000 ms. Il componente consente di aggiungere / rimuovere classi da document.documentElement o document.body a seconda che il font richiesto sia caricato o sia entrato in uno stato di errore.
Il formato per il tag amp-font è come mostrato di seguito:
<amp-font
layout = "nodisplay"
font-family = "Roboto Italic"
timeout = "2000"
on-error-remove-class = "robotoitalic-loading"
on-error-add-class = "robotoitalic-missing"
on-load-remove-class = "robotoitalic-loading"
on-load-add-class = "robotoitalic-loaded">
</amp-font>Un esempio funzionante su come utilizzare amp-font nelle pagine amp è come mostrato qui -
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Font</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<cript async custom-element = "amp-font"
src = "https://cdn.ampproject.org/v0/amp-font-0.1.js"
></script>
<style amp-custom>
@font-face {
font-family: 'This font is not available';
font-style: normal;
font-weight: 300;
src: url(fonts/MissingFont.ttf) format('truetype');
}
.font-missing {
color:red;
font-size:25px;
}
</style>
</head>
<body>
<h1>Google AMP - Amp Font</h1>
<amp-font
layout = "nodisplay"
font-family = "Font Does Not exist"
timeout = "2000"
on-error-remove-class = "font-missing"
on-error-add-class = "font-error"
on-load-remove-class = "font-missing"
on-load-add-class = "font-loaded">
</amp-font>
<p class = "font-missing">
Example of amp-font component to show how
attributes on-error-remove-class,
on-error-add-class, on-load-remove-class
and on-load-add-class works when the font
file to be loaded does not exist.
</p>
</body>
</html>Produzione
L'output del codice di esempio fornito sopra è come mostrato di seguito:

Un esempio di amp-font quando il file del font viene caricato correttamente è mostrato qui -
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Font</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-font"
src = "https://cdn.ampproject.org/v0/amp-font-0.1.js">
</script>
<style amp-custom>
@font-face {
font-family: 'This font is not available';
font-style: normal;
font-weight: 300;
src: url(fonts/MissingFont.ttf)
format('truetype');
}
@font-face {
font-family: 'Roboto Italic';
font-style: normal;
font-weight: 300;
src:url(fonts/Roboto-Italic.ttf) format('truetype');
}
.font-missing {
color:red;
font-size:25px;
}
.robotoitalic-loading {
color: green;
}
.robotoitalic-loaded {
font-size:25px;
color: blue;
}
.robotoitalic-missing {
color: red;
}
.robotoitalic {
font-family: 'Roboto Italic';
}
</style>
</head>
<body>
<h1>Google AMP - Amp Font</h1>
<amp-font
layout = "nodisplay"
font-family = "Font Does Not exist"
timeout = "2000"
on-error-remove-class = "font-missing"
on-error-add-class = "font-error"
on-load-remove-class = "font-missing"
on-load-add-class = "font-loaded">
</amp-font>
<p class="font-missing">
Example of amp-font component to show
how attributes on-error-remove-class,
on-error-add-class, on-load-remove-class
and on-load-add-class works when the
font file to be loaded does not exist.
</p>
<amp-font
layout = "nodisplay"
font-family = "Roboto Italic"
timeout = "2000"
on-error-remove-class = "robotoitalic-
loading"
on-error-add-class = "robotoitalic-missing"
on-load-remove-class = "robotoitalic-loading"
on-load-add-class = "robotoitalic-loaded">
</amp-font>
<p class = "robotoitalic">
Example of amp-font component to show how
attributes on-error-remove-class,
on-error-add-class, on-load-remove-class
and on-load-add-class works when the font
file exists and loads fine.
</p>
</body>
</html>Produzione
L'output del codice di esempio fornito sopra è come mostrato di seguito:

L'esempio sopra mostra come lavorare con attributi di carattere come font-family,timeout,on-error-remove-class,on-error-add-class,on-load-remove-class,on-load-add-classLe classi decidono se c'è errore o successo nel caricamento dei caratteri.
Amp-list è un componente amp che chiama un endpoint json CORS e visualizza i dati sotto forma di file json all'interno di un modello. Cerchiamo di capire questo con l'aiuto di esempi di lavoro.
Per lavorare con amp-list, dobbiamo includere il seguente script:
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>Questo è il formato del tag amp-list -
<amp-list width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}">
</amp-img>
</div>
</template>
</amp-list>L'src usato per amp-list è un file json che ha i dettagli da elencare. Possiamo usare normali tag html o amp-components all'interno di amp-list per visualizzare i dati dal file json. Il tipo di modello amp-moustache viene utilizzato per l'associazione dei dati da visualizzare.
Cerchiamo di capire questo con l'aiuto di un esempio funzionante come mostrato di seguito:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp List</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src ="https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp List</h3>
<amp-list width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}">
</amp-img>
</div>
</template>
</amp-list>
</body>
</html>Produzione
L'output dell'esempio di lavoro mostrato sopra è come mostrato di seguito:

Il file json utilizzato nell'esempio di lavoro sopra riportato è mostrato qui -
{
"items": [
{
"title": "Christmas Image 1",
"url": "images/christmas1.jpg"
},
{
"title": "Christmas Image 2",
"url": "images/christmas2.jpg"
},
{
"title": "Christmas Image 3",
"url": "images/christmas3.jpg"
},
{
"title": "Christmas Image 4",
"url": "images/christmas4.jpg"
}
]
}Possiamo aggiornare l'elenco utilizzando l'evento nell'elenco amp come mostrato nel codice riportato di seguito -
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp List</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<h3>Google AMP - Amp List</h3>
<button on = "tap:amplist.refresh">Refresh Images</button>
<amp-list id = "amplist" width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}"></amp-img>
</div>
</template>
</amp-list>
</body>
</html>Produzione
L'output per l'esempio di lavoro fornito sopra è come mostrato qui -

È stato aggiunto un pulsante che, se cliccato, richiama l'azione di aggiornamento utilizzando l'evento on come mostrato di seguito:
<button on = "tap:amplist.refresh">
Refresh Images
</button>
//amplist is the id used for amp-listUn clic del pulsante il file json viene chiamato di nuovo e il contenuto viene caricato. Se ci sono immagini già caricate, verranno memorizzate nella cache.
Google amp-user-notification viene utilizzata per mostrare all'utente i messaggi delle finestre di dialogo ignorabili. Possiamo usarlo per informare l'utente sui cookie nella pagina.
Per lavorare con amp-user-notification dobbiamo aggiungere il seguente script sulla pagina:
<script async custom-element = "amp-user-notification"
src = "https://cdn.ampproject.org/v0/amp-user-notification-0.1.js">
</script>Formato tag di notifica utente-amp -
<amp-user-notification id = "my-notification" layout = "nodisplay">
<div>Example of amp-user-notification.
<button on = "tap:my-notification.dismiss">I accept
</button>
</div>
</amp-user-notification>Cerchiamo di comprendere la notifica all'utente amp utilizzando un esempio funzionante:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-user-notification"
src = "https://cdn.ampproject.org/v0/amp-user-notification-0.1.js">
</script>
<style amp-custom>
div {
font-size: 15px;
background-color : #ccc;
padding: 10px 10px;
border-radius: 2px;
}
button{
background-color: #ACAD5C;
color: white;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<h3>Google AMP - Amp User Notification</h3>
<amp-user-notification
id = "my-notification"
layout = "nodisplay">
<div>Example of amp-user-notification.
<button on = "tap:my-notification.dismiss">I accept
</button>
</div>
</amp-user-notification>
</body>
</html>Produzione
L'output del codice di esempio funzionante fornito sopra è come mostrato di seguito:

Una volta che l'utente fa clic sul pulsante, la notifica viene ignorata. Una volta chiusa, la notifica non verrà visualizzata anche se ricarichi la pagina.
I dati della notifica utente vengono memorizzati nel browser localStorage. Se il localstorage viene cancellato e la pagina viene aggiornata, sarà possibile visualizzare nuovamente la notifica. Puoi provare lo stesso usandolocalStorage.clear() nella console del browser.
Utilizzando dismiss azione la notifica può essere ignorata, utilizzando l'azione su un pulsante come segue
<button on = "tap:my-notification.dismiss">
I accept
</button>Quando l'utente tocca il pulsante, la notifica verrà ignorata.
Amp next page è un componente di amp che può caricare dinamicamente più pagine quando l'utente arriva alla fine del documento. Questo capitolo tratta questo concetto in dettaglio.
Per lavorare con il componente amp-next-page dobbiamo aggiungere il seguente script:
<script async custom-element = "amp-next-page"
src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js">
</script>Anche amp-next-page non è completamente avviato, quindi per far funzionare la pagina di test aggiungi il seguente meta tag:
<meta name = "amp-experiments-opt-in" content = "amp-next-page">Per caricare le pagine in modo dinamico, dobbiamo fornire gli URL delle pagine al tag script di tipo = "application / json" come mostrato di seguito:
<amp-next-page>
<script type = "application/json">
{
"pages": [
{
"title": "Page 2",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage1.html"
},
{
"title": "Page 3",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage2.html"
}
]
}
</script>
</amp-next-page>Nel tag sopra, stiamo cercando di caricare 2 pagine ampnextpage1.html e ampnextpage2.html.
Vediamo ora l'output finale. Tutte le pagine che devono essere caricate devono essere aggiunte all'array di pagine con titolo, immagine e ampUrl.
Esempio
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Google Amp - Next Page</title>
<link rel = "canonical" href = "ampnextpage.html">
<meta name = "amp-experiments-opt-in" content = "amp-next-page">
<meta name = "viewport" content ="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src="https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-next-page"
src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Next Page</h1>
<h1>Page 1</h1>
<p>Start of page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>End of page 1</p>
<amp-next-page>
<script type = "application/json">
{
"pages": [
{
"title": "Page 2",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage1.html"
},
{
"title": "Page 3",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage2.html"
}
]
}
</script>
</amp-next-page>
</body>
</html>Produzione



Puoi notare che mentre scorri, viene mostrata la pagina della pagina successiva da caricare, anche l'url della pagina nella barra degli indirizzi viene modificato.
Questo capitolo discuterà tutti gli attributi comuni usati dai componenti amp.
L'elenco degli attributi comuni è il seguente:
- fallback
- heights
- layout
- media
- noloading
- on
- placeholder
- sizes
- larghezza e altezza
attributo di riserva
L'attributo fallback viene utilizzato principalmente quando il browser non supporta l'elemento utilizzato o presenta problemi con il caricamento del file o presenta errori con il file utilizzato.
Ad esempio, stai utilizzando amp-video e il file multimediale ha problemi sul browser, quindi in questi casi possiamo specificare l'attributo di fallback e visualizzare un messaggio che indica che il file multimediale non può essere riprodotto o non è supportato dal browser, invece di mostrare il messaggio di errore nella pagina.
Fallback utilizzato su amp-video
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>Cerchiamo di comprendere il fallback del sistema operativo funzionante utilizzando un esempio:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Video</h3>
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm"type="video/webm" />
<source src = "video/samplevideo.mp4"type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
</body>
</html>Produzione

Attributo delle altezze
Questo attributo è fondamentalmente supportato per un layout reattivo. È possibile utilizzare un'espressione multimediale per l'attributo heights e si applica all'altezza dell'elemento. Prende anche i valori percentuali, quindi l'altezza viene calcolata in base alla larghezza percentuale data.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - heights attribute</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - heights attribute</h1>
<amp-img src = "images/christmas1.jpg"
width = "320" height = "256"
heights = "(min-width:500px) 200px, 80%">
</amp-img>
</body>
</html>Produzione

attributo di layout
Il layout AMP è una delle funzionalità importanti disponibili in google-amp. Amp Layout assicura che i componenti dell'amplificatore siano renderizzati correttamente quando la pagina viene caricata senza causare alcun problema di sfarfallio o scorrimento. Controlla anche il rendering della pagina prima che vengano eseguite altre risorse remote come la richiesta http di immagini e le chiamate dati.
L'elenco dei layout supportati da amp è il seguente:
- Non presente
- Container
- fill
- fixed
- fixed-height
- flex-item
- intrinsic
- nodisplay
- Responsive
Imparerai in dettaglio lo stesso nel capitolo Google AMP − Layout di questo tutorial.
Cerchiamo di capire il funzionamento di layout = "responsive" con l'aiuto di un esempio come mostrato -
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image>/title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe
UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = responsive Image Example>/h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>
</div>
</body>
</html>Produzione

Attributo multimediale
Questo attributo può essere utilizzato sulla maggior parte dei componenti dell'amplificatore. Richiede una media query e se il valore non corrisponde, il componente non verrà visualizzato.
Cerchiamo di capire il funzionamento dell'attributo media con l'aiuto di un esempio:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe
UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Media Attribute</h1>
<div class = "displayitem">
<amp-img
media = "(min-width: 600px)"
src = "images/christmas1.jpg"
width = "466"
height = "355"
layout = "responsive">
</amp-img>
</div>
</body>
</html>Abbiamo utilizzato l'attributo multimediale sul tag <amp-img> come mostrato di seguito -
<amp-img
media = "(min-width: 600px)"
src = "images/christmas1.jpg"
width = "466"
height = "355"
layout = "responsive">
</amp-img>Tieni presente che l'immagine non verrà visualizzata se la larghezza dello schermo è inferiore a 600 px. Useremo la modalità mobile dell'emulatore di Google per testare l'esempio.
Uscita su smartphone

Abbiamo verificato sul dispositivo che l'immagine non fosse visibile in quanto la larghezza del dispositivo è inferiore a 600px. Se controlliamo su un tablet, otteniamo l'output come mostrato di seguito -
Uscita su IPAD

Attributo di noloading
Componenti dell'amplificatore come <amp-img>, <amp-video>, <amp-facebook> mostrano un indicatore di caricamento prima che il contenuto effettivo venga caricato e mostrato all'utente.
Per interrompere la visualizzazione dell'indicatore di caricamento, possiamo utilizzare l'attributo noloading come segue:
<amp-img src = "images/christmas1.jpg"
noloading
height = "300"
width = "250"
layout = "responsive">
</amp-img>Sull'attributo
L'attributo on viene utilizzato sugli elementi per la gestione degli eventi e le azioni sui componenti amp. La sintassi da utilizzare sull'attributo è la seguente:
Sintassi -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"I dettagli sono passati al on gli attributi sono i seguenti:
eventName- Questo prende il nome dell'evento disponibile per il componente amp. Ad esempio, per i moduli possiamo utilizzare submit-success, submit-error eventNames.
elementId- Questo prende l'ID dell'elemento su cui l'evento deve essere chiamato. Può essere l'id del modulo di cui vogliamo conoscere il successo o l'errore.
methodName - Questo prende il nome del metodo da chiamare al verificarsi dell'evento.
arg=value - Questo accetta gli argomenti con chiave = valore dal modulo passato al metodo.
È anche possibile passare più eventi all'attributo On come segue:
on = "submit-success:lightbox;submit-error:lightbox1"Note - Se sono presenti più eventi, vengono passati all'attributo on e separati utilizzando il punto e virgola (;).
Attributo delle azioni
Le azioni sono fondamentalmente utilizzate con l'attributo on e la sintassi è la seguente:
on = "tab:elementid.hide;"Possiamo passare più azioni come segue:
on = "tab:elementid.open;tab:elementid.hide;”Elementid è l'id dell'elemento su cui deve essere eseguita l'azione.
Amp ha alcuni eventi e azioni definiti a livello globale che possono essere utilizzati su qualsiasi componente amp e lo sono tap events e le azioni sono hide, show e togglevisibility.
Note - Se vuoi nascondere / mostrare o usare togglevisibility su qualsiasi componente html o amp, puoi usare on=”tap:elementid.[hide/show/togglevisibility]”
Attributo segnaposto
L'attributo segnaposto può essere utilizzato su qualsiasi elemento html come un elemento di input e può anche essere utilizzato su un componente amp.Il segnaposto è la prima cosa che verrà mostrata sulla pagina e una volta caricato il contenuto il segnaposto viene rimosso ed è reso invisibile.
Segnaposto sull'elemento di input
<input type = "text" id = "date" name = "date" placeholder = "Start Date">Segnaposto su amp-component
<amp-anim src = "images/loreal.gif" width = "300" height = "250" layout = "responsive">
<amp-img placeholder src = "images/flower.jpg"
layout = "fill">
</amp-img>
</amp-anim>Attributo taglie
Viene utilizzato proprio come l'attributo heights. Il valore è un'espressione come mostrato di seguito -
<amp-img src = "amp.png"
width = "400" height = "300"
layout = "responsive"
sizes = "(min-width: 250px) 250px, 100vw">
</amp-img>Attributi di larghezza e altezza
Sono usati su quasi tutti gli elementi html e componenti dell'amplificatore. La larghezza e l'altezza vengono utilizzate per menzionare lo spazio che un elemento amp occupa nella pagina.
Esempio
<amp-img src = "amp.png"
width = "400" height = "300"
layout = "responsive">
</amp-img>Amp rende le pagine sullo schermo dopo un'attenta considerazione. Le pagine caricate conterranno immagini, video, iframe ecc., Che sono più richieste http da fare. Quindi le richieste http da fare vengono ritardate in modo che il contenuto della pagina venga visualizzato e venga creato anche uno spazio necessario per il caricamento delle immagini, dei video, degli iframe.
Amp ha funzionalità come segnaposto, fallback, srcset e attributi di layout per rendere le pagine reattive e assicura anche che il contenuto della pagina non sia disturbato. In questo capitolo, discutiamo tutti questi in dettaglio.
Tag stile amplificatore
Amp ha un tag di stile con amp-custom su di esso come mostrato di seguito -
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
p {
padding: 1rem;
font-size:25px;
}
largeText {
font-size:30px;
background-color:red;
}
</style>Fondamentalmente è usato per scrivere il css personalizzato richiesto per la pagina. Non dimenticare di aggiungere il fileamp-customattributo; altrimenti fallirà per la convalida dell'amplificatore come mostrato di seguito -

Amp supporta anche CSS in linea per gli elementi html come mostrato di seguito:
<div style = "color:green;margin-left:30px;">
Welcome to TutorialsPoint</p>Tag del foglio di stile esterno
Amp non supporta il foglio di stile esterno e fallirà per la convalida quando convalidato per amp.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.9 8.0/css/materialize.min.css">
<style amp-custom>
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div style = "color:green;margin-left:30px;">
Welcome to TutorialsPoint</p>
</body>
</html>Quando convalidato con lo strumento di convalida AMP , otteniamo il seguente errore.

Per visualizzare gli elementi nella pagina in modo reattivo, gli elementi amp devono specificare la larghezza e l'altezza che l'elemento assumerà nella pagina. L'aggiunta di layout = "responsive" renderà l'elemento reattivo sulla pagina mantenendo le proporzioni.
I dettagli dell'attributo layout sono discussi in dettaglio nel capitolo Google AMP – Layout.
Le classi amp-dynamic-css aggiungono classi dinamiche al tag body. In questo capitolo, impariamo i dettagli di questo tag.
Per lavorare con le classi amp-dynamic-css, dobbiamo aggiungere il seguente script:
<script asynccustom-element="amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>Ci sono due classi importanti che vengono curate da amp-dynamic-css-classes -
- amp-referrer-*
- amp-viewer
Cerchiamo di discutere ciascuno di essi in dettaglio.
amp-referrer- *
Queste classi vengono impostate a seconda di come arrivano gli utenti. Significa che se l'utente proviene da Google, verrà impostata la classe referrer relativa a Google. Lo stesso vale per Twitter e Pinterest.
Le classi sono disponibili in base al tipo di referrer.
Ad esempio, per Google verranno aggiunte le seguenti classi se l'utente fa clic su pagine amp dal motore di ricerca di Google.
- amp-referrer-www-google-com
- amp-referrer-google-com
- amp-referrer-com
Allo stesso modo ci sono classi disponibili per Twitter, Pinterest, Linkedin ecc.
amp-viewer
Amp viewer fondamentalmente cambierà l'URL di amp per ottenere i dettagli dalla cache di Google. Se cerchi qualcosa nella ricerca di Google, il carosello visualizzato avrà tutte le pagine dell'amplificatore.
Quando fai clic su di essi, vengono reindirizzati all'URL con l'URL di Google come prefisso. La classe amp-viewer verrà impostata quando la pagina viene visualizzata dall'utente in amp-viewer e utilizzando classi dinamiche.

Quando fai clic sulla pagina dell'amplificatore, l'URL che ottieni nella barra degli indirizzi è il seguente:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css">
<style amp-custom>
body:not(.amp-referrer-pinterest-com) .if-pinterest,
body:not(.amp-referrer-ampbyexample-com) .if-ampbyexample,
body:not(.amp-referrer-google-com) .if-google,
body:not(.amp-referrer-twitter-com) .if-twitter,
body:not(.amp-referrer-linkedin-com) .if-linkedin,
body:not(.amp-referrer-localhost) .if-localhost {
display: none;
}
body:not(.amp-viewer) .if-viewer,
body.amp-viewer .if-not-viewer {
display: none;
}
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div>
<p class = "if-pinterest">You were referred here or embedded by Pinterest!</p>
<p class = "if-twitter">You were referred here or embedded by Twitter!</p>
<p class = "if-google">You were referred here or embedded by Google!</p>
<p class = "if-ampbyexample">You came here directly! Cool :)</p>
< class = "if-localhost">You came here directly! Cool :)</p>
</div>
<div>
<p class = "if-not-viewer">Hey! You are not coming from amp viewer</p>
<p class = "if-viewer">Hey! From amp viewer.</p>
<div>
</body>
</html>Produzione

Per utilizzare azioni o eventi su un componente amp, possiamo utilizzare l'attributo on. In questo capitolo, discutiamoli in dettaglio.
Eventi
La sintassi per lavorare con gli eventi è la seguente:
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"I dettagli sono passati a on gli attributi sono i seguenti:
eventName- Questo prende il nome dell'evento disponibile per il componente amp. Ad esempio, per i moduli possiamo utilizzare submit-success, submit-error eventNames.
elementId- Questo prende l'ID dell'elemento su cui l'evento deve essere chiamato. Può essere l'id del modulo di cui vogliamo conoscere il successo o l'errore.
methodName - Questo prende il nome del metodo da chiamare al verificarsi dell'evento.
arg=value - Questo accetta gli argomenti con chiave = valore dal modulo passato al metodo.
È anche possibile passare più eventi all'attributo on ed è fatto come segue:
on = "submit-success:lightbox;submit-error:lightbox1"Se sono presenti più eventi, vengono passati all'attributo on e separati utilizzando il punto e virgola (;).
Azioni
Le azioni sono fondamentalmente utilizzate con l'attributo on e la sintassi è la seguente:
on = "tab:elementid.hide;"Possiamo passare più azioni come segue:
on = "tab:elementid.open;tab:elementid.hide;”Elementid è l'id dell'elemento su cui deve essere eseguita l'azione.
Amp ha alcuni eventi e azioni definiti a livello globale che possono essere utilizzati su qualsiasi componente amp e lo sono tap event e le azioni sono hide, show e togglevisibility.
Se vuoi nascondere / mostrare o usare togglevisibility su qualsiasi componente html o amp, puoi usare on=”tap:elementid.[hide/show/togglevisibility]”
Vediamo alcuni esempi di lavoro per eventi e azioni.
Sull'elemento di input
Cerchiamo di capirlo meglio con l'aiuto di un esempio funzionante:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-lightbox" src = "
https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Input Element</h3>
<input id = "txtname" placeholder = "Type here" on =
"input-throttled:AMP.setState({name: event.value})">
<div [text] = "name"></div>
</body>
</html>Produzione

Si noti che nell'esempio sopra, stiamo usando l'evento nel campo di input come segue:
<input id = "txtname" placeholder = "Type here"
on = "input-throttled:AMP.setState({name: event.value})">L'evento utilizzato è input-throlled.
Possiamo anche usare il cambiamento come segue:
<input id = "txtname" placeholder = "Type here" on =
"change:AMP.setState({name: event.value})">L'output verrà visualizzato una volta che l'utente esce dalla casella di input. Possiamo usare l'evento di modifica sul tipo di input come radio, casella di controllo ecc. E anche sull'elemento di selezione.
<input id = "txtname" placeholder = "Type here" on =
"input-debounced:AMP.setState({name: event.value})">Event input-debounced is same as changeevent but the output is seen after 300ms after the user types.
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Input Element</h3>
<input id = "txtname" placeholder = "Type here" on =
"input-debounced:AMP.setState({name: event.value})">
<div [text] = "name"></div>
</body>
</html>Output

On Amp Lightbox
In this section, we are going to test the following events on lightbox −
- lightboxOpen
- lightboxClose
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
p{font-size:30px;}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<p [text] = "'Lightbox is ' + lightboxstatus + '.'">
Lightbox Event Testing
</p>
<button on = "tap:my-lightbox.open">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay"
close-button on = "lightboxOpen:AMP.setState({lightboxstatus:'opened'});
lightboxClose:AMP.setState({lightboxstatus:'closed'});">
<div class = "lightbox">
<amp-img alt = "Beautiful Flower" src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Output

The following code shows how the events open and close are implemented on lightbox −
<p [text]="'Lightbox is ' + lightboxstatus + '.'">Lightbox Event Testing</p>
<button on = "tap:my-lightbox.open">Show LightBox</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay"
close-button on = "lightboxOpen:AMP.setState({lightboxstatus:'opened'});
lightboxClose:AMP.setState({lightboxstatus:'closed'});">
<div class = "lightbox">
<amp-img alt = "Beautiful Flower" src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>Event on Amp -Selector
The event available on amp-selector is select.
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
.radio-menu {
list-style: none;
}
.radio-menu [option][selected] {
outline: none;
}
.radio-menu [option] {
display: flex;
align-items: center;
}
.radio-menu [option]:before {
transition: background 0.25s ease-in-out;
content: "";
display: inline-block;
width: 24px;
height: 24px;
margin: 8px;
border-radius: 100%;
border: solid 1px black;
}
.radio-menu [option = red][selected]:before {
text-align: center;
content: "✓";
color: white;
background: red;
}
.radio-menu [option = green][selected]:before {
text-align: center;
content: "✓";
color: white;
background: green;
}
.radio-menu [option = blue][selected]:before {
text-align: center;
content: "✓";
color: white;
background: blue;
}
p{font-size:30px;}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<p [text] = "'Color selected is ' + ampselectorstatus + '.'">
Amp Selector Event Testing
<p>
<amp-selector
class = "radio-menu"
layout = "container"
name = "my-selector"
on = "select:AMP.setState({ampselectorstatus:event.selectedOptions})">
<div option = "red">
Red
</div>
<div option = "green">
Green
</div>
<div option = "blue">
Blue
</div>
</amp-selector>
</body>
</html>Produzione

La selezione dell'evento viene utilizzata come segue:
<p [text]="'Color selected is ' + ampselectorstatus + '.'">
Amp Selector Event Testing
</p>
<amp-selector
class = "radio-menu"
layout ="container"
name =" my-selector"
on = "select:AMP.setState({ampselectorstatus:event.selectedOptions})">
<div option = "red">
Red
</div>
<div option = "green">
Green
</div>
<div option = "blue">
Blue
</div>
</amp-selector>Evento su Amp-Sidebar
Gli eventi disponibili sono sidebarOpen e sidebarClose.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Sidebar</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-sidebar"
src = "https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.amp-sidebar-toolbar-target-shown {
display: none;
}
p{font-size:30px;}
</style>
</head>
<body>
<h3>Google AMP - Amp Sidebar</h3>
<p [text] = "'Sidebar is ' + ampsidebarstatus + '.'">
Amp Sidebar Event Testing
</p>
<button on = "tap:sidebar1">
Show Sidebar
</button>
<amp-sidebar
id = "sidebar1"
layout = "nodisplay"
side = "right"
on = "sidebarOpen:AMP.setState({ampsidebarstatus: 'Opened'});
sidebarClose:AMP.setState({ampsidebarstatus: 'Closed'})">
<ul>
<li>Nav item 1</li>
<li>
<a href = "#idTwo" on = "tap:idTwo.scrollTo">Nav item 2</a>
</li>
<li>Nav item 3</li>
<li>
<a href = "#idFour" on="tap:idFour.scrollTo">Nav item 4</a>
</li>
<li>Nav item 5</li>
<li>Nav item 6</li>
</ul>
</amp-sidebar>
<div id = "target-element">
</div>
</body>
</html>Produzione

Gli eventi vengono utilizzati come segue:
<p [text] = "'Sidebar is ' + ampsidebarstatus + '.'">
Amp Sidebar Event Testing
</p>
<button on = "tap:sidebar1">
Show Sidebar
</button>
<amp-sidebar
id = "sidebar1"
layout = "nodisplay"
side = "right"
on = "sidebarOpen:AMP.setState({ampsidebarstatus: 'Opened'});
sidebarClose:AMP.setState({ampsidebarstatus: 'Closed'})">
<ul>
<li>Nav item 1</li>
<li>
<a href = "#idTwo" on = "tap:idTwo.scrollTo">Nav item 2</a>
</li>
<li>Nav item 3</li>
<li>
<a href = "#idFour" on = "tap:idFour.scrollTo">Nav item 4</a>
</li>
<li>Nav item 5</li>
<li>Nav item 6</li>
</ul>
</amp-sidebar>Amp-animation è un componente di amplificazione che definisce le animazioni da utilizzare su altri componenti di amplificazione. Questo capitolo li discute in dettaglio.
Per lavorare con amp-animation, dobbiamo aggiungere il seguente script:
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>I dettagli dell'animazione sono definiti all'interno di una struttura json.
La struttura di base di amp-animation è come mostrato qui -
<amp-animation layout = "nodisplay">
<script type = "application/json">
{
// Timing properties
...
"animations": [
{
// animation 1
},
...
{
// animation n
}
]
}
</script>
</amp-animation>Il animation componente è costituito da quanto segue: Selectors, Variables, Timing Properties, Keyframes etc.
{
"selector": "#target-id",
// Variables
// Timing properties
// Subtargets
...
"keyframes": []
}Selettore
Qui dobbiamo fornire la classe o l'id dell'elemento su cui verrà utilizzata l'animazione.
Variabili
Sono i valori definiti per essere utilizzati all'interno dei fotogrammi chiave. Le variabili vengono definite utilizzandovar().
Esempio
{
"--delay": "0.5s",
"animations": [
{
"selector": "#target1",
"delay": "var(--delay)",
"--x": "150px",
"--y" : "200px",
"keyframes": {
"transform": "translate(var(--x), var(--y, 0px)"
}
}
]
}Qui delay, x e y sono variabili ei valori per le variabili sono definiti nell'esempio mostrato.
Proprietà di temporizzazione
Qui puoi definire la durata e il ritardo dell'animazione. Le seguenti sono le proprietà di temporizzazione supportate:
| Proprietà | Valore | Descrizione |
|---|---|---|
| durata | Proprietà temporale Il valore deve essere in millisecondi. | La durata utilizzata per l'animazione. |
| ritardo | Proprietà temporale Il valore deve essere in millisecondi. | Il ritardo prima dell'inizio dell'esecuzione dell'animazione |
| endDelay | Proprietà ora Il valore deve essere in millisecondi o secondi. | Il ritardo dato che si applica al completamento dell'animazione. |
| iterazioni | Il valore deve essere un numero. | Il numero di volte in cui l'animazione deve essere ripetuta. |
| iterationStart | Il valore deve essere un numero. | La differenza di tempo in cui l'effetto inizia ad animarsi. |
| allentamento | Il valore è una stringa | Questo viene utilizzato per ottenere l'effetto di andamento all'animazione. Alcuni esempi di andamento sono lineare, facilità, facilità in entrata, facilità fuori, facilità in uscita ecc |
| direzione | Il valore è una stringa | Uno tra "normale", "inverso", "alternativo" o "alternato-inverso". |
| riempire | Il valore è una stringa | I valori possono essere "nessuno", "avanti", "indietro", "entrambi", "auto". |
Fotogrammi chiave
I fotogrammi chiave possono essere definiti in molti modi, ad esempio in forma di oggetto o in forma di matrice. Considera i seguenti esempi.
Esempio
"keyframes": {"transform": "translate(100px,200px)"}Esempio
{
"keyframes": {
"opacity": [1, 0],
"transform": ["scale(1)", "scale(2)"]
}
}Esempio
{
"keyframes": [
{"opacity": 1, "transform": "scale(1)"},
{"opacity": 0, "transform": "scale(2)"}
]
}Esempio
{
"keyframes": [
{"easing": "ease-out", "opacity": 1, "transform": "scale(1)"},
{"opacity": 0, "transform": "scale(2)"}
]
}Fotogramma chiave utilizzando CSS
<style amp-custom>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(3);
}
@keyframes example { 0% {transform:scale(3)}
75% {transform:scale(2)}
100% {transform:scale(1)}
}
</style>
<amp-animation layout = "nodisplay">
<script type = "application/json">
{
"duration": "4s",
"keyframes": "example"
}
</script>
</amp-animation>Ci sono alcune proprietà CSS che possono essere utilizzate all'interno dei fotogrammi chiave. Quelle supportate sono chiamate proprietà autorizzate. Le seguenti sono le proprietà autorizzate che possono essere utilizzate all'interno dei fotogrammi chiave:
- opacity
- transform
- visibility
- 'offsetDistance'
Note - L'uso di qualsiasi altra proprietà oltre a quelle elencate in bianco genererà un errore nella console.
Vediamo ora di capire attraverso un semplice esempio che ruoterà l'immagine quando su di essa viene applicata l'animazione. In questo esempio, stiamo ruotando l'immagine usando amp-animation.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-animation"
src =" https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility">
<script type = "application/json">
{
"duration": "1s",
"fill": "both",
"direction": "alternate",
"animations": [
{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes": {
"transform": "rotate(20deg)"
}
}
]
}
</script>
</amp-animation>
<br/>
<br/>
<amp-img
id = "image1"
src = "images/christmas1.jpg"
width = 300
height = 250
layout = "responsive">
</amp-img>
<br/>
</body>
</html>Produzione

I dettagli dei dettagli di animazione dell'ampli usati sopra sono forniti nel codice mostrato di seguito -
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility">
<script type = "application/json">
{
"duration": "1s",
"fill": "both",
"direction": "alternate",
"animations": [
{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes": {
"transform": "rotate(20deg)"
}
}
]
}
</script>
</amp-animation>Il selettore qui è l'id dell'immagine su cui è applicata l'animazione di rotazione -
<amp-img
id = "image1"
src = "images/christmas1.jpg"
width = 300
height = 250
layout = "responsive">
</amp-img>Esempio di utilizzo di fotogrammi chiave da CSS
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(3);
}
@keyframes example {
0% {transform:scale(3)}
75% {transform:scale(2)}
100% {transform:scale(1)}
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility">
<script type = "application/json">
{
"duration": "3s",
"fill": "both",
"direction": "alternate",
"animations": [{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes":"example"
}]
}
</script>
</amp-animation>
<br/>
<br/>
<div id = "image1"></div>
<br/>
</body>
</html>Produzione

Trigger di animazione
Con trigger = "visibilità", l'animazione viene applicata per impostazione predefinita. Per avviare l'animazione su un evento, dobbiamo rimuovere il trigger = "visibilità" e aggiungere l'evento per avviare l'animazione come mostrato nell'esempio seguente -
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(2);
}
@keyframes example {
0% {transform:scale(2)}
75% {transform:scale(1)}
100% {transform:scale(0.5)}
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay">
<script type = "application/json">
{
"duration": "3s",
"fill": "both",
"direction": "alternate",
"animations": [{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes":"example"
}]
}
</script>
</amp-animation>
<button on = "tap:anim1.start">Start</button>
<br/>
<br/>
<div id = "image1"></div>
</body>
</html>Nota che l'animazione inizierà quando si tocca il pulsante di avvio.
Produzione

Abbiamo usato l'azione chiamata starton On per iniziare con l'animazione. Allo stesso modo, ci sono altre azioni supportate che sono le seguenti:
- start
- pause
- restart
- resume
- togglePause
- seekTo
- reverse
- finish
- cancel
Vediamo un esempio funzionante in cui possiamo usare l'azione.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
#image1 {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(2);
}
@keyframes example {
0% {transform:scale(2)}
75% {transform:scale(1)}
100% {transform:scale(0.5)}
}
button1{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay">
<script type = "application/json">
{
"duration": "3s",
"fill": "both",
"direction": "alternate",
"animations": [{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes":"example"
}]
}
</script>
</amp-animation>
<button on = "tap:anim1.start">Start</button>
<button on = "tap:anim1.pause">Pause</button>
<button on = "tap:anim1.resume">Resume</button>
<button on = "tap:anim1.reverse">Reverse</button>
<button on = "tap:anim1.cancel">cancel</button>
<button on = "tap:anim1.finish">finish</button>
<button on = "tap:anim1.togglePause">togglePause</button>
<button on = "tap:anim1.seekTo(percent = 1.00)">seekTo(100%)</button>
<br/>
<br/>
<br/>
<br/>
<div id="image1"></div>
</body>
</html>Produzione

Amp-bind aiuta ad aggiungere interattività agli amp-components e ai tag html in base a un'azione che utilizza il data-binding e espressioni simili a JS. Questo capitolo discute in dettaglio il data binding.
Per lavorare con amp-bind, dobbiamo aggiungere il seguente script alla nostra pagina:
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>Cerchiamo di comprenderlo appieno con l'aiuto di un esempio funzionante come mostrato:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>
<button on = "tap:AMP.setState({world: 'This is amp-bind example'})">
Click Here
</button>
</body>
</html>Produzione

Fare clic sul pulsante per vedere il testo che cambia come mostrato di seguito -

Quindi, nell'esempio mostrato sopra abbiamo usato amp-bind per cambiare il testo al clic del pulsante.
Amp-bind ha tre componenti:
State- Inizialmente lo stato è vuoto. Dopo aver fatto clic sul pulsante, lo stato viene modificato. Per esempio,
<button on = "tap:AMP.setState({world: 'This is amp-bind example'})">
Click Here
</button>Il metodo AMP.setState viene utilizzato per modificare lo stato. La variabileworld viene assegnato il valore This is amp-bind example. La variabileworld viene utilizzato all'interno del tag html -
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>Facendo clic sul pulsante, a world viene assegnato un nuovo valore: questo è l'esempio di amp-bind.
Possiamo anche usare amp-state con binding come mostrato di seguito -
<amp-state id = "myState">
<script type = "application/json">
{
"foo": "bar"
}
</script>
</amp-state>L'espressione verrà assegnata bmyState.foo durante l'associazione.
Expressions - Le espressioni per il funzionamento di amp-bind sono fornite come segue:
'Hello ' + worldworld si dice che sia un state variable.
Bindings- Le associazioni vengono applicate agli attributi speciali nella forma [attributi]. Ad esempio:
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>Nell'esempio sopra, [text] ha l'espressione che viene utilizzata per associare il file p etichetta.
Possiamo usare il seguente attributo per le associazioni:
- [text]
- [class]
- [hidden]
- [width]
- [height]
È anche possibile eseguire associazioni su componenti amp e sono consentiti solo attributi specifici. Il seguente elenco mostra i componenti e gli attributi suh:
| Suor n | Componente dell'amplificatore | Attributi e descrizione |
|---|---|---|
| 1 | <amp-carousel type = slides> | [slide]* Modificare la diapositiva utilizzando questo comportamento di associazione |
| 2 | <amp-date-picker> | [min] min -> Imposta la prima data selezionabile [max]max -> Imposta l'ultima data selezionabile |
| 3 | <amp-iframe> | [src] Cambia src di iframe |
| 4 | <amp-img> | [alt] [attribution] [src] [srcset] Possiamo cambiare alt, attribution, src e srcset. Se src è cambiato, cambia srcset come è usato per il caching |
| 5 | <amp-lightbox> | [open]* Puoi mostrare / nascondere la lightbox vincolando per aprire |
| 6 | <amp-list> | [src] Se l'espressione è una stringa, recupera e visualizza JSON dall'URL della stringa. Se l'espressione è un oggetto o una matrice, esegue il rendering dei dati dell'espressione. |
| 7 | <amp-selector> | [selected]* [disabled] Modifica gli elementi figli attualmente selezionati identificati dai valori degli attributi delle opzioni. Supporta un elenco di valori separati da virgole per la selezione multipla |
Associazione tramite Amp-State
Possiamo definire amp-state con tutti i dati che vorremmo utilizzare sull'elemento html o amp-component.
I dati utilizzati all'interno di amp-state devono essere in formato json come mostrato di seguito -
<amp-state id = "myCarsList">
<script type = "application/json">
{
"currentcar" : "bmw",
"audi": {
"imageUrl": "images/audi.jpg"
},
"bmw": {
"imageUrl": "images/bmw.jpg"
}
}
</script>
</amp-state>Pertanto, abbiamo definito coppie chiave-valore con il nome dell'auto e l'immagine utilizzata per l'auto.
Amp-bind su testo e Amp-Image
Di seguito è mostrato un esempio funzionante che utilizza amp-state con amp-bind:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}
}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<amp-state id = "myCarsList">
<script type = "application/json">
{
"currentcar" : "bmw",
"audi": {
"imageUrl": "images/audi.jpg",
"style": "greenBackground"
},
"bmw": {
"imageUrl": "images/bmw.jpg",
"style": "redBackground"
}
}
</script>
</amp-state>
<amp-img
width = "300"
height = "200"
src = "images/bmw.jpg"
[src] = "myCarsList[currentcar].imageUrl">
</amp-img>
<p [text] = "'This is a ' + currentcar + '.'">
This is a BMW.
</p>
<br/>
<button on = "tap:AMP.setState({currentcar: 'audi'})">
Change Car
</button>
</body>
</html>Produzione

Fare clic sul pulsante per vedere l'immagine dell'auto che cambia e anche il testo sottostante.

Amp-bind su video e IFrame
Vedremo ora un esempio funzionante che cambierà amp-iframe e amp-video src.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element = "amp-video" src =
"https://cdn.ampproject.org/v0/amp-video-0.1.js"></script>
<script async custom-element = "amp-iframe" src =
"https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({currentlist: 'list1'})">
Click Here
</button>
<br/>
<br/>
<amp-state id = "myList">
<script type = "application/json">
{
"currentlist" : "",
"list1": {
"url": "video/m.mp4",
"style": "greenBackground",
"iframeurl":"https://maps.google.com/maps?q=hyderabad&t=&z=13&ie=UTF8&iwloc=&output=embed"
}
}
</script>
</amp-state>
<h3>AMP - IFRAME</h3>
<amp-iframe
width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"
[src] = "myList[currentlist].iframeurl">
<amp-img
layout = "fill"
src = "images/loading.jpg"
placeholder
>
/amp-img>
</amp-iframe>
<h3>AMP - VIDEO</h3>
<amp-video
id = "amp-video"
src = "video/samplevideo.mp4"
layout="responsive"
[src] = "myList[currentlist].url"
width = "300"
height = "170" autoplay controls>
</amp-video>
</body>
</html>Nota che qui abbiamo usato amp-state con iframesrc e video src.
<amp-state id = "myList">
<script type = "application/json">
{
"currentlist" : "",
"list1": {
"url": "video/m.mp4",
"style": "greenBackground",
"iframeurl":"
https://maps.google.com/maps?q=hyderabad&t=&z=13&ie=UTF8&iwloc=&output=embed"
}
}
</script>
</amp-state>L'elenco corrente è vuoto e, toccando il pulsante, viene impostato su list1. La variabile currentlist viene utilizzata per src di iframe e video come mostrato di seguito
<amp-iframe width="600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"
[src] = "myList[currentlist].iframeurl">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder>
</amp-img>
</amp-iframe>
<amp-video id = "amp-video" src = "video/samplevideo.mp4"
layout = "responsive" [src] = "myList[currentlist].url" width = "300"
height = "170" autoplay controls>
</amp-video>Produzione

Fare clic sul pulsante per vedere la modifica del video e dell'iframe src.

Amp-bind con amp-lightbox
Vediamo ora il funzionamento di binding e amp-lightbox quando usati insieme.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Lightbox</h3>
<amp-lightbox
id = "my-lightbox"
[open] = "displaylightbox"
layout = "nodisplay"
close-button>
<div class = "lightbox" on = "tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Per utilizzare l'associazione su amp-lightbox, abbiamo utilizzato [open] su amp-lightbox come mostrato di seguito:
<amp-lightbox id = "my-lightbox" [open] = "displaylightbox"
layout = "nodisplay" close-button>
<div class = "lightbox" on="tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>[Open] = "displaylightbox" è uno stato variabile che viene modificato al clic del pulsante e al tocco del div lightbox in true / false -
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<div class = "lightbox" on = "tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>Produzione

Associazione dell'amplificatore all'elemento Input
Cerchiamo di capire il funzionamento dell'associazione di amp all'elemento di input con l'aiuto di un esempio funzionante come mostrato -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
<noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>
AMP - Input Element
<h3>
<input id = "txtname" placeholder = "Type here"
on = "input-throttled:AMP.setState({name: event.value})">
<div [text] = "name">
</div>
</body>
</html>Produzione

I dati inseriti all'interno della casella di testo vengono visualizzati in basso. Può essere fatto cambiando la variabile di statoname sull'evento di input come mostrato -
<input id = "txtname" placeholder = "Type here" on =
"input-throttled:AMP.setState({name: event.value})">
<div [text] = "name">
</div>Il layout AMP è una delle funzionalità importanti disponibili in Google-amp. Amp Layout assicura che i componenti dell'amplificatore siano renderizzati correttamente quando la pagina viene caricata senza causare alcun problema di sfarfallio o scorrimento. Google AMP si assicura che il rendering del layout venga eseguito sulla pagina prima che vengano eseguite altre risorse remote come la richiesta http di immagini e le chiamate dati.
Di seguito è riportato l'elenco degli attributi di layout.
larghezza e altezza
layout
sizes
heights
media
placeholder
fallback
noloading
Considereremo il layoutattributo in dettaglio in questo capitolo. Gli altri attributi sono discussi in dettaglio nel capitolo -Google AMP – Attributes di questo tutorial.
Attributo di layout
Possiamo usare l'attributo layout su un amp-component che deciderà come il componente verrà visualizzato all'interno della pagina. Di seguito viene fornito un elenco di layout supportati da amp:
Non presente
Container
fill
fixed
fixed-height
flex-item
intrinsic
nodisplay
Responsive
Per ciascuno di questo layout, vedremo un esempio funzionante che mostrerà come l'attributo layout rende il componente amp in modo diverso. Faremo uso diamp-img componente nei nostri esempi.
Esempio non presente
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Google AMP - Image Example</h1>
<amp-img
alt = "Beautiful
Flower"src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</body>
</html>Produzione

Esempio di contenitore
Layout = "container" viene dato principalmente all'elemento genitore e l'elemento figlio assume le dimensioni definite.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<h1>Google AMP - Layout = container Image Example</h1>
<amp-accordion layout = "container">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</amp-accordion>
</body>
</html>Produzione

Esempio di riempimento
Layout = "fill" prende la larghezza e l'altezza dell'elemento genitore.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>
Google AMP - Image
<title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = fill Image Example</h1>
<div style = "position:relative;width:100px;height:100px;">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "fill">
</amp-img>
</div>
</body>
</html>Produzione

Esempio di altezza fissa e fissa
Prima di comprendere l'uso di altezza fissa e fissa, si prega di notare i seguenti due punti:
layout=”fixed” deve avere larghezza e altezza e il componente amp verrà mostrato in questo.
layout=”fixed-height” deve avere l'altezza specificata per il componente. Si assicurerà che l'altezza non venga modificata. La larghezza non deve essere specificata quando si utilizza l'altezza fissa o può essere automatica.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
div{
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = fixed and
Layout = fixed-height Image Example
</h1>
<div>
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "fixed">
</amp-img>
</div>
<div>
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
height = "205"
layout = "fixed-height">
</amp-img>
</div>
</body>
</html>Produzione

Elemento flessibile e intrinseco
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src ="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href ="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible
<style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = flex-item and
Layout = intrinsic Image Example
</h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
layout = "flex-item">
</amp-img>
</div>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "intrinsic">
</amp-img>
</div>
</body>
</html>Produzione

nodisplay e reattivo
Il componente Amp con layout = nodisplay non occuperà spazio sulla pagina, proprio come display: none. Non è necessario aggiungere alcuna proprietà di larghezza e altezza a tale layout.
Il componente Amp con layout = responsive occuperà lo spazio disponibile o la larghezza della pagina e l'altezza verrà ridimensionata mantenendo le proporzioni dell'elemento.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout=no-display and
Layout = responsive Image Example</h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
layout = "no-display">
</amp-img>
</div>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>
</div>
</body>
</html>Produzione

L'elenco dei layout supportati in Google AMP è il seguente
Accordion
Carousel
Lightbox
Slider
Sidebar
Amp- Fisarmonica
Amp-accordion è un componente di amplificazione utilizzato per visualizzare il contenuto nel formato di espansione-compressione. Diventa facile per gli utenti visualizzarlo su dispositivi mobili dove possono selezionare la sezione a loro scelta dalla fisarmonica.
Per lavorare con amp-accordion è necessario aggiungere il seguente script:
<script async custom-element = "amp-accordion"
src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>Etichetta per fisarmonica
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
…
</amp-accordion>Vediamo un esempio funzionante di amp-fisarmonica.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section expanded class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class="seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>Produzione

Amp-fisarmonica ha sezioni al suo interno. Ogni sezione può avere 2 elementi secondari e più di 2 visualizzeranno un errore nella console del browser. Puoi aggiungere un contenitore nella sezione e puoi avere più elementi al suo interno.
Per impostazione predefinita, abbiamo mantenuto una sezione in una modalità espansa utilizzando l'attributo espanso alla sezione.
Fisarmoniche a compressione automatica
Per la compressione automatica, utilizziamo l'attributo expand-single-section su amp-accordion come mostrato nell'esempio. La sezione che l'utente apre rimarrà solo nel riposo espanso, gli altri chiuderanno usando expand-single-section attributo.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
<head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion expand-single-section>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<;p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>Produzione

Animazione sulle fisarmoniche
Usando il animateattributo, possiamo aggiungere l'animazione per l'espansione-compressione della fisarmonica. Dai un'occhiata all'esempio qui sotto:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),
0 2px 10px 0 rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion animate expand-single-section>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class="seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>Produzione

Carosello AMP
Amp-carousel è un componente amp per mostrare un insieme di contenuti simili sullo schermo e utilizzare le frecce per spostarsi tra i contenuti.
Per lavorare con amp-carousel, dobbiamo aggiungere il seguente script:
<script async custom-element = "amp-carousel" src = "https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>Etichetta Amp-carousel
Il tag amp-carousel è come mostrato di seguito:
<amp-carousel height="300" layout="fixed-height" type="carousel">
<amp-img src="images/christmas1.jpg" width="400" height="300" alt="a sample image"></amp-img>
….
</amp-carousel>Attributi disponibili per amp-carousel
Gli attributi disponibili per amp-carousel sono elencati nella tabella riportata di seguito:
| Suor n | Attributo e descrizione |
|---|---|
| 1 | type Possiamo visualizzare gli elementi del carosello come carosello e diapositive |
| 2 | height Altezza del carosello in pixel |
| 3 | controls (optional) Visualizza la freccia sinistra / destra sullo schermo. IT scompare dopo pochi secondi sui dispositivi. Css può essere utilizzato per rendere le frecce sempre visibili. |
| 4 | data-next-button-aria-label (optional) Utilizzare per impostare l'etichetta per il prossimo carosello. |
| 5 | data-prev-button-aria-label (optional) Utilizzare per impostare l'etichetta per il carosello precedente. |
| 6 | autoplay (optional) Utilizzare per mostrare la diapositiva successiva dopo 5000 ms .IT può essere sovrascritto utilizzando l'attributo delay senza miilisecondi su amp-carousel. Aggiungerà l'attributo loop al carosello e le diapositive verranno riprodotte di nuovo una volta raggiunta la fine.Utilizzato solo per type = slides e sono necessarie almeno 2 diapositive affinché la riproduzione automatica funzioni. |
Ora lavoriamo su esempi per visualizzare i caroselli in modi diversi.
Amp Carousel type come carosello
Con il tipo a carosello, gli elementi possono scorrere orizzontalmente.
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href="
https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel height = "300" layout = "fixed-height" type = "carousel">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
alt = "a sample image">
</amp-img>
<amp-img src = "images/christmas2.jpg"
width = "400"
height = "300"
alt = "another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>Produzione

Tipo di Amp Carousel come diapositive
Amp carosello type = ”slides” mostra un singolo elemento alla volta. Puoi utilizzare il layout come riempimento, fisso, ad altezza fissa, elemento flessibile, nodisplay e reattivo.
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href=
"https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel
width = "400"
height = "300"
layout = "responsive"
type = "slides">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "a sample image">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
width = "400"
height = "300"
layout = "responsive"
alt="another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>Produzione

Carosello di amplificatori con riproduzione automatica
Nell'esempio riportato di seguito, abbiamo aggiunto l'attributo autoplay con un ritardo di 2000 millisecondi (2 secondi). Questo cambierà le diapositive dopo un ritardo di 2 secondi. Per impostazione predefinita, il ritardo è di 5000 millisecondi (5 secondi).
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href =
"https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel
width = "400"
height = "300"
layout = "responsive"
type = "slides"
autoplay delay = "2000">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "a sample image">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>Produzione

Lightbox AMP
Amp-lightbox è un componente di amplificazione che occuperà l'intera visualizzazione e verrà visualizzato come una sovrapposizione.
Per lavorare con amp-lightbox, aggiungi il seguente script:
<script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Attributi disponibili per amp-lightbox
Di seguito è riportato l'elenco degli attributi per amp-lightbox:
| Sr.no | Attributi e descrizione |
|---|---|
| 1 | animate-in (optional) Qui puoi specificare lo stile di animazione per l'apertura del lightbox. Di default lo è dissolvenza in apertura I valori supportati per lo stying sono fade-in, fly-in-bottom e fly-in-top |
| 2 | close-button (required on AMPHTML ads) Quando viene utilizzato per amphtmlad, possiamo specificare il pulsante di chiusura per il lightbox. |
| 3 | id (required) Identificatore univoco per lightbox |
| 4 | layout (required) Il valore per il layout sarà nodisplay |
| 5 | Scrollable (optional) Con questo attributo su amp-lightbox è possibile far scorrere il contenuto del lightbox, superando l'altezza del lightbox. |
Esempio di Lightbox
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay">
<div class = "lightbox" on="tap:my-lightbox.close" tabindex = "0">
<amp-img
alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Produzione


Fare clic in un punto qualsiasi dello schermo per chiudere la lightbox.
Puoi aggiungere il pulsante di chiusura alla lightbox che viene utilizzata principalmente quando vengono mostrati annunci di tipo overlay. Osservare il seguente esempio:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay" close-button>
<div class = "lightbox" on = "tap:my-lightbox.close">
<amp-img
alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Produzione

Amp Sidebar
Amp sidebar è un componente di amp utilizzato per visualizzare il contenuto che scorre dai lati della finestra al tocco di un pulsante.
Per lavorare con amp-sidebar dobbiamo aggiungere il seguente script:
<script async custom-element = "amp-sidebar" src = "
https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>Tag Amp-sidebar
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right">
<span on = "tap:sidebar.close">X</span>
Html content here..
</amp-sidebar>Di seguito è riportato l'elenco degli attributi disponibili su amp-sidebar:
| Sr.no | Attributi e descrizione |
|---|---|
| 1 | side Questo attributo aprirà la barra laterale nella direzione specificata. Esempio sinistra / destra |
| 2 | layout Nodisplay verrà utilizzato per il layout della barra laterale |
| 3 | open Questo attributo viene aggiunto quando la barra laterale è aperta. |
| 4 | data-close-button-aria-label Utilizzato per impostare l'etichetta per il pulsante di chiusura. |
Lavoreremo con la barra laterale utilizzando gli attributi sopra. Osservare l'esempio mostrato di seguito:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Sidebar</title>
<link rel = "canonical" href="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sidebar" src =
"https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Sidebar</h3>
<button on = "tap:sidebar">
Show Sidebar
</button>
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right">
<span on = "tap:sidebar.close">X</span>
<ul>
<li><a href = "/">About</a></li>
<li><a href = "/">Services</a></li>
<li><a href = "/">Contact US</a></li>
</ul>
</amp-sidebar>
</body>
</html>Produzione

Abbiamo usato sideattributo per aprire la barra laterale sul lato destro. Puoi usare il valore sinistro persideattributo per aprirlo sul lato sinistro. Illayout attributo deve nodisplay.Open l'attributo è presente quando la barra laterale è aperta.
data-close-button-aria-label
Amp Image Slider
Amp-image-slider è un componente amp utilizzato per confrontare due immagini aggiungendo un cursore spostandolo verticalmente sull'immagine.
Per lavorare con amp-img-slider aggiungi il seguente script:
<script async custom-element = "amp-image-slider" src = "
https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>Tag amp-img-slider
<amp-image-slider width = "300" height = "200" layout = "responsive">
<amp-img src = "images/christmas1.jpg" layout = "fill">
</amp-img>
<amp-img src = "images/christmas2.jpg" layout = "fill">
</amp-img>
</amp-image-slider>Un esempio di amp-img-slider è mostrato qui. Qui abbiamo aggiunto 2 immagini all'interno di amp-img-slider, dove la prima immagine funge da cursore e puoi scorrere in alto sulla seconda immagine.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Image Slider</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-image-slider" src =
"https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Image Slider</h3>
<amp-image-slider
width = "300"
height = "200"
layout = "responsive">
<amp-img
src = "images/christmas1.jpg"
layout = "fill">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
layout = "fill">
</amp-img>
</amp-image-slider>
</body>
</html>Produzione

Amp-image-slider ha un'azione chiamata seekTo con la quale puoi cambiare l'immagine come mostrato nell'esempio sotto -
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Image Slider</title>
<link rel = "canonical" href ="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-image-slider" src =
"https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.amp-sidebar-toolbar-target-shown {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Image Slider</h3>
<amp-image-slider
width = "300"
id="slider1"
height = "200"
layout = "responsive">
<amp-img src = "images/christmas1.jpg" layout = "fill">
</amp-img>
<amp-img src = "images/christmas2.jpg" layout = "fill">
</amp-img>
</amp-image-slider>
<button on = "tap:slider1.seekTo(percent = 1)">
Image 1
</button>
<button on = "tap:slider1.seekTo(percent = 0)">
Image 2
</button>
</body>
</html>Produzione

È possibile modificare le immagini toccando il pulsante.

<button on = "tap:slider1.seekTo(percent = 1)">Image 1</button>
<button on = "tap:slider1.seekTo(percent = 0)">Image 2</button>
</div>Gli annunci svolgono un ruolo importante per le pagine dell'editore in quanto sono la fonte di entrate per l'editore. Nel caso delle pagine amp, c'è una leggera variazione. Non consentono di aggiungere file javascript di terze parti. Per mostrare gli annunci sulla pagina, esiste un componente amp chiamato amp-ad che aiuta a mostrare l'annuncio sulla pagina. La maggior parte delle reti pubblicitarie che offrono annunci sono compatibili con il tag amp-ad.
I dettagli su come funzionano gli annunci sono mostrati nell'immagine seguente:

Per mostrare gli annunci sulla pagina del publisher, dobbiamo aggiungere <amp-ad> che fungerà da segnaposto per offrire annunci sulla pagina. <amp-ad> chiamerà l'ad-network specificato per il tipo.
La rete AD internamente chiamerà l'annuncio da mostrare di nuovo sulla pagina che è data dall'inserzionista che è principalmente un annuncio html o amphtml.
Per farlo funzionare, dobbiamo prima aggiungere lo script alla pagina.
<script async custom-element = "amp-ad" src = "
https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>Il tag amp-ad per doubleclick ha il seguente aspetto:
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>Esistono molte reti pubblicitarie che supportano amp-ad. Nota che daremo un'occhiata adoubleclick amp-ad tag nei nostri esempi. Il nome della rete pubblicitaria deve essere specificato nel filetype attributo.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>Produzione

Diamo un'occhiata ad alcuni degli importanti attributi disponibili su amp-ad come elencato nella tabella riportata di seguito:
| Suor n | Attributi e descrizione |
|---|---|
| 1 | type Nome della rete pubblicitaria |
| 2 | width Larghezza dell'annuncio |
| 3 | height Altezza dell'annuncio |
| 4 | placeholder Segnaposto utilizzato come elemento secondario e viene visualizzato all'utente quando l'annuncio è ancora in fase di caricamento. Tieni presente che questo attributo deve essere supportato dall'estremità della rete pubblicitaria. |
| 5 | data-* Attributi dei dati da trasmettere alla rete pubblicitaria. Ad esempio, esigenze di rete pubblicitaria a doppio clic data-slot= / 30497360 / amp_by_example / AMP_Banner_300x250 per visualizzare l'annuncio sulla pagina. Ci saranno parametri di dati specificati da ogni rete pubblicitaria. Possiamo anche sostituire la larghezza e l'altezza utilizzate utilizzando data-override-width e data-override-height. |
| 6 | fallback Il fallback viene utilizzato come elemento secondario in amp-ad e visualizzato quando non ci sono annunci da offrire. |
Cerchiamo di capire questo con l'aiuto di un esempio funzionante che utilizza placeholder che viene eseguito quando non ci sono annunci da offrire.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
<div placeholder>
<b>Placeholder Example : Ad is loading!!!</b>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad<p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>Produzione

Possiamo utilizzare l'attributo di riserva che è l'elemento secondario di amp-ad e viene visualizzato quando non ci sono annunci da offrire.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
width = "300"
height = "250"
type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>Produzione

In caso di attributo di riserva se l'annuncio è nel viewport, verrà visualizzato il messaggio all'interno dell'elemento di riserva.
Se il componente dell'annuncio è al di sotto del viewport e se non è presente alcun annuncio, amp-ad comprimerà lo spazio e non mostrerà il messaggio di riserva.
L'unità pubblicitaria viene compressa solo se è presente noad e se è al di sotto della visualizzazione, in modo che l'utente non sia disturbato durante la lettura del contenuto poiché la compressione può causare lo spostamento del contenuto.
L'elenco delle reti pubblicitarie supportate è fornito qui: https://www.ampproject.org/docs/ads/ads_vendors
In questo capitolo, discuteremo i seguenti tag relativi agli annunci in amp:
Google AMP - Pixel di monitoraggio eventi
Google AMP - Sticky Ad
Google AMP - Annunci AMPHTML
Pixel di monitoraggio eventi
Amp offre amp-pixel che è fondamentalmente utilizzato per attivare un pixel per contare le visualizzazioni di pagina. Amp-pixel è simile al tag img in cui dobbiamo fornire l'URL del pixel che verrà attivato e l'utente può vedere l'URL attivato nella scheda di rete del browser durante il debug.Il pixel non verrà visualizzato sulla pagina.
Per lavorare con amp-pixel, non è necessario aggiungere alcuno script aggiuntivo poiché la sua funzionalità è disponibile nello script principale di amp.
Il tag amp-pixel ha l'aspetto mostrato qui -
<amp-pixel src = "https://urlhere" layout = "nodisplay">
</amp-pixel>Cerchiamo di capire il funzionamento di amp-pixel con l'aiuto di un esempio funzionante:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Tracking Pixel</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h3>Google AMP - Tracking Pixel</h3>
<amp-pixel src = "https://www.trackerurlhere.com/tracker/foo"
layout = "nodisplay">
</amp-pixel>
</body>
</html>Produzione
Vedrai l'URL che si attiva nella scheda di rete del browser. Qui abbiamo usato un pixel fittizio solo per mostrare il funzionamento di amp-pixel. In un ambiente live, dovresti vedere i dati che vengono tracciati rispetto al pixel attivato. Poiché ogni volta che il pixel viene attivato nella pagina Web attiva, i dati in esso contenuti vengono conteggiati all'estremità del server. Successivamente i dati possono essere analizzati dal punto di vista aziendale.

Annuncio persistente
Sticky AD è un tipo di formato per visualizzare l'annuncio. L'annuncio si attaccherà alla parte inferiore della pagina che chiameràamp-adcomponente da bambino. Questo è fondamentalmente come un annuncio a piè di pagina che vediamo principalmente sulle pagine.
Per lavorare con amp-sticky-ad, dobbiamo aggiungere il seguente script:
<script async custom-element = "amp-sticky-ad" src = "
https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>Le condizioni legate a amp-sticky-ad sono le seguenti:
È consentito utilizzare un solo annuncio appiccicoso nella pagina.
amp-ad deve essere figlio diretto di amp-sticky-ad. Ad esempio:
<amp-sticky-ad>
<amp-ad></amp-ad>
</amp-sticky-ad>Il componente dell'annuncio persistente sarà sempre posizionato nella parte inferiore della pagina.
L'annuncio persistente occuperà l'intera larghezza del contenitore e riempirà lo spazio con la larghezza e l'altezza dell'amp-ad
L'altezza dell'annuncio persistente è 100px. Se l'altezza di amp-ad è inferiore a 100px, l'annuncio persistente prenderà l'altezza dell'amp-ad. Se l'altezza di amp-ad è superiore a 100px, l'altezza rimarrà come 100px con contenuti in overflow nascosti. Non sarà possibile modificare l'altezza dell'annuncio persistente oltre i 100 px.
Il colore di sfondo dell'annuncio persistente può essere modificato. Ma lo sfondo trasparente non è consentito.
Quando l'utente scorre e raggiunge la parte inferiore della pagina, l'annuncio verrà visualizzato alla fine della pagina in modo che i contenuti inferiori non vengano nascosti.
In modalità orizzontale, l'annuncio persistente sarà allineato al centro.
Se non ci sono annunci da offrire, il contenitore dell'annuncio persistente si comprimerà e non sarà visibile.
Vediamo un esempio funzionante di amp-sticky-ad sulla pagina come indicato di seguito:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad" src =
"https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>Produzione

Ecco come appare quando l'utente scorre fino alla fine della pagina -

L'annuncio non si sovrappone ai contenuti quando raggiungi la fine della pagina. Viene reso disponibile il pulsante di chiusura che consente agli utenti di chiudere l'annuncio.
Se si desidera modificare qualcosa relativo al pulsante di chiusura, ad esempio l'immagine o la larghezza, ecc., È possibile farlo utilizzando .amp-sticky-ad-close-button nella componente di stile.
Esempio per modificare il colore di sfondo del pulsante di chiusura
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad"
src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
.amp-sticky-ad-close-button {
background-color: red;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>Produzione

Esempio di annuncio persistente amp sulla pagina del publisher

Annunci AMPHTML
Abbiamo visto <amp-ad> che viene utilizzato per caricare gli annunci. Il contenuto dell'annuncio caricato utilizzando <amp-ad> può utilizzare uno stile di caricamento degli annunci non amp. In caso, <amp-ad> carica l'annuncio che utilizza la specifica amp per gli annunci, quindi viene chiamato come annunci amphtml. Gli annunci AmpHTML sono più veloci rispetto a quelli non amplificati poiché seguono le specifiche dell'amplificatore.
Utilizzando i componenti amp disponibili come lightbox e carousel, possiamo creare molti tipi di formati di annunci amphtml che possono aiutare a visualizzare gli annunci.
Attualmente, i seguenti annunci pubblicitari supportano gli annunci amphtml:
DoubleClick for Publishers
TripleLift
Dianomi
Adzerk
Google Adsense
Gli annunci amphtml verranno offerti dal componente <amp-ad> come mostrato di seguito:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp HTMLAds</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
.ad-container {
background: #FFFFFF;
margin: 0;
padding: 0px;
text-align:center;
}
.article-body{
font-family: avenir, Helvetica, arial, serif, sans-serif !important;
font-weight: 400;
text-align:center;
}
.adv {
text-align:center;
}
</style>
</head>
<body>
<div>
<p>Amphtml ads are faster in comparison to the non
amp ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
<div class = "ad-container">
<div>Advertising</div>
<amp-ad layout = "fixed"
width = "300"
height = "250"
type = "fake"
id = "i-amphtml-demo-fake"
src = "ampimg.html">
</amp-ad>
</div>
<p>Amphtml ads are faster in comparison to the non amp
ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
</div>
</body>
</html>Stiamo chiamando amp-ad per mostrare l'annuncio. L'src utilizzato in amp-ad è un'altra pagina di amp. Abbiamo usato type = "fake" e id = "i-amphtml-demo-fake". I dettagli della pagina amp o il file ampimg.html utilizzato nel tag amp-ad sono mostrati qui:
ampimg.html
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<amp-img alt = "Beautiful Flower"
src = "images/bannerad.png"
width = "246"
height = "205">
</amp-img>
</body>
</html>Produzione

Stiamo mostrando la pagina amp all'interno di amp-ad. Allo stesso modo, possiamo utilizzare amp-video, amp-carousel per mostrare gli annunci nella pagina di amp. L'ad server elencato ha il supporto per chiamare una pagina amp appropriata per la pubblicazione di annunci in annunci amphtml.
Amp Analytics è un componente di amplificazione utilizzato per tenere traccia dei dati su una pagina. Tutte le interazioni dell'utente sulla pagina possono essere registrate e salvate per analizzare i dati per ulteriori miglioramenti o scopi commerciali.
Per lavorare con il componente amp-analytics dobbiamo aggiungere il seguente script nella sezione head:
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>Per registrare gli eventi utilizzati in amp-analytics, possiamo utilizzare un fornitore di terze parti o possiamo anche avere un sistema di tracciamento interno.
Esempio di amp-analytics utilizzando il fornitore di GoogleAnalytics -
<amp-analytics type = googleanalytics>
<script type = application/json>{
"requests": {
"pageview": "${eventId}"
},
"vars": {
"account": "UA-44450152-1"
},
"triggers": {
"trackPageview" : {
"on": "visible",
"request": "pageview",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>Esempio di amp-analytics utilizzando il fornitore comscore
<amp-analytics type = comscore>
<script type = application/json>
{"vars": {"c2":"7922264"}}
</script>
</amp-analytics>Esempio di amp-analytics utilizzando il fornitore di chartbeat
<amp-analytics type = chartbeat>
<script type = application/json>{
"vars": {
"uid": "230",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}</script>
</amp-analytics>L'elenco dettagliato dei fornitori è disponibile qui .
Di seguito viene fornito un esempio funzionante su come utilizzare il fornitore di analisi interno:
Esempio
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Quando la pagina viene raggiunta nel browser, il tracker verrà attivato per la visualizzazione di pagina. Può essere visualizzato nella scheda della rete di Google come mostrato di seguito.

Puoi anche attivare l'evento amp-analytics quando un particolare elemento è visibile nella pagina. Un esempio funzionante per lo stesso è mostrato qui -
Esempio
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-video controls
id = "videoplayer"
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png"
autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Produzione

Il componente Amp-analytics richiede che un oggetto json venga passato al tag script. Il formato del json è il seguente:
{
"requests": {
request-name: request-value,
...
},
"vars": {
var-name: var-value,
...
},
"extraUrlParams": {
extraurlparam-name: extraurlparam-value,
...
},
"triggers": {
trigger-name: trigger-object,
...
},
"transport": {
"beacon": *boolean*,
"xhrpost": *boolean*,
"image": *boolean*,
}
}Non è obbligatorio passare tutti gli oggetti sopra specificati ad amp-analytics. Se stai utilizzando un fornitore di terze parti, il fornitore avrà il suo formato e l'utente dovrà passare i dati in quel modo.
Cerchiamo di capire ogni oggetto in dettaglio -
Richieste
L'oggetto richieste ha un URL che viene utilizzato per attivarsi quando le condizioni sono soddisfatte. Un esempio di oggetto richieste è mostrato qui -
"requests": {
"request-name": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},Il nome della richiesta verrà specificato nell'oggetto trigger e per esso dovrà essere utilizzato lo stesso nome.
Vars
Tutte le variabili da utilizzare nell'oggetto richiesta sono specificate nell'oggetto vars.
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"vars": {
"eventId": "video"
}Parametri URL aggiuntivi
Qualsiasi parametro aggiuntivo da aggiungere all'URL della richiesta come stringa di query può essere definito in questo oggetto. Osserva il seguente esempio
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}&x=1&y=2&z=3"
},
"vars": {
"eventId": "video"
},
"extraUrlParams": {
"x": "1",
"y": "2",
"z": "3"
}Trigger
Questo oggetto dirà quando l'URL della richiesta deve essere attivato. Le coppie chiave-valore disponibili all'interno dell'oggetto trigger sono indicate di seguito:
on- Dovresti menzionare l'evento da ascoltare. I valori disponibili peronsono render-start, ini-load, click, scroll, timer, visible, hidden, user-error, access- * e video- *
request- Questo è il nome della richiesta. Questo deve corrispondere al nome- richiesta nell'oggetto richieste .
vars - Questo è un oggetto con variabili chiave-valore definite per essere utilizzate all'interno dell'oggetto trigger o utilizzate per sostituire il valore-chiave vars definito.
selector - Mostra i dettagli dell'elemento su cui è impostato il trigger.
scrollSpec - Questo avrà i dettagli del trigger di scorrimento.
timerSpec - Questo avrà i dettagli del tempo da dare.
videoSpec - Questo avrà dettagli da richiamare per un video.
Ecco un esempio in cui abbiamo aggiunto amp-video. Amp-analytics attiverà il tracker quando l'elemento video è disponibile sulla pagina, almeno il 20% visibile sulla pagina, il video deve essere riprodotto per almeno 2 secondi ed è in visualizzazione continua per 200 ms. Quando tutte queste condizioni sono soddisfatte, solo il tracker verrà licenziato. I dettagli sono mostrati di seguito -

Per aggiungere le condizioni sulla visibilità dell'elemento e altre condizioni come l'elemento deve essere visualizzabile almeno il 20%, il video deve essere riprodotto per 2 secondi, tutte queste condizioni devono essere specificate all'interno del visibilitySpec come mostrato di seguito -
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>videoSpecconsente di definire le condizioni in base alle quali si desidera attivare l'attivazione del tracker. Le condizioni sono elencate qui -
waitFor
Questa proprietà viene utilizzata per l'attivazione della visibilità per attendere un determinato caso prima di sparare. Le opzioni disponibili per waitFor sononone, ini-load e render-start. Per impostazione predefinita, il valore per waitFor è ini-load.
reportWhen
Questa proprietà viene utilizzata per l'attivazione della visibilità per attendere un determinato caso prima di sparare. Il valore supportato è documentExit. Non è possibile utilizzarereportWhen e repeat proprietà insieme all'interno visibilitySpec
continuousTimeMin and continuousTimeMax
Questa proprietà indica che il tracker di visibilità per attivarsi richiede che l'elemento sia continuamente nel viewport tra continuousTimeMin e continuousTimeMax. Se continousTimeMin non è specificato, sarà impostato per impostazione predefinita su 0. Il valore è specificato in millisecondi.
totalTimeMin and totalTimeMin
Questa proprietà indica che il tracker di visibilità per attivarsi deve essere l'elemento deve essere nella visualizzazione per un tempo totale tra totalTimeMin e totalTimeMin. Se totalTimeMin non è specificato, il valore predefinito sarà 0. Il valore è specificato in millisecondi.
visiblePercentageMin and visiblePercentageMax
Questa proprietà indica che il tracker di visibilità per attivarsi necessita che l'elemento sia visibile all'interno del viewport tra la percentuale assegnata a visiblePercetageMin e visiblePercentageMax. I valori predefiniti pervisiblePercentageMin è 0 e 100 per visibilePercentageMaxEntrambi hanno valori 0 rispetto al trigger di visibilità che si attiverà quando l'elemento non è visibile e se entrambi hanno 100 allora si attiverà quando l'elemento è completamente visibile.
Repeat
Se impostato su true, il trigger verrà attivato ogni volta che vengono soddisfatte le condizioni di visibilitàSpec. Per impostazione predefinita, il valore per la ripetizione è falso. Non può essere utilizzato insieme alla proprietà reportWhen.
Un esempio per l'attivazione del clic è mostrato qui:
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
<style amp-custom>
a {
color: blue;
}
</style>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<a>Click Here</a>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackAnchorClicks": {
"on": "click",
"selector": "a",
"request": "event",
"vars": {
"eventId": "clickonlink"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Produzione

Un clic del collegamento, l'evento verrà attivato come mostrato di seguito:

Amp fornisce il supporto per mostrare i widget sociali sulla pagina senza dover caricare alcuna libreria esterna. In questo capitolo, discuteremo di alcuni popolari widget sociali elencati qui:
Google AMP - Facebook
Google AMP - Twitter
Google AMP - Pinterest
Google Amp - Facebook
Usando il componente amp-facebook, possiamo collegarci a facebook e visualizzare post, video, commenti in una pagina amp.
Per utilizzare amp-facebook, dobbiamo aggiungere il seguente script alla pagina:
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>Formato tag Amp-facebook
<amp-facebook
width = "552"
height = "310"
layout = "responsive"
data-href = "https://www.facebook.com/tutorialspointindia/
posts/1784197988358159">
</amp-facebook>Un esempio funzionante per amp-facebook è mostrato qui -
Esempio: visualizzazione di un post da Facebook
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Facebook</h3>
<h2>Learn Python webscrapping</h2>
<amp-facebook
width = "552"
height = "310"
layout = "responsive"
data-href = "https://www.facebook.com/tutorialspointindia/posts/1784197988358159">
</amp-facebook>
</body>
</html>Produzione

Esempio: visualizzazione di video da Facebook
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook>/title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3<Google AMP - Amp Facebook Video</h3>
<h2<Learn Python</h2>
<amp-facebook
width = "476"
height = "316"
layout = "responsive"
data-embed-as = "video"
data-href = "https://www.facebook.com/thetutorialkings/videos/701545820223256">
</amp-facebook>
</body>
</html>Produzione

Esempio: visualizzazione di commenti per un post di Facebook
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Facebook comment for post</h3>
<h2>Learn Microprocessor</h2>
<amp-facebook
width = "552"
height = "500"
layout = "responsive"
data-embed-type = "comment"
data-href = "https://www.facebook.com/tutorialspointindia/posts/1744145745696717?
comment_id=1744179789026646&include_parent=false">
</amp-facebook>
</body>
</html>Produzione

Gli attributi disponibili su amp-facebook siamo
data-href (obbligatorio) - Qui è necessario specificare l'URL di Facebook.
data-embed-as- Le opzioni disponibili sono post, video e comment. Per impostazione predefinita, è posta.
data-locale (obbligatorio) - Mostra il display nella lingua locale, puoi cambiarlo secondo la tua scelta.
data-include-comment-parent- Accetta valori vero o falso. È falso per impostazione predefinita. Quando si utilizza l'opzione data-embed-as come commento, nel caso in cui sia necessaria la risposta del genitore al commento, è possibile impostare questa opzione come true.
Finora abbiamo visto come aggiungere post / video e commenti alla pagina dell'amplificatore. Nel caso in cui abbiamo bisogno di aggiungere la pagina Facebook, amp ha un componente chiamatoamp-facebook-page.
Amp Plugin per la pagina Facebook
Il componente Amp-facebook-page ci fornisce i dettagli della pagina Facebook desiderati. Per lavorare con amp-facebook-page dobbiamo aggiungere il seguente script -
<script async custom-element = "amp-facebook-page" src = "
https://cdn.ampproject.org/v0/amp-facebook-page-0.1.js">
</script>Un esempio funzionante che utilizza amp-facebook-page è mostrato qui -
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook-page"
src = "https://cdn.ampproject.org/v0/amp-facebook-page-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Facebook Page</h3>
<h3>Welcome to Tutorialspoint Facebook Page</h3>
<amp-facebook-page
width = "340"
height = "130"
layout = "responsive"
data-href = "https://www.facebook.com/tutorialspointindia/">
</amp-facebook-page>
</body>
</html>Produzione

Amp-facebook-like
Per incorporare il plug-in del pulsante come la pagina Facebook, possiamo utilizzare il componente amp-facebook-like. Per lavorare con amp-facebook-like, dobbiamo aggiungere il seguente script:
"<script async custom-element = "amp-facebook-like"
src = "https://cdn.ampproject.org/v0/amp-facebook-like-0.1.js">
</script>Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical"
href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook-like"
src = "https://cdn.ampproject.org/v0/amp-facebook-like-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Facebook Likes</h3>
<h3>Welcome to Tutorialspoint Facebook Likes</h3>
<amp-facebook-like
width = "110"
height = "20"
layout = "fixed"
data-layout = "button_count"
data-href = "https://www.facebook.com/tutorialspointindia">
</amp-facebook-like>
</body>
</html>Produzione

Amp plugin per i commenti su Facebook
Il componente Amp-facebook-comments fornirà i commenti della pagina data.
Per lavorare con amp-facebook-comments, dobbiamo aggiungere il seguente script:
<script async custom-element = "amp-facebook-comments"
src = "https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js">
</script>Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook-comments"
src = "https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Facebook Likes</h3>
<amp-facebook-comments
width = 486
height = 657
layout = "responsive"
data-numposts = "2"
data-href = "https://developers.facebook.com/docs/plugins/comments">
</amp-facebook-comments>
</body>
</html>Produzione

Attributo data-numpostsdecide il numero di commenti da visualizzare sullo schermo. Se desideri ricevere tutti i commenti, puoi rimuovere l'attributo.
Google AMP - Pinterest
Amp fornisce un widget pinterest utilizzando il componente amp-pinterest. Possiamo usare questo componente per mostrare il widget di pinterest, il pulsante di salvataggio di pinterest e il pulsante di follow di pinterest.
Per iniziare a lavorare con amp-pinterest, dobbiamo aggiungere il seguente script:
<script async custom-element="amp-pinterest" src="https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>Tag amp-pinterest
<amp-pinterest width = 300 height = 450 data-do = "embedPin"
data-url = "https://in.pinterest.com/pin/856739529089490354/">
</amp-pinterest>Widget Pinterest
Example
Per mostrare il widget pinterest, dobbiamo usare l'attributo data-do = "embedPin". Un esempio funzionante per lo stesso è mostrato qui -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Pinterest Widget</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-pinterest"
src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Pinterest Widget</h3>
<amp-pinterest
width = 300
height = 450
data-do = "embedPin"
data-url = "https://in.pinterest.com/pin/856739529089490354/">
</amp-pinterest>
</body>
</html>Output

Pulsante Salva di Pinterest
Per mostrare il pulsante di salvataggio per pinterest dobbiamo usare l'attributo data-do="buttonPin". Un esempio funzionante del pulsante di salvataggio di pinterest è mostrato qui:
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Pinterest Widget</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-pinterest"
src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Pinterest Save Button</h3>
<h3>TutorialsPoint - ReactJS</h3>
<amp-img
src = "images/reactjs.png"
width = "100"
height = "100"
alt = "blockchain image">
</amp-img>
<amp-pinterest
height = "18"
width = "56"
data-do = "buttonPin"
data-url = "https://www.tutorialspoint.com/"
data-media = "https://www.tutorialspoint.com/images/tp-logo-diamond.png"
data-description = "amp-pinterest in action">
</amp-pinterest>
</body>
</html>Output

Pulsante Segui Pinterest
Per mostrare il pulsante Salva segui per Pinterest, dobbiamo utilizzare l'attributo data-do="buttonFollow". Un esempio funzionante del pulsante di salvataggio di Pinterest è mostrato qui:
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Pinterest Widget</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-pinterest"
src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Pinterest Follow Button</h3>
<amp-pinterest
height = 50
width = 130
data-do = "buttonFollow"
data-href = "https://in.pinterest.com/wedgehairstyles/"
data-label = "wedgehairstyles">
</amp-pinterest>
</body>
</html>Output

Google Amp - Twitter
Amp ha un componente per mostrare i feed di Twitter utilizzando amp-twitter.
Per lavorare con amp-twitter dobbiamo aggiungere il seguente script:
<script async custom-element = "amp-twitter"
src = "https://cdn.ampproject.org/v0/amp-twitter-0.1.js">
</script>Tag amp-twitter
<amp-twitter width = "375" height = "472"
layout = "responsive" data-tweetid = "885634330868850689">
</amp-twitter>Un esempio funzionante che mostra i tweet è mostrato qui
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Twitter</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-twitter" src =
"https://cdn.ampproject.org/v0/amp-twitter-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Twitter</h3>
<amp-twitter
width = "375"
height = "472"
layout = "responsive"
data-tweetid = "885634330868850689">
</amp-twitter>
</body>
</html>Output

In questo capitolo, discuteremo come visualizzare video e audio da partner di terze parti come jwplayer e Youtube. Impariamo in dettaglio quanto segue:
Google AMP - JwPlayer
Google AMP - YouTube
Google AMP - Audio
Google AMP - JwPlayer
Se vuoi usare jwplayer per mostrare i video sulla pagina, amp ha amp-jwplayer per farlo.
Per lavorare con amp-jwplayer, includi il seguente script nella tua pagina:
<script async custom-element = "amp-jwplayer" src = "
https://cdn.ampproject.org/v0/amp-jwplayer-0.1.js">
</script>Tag amp-jwplayer
<amp-jwplayer
data-playlist-id = "482jsTAr"
data-player-id = "uoIbMPm3"
layout = "responsive"
width = "16"
height = "9">
</amp-jwplayer>Di seguito è mostrato un esempio funzionante di jwplayer nella pagina amp:
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Jwplayer</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-jwplayer" src =
"https://cdn.ampproject.org/v0/amp-jwplayer-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Jwplayer</h3>
<amp-jwplayer
data-playlist-id = "482jsTAr"
data-player-id = "uoIbMPm3"
layout = "responsive"
width = "16"
height = "9">
</amp-jwplayer>
</body>
</html>Produzione

Per amp-jwplayer, ci sono tre attributi importanti
data-player-id
data-media-id
data-playlist-id
Per ottenere gli ID di player, media e playlist, devi avere un login in jwplayer che può essere fatto da qui - https://dashboard.jwplayer.com/#/players
L'ID del giocatore sarà disponibile nella sezione del lettore di jwplayer. L'ID multimediale sarà disponibile injwplayer playlist section.
Jwplayer fornisce un ID alfanumerico a otto cifre che deve essere utilizzato in amp-jwplayer per il rispettivo attributo.
Google AMP - Youtube
Se vuoi mostrare il video di Youtube sulla tua pagina amp, amp ha amp-youtube per incorporare i video di YouTube nella pagina.
Per utilizzare amp-youtube, devi aggiungere il seguente script alla tua pagina:
<script async custom-element = "amp-youtube" src = "
https://cdn.ampproject.org/v0/amp-youtube-0.1.js">
</script>Tag Amp-youtube
<amp-youtube
width = "480"
height = "270"
layout = "responsive"
autoplay = "true"
data-videoid = "fWZ6-p7mGK0">
</amp-youtube>Lavoriamo ora su un esempio che mostra il funzionamento di amp-youtube sulla pagina.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Youtube</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-youtube" src =
"https://cdn.ampproject.org/v0/amp-youtube-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Youtube</h3>
<h3>Youtube Videos from Tutorialspoint</h3>
<amp-youtube
width = "480"
height = "270"
layout = "responsive"
autoplay = "true"
data-videoid = "fWZ6-p7mGK0">
</amp-youtube>
</body>
</html>Produzione

Per mostrare il video di YouTube devi dare videoid all'amp-youtube come mostrato di seguito -
<amp-youtube
width = "480"
height = "270"
layout = "responsive"
autoplay = "true"
data-videoid = "fWZ6-p7mGK0">
</amp-youtube>Come ottenere il data-videoid?
Considera ad esempio qualsiasi URL di Youtube: https://www.youtube.com/watch?v=fWZ6-p7mGK0. La parte evidenziata è l'id da utilizzare nel tuo amp-youtube.
Abbiamo utilizzato l'attributo autoplaycome vero. Il video verrà riprodotto automaticamente come supportato dal browser e anche il video verrà riprodotto in modalità disattivata. Dovrai toccare il video per riattivarlo. Il video verrà messo in pausa quando non sarà più visibile e riprenderà dallo stato di pausa quando verrà visualizzato. Se l'utente mette in pausa il video ed entra / esce dalla visualizzazione, il video rimarrà solo in stato di pausa. Lo stesso vale per mute / unmute.
Google Amp - Audio
Amp ha un tag per riprodurre l'audio che sostituisce il tag audio html5. Per riprodurre l'audio nella pagina amp, possiamo usare amp-audio.
Per lavorare con amp-audio, dobbiamo aggiungere il seguente script:
<script async custom-element = "amp-audio" src = "
https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>Tag Amp-audio
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>Quindi, amp-audio utilizzerà l'attributo src che è una richiesta http al file audio. Il motivo per cui utilizziamo amp-audio invece dell'audio standard html5 è perché amp mette in atto un concetto di caricamento lento per elementi che richiedono una richiesta http.
Inizierà a caricare la richiesta in base alla priorità, verrà caricata appena prima o quando sta per raggiungere il viewport.
Un esempio funzionante dell'utilizzo di amp-audio nella tua pagina è mostrato qui -
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Audio</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-audio"
src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Audio</h3>
<amp-audio
width = "auto"
height = "50"
src="audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
</body>
</html>Produzione

Il tag per amp-audio in cui sono specificati gli attributi come larghezza, altezza, src è mostrato qui. Abbiamo anche aggiunto un div confallback attribute che fungerà da fallback se amp-audio non è supportato sul browser.
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>Tieni presente che i controlli vengono aggiunti per impostazione predefinita al tag audio e possono essere utilizzati per riprodurre / mettere in pausa e disattivare / riattivare l'audio. Ottieni l'opzione di download per il tag audio come mostrato di seguito:


Al clic del download è possibile scaricare il file multimediale utilizzato. Per disabilitare il download puoi usare l'attributo -controlsList="nodownload" come mostrato nell'esempio seguente -
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Audio</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-audio"
src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Audio</h3>
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3"
controlsList = "nodownload">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
</body>
</html>Produzione

Utilizzando controlsList="nodownload" i tre punti verticali sul lato destro sono spariti.
Ci sono attributi come preload e autoplay, se vengono aggiunti al tag audio, il file audio verrà caricato al caricamento della pagina e verrà riprodotto automaticamente se il browser lo supporta. L'esempio seguente mostra la riproduzione automatica dell'audio.
Esempio
<!doctype html>
<html amp lang = "en">
<head>
<meta charset="utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Audio</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-audio"
src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Audio</h3>
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3" preload autoplay>
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
</body>
</html>Produzione

L'attributo loop, se presente, l'audio verrà riprodotto nuovamente una volta completato.
Esempio
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3" loop>
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>In questo capitolo capiremo come convertire una normale pagina html in una pagina amp. Convalideremo anche la pagina per l'amplificatore e alla fine controlleremo l'uscita.
Per cominciare, prendiamo la normale pagina html come mostrato di seguito -
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>Nota che stiamo usando style.css in esso e i dettagli del file css sono come dati qui -
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}Nota che abbiamo utilizzato anche il file jquery.js nel file .html sopra elencato.
Ora, ospita test.html localmente e guarda l'output visto nel link fornito qui -
http://localhost:8080/googleamp/test.html

Ora, procediamo passo passo per modificare il file test.html sopra in file test_amp.html.
Per prima cosa, dobbiamo salvare test.html come test_amp.html e seguire i passaggi indicati di seguito.
Step 1 - Aggiungi la libreria di amplificatori nella sezione head come mostrato di seguito -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Ad esempio, una volta aggiunto a test_amp.html, sarà il seguente:
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>Ora esegui la pagina test_amp.html nel browser e apri la console del browser. Verrà visualizzato il messaggio della console come mostrato di seguito:

Per sapere se il tuo file html è un amp valido aggiungi # development = 1 all'URL della tua pagina html alla fine come mostrato di seguito -
http://localhost:8080/googleamp/test_amp.html#development=1Premi l'URL sopra nel browser e nella console di Google Chrome. Elencherà gli errori che amp ritiene non validi dal punto di vista delle specifiche dell'amplificatore.
Gli errori che abbiamo per test_amp.html sono mostrati qui -

Ora correggiamoli uno per uno finché non otteniamo un messaggio di successo.
Step 2 - Possiamo vedere il seguente errore nella console -

Possiamo risolverlo aggiungendo ⚡ o amp per il tag html. Aggiungeremo amp al tag html come mostrato di seguito -
<html amp>Step 3 - Assicurati di avere il meta tag con charset e name = "viewport" nel tag head come mostrato di seguito -
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>Step 4 - Il prossimo errore che abbiamo è mostrato qui -

Dice href nel link rel = stylesheet, cioè il seguente link sta generando un errore. Questo perché amp non consente di inserire fogli di stile esterni utilizzando il collegamento con href all'interno delle pagine.
<link href = "style.css" rel = "stylesheet" />We can add the all the css in style.css as follows −<style amp-custom>
/*All styles from style.css please add here */
</style>Quindi i dati css presenti in style.css devono essere aggiunti in stile con l'attributo amp-custom.
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>Aggiungi il tag di stile alla tua pagina amp. Proviamo ora lo stesso con il tag di stile sopra nel browser. Le modifiche apportate finora a test_amp.html sono mostrate qui:
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>Vediamo l'output e gli errori nella console per la pagina precedente. Osserva il seguente screenshot:

L'errore mostrato nella console è il seguente:

Ora, puoi vedere che per alcuni degli errori per amp, lo stile è stato rimosso. Cerchiamo di correggere gli errori rimanenti ora.
Step 5 - Il prossimo errore che vediamo nell'elenco è il seguente -

Abbiamo aggiunto il tag script chiamando il file jquery. Tieni presente che le pagine amp non consentono alcun javascript personalizzato nella pagina. Dovremo rimuoverlo e assicurarci di utilizzare il componente amp che è disponibile.
Ad esempio, abbiamo amp-animation se è richiesta un'animazione, amp-analytics nel caso in cui desideriamo aggiungere il codice di google analytics alla pagina. Allo stesso modo, abbiamo il componente amp-ad per visualizzare gli annunci da mostrare sulla pagina. C'è anche un componente amp-iframe che possiamo indirizzare l'src alla stessa origine e chiamare qualsiasi javascript personalizzato se richiesto nell'amp-iframe.
Ora, rimuoviamo il tag script dalla pagina.
Step 6 - Il prossimo errore visualizzato è mostrato qui -

Gli errori sopra riportati puntano al tag immagine che abbiamo utilizzato nella pagina. Amp non consente l'utilizzo dei tag <img src = ”” /> all'interno della pagina. Nota che dobbiamo usare invece il tag amp-img.
Sostituiamo il tag <img> con <amp-img> come mostrato qui -
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>Abbiamo sostituito tutti i tag <img> in <amp-img> come mostrato sopra. Ora, eseguiamo la pagina nel browser per vedere l'output e gli errori:

Errori

Osserva che gli errori stanno diminuendo ora.
Step 7 - Il prossimo errore visualizzato nella console è il seguente:

Dobbiamo aggiungere link rel = tag canonical nella sezione head. Si prega di notare che questo è un tag obbligatorio e dovrebbe sempre essere aggiunto in testa come segue:
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">Step 8 - Il prossimo errore visualizzato in per mancante noscript tag nella console come mostrato qui -

Dobbiamo aggiungere il tag <noscript> racchiuso con amp-boilerplate nella sezione head come segue:
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>Step 9 - Il prossimo errore visualizzato è dato di seguito -

Un altro tag obbligatorio è il tag di stile con amp-boilerplate e deve essere posizionato prima del tag noscript. Il tag di stile con amp-boilerplate è mostrato qui -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Aggiungi il tag di stile sopra alla pagina test_amp.html.
Una volta terminato, prova la pagina nel browser per vedere l'output e la console -

I dettagli della console sono mostrati qui -

Quindi, abbiamo finalmente risolto tutti gli errori e ora la pagina test_amp.html è una pagina amp valida.
È necessario aggiungere uno stile poiché l'intestazione e il piè di pagina vengono troncati, possiamo aggiornare lo stesso nello stile personalizzato che abbiamo aggiunto. Quindi abbiamo rimosso la larghezza: 100% dall'intestazione e dal piè di pagina.
Ecco l'output finale:

File finale test_amp.html
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">
Tutorials Point</a>
</p>
</footer>
</body>
</html>Quindi, finalmente abbiamo finito con la conversione di un normale file html in amp.
In questo capitolo, discuteremo i requisiti di base per iniziare con le pagine AMP di Google.
Pagina amplificatore di esempio
Di seguito è mostrato un esempio di base per una pagina di amplificazione:
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "300"
layout = "responsive">
</amp-img>
</p>
</body>
</html>Tag obbligatori
Ci sono alcuni tag obbligatori da includere in una pagina amp. Questa sezione li discute in dettaglio:
Dobbiamo assicurarci di aggiungere amp o ⚡ al tag html come mostrato di seguito
<html amp>
OR
<html ⚡>Dovremmo aggiungere i tag <head> e <body> alla pagina html.
La convalida di Amp potrebbe non riuscire se si perde uno dei meta tag obbligatori. Alcuni tag mets obbligatori che devono essere aggiunti nella sezione principale della pagina sono mostrati qui -
<meta charset="utf-8">
<meta name = "viewport"
content = "width = device-width,
minimum-scale = 1,
initial-scale = 1">Link di rel = "canonical" da aggiungere all'interno del tag head
<link rel = "canonical" href = "./regular-html-version.html">Etichetta stile con amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Tag noscript con amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>Il tag script amp con async aggiunto come mostrato di seguito. Questo è il tag più importante di tutti:
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Dovresti usare questo tag nel caso in cui desideri aggiungere un CSS personalizzato alla pagina. Si prega di prendere nota qui che non possiamo chiamare fogli di stile esterni nelle pagine di amp. Per aggiungere un CSS personalizzato, tutto il tuo CSS deve andare qui -
<style amp-custom>
//all your styles here
</style>Puoi convalidare la pagina sopra nel tuo browser usando # development = 1 alla fine dell'url della pagina.
Ora, proviamo lo stesso nel browser. Ho ospitato la pagina localmente e l'ho salvata come amppage.html.
L'URL di cui sopra da testare è
http://localhost/googleamp/amppage.html#development=1
Esempio
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "250"
layout = "responsive">
</amp-img>
</p>
</body>
</html>Produzione

Puoi vedere lo stato di convalida dell'amplificatore nella console degli sviluppatori come segue:

Ci dà la convalida AMP riuscita poiché abbiamo aggiunto tutti i tag obbligatori richiesti per una pagina amp valida.
Google AMP è un modo per caricare più velocemente le pagine web sui dispositivi. Per lavorare con amp possiamo usare HTML5, CSS e componenti amp.
Google Amp offre molti modi per convalidare una pagina di amp. Alcuni degli aspetti importanti di cui parleremo in questo capitolo sono:
Utilizzando # development = 1
Utilizzo di Amp Validator
Utilizzando la riga di comando
Cerchiamo di discutere ciascuno di essi in dettaglio.
Utilizzando #development = 1
Una volta che sai che la tua pagina è pronta per essere convalidata, aggiungi semplicemente # development = 1 alla fine dell'URL della pagina e prova lo stesso negli strumenti per sviluppatori di Chrome.
Puoi aggiungere #development=1 all'URL della tua pagina html alla fine come mostrato nell'esempio fornito di seguito -
http://localhost:8080/googleamp/test_amp.html#development=1Premi l'URL sopra nel browser e nella console di Google Chrome. Elencherà gli errori che amp ritiene non validi dal punto di vista delle specifiche dell'amplificatore.
Ecco gli errori che abbiamo per test_amp.html.

È possibile correggere gli errori visualizzati e una volta corretti tutti gli errori verrà visualizzato come segue:

Utilizzo di Amp Validator
Amp ha uno strumento di convalida in cui possiamo inserire il contenuto HTML e mostra lo stato come PASS o ERRORE e mostra anche l'errore sulla pagina. Il collegamento è -https://validator.ampproject.org/
Il display per lo strumento di convalida dell'amplificatore è come mostrato di seguito:

Di seguito è riportato l'esempio di errore nel contenuto della pagina:

Utilizzando la riga di comando
È possibile installare il pacchetto npm utilizzando il seguente comando:
npm install -g amphtml-validator
Abbiamo creato una cartella amptest / e salvato il file amp_test.html in quella cartella. Convalidiamo amp_test.html utilizzando il seguente comando nella riga di comando.
amphtml-validator youramppage.html
Cerchiamo di rimuovere alcuni tag dalla pagina per vedere se viene visualizzato l'errore.

L'errore visualizzato può essere corretto fino a ottenere lo stato PASS.
Google amp fornisce una funzione di memorizzazione nella cache che è una rete di distribuzione di contenuti basata su proxy per servire pagine di puro amp. La cache di amp è disponibile per impostazione predefinita in tutte le pagine di amp valide. Aiuta a rendere le pagine più veloci rispetto alle pagine non amplificate.
Attualmente, ci sono 2 fornitori di cache di amp Google AMP Cache e Cloudflare AMP Cache. Come detto in precedenza, il caching di amp è reso disponibile per tutte le pagine di amp valide. Nel caso in cui l'utente non desideri utilizzare la funzione di cache di amp, è necessario rendere la pagina di amp non valida. Amp cache non viene applicata per pagine amp non valide.
Nel momento in cui la ricerca Google esegue la scansione e trova amp () per il contenuto html, considera la memorizzazione nella cache.
In questa sezione, discuteremo vari componenti dell'URL della cache di Google Amp.
Sottodominio
Google AMP aggiunge un sottodominio all'URL richiesto. Ci sono alcune regole seguite per l'URL del sottodominio della cache di amp. Sono mostrati qui -
Regole per l'URL della cache del sottodominio
Conversione del dominio dei documenti AMP da IDN (Punycode) a UTF-8.
Il trattino (-) nell'URL viene sostituito da due trattini (-)
Il punto (.) Nell'URL viene sostituito con un trattino (-).
Conversione di nuovo in IDN (Punycode).
Per esempio pub.mypage sarà sostituito con pub-mypage.cdn.ampproject.com. Qui cdn.ampproject.com è il sottodominio aggiunto da google amp. Ora l'URL memorizzato nella cache è Pub-mypage.cdn.ampproject.com.
Tipo di contenuto
I tipi di contenuto disponibili sono c per documento HTML AMP, i per immagine er per risorsa come ad esempio il carattere. Riceverai un errore 404 se il tipo di contenuto non corrisponde a quelli specificati.
Opzionale 's'
Se s è presente, il contenuto verrà recuperato dall'origine https: //; altrimenti, verrà recuperato da http: //
Un esempio per la richiesta fatta all'immagine memorizzata nella cache da https e http è mostrato qui -
Esempio
https://pub-mypage-com.cdn.ampproject.org/i/s/examples/images/testimage.pngQuindi, nell'esempio sopra, l'URL ha i che significa immagine es per https -
Esempio
http://pub-mypage-com.cdn.ampproject.org/i/examples/images/testimage.pngPertanto, nell'esempio sopra l'URL ha i che significa immagine e non ci sono s, quindi l'URL verrà recuperato da http.
Per un file di font memorizzato nella cache, l'URL sarà il seguente:
Esempio
https://pub-mypage-com.cdn.ampproject.org/r/s/examples/themes/lemon/fonts/Genericons.ttfTipo di contenuto r viene utilizzato per risorse come caratteri e s per l'URL sicuro.
Per il documento html l'URL è il seguente:
Esempio
https://pub-mypage-com.cdn.ampproject.org/c/s/trends/main.htmlHa c nell'URL per il documento HTML, seguita da s che è per https: //
La cache AMP di Google utilizza intestazioni http come Max-age per decidere se la cache dei contenuti è obsoleta o nuova e invia automaticamente nuove richieste e aggiorna i contenuti in modo che l'utente successivo ottenga l'aggiornamento dei contenuti.
Nei capitoli precedenti, abbiamo studiato molti componenti dell'amplificatore. Abbiamo anche visto che per far funzionare ogni componente è necessario aggiungere un file javascript.
Ad esempio, per amp-iframe lo script aggiunto è il seguente:
<script async custom-element="amp-iframe"
src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>abbiamo asyncaggiunto al tag script. Questo è lo standard per amp poiché caricano tutti i file javascript in modo asincrono. C'è uncustom-element attributo aggiunto che ha il nome del componente per il quale viene utilizzato.
Per utilizzare qualsiasi componente amp se non fa parte del file javascript core amp, lo script deve essere aggiunto come mostrato sopra.
Siamo principalmente abituati a scrivere, molto codice javascript all'interno delle pagine e includiamo anche file javascript usando tag script.
Come possiamo farlo in amp? Pertanto, AMP non consente la scrittura di alcun codice di script o il caricamento di tag di script esternamente.
Amp ha i suoi componenti per prendersi cura del lavoro che si suppone venga svolto dallo script aggiuntivo che viene aggiunto nella pagina. Questo è fondamentalmente fatto per motivi di prestazioni, per caricare il contenuto della pagina più velocemente e non fare in modo che javascript ritardi il rendering o apporti modifiche al DOM.
Questa è la specifica fornita da AMP come da sito ufficiale per i tag di script -
Vietato a meno che il tipo non sia application / ld + json. (Altri valori non eseguibili possono essere aggiunti se necessario). L'eccezione è il tag script obbligatorio per caricare il runtime AMP e i tag script per caricare i componenti estesi.
Un esempio funzionante dove possiamo usare application/ld+jsonall'interno delle nostre pagine amp è mostrato qui. Tieni presente che stiamo utilizzando il tag script con type = "application / ld + json" per il componente amp-analytics per attivare il tracker.
Allo stesso modo, possiamo usare il tag script con type = "application / ld + json" su altri componenti amp, ove richiesto.
Esempio
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Quando la pagina viene visualizzata nel browser, il tracker verrà attivato per la visualizzazione di pagina. Può essere visualizzato nella scheda Rete di Google come mostrato di seguito.

In questo capitolo, proveremo a comprendere CORS in AMP. Prima di approfondire i dettagli, comprendiamo le basi di CORS e come è utile.
Cos'è CORS?
CORS sta per Cross Origin Resource Sharing. CORS è un processo che necessita di dati di intestazione HTTP aggiuntivi per dire al browser se la richiesta fatta all'URL dalla pagina web in esecuzione su xyz.com origin deve avere il permesso di accedere ai dati dall'URL richiesto. Facciamo molte richieste http dalla pagina web e per questo dobbiamo avere CORS in atto per ottenere i dati richiesti.
Quando effettuiamo una richiesta http a un server diverso dall'host, la chiamiamo richiesta cross origin, il che significa che il dominio, il protocollo e la porta sono diversi dall'origine dell'host. In tal caso, dovrebbe esserci un'autorizzazione dall'URL richiesto per l'accesso ai dati; significa GET / PUT / POST / DELETE richiesta fatta.
Questi dati aggiuntivi sono disponibili nell'intestazione del browser per la chiamata di richiesta http effettuata. Questo passaggio di autorizzazione è fondamentalmente richiesto per motivi di sicurezza in modo che nessuna pagina Web possa creare o ottenere dati da un altro dominio senza l'autorizzazione richiesta.
L'intestazione del browser dovrebbe contenere dettagli come Access-Control-Allow-Origin che può avere valori come mostrato di seguito -
Access-Control-Allow-Origin : *Avere valore * nell'intestazione dell'URL della richiesta significa che indica ai browser di consentire la richiesta di dati da qualsiasi origine per accedere alla risorsa.
Access-Control-Allow-Origin: https://www.example.comIl valore come sopra indica al browser che la richiesta effettuata dalla pagina web www.example.com potrà solo ottenere i dati per l'URL richiesto.
La configurazione del server per CORS deve essere eseguita tenendo presente come verranno utilizzati i dati condivisi. A seconda di ciò, le intestazioni richieste devono essere impostate sul lato server.
Ora che sappiamo cos'è CORS, facciamo un altro passo avanti. In caso di amp, abbiamo componenti come amp-form, amp-list che utilizza endpoint http per caricare i dati in modo dinamico.
In caso di pagine amp, anche se la richiesta http è fatta dalla stessa origine, dobbiamo avere l'impostazione CORS in atto. Qui sorgono domande: perché dovremmo abilitare CORS anche se la richiesta e la risposta provengono dalla stessa origine. Tecnicamente non abbiamo bisogno di CORS abilitato in questo caso perché stiamo richiedendo e visualizzando dati per lo stesso dominio, origine ecc.
Amp ha una funzione chiamata caching che viene aggiunta per ottenere i dati più velocemente per l'utente che visita la pagina. Nel caso in cui l'utente abbia già visitato la pagina, i dati verranno memorizzati nella cache su google cdn e l'utente successivo riceverà i dati forniti dalla cache.
I dati vengono memorizzati alla fine dell'amplificatore che ora ha un dominio diverso. Quando l'utente fa clic su un pulsante qualsiasi per ottenere nuovi dati, l'URL della cache di amp viene confrontato con il dominio della pagina web per ottenere i nuovi dati. Qui ora se CORS non è abilitato poiché si occupa dell'URL memorizzato nella cache di amp e del dominio della pagina web, la richiesta non sarà valida e fallirà per l'autorizzazione CORS. Questo è il motivo per cui abbiamo bisogno di avere CORS abilitato anche per la stessa origine in caso di pagine amp.
Un esempio funzionante di utilizzo di moduli con CORS abilitato è mostrato qui:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs > input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form
method = "post"
class = "p2"
action-xhr = "submitform.php"
target = "_top">
<p>AMP - Form Example</p>
<div>
<input
type = "text"
name = "name"
placeholder = "Enter Name" required>
<br/>
<br/>
<input
type = "email"
name = "email"
placeholder = "Enter Email"
required>
<br/>
<br/>
</div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>submitform.php
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
?>Produzione

I dettagli delle intestazioni di risposta aggiunte a submitform.php -

Affinché il modulo funzioni, dobbiamo aggiungere intestazioni come access-control-expose-headers con valore AMP-Access-Control-Allow-Source-Origin e amp-access-control-allow-source-origin - http://localhost:8080.
Qui stiamo usando il file php e apache è il server utilizzato. Nel file php, abbiamo aggiunto le intestazioni richieste come mostrato di seguito -
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
?>Quando vengono aggiunte le intestazioni richieste, l'origine http://localhost:8080 potrà interagire e recuperare i dati.,