Grav - Collegamento alla pagina
In questo capitolo capiremo come collegare le pagine in Grav. È possibile collegare una pagina a un'altra in modo semplice e anche pagine remote possono essere collegate con il collegamento della pagina. Grav ha molte opzioni di collegamento reattive. Se hai usatoHTML per collegare i file prima, quindi è molto facile capire il collegamento delle pagine in Grav.
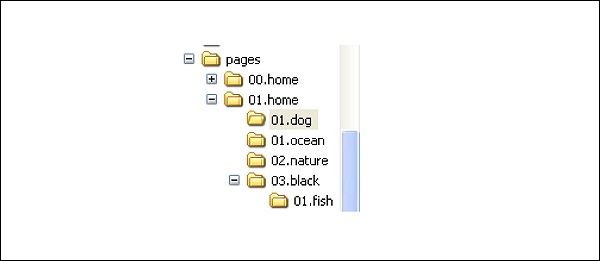
Di seguito è riportato un esempio di base della directory delle pagine di un sito Grav. Useremo la seguente directory come esempio come mostrato nell'immagine.

Di seguito sono riportati alcuni componenti comuni di Grav link.
[Linked Content](../path/slug/page)[]- Specifica di scrivere il testo o il contenuto alternativo collegato. In HTML, utilizziamo <a href=""> e </a> per posizionare il contenuto.
() - L'URL viene inserito in questa parentesi, che viene posizionata direttamente dopo la parentesi quadra.
../ - Indica uno spostamento verso l'alto di una directory.
Ci sono 4 tipi di collegamenti utilizzati nel contenuto come elencato di seguito:
Slug Relative
Directory Relative
Absolute
Remote
Parente di lumaca
I collegamenti interni non sono limitati ad alcuni nomi all'interno della struttura di file / directory. Gli Slug possono essere estratti sia dall'intestazione che dal nome della directory di fallback, il che in seguito ti aiuta a creare collegamenti facilmente poiché non è necessario ricordare alcun nome di file specifico ma può ricordare uno slug pertinente. Il motore di creazione dei modelli di Grav utilizza i nomi dei file per sapere quale modello applicare.
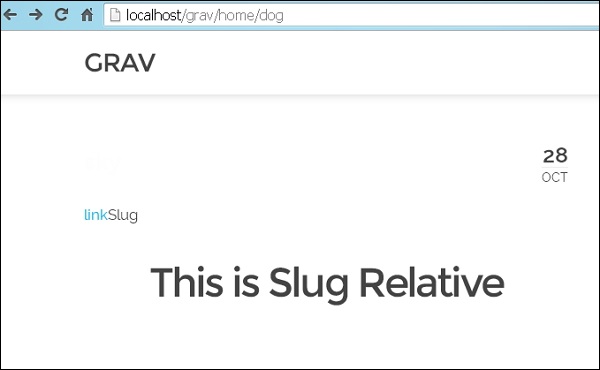
[link](../dog)Il codice sopra ti recupera il seguente risultato:

Nell'esempio precedente, è necessario spostarsi su una directory e caricare la pagina predefinita che si trova nel file pages/01.home/02.nature/item.md directory da pages/01.home/02.dog/item.md. Il file, item.md non ha uno slug assegnato, quindi Grav usa il nome della directory.
Successivamente, trovi un esempio simile, che collega da pages/01.home/01.dog/item.md per pages/02.black/01.fish/item.md, ma quando carica il file item.md, verrà assegnato uno slug al file di 01.fish.
[link](../../black/fish)Il codice sopra ti dà il seguente risultato:

Ora vedrai che il nome della cartella slug predefinito verrà sostituito con black slug nell'intestazione di item.md.
Directory relativa
Le destinazioni impostate relative vengono utilizzate per collegare la pagina corrente che può essere un file immagine o qualsiasi altro file a seconda delle esigenze. La posizione del file è importante quanto quella della destinazione. Se il file viene spostato durante la modifica del percorso, il collegamento può essere interrotto. Finché un file rimane coerente, è possibile passare facilmente da un server di sviluppo locale a un server live con un nome di dominio diverso. I collegamenti dovrebbero funzionare senza problemi.
Punterai il collegamento del tuo file direttamente per nome, invece della sua directory o slug. Puoi creare un collegamento dapages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md utilizzare il comando come mostrato di seguito.
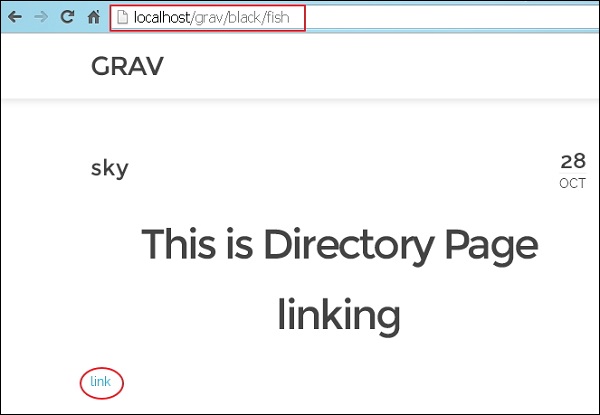
[link](../../02.black/01.fish/item.md)Il codice sopra ti dà il seguente risultato:

Entrambe le cartelle vengono spostate in alto, come mostrato da ../../, quindi nelle due cartelle inferiori, che puntano direttamente a item.md file.
Collegamenti assoluti
È simile ai link relativi, basati sul tuo /user/pages/directory in Grav. Inoltre, questo può essere fatto con due metodi.
Slug Relative style
Directory Relative style
Stile relativo della lumaca
Puoi farlo in modo simile al tipo relativo slug. Utilizza il nome della directory nel percorso. Elimina gli errori di ordine e le modifiche successive interrompendo il collegamento. Cambia il numero del nome della cartella all'inizio che porta all'interruzione del collegamento.
Di seguito è riportato un esempio di collegamento assoluto, il collegamento si apre con /. Specifica che il collegamento assoluto viene effettuato inpages/01.home/01.dog/item.md nello stile Slug.
[link](/home/nature)Il codice sopra ti dà il seguente risultato:

Directory relative styleè più coerente quando viene utilizzato con servizi come GitHub. Non hanno il vantaggio della flessibilità di Grav. Di seguito puoi vedere un esempio di un collegamento assoluto fatto apages/01.home/01.dog/item.md utilizzando lo stile relativo alla directory.
[link](/01.home/01.dog)A distanza
I collegamenti remoti consentono di collegarsi direttamente a qualsiasi file o documento tramite il suo URL. Non è necessario includere il contenuto del tuo sito.
Il seguente esempio mostra come collegarsi a TutorialsPoint pagina.
[link](http://www.tutorialspoint.com)Il codice sopra ti dà il seguente risultato:

Puoi collegarti direttamente a qualsiasi URL, inclusi i collegamenti HTTPS protetti.