Robot Framework - Guida rapida
Robot Frameworkè un framework di automazione dei test open source per test di accettazione e sviluppo guidato da test di accettazione. Segue diversi stili di test case: basati su parole chiave, comportamentali e dati per la scrittura di casi di test. Robot Framework fornisce supporto per librerie esterne, strumenti che sono open source e possono essere utilizzati per l'automazione. La libreria più popolare utilizzata è Selenium Library utilizzata per lo sviluppo web e il test dell'interfaccia utente.
I casi di test vengono scritti utilizzando lo stile delle parole chiave in un formato tabulare. È possibile utilizzare qualsiasi editor di testo o Robot Integrated Development Environment (RIDE) per scrivere casi di test.
Il framework Robot funziona bene su tutti i sistemi operativi disponibili. Il framework è costruito su Python e gira su Jython (JVM) e IronPython (.NET).
Caratteristiche di Robot Framework
In questa sezione vedremo le diverse funzionalità offerte da Robot.
Formato tabulare per casi di test
Robot framework viene fornito con un semplice formato tabulare in cui i casi di test vengono scritti utilizzando parole chiave. È facile per un nuovo sviluppatore comprendere e scrivere casi di test.
Parole chiave
Robot framework viene fornito con parole chiave integrate disponibili con robot framework, parole chiave disponibili dalle librerie come Selenium Library (apri browser, chiudi browser, massimizza browser, ecc.). Possiamo anche creare parole chiave definite dall'utente, che sono una combinazione di altre parole chiave definite dall'utente o parole chiave integrate o di libreria. Possiamo anche passare argomenti a quelle parole chiave, che rendono le parole chiave definite dall'utente come funzioni che possono essere riutilizzate.
Variabili
Il framework del robot supporta variabili: scalare, elenco e dict. Le variabili nel framework del robot sono facili da usare e sono di grande aiuto durante la scrittura di casi di test complessi.
Biblioteche
Il framework Robot supporta molte librerie esterne come SeleniumLibrary, Database Library, FTP Library e http library. SeleniumLibrary viene utilizzato principalmente in quanto aiuta a interagire con i browser e aiuta con applicazioni web e test dell'interfaccia utente. Robot framework ha anche le proprie librerie integrate per stringhe, data, numeri ecc.
Risorse
Robot framework consente anche l'importazione di file robot con parole chiave esternamente da utilizzare con casi di test. Le risorse sono molto facili da usare e sono di grande aiuto quando abbiamo bisogno di usare alcune parole chiave già scritte per altri progetti di test.
Casi di test basati sui dati
Il framework Robot supporta casi di test basati su parole chiave e stili basati sui dati. Data driven funziona con la parola chiave di alto livello utilizzata come modello per la suite di test e i casi di test vengono utilizzati per condividere i dati con la parola chiave di alto livello definita nel modello. Rende il lavoro molto semplice per testare l'interfaccia utente con diversi input.
Tagging dei casi di test
Il framework Robot consente di taggare i casi di test in modo che possiamo eseguire i tag di casi di test o saltare i casi di test con tag. Il tagging aiuta quando vogliamo eseguire solo un gruppo di casi di test o saltarli.
Rapporti e registri
Il framework Robot fornisce tutti i dettagli della suite di test, l'esecuzione del test case sotto forma di report e log. Tutti i dettagli di esecuzione del test case sono disponibili nel file di registro. Vengono forniti i dettagli come se il test case ha avuto esito negativo o superato, il tempo impiegato per l'esecuzione, i passaggi seguiti per eseguire il test case.
CAVALCATA
Questo editor disponibile con Robot framework aiuta nella scrittura e nell'esecuzione di casi di test. L'editor è molto facile da installare e utilizzare. RIDE semplifica la scrittura di casi di test fornendo il completamento del codice specifico del framework, l'evidenziazione della sintassi, ecc. La creazione di progetti, suite di test, casi di test, parole chiave, variabili, importazione di librerie, esecuzione, etichettatura del caso di test viene eseguita facilmente nell'editor. Robot framework fornisce anche plugin per eclipse, sublime, Textmate, Pycharm che supporta i casi di test dei robot.
Vantaggi di Robot Framework
Il framework Robot è open source, quindi chiunque voglia provarlo può farlo facilmente.
È molto facile da installare e aiuta a creare ed eseguire casi di test. Qualsiasi nuovo arrivato può facilmente capire e non ha bisogno di alcuna conoscenza di alto livello di test per iniziare con il framework del robot.
Supporta stili di scrittura di casi di test basati su parole chiave, comportamenti e dati.
È un buon supporto per le librerie esterne. La più utilizzata è Selenium Library, che è facile da installare e utilizzare nel framework del robot.
Limitazioni di Robot Framework
Il robot non supporta i cicli if-else, nidificati, necessari quando il codice diventa complesso.
Conclusione
Robot Framework è un framework di automazione dei test open source per test di accettazione e sviluppo guidato da test di accettazione. I casi di test in Robot Framework sono basati su parole chiave scritte in formato tabulare, che lo rende chiaro e leggibile e trasmette le giuste informazioni sull'intenzione del caso di test. Ad esempio, per aprire il browser, la parola chiave utilizzata è“Open Browser”.
Il framework Robot è costruito usando python. In questo capitolo impareremo come configurare Robot Framework. Per lavorare con Robot Framework, è necessario installare quanto segue:
- Python
- pip
- Robot Framework
- wxPython per Ride IDE
- Robot Framework Ride
Installa Python
Per installare Python, vai al sito ufficiale di Python - https://www.python.org/downloads/ e scarica l'ultima versione o la versione precedente di python secondo il tuo sistema operativo (Windows, Linux / Unix, Mac e OS X) che intendi utilizzare.
Ecco lo screenshot del sito di download di Python -

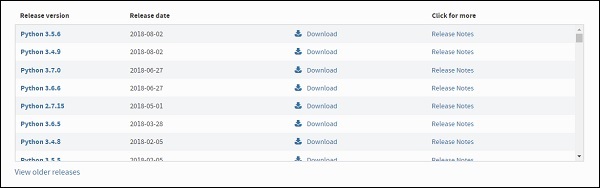
L'ultima versione disponibile secondo le date di rilascio sono le seguenti:

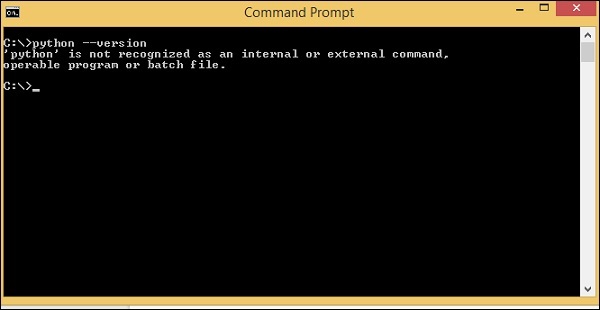
Prima di scaricare python, si consiglia di controllare il sistema se python è già presente eseguendo il seguente comando nella riga di comando:
Installazione di Windows
python --version
Se otteniamo la versione di python come output, allora abbiamo python installato nel nostro sistema. Altrimenti, otterrai una visualizzazione come mostrato sopra.
Qui, scaricheremo la versione 2.7 di python poiché è compatibile con Windows 8 che stiamo utilizzando in questo momento. Una volta scaricato, installa python sul tuo sistema facendo doppio clic su .exe python download. Segui i passaggi di installazione per installare Python sul tuo sistema. Una volta installato, per rendere Python disponibile a livello globale, dobbiamo aggiungere il percorso alle variabili di ambiente in Windows come segue:
Impostazione del percorso per Windows
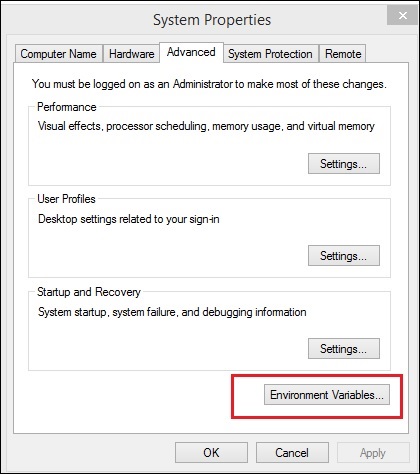
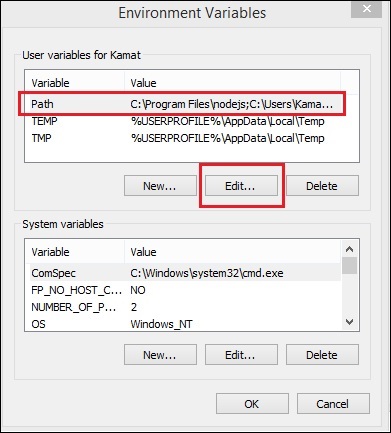
Fare clic con il pulsante destro del mouse sull'icona Risorse del computer e selezionare proprietà. Fare clic su Impostazioni di sistema avanzate e verrà visualizzata la seguente schermata.

Fai clic sul pulsante Variabili d'ambiente evidenziato sopra e ti mostrerà la schermata come segue:

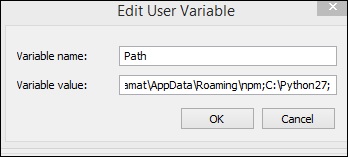
Selezionare il percorso variabile e fare clic sul pulsante Modifica .

Ottieni il percorso in cui è installato python e aggiungi lo stesso a Valore variabile alla fine come mostrato sopra.
Una volta fatto, puoi controllare se python è installato da qualsiasi percorso o directory come mostrato di seguito -

Vediamo ora alcuni semplici passaggi per installare Python su macchina Unix / Linux. Apri un browser Web e vai ahttps://www.python.org/downloads/.
- Segui il link per scaricare il codice sorgente zippato disponibile per Unix / Linux.
- Scarica ed estrai file.
- Modificare il file Modules / Setup se si desidera personalizzare alcune opzioni.
- eseguire lo script ./configure
- make
- fare installazione
Questo installa Python nella posizione standard / usr / local / bin e le sue librerie in / usr / local / lib / pythonXX dove XX è la versione di Python.
Impostazione del percorso su Unix / Linux
Per aggiungere la directory Python al percorso per una particolare sessione in Unix -
Nella shell csh
digitare setenv PATH "$ PATH: / usr / local / bin / python" e premere Invio.
Nella shell bash (Linux)
digita export ATH = "$ PATH: / usr / local / bin / python" e premi Invio.
Nella shell sh o ksh
digitare PATH = "$ PATH: / usr / local / bin / python" e premere Invio.
Note - / usr / local / bin / python è il percorso della directory Python
Installa PIP
Ora, controlleremo il passaggio successivo, che è l'installazione di pip per Python. PIP è un gestore di pacchetti per installare moduli per python.
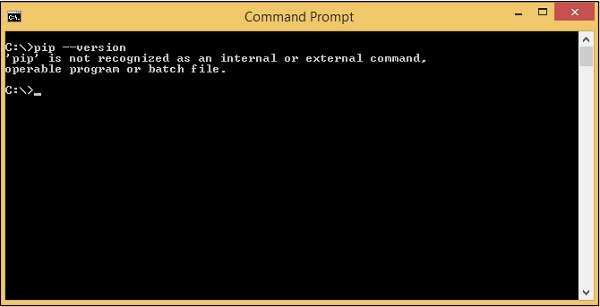
PIP viene installato insieme a python e puoi controllare lo stesso nella riga di comando come segue:
Comando
pip --version
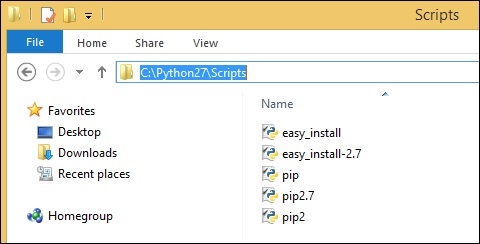
Qui non stiamo ancora ottenendo la versione per pip. Dobbiamo aggiungere il percorso pip alle variabili di ambiente in modo da poterlo utilizzare a livello globale. PIP verrà installato nella cartella Scripts di python come mostrato di seguito -

Torna alle variabili di ambiente e aggiungi il percorso di pip all'elenco delle variabili. Aggiungi C: \ Python27 \ SCripts alle variabili di ambiente come segue:

Ora apri la riga di comando e controlla la versione di pip installata -

Quindi ora abbiamo installato Python e pip.
Installa Robot Framework
Ora useremo pip - gestore di pacchetti python per installare il framework del robot e il comando per esso è il seguente:
Comando
pip install robotframework
Una volta completata l'installazione, puoi controllare la versione del framework del robot installato come mostrato di seguito -
Comando
robot --version
Quindi, possiamo vedere che Robot Framework 3.0.4 è installato.
Installa wxPython
Abbiamo bisogno di wxPython per Robot Framework Ride, che è un IDE per Robot Framework.
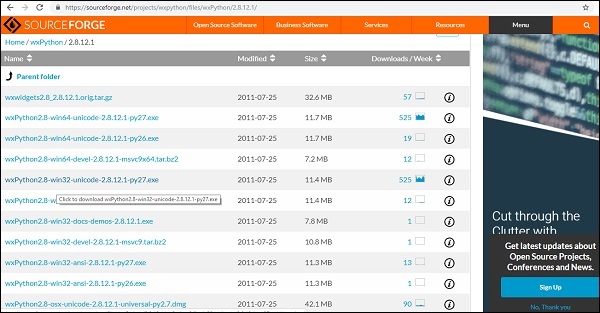
For windows per ottenere il download richiesto per wxPython, vai al seguente URL -
https://sourceforge.net/projects/wxpython/files/wxPython/2.8.12.1/E scarica wxpython a 32 o 64 bit per Windows secondo il tuo sistema operativo Windows.

Scarica il wxPython a 32 bit e installa lo stesso.

Una volta completata l'installazione, apre la riga di comando e automaticamente esegue alcuni comandi come mostrato di seguito:

wxPython è ora installato. Questo modulo è richiesto per RIDE Ide da utilizzare per Robot Framework, che è il passaggio successivo.
On Linux, dovresti essere in grado di installare wxPython con il tuo gestore di pacchetti. Ad esempio, su sistemi basati su Debian come Ubuntu che esegue sudo apt-get install pythonwxgtk2.8 dovrebbe essere sufficiente.
Su OS X
> defaults write com.apple.versioner.python Prefer-32-Bit -bool yesoppure, solo per l'esecuzione RIDE -
> VERSIONER_PYTHON_PREFER_32_BIT=yes ride.pyInstalla Ride
Ride è Robot Framework IDE. Possiamo usare pip per installarlo come mostrato di seguito.
Comando
pip install robotframework-ride
Al termine dell'installazione, apri il prompt dei comandi e digita il seguente comando per aprire Ride-IDE.
Comando
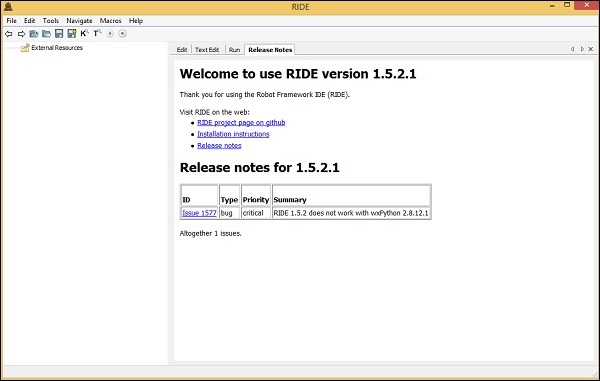
ride.pyIl comando precedente apre l'IDE come segue:

Quindi abbiamo finito con l'installazione di Robot Framework e possiamo iniziare a lavorarci.
Conclusione
Ora sappiamo come installare python, pip, framework robot e anche installare RIDE per lavorare con casi di test nel framework robot.
Ride è un editor di test per Robot Framework. Inoltre, scriveremo casi di test in Ride. Per avviare Ride, dobbiamo eseguire il comando mostrato di seguito.
Comando
ride.py
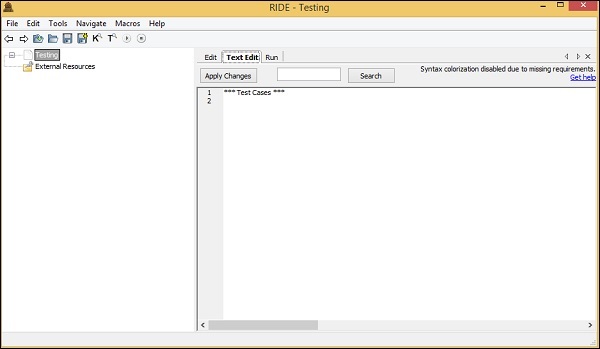
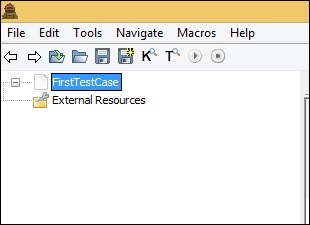
Il comando precedente aprirà l'IDE come mostrato nello screenshot seguente:

In questo capitolo, esamineremo l'editor per vedere quali opzioni e caratteristiche sono disponibili nell'IDE. Le opzioni e le caratteristiche ci aiuteranno a testare il nostro progetto.
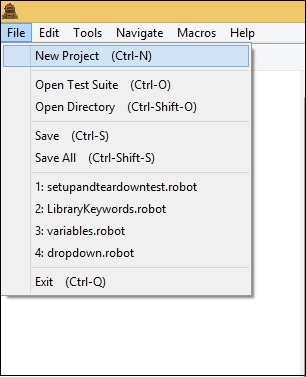
Crea nuovo progetto
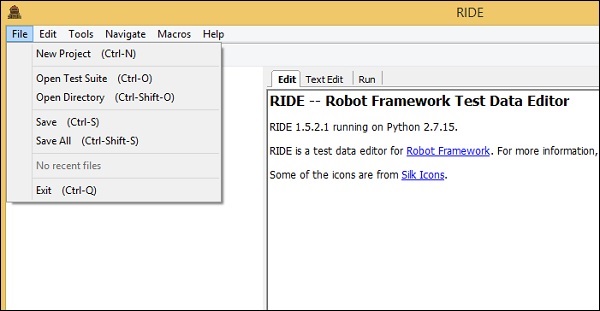
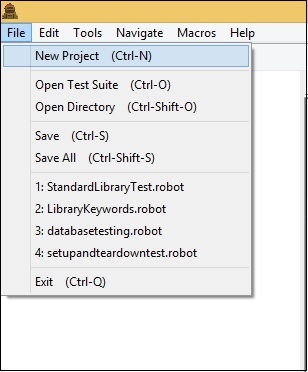
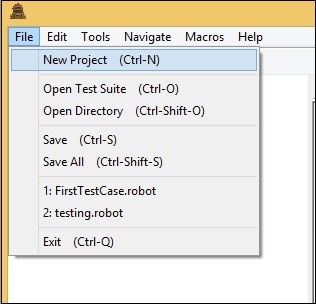
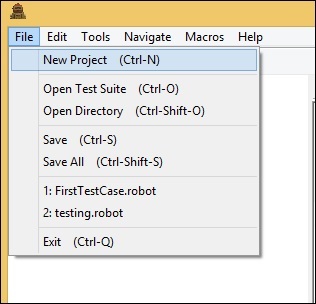
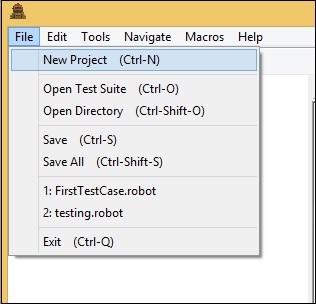
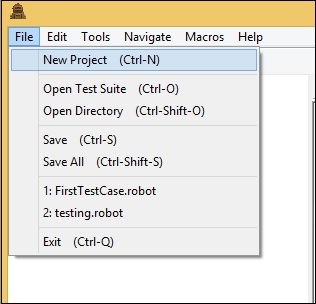
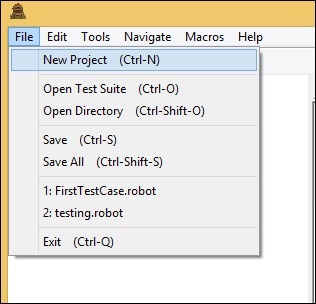
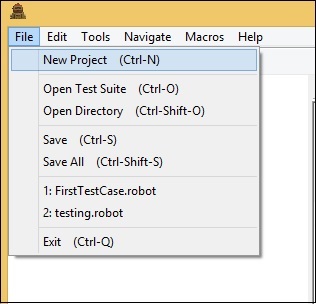
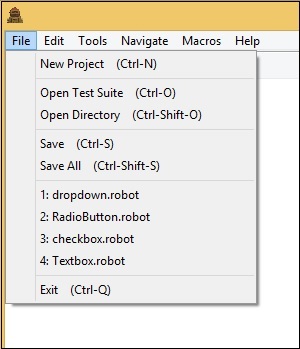
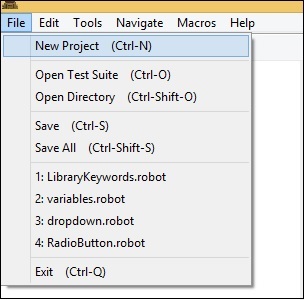
Vai su File e fai clic su Nuovo progetto come mostrato di seguito -

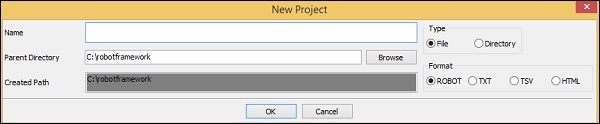
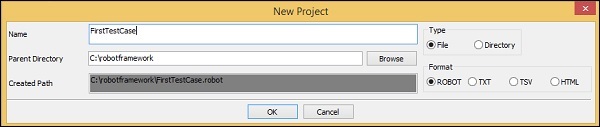
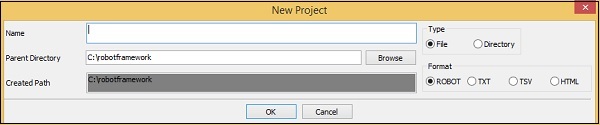
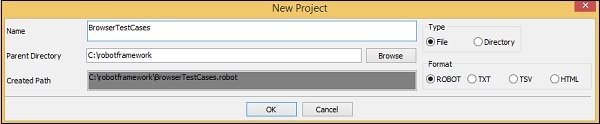
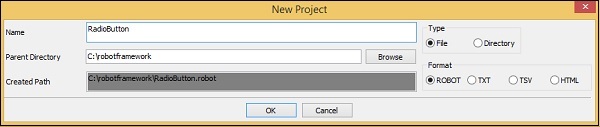
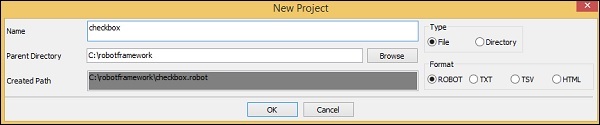
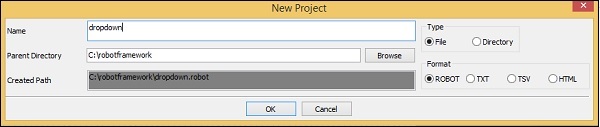
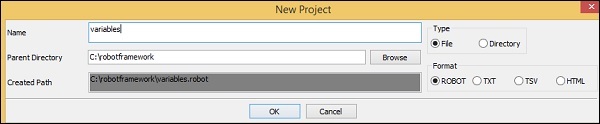
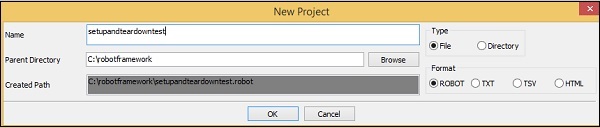
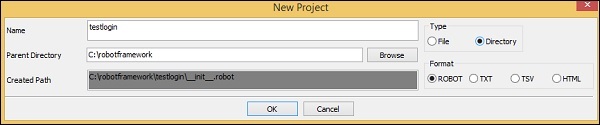
La seguente schermata apparirà quando si fa clic su Nuovo progetto.

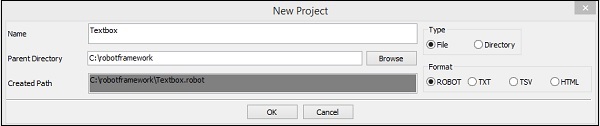
Immettere il nome del progetto. Il percorso creato è il percorso in cui verrà salvato il progetto. È possibile modificare la posizione, se necessario. Il progetto può essere salvato come File o directory. Puoi anche salvare il progetto in formato come ROBOT, TXT, TSV o HTML. In questo tutorial, useremo il formato ROBOT e come scrivere ed eseguire casi di test.
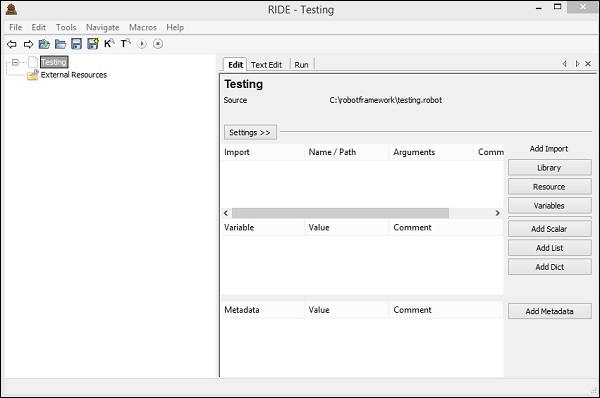
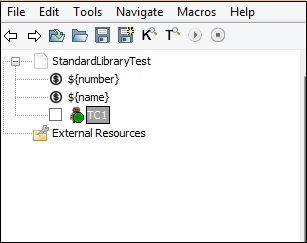
Ora aggiungeremo un progetto come file come mostrato di seguito. Il progetto si chiama Testing e la seguente schermata viene visualizzata dopo la creazione del progetto.

Il nome del progetto è mostrato sul lato sinistro e sul lato destro possiamo vedere tre schede Modifica, TextEdit ed Esegui.
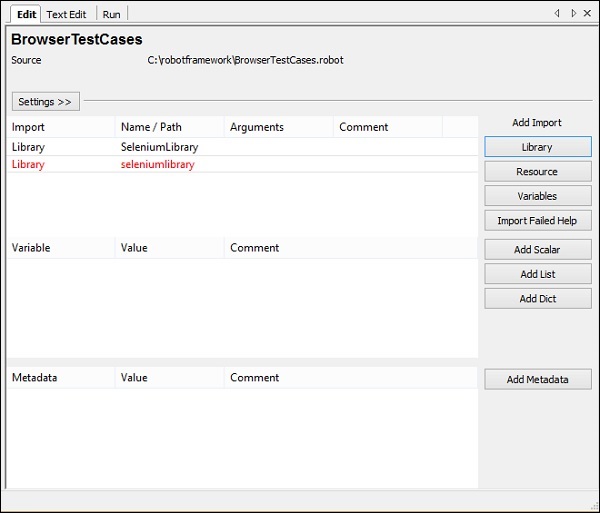
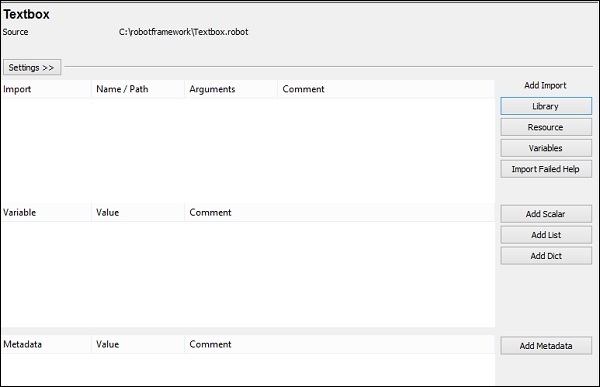
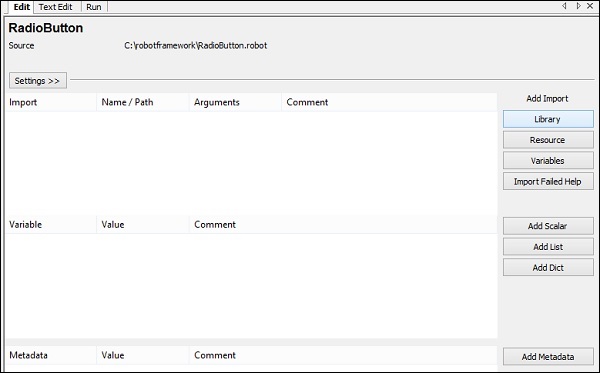
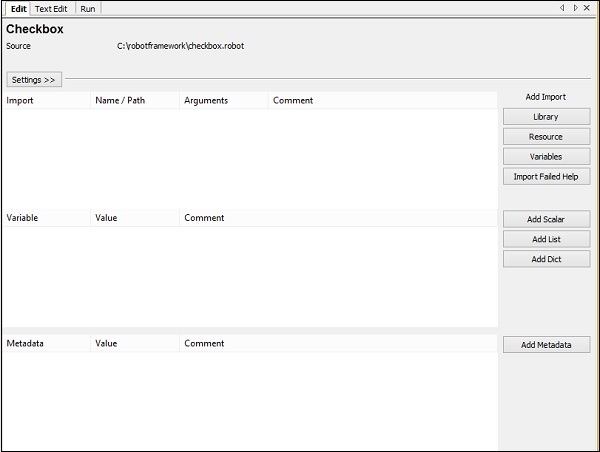
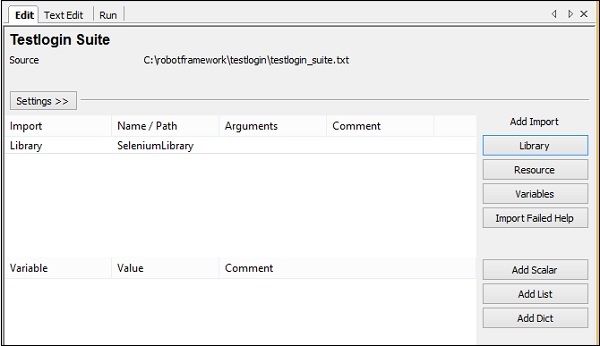
La modifica ha molte opzioni sull'interfaccia utente come mostrato sopra. In questa sezione, possiamo aggiungere i dati necessari per eseguire i nostri casi di test. Possiamo importare Libreria, Risorsa, Variabili, Aggiungi scalare, Aggiungi lista, Aggiungi dict e Aggiungi metadati.
I dettagli aggiunti nella sezione Modifica verranno visualizzati nella scheda successiva, Modifica testo. Puoi scrivere il codice qui nella sezione di modifica del testo.

Se ci sono modifiche aggiunte in Textedit, verranno visualizzate nella sezione Modifica. Pertanto, entrambe le schede Modifica e TextEdit dipendono l'una dall'altra e le modifiche apportate verranno visualizzate su entrambe.
Una volta che i casi di test sono pronti, possiamo utilizzare la terza scheda Esegui per eseguirli.

L'interfaccia utente Esegui è come mostrato sopra. Consente di eseguire lo scenario di test e include opzioni come avvio, interruzione, pausa, continua, caso di test successivo, passaggio, ecc. È inoltre possibile creare report, registro per i casi di test che si stanno eseguendo.
Per creare un test case, dobbiamo fare quanto segue:
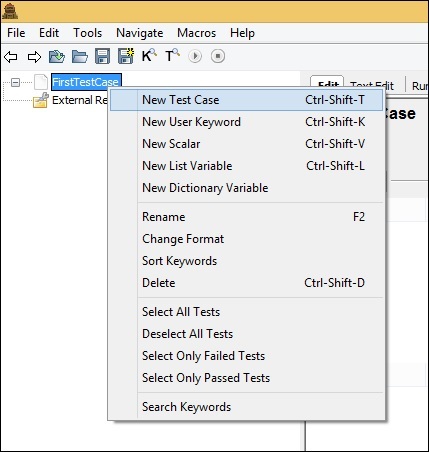
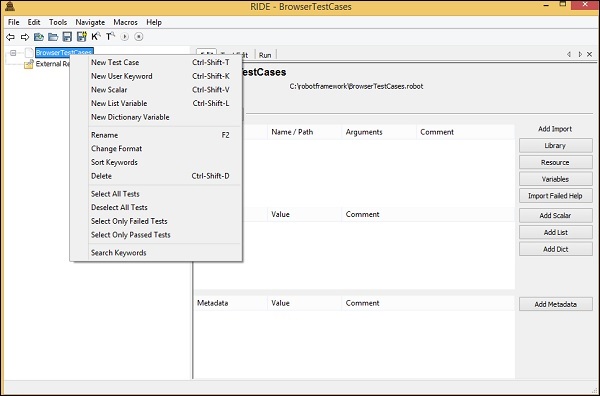
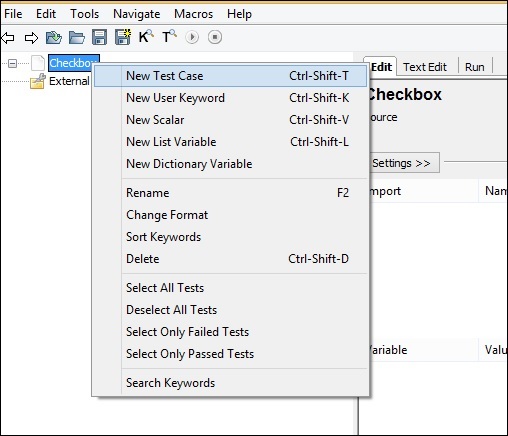
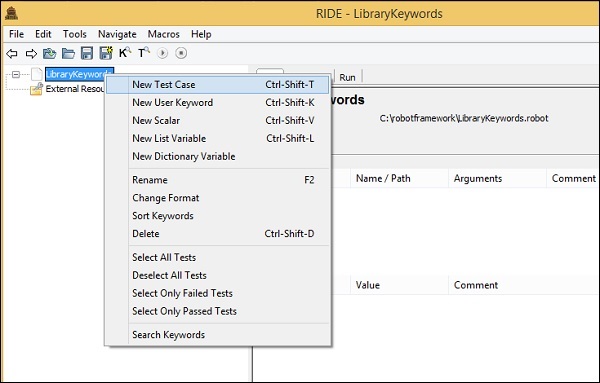
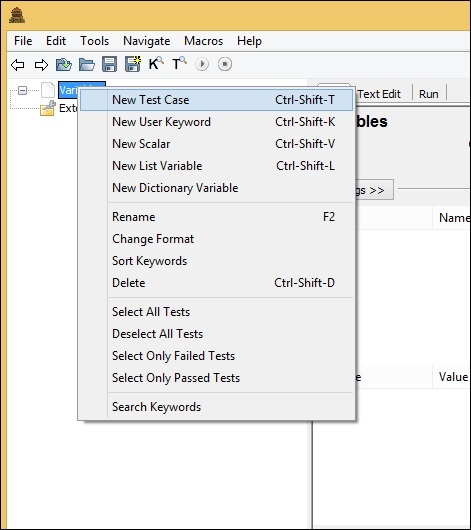
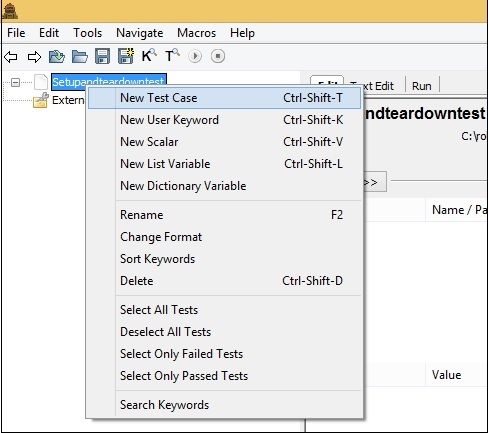
Fare clic con il pulsante destro del mouse sul progetto creato e fare clic sul nuovo caso di test come mostrato di seguito -

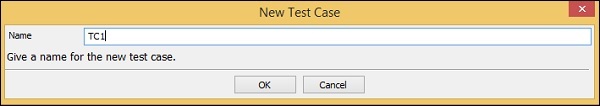
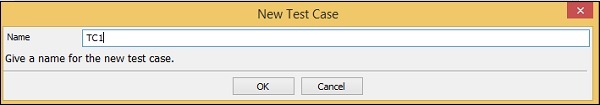
Facendo clic su Nuovo caso di test, viene visualizzata una schermata come mostrato di seguito:

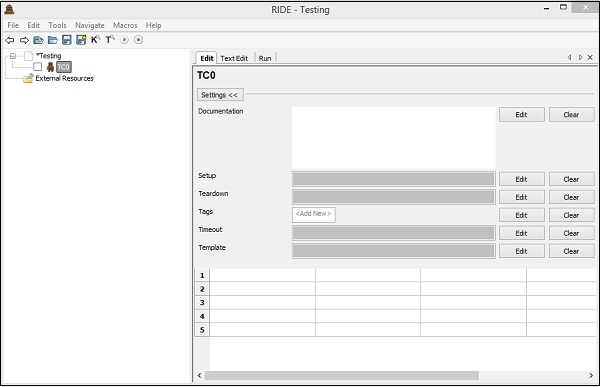
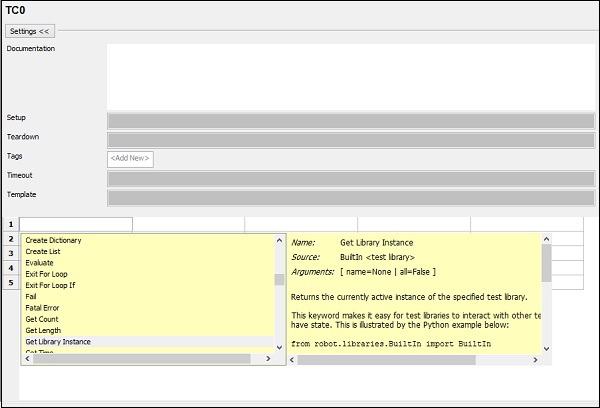
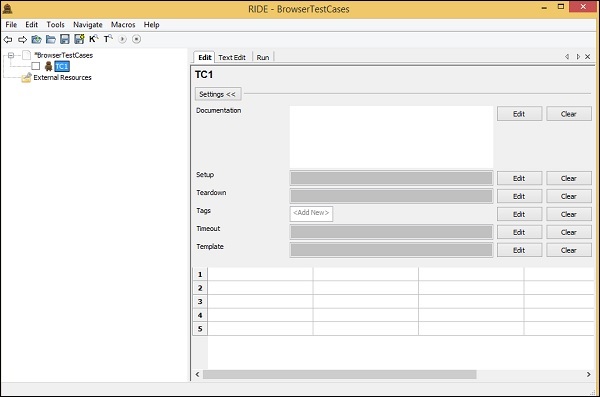
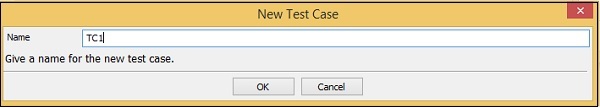
Immettere il nome dello scenario di test e fare clic su OK . Abbiamo salvato lo scenario di test come TC0. Una volta salvato lo scenario di test, viene visualizzata la schermata seguente.

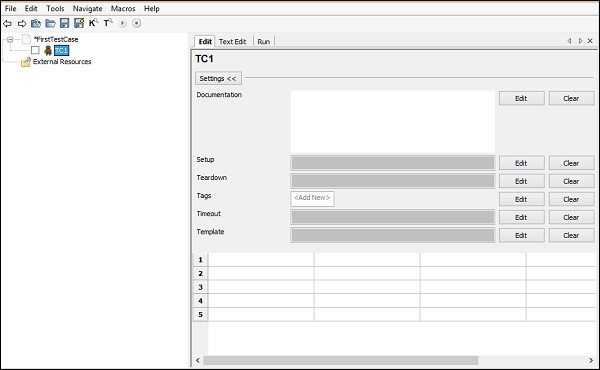
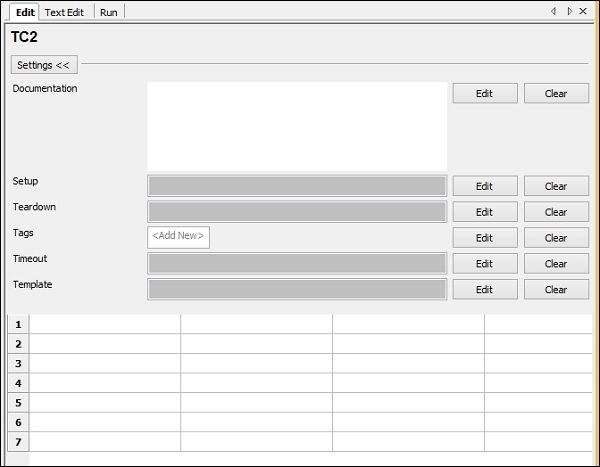
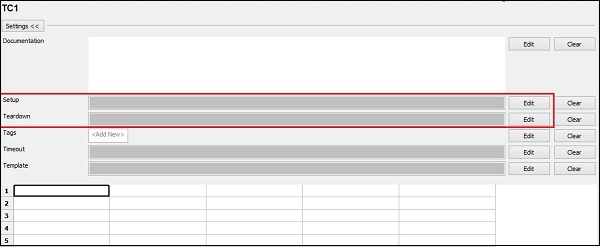
Il test case ha opzioni come Documentazione, configurazione, smontaggio, tag, timeout e modello. Hanno un pulsante di modifica su di esso; facendo clic sul pulsante viene visualizzata una schermata in cui è possibile inserire i dettagli per ciascuna opzione. Discuteremo i vari parametri di questi dettagli nei nostri capitoli successivi.
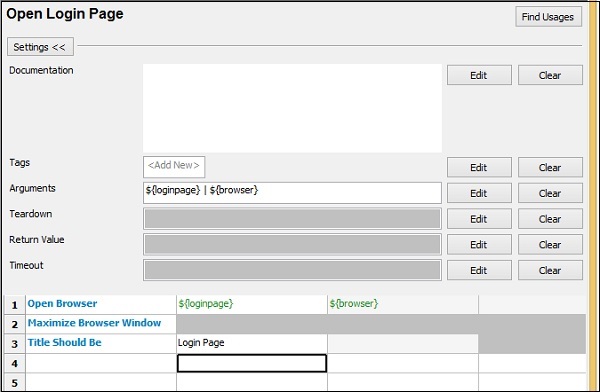
I casi di test possono essere scritti in formato tabulare come mostrato di seguito. I casi di test del framework del robot sono basati su parole chiave e possiamo scrivere i casi di test utilizzando parole chiave integrate o parole chiave importate dalla libreria. Possiamo anche creare parole chiave, variabili, ecc. Definite dall'utente nel framework del robot.
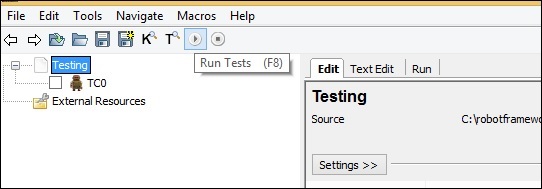
Sono disponibili scorciatoie nella barra di navigazione per eseguire / interrompere il test case come mostrato di seguito:

L'opzione della parola chiave di ricerca può essere utilizzata come mostrato nello screenshot qui sotto -

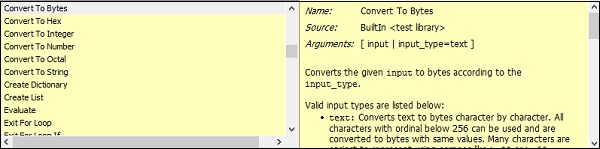
Per ottenere l'elenco delle parole chiave disponibili con il framework del robot, premere semplicemente ctrl + spazio nel formato tabulare come mostrato di seguito e verranno visualizzate tutte le parole chiave disponibili -

Nel caso in cui non ricordi la parola chiave, questo ti aiuterà a ottenere i dettagli. Abbiamo i dettagli disponibili per ogni parola chiave. I dettagli mostrano anche come utilizzare la parola chiave correlata. Nel prossimo capitolo impareremo come creare il nostro primo test case in ride.
Conclusione
In questo capitolo abbiamo visto le funzionalità disponibili con RIDE. Abbiamo anche imparato come creare casi di test ed eseguirli.
Esploreremo RIDE e lavoreremo al nostro primo test case.
Apri Ride dal prompt dei comandi oppure puoi creare un collegamento di ride sul desktop.
Dalla riga di comando
ride.pyDal desktop
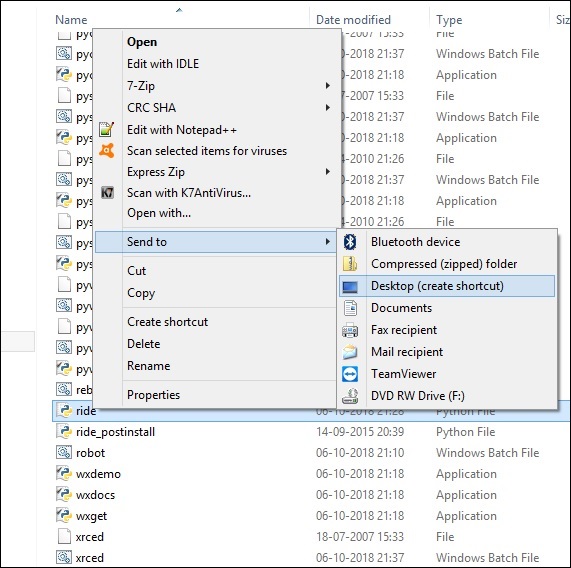
Vai al percorso in cui è installato il giro; per Windows, lo èC:\Python27\Scripts.

Fare clic con il tasto destro su ride.py e fare clic Send To -> Desktop (creare una scorciatoia).

Ora vedrai un'icona di corsa sul desktop. Puoi fare clic su di esso per aprire l'editor della corsa.
Cominciamo con il nostro primo caso di prova in corsa. Apri l'editor e fai clic su File -> Nuovo progetto.

Fare clic su Nuovo progetto e immettere il nome del progetto.

Parent Directory è il percorso in cui verrà salvato il progetto. È possibile modificare il percorso se necessario. Ho creato una cartella chiamata robotframework e salverò tutti i file in quella cartella.

Viene creato il progetto FirstTestCase .
Per creare uno scenario di test, fare clic con il pulsante destro del mouse sul progetto.

Fare clic su Nuovo caso di test .

Immettere il nome dello scenario di test e fare clic su OK.

Sono visualizzate 3 schede per lo scenario di test creato: Modifica, Modifica testo ed Esegui .
La scheda Modifica ha due formati: Impostazioni e Tabulare. Discuteremo i due formati nelle nostre sezioni successive.
Il formato delle impostazioni
In Impostazioni, abbiamo documentazione, configurazione, smontaggio, tag, timeout e modello.
Documentazione
Puoi aggiungere dettagli sul tuo caso di test in modo che diventi facile per riferimento futuro.

Fare clic su OK per salvare la documentazione.
Configurazione e smontaggio
Se è presente una configurazione assegnata a uno scenario di test, verrà eseguita prima dell'esecuzione dello scenario di test e la configurazione del test che verrà eseguita dopo che lo scenario di test sarà stato eseguito per lo smontaggio. Entreremo nei dettagli di questo nei nostri capitoli successivi. Non ne abbiamo bisogno ora per il nostro primo caso di test e possiamo tenerlo vuoto.
Tag
Viene utilizzato per contrassegnare i casi di test, per includere, escludere casi di test specifici. È inoltre possibile specificare se uno qualsiasi dei casi di test è critico.
Tempo scaduto
Viene utilizzato per impostare un timeout sul test case. Lo terremo vuoto per ora.
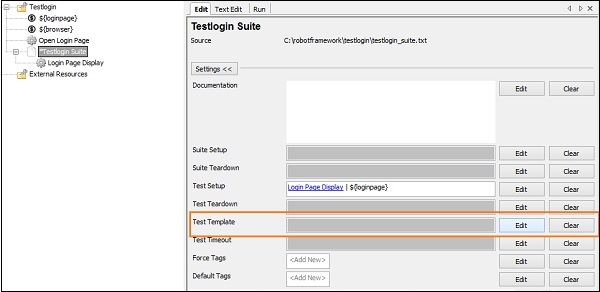
Modello
Questo avrà le parole chiave da utilizzare per il test case. Viene utilizzato principalmente per casi di test basati sui dati. La parola chiave di alto livello definita dall'utente è specificata nel modello e i casi di test vengono utilizzati per passare i dati alla parola chiave.
Nel formato tabulare, scriveremo il nostro primo caso di test ed eseguiremo lo stesso per vedere l'output.
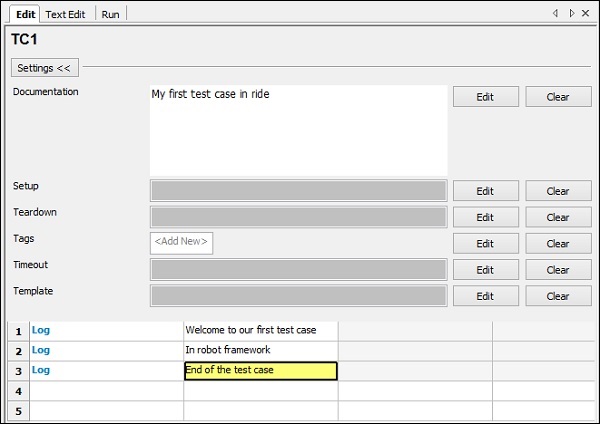
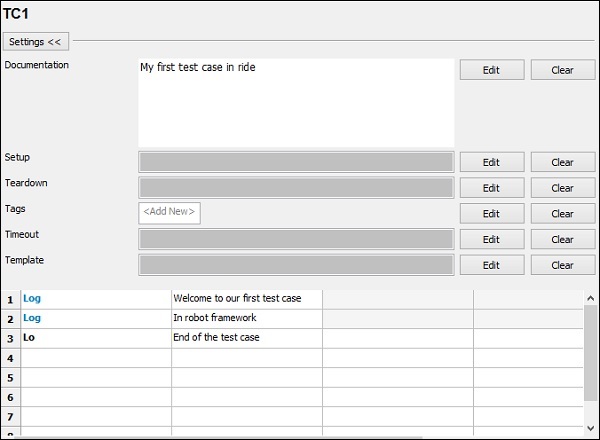
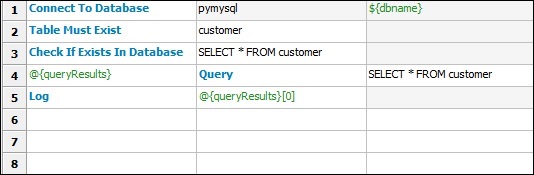
In questo caso di test, aggiungeremo solo alcuni log e ne vedremo l'output. Considera lo screenshot seguente per capirlo:

Abbiamo utilizzato la parola chiave Log per registrare i messaggi come mostrato sopra.
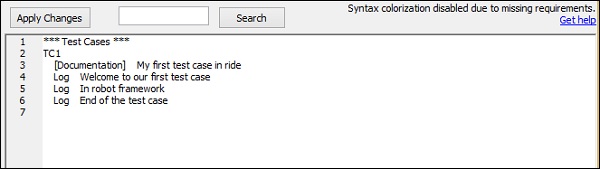
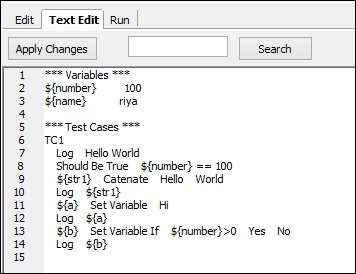
In base alle parole chiave specificate in Modifica, possiamo ottenere il codice in Modifica testo come mostrato di seguito:

Puoi anche scrivere il test case in Text Edit e lo stesso si rifletterà nel formato tabulare. Ora eseguiamo il test case e vediamo l'output.
Per eseguire il test case, dobbiamo fare clic su Start come mostrato di seguito -

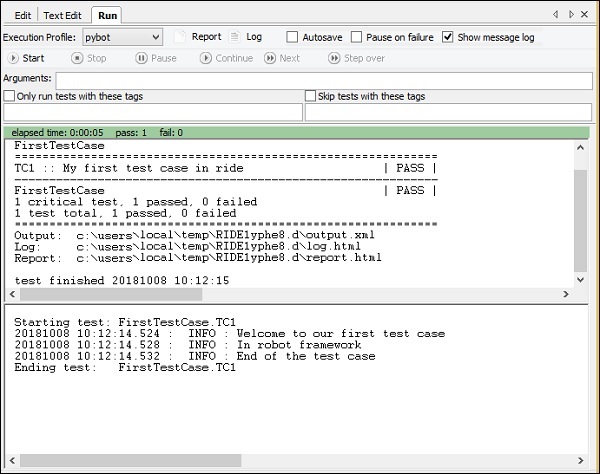
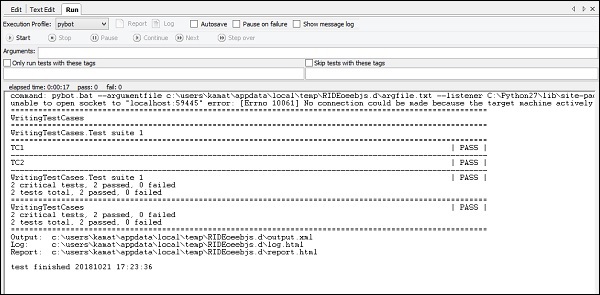
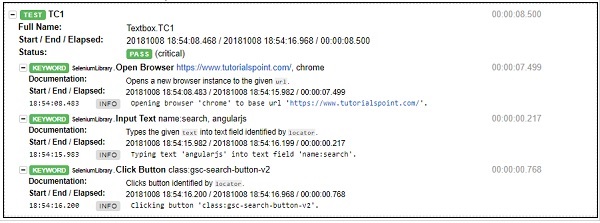
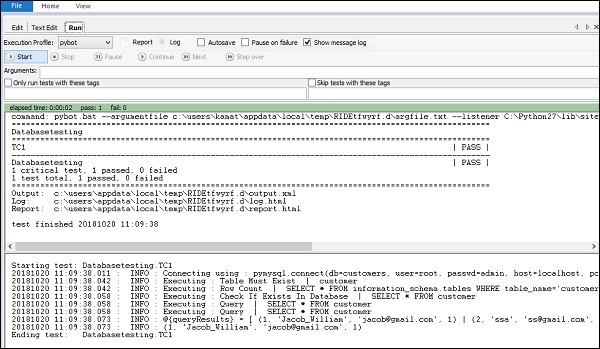
Fare clic su Start ed ecco l'output del test case:

Il nostro test case è stato eseguito con successo e i dettagli sono come mostrato sopra. Assegna lo stato di PASS .
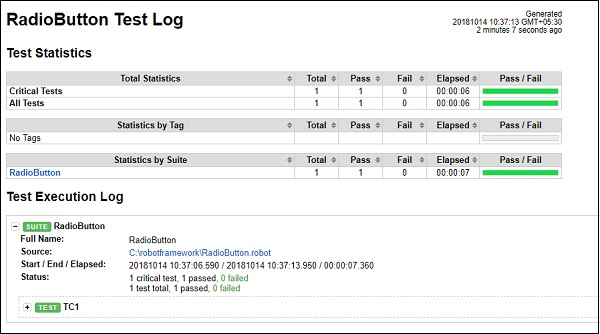
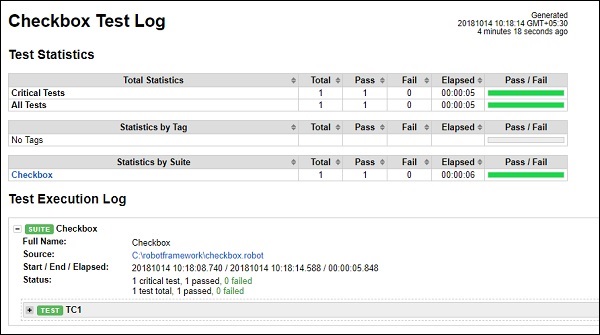
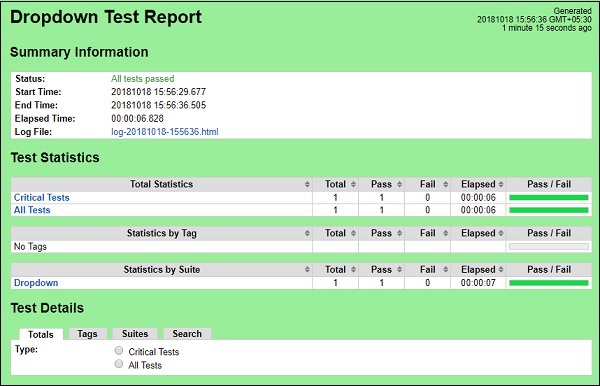
Possiamo anche vedere i dettagli dell'esecuzione dello scenario di test in Report e Log come evidenziato di seguito.

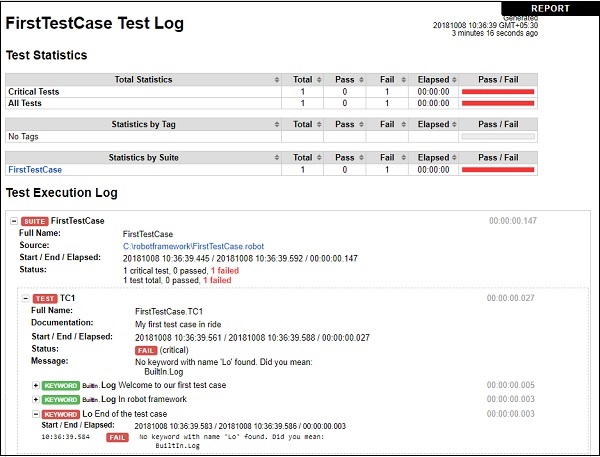
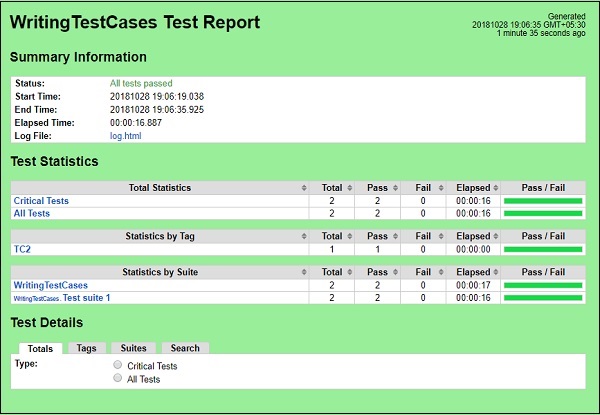
Fare clic su Report e si aprono i dettagli in una nuova scheda come segue

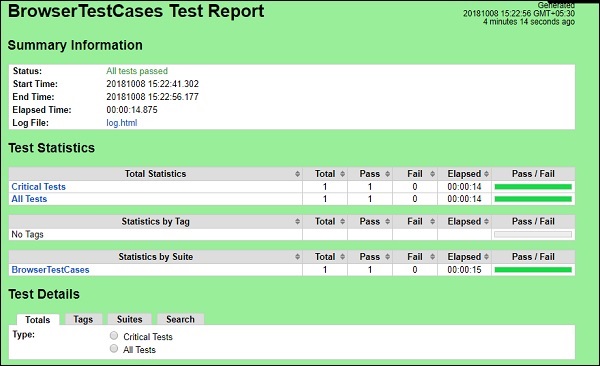
In Report, fornisce dettagli come l'ora di inizio, l'ora di fine, il percorso del file di registro, lo stato del test case, ecc.
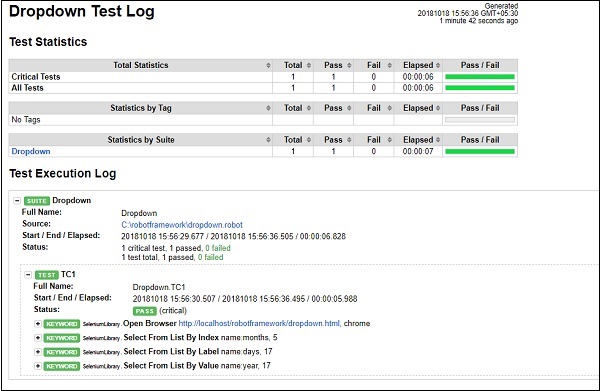
Fare clic su Log nell'angolo in alto a destra nel report o dalla schermata Esegui.
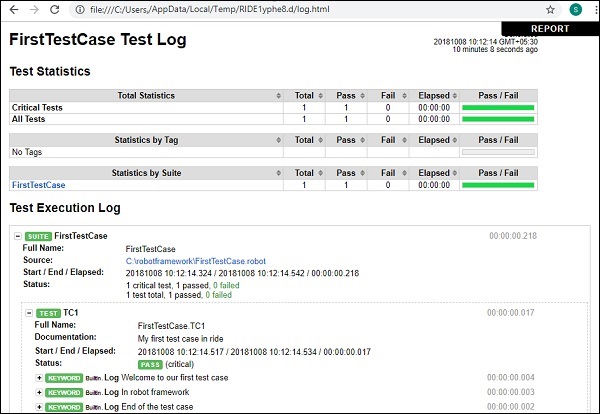
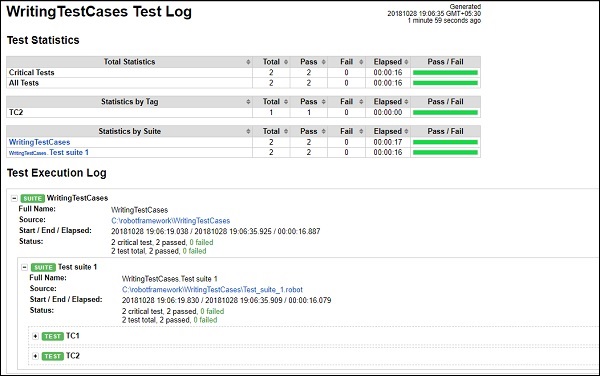
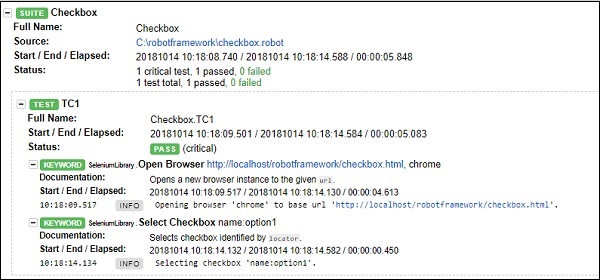
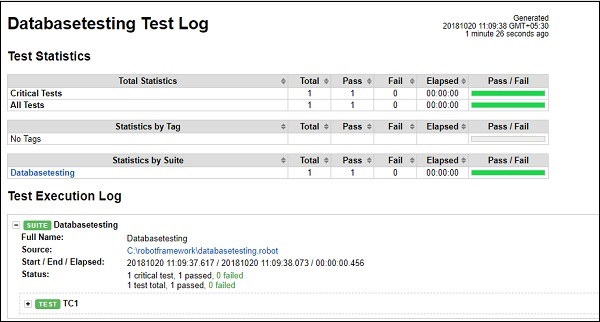
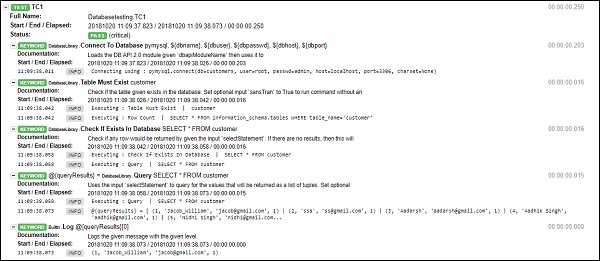
Ecco i dettagli del file di registro:

Il file di registro fornisce i dettagli dell'esecuzione del test e i dettagli delle parole chiave che abbiamo fornito per lo scenario di test.
Nel rapporto e nel file di registro, otteniamo il colore verde per lo stato.
Apportiamo ora alcune modifiche che porteranno al fallimento del test case e vediamo l'output.

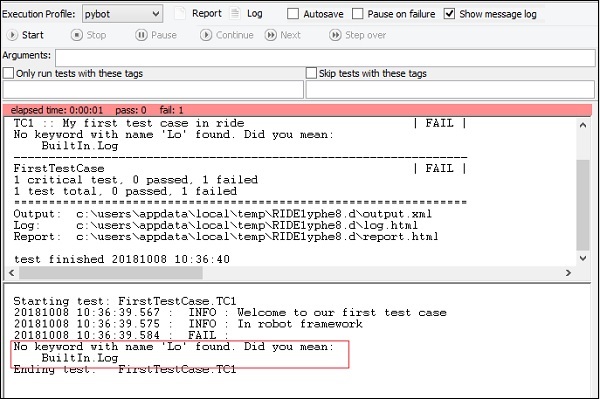
Nel caso di test precedente, la parola chiave Log è sbagliata. Eseguiremo il test case e vedremo l'output -

Vediamo che il test case è fallito. Ho evidenziato l'errore che racconta il caso di test.
Ora vedrà il rapporto e l'output del registro.

Dal registro

Quando il test case fallisce, il colore viene cambiato in rosso come mostrato sopra.
Conclusione
In questo capitolo, abbiamo trattato un semplice caso di test e vengono mostrati i risultati visti durante l'esecuzione. I report e i log mostrano i dettagli dell'esecuzione del test case.
In questo capitolo impareremo come scrivere ed eseguire casi di test. In questo capitolo tratteremo le seguenti aree:
- Configurazione del progetto
- Importazione di librerie
- Scrivi il test case in formato tabulare
- Utilizzo dei tag per l'esecuzione del test case
- Usa file di risorse per test case
Configurazione del progetto
Esegui il comando ride.py per avviare RIDE IDE.
Comando
ride.py
Clicca su File -> New Project come mostrato di seguito -

Facendo clic su Nuovo progetto, la schermata apparirà come mostrato di seguito:

Nuovo progetto mostra il tipo come file o directory. Per impostazione predefinita, è selezionato File. Faremo clic su Directory per creare una suite di test, che può contenere molte suite di test in quella directory. Ogni suite avrà casi di test.
Per ora useremo il formato ROBOT.

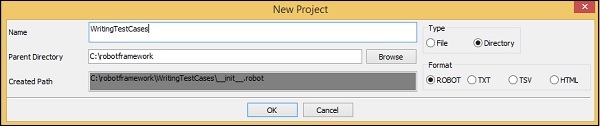
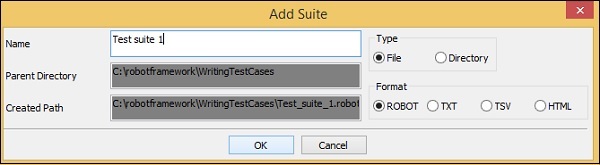
Parent-Directory è il percorso in cui verrà creata la directory WritingTestCases . Fare clic su OK per salvare la directory della suite di test.

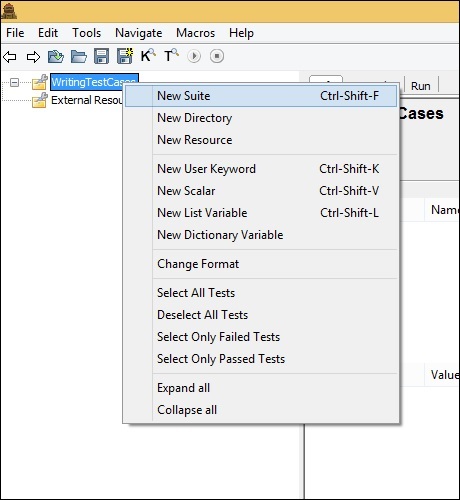
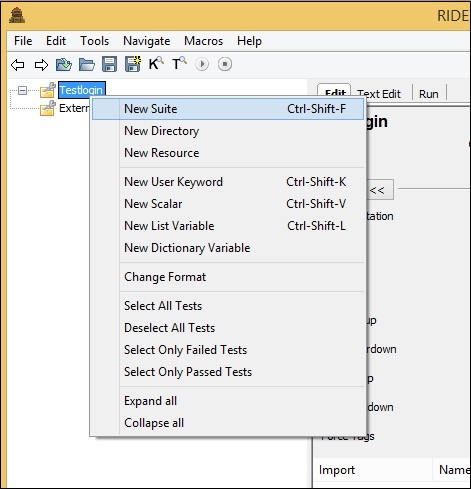
Fare clic con il tasto destro sulla directory creata e fare clic su Nuova suite . Puoi anche creare sottodirectory con suite di test.
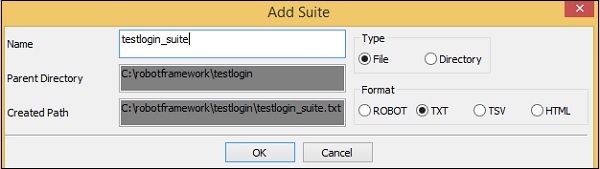
Per ora, inizieremo con la creazione di Test Suite come mostrato di seguito:


Fare clic su OK per salvare la suite di test.
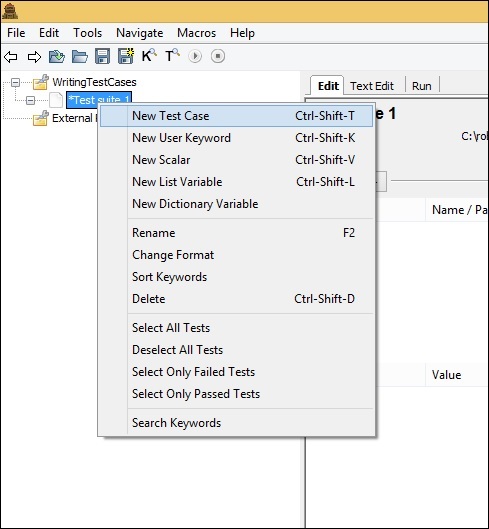
Ora puoi aggiungere lo scenario di test alla suite. Fare clic con il tasto destro sulla suite di test creata come mostrato di seguito -

Fare clic su Nuovo caso di test . Verrà visualizzata la schermata per aggiungere il nome del test case come mostrato di seguito -

Fare clic su OK per salvare lo scenario di test. Abbiamo la configurazione del progetto pronta.
Importazione di librerie
Robot Framework dispone di una propria libreria incorporata, che non deve essere importata. Ma dobbiamo interagire con i browser, i database, ecc. Per interagire, dobbiamo importare le librerie.
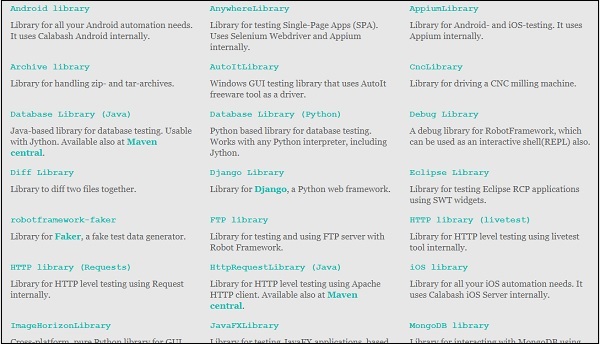
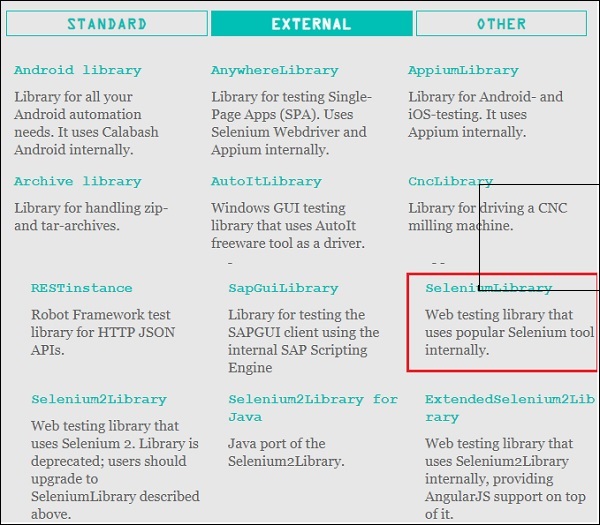
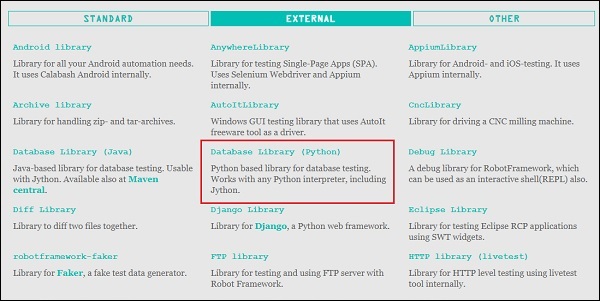
L'elenco delle librerie esterne supportate dal framework del robot è elencato sul sito ufficiale del framework del robot come mostrato di seguito:

Per lavorare con browser e applicazioni web, importeremo Selenium Library. L'installazione è discussa nel capitoloWorking with Browsers using Selenium Library.
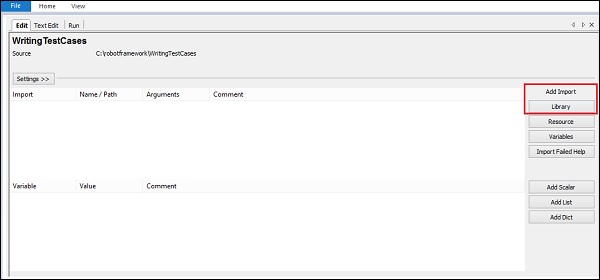
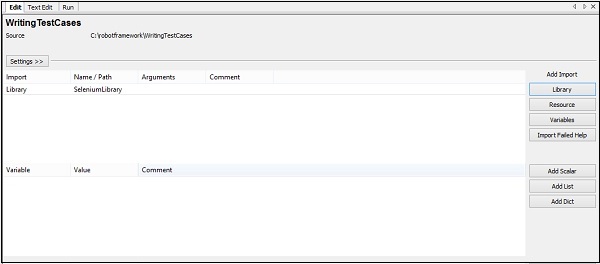
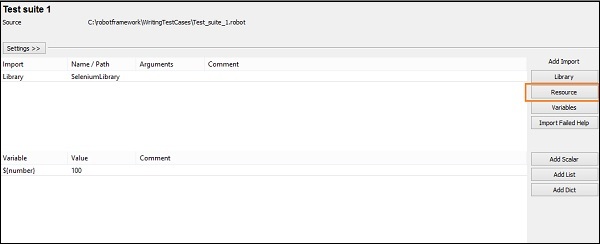
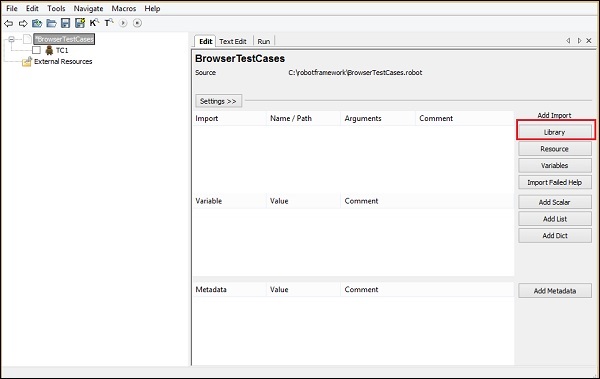
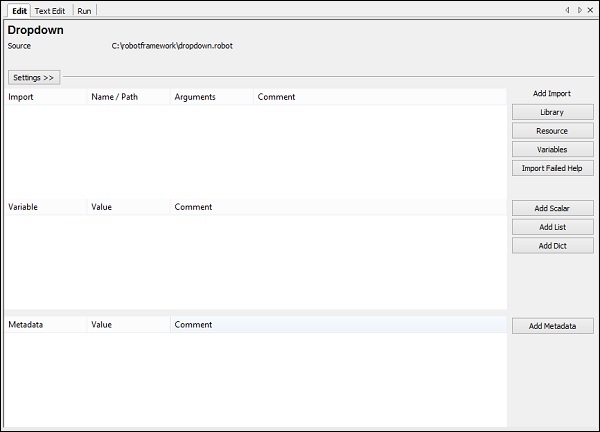
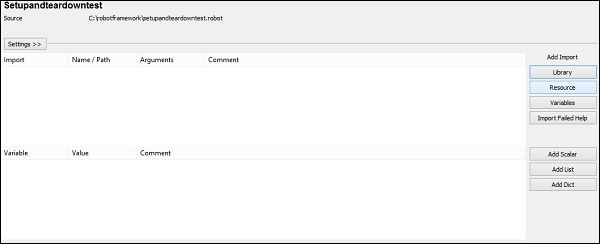
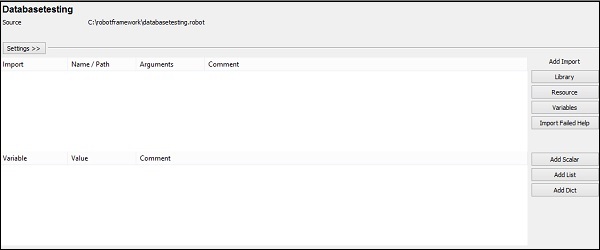
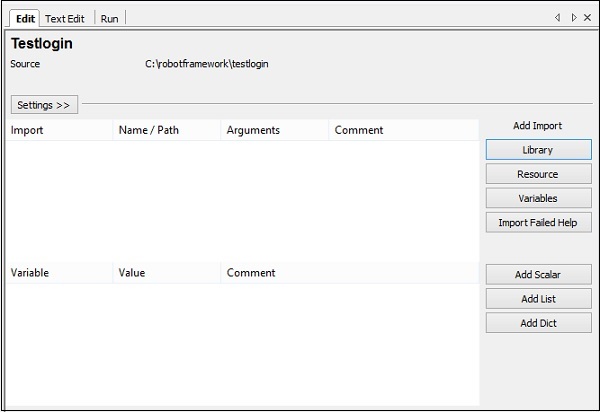
Per importare una libreria, dobbiamo fare clic sul progetto principale. A destra, l'impostazione visualizzerà l'opzione Aggiungi importazione come mostrato di seguito:

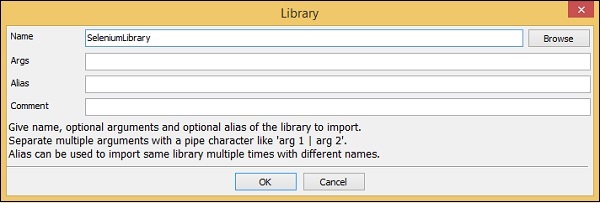
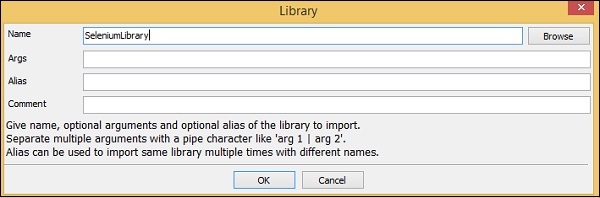
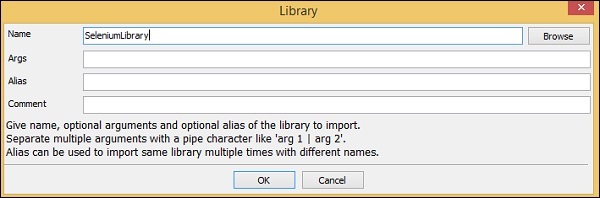
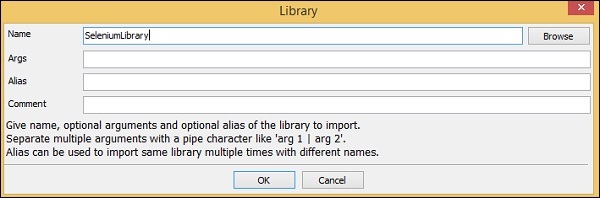
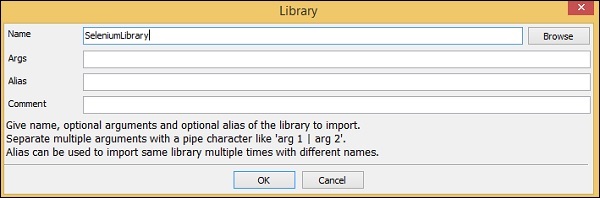
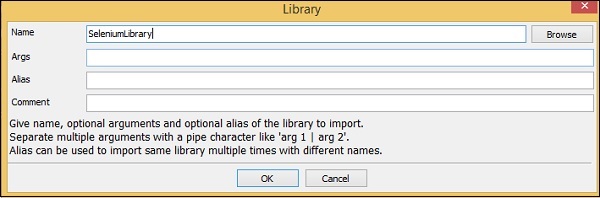
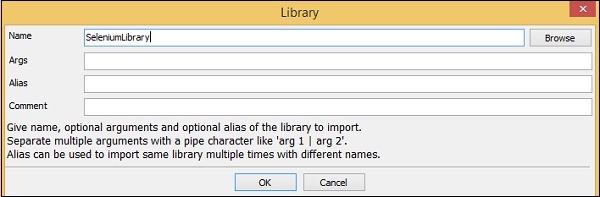
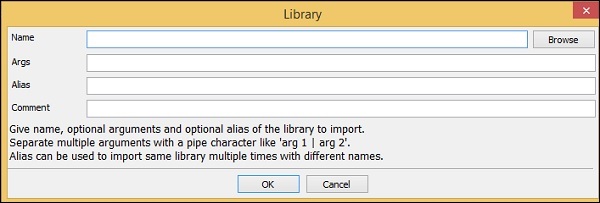
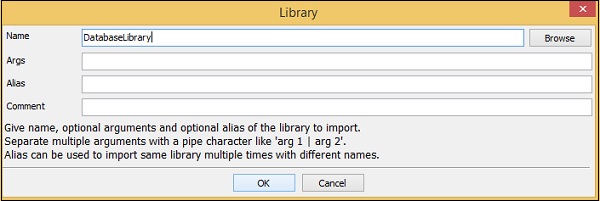
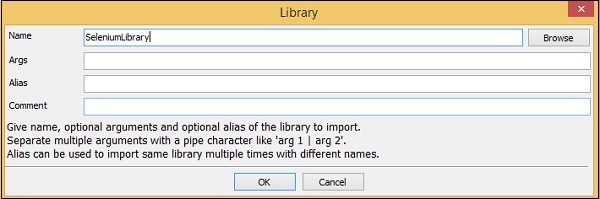
Fare clic su Libreria e immettere il nome della libreria come mostrato di seguito -

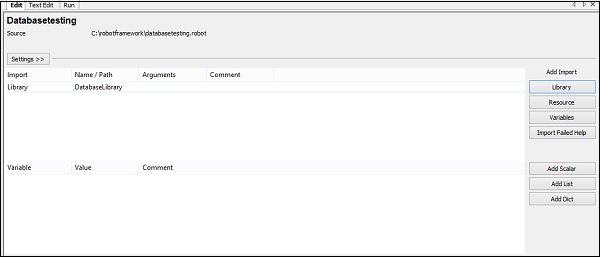
Fare clic su OK per salvare la libreria.
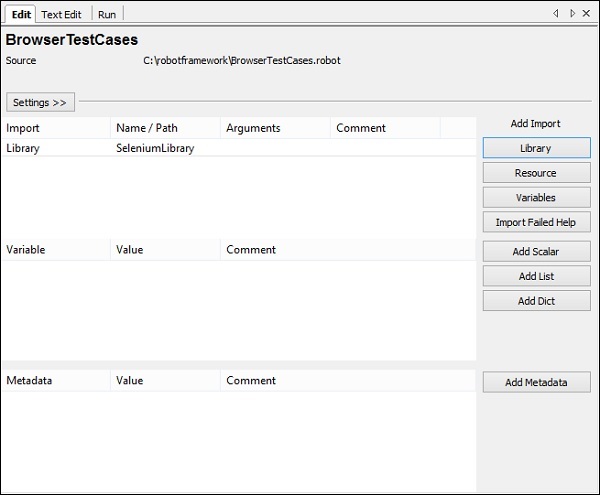
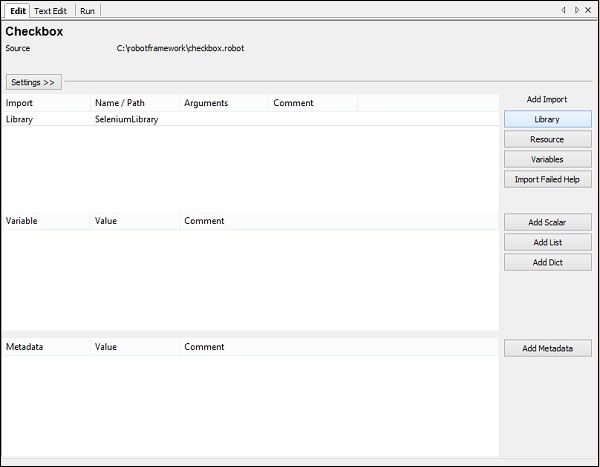
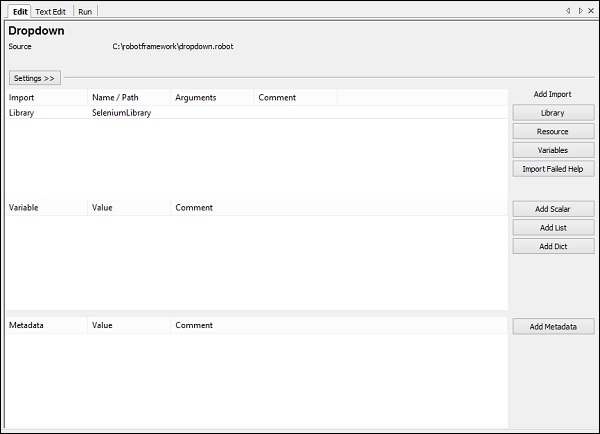
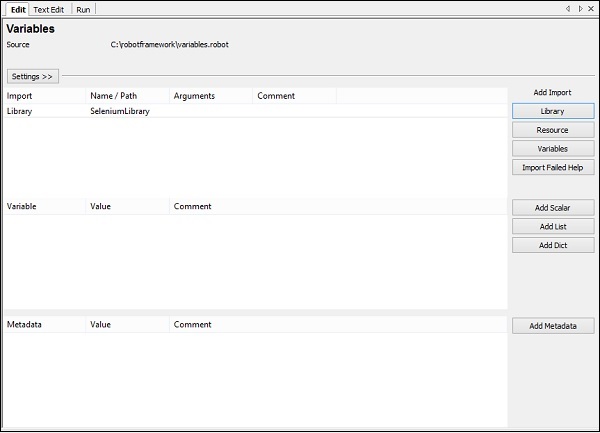
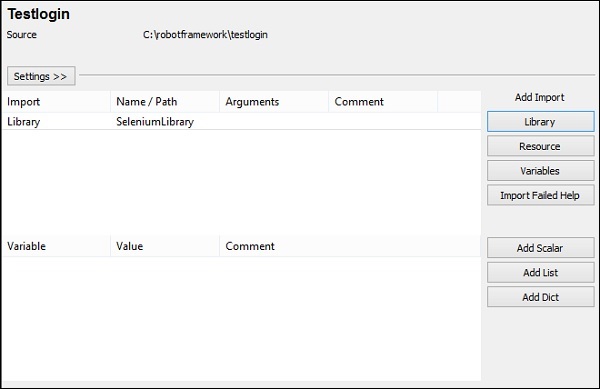
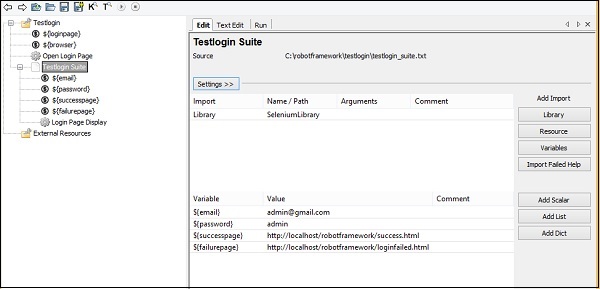
Le impostazioni verranno visualizzate nelle impostazioni come mostrato di seguito:

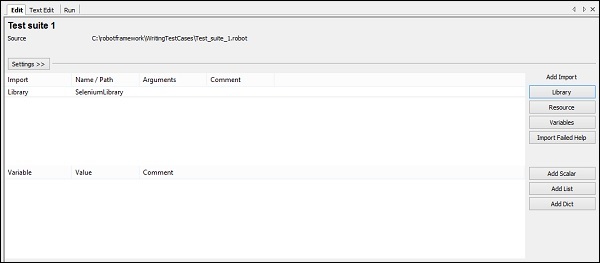
Dobbiamo ripetere lo stesso passaggio e aggiungere la libreria per la suite di test creata. Fare clic sulla suite di test creata e importare la libreria come mostrato di seguito -

Quando fai clic sul test case sul lato sinistro, verrà visualizzato il formato tabulare in cui puoi inserire le parole chiave. Ora puoi utilizzare le parole chiave integrate e le parole chiave disponibili dalla libreria di selenio.
Scrivi il test case in formato tabulare
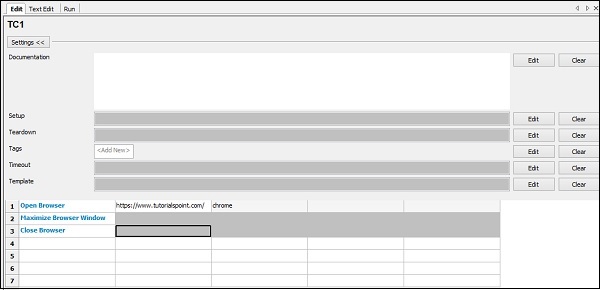
Ecco un semplice test case, che apre l'URL nel browser Chrome.

Quanto segue mostra i dettagli dei casi di test:
*** Settings ***
Library SeleniumLibrary
*** Test Cases ***
TC1
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close BrowserAggiungeremo un altro test case: TC2 nello stesso progetto.

*** Settings ***
Library SeleniumLibrary
*** Variables ***
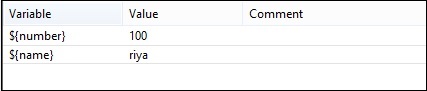
${number} 100
*** Test Cases ***
TC1
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close Browser
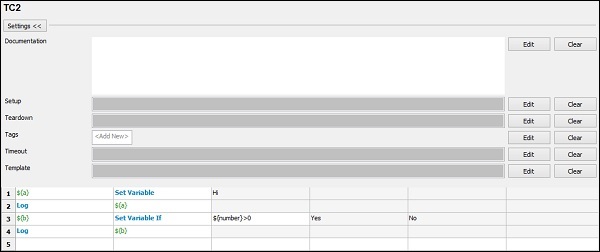
TC2
${a} Set Variable Hi
Log ${a}
${b} Set Variable If ${number}>0 Yes No
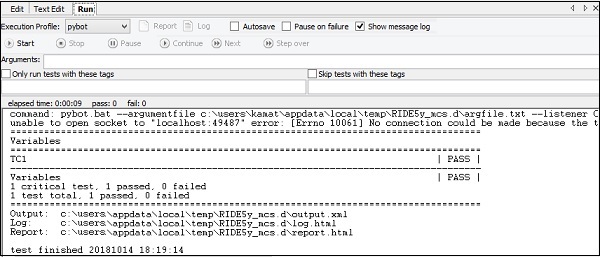
Log ${b}Possiamo aggiungere più casi di test nella suite di test creata. Fare clic su Esegui per eseguire i casi di test. L'esecuzione avverrà in base al numero di casi di test aggiunti -

Utilizzo dei tag per l'esecuzione del test case
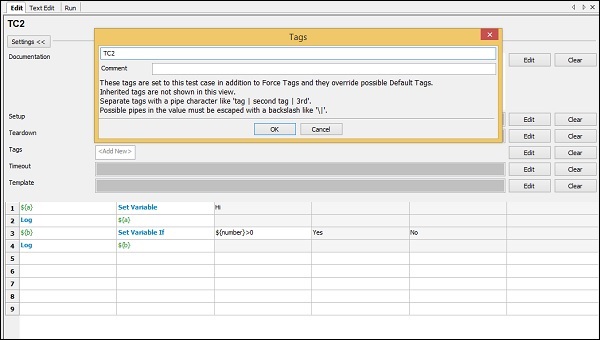
Nel caso in cui desideri eseguire solo il test case TC2, puoi taggare lo stesso. Fare clic sul caso di test e fare clic su Modifica tra i tag come mostrato di seguito -

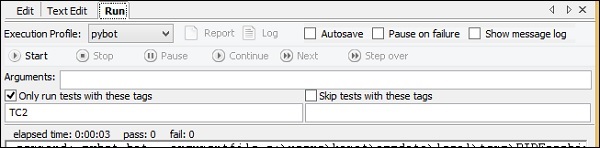
Fare clic su OK per salvare il tag. Aggiungi il nome del tag in Esegui come mostrato di seguito -

Abbiamo selezionato l'opzione -> Only run tests with these tagse ha aggiunto il nome del tag al suo interno. Ora, eseguirà solo quei casi di test che hanno nomi di tag. È possibile assegnare qualsiasi nome e raggruppare gli scenari di test in base al nome del tag ed eseguire lo stesso. Puoi anche utilizzare il tag per saltare lo scenario di test.

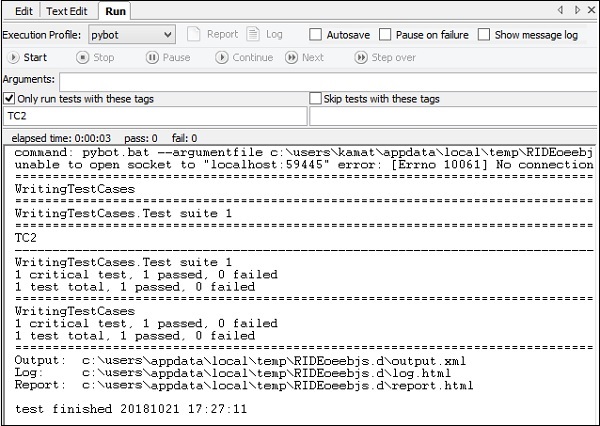
Ora possiamo vedere solo TC2 in esecuzione quando viene eseguito.
Usa file di risorse per test case
Robot framework ha un'opzione per la risorsa, in cui è possibile importare file robot da utilizzare con i casi di test.
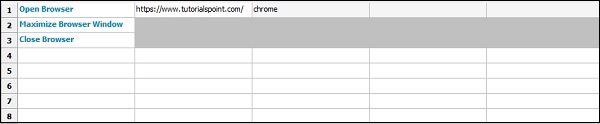
Lo scenario di test TC1 che abbiamo creato utilizza le seguenti parole chiave:

Abbiamo utilizzato parole chiave come:
- Apri il browser
- Ingrandisci la finestra del browser
- Chiudi browser
Useremo una parola chiave definita dall'utente per il test case di cui sopra. La parola chiave definita dall'utente sarà disponibile nel file del robot che verrà utilizzato come risorsa.
Creeremo un file nella stessa directory e scriveremo la nostra parola chiave come segue:
Notare che i dettagli delle parole chiave, ovvero come creare parole chiave definite dall'utente sono spiegati nel capitolo Robot Framework - Lavorare con le parole chiave .
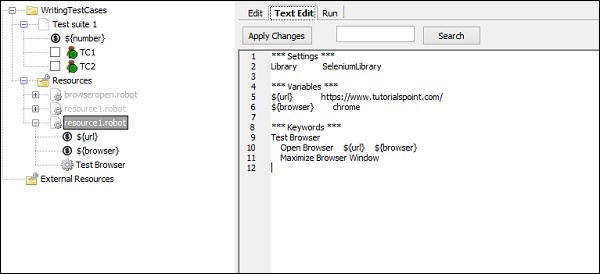
Abbiamo creato una parola chiave definita dall'utente chiamata Test Browser come mostrato nel file browseropen.robot -
*** Settings ***
Library SeleniumLibrary
*** Variables ***
${url} https://www.tutorialspoint.com/
${browser} chrome
*** Keywords ***
Test Browser
Open Browser ${url} ${browser}
Maximize Browser WindowIl file contiene varie opzioni come Impostazioni, Variabili e Parole chiave. Nota che non possiamo scrivere test case all'interno del file da utilizzare come risorsa. Caricheremo il file sopra come risorsa per la suite di test come mostrato di seguito.
Seleziona la suite di test. Sul lato sinistro, fai clic sull'opzione risorsa come mostrato di seguito:

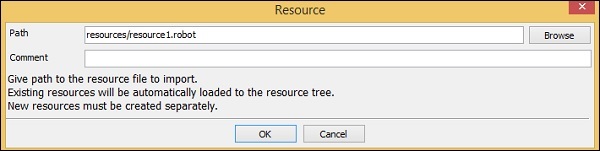
Fare clic su Risorsa e verrà chiesto il percorso per importare il file del robot -

Indica il percorso in cui è archiviato il file come mostrato sopra e fai clic su OK per aggiungere la risorsa. Verrà visualizzato come mostrato di seguito:

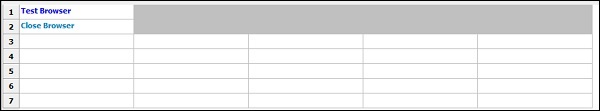
Ora, cambieremo lo scenario di test TC1 che ha le parole chiave come mostrato di seguito:

Aggiungeremo la parola chiave definita dall'utente a TC1 dal file di risorse, ovvero la parola chiave del browser di prova -

Il file di risorse caricato è come mostrato di seguito:

La parola chiave definita dall'utente viene utilizzata nel caso di test TC1.
Ora eseguiremo il test case -

Entrambi i casi di test sono stati superati. Vediamo ora i dettagli del rapporto e del registro.
rapporto

Log

Conclusione
Questo capitolo fornisce dettagli su come scrivere uno scenario di test, eseguirlo, come etichettare un caso di test, utilizzare le risorse, ecc.
Il flusso di lavoro di un caso di test può essere testato utilizzando parole chiave o uno stile basato sui dati. Nel caso in cui desideri testare il flusso di lavoro con input diversi, lo stesso può essere fatto utilizzando casi di test basati sui dati. Lavoreremo su un esempio per passare attraverso i seguenti approcci di test case:
- Stile basato sulle parole chiave
- Stile basato sui dati
Stile basato sulle parole chiave
Faremo una configurazione del progetto per mostrare il funzionamento dello stile guidato dalle parole chiave.
Apri giro usando ride.py dalla riga di comando.

Fare clic su Nuovo progetto e dare un nome al progetto.

Il nome dato al progetto è keywordstyle. Fare clic su OK per salvare il progetto. In questo progetto, creeremo una parola chiave utente come mostrato di seguito.
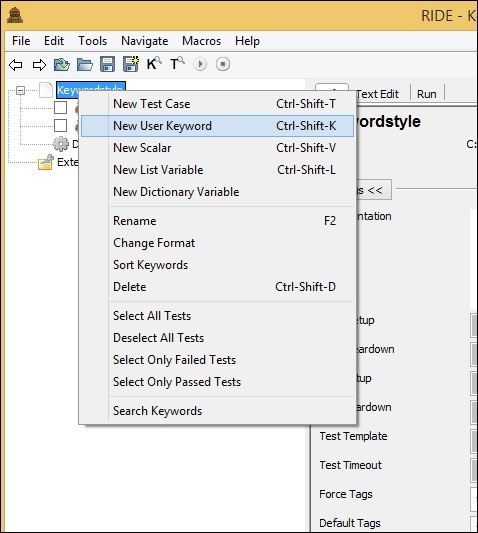
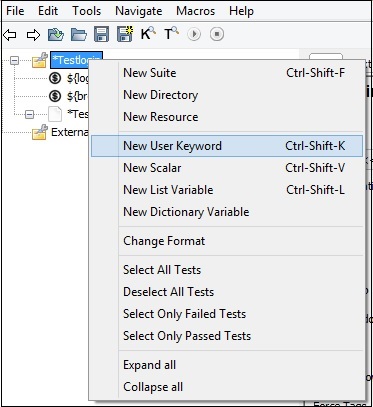
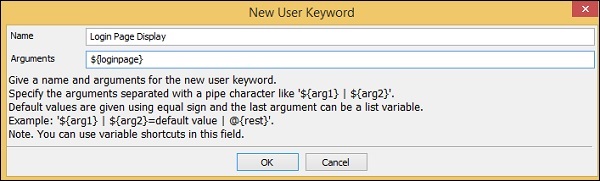
Fare clic con il tasto destro del mouse sul nome del progetto e fare clic su Nuova parola chiave utente come mostrato di seguito

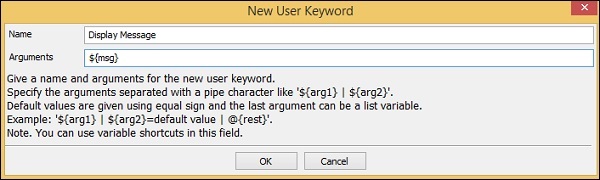
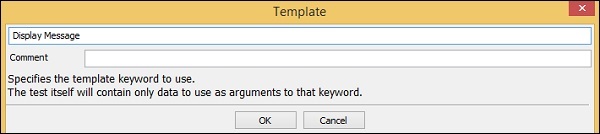
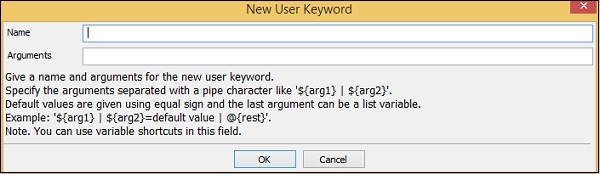
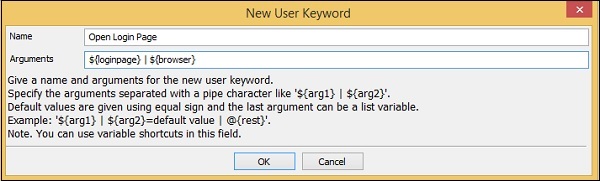
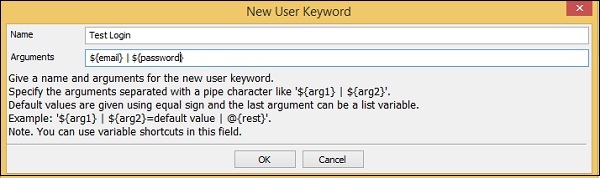
Verrà visualizzata la schermata come segue:

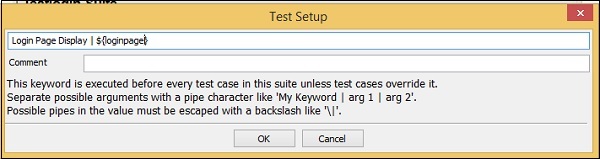
Immettere il nome della parola chiave e gli argomenti che richiederà. Qui daremo il nome della parola chiave come messaggio visualizzato. Il ruolo del messaggio di visualizzazione delle parole chiave è che, quando viene chiamato, registrerà un messaggio. Quindi dobbiamo dargli un argomento. Pertanto, nell'esempio precedente l'argomento sarà una variabile scalare $ {msg}.

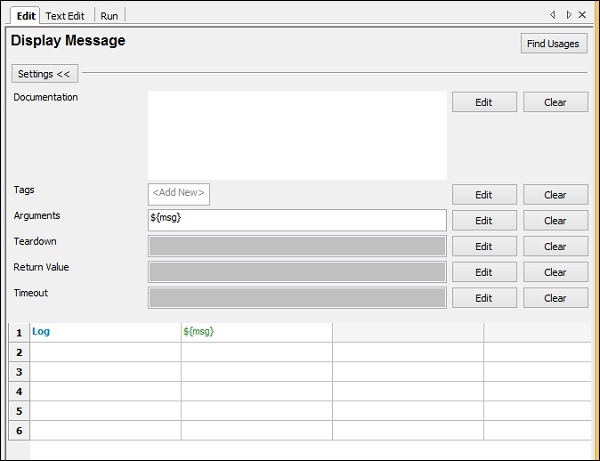
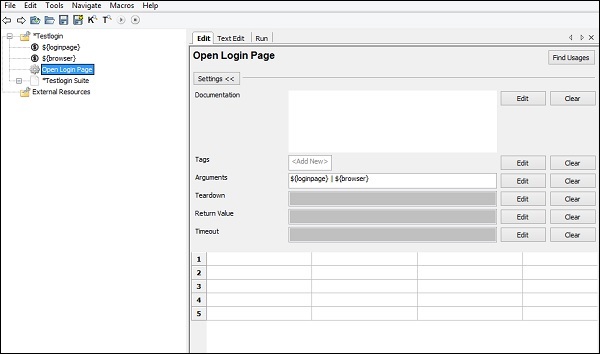
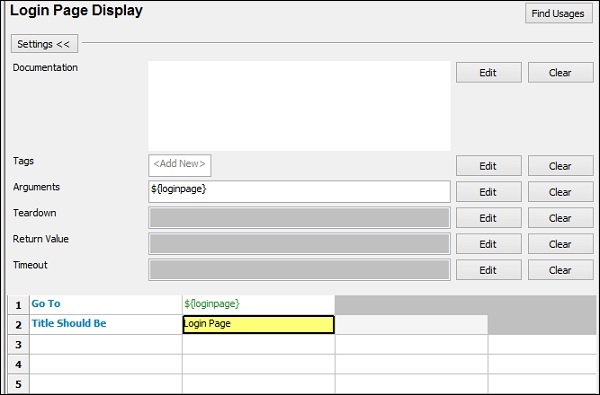
Fare clic su OK per salvare la parola chiave dell'utente. Ora dobbiamo scrivere l'azione che le parole chiave devono fare. Quindi, avrà un formato tabulare come mostrato di seguito in cui possiamo fornire le parole chiave della libreria o le parole chiave integrate disponibili con Robot Framework.
Qui, useremo una semplice parola chiave Log disponibile con Robot Framework come mostrato di seguito -

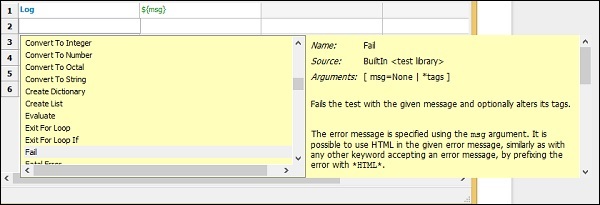
Per ottenere più parole chiave disponibili con Robot framework, premere ctrl + barra spaziatrice nella colonna della tabella come mostrato di seguito -

Quindi la parola chiave che vogliamo utilizzare con il nostro testcase è pronta. Il nome della parola chiave dell'utente è Visualizza messaggio e richiede un argomento chiamato${msg}.
Utilizziamo ora questa parola chiave in un semplice test case in stile basato su parole chiave. Per fare ciò dobbiamo creare uno scenario di test. Fare clic con il tasto destro sul nome del progetto creato. Ora, fai clic su Nuovo caso di test -


Assegnare un nome allo scenario di test e fare clic su OK.
Abbiamo finito con la configurazione del progetto e ora scriveremo casi di test per lo stile guidato dalle parole chiave.
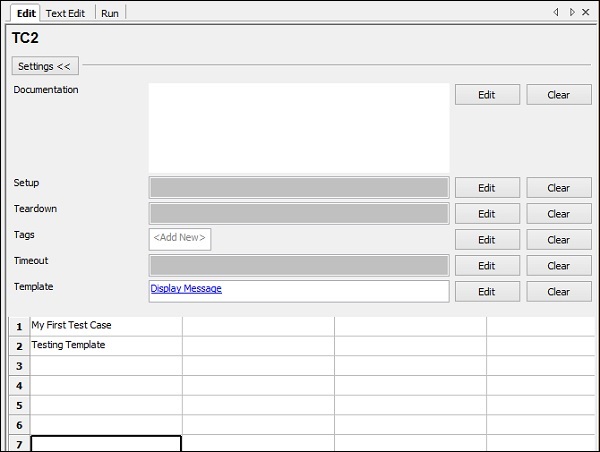
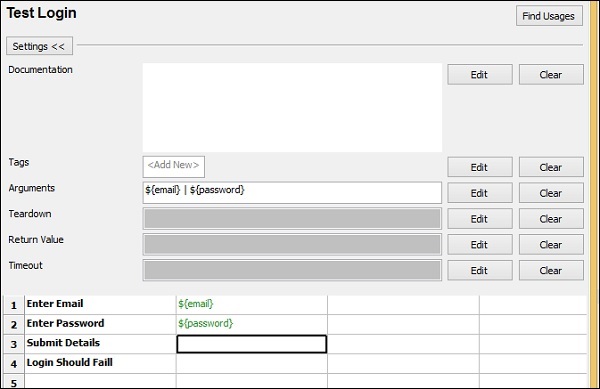
Nel caso di test, abbiamo utilizzato la parola chiave definita dall'utente Visualizza messaggio nel formato tabulare come mostrato di seguito:

Abbiamo utilizzato la parola chiave che abbiamo creato come mostrato sopra e passato il valore Hello World.
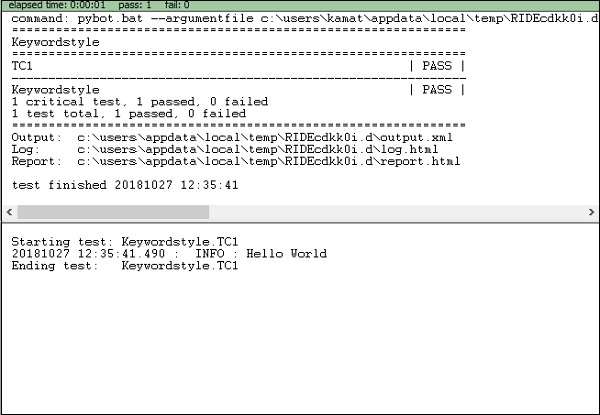
Eseguiremo il test case TC1 e controlleremo l'output -

Nell'esempio precedente, abbiamo scritto un semplice test case che registra il messaggio e il test case viene eseguito con l'output Hello World . Possiamo vedere l'output Hello World stampato nel log. Anche il test case viene superato qui.
Stile basato sui dati
Creeremo un altro test case nello stesso progetto. Daremo il nome del test case come TC2.

Per lavorare con lo stile basato sui dati, dobbiamo creare un modello. Il modello prenderà il nome della parola chiave di alto livello, che è una parola chiave definita dall'utente come quella che abbiamo creato all'inizio chiamata Visualizza messaggio. Gli argomenti di quel modello verranno inviati sotto forma di casi di test. Possiamo passare valori diversi a quella parola chiave del modello. L'approccio basato sui dati viene utilizzato principalmente quando si desidera testare lo scenario con dati diversi.
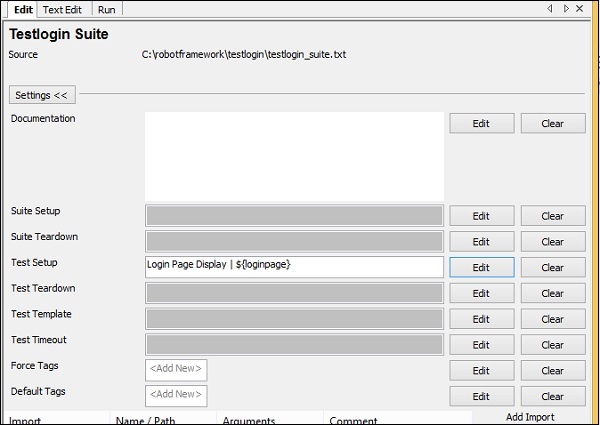
Una volta salvato lo scenario di test. Fare clic sul caso di test e il display sarà il seguente:

Fare clic sul pulsante Modifica per Modello e aggiungere la parola chiave definita dall'utente.

Immettere la parola chiave dell'utente per il modello e fare clic su OK per salvare il modello.

La parola chiave Display Message accetta un argomento chiamato $ {msg}. Questa è una variabile scalare. I dettagli passati in questo caso di test fungeranno da argomenti per la parola chiave definita dall'utente Visualizza messaggio.

In TC2, abbiamo aggiunto il messaggio di visualizzazione del modello (parola chiave definita dall'utente). Abbiamo fornito messaggi in formato tabulare.
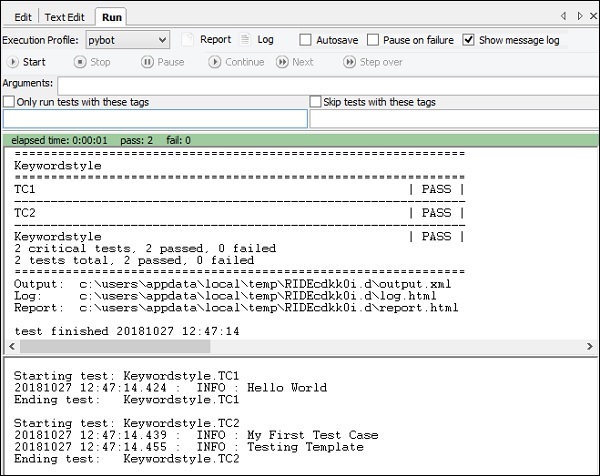
Eseguiamo ora il test case.

Possiamo vedere che Run esegue entrambi i casi di test. L'output mostrato per TC1 è Hello World. Questo era il messaggio che avevamo dato al messaggio di visualizzazione delle parole chiave dell'utente.
Per TC2, abbiamo utilizzato Visualizza messaggio come modello. Abbiamo passato il mio primo test case e il modello di test come valori in TC2. Poiché la parola chiave utente Visualizza messaggio utilizza internamente Log Keyword, visualizza il messaggio nel registro come mostrato sopra.
Conclusione
In questo capitolo abbiamo utilizzato lo stile delle parole chiave e lo stile basato sui dati e abbiamo visto il funzionamento di entrambi. Lo stile Data Driven accetta una parola chiave di alto livello definita dall'utente come modello e tutti i casi di test agiscono come valori per il modello.
In questo capitolo, impareremo come lavorare con i browser che utilizzano Robot Framework e Selenium Library in corsa.
- Configurazione del progetto in Ride
- Importa libreria selenio
- Scenario di test utilizzando il browser Chrome
- Scenario di test utilizzando il browser Firefox
Configurazione del progetto in corsa
Per prima cosa creeremo un progetto in Ride per funzionare con i browser. Apri corsa utilizzando ride.py dalla riga di comando.

Fare clic su Nuovo progetto e dare un nome al progetto.

Il nome dato è BrowserTestCases. Fare clic su OK per salvare il progetto. Fare clic con il tasto destro sul nome del progetto creato e fare clic su Nuovo caso di test -


Assegnare un nome allo scenario di test e fare clic su OK.

Abbiamo finito con la configurazione del progetto. Ora scriveremo casi di test per il browser.
Importa libreria selenio
Per lavorare con i browser, abbiamo bisogno di importare la libreria di selenio nel robot. Possiamo farlo come segue:
Vai a https://robotframework.org/

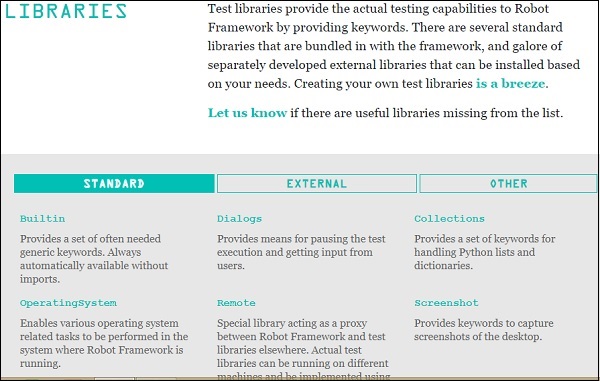
Sul lato sinistro, seleziona l'opzione LIBRERIE.

Seleziona l'opzione Esterno dall'alto e ti elencherà tutte le librerie disponibili per essere utilizzate.

Fare clic su SeleniumLibrary.
Verrai reindirizzato al repository GitHub come mostrato di seguito -

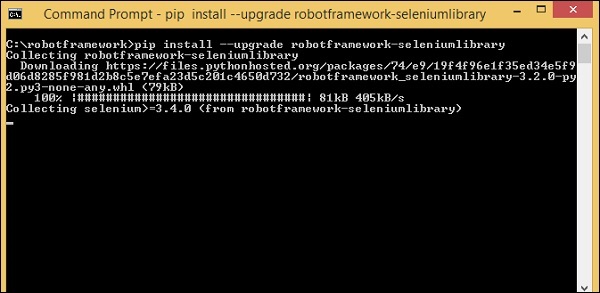
Per l'installazione di seleniumlibrary, possiamo usare il comando da github e installarlo usando pip.
Comando
pip install --upgrade robotframework-seleniumlibrary
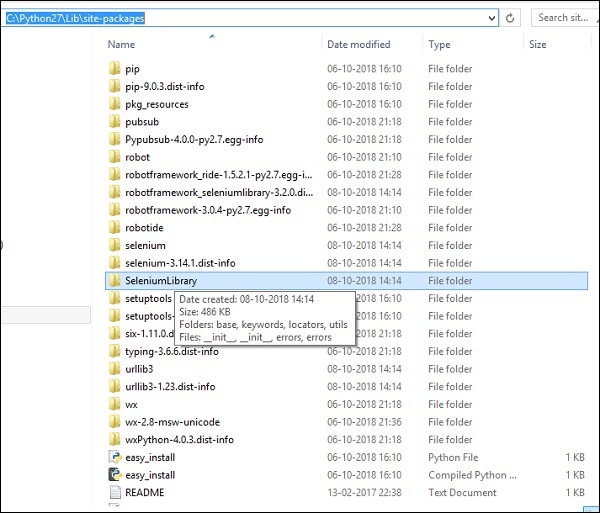
La libreria Selenium viene installata all'interno della cartella lib in Python come segue:

Una volta completata l'installazione, dobbiamo importare la libreria in Ride come mostrato nei passaggi seguenti.
Fai clic sul tuo progetto sul lato sinistro e usa Libreria da Aggiungi importazione -

Facendo clic su Libreria, verrà visualizzata una schermata in cui è necessario inserire il nome della libreria -

Fare clic su OK e la libreria verrà visualizzata nelle impostazioni.

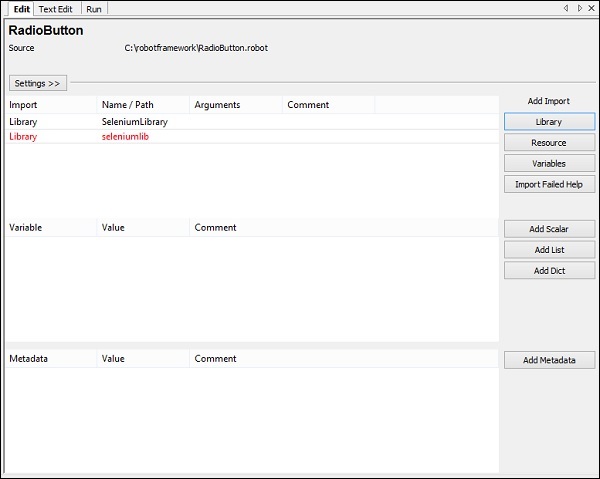
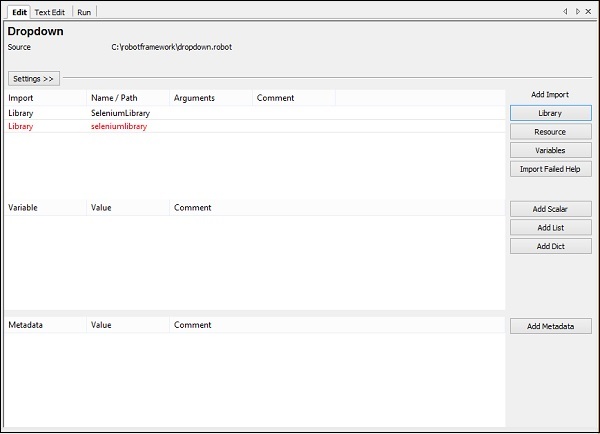
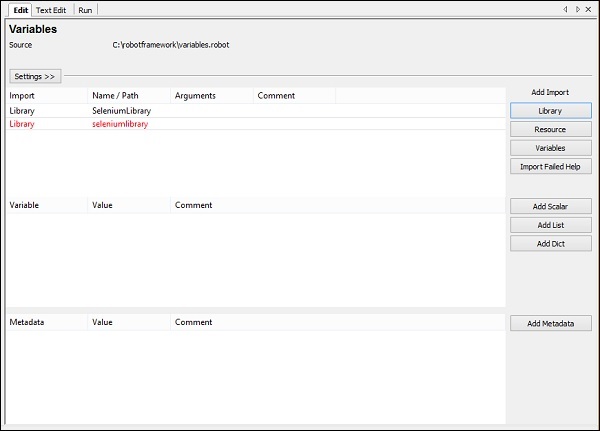
Il nome dato deve corrispondere al nome della cartella installata in site-packages. Nel caso in cui i nomi non corrispondano, il nome della libreria sarà in rosso come mostrato di seguito -

L'importazione della libreria in rosso è buona quanto la libreria non esiste all'interno di Python. Ora, abbiamo completato l'importazione della libreria di selenio.
Scenario di test utilizzando il browser Chrome
Per lavorare con il browser Chrome in Robot, dobbiamo prima installare i driver affinché Chrome funzioni con Selenium. Le unità sono disponibili sul sito Selenium -https://www.seleniumhq.org/.

Fare clic su Scarica selenio come nello screenshot sopra.
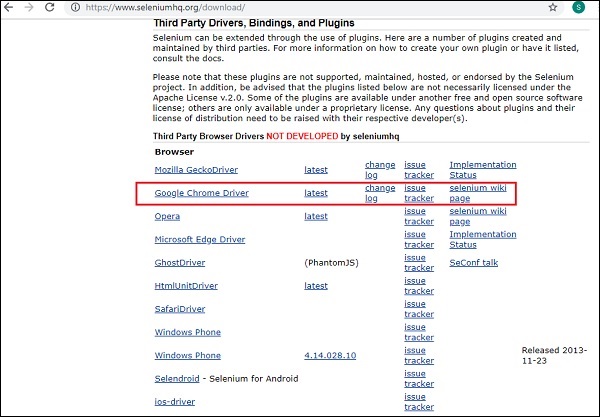
Nella sezione download, vai a Driver browser di terze parti NON SVILUPPATI da seleniumhq e seleziona il driver di Google Chrome come mostrato nella sezione evidenziata di seguito

Qui abbiamo un elenco dei vari driver disponibili per i browser. Per Chrome, fai clic su Google Chrome Driver e scarica il driver più recente in base al tuo sistema operativo.

Fare clic sull'ultima versione. Visualizzerà i download in base al sistema operativo: Windows, Linux e Mac.

Scarica la versione secondo il tuo sistema operativo dall'elenco sopra. Scarica il file zip. Una volta scaricato il file, decomprimilo e copia il file del driver .exe nella cartella Python.
Stiamo copiando il file in C:\Python27\Scripts.

Ora abbiamo finito di installare il driver per Chrome. Possiamo iniziare con la scrittura di un test case che aprirà il browser e chiuderà il browser.
Torna a pedalare e inserisci le parole chiave per aprire il browser.
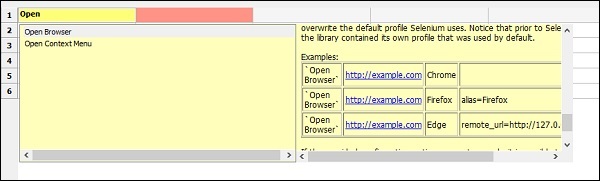
Ride ti aiuta con le parole chiave da utilizzare con il suo strumento integrato. Immettere il comando e premerectrl+spacebar. Otterrai tutti i dettagli del comando come mostrato di seguito

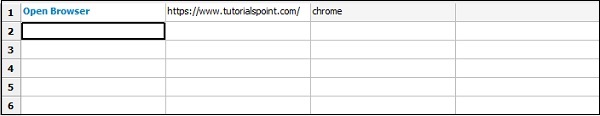
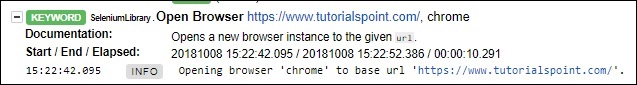
Fornisce i dettagli del comando e anche esempi su come usarlo. Nel caso di test, apriremo il sitohttps://www.tutorialspoint.com/ in chrome e i dettagli del test case saranno i seguenti:

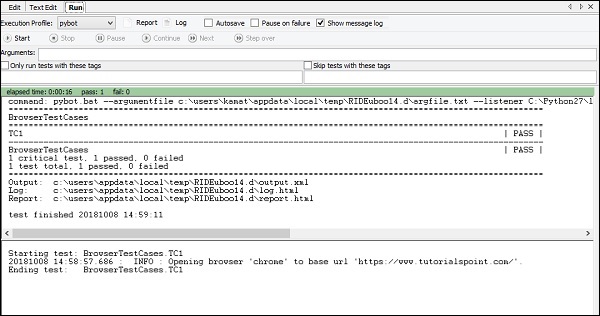
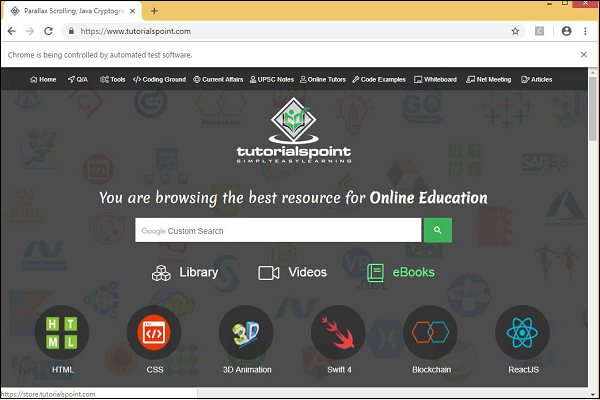
Eseguiamo ora questo caso di test per vedere l'output:


Il test case è stato superato; possiamo vedere che il sito è aperto nel browser Chrome.
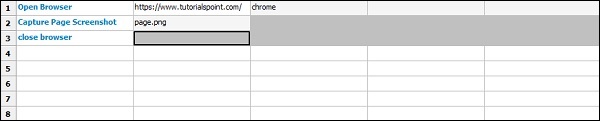
Aggiungeremo altri casi di test come segue:

Apri browser - URL - https://www.tutorialspoint.com/ nel browser Chrome
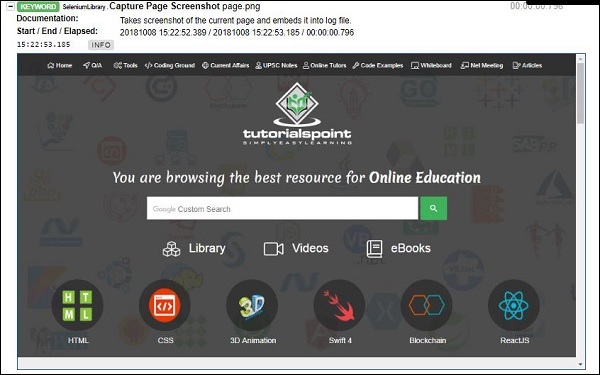
Cattura screenshot della pagina: il nome dell'immagine è page.png
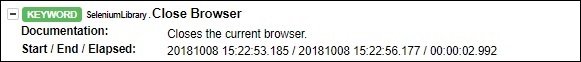
Chiudi il browser
Di seguito sono riportati i dettagli del report e del registro per i casi di test sopra eseguiti.
rapporto

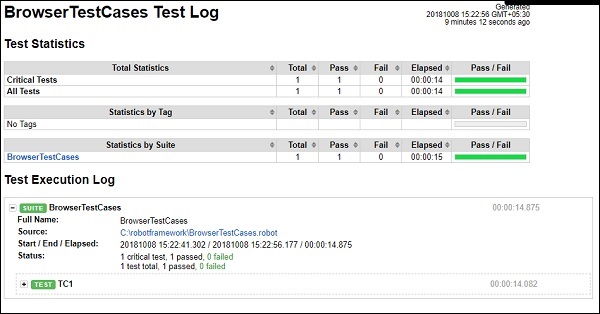
Log

Dettagli dei casi di test dal registro



Scenario di test utilizzando il browser Firefox
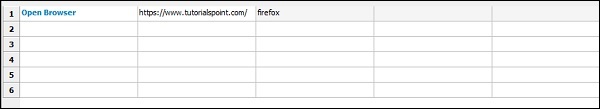
Installa il driver per Firefox e salvalo nella cartella degli script python.
Scenario di test per Firefox


Conclusione
Abbiamo visto come installare la libreria Selenium e i driver del browser per lavorare con i browser nel framework Robot. Utilizzando le parole chiave della libreria di selenio, possiamo aprire qualsiasi collegamento dato nei browser e interagire con esso. I dettagli dell'esecuzione del caso di test sono disponibili sotto forma di report e log, che danno il tempo impiegato per l'esecuzione.
Per i test, diventa importante capire come interagire con il browser e individuare gli elementi html. È molto facile lavorare con i campi di input con il framework del robot. In questo capitolo impareremo come lavorare con la casella di testo usando la Selenium Library. Per lavorare con il campo di input - casella di testo, abbiamo bisogno del localizzatore, che è l'identificatore univoco principale per quella casella di testo e può essere id, nome, classe, ecc.
In questo capitolo, discuteremo le seguenti aree:
- Configurazione del progetto per il test della casella di testo
- Immettere i dati nella casella di testo di ricerca
- Fare clic sul pulsante di ricerca
Configurazione del progetto per il test della casella di testo
Per prima cosa creeremo un progetto in Ride per funzionare con i browser. Apri corsa utilizzando ride.py dalla riga di comando.

Fare clic su Nuovo progetto e immettere il nome del progetto come mostrato di seguito.

Il nome dato per il progetto è Textbox . Fare clic su OK per salvare il progetto. Fare clic con il tasto destro sul nome del progetto creato e fare clic su Nuovo caso di test -


Assegna un nome allo scenario di test e fai clic su OK per salvarlo. Ora abbiamo finito con la configurazione del progetto. Inoltre, scriveremo casi di test per la casella di testo. Poiché abbiamo bisogno della libreria Selenium, dobbiamo importare la stessa nel nostro progetto.
Fai clic sul tuo progetto sul lato sinistro e usa Libreria da Aggiungi importazione.

Facendo clic su Libreria, verrà visualizzata una schermata in cui è necessario inserire il nome della libreria -

Fare clic su OK e la libreria verrà visualizzata nelle impostazioni.

Il nome dato deve corrispondere al nome della cartella installata in site-packages.
Nel caso in cui i nomi non corrispondano, il nome della libreria verrà visualizzato in rosso come nella schermata seguente:

Immettere i dati nella casella di testo
Adesso scriveremo casi di test. I dettagli dello scenario di test saranno i seguenti:
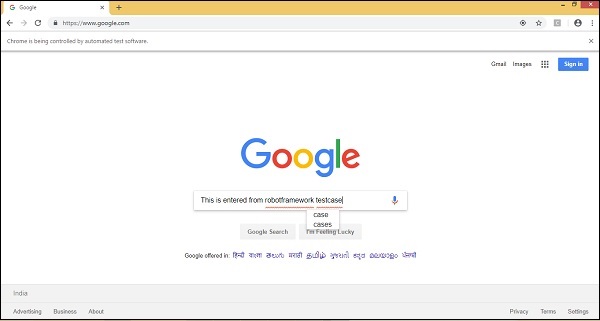
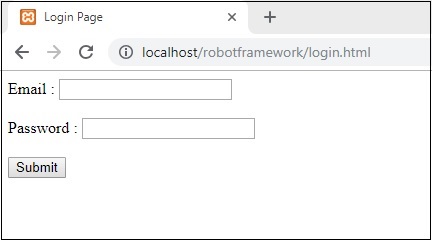
Apri browser - URL - https://www.tutorialspoint.com/ in Chrome
Immettere i dati nella casella di testo di ricerca in https://www.tutorialspoint.com/
Fare clic su Cerca
Per lavorare con la casella di testo, abbiamo bisogno di un localizzatore. Un localizzatore è l'identificatore per la casella di testo come id, nome, classe, ecc. Ad esempio, se stai usando il -
name attributo della casella di testo, deve essere name - Nameofthetextbox o name = Nameofthetextbox
id della casella di testo, sarà id: idoftextbox o id = idoftextbox
class della casella di testo, sarà class - classfortextbox o class = classfortextbox
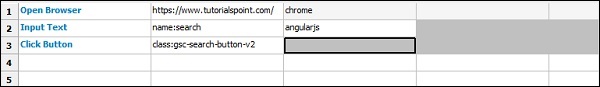
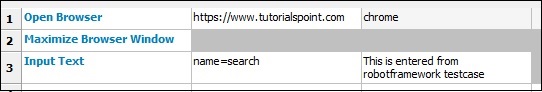
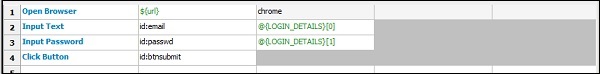
Ora aggiungeremo i dettagli del test case per la casella di testo in ride. Ecco le parole chiave inserite per il test case della casella di testo:

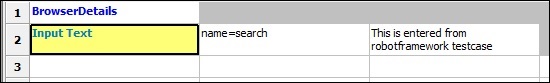
Open Browser - La parola chiave apre il browser per l'URL specificato e il browser specificato.
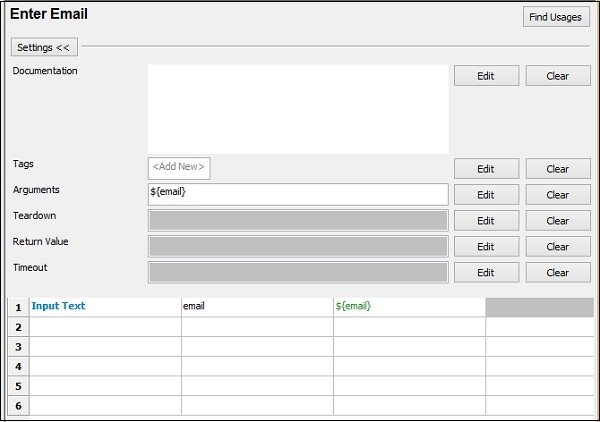
Input Text - Questa parola chiave funziona sul tipo di input e cercherà il nome del localizzatore: cerca nel sito https://www.tutorialspoint.com/ e angularjs è il valore che vogliamo digitare nella casella di testo.
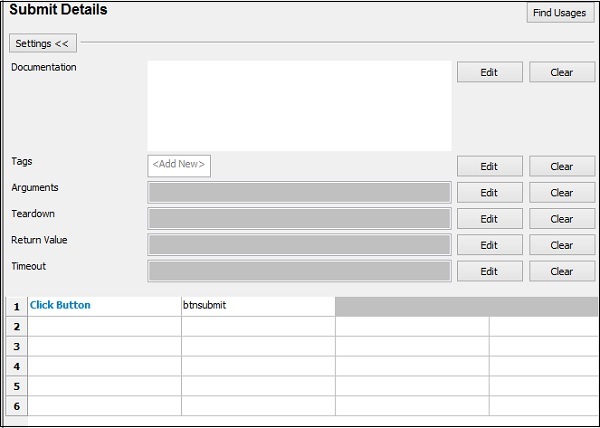
Click button viene utilizzato per fare clic sul pulsante con la classe di posizione: gsc-search-button-v2.
Ora eseguiremo lo stesso -

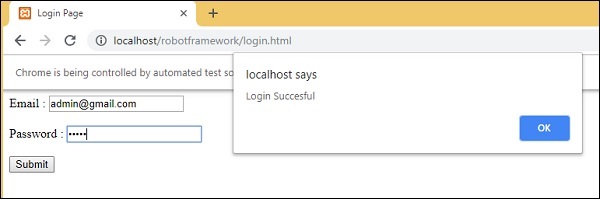
Facendo clic sull'icona Cerca, verrà visualizzata una schermata come mostrato nella seguente schermata:
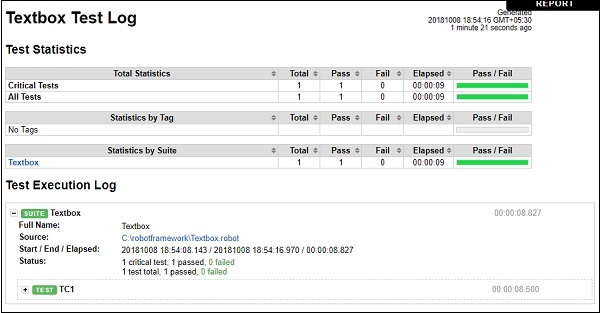
Vediamo ora i rapporti ei dettagli del registro -
rapporto

Log


Conclusione
Abbiamo visto come interagire con la casella di testo utilizzando la libreria di selenio nel framework del robot, utilizzando le parole chiave disponibili con il framework del robot e la libreria importata possiamo individuare la casella di testo e inserire i dati e testare lo stesso.
Per i test, diventa importante capire come interagire con il browser e individuare gli elementi html. È molto facile lavorare con i campi di input con il framework del robot. In questo capitolo, impareremo come lavorare con il pulsante di opzione utilizzando la Selenium Library. Per lavorare con il pulsante di opzione, abbiamo bisogno del localizzatore, l'identificatore univoco principale per quel pulsante di opzione.
Discuteremo quanto segue qui:
- Configurazione del progetto per il test dei pulsanti di opzione
- Scenario di test per il pulsante di opzione
Configurazione del progetto per il test dei pulsanti di opzione
Per prima cosa creeremo un progetto in Ride per funzionare con i browser. Apri corsa utilizzando ride.py dalla riga di comando.

Fare clic su Nuovo progetto e immettere il nome del progetto come mostrato nello screenshot qui sotto.

Il nome dato è RadioButton. Fare clic sul pulsante OK per salvare il progetto.
Fare clic con il tasto destro sul nome del progetto creato e fare clic su Nuovo caso di test -


Assegnare un nome allo scenario di test e fare clic su OK per salvarlo. Abbiamo finito con la configurazione del progetto e ora scriveremo casi di test per il pulsante di opzione. Poiché abbiamo bisogno della libreria Selenium, dobbiamo importare la stessa nel nostro progetto.
Fai clic sul tuo progetto sul lato sinistro e usa Libreria da Aggiungi importazione .

Facendo clic su Libreria, verrà visualizzata una schermata in cui è necessario inserire il nome della libreria -

Fare clic su OK e la libreria verrà visualizzata nelle impostazioni.

Il nome dato deve corrispondere al nome della cartella installata in site-packages. Se il nome non corrisponde, sarà in rosso come mostrato di seguito -

Scenario di test per il pulsante di opzione
Il test case del pulsante di opzione selezionerà un pulsante di opzione, con l'aiuto di un localizzatore.
Considera la seguente visualizzazione html per il pulsante di opzione:
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>Per il pulsante di opzione, il nome è il localizzatore. Nell'esempio sopra, il nome è sesso . Abbiamo anche bisogno del valore in modo da poter selezionare il pulsante di opzione che vogliamo. I valori nell'esempio sopra sono Male e Female .
Ora creeremo una pagina di test con il pulsante di opzione e la apriremo nel browser. Ora seleziona il valore del pulsante di opzione. I dettagli dello scenario di test saranno i seguenti:
Apri browser - URL - http://localhost/robotframework/radiobutton.html in cromo
Immettere i dettagli del pulsante di opzione
Esegui il test case
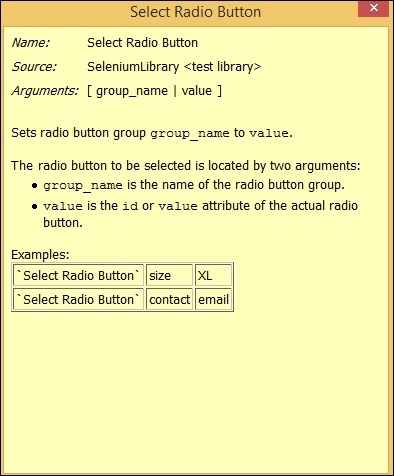
Durante la scrittura della parola chiave per i casi di test, premere Ctrl + Barra spaziatrice. Otterrai i dettagli del comando Dettagli del pulsante di opzione

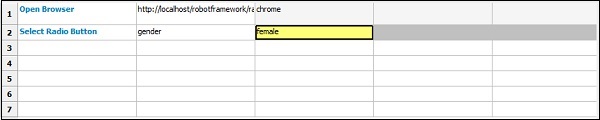
Per il pulsante di opzione, gli argomenti sono il nome e il valore del gruppo. Ecco i dettagli del test case per la selezione del pulsante di opzione:

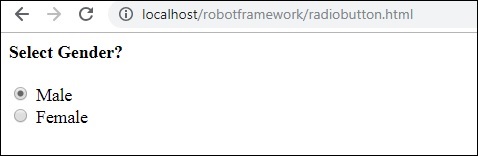
Di seguito è riportata la pagina di test per il pulsante di opzione:

Codice Html per Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>Nella forma sopra, stiamo progettando di selezionare la femmina, che è un pulsante di opzione. Il nome e il valore vengono forniti nel test case. Ora, eseguiremo il test case e controlleremo la selezione della casella di controllo per il modulo sopra.
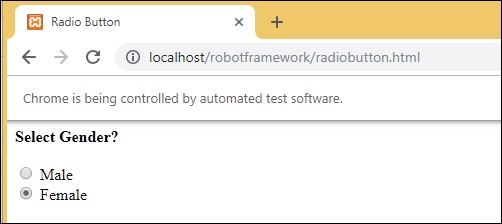
Eseguiamo il test case e vediamo la visualizzazione nel browser -

Quando il test case viene eseguito, apre l'URL http://localhost/robotframework/radiobutton.html e seleziona il pulsante di opzione Femmina il cui nome e valore abbiamo fornito nel caso di test.
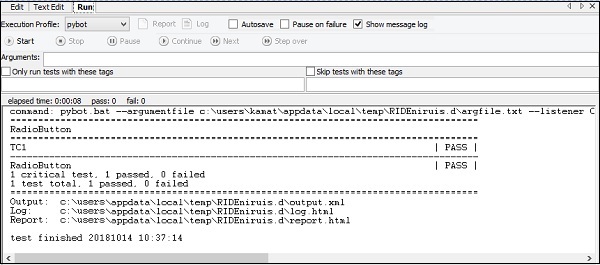
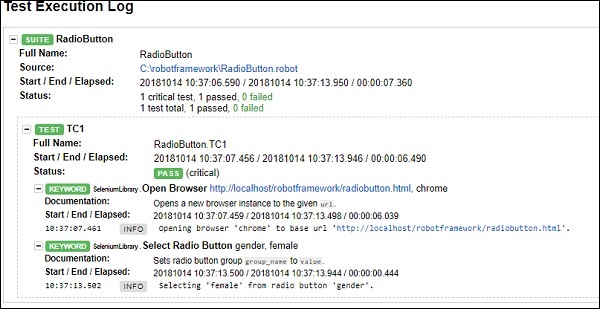
Ecco i dettagli dell'esecuzione in Ride -

Esaminiamo ora Report e Log per maggiori dettagli.
Dettagli del rapporto

Dettagli registro

Dettagli dei casi di test

Conclusione
Abbiamo visto come selezionare il valore del pulsante di opzione assegnando il nome del gruppo del pulsante di opzione al caso di test. Utilizzando le parole chiave disponibili con il framework del robot e la libreria importata, possiamo individuare il pulsante di opzione e selezionare il valore del pulsante di opzione. Otteniamo i dettagli del caso di test eseguito utilizzando log e report del framework del robot.
Per i test, diventa importante capire come interagire con il browser e individuare gli elementi html. È molto facile lavorare con i campi di input con il framework del robot. In questo capitolo, impareremo come lavorare con la casella di controllo usando la Selenium Library. Per lavorare con la casella di controllo, abbiamo bisogno del localizzatore, che è l'identificatore univoco principale per quella casella di controllo. Il localizzatore può essere id, nome, classe, ecc.
Configurazione del progetto per il test delle caselle di controllo
Per prima cosa creeremo un progetto in Ride per funzionare con i browser. Apri giro usandoride.py dalla riga di comando.

Fare clic su Nuovo progetto e immettere il nome del progetto come mostrato nello screenshot qui sotto.

Il nome assegnato al progetto è Checkbox. Fare clic su OK per salvare il progetto.
Fare clic con il pulