GWT - Debug dell'applicazione
GWT fornisce capacità eccellenti di debug lato client e codice lato server.
Durante la modalità di sviluppo, l'applicazione GWT è basata su codice Java e non viene tradotta in JavaScript.
Quando un'applicazione è in esecuzione in modalità di sviluppo, la Java Virtual Machine (JVM) sta effettivamente eseguendo il codice dell'applicazione come bytecode Java compilato, utilizzando la funzionalità GWT per connettersi a una finestra del browser.
GWT utilizza un plugin basato sul browser per connettersi a JVM.
Quindi gli sviluppatori sono liberi di utilizzare qualsiasi IDE basato su Java per eseguire il debug sia del codice GWT lato client che del codice lato server.
In questo articolo dimostreremo l'utilizzo del debug del codice client GWT utilizzando Eclipse. Faremo le seguenti attività:
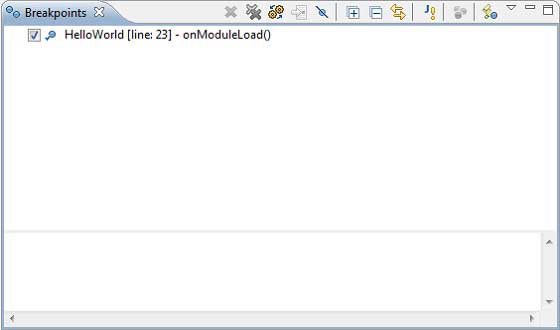
- Imposta i punti di interruzione nel codice e visualizzali in BreakPoint Explorer.
- Scorri il codice riga per riga durante il debug.
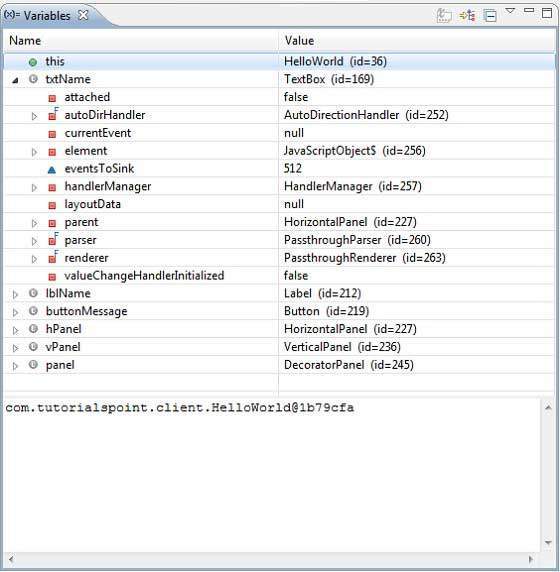
- Visualizza i valori della variabile.
- Esamina i valori di tutte le variabili.
- Controlla il valore di un'espressione.
- Visualizza lo stack frame per i thread sospesi.
Esempio di debug
Questo esempio ti guiderà attraverso semplici passaggi per dimostrare il debug di un'applicazione GWT. Segui i passaggi seguenti per aggiornare l'applicazione GWT che abbiamo creato in GWT - Capitolo Crea applicazione -
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html per ospitare due pulsanti.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Debugging Application Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Cerchiamo di avere il seguente contenuto del file Java src/com.tutorialspoint/HelloWorld.java utilizzando il quale dimostreremo la capacità di debug del codice GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Passaggio 1 - Posiziona BreakPoint
Posiziona un punto di interruzione sulla prima riga di onModuleLoad() di HelloWorld.java

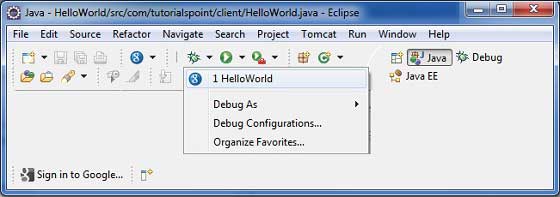
Passaggio 2: eseguire il debug dell'applicazione
Ora fai clic sul

Se tutto va bene, devi vedere la modalità di sviluppo GWT attiva in Eclipse contenente un URL come mostrato di seguito. Fare doppio clic sull'URL per aprire l'applicazione GWT.

