Grav - Ciclo di vita
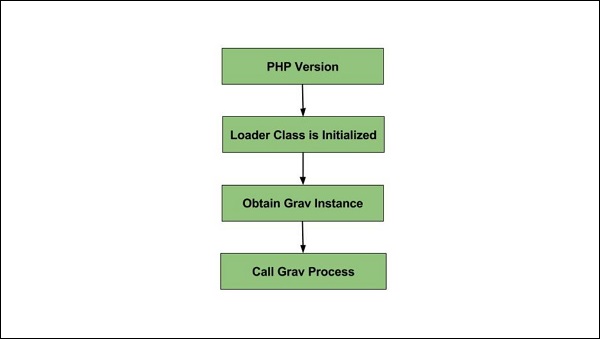
In questo capitolo capiremo il ciclo di vita di Grav. Grav Lifecycle determina il modo in cui Grav elabora per estendere Grav tramite plugin. Il diagramma seguente mostra il flusso del processo del ciclo di vita Grav.

I seguenti quattro passaggi dal ciclo di vita Grav:
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
Versione PHP
Controlla la versione di PHP per assicurarsi che sia in esecuzione la versione PHP successiva alla 5.4.0.
La classe Loader viene inizializzata
Nella seconda fase, il programma di caricamento classi viene inizializzato.
Ottieni istanza di gravità
Se non esiste alcuna istanza, chiama il metodo load () e aggiunge Grav.
Inizializza il valore del debugger e aggiunge al debugger.
Registra il registro e il gestore degli errori.
Aggiunge uri, attività, eventi, cache, sessione, plug-in, temi, ramoscello, tassonomia, lingua, pagine, risorse e URL di base.
Registra il flusso e il gestore di configurazione.
Chiama Grav Process
Inizializza la configurazione, l'oggetto Uri, il gestore degli errori, il debugger e la sessione.
Dopo l'inizializzazione, inizia il buffering dell'output.
Inizializza il fuso orario e i plugin e attiva l' evento onPluginsInitialized .
Successivamente inizializza il tema e attiva gli eventi onThemeInitialized e onTask [TASK] .
Inizializza gli asset e attiva l' evento onAssetsInitialized .
Inizializza il ramoscello con le seguenti azioni:
In base alla configurazione, imposta i percorsi del modello twig.
Gestisce i modelli di lingua disponibili.
Successivamente, attiva l' evento onTwigTemplatePaths .
Viene caricata la configurazione della catena del caricatore e del ramoscello.
Fires onTwigInitialized evento.
Carica le estensioni twig e attiva l'eventoTwigExtensions .
Imposta le variabili twig standard.
Successivamente inizializza le pagine.
Chiama il metodo buildPages () .
Se la cache è buona, carica le pagine dalla cache. Se la cache non funziona , viene chiamato il metodo recurse () .
L' evento onBuildPagesInitialized viene attivato nel metodo recurse () .
Se un file viene trovato come .md , vengono eseguite le seguenti azioni:
Per caricare i dettagli del file, viene chiamato il metodo init () .
Imposta il filePath, modificato e id.
Il metodo header () viene chiamato per inizializzare le variabili di intestazione.
Il metodo slug () viene chiamato per impostare lo slug dell'URL.
Il metodo visible () viene chiamato per impostare lo stato di visibilità.
In base alla cartella che inizia con _ (trattino basso), viene impostato modularTwig () .
Successivamente genera l' evento onPageProcessed .
recurse () i figli se viene trovata una cartella.
Spara il onFolderProcessed evento.
chiama il metodo buildRoutes () .
Per tutte le pagine viene inizializzata la tassonomia
La tabella di route è costruita per una ricerca rapida.
Gli eventi onPagesInitialized e onPageInitialized vengono generati .
Il debugger CSS / JS viene aggiunto alle risorse.
Usando il metodo processSite () di Twig , otteniamo l'output.
L'evento onTwigSiteVariables viene generato .
Ottiene l'output della pagina.
Quando la pagina non viene trovata o non è instradabile, viene generato l'evento onPageNotFound .
Tutte le variabili Twig sono impostate sull'oggetto twig.
Il nome del modello viene impostato in base alle informazioni sul file / intestazione / estensione.
Viene chiamato il metodo render () .
Restituisce il formato del file in HTML
Spara l'onOutputGenerated evento.
Imposta le intestazioni HTTP.
Visualizza l'output
Il buffer di output viene scaricato nella pagina.
L'evento onOutputRendered verrà attivato .
Chiude la connessione al client.
Infine, attiva l' evento onShutDown .
Quando il metodo content () viene chiamato nella pagina, si verifica il seguente ciclo di vita.
L'evento onPageContentRaw verrà attivato .
In base alle impostazioni Markdown e Twig, elabora la pagina.
Spara il onPageContentProcessed evento.