Grav - Nozioni di base sui temi
I temi controllano l'aspetto del tuo sito Grav. I temi in Grav sono costruiti con il potente motore Twig Templating .
Pagine di contenuto e modelli Twig
Le pagine che crei fanno riferimento a un file modello specifico in base al nome o impostando la variabile di intestazione del modello per la pagina. Si consiglia di utilizzare il nome della pagina per una manutenzione più semplice.
Dopo aver installato il pacchetto Grav Base, troverai il file defauld.mdfile nella cartella user / pages / 01.home. Il nome del file, ovverodefault dice a Grav che questa pagina dovrebbe essere renderizzata con il modello twig default.html.twig posto all'interno del themes/<mytheme>/templates cartella.
Ad esempio, se hai un file chiamato contact.md, verrà renderizzato con il modello twig come themes/<mytheme>/templates/contact.html.twig.
Organizzazione del tema
Nelle sezioni seguenti, discuteremo dell'organizzazione del tema, cioè della sua definizione, configurazione e altro.
Definizione e configurazione
Le informazioni sul tema verranno definite in user/themes/antimatter/blueprints.yamlLe definizioni di file e moduli da utilizzare nel pannello di amministrazione sono fornite opzionalmente. Vedrai il seguente contenuto inuser/themes/antimatter/blueprints.yaml file per Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolPer utilizzare le opzioni di configurazione del tema, è necessario fornire le impostazioni predefinite in un file chiamato user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueEventi di temi e plugin
La capacità del tema di interagire con Grav tramite l'architettura dei plugin è un'altra potente caratteristica di Grav. Per ottenere ciò, crea semplicementeuser/themes/<mytheme>/<mytheme>.php (per esempio, antimatter.php per il tema predefinito Antimatter) e utilizzare il seguente formato.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Modelli
La struttura del tema Grav non ha regole fisse tranne che devono essere associati modelli di ramoscello nei modelli / cartella per ogni contenuto di tipi di pagina.
A causa di questo stretto accoppiamento tra il contenuto della pagina e il template twig, è bene creare temi generali basati sui pacchetti Skeleton disponibili nella pagina dei download .
Supponi di voler supportare il modello modulare nel tuo tema, devi creare modular/cartella e memorizza i file dei modelli di ramoscello al suo interno. Se vuoi supportare i moduli, dovresti creareform/ cartella e archiviare i modelli di modulo in esso.
Cianografie
Definire moduli per opzioni e configurazione per ogni singolo file modello blueprints/viene utilizzata la cartella. Questi non saranno modificabili tramiteAdministrator Paneled è facoltativamente utilizzato. Il tema è completamente funzionale senzablueprints cartella.
SCSS / LESS / CSS
Se vuoi sviluppare un sito con SASS o LESS, devi creare sottocartelle in user/themes/<mytheme>/scss/, o less/ se vuoi MENO insieme a una cartella css /.
Per i file generati automaticamente che vengono compilati da SASS o LESS, il css-compiled/viene utilizzata la cartella. In tema Antimateria,scss viene utilizzata la variante di SASS.
Segui questi passaggi per installare SASS nella tua macchina.
Alla radice del tema, digita il comando fornito di seguito per eseguire lo script di shell scss.
$ ./scss.sh- Digita il seguente comando per eseguirlo direttamente.
$ scss --sourcemap --watch scss:css-compiledIl css-compiled/ conterrà tutti i file scss compilati e il file css verrà generato all'interno del tuo tema.
Altre cartelle
Si consiglia di creare file separati images/, fonts/ e js/ cartelle nel tuo user/themes/<mytheme>/ cartella per tutte le immagini, i caratteri e i file JavaScript utilizzati nel tema.
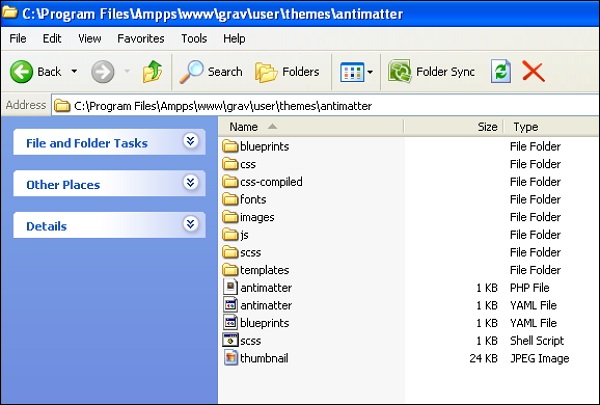
Esempio di tema
La struttura generale delle cartelle di Antimatter il tema di cui abbiamo discusso finora è mostrato di seguito.