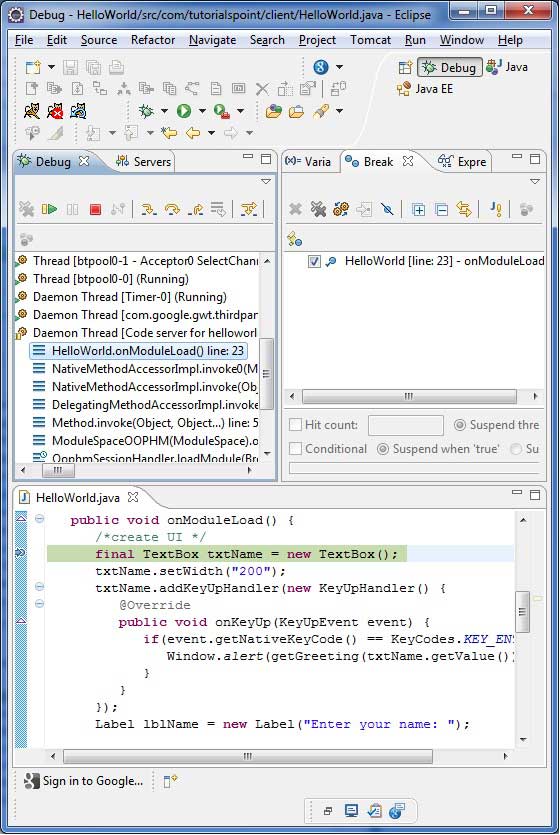
Non appena l'applicazione si avvia, vedrai l'attenzione sul punto di interruzione Eclipse poiché abbiamo posizionato il punto di interruzione sulla prima riga del metodo del punto di ingresso.

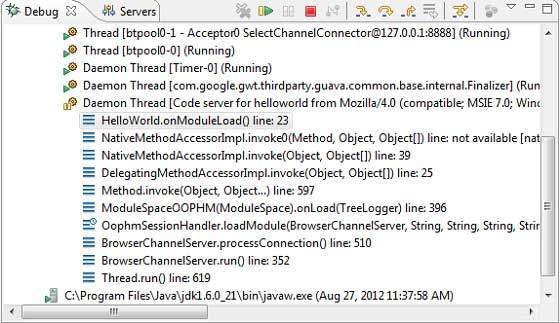
Puoi vedere lo stacktrace per i thread sospesi.

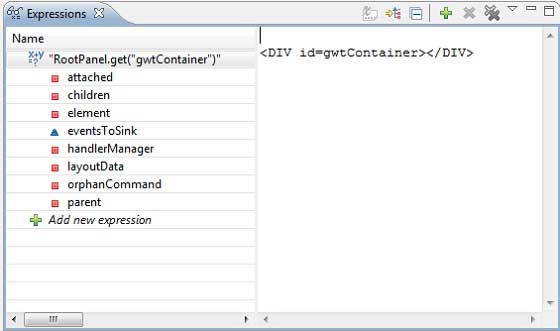
Puoi vedere i valori per le espressioni.

È possibile visualizzare l'elenco dei punti di interruzione inseriti.

Ora continua a premere F6 fino a raggiungere l'ultima riga del metodo onModuleLoad (). Come riferimento per i tasti funzione, F6 ispeziona il codice riga per riga, F5 entra ulteriormente e F8 riprenderà l'applicazione. Ora puoi vedere l'elenco dei valori di tutte le variabili del metodo onModuleLoad ().

È possibile eseguire il debug del codice client GWT nello stesso modo in cui è possibile eseguire il debug di un'applicazione Java. Posiziona punti di interruzione su qualsiasi linea e gioca con le funzionalità di debug di GWT.