GWT - Comunicazione RPC
Un'applicazione basata su GWT è generalmente costituita da un modulo lato client e un modulo lato server. Il codice lato client viene eseguito nel browser e il codice lato server viene eseguito nel server Web. Il codice lato client deve effettuare una richiesta HTTP attraverso la rete per accedere ai dati lato server.
RPC, Remote Procedure Call è il meccanismo utilizzato da GWT in cui il codice client può eseguire direttamente i metodi lato server.
GWT RPC è basato su servlet.
GWT RPC è asincrono e il client non viene mai bloccato durante la comunicazione.
Utilizzando GWT RPC gli oggetti Java possono essere inviati direttamente tra il client e il server (che vengono serializzati automaticamente dal framework GWT).
Il servlet lato server è definito come service.
La chiamata di procedura remota che chiama metodi di servlet lato server dal codice lato client è indicata come invoking a service.
Componenti RPC GWT
Di seguito sono riportati i tre componenti utilizzati nel meccanismo di comunicazione RPC GWT
- Un servizio remoto (servlet lato server) che viene eseguito sul server.
- Codice client per richiamare quel servizio.
- Oggetti dati Java che verranno passati tra client e server.
Il client e il server GWT serializzano e deserializzano automaticamente i dati in modo che gli sviluppatori non siano tenuti a serializzare / deserializzare gli oggetti e gli oggetti dati possono viaggiare su HTTP.
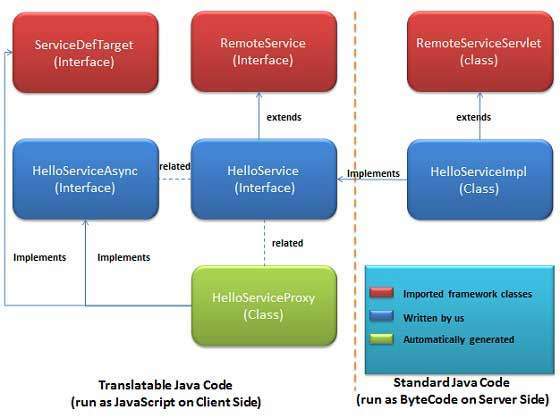
Il diagramma seguente mostra l'architettura RPC.

Per iniziare a utilizzare RPC, dobbiamo seguire le convenzioni GWT.
Flusso di lavoro di comunicazione RPC
Passaggio 1: creare una classe modello serializzabile
Definire un oggetto modello java sul lato client che dovrebbe essere serializzabile.
public class Message implements Serializable {
...
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
...
}Passaggio 2: creare un'interfaccia di servizio
Definire un'interfaccia per il servizio sul lato client che estenda RemoteService elencando tutti i metodi del servizio.
Utilizzare l'annotazione @RemoteServiceRelativePath per mappare il servizio con un percorso predefinito del servlet remoto relativo all'URL di base del modulo.
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}Passaggio 3: creare un'interfaccia di servizio asincrona
Definire un'interfaccia asincrona per il servizio lato client (nella stessa posizione del servizio menzionato sopra) che verrà utilizzata nel codice client GWT.
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}Passaggio 4: creare una classe servlet di implementazione del servizio
Implementa l'interfaccia sul lato server e quella classe dovrebbe estendere la classe RemoteServiceServlet.
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
...
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}Passaggio 5: aggiornare Web.xml per includere la dichiarazione del servlet
Modificare il descrittore di distribuzione dell'applicazione Web (web.xml) per includere la dichiarazione del servlet MessageServiceImpl.
<web-app>
...
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>Passaggio 6: effettuare la chiamata di procedura remota in Codice applicazione
Crea la classe proxy del servizio.
MessageServiceAsync messageService = GWT.create(MessageService.class);Creare il gestore AsyncCallback per gestire il callback RPC in cui il server restituisce il messaggio al client
class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
Window.alert("Unable to obtain server response: "
+ caught.getMessage());
}
@Override
public void onSuccess(Message result) {
Window.alert(result.getMessage());
}
}Chiama il servizio remoto quando l'utente interagisce con l'interfaccia utente
public class HelloWorld implements EntryPoint {
...
public void onModuleLoad() {
...
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
...
}
}Esempio completo di comunicazione RPC
Questo esempio ti guiderà attraverso semplici passaggi per mostrare un esempio di comunicazione RPC in GWT. Segui i passaggi seguenti per aggiornare l'applicazione GWT che abbiamo creato in GWT - Capitolo Crea applicazione -
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni il resto dei file invariato. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>RPC Communication Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Ora crea il file Message.java nel file src/com.tutorialspoint/client pacchetto e inserire i seguenti contenuti in esso
package com.tutorialspoint.client;
import java.io.Serializable;
public class Message implements Serializable {
private static final long serialVersionUID = 1L;
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}Ora crea il file MessageService.java nel file src/com.tutorialspoint/client pacchetto e inserire i seguenti contenuti in esso
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}Ora crea il file MessageServiceAsync.java nel file src/com.tutorialspoint/client pacchetto e inserire i seguenti contenuti in esso
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}Ora crea il file MessageServiceImpl.java nel file src/com.tutorialspoint/server pacchetto e inserire i seguenti contenuti in esso
package com.tutorialspoint.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import com.tutorialspoint.client.Message;
import com.tutorialspoint.client.MessageService;
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
private static final long serialVersionUID = 1L;
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}Aggiorna il contenuto del descrittore di distribuzione dell'applicazione Web modificato war/WEB-INF/web.xml per includere la dichiarazione del servlet MessageServiceImpl.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>HelloWorld.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>Sostituisci il contenuto di HelloWorld.java in src/com.tutorialspoint/client pacchetto con quanto segue
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private MessageServiceAsync messageService =
GWT.create(MessageService.class);
private class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
/* server side error occured */
Window.alert("Unable to obtain server response: " + caught.getMessage());
}
@Override
public void onSuccess(Message result) {
/* server returned result, show user the message */
Window.alert(result.getMessage());
}
}
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
}Una volta che sei pronto con tutte le modifiche apportate, compiliamo ed eseguiamo l'applicazione in modalità sviluppo come abbiamo fatto nel capitolo GWT - Crea applicazione . Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato: