GWT - Guida rapida
Cos'è GWT?
Google Web Toolkit (GWT) è un toolkit di sviluppo da creare RICH Internet Applications (RIA). Ecco alcune delle sue caratteristiche notevoli:
GWT fornisce agli sviluppatori l'opzione per scrivere applicazioni lato client in JAVA.
GWT compila il codice scritto in JAVA in codice JavaScript.
L'applicazione scritta in GWT è compatibile con tutti i browser. GWT genera automaticamente codice javascript adatto a ogni browser.
GWT è open source, completamente gratuito e utilizzato da migliaia di sviluppatori in tutto il mondo. È concesso in licenza con la licenza Apache versione 2.0.
Nel complesso, GWT è un file framework per creare applicazioni web su larga scala e ad alte prestazioni, mantenendole altrettanto facili da mantenere.
Perché usare GWT?
Essendo basato su Java, puoi utilizzare IDE JAVA come Eclipse per sviluppare un'applicazione GWT.
Gli sviluppatori possono utilizzare il completamento automatico del codice / il refactoring / la navigazione / la gestione del progetto e tutte le funzionalità di IDEs.GWT che fornisce funzionalità di debug complete. Gli sviluppatori possono eseguire il debug dell'applicazione lato client proprio come un'applicazione Java.
GWT fornisce una facile integrazione con Junit e Maven.
Essendo di nuovo basato su Java, GWT ha una curva di apprendimento bassa per gli sviluppatori Java.
GWT genera codice javascript ottimizzato, produce autonomamente il codice javascript specifico del browser.
GWT fornisce la libreria Widget che fornisce la maggior parte delle attività richieste in un'applicazione.
GWT è estensibile ed è possibile creare widget personalizzati per soddisfare le esigenze dell'applicazione.
Oltre a tutto, le applicazioni GWT possono essere eseguite su tutti i principali browser e smartphone, inclusi telefoni / tablet basati su Android e iOS.
Svantaggi di GWT
Sebbene GWT offra molti vantaggi, presenta i seguenti svantaggi:
Not Indexable - Le pagine web generate da GWT non verrebbero indicizzate dai motori di ricerca perché queste applicazioni sono generate dinamicamente.
Not Degradable - Se l'utente dell'applicazione disabilita Javascript, l'utente vedrà solo la pagina di base e nient'altro.
Not Designer's Friendly - GWT non è adatto per i web designer che preferiscono utilizzare HTML semplice con segnaposto per inserire contenuto dinamico in un secondo momento.
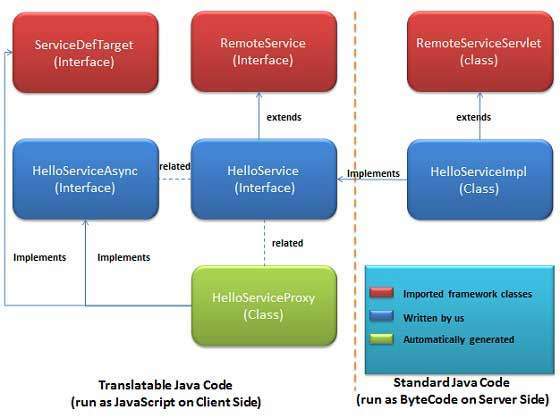
I componenti GWT
Il framework GWT può essere suddiviso nelle seguenti tre parti principali:
GWT Java to JavaScript compiler- Questa è la parte più importante di GWT che lo rende un potente strumento per la creazione di RIA. Il compilatore GWT viene utilizzato per tradurre tutto il codice dell'applicazione scritto in Java in JavaScript.
JRE Emulation library- Google Web Toolkit include una libreria che emula un sottoinsieme della libreria di runtime Java. L'elenco include java.lang, java.lang.annotation, java.math, java.io, java.sql, java.util e java.util.logging
GWT UI building library - Questa parte di GWT è composta da molte sottoparti che includono i componenti dell'interfaccia utente effettivi, il supporto RPC, la gestione della cronologia e molto altro.
GWT fornisce anche un browser Web ospitato da GWT che consente di eseguire ed eseguire le applicazioni GWT in modalità ospitata, dove il codice viene eseguito come Java nella Java Virtual Machine senza compilare JavaScript.
Questo tutorial ti guiderà su come preparare un ambiente di sviluppo per iniziare a lavorare con GWT Framework. Questo tutorial ti insegnerà anche come configurare JDK, Tomcat ed Eclipse sulla tua macchina prima di configurare GWT Framework -
Requisito del sistema
GWT richiede JDK 1.6 o superiore, quindi il primo requisito è avere JDK installato nella tua macchina.
| JDK | 1.6 o superiore. |
|---|---|
| Memoria | nessun requisito minimo. |
| Spazio sul disco | nessun requisito minimo. |
| Sistema operativo | nessun requisito minimo. |
Segui i passaggi indicati per configurare il tuo ambiente per iniziare con lo sviluppo di applicazioni GWT.
Passaggio 1: verifica l'installazione di Java sulla macchina
Ora apri la console ed esegui il seguente comando java.
| OS | Compito | Comando |
|---|---|---|
| Windows | Apri la Console di comando | c: \> java -version |
| Linux | Apri Terminale di comando | $ java -version |
| Mac | Apri Terminale | macchina: ~ joseph $ java -version |
Verifichiamo l'output per tutti i sistemi operativi
| Sr.No. | OS e output generato |
|---|---|
| 1 | Windows versione java "1.6.0_21" Java (TM) SE Runtime Environment (build 1.6.0_21-b07) VM client Java HotSpot (TM) (build 17.0-b17, modalità mista, condivisione) |
| 2 | Linux versione java "1.6.0_21" Java (TM) SE Runtime Environment (build 1.6.0_21-b07) VM client ava HotSpot (TM) (build 17.0-b17, modalità mista, condivisione) |
| 3 | Mac versione java "1.6.0_21" Java (TM) SE Runtime Environment (build 1.6.0_21-b07) VM server Java HotSpot (TM) a 64 bit (build 17.0-b17, modalità mista, condivisione) |
Passaggio 2: configurazione del Java Development Kit (JDK)
Se non è installato Java, è possibile installare il Java Software Development Kit (SDK) dal sito Java di Oracle: Download di Java SE . Troverai le istruzioni per l'installazione di JDK nei file scaricati, segui le istruzioni fornite per installare e configurare il setup. Infine, impostare le variabili di ambiente PATH e JAVA_HOME in modo che facciano riferimento alla directory che contiene java e javac, tipicamente java_install_dir / bin e java_install_dir rispettivamente.
Impostare il JAVA_HOMEvariabile di ambiente in modo che punti alla posizione della directory di base in cui Java è installato sulla macchina. Per esempio
| Sr.No. | OS e output |
|---|---|
| 1 | Windows Imposta la variabile d'ambiente JAVA_HOME su C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 | Linux export JAVA_HOME = / usr / local / java-current |
| 3 | Mac export JAVA_HOME = / Library / Java / Home |
Aggiungi la posizione del compilatore Java al percorso di sistema.
| Sr.No. | OS e output |
|---|---|
| 1 | Windows Aggiungi la stringa;% JAVA_HOME% \ bin alla fine della variabile di sistema, Path. |
| 2 | Linux export PATH =$PATH:$JAVA_HOME / bin / |
| 3 | Mac non richiesto |
In alternativa, se utilizzi un IDE (Integrated Development Environment) come Borland JBuilder, Eclipse, IntelliJ IDEA o Sun ONE Studio, compila ed esegui un semplice programma per confermare che l'IDE sa dove hai installato Java, altrimenti esegui la corretta configurazione come indicato nel documento dell'IDE.
Passaggio 3: configurazione dell'IDE di Eclipse
Tutti gli esempi in questo tutorial sono stati scritti utilizzando Eclipse IDE. Quindi ti suggerirei di avere l'ultima versione di Eclipse installata sulla tua macchina in base al tuo sistema operativo.
Per installare Eclipse IDE, scarica gli ultimi binari Eclipse da https://www.eclipse.org. Dopo aver scaricato l'installazione, decomprimere la distribuzione binaria in una posizione comoda. Ad esempio in C: \ eclipse su Windows, o / usr / local / eclipse su Linux / Unix e infine imposta la variabile PATH in modo appropriato.
Eclipse può essere avviato eseguendo i seguenti comandi sulla macchina Windows, oppure puoi semplicemente fare doppio clic su eclipse.exe
%C:\eclipse\eclipse.exeEclipse può essere avviato eseguendo i seguenti comandi su una macchina Unix (Solaris, Linux, ecc.) -
$/usr/local/eclipse/eclipseDopo un avvio riuscito, se tutto va bene, dovrebbe essere visualizzato il seguente risultato:

Passaggio 4: installa GWT SDK e plug-in per Eclipse
Seguire le istruzioni fornite al collegamento Plugin for Eclipse (incl. SDK) per installare GWT SDK e Plugin per versione Eclipse installati sulla macchina.
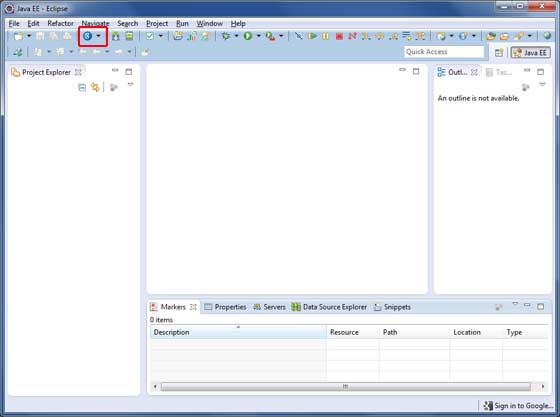
Dopo una corretta configurazione del plug-in GWT, se tutto va bene, dovrebbe essere visualizzata la seguente schermata con Google icon contrassegnato con un rettangolo rosso come mostrato di seguito -

Passaggio 5: configurazione di Apache Tomcat
Puoi scaricare l'ultima versione di Tomcat da https://tomcat.apache.org/. Dopo aver scaricato l'installazione, decomprimere la distribuzione binaria in una posizione comoda. Ad esempio in C: \ apache-tomcat-6.0.33 su Windows o /usr/local/apache-tomcat-6.0.33 su Linux / Unix e impostare la variabile di ambiente CATALINA_HOME che punta alle posizioni di installazione.
Tomcat può essere avviato eseguendo i seguenti comandi sulla macchina Windows, oppure puoi semplicemente fare doppio clic su startup.bat
%CATALINA_HOME%\bin\startup.bat
or
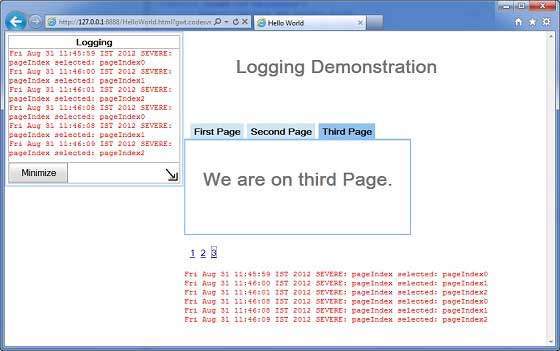
/usr/local/apache-tomcat-6.0.33/bin/startup.shDopo un avvio riuscito, le applicazioni Web predefinite incluse con Tomcat saranno disponibili visitando http://localhost:8080/. Se tutto va bene, dovrebbe essere visualizzato il seguente risultato:

Ulteriori informazioni sulla configurazione e l'esecuzione di Tomcat sono disponibili nella documentazione inclusa qui, nonché sul sito Web di Tomcat - https://tomcat.apache.org/
Tomcat può essere arrestato eseguendo i seguenti comandi sulla macchina Windows:
%CATALINA_HOME%\bin\shutdown
or
C:\apache-tomcat-5.5.29\bin\shutdownTomcat può essere arrestato eseguendo i seguenti comandi su una macchina Unix (Solaris, Linux, ecc.) -
$CATALINA_HOME/bin/shutdown.sh
or
/usr/local/apache-tomcat-5.5.29/bin/shutdown.shPrima di iniziare con la creazione di un'applicazione "HelloWorld" effettiva utilizzando GWT, vediamo quali sono le parti effettive di un'applicazione GWT:
Un'applicazione GWT consiste nel seguire quattro parti importanti di cui l'ultima parte è facoltativa ma le prime tre parti sono obbligatorie.
- Descrittori del modulo
- Risorse pubbliche
- Codice lato client
- Codice lato server
Posizioni di esempio di parti diverse di una tipica applicazione gwt HelloWord sarà come mostrato di seguito -
| Nome | Posizione |
|---|---|
| Radice del progetto | Ciao mondo/ |
| Descrittore del modulo | src / com / tutorialspoint / HelloWorld.gwt.xml |
| Risorse pubbliche | src / com / tutorialspoint / war / |
| Codice lato client | src / com / tutorialspoint / client / |
| Codice lato server | src / com / tutorialspoint / server / |
Descrittori del modulo
Un descrittore del modulo è il file di configurazione sotto forma di XML che viene utilizzato per configurare un'applicazione GWT.
L'estensione di un file descrittore del modulo è * .gwt.xml, dove * è il nome dell'applicazione e questo file dovrebbe risiedere nella radice del progetto.
Di seguito sarà un descrittore di modulo predefinito HelloWorld.gwt.xml per un'applicazione HelloWorld -
<?xml version = "1.0" encoding = "utf-8"?>
<module rename-to = 'helloworld'>
<!-- inherit the core web toolkit stuff. -->
<inherits name = 'com.google.gwt.user.user'/>
<!-- inherit the default gwt style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- specify the paths for translatable code -->
<source path = '...'/>
<source path = '...'/>
<!-- specify the paths for static files like html, css etc. -->
<public path = '...'/>
<public path = '...'/>
<!-- specify the paths for external javascript files -->
<script src = "js-url" />
<script src = "js-url" />
<!-- specify the paths for external style sheet files -->
<stylesheet src = "css-url" />
<stylesheet src = "css-url" />
</module>Di seguito è riportato un breve dettaglio sulle diverse parti utilizzate nel descrittore del modulo.
| Sr.No. | Nodi e descrizione |
|---|---|
| 1 | <module rename-to = "helloworld"> Fornisce il nome dell'applicazione. |
| 2 | <inherits name = "logical-module-name" /> Questo aggiunge un altro modulo gwt nell'applicazione proprio come l'importazione fa nelle applicazioni java. Qualsiasi numero di moduli può essere ereditato in questo modo. |
| 3 | <entry-point class = "classname" /> Specifica il nome della classe che inizierà a caricare l'applicazione GWT. È possibile aggiungere un numero qualsiasi di classi di punti di ingresso e vengono chiamate in sequenza nell'ordine in cui appaiono nel file del modulo. Quindi, quando l'onModuleLoad () del primo punto di ingresso finisce, il punto di ingresso successivo viene chiamato immediatamente. |
| 4 | <source path = "path" /> Specifica i nomi delle cartelle di origine che il compilatore GWT cercherà per la compilazione di origine. |
| 5 | <public path = "path" /> Il percorso pubblico è il punto del progetto in cui vengono archiviate le risorse statiche a cui fa riferimento il modulo GWT, come CSS o immagini. Il percorso pubblico predefinito è la sottodirectory pubblica in cui è archiviato il file XML del modulo. |
| 6 | <script src="js-url" /> Inserisce automaticamente il file JavaScript esterno situato nella posizione specificata da src. |
| 7 | <stylesheet src="css-url" /> Inserisce automaticamente il file CSS esterno situato nella posizione specificata da src. |
Risorse pubbliche
Questi sono tutti file a cui fa riferimento il tuo modulo GWT, come la pagina HTML dell'host, CSS o immagini.
La posizione di queste risorse può essere configurata utilizzando l'elemento <public path = "path" /> nel file di configurazione del modulo. Per impostazione predefinita, è la sottodirectory pubblica sottostante in cui è archiviato il file XML del modulo.
Quando compili la tua applicazione in JavaScript, tutti i file che possono essere trovati sul tuo percorso pubblico vengono copiati nella directory di output del modulo.
La risorsa pubblica più importante è la pagina host che viene utilizzata per richiamare l'applicazione GWT effettiva. Una tipica pagina host HTML per un'applicazione potrebbe non includere alcun contenuto del corpo HTML visibile, ma ci si aspetta sempre che includa l'applicazione GWT tramite un tag <script ... /> come segue
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>Di seguito è riportato il foglio di stile di esempio che abbiamo incluso nella nostra pagina host:
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Codice lato client
Questo è il codice Java effettivo scritto implementando la logica di business dell'applicazione e che il compilatore GWT traduce in JavaScript, che alla fine verrà eseguito all'interno del browser. La posizione di queste risorse può essere configurata utilizzando l'elemento <source path = "path" /> nel file di configurazione del modulo.
Per esempio Entry Point il codice verrà utilizzato come codice lato client e la sua posizione verrà specificata utilizzando <source path = "path" />.
Un modulo entry-point è qualsiasi classe a cui è assegnabile EntryPointe che può essere costruito senza parametri. Quando viene caricato un modulo, viene creata un'istanza di ogni classe del punto di ingresso e il relativo fileEntryPoint.onModuleLoad()metodo viene chiamato. Un esempio di classe HelloWorld Entry Point sarà il seguente:
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}Codice lato server
Questa è la parte lato server della tua applicazione ed è molto facoltativa. Se non stai eseguendo alcuna elaborazione di backend all'interno della tua applicazione, non hai bisogno di questa parte, ma se è necessaria un'elaborazione nel backend e l'applicazione lato client interagisce con il server, dovrai sviluppare questi componenti.
Il prossimo capitolo farà uso di tutti i concetti sopra menzionati per creare un'applicazione HelloWorld utilizzando Eclipse IDE.
Come il potere di GWT risiede Write in Java, Run in JavaScript, utilizzeremo Java IDE Eclipse per dimostrare i nostri esempi.
Cominciamo con una semplice applicazione HelloWorld -
Passaggio 1: creazione del progetto
Il primo passo è creare un semplice progetto di applicazione Web utilizzando Eclipse IDE. Avvia la procedura guidata del progetto utilizzando l'opzioneGoogle Icon
![]()

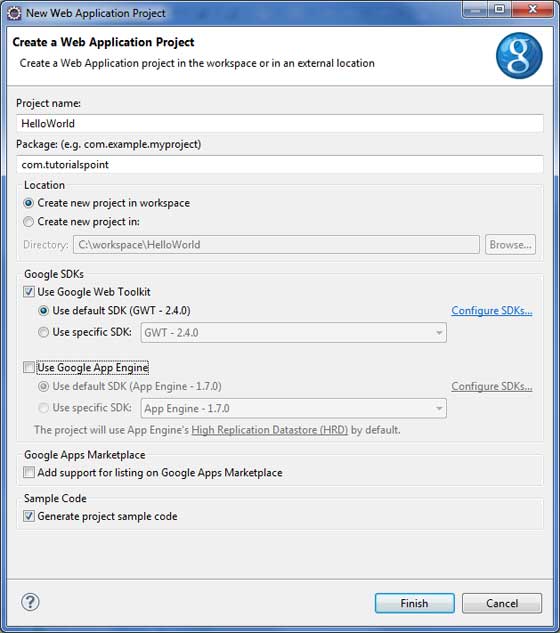
Deseleziona Use Google App Engine perché non lo stiamo usando in questo progetto e lasciamo altri valori predefiniti (keep Generate Sample project code opzione selezionata) come tale e fare clic sul pulsante Fine.
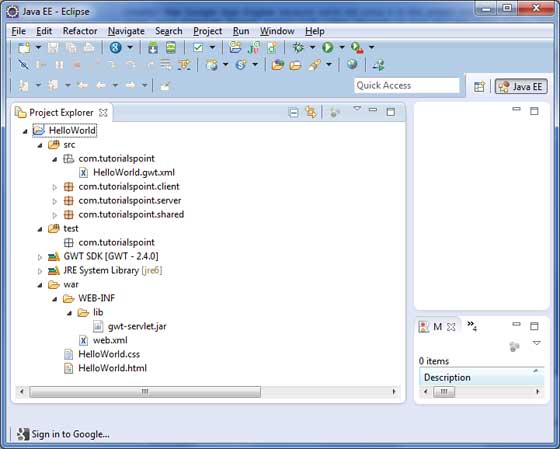
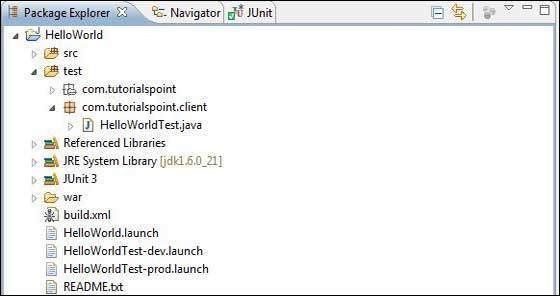
Una volta che il tuo progetto è stato creato con successo, avrai i seguenti contenuti nel tuo Project Explorer -

Ecco una breve descrizione di tutte le cartelle importanti
| Sr.No. | Cartella e posizione |
|---|---|
| 1 | src File del codice sorgente (classi java). Cartella client contenente le classi java specifiche del lato client responsabili della visualizzazione dell'interfaccia utente del client. Cartella del server contenente le classi java lato server responsabili dell'elaborazione lato server. Cartella condivisa contenente la classe del modello java per trasferire i dati dal server al client e viceversa. HelloWorld.gwt.xml, un file descrittore del modulo richiesto al compilatore GWT per compilare il progetto HelloWorld. |
| 2 | test File sorgente del codice di prova (classi java). Cartella client contenente le classi java responsabili del test del codice lato client gwt. |
| 3 | war Questa è la parte più importante, rappresenta l'effettiva applicazione web distribuibile. WEB-INF contenente classi compilate, librerie gwt, librerie servlet. HelloWorld.css, foglio di stile del progetto. HelloWorld.html, hots HTML che richiamerà l'applicazione GWT UI. |
Passaggio 2 - Modifica il descrittore del modulo: HelloWorld.gwt.xml
Il plugin GWT creerà un file descrittore del modulo predefinito src / com.tutorialspoint / HelloWorld.gwt.xml che viene fornito di seguito. Per questo esempio non lo stiamo modificando, ma puoi modificarlo in base alle tue esigenze.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. You can change -->
<!-- the theme of your GWT application by uncommenting -->
<!-- any one of the following lines. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> -->
<!-- Other module inherits -->
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Passaggio 3 - Modifica foglio di stile: HelloWorld.css
Il plugin GWT creerà un file di foglio di stile predefinito war / HelloWorld.css . Modifichiamo questo file per mantenere il nostro esempio al livello più semplice di comprensione -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Passaggio 4: modifica del file host: HelloWorld.html
Il plugin GWT creerà un file host HTML predefinito war / HelloWorld.html . Modifichiamo questo file per mantenere il nostro esempio al livello più semplice di comprensione -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>È possibile creare più file statici come HTML, CSS o immagini nella stessa directory di origine oppure è possibile creare ulteriori sottodirectory e spostare i file in quelle sottodirectory e configurare tali sottodirectory nel descrittore del modulo dell'applicazione.
Passaggio 5 - Modifica punto di ingresso: HelloWorld.java
Il plugin GWT creerà un file Java predefinito src / com.tutorialspoint / HelloWorld.java , che mantiene un punto di ingresso per l'applicazione.
Modifichiamo questo file per visualizzare "Hello, World!"
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}È possibile creare più file Java nella stessa directory di origine per definire i punti di ingresso o per definire le routine di supporto.
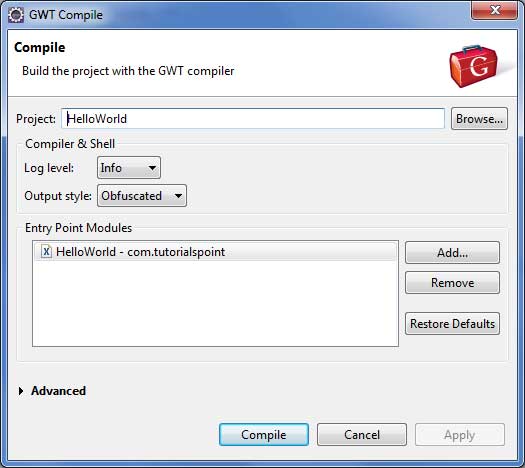
Passaggio 6: compilare l'applicazione
Una volta che sei pronto con tutte le modifiche apportate, è il momento di compilare il progetto. Usa l'opzioneGoogle Icon
![]()

Mantieni intatti i valori predefiniti e fai clic sul pulsante Compila. Se tutto va bene, vedrai il seguente output nella console Eclipse
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
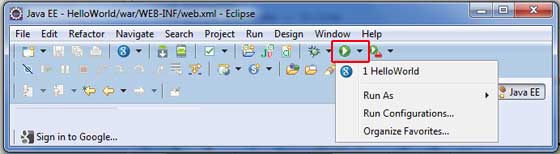
Compilation succeeded -- 33.029sPassaggio 7: eseguire l'applicazione
Ora fai clic sul

Se tutto va bene, devi vedere la modalità di sviluppo GWT attiva in Eclipse contenente un URL come mostrato di seguito. Fare doppio clic sull'URL per aprire l'applicazione GWT.

Poiché stai eseguendo la tua applicazione in modalità di sviluppo, dovrai installare il plugin GWT per il tuo browser. Segui semplicemente le istruzioni sullo schermo per installare il plugin.
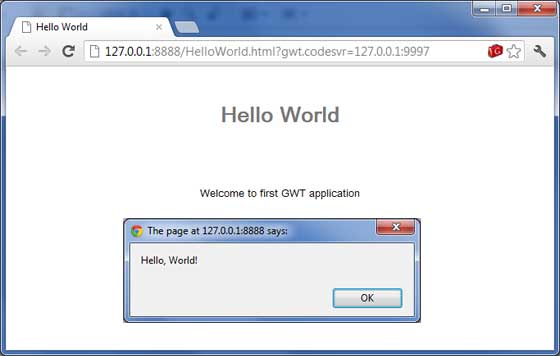
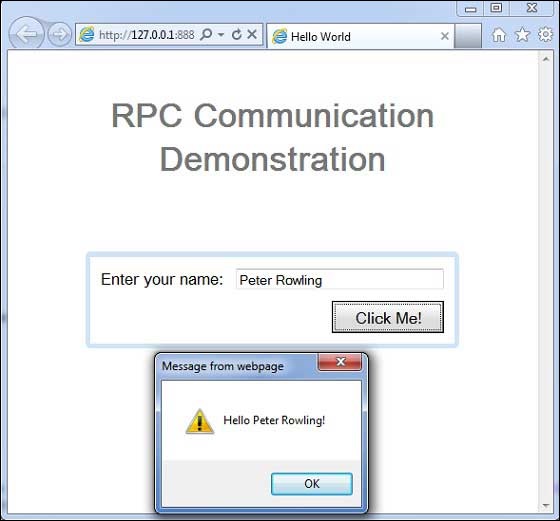
Se hai già impostato il plugin GWT per il tuo browser, dovresti essere in grado di vedere il seguente output

Congratulazioni! hai implementato la tua prima applicazione utilizzando Google Web Toolkit (GWT).
Questo tutorial ti spiegherà come creare un'applicazione "war" file e come distribuirlo in Apache Tomcat Websever root.
Se hai compreso questo semplice esempio, sarai anche in grado di distribuire un'applicazione GWT complessa seguendo gli stessi passaggi.
Facci funzionare l'IDE Eclipse insieme al plug GWT e segui i seguenti passaggi per creare un'applicazione GWT:
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per assicurarsi che la logica aziendale funzioni secondo i requisiti. |
| 4 | Infine, comprimi il contenuto della cartella war dell'applicazione sotto forma di file war e distribuiscilo nel server Web Apache Tomcat. |
| 5 | Avvia la tua applicazione web utilizzando l'URL appropriato come spiegato di seguito nell'ultimo passaggio. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<div id = "gwtContainer"></div>
</body>
</html>Ho modificato leggermente l'HTML dall'esempio precedente. Qui ho creato un segnaposto <div> ... </div> dove inseriremo del contenuto usando la nostra classe java del punto di ingresso. Quindi cerchiamo di avere il seguente contenuto del file Javasrc/com.tutorialspoint/HelloWorld.java.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
HTML html = new HTML("<p>Welcome to GWT application</p>");
RootPanel.get("gwtContainer").add(html);
}
}Qui abbiamo creato un HTML più ampio di base e l'abbiamo aggiunto all'interno del tag div con id = "gwtContainer". Studieremo diversi widget GWT nei prossimi capitoli.
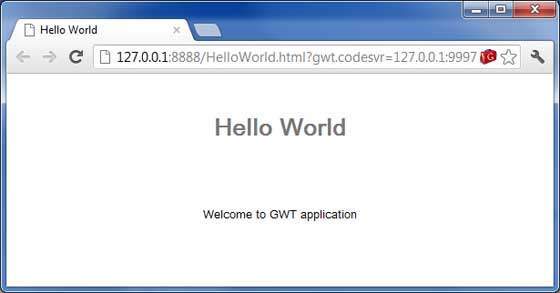
Una volta che sei pronto con tutte le modifiche fatte, compiliamo ed eseguiamo l'applicazione in modalità sviluppo come abbiamo fatto nel capitolo GWT - Crea applicazione . Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

Crea file WAR
Ora la nostra applicazione funziona bene e siamo pronti per esportarla come file war.
Segui i seguenti passaggi:
Entra nel tuo progetto war directory C:\workspace\HelloWorld\war
Seleziona tutti i file e le cartelle disponibili nella directory war.
Comprimi tutti i file e le cartelle selezionati in un file chiamato HelloWorld.zip .
Rinomina HelloWorld.zip in HelloWorld.war .
Distribuisci file WAR
Arresta il server Tomcat.
Copia il file HelloWorld.war intomcat installation directory > webapps folder.
Avvia il server Tomcat.
Guarda nella directory webapps, dovrebbe esserci una cartella helloworld è stato creato.
Ora HelloWorld.war viene distribuito con successo nella root del server Web Tomcat.
Esegui applicazione
Inserisci un URL nel browser web: http://localhost:8080/HelloWorld per avviare l'applicazione
Il nome del server (localhost) e la porta (8080) possono variare in base alla configurazione di Tomcat.

I widget GWT si basano su fogli di stile a cascata (CSS) per lo stile visivo. Per impostazione predefinita, il nome della classe per ogni componente ègwt-<classname>.
Ad esempio, il widget Button ha uno stile predefinito gwt-Button e in modo simile il widget TextBox ha uno stile predefinito gwt-TextBox .
Per dare a tutti i pulsanti e le caselle di testo un carattere più grande, potresti inserire la seguente regola nel file CSS della tua applicazione
.gwt-Button { font-size: 150%; }
.gwt-TextBox { font-size: 150%; }Per impostazione predefinita, né il browser né GWT crea l'impostazione predefinita idattributi per i widget. È necessario creare esplicitamente un ID univoco per gli elementi che è possibile utilizzare in CSS. Per dare un particolare pulsante con idmy-button-id un carattere più grande, potresti inserire la seguente regola nel file CSS della tua applicazione:
#my-button-id { font-size: 150%; }Per impostare l'id per un widget GWT, recupera il suo elemento DOM e quindi imposta l'attributo id come segue:
Button b = new Button();
DOM.setElementAttribute(b.getElement(), "id", "my-button-id")API CSS Styling
Sono disponibili molte API per bloccare le impostazioni CSS per qualsiasi widget GWT. Di seguito sono riportate alcune API importanti che ti aiuteranno nella programmazione web quotidiana utilizzando GWT:
| Sr.No. | API e descrizione |
|---|---|
| 1 | public void setStyleName(java.lang.String style) Questo metodo cancellerà tutti gli stili esistenti e imposterà lo stile del widget sulla nuova classe CSS fornita usando lo stile . |
| 2 | public void addStyleName(java.lang.String style) Questo metodo aggiungerà un nome di stile secondario o dipendente al widget. Un nome di stile secondario è un nome di stile aggiuntivo, quindi se sono stati applicati nomi di stile precedenti, vengono mantenuti. |
| 3 | public void removeStyleName(java.lang.String style) Questo metodo rimuoverà lo stile dato dal widget e lascerà tutti gli altri associati al widget. |
| 4 | public java.lang.String getStyleName() Questo metodo ottiene tutti i nomi di stile dell'oggetto, come un elenco separato da spazi. |
| 5 | public void setStylePrimaryName(java.lang.String style) Questo metodo imposta il nome di stile principale dell'oggetto e aggiorna tutti i nomi di stile dipendenti. |
Ad esempio, definiamo due nuovi stili che applicheremo a un testo:
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
.gwt-Red-Text {
color:red;
}Ora puoi usare setStyleName (Style) per cambiare l'impostazione predefinita in una nuova impostazione. Dopo aver applicato la regola seguente, il carattere di un testo diventerà grande
txtWidget.setStyleName("gwt-Big-Text");Possiamo applicare una regola CSS secondaria sullo stesso widget per cambiarne il colore come segue:
txtWidget.addStyleName("gwt-Red-Text");Usando il metodo sopra puoi aggiungere tutti gli stili che desideri applicare su un widget. Se rimuovi il primo stile dal widget del pulsante, il secondo stile rimarrà comunque con il testo.
txtWidget.removeStyleName("gwt-Big-Text");Stili primari e secondari
Per impostazione predefinita, il nome dello stile principale di un widget sarà il nome dello stile predefinito per la sua classe widget, ad esempio gwt-Button per i widget Button. Quando aggiungiamo e rimuoviamo nomi di stile utilizzando il metodo AddStyleName (), questi stili vengono chiamati stili secondari.
L'aspetto finale di un widget è determinato dalla somma di tutti gli stili secondari aggiunti, più il suo stile principale. Si imposta lo stile principale di un widget con il metodo setStylePrimaryName (String) . Per illustrare, supponiamo di avere un widget Etichetta. Nel nostro file CSS, abbiamo le seguenti regole definite:
.MyText {
color: blue;
}
.BigText {
font-size: large;
}
.LoudText {
font-weight: bold;
}Supponiamo di volere che un particolare widget di etichetta mostri sempre il testo blu e, in alcuni casi, utilizzi un carattere più grande e in grassetto per maggiore enfasi.
Potremmo fare qualcosa del genere -
// set up our primary style
Label someText = new Label();
someText.setStylePrimaryName("MyText");
...
// later on, to really grab the user's attention
someText.addStyleName("BigText");
someText.addStyleName("LoudText");
...
// after the crisis is over
someText.removeStyleName("BigText");
someText.removeStyleName("LoudText");Associazione di file CSS
Esistono diversi approcci per associare file CSS al modulo. Le moderne applicazioni GWT utilizzano in genere una combinazione di CssResource e UiBinder. Usiamo solo il primo approccio nei nostri esempi.
Utilizzando un tag <link> nella pagina HTML host.
Utilizzando l'elemento <stylesheet> nel file XML del modulo.
Usare un CssResource contenuto in un file ClientBundle.
Utilizzando un elemento <ui: style> inline in un file UiBinder modello.
Esempio CSS GWT
Questo esempio ti guiderà attraverso semplici passaggi per applicare diverse regole CSS sul tuo widget GWT. Facci funzionare l'IDE Eclipse insieme al plug GWT e segui i seguenti passaggi per creare un'applicazione GWT:
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
font-size: 150%;
font-weight: bold;
width:100px;
height:100px;
}
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html per ospitare due pulsanti.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<div id = "mytext"><h1>Hello, World!</h1></div>
<div id = "gwtGreenButton"></div>
<div id = "gwtRedButton"></div>
</body>
</html>Cerchiamo di avere il seguente contenuto del file Java src/com.tutorialspoint/HelloWorld.java che si occuperà di aggiungere due pulsanti in HTML e applicherà lo stile CSS personalizzato.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// add button to change font to big when clicked.
Button Btn1 = new Button("Big Text");
Btn1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Big-Text");
}
});
// add button to change font to small when clicked.
Button Btn2 = new Button("Small Text");
Btn2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Small-Text");
}
});
RootPanel.get("gwtGreenButton").add(Btn1);
RootPanel.get("gwtRedButton").add(Btn2);
}
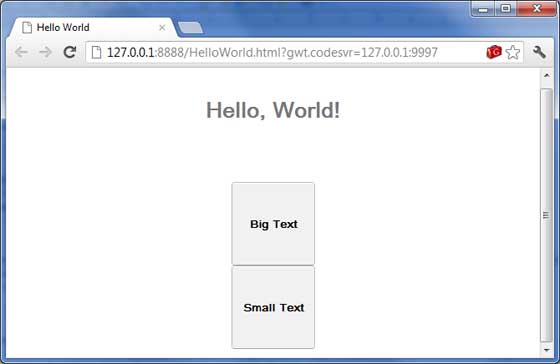
}Una volta che sei pronto con tutte le modifiche fatte, compiliamo ed eseguiamo l'applicazione in modalità sviluppo come abbiamo fatto nel capitolo GWT - Crea applicazione . Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

Ora prova a fare clic sui due pulsanti visualizzati e osserva "Hello, World!" testo che continua a cambiare il suo carattere facendo clic sui due pulsanti.
Ogni interfaccia utente considera i seguenti tre aspetti principali:
UI elements- Questi sono gli elementi visivi fondamentali che l'utente alla fine vede e con cui interagisce. GWT fornisce un vasto elenco di elementi comuni e ampiamente utilizzati che variano da quelli di base a quelli complessi che tratteremo in questo tutorial.
Layouts- Definiscono come gli elementi dell'interfaccia utente dovrebbero essere organizzati sullo schermo e forniscono un aspetto finale alla GUI (Graphical User Interface). Questa parte sarà trattata nel capitolo Layout.
Behavior- Si tratta di eventi che si verificano quando l'utente interagisce con gli elementi dell'interfaccia utente. Questa parte sarà trattata nel capitolo Gestione degli eventi.
Elementi dell'interfaccia utente di GWT
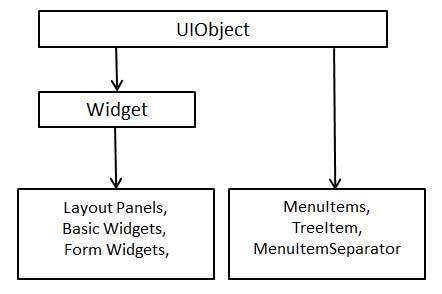
La libreria GWT fornisce classi in una gerarchia di classi ben definita per creare interfacce utente complesse basate sul web. Tutte le classi in questa gerarchia di componenti sono state derivate daUIObject classe base come mostrato di seguito -

Ogni widget dell'interfaccia utente di base eredita le proprietà dalla classe Widget che a sua volta eredita le proprietà da UIObject. L'albero e il menu saranno trattati in un tutorial sui widget complessi.
| Sr.No. | Widget e descrizione |
|---|---|
| 1 | Classe GWT UIObject Questo widget contiene testo, non interpretato come HTML utilizzando un elemento <div>, facendolo visualizzare con layout a blocchi. |
| 2 | Classe widget GWT Questo widget può contenere testo HTML e visualizza il contenuto html utilizzando un elemento <div>, facendolo visualizzare con layout a blocchi. |
Widget di base
Di seguito sono riportati alcuni importanti widget di base :
| Sr.No. | Widget e descrizione |
|---|---|
| 1 | Etichetta Questo widget contiene testo, non interpretato come HTML utilizzando un elemento <div>, facendolo visualizzare con layout a blocchi. |
| 2 | HTML Questo widget può contenere testo HTML e visualizza il contenuto html utilizzando un elemento <div>, facendolo visualizzare con layout a blocchi. |
| 3 | Immagine Questo widget mostra un'immagine a un dato URL. |
| 4 | Ancora Questo widget rappresenta un semplice elemento <a>. |
I widget dei moduli consentono agli utenti di inserire dati e forniscono loro capacità di interazione con l'applicazione. Ogni widget Form eredita le proprietà dalla classe Widget che a sua volta eredita le proprietà dalle classi UIObject e Wigdet.
| Sr.No. | Widget e descrizione |
|---|---|
| 1 | Classe GWT UIObject Questo widget contiene testo, non interpretato come HTML utilizzando un elemento <div>, facendolo visualizzare con layout a blocchi. |
| 2 | Classe widget GWT Questo widget può contenere testo HTML e visualizza il contenuto html utilizzando un elemento <div>, facendolo visualizzare con layout a blocchi. |
Widget dei moduli
Di seguito sono riportati alcuni importanti widget per moduli :
| Sr.No. | Widget e descrizione |
|---|---|
| 1 | Pulsante Questo widget rappresenta un pulsante di comando standard. |
| 2 | Premi il bottone Questo widget rappresenta un normale pulsante con uno stile personalizzato. |
| 3 | Interruttore Questo widget rappresenta un elegante pulsante con stato che consente all'utente di alternare tra gli stati su e giù. |
| 4 | CheckBox Questo widget rappresenta un widget di casella di controllo standard. Questa classe funge anche da classe base per RadioButton. |
| 5 | RadioButton Questo widget rappresenta un widget pulsante di selezione che si esclude a vicenda. |
| 6 | ListBox Questo widget rappresenta un elenco di scelte per l'utente, sia come casella di riepilogo che come elenco a discesa. |
| 7 | SuggestBox Questo widget rappresenta una casella di testo o un'area di testo che visualizza un insieme preconfigurato di selezioni che corrispondono all'input dell'utente. Ogni SuggestBox è associato a un singolo SuggestOracle. SuggestOracle viene utilizzato per fornire una serie di selezioni data una specifica stringa di query. |
| 8 | Casella di testo Questo widget rappresenta una casella di testo a riga singola. |
| 9 | PasswordTextBox Questo widget rappresenta una casella di testo che maschera visivamente il suo input per evitare intercettazioni. |
| 10 | TextArea Questo widget rappresenta una casella di testo che consente di inserire più righe di testo. |
| 11 | RichTextArea Questo widget rappresenta un editor di testo RTF che consente uno stile e una formattazione complessi. |
| 12 | Upload di file Questo widget racchiude l'elemento HTML <input type = 'file'>. |
| 13 | Nascosto Questo widget rappresenta un campo nascosto in un modulo HTML. |
"Widget complessi" consente agli utenti di capacità di interazione avanzata con l'applicazione. Ogni widget Complex eredita le proprietà dalla classe Widget che a sua volta eredita le proprietà da UIObject.
| Sr.No. | Widget e descrizione |
|---|---|
| 1 | Classe GWT UIObject Questo widget contiene testo, non interpretato come HTML utilizzando un elemento <div>, facendolo visualizzare con layout a blocchi. |
| 2 | Classe widget GWT Questo widget può contenere testo HTML e visualizza il contenuto html utilizzando un elemento <div>, facendolo visualizzare con layout a blocchi. |
Widget complessi
Di seguito sono riportati alcuni importanti widget complessi:
| Sr.No. | Widget e descrizione |
|---|---|
| 1 | Albero Questo widget rappresenta un widget albero gerarchico standard. L'albero contiene una gerarchia di TreeItem che l'utente può aprire, chiudere e selezionare. |
| 2 | MenuBar Questo widget rappresenta un widget della barra dei menu standard. Una barra dei menu può contenere un numero qualsiasi di voci di menu, ognuna delle quali può attivare un comando o aprire una barra dei menu a cascata. |
| 3 | Date picker Questo widget rappresenta un selettore di date GWT standard. |
| 4 | CellTree Questo widget rappresenta una vista di un albero. Questo widget funzionerà solo in modalità standard, che richiede che la pagina HTML in cui viene eseguito abbia una dichiarazione <! DOCTYPE> esplicita. |
| 5 | CellList Questo widget rappresenta un elenco di celle a colonna singola. |
| 6 | CellTable Questo widget rappresenta una visualizzazione tabulare che supporta la paginazione e le colonne. |
| 7 | CellBrowser Questo widget rappresenta un file browsablevista di un albero in cui può essere aperto un solo nodo per livello alla volta. Questo widget funzionerà solo in modalità standard, che richiede che la pagina HTML in cui viene eseguito abbia una dichiarazione <! DOCTYPE> esplicita. |
I pannelli di layout possono contenere altri widget. Questi pannelli controllano il modo in cui i widget devono essere visualizzati sull'interfaccia utente. Ogni widget Panel eredita le proprietà dalla classe Panel che a sua volta eredita le proprietà dalla classe Widget e che a sua volta eredita le proprietà dalla classe UIObject.
| Sr.No. | Widget e descrizione |
|---|---|
| 1 | Classe GWT UIObject Questo widget contiene testo, non interpretato come HTML utilizzando un elemento <div>, facendolo visualizzare con layout a blocchi. |
| 2 | Classe widget GWT Questo widget può contenere testo HTML e visualizza il contenuto html utilizzando un elemento <div>, facendolo visualizzare con layout a blocchi. |
| 3 | Classe pannello GWT Questa è una classe base astratta per tutti i pannelli, che sono widget che possono contenere altri widget. |
Pannelli di layout
Di seguito sono riportati alcuni importanti pannelli di layout :
| Sr.No. | Widget e descrizione |
|---|---|
| 1 | FlowPanel Questo widget rappresenta un pannello che formatta i suoi widget figlio utilizzando il comportamento di layout HTML predefinito. |
| 2 | Pannello orizzontale Questo widget rappresenta un pannello che dispone tutti i suoi widget in un'unica colonna orizzontale. |
| 3 | VerticalPanel Questo widget rappresenta un pannello che dispone tutti i suoi widget in un'unica colonna verticale. |
| 4 | HorizontalSplitPanel Questo widget rappresenta un pannello che dispone due widget in una singola riga orizzontale e consente all'utente di modificare in modo interattivo la proporzione della larghezza dedicata a ciascuno dei due widget. I widget contenuti in un HorizontalSplitPanel verranno automaticamente decorati con barre di scorrimento quando necessario. |
| 5 | VerticalSplitPanel Questo widget rappresenta un pannello A che dispone due widget in un'unica colonna verticale e consente all'utente di modificare in modo interattivo la proporzione dell'altezza dedicata a ciascuno dei due widget. I widget contenuti in un VertialSplitPanel verranno automaticamente decorati con barre di scorrimento quando necessario. |
| 6 | FlexTable Questo widget rappresenta una tabella flessibile che crea celle su richiesta. Può essere frastagliato (cioè, ogni riga può contenere un numero diverso di celle) e le singole celle possono essere impostate per estendersi su più righe o colonne. |
| 7 | Griglia Questo widget rappresenta una griglia A rettangolare che può contenere testo, html o un widget figlio all'interno delle sue celle. Deve essere ridimensionato esplicitamente al numero desiderato di righe e colonne. |
| 8 | DeckPanel pannello che mostra tutti i suoi widget figli in un "mazzo", dove può essere visibile solo uno alla volta. È utilizzato da TabPanel. |
| 9 | DockPanel Questo widget rappresenta un pannello che dispone i suoi widget figli "agganciati" ai bordi esterni e consente al suo ultimo widget di occupare lo spazio rimanente al centro. |
| 10 | HTMLPanel Questo widget rappresenta un pannello che contiene HTML e che può allegare widget figlio a elementi identificati all'interno di tale HTML. |
| 11 | TabPanel Questo widget rappresenta un pannello che rappresenta un insieme di pagine a schede, ognuna delle quali contiene un altro widget. I suoi widget figlio vengono mostrati mentre l'utente seleziona le varie schede ad essi associate. Le schede possono contenere HTML arbitrario. |
| 12 | Composito Questo widget rappresenta un tipo di widget che può avvolgere un altro widget, nascondendo i metodi del widget avvolto. Quando viene aggiunto a un pannello, un composto si comporta esattamente come se il widget che avvolge fosse stato aggiunto. |
| 13 | SimplePanel Questo widget rappresenta una classe Base per i pannelli che contengono un solo widget. |
| 14 | ScrollPanel Questo widget rappresenta un semplice pannello che avvolge il suo contenuto in un'area scorrevole |
| 15 | FocusPanel Questo widget rappresenta un semplice pannello che rende i suoi contenuti attivabili e aggiunge la capacità di catturare gli eventi del mouse e della tastiera. |
| 16 | FormPanel Questo widget rappresenta un pannello che racchiude i suoi contenuti in un elemento HTML <FORM>. |
| 17 | PopupPanel Questo widget rappresenta un pannello che può pop uprispetto ad altri widget. Si sovrappone all'area client del browser (e qualsiasi popup creato in precedenza). |
| 18 | La finestra di dialogo Questo widget rappresenta una forma di popup che ha un'area didascalia in alto e può essere trascinata dall'utente. A differenza di PopupPanel, le chiamate a PopupPanel.setWidth (String) e PopupPanel.setHeight (String) imposteranno la larghezza e l'altezza della finestra di dialogo stessa, anche se non è stato ancora aggiunto un widget. |
GWT fornisce un modello di gestore eventi simile ai framework di interfaccia utente Java AWT o SWING.
Un'interfaccia listener definisce uno o più metodi che il widget chiama per annunciare un evento. GWT fornisce un elenco di interfacce corrispondenti a vari eventi possibili.
Una classe che desidera ricevere eventi di un tipo particolare implementa l'interfaccia del gestore associata e quindi passa un riferimento a se stessa al widget per iscriversi a una serie di eventi.
Ad esempio, il file Button la classe pubblica click eventsquindi dovrai scrivere una classe per implementare ClickHandler da gestireclick evento.
Interfacce del gestore eventi
Tutti i gestori di eventi GWT sono stati estesi dall'interfaccia EventHandler e ogni gestore ha un solo metodo con un singolo argomento. Questo argomento è sempre un oggetto del tipo di evento associato. Ognieventobject dispone di numerosi metodi per manipolare l'oggetto evento passato. Ad esempio per l'evento click dovrai scrivere il tuo gestore come segue:
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}Ora chiamerà qualsiasi classe che desideri ricevere eventi di clic addClickHandler() per registrare un gestore di eventi come segue:
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());Ogni widget che supporta un tipo di evento avrà un metodo nella forma HandlerRegistration addFooGestore (FooEvento) dove Foo è l'evento reale come Click, Error, KeyPress ecc.
Di seguito è riportato l'elenco dei gestori di eventi GWT importanti, degli eventi associati e dei metodi di registrazione dei gestori:
| Sr.No. | Interfaccia evento | Metodo e descrizione dell'evento |
|---|---|---|
| 1 | Prima del gestore della selezione <I> | void on Before Selection (Before Selection Event<I> event); Chiamato quando BeforeSelectionEvent viene attivato. |
| 2 | BlurHandler | void on Blur(Blur Event event); Chiamato quando viene attivato Blur Event. |
| 3 | ChangeHandler | void on Change(ChangeEvent event); Chiamato quando viene generato un evento di modifica. |
| 4 | ClickHandler | void on Click(ClickEvent event); Chiamato quando viene attivato un evento clic nativo. |
| 5 | CloseHandler <T> | void on Close(CloseEvent<T> event); Chiamato quando viene attivato CloseEvent. |
| 6 | Gestore del menu contestuale | void on Context Menu(Context Menu Event event); Chiamato quando viene attivato un evento del menu contestuale nativo. |
| 7 | Gestore doppio clic | void on Double Click(Double Click Event event); Chiamato quando viene generato un evento di doppio clic. |
| 8 | Gestore degli errori | void on Error(Error Event event); Chiamato quando viene generato un evento di errore. |
| 9 | Gestore di messa a fuoco | void on Focus(Focus Event event); Chiamato quando viene attivato l'evento focus. |
| 10 | Pannello modulo Invia gestore completo | void on Submit Complete(Form Panel.Submit Complete Event event); Generato quando un modulo è stato inviato con successo. |
| 11 | FormPanel.SubmitHandler | void on Submit(Form Panel.Submit Event event); Licenziato quando viene inviato il modulo. |
| 12 | Key Down Handler | void on Key Down(Key Down Event event); Chiamato quando KeyDownEvent viene attivato. |
| 13 | KeyPressHandler | void on KeyPress(KeyPressEvent event); Chiamato quando KeyPressEvent viene attivato. |
| 14 | KeyUpHandler | void on KeyUp(KeyUpEvent event); Chiamato quando KeyUpEvent viene attivato. |
| 15 | LoadHandler | void on Load(LoadEvent event); Chiamato quando LoadEvent viene attivato. |
| 16 | MouseDownHandler | void on MouseDown(MouseDownEvent event); Chiamato quando viene attivato MouseDown. |
| 17 | MouseMoveHandler | void on MouseMove(MouseMoveEvent event); Chiamato quando MouseMoveEvent viene attivato. |
| 18 | MouseOutHandler | void on MouseOut(MouseOutEvent event); Chiamato quando MouseOutEvent viene attivato. |
| 19 | MouseOverHandler | void on MouseOver(MouseOverEvent event); Chiamato quando MouseOverEvent viene attivato. |
| 20 | MouseUpHandler | void on MouseUp(MouseUpEvent event); Chiamato quando MouseUpEvent viene attivato. |
| 21 | MouseWheelHandler | void on MouseWheel(MouseWheelEvent event); Chiamato quando MouseWheelEvent viene attivato. |
| 22 | ResizeHandler | void on Resize(ResizeEvent event); Attivato quando il widget viene ridimensionato. |
| 23 | ScrollHandler | void on Scroll(ScrollEvent event); Chiamato quando ScrollEvent viene attivato. |
| 24 | SelectionHandler <I> | void on Selection(SelectionEvent<I> event); Chiamato quando SelectionEvent viene attivato. |
| 25 | ValueChangeHandler <I> | void on ValueChange(ValueChangeEvent<I> event); Chiamato quando ValueChangeEvent viene attivato. |
| 26 | Window.ClosingHandler | void on WindowClosing(Window.ClosingEvent event); Attivato appena prima che la finestra del browser si chiuda o acceda a un sito diverso |
| 27 | Window.ScrollHandler | void on WindowScroll(Window.ScrollEvent event); Attivato quando si scorre la finestra del browser. |
Metodi evento
Come accennato in precedenza, ogni gestore ha un singolo metodo con un singolo argomento che contiene l'oggetto evento, ad esempio void onClick (evento ClickEvent) o void onKeyDown (evento KeyDownEvent) . Gli oggetti evento come ClickEvent e KeyDownEvent hanno pochi metodi comuni elencati di seguito:
| Sr.No. | Metodo e descrizione |
|---|---|
| 1 | protected void dispatch(ClickHandler handler) Questo metodo dovrebbe essere chiamato solo da HandlerManager |
| 2 | DomEvent.Type <FooHandler> getAssociatedType() Questo metodo restituisce il tipo utilizzato per la registrazione Foo evento. |
| 3 | static DomEvent.Type<FooHandler> getType() Questo metodo ottiene il tipo di evento associato a Foo eventi. |
| 4 | public java.lang.Object getSource() Questo metodo restituisce l'origine che ha generato l'ultima volta questo evento. |
| 5 | protected final boolean isLive() Questo metodo restituisce se l'evento è in diretta. |
| 6 | protected void kill() Questo metodo uccide l'evento |
Esempio
Questo esempio ti guiderà attraverso semplici passaggi per mostrare l'utilizzo di un file Click Evento e KeyDownGestione degli eventi in GWT. Segui i passaggi seguenti per aggiornare l'applicazione GWT che abbiamo creato in GWT - Capitolo Crea applicazione -
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Cerchiamo di avere il seguente contenuto del file Java src/com.tutorialspoint/HelloWorld.java che dimostrerà l'uso della gestione degli eventi in GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
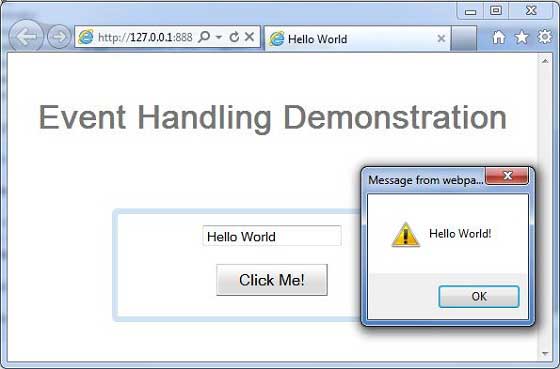
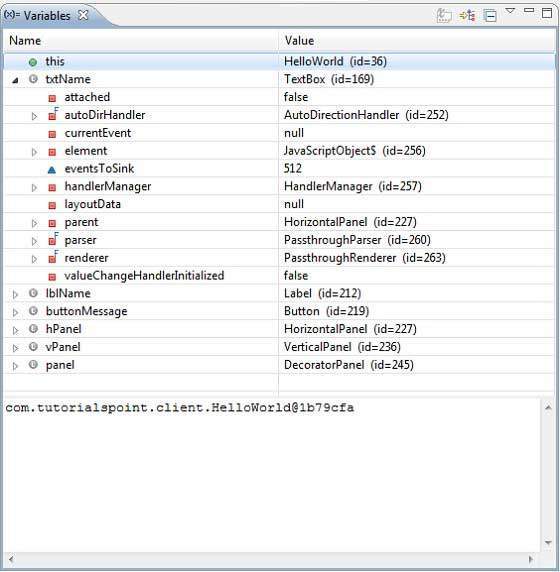
}Una volta che sei pronto con tutte le modifiche fatte, compiliamo ed eseguiamo l'applicazione in modalità sviluppo come abbiamo fatto nel capitolo GWT - Crea applicazione . Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

GWT offre tre modi per creare elementi dell'interfaccia utente personalizzati. Ci sono tre strategie generali da seguire:
Create a widget by extending Composite Class- Questo è il modo più comune e più semplice per creare widget personalizzati. Qui puoi utilizzare i widget esistenti per creare una vista composita con proprietà personalizzate.
Create a widget using GWT DOM API in JAVA- I widget di base GWT vengono creati in questo modo. È ancora un modo molto complicato per creare widget personalizzati e dovrebbe essere usato con cautela.
Use JavaScript and wrap it in a widget using JSNI- Questo dovrebbe generalmente essere fatto solo come ultima risorsa. Considerando le implicazioni cross-browser dei metodi nativi, diventa molto complicato e diventa anche più difficile eseguire il debug.
Crea widget personalizzato con Composite Class
Questo esempio ti guiderà attraverso semplici passaggi per mostrare la creazione di un widget personalizzato in GWT. Segui i seguenti passaggi per aggiornare l'applicazione GWT che abbiamo creato in GWT - Capitolo Widget di base -
Qui creeremo un widget personalizzato estendendo la classe Composite, che è il modo più semplice per creare widget personalizzati.
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Custom Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Cerchiamo di avere il seguente contenuto del file Java src/com.tutorialspoint/HelloWorld.java che dimostrerà la creazione di un widget personalizzato.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
public class HelloWorld implements EntryPoint {
/**
* A composite of a TextBox and a CheckBox that optionally enables it.
*/
private static class OptionalTextBox extends Composite implements
ClickHandler {
private TextBox textBox = new TextBox();
private CheckBox checkBox = new CheckBox();
private boolean enabled = true;
public boolean isEnabled() {
return enabled;
}
public void setEnabled(boolean enabled) {
this.enabled = enabled;
}
/**
* Style this widget using .optionalTextWidget CSS class.<br/>
* Style textbox using .optionalTextBox CSS class.<br/>
* Style checkbox using .optionalCheckBox CSS class.<br/>
* Constructs an OptionalTextBox with the given caption
* on the check.
* @param caption the caption to be displayed with the check box
*/
public OptionalTextBox(String caption) {
// place the check above the text box using a vertical panel.
HorizontalPanel panel = new HorizontalPanel();
// panel.setBorderWidth(1);
panel.setSpacing(10);
panel.add(checkBox);
panel.add(textBox);
// all composites must call initWidget() in their constructors.
initWidget(panel);
//set style name for entire widget
setStyleName("optionalTextWidget");
//set style name for text box
textBox.setStyleName("optionalTextBox");
//set style name for check box
checkBox.setStyleName("optionalCheckBox");
textBox.setWidth("200");
// Set the check box's caption, and check it by default.
checkBox.setText(caption);
checkBox.setValue(enabled);
checkBox.addClickHandler(this);
enableTextBox(enabled,checkBox.getValue());
}
public void onClick(ClickEvent event) {
if (event.getSource() == checkBox) {
// When the check box is clicked,
//update the text box's enabled state.
enableTextBox(enabled,checkBox.getValue());
}
}
private void enableTextBox(boolean enable,boolean isChecked){
enable = (enable && isChecked) || (!enable && !isChecked);
textBox.setStyleDependentName("disabled", !enable);
textBox.setEnabled(enable);
}
}
public void onModuleLoad() {
// Create an optional text box and add it to the root panel.
OptionalTextBox otb = new OptionalTextBox(
"Want to explain the solution?");
otb.setEnabled(true);
RootPanel.get().add(otb);
}
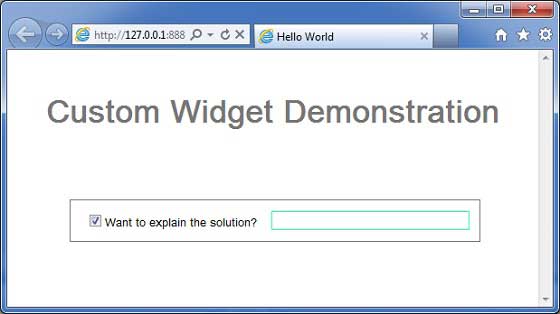
}Una volta che sei pronto con tutte le modifiche fatte, compiliamo ed eseguiamo l'applicazione in modalità sviluppo come abbiamo fatto nel capitolo GWT - Crea applicazione . Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

You can notice following points
La creazione di widget personalizzati estendendo il widget composito è piuttosto semplice.
Abbiamo creato un widget con widget incorporati GWT, TextBox e CheckBox utilizzando quindi il concetto di riusabilità.
TextBox viene disabilitato / abilitato a seconda dello stato della casella di controllo. Abbiamo fornito un'API per abilitare / disabilitare il controllo.
Abbiamo esposto gli stili dei widget interni tramite stili CSS documentati.
introduzione
UiBinder è un framework progettato per separare la funzionalità e la visualizzazione dell'interfaccia utente.
Il framework UiBinder consente agli sviluppatori di creare applicazioni gwt come pagine HTML con widget GWT configurati al loro interno.
Il framework UiBinder semplifica la collaborazione con i progettisti dell'interfaccia utente che sono più a loro agio con XML, HTML e CSS rispetto al codice sorgente Java
L'UIBinder fornisce un modo dichiarativo per definire l'interfaccia utente.
L'UIBinder separa la logica programmica dall'interfaccia utente.
L'UIBinder è simile a ciò che JSP è per i servlet.
Flusso di lavoro UiBinder
Passaggio 1: creare un file XML di dichiarazione dell'interfaccia utente
Creare un file di dichiarazione dell'interfaccia utente basato su XML / HTML. Abbiamo creato un fileLogin.ui.xml file nel nostro esempio.
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:com.tutorialspoint.client.LoginResources'>
<ui:with type = "com.tutorialspoint.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
...
</gwt:HTMLPanel>
</ui:UiBinder>Passaggio 2: utilizzare ui: campo per l'associazione successiva
Utilizza l'attributo ui: field nell'elemento XML / HTML per correlare il campo dell'interfaccia utente in XML con il campo dell'interfaccia utente nel file JAVA per l'associazione successiva.
<gwt:Label ui:field = "completionLabel1" />
<gwt:Label ui:field = "completionLabel2" />Passaggio 3: creare la controparte Java di XML dell'interfaccia utente
Crea una controparte basata su Java del layout basato su XML estendendo il widget Composite. Abbiamo creato un fileLogin.java file nel nostro esempio.
package com.tutorialspoint.client;
...
public class Login extends Composite {
...
}Passaggio 4: associa i campi dell'interfaccia utente Java con l'annotazione UiField
usa l'annotazione @UiField in Login.java per designare i membri della classe della controparte da associare a campi basati su XML in Login.ui.xml
public class Login extends Composite {
...
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
...
}Passaggio 5: associa l'interfaccia utente Java con XML dell'interfaccia utente con l'annotazione UiTemplate
Indica a GWT di associare il componente basato su Java Login.java e layout basato su XML Login.ui.xml utilizzando l'annotazione @UiTemplate
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
...
}Passaggio 6: crea file CSS
Crea un file CSS esternoLogin.css e risorsa basata su Java LoginResources.java file equivalente agli stili CSS
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
...Passaggio 7: creare un file di risorse basato su Java per il file CSS
package com.tutorialspoint.client;
...
public interface LoginResources extends ClientBundle {
public interface MyCss extends CssResource {
String blackText();
...
}
@Source("Login.css")
MyCss style();
}Passaggio 8: allegare la risorsa CSS nel file del codice dell'interfaccia utente Java.
Allega un file CSS esternoLogin.css utilizzando il costruttore della classe widget basata su Java Login.java
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}Esempio completo di UIBinder
Questo esempio ti guiderà attraverso semplici passaggi per mostrare l'utilizzo di un UIBinder in GWT. Segui i passaggi seguenti per aggiornare l'applicazione GWT che abbiamo creato in GWT - Capitolo Crea applicazione -
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path ='client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>UiBinder Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
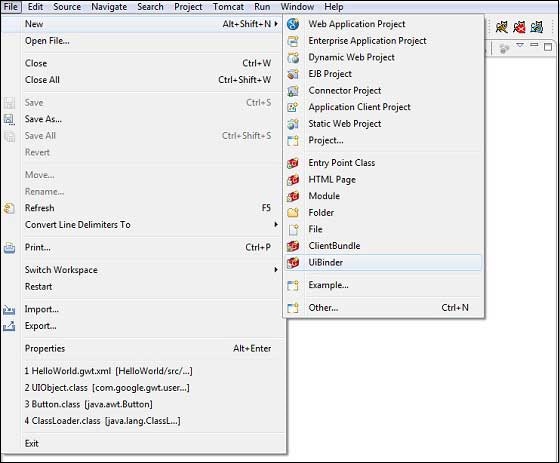
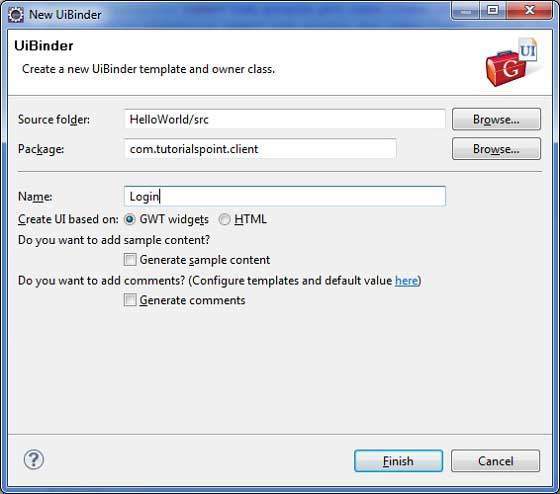
</html>Ora crea un nuovo modello UiBinder e una nuova classe proprietario (File → Nuovo → UiBinder).

Scegli il pacchetto client per il progetto e assegnagli il nome Login. Lascia tutte le altre impostazioni predefinite. Fare clic sul pulsante Fine e il plug-in creerà un nuovo modello UiBinder e una nuova classe proprietario.

Ora crea il file Login.css nel file src/com.tutorialspoint/client pacchetto e inserire i seguenti contenuti in esso
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
.redText {
font-family: Arial, Sans-serif;
color: #ff0000;
font-size: 11px;
text-align: left;
}
.loginButton {
border: 1px solid #3399DD;
color: #FFFFFF;
background: #555555;
font-size: 11px;
font-weight: bold;
margin: 0 5px 0 0;
padding: 4px 10px 5px;
text-shadow: 0 -1px 0 #3399DD;
}
.box {
border: 1px solid #AACCEE;
display: block;
font-size: 12px;
margin: 0 0 5px;
padding: 3px;
width: 203px;
}
.background {
background-color: #999999;
border: 1px none transparent;
color: #000000;
font-size: 11px;
margin-left: -8px;
margin-top: 5px;
padding: 6px;
}Ora crea il file LoginResources.java nel file src/com.tutorialspoint/client pacchetto e inserire i seguenti contenuti in esso
package com.tutorialspoint.client;
import com.google.gwt.resources.client.ClientBundle;
import com.google.gwt.resources.client.CssResource;
public interface LoginResources extends ClientBundle {
/**
* Sample CssResource.
*/
public interface MyCss extends CssResource {
String blackText();
String redText();
String loginButton();
String box();
String background();
}
@Source("Login.css")
MyCss style();
}Sostituisci il contenuto di Login.ui.xml in src/com.tutorialspoint/client pacchetto con quanto segue
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:com.tutorialspoint.client.LoginResources'>
<ui:with type = "com.tutorialspoint.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
<div align = "center">
<gwt:VerticalPanel res:styleName = "style.background">
<gwt:Label text = "Login" res:styleName = "style.blackText" />
<gwt:TextBox ui:field="loginBox" res:styleName = "style.box" />
<gwt:Label text = "Password" res:styleName = "style.blackText" />
<gwt:PasswordTextBox ui:field = "passwordBox" res:styleName = "style.box" />
<gwt:HorizontalPanel verticalAlignment = "middle">
<gwt:Button ui:field = "buttonSubmit" text="Submit"
res:styleName = "style.loginButton" />
<gwt:CheckBox ui:field = "myCheckBox" />
<gwt:Label ui:field = "myLabel" text = "Remember me"
res:styleName = "style.blackText" />
</gwt:HorizontalPanel>
<gwt:Label ui:field = "completionLabel1" res:styleName = "style.blackText" />
<gwt:Label ui:field = "completionLabel2" res:styleName = "style.blackText" />
</gwt:VerticalPanel>
</div>
</gwt:HTMLPanel>
</ui:UiBinder>Sostituisci il contenuto di Login.java in src/com.tutorialspoint/client pacchetto con quanto segue
package com.tutorialspoint.client;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.uibinder.client.UiTemplate;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.Widget;
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
@UiField(provided = true)
final LoginResources res;
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}
@UiField
TextBox loginBox;
@UiField
TextBox passwordBox;
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
private Boolean tooShort = false;
/*
* Method name is not relevant, the binding is done according to the class
* of the parameter.
*/
@UiHandler("buttonSubmit")
void doClickSubmit(ClickEvent event) {
if (!tooShort) {
Window.alert("Login Successful!");
} else {
Window.alert("Login or Password is too short!");
}
}
@UiHandler("loginBox")
void handleLoginChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
completionLabel1.setText("Login too short (Size must be > 6)");
tooShort = true;
} else {
tooShort = false;
completionLabel1.setText("");
}
}
@UiHandler("passwordBox")
void handlePasswordChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
tooShort = true;
completionLabel2.setText("Password too short (Size must be > 6)");
} else {
tooShort = false;
completionLabel2.setText("");
}
}
}Cerchiamo di avere il seguente contenuto del file Java src/com.tutorialspoint/HelloWorld.java che dimostrerà l'uso di UiBinder.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(new Login());
}
}Una volta che sei pronto con tutte le modifiche fatte, compiliamo ed eseguiamo l'applicazione in modalità sviluppo come abbiamo fatto nel capitolo GWT - Crea applicazione . Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

Un'applicazione basata su GWT è generalmente costituita da un modulo lato client e un modulo lato server. Il codice lato client viene eseguito nel browser e il codice lato server viene eseguito nel server Web. Il codice lato client deve effettuare una richiesta HTTP attraverso la rete per accedere ai dati lato server.
RPC, Remote Procedure Call è il meccanismo utilizzato da GWT in cui il codice client può eseguire direttamente i metodi lato server.
GWT RPC è basato su servlet.
GWT RPC è asincrono e il client non viene mai bloccato durante la comunicazione.
Utilizzando GWT RPC gli oggetti Java possono essere inviati direttamente tra il client e il server (che vengono serializzati automaticamente dal framework GWT).
Il servlet lato server è definito come service.
La chiamata di procedura remota che chiama metodi di servlet lato server dal codice lato client è indicata come invoking a service.
Componenti RPC GWT
Di seguito sono riportati i tre componenti utilizzati nel meccanismo di comunicazione RPC GWT
- Un servizio remoto (servlet lato server) che viene eseguito sul server.
- Codice client per richiamare quel servizio.
- Oggetti dati Java che verranno passati tra client e server.
Il client e il server GWT serializzano e deserializzano automaticamente i dati in modo che gli sviluppatori non siano tenuti a serializzare / deserializzare gli oggetti e gli oggetti dati possono viaggiare su HTTP.
Il diagramma seguente mostra l'architettura RPC.

Per iniziare a utilizzare RPC, dobbiamo seguire le convenzioni GWT.
Flusso di lavoro di comunicazione RPC
Passaggio 1: creare una classe modello serializzabile
Definire un oggetto modello java sul lato client che dovrebbe essere serializzabile.
public class Message implements Serializable {
...
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
...
}Passaggio 2: creare un'interfaccia di servizio
Definire un'interfaccia per il servizio sul lato client che estenda RemoteService elencando tutti i metodi del servizio.
Utilizzare l'annotazione @RemoteServiceRelativePath per mappare il servizio con un percorso predefinito del servlet remoto relativo all'URL di base del modulo.
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}Passaggio 3: creare un'interfaccia di servizio asincrona
Definire un'interfaccia asincrona per il servizio lato client (nella stessa posizione del servizio menzionato sopra) che verrà utilizzata nel codice client GWT.
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}Passaggio 4: creare una classe servlet di implementazione del servizio
Implementa l'interfaccia sul lato server e quella classe dovrebbe estendere la classe RemoteServiceServlet.
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
...
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}Passaggio 5: aggiornare Web.xml per includere la dichiarazione del servlet
Modificare il descrittore di distribuzione dell'applicazione Web (web.xml) per includere la dichiarazione del servlet MessageServiceImpl.
<web-app>
...
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>Passaggio 6: effettuare la chiamata di procedura remota in Codice applicazione
Crea la classe proxy del servizio.
MessageServiceAsync messageService = GWT.create(MessageService.class);Creare il gestore AsyncCallback per gestire il callback RPC in cui il server restituisce il messaggio al client
class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
Window.alert("Unable to obtain server response: "
+ caught.getMessage());
}
@Override
public void onSuccess(Message result) {
Window.alert(result.getMessage());
}
}Chiama il servizio remoto quando l'utente interagisce con l'interfaccia utente
public class HelloWorld implements EntryPoint {
...
public void onModuleLoad() {
...
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
...
}
}Esempio completo di comunicazione RPC
Questo esempio ti guiderà attraverso semplici passaggi per mostrare un esempio di comunicazione RPC in GWT. Segui i passaggi seguenti per aggiornare l'applicazione GWT che abbiamo creato in GWT - Capitolo Crea applicazione -
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>RPC Communication Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Ora crea il file Message.java nel file src/com.tutorialspoint/client pacchetto e inserire i seguenti contenuti in esso
package com.tutorialspoint.client;
import java.io.Serializable;
public class Message implements Serializable {
private static final long serialVersionUID = 1L;
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}Ora crea il file MessageService.java nel file src/com.tutorialspoint/client pacchetto e inserire i seguenti contenuti in esso
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}Ora crea il file MessageServiceAsync.java nel file src/com.tutorialspoint/client pacchetto e inserire i seguenti contenuti in esso
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}Ora crea il file MessageServiceImpl.java nel file src/com.tutorialspoint/server pacchetto e inserire i seguenti contenuti in esso
package com.tutorialspoint.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import com.tutorialspoint.client.Message;
import com.tutorialspoint.client.MessageService;
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
private static final long serialVersionUID = 1L;
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}Aggiorna il contenuto del descrittore di distribuzione dell'applicazione Web modificato war/WEB-INF/web.xml per includere la dichiarazione del servlet MessageServiceImpl.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>HelloWorld.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>Sostituisci il contenuto di HelloWorld.java in src/com.tutorialspoint/client pacchetto con quanto segue
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private MessageServiceAsync messageService =
GWT.create(MessageService.class);
private class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
/* server side error occured */
Window.alert("Unable to obtain server response: " + caught.getMessage());
}
@Override
public void onSuccess(Message result) {
/* server returned result, show user the message */
Window.alert(result.getMessage());
}
}
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
}Una volta che sei pronto con tutte le modifiche fatte, compiliamo ed eseguiamo l'applicazione in modalità sviluppo come abbiamo fatto nel capitolo GWT - Crea applicazione . Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

GWT fornisce un supporto eccellente per il test automatico del codice lato client utilizzando il framework di test JUnit. In questo articolo dimostreremo l'integrazione di GWT e JUNIT.
Scarica l'archivio Junit
Sito ufficiale di JUnit - https://www.junit.org
Scarica Junit-4.10.jar
| OS | Nome dell'archivio |
|---|---|
| finestre | junit4.10.jar |
| Linux | junit4.10.jar |
| Mac | junit4.10.jar |
Archivia il file jar scaricato in una posizione sul tuo computer. L'abbiamo archiviato inC:/ > JUNIT
Individua la cartella di installazione di GWT
| OS | Cartella di installazione di GWT |
|---|---|
| finestre | C: \ GWT \ gwt-2.1.0 |
| Linux | /usr/local/GWT/gwt-2.1.0 |
| Mac | /Library/GWT/gwt-2.1.0 |
Classe GWTTestCase
GWT fornisce GWTTestCaseclasse base che fornisce l'integrazione JUnit. L'esecuzione di una classe compilata che estende GWTTestCase sotto JUnit avvia il browser HtmlUnit che serve per emulare il comportamento dell'applicazione durante l'esecuzione del test.
GWTTestCase è una classe derivata da TestCase di JUnit e può essere eseguita utilizzando JUnit TestRunner.
Utilizzando webAppCreator
GWT fornisce uno speciale strumento da riga di comando webAppCreator che può generare un test case iniziale per noi, oltre a obiettivi di formiche e configurazioni di lancio di eclipse per i test sia in modalità di sviluppo che in modalità di produzione.
Apri il prompt dei comandi e vai a C:\ > GWT_WORKSPACE > dove vuoi creare un nuovo progetto con supporto di test. Esegui il seguente comando
C:\GWT_WORKSPACE>C:\GWT\gwt-2.1.0\webAppCreator
-out HelloWorld
-junit C:\JUNIT\junit-4.10.jar
com.tutorialspoint.HelloWorldPunti degni di nota
- Stiamo eseguendo l'utilità della riga di comando webAppCreator.
- HelloWorld è il nome del progetto da creare
- L'opzione -junit indica a webAppCreator di aggiungere il supporto junit al progetto
- com.tutorialspoint.HelloWorld è il nome del modulo
Verifica l'output.
Created directory HelloWorld\src
Created directory HelloWorld\war
Created directory HelloWorld\war\WEB-INF
Created directory HelloWorld\war\WEB-INF\lib
Created directory HelloWorld\src\com\tutorialspoint
Created directory HelloWorld\src\com\tutorialspoint\client
Created directory HelloWorld\src\com\tutorialspoint\server
Created directory HelloWorld\src\com\tutorialspoint\shared
Created directory HelloWorld\test\com\tutorialspoint
Created directory HelloWorld\test\com\tutorialspoint\client
Created file HelloWorld\src\com\tutorialspoint\HelloWorld.gwt.xml
Created file HelloWorld\war\HelloWorld.html
Created file HelloWorld\war\HelloWorld.css
Created file HelloWorld\war\WEB-INF\web.xml
Created file HelloWorld\src\com\tutorialspoint\client\HelloWorld.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingService.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingServiceAsync.java
Created file
HelloWorld\src\com\tutorialspoint\server\GreetingServiceImpl.java
Created file HelloWorld\src\com\tutorialspoint\shared\FieldVerifier.java
Created file HelloWorld\build.xml
Created file HelloWorld\README.txt
Created file HelloWorld\test\com\tutorialspoint\HelloWorldJUnit.gwt.xml
Created file HelloWorld\test\com\tutorialspoint\client\HelloWorldTest.java
Created file HelloWorld\.project
Created file HelloWorld\.classpath
Created file HelloWorld\HelloWorld.launch
Created file HelloWorld\HelloWorldTest-dev.launch
Created file HelloWorld\HelloWorldTest-prod.launchCapire la classe di test: HelloWorldTest.java
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
}
}Punti degni di nota
| Sr.No. | Nota |
|---|---|
| 1 | La classe HelloWorldTest è stata generata nel pacchetto com.tutorialspoint.client nella directory HelloWorld / test. |
| 2 | La classe HelloWorldTest conterrà casi di unit test per HelloWorld. |
| 3 | La classe HelloWorldTest estende la classe GWTTestCase nel pacchetto com.google.gwt.junit.client. |
| 4 | La classe HelloWorldTest ha un metodo astratto (getModuleName) che deve restituire il nome del modulo GWT. Per HelloWorld, questo è com.tutorialspoint.HelloWorldJUnit. |
| 5 | La classe HelloWorldTest viene generata con due casi di test di esempio testFieldVerifier, testSimple. Abbiamo aggiunto testGreetingService. |
| 6 | Questi metodi utilizzano una delle tante funzioni assert * che eredita dalla classe JUnit Assert, che è un antenato di GWTTestCase. |
| 7 | La funzione assertTrue (boolean) afferma che l'argomento booleano passato restituisce true. In caso contrario, il test fallirà se eseguito in JUnit. |
GWT - Esempio completo di integrazione JUnit
Questo esempio ti guiderà attraverso semplici passaggi per mostrare un esempio di integrazione JUnit in GWT.
Segui i seguenti passaggi per aggiornare l'applicazione GWT che abbiamo creato sopra:
| Passo | Descrizione |
|---|---|
| 1 | Importa il progetto con un nome HelloWorld in eclipse utilizzando la procedura guidata di importazione del progetto esistente (File → Importa → Generale → Progetti esistenti nell'area di lavoro). |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito sarà la struttura del progetto in eclipse.

Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>JUnit Integration Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Sostituisci il contenuto di HelloWorld.java in src/com.tutorialspoint/client pacchetto con quanto segue
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Sostituisci il contenuto di HelloWorldTest.java in test/com.tutorialspoint/client pacchetto con quanto segue
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
/**
* tests the getGreeting method.
*/
public void testGetGreeting() {
HelloWorld helloWorld = new HelloWorld();
String name = "Robert";
String expectedGreeting = "Hello "+name+"!";
assertEquals(expectedGreeting,helloWorld.getGreeting(name));
}
}
}Esegui casi di test in Eclipse utilizzando le configurazioni di avvio generate
Eseguiremo unit test in Eclipse utilizzando le configurazioni di lancio generate da webAppCreator sia per la modalità di sviluppo che per la modalità di produzione.
Esegui il test JUnit in modalità di sviluppo
- Dalla barra dei menu di Eclipse, seleziona Esegui → Esegui configurazioni ...
- Nella sezione JUnit, seleziona HelloWorldTest-dev
- Per salvare le modifiche agli argomenti, premere Applica
- Per eseguire il test, premere Esegui
Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

Esegui il test JUnit in modalità di produzione
- Dalla barra dei menu di Eclipse, seleziona Esegui → Esegui configurazioni ...
- Nella sezione JUnit, seleziona HelloWorldTest-prod
- Per salvare le modifiche agli argomenti, premere Applica
- Per eseguire il test, premere Esegui
Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

GWT fornisce capacità eccellenti di debug lato client e codice lato server.
Durante la modalità di sviluppo, l'applicazione GWT è basata su codice Java e non viene tradotta in JavaScript.
Quando un'applicazione è in esecuzione in modalità di sviluppo, la Java Virtual Machine (JVM) sta effettivamente eseguendo il codice dell'applicazione come bytecode Java compilato, utilizzando la funzionalità GWT per connettersi a una finestra del browser.
GWT utilizza un plugin basato sul browser per connettersi a JVM.
Quindi gli sviluppatori sono liberi di utilizzare qualsiasi IDE basato su Java per eseguire il debug sia del codice GWT lato client che del codice lato server.
In questo articolo dimostreremo l'utilizzo del debug del codice client GWT utilizzando Eclipse. Faremo le seguenti attività:
- Imposta i punti di interruzione nel codice e visualizzali in BreakPoint Explorer.
- Scorri il codice riga per riga durante il debug.
- Visualizza i valori della variabile.
- Esamina i valori di tutte le variabili.
- Controlla il valore di un'espressione.
- Visualizza lo stack frame per i thread sospesi.
Esempio di debug
Questo esempio ti guiderà attraverso semplici passaggi per dimostrare il debug di un'applicazione GWT. Segui i passaggi seguenti per aggiornare l'applicazione GWT che abbiamo creato in GWT - Capitolo Crea applicazione -
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html per ospitare due pulsanti.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Debugging Application Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Cerchiamo di avere il seguente contenuto del file Java src/com.tutorialspoint/HelloWorld.java utilizzando il quale dimostreremo la capacità di debug del codice GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Passaggio 1 - Posiziona BreakPoint
Posiziona un punto di interruzione sulla prima riga di onModuleLoad() di HelloWorld.java

Passaggio 2: eseguire il debug dell'applicazione
Ora fai clic sul

Se tutto va bene, devi vedere la modalità di sviluppo GWT attiva in Eclipse contenente un URL come mostrato di seguito. Fare doppio clic sull'URL per aprire l'applicazione GWT.

Non appena l'applicazione si avvia, vedrai l'attenzione sul punto di interruzione Eclipse poiché abbiamo posizionato il punto di interruzione sulla prima riga del metodo del punto di ingresso.

Puoi vedere lo stacktrace per i thread sospesi.

Puoi vedere i valori per le espressioni.

È possibile visualizzare l'elenco dei punti di interruzione inseriti.

Ora continua a premere F6 fino a raggiungere l'ultima riga del metodo onModuleLoad (). Come riferimento per i tasti funzione, F6 ispeziona il codice riga per riga, F5 entra ulteriormente e F8 riprenderà l'applicazione. Ora puoi vedere l'elenco dei valori di tutte le variabili del metodo onModuleLoad ().

È possibile eseguire il debug del codice client GWT nello stesso modo in cui è possibile eseguire il debug di un'applicazione Java. Posiziona punti di interruzione su qualsiasi linea e gioca con le funzionalità di debug di GWT.
GWT fornisce tre modi per internazionalizzare un'applicazione GWT, dimostreremo l'uso dell'internazionalizzazione di stringhe statiche più comunemente utilizzata tra i progetti.
| Sr.No. | Tecnica e descrizione |
|---|---|
| 1 | Static String Internationalization Questa tecnica è la più diffusa e richiede un sovraccarico minimo in fase di esecuzione; è una tecnica molto efficiente per tradurre stringhe sia costanti che parametrizzate; più semplice da implementare. L'internazionalizzazione delle stringhe statiche utilizza i file delle proprietà Java standard per memorizzare le stringhe tradotte e i messaggi parametrizzati e vengono create interfacce Java fortemente tipizzate per recuperare i loro valori. |
| 2 | Dynamic String Internationalization Questa tecnica è molto flessibile ma più lenta dell'internazionalizzazione delle stringhe statiche. La pagina host contiene le stringhe localizzate, pertanto non è necessario ricompilare le applicazioni quando si aggiunge una nuova locale. Se l'applicazione GWT deve essere integrata con un sistema di localizzazione lato server esistente, è necessario utilizzare questa tecnica. |
| 3 | Localizable Interface Questa tecnica è la più potente tra le tre tecniche. L'implementazione di Localizable ci consente di creare versioni localizzate di tipi personalizzati. È una tecnica avanzata di internazionalizzazione. |
Flusso di lavoro per l'internazionalizzazione di un'applicazione GWT
Passaggio 1: creare file delle proprietà
Crea un file delle proprietà contenente i messaggi da utilizzare nell'applicazione. Abbiamo creato un fileHelloWorldMessages.properties file nel nostro esempio.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Crea file delle proprietà contenenti valori tradotti specifici per le impostazioni internazionali. Abbiamo creato un fileHelloWorldMessages_de.propertiesfile nel nostro esempio. Questo file contiene traduzioni in lingua tedesca. _de specifica la lingua tedesca e supporteremo la lingua tedesca nella nostra applicazione.
Se stai creando un file delle proprietà usando Eclipse, cambia la codifica del file in UTF-8.Seleziona il file e poi fai clic con il tasto destro per aprire la sua finestra delle proprietà.Seleziona Codifica file di testo come Other UTF-8. Applica e salva la modifica.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Passaggio 2: aggiungere il modulo i18n al file XML descrittore del modulo
Aggiorna il file del modulo HelloWorld.gwt.xml per includere il supporto per la lingua tedesca
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
...
<extend-property name = "locale" values="de" />
...
</module>Passaggio 3: creare un'interfaccia equivalente al file delle proprietà
Crea l'interfaccia HelloWorldMessages.java estendendo l'interfaccia Messaggi di GWT per includere il supporto per l'internalizzazione. Dovrebbe contenere gli stessi nomi di metodo delle chiavi nel file delle proprietà. Il segnaposto verrebbe sostituito con l'argomento String.
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}Passaggio 4: utilizzare l'interfaccia dei messaggi nel componente dell'interfaccia utente.
Usa l'oggetto di HelloWorldMessages in HelloWorld per ricevere i messaggi.
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
...
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
...
}
}Internazionalizzazione - Esempio completo
Questo esempio ti guiderà attraverso semplici passaggi per dimostrare la capacità di internazionalizzazione di un'applicazione GWT.
Segui i passaggi seguenti per aggiornare l'applicazione GWT che abbiamo creato in GWT - Capitolo Crea applicazione -
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<extend-property name = "locale" values="de" />
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1 id = "gwtAppTitle"></h1>
<div id = "gwtContainer"></div>
</body>
</html>Ora crea il file HelloWorldMessages.properties nel file src/com.tutorialspoint/client pacchetto e inserire i seguenti contenuti in esso
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Ora crea il file HelloWorldMessages_de.properties nel file src/com.tutorialspoint/client pacchetto e inserire i seguenti contenuti in esso
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Ora crea la classe HelloWorldMessages.java nel file src/com.tutorialspoint/client pacchetto e inserire i seguenti contenuti in esso
package com.tutorialspoint.client;
import com.google.gwt.i18n.client.Messages;
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internationalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}Cerchiamo di avere il seguente contenuto del file Java src/com.tutorialspoint/HelloWorld.java utilizzando il quale dimostreremo la capacità di internazionalizzazione del codice GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label(messages.enterName() + ": ");
Button buttonMessage = new Button(messages.clickMe() + "!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return messages.greeting(name + "!");
}
}Una volta che sei pronto con tutte le modifiche fatte, compiliamo ed eseguiamo l'applicazione in modalità sviluppo come abbiamo fatto nel capitolo GWT - Crea applicazione . Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

Ora aggiorna l'URL per contenere l'URL locale = de. Imposta URL - http://127.0.0.1:8888/HelloWorld.html?gwt.codesvr=127.0.0.1:9997&locale=de. Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

Le applicazioni GWT sono normalmente applicazioni a pagina singola che eseguono JavaScript e non contengono molte pagine, quindi il browser non tiene traccia dell'interazione dell'utente con l'applicazione. Per utilizzare la funzionalità di cronologia del browser, l'applicazione deve generare un frammento di URL univoco per ogni pagina navigabile.
GWT fornisce History Mechanism per gestire questa situazione.
GWT utilizza un termine tokenche è semplicemente una stringa che l'applicazione può analizzare per tornare a uno stato particolare. L'applicazione salverà questo token nella cronologia del browser come frammento di URL.
Ad esempio, un token di cronologia denominato "pageIndex1" verrebbe aggiunto a un URL come segue:
http://www.tutorialspoint.com/HelloWorld.html#pageIndex0Flusso di lavoro per la gestione della cronologia
Passaggio 1: abilitare il supporto della cronologia
Per utilizzare il supporto della cronologia GWT, dobbiamo prima incorporare il seguente iframe nella nostra pagina HTML host.
<iframe src = "javascript:''"
id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>Passaggio 2: aggiungi token alla cronologia
Di seguito le statistiche di esempio su come aggiungere token alla cronologia del browser
int index = 0;
History.newItem("pageIndex" + index);Passaggio 3: recuperare il token dalla cronologia
Quando l'utente utilizza il pulsante Indietro / Avanti del browser, recupereremo il token e aggiorneremo di conseguenza lo stato dell'applicazione.
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});Vediamo ora la classe di storia in azione.
Classe di storia - Esempio completo
Questo esempio ti guiderà attraverso semplici passaggi per dimostrare la gestione della cronologia di un'applicazione GWT. Segui i passaggi seguenti per aggiornare l'applicazione GWT che abbiamo creato in GWT - Capitolo Crea applicazione -
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> History Class Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Cerchiamo di avere il seguente contenuto del file Java src/com.tutorialspoint/HelloWorld.java utilizzando il quale dimostreremo la gestione della cronologia nel codice GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.SelectionEvent;
import com.google.gwt.event.logical.shared.SelectionHandler;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
public class HelloWorld implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
final TabPanel tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add tab selection handler */
tabPanel.addSelectionHandler(new SelectionHandler<Integer>() {
@Override
public void onSelection(SelectionEvent<Integer> event) {
/* add a token to history containing pageIndex
History class will change the URL of application
by appending the token to it.
*/
History.newItem("pageIndex" + event.getSelectedItem());
}
});
/* add value change handler to History
this method will be called, when browser's
Back button or Forward button are clicked
and URL of application changes.
*/
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});
/* select the first tab by default */
tabPanel.selectTab(0);
/* add controls to RootPanel */
RootPanel.get().add(tabPanel);
}
}Una volta che sei pronto con tutte le modifiche fatte, compiliamo ed eseguiamo l'applicazione in modalità sviluppo come abbiamo fatto nel capitolo GWT - Crea applicazione . Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

Ora fai clic su ciascuna scheda per selezionare pagine diverse.
Dovresti notare, quando ogni scheda è selezionata, l'URL dell'applicazione viene modificato e #pageIndex viene aggiunto all'URL.
Puoi anche vedere che i pulsanti Avanti e Indietro del browser sono ora abilitati.
Usa il pulsante Avanti e Indietro del browser e vedrai le diverse schede selezionate di conseguenza.
GWT supporta la gestione della cronologia del browser utilizzando una classe History per la quale è possibile fare riferimento al capitolo GWT - History Class .
GWT utilizza un termine tokenche è semplicemente una stringa che l'applicazione può analizzare per tornare a uno stato particolare. L'applicazione salverà questo token nella cronologia del browser come frammento di URL.
Nel capitolo GWT - History Class , gestiamo la creazione e l'impostazione del token nella cronologia scrivendo codice.
In questo articolo, discuteremo di un widget speciale Hyperlink che esegue automaticamente la creazione di token e la gestione della cronologia e fornisce all'applicazione capacità di bookmarking.
Esempio di bookmarking
Questo esempio ti guiderà attraverso semplici passaggi per dimostrare il bookmarking di un'applicazione GWT.
I seguenti passaggi per aggiornare l'applicazione GWT che abbiamo creato in GWT - Capitolo Crea applicazione -
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Bookmarking Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Cerchiamo di avere il seguente contenuto del file Java src/com.tutorialspoint/HelloWorld.java utilizzando il quale dimostreremo il bookmarking nel codice GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}Una volta che sei pronto con tutte le modifiche fatte, compiliamo ed eseguiamo l'applicazione in modalità sviluppo come abbiamo fatto nel capitolo GWT - Crea applicazione . Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

Ora fai clic su 1, 2 o 3. Puoi notare che la scheda cambia con gli indici.
Dovresti notare, quando fai clic su 1,2 o 3, l'URL dell'applicazione viene modificato e #pageIndex viene aggiunto all'URL
Puoi anche vedere che i pulsanti Avanti e Indietro del browser sono ora abilitati.
Usa il pulsante Avanti e Indietro del browser e vedrai le diverse schede selezionate di conseguenza.
Fare clic con il tasto destro su 1, 2 o 3. È possibile visualizzare opzioni come apri, apri in una nuova finestra, apri in una nuova scheda, aggiungi ai preferiti ecc.
Fare clic con il pulsante destro del mouse su 3. Scegliere aggiungi ai preferiti. Salva segnalibro come pagina 3.
Apri i preferiti e scegli la pagina 3. Vedrai la terza scheda selezionata.
Il framework di registrazione emula java.util.logging, quindi utilizza la stessa sintassi e ha lo stesso comportamento del codice di registrazione lato server
La registrazione di GWT viene configurata utilizzando i file .gwt.xml.
Possiamo configurare la registrazione in modo che sia abilitata / disabilitata; possiamo abilitare / disabilitare particolari gestori e modificare il livello di registrazione predefinito.
Tipi di logger
I logger sono organizzati in una struttura ad albero, con Root Logger alla radice dell'albero.
Il nome del logger determina le relazioni padre / figlio utilizzando . per separare le sezioni del nome.
Ad esempio, se abbiamo due logger Hospital.room1 e Hospital.room2, allora sono fratelli e il loro genitore è il logger chiamato Hospital. Il logger Hospital (e qualsiasi logger con un nome che non contiene un punto ".") Ha il root logger come genitore.
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");Gestori di log
GWT fornisce gestori predefiniti che mostreranno le voci di registro create utilizzando i logger.
| Gestore | Accede a | Descrizione |
|---|---|---|
| SystemLogHandler | stdout | Questi messaggi possono essere visualizzati solo in modalità di sviluppo nella finestra DevMode. |
| DevelopmentModeLogHandler | Finestra DevMode | Registra chiamando il metodo GWT.log. Questi messaggi possono essere visualizzati solo in modalità di sviluppo nella finestra DevMode. |
| ConsoleLogHandler | console javascript | Accede alla console javascript, utilizzata da Firebug Lite (per IE), Safari e Chrome. |
| FirebugLogHandler | Firebug | Accede alla console Firebug. |
| PopupLogHandler | apparire | Effettua l'accesso al popup che risiede nell'angolo in alto a sinistra dell'applicazione quando questo gestore è abilitato. |
| SimpleRemoteLogHandler | server | Questo gestore invia i messaggi di registro al server, dove verranno registrati utilizzando il meccanismo di registrazione lato server. |
Configurare l'accesso nell'applicazione GWT
Il file HelloWorld.gwt.xml deve essere configurato per abilitare la registrazione GWT come segue:
# add logging module
<inherits name = "com.google.gwt.logging.Logging"/>
# To change the default logLevel
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
# To enable logging
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
# To disable a popup Handler
<set-property name = "gwt.logging.popupHandler" value = "DISABLED" />Usa logger per registrare le azioni dell'utente
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...Esempio di quadro di registrazione
Questo esempio ti guiderà attraverso semplici passaggi per dimostrare la capacità di registrazione di un'applicazione GWT. Segui i passaggi seguenti per aggiornare l'applicazione GWT che abbiamo creato in GWT - Capitolo Crea applicazione -
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un pacchetto com.tutorialspoint come spiegato nel capitolo GWT - Crea applicazione . |
| 2 | Modifica HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value="SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name = "gwt.logging.popupHandler" value= "DISABLED" />
</module>Di seguito è riportato il contenuto del file del foglio di stile modificato war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Di seguito è riportato il contenuto del file host HTML modificato war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Cerchiamo di avere il seguente contenuto del file Java src/com.tutorialspoint/HelloWorld.java utilizzando il quale dimostreremo il bookmarking nel codice GWT.
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}Una volta che sei pronto con tutte le modifiche fatte, compiliamo ed eseguiamo l'applicazione in modalità sviluppo come abbiamo fatto nel capitolo GWT - Crea applicazione . Se tutto va bene con la tua applicazione, questo produrrà il seguente risultato:

Ora fai clic su 1, 2 o 3. Puoi notare, quando fai clic su 1,2 o 3, puoi vedere il registro che viene stampato visualizzando la paginaIndex. Controlla l'output della console in Eclipse. Puoi vedere che il registro viene stampato anche nella console Eclipse.
Fri Aug 31 11:42:35 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:37 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:38 IST 2012
SEVERE: pageIndex selected: pageIndex2
Fri Aug 31 11:42:40 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex2Ora aggiorna il descrittore del modulo src/com.tutorialspoint/HelloWorld.gwt.xml per abilitare popupHandler.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name="gwt.logging.popupHandler" value = "ENABLED" />
</module>Una volta che sei pronto con tutte le modifiche apportate, ricarica l'applicazione aggiornando la finestra del browser (premi il pulsante F5 / ricarica del browser). Notare che ora è presente una finestra popup nell'angolo in alto a sinistra dell'applicazione.
Ora fai clic su 1, 2 o 3. Puoi notare, quando fai clic su 1,2 o 3, puoi vedere che il registro viene stampato visualizzando pageIndex nella finestra popup.