GWT - Crea applicazione
Come il potere di GWT risiede Write in Java, Run in JavaScript, utilizzeremo Java IDE Eclipse per dimostrare i nostri esempi.
Cominciamo con una semplice applicazione HelloWorld -
Passaggio 1: creazione del progetto
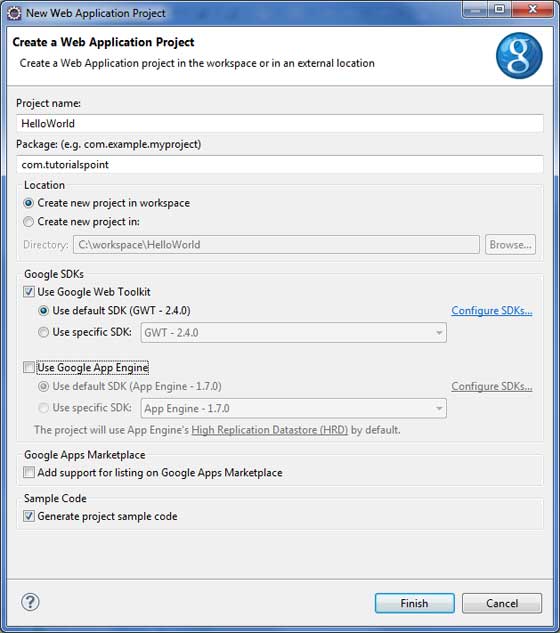
Il primo passo è creare un semplice progetto di applicazione Web utilizzando Eclipse IDE. Avvia la procedura guidata del progetto utilizzando l'opzioneGoogle Icon
![]()

Deseleziona Use Google App Engine perché non lo stiamo usando in questo progetto e lasciamo altri valori predefiniti (keep Generate Sample project code opzione selezionata) come tale e fare clic sul pulsante Fine.
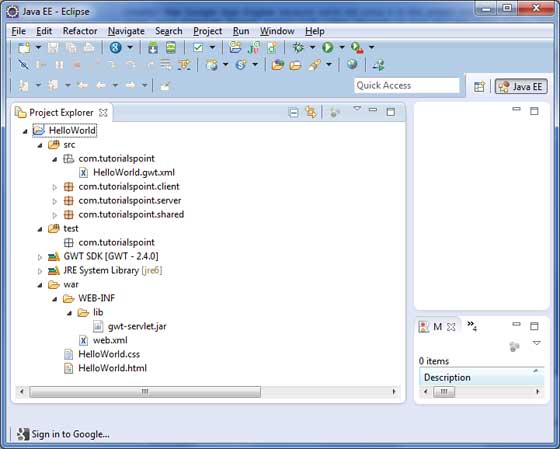
Una volta che il tuo progetto è stato creato con successo, avrai i seguenti contenuti nel tuo Project Explorer -

Ecco una breve descrizione di tutte le cartelle importanti
| Sr.No. | Cartella e posizione |
|---|---|
| 1 | src File del codice sorgente (classi java). Cartella client contenente le classi java specifiche del lato client responsabili della visualizzazione dell'interfaccia utente del client. Cartella del server contenente le classi java lato server responsabili dell'elaborazione lato server. Cartella condivisa contenente la classe del modello java per trasferire i dati dal server al client e viceversa. HelloWorld.gwt.xml, un file descrittore del modulo richiesto al compilatore GWT per compilare il progetto HelloWorld. |
| 2 | test File sorgente del codice di prova (classi java). Cartella client contenente le classi java responsabili del test del codice lato client gwt. |
| 3 | war Questa è la parte più importante, rappresenta l'effettiva applicazione web distribuibile. WEB-INF contenente classi compilate, librerie gwt, librerie servlet. HelloWorld.css, foglio di stile del progetto. HelloWorld.html, hots HTML che richiamerà l'applicazione GWT UI. |
Passaggio 2: modifica del descrittore del modulo: HelloWorld.gwt.xml
Il plugin GWT creerà un file descrittore del modulo predefinito src / com.tutorialspoint / HelloWorld.gwt.xml che viene fornito di seguito. Per questo esempio non lo stiamo modificando, ma puoi modificarlo in base alle tue esigenze.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. You can change -->
<!-- the theme of your GWT application by uncommenting -->
<!-- any one of the following lines. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> -->
<!-- Other module inherits -->
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Passaggio 3 - Modifica foglio di stile: HelloWorld.css
Il plugin GWT creerà un file di foglio di stile predefinito war / HelloWorld.css . Modifichiamo questo file per mantenere il nostro esempio al livello più semplice di comprensione -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Passaggio 4: modifica del file host: HelloWorld.html
Il plugin GWT creerà un file host HTML predefinito war / HelloWorld.html . Modifichiamo questo file per mantenere il nostro esempio al livello più semplice di comprensione -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>È possibile creare più file statici come HTML, CSS o immagini nella stessa directory di origine oppure è possibile creare ulteriori sottodirectory e spostare i file in quelle sottodirectory e configurare tali sottodirectory nel descrittore del modulo dell'applicazione.
Passaggio 5 - Modifica punto di ingresso: HelloWorld.java
Il plugin GWT creerà un file Java predefinito src / com.tutorialspoint / HelloWorld.java , che mantiene un punto di ingresso per l'applicazione.
Modifichiamo questo file per visualizzare "Hello, World!"
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}È possibile creare più file Java nella stessa directory di origine per definire i punti di ingresso o per definire le routine di supporto.
Passaggio 6: compilare l'applicazione
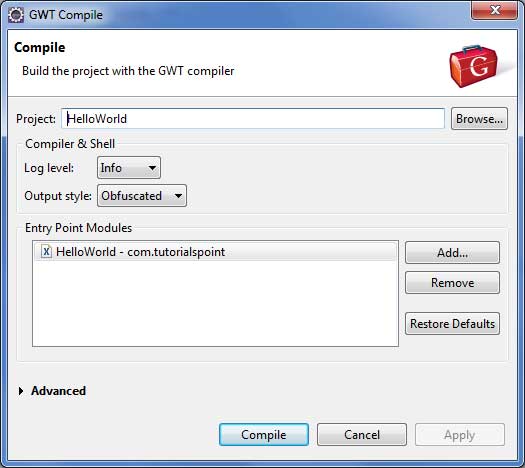
Una volta che sei pronto con tutte le modifiche apportate, è il momento di compilare il progetto. Usa l'opzioneGoogle Icon
![]()

Mantieni intatti i valori predefiniti e fai clic sul pulsante Compila. Se tutto va bene, vedrai il seguente output nella console Eclipse
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029sPassaggio 7: eseguire l'applicazione
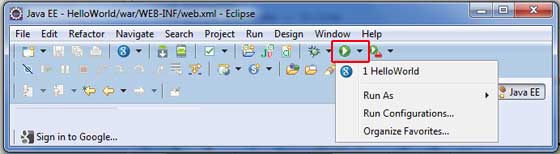
Ora fai clic sul

Se tutto va bene, devi vedere la modalità di sviluppo GWT attiva in Eclipse contenente un URL come mostrato di seguito. Fare doppio clic sull'URL per aprire l'applicazione GWT.

Poiché stai eseguendo la tua applicazione in modalità di sviluppo, dovrai installare il plugin GWT per il tuo browser. Segui semplicemente le istruzioni sullo schermo per installare il plugin.
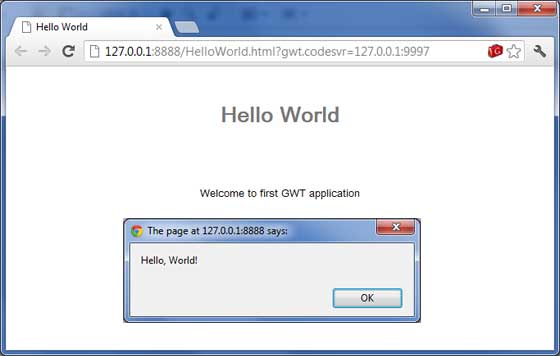
Se hai già il plugin GWT impostato per il tuo browser, dovresti essere in grado di vedere il seguente output

Congratulazioni! hai implementato la tua prima applicazione utilizzando Google Web Toolkit (GWT).