Grav - Sviluppo
Puoi costruire Grav con diversi tipi di Development ad esempio Grav Core, Grav Plugins, Grav Skeleton e Grav Themes.
Grav Core
Grav è un moderno CMS in cui scrivere contenuti è semplice e costruire pagine è più amichevole e intuitivo. IlGrav coreparla in particolare della cartella di sistema che controlla tutto su Grav e rappresenta le qualità del flusso di lavoro e del ciclo di vita di Grav. Si concentra principalmente sulle pagine che possono essere scritte in modo corretto. Si concentra sui tuoi contenuti e trasforma i tuoi contenuti in un sito navigabile.
Plugin Grav
Pluginè un software che fornisce funzionalità avanzate che non erano state originariamente completate dalle funzionalità principali di Grav. Ci sono molti plugin disponibili nel repository Grav che mostra le funzionalità sul sito.
Considera i seguenti punti relativi ai plugin Grav:
Lo stesso Grav lo è super-lean che aggiunge solo i plugin necessari per il tuo sito.
Non è necessario attendere per aggiungere le funzionalità extra desiderate. Per ottenere ciò, basta creare un plug-in per estendere Grav.
I plugin sono così flessibili e potenti che visualizzano la mappa del sito, gli archivi dei blog, il motore di ricerca, forniscono breadcrumb ecc.
Scheletri di Grav
Il Grav skeletondescrive un sito di esempio che contiene Grav Core, plugin, pagine, temi tutti insieme. L'idea iniziale alla base di Grav era quella di costruire un sito molto facilmente. Tutto ciò che serve per sviluppare un sito è posto in un fileusercartella. Lo scheletro di Grav viene fornito con varie dipendenze come plugin, temi, ecc. E memorizzato in un pacchetto che può essere decompresso.
Temi Grav
Grav supporta diversi tipi di themesche costituiscono parte integrante di un sito Grav. Quando installi Grav sul tuo sistema, viene fornito conAntimattertema. La maggior parte dei temi viene fornita con il pacchetto scheletro o con pagine di esempio. Puoi vedere le pagine di esempio sottouser/pages cartella che fornisce un'esperienza simile al pacchetto skeleton.
Il tema installato richiede appropriato twig templatesper le tue pagine. Un tema è una combinazione di tema e contenuto uguale all'intero design del sito. Puoi creare il tuo motore di template ramoscello in base al tuo design.
Processo di rilascio di temi / plug-in
Puoi notare alcuni dei punti per il tuo tema o plugin creato che viene aggiunto nel repository Grav.
È un open source concesso in licenza da MIT.
Ha l'estensione README.md file che specifica il processo di installazione e la configurazione del progetto.
Contiene blueprints.yaml file che include informazioni sulla risorsa e può essere trovato alla radice di ogni plugin e tema.
Contiene CHANGELOG.md file che include la versione del tema o del plugin e visualizza le informazioni ogni volta che vengono apportate modifiche al file.
La creazione di versioni è un modo migliore per posizionare il tema o il plug-in completato nel file GitHub. Se non ci sono versioni, non troverai il tuo plugin o tema.
Aggiungi i dettagli sul tuo plugin o tema ed esegui un test per assicurarti che funzioni.
Formato registro modifiche
Il changelog formatè scritto nella sintassi Markdown che mantiene separati il contenuto e il display visivo. Utilizza un semplice CSS che viene visualizzato nel seguente formato.
# vX.Y.Z
## 01/01/2015
1. [](#new)
* New features added
* Another new feature
2. [](#improved)
* Improvement made
* Another improvement
3. [](#bugfix)
* Bugfix implemented
* Another bugfix
...repeat...Installazione di GitHub
GitHub è una più grande comunità aperta che condivide i tuoi progetti con gli utenti, riceve feedback e contribuisce ai repository ospitati su GitHub.
Clona l'URL del repository esterno nella cartella del progetto singolo sul tuo sistema locale. È possibile clonare il repository Git esterno in un nuovo repository come mostrato nei passaggi seguenti.
Apri la riga di comando e crea la cartella chiamata "my_project".
$ mkdir my_project
$ cd my_project
$ mkdir Grav
$ cd Grav
$ git clone https://github.com/getGrav/Grav.git
$ git clone https://github.com/Grav_project/Grav-plugin-error.git
$ git clone https://github.com/ Grav_project /Grav-plugin-problems.git
$ git clone https://github.com/ Grav_project /Grav-theme-antimatter.gitQui Grav_project è un repository in cui otterrai tutti i file e le cartelle relativi a questo repository che verranno salvati in /my_project/Gravcartella. Grav include dipendenze comeerror collegare, problems plugin e Antimatter tema.
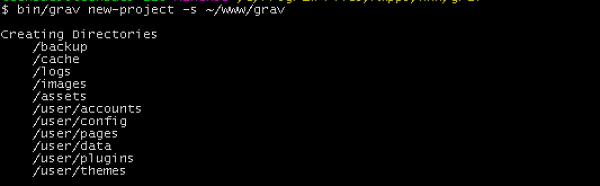
Puoi configurare il sito di test per Grav utilizzando il bin/Grav new-projectcomando. Dobbiamo sviluppare il codice clonato dalla radice web. Quindi dobbiamo collegare simbolicamente le parti correlate usando-s bandiera al bin/Grav new-project comando.
Crea un file di configurazione in una nuova cartella chiamata .Grav/ per trovare il repository utilizzando il comando ed è necessario crearlo nella directory root.
$ cd
$ mkdir .Grav
$ vi .Grav/configPassa alla cartella Grav e configura il sito collegato simbolicamente utilizzando -s bandiera.
$ cd ~/Projects/Grav/Grav
$ bin/Grav my-project -s ~/www/GravQui, www è una cartella principale e Grav è la posizione in cui creerai il sito di test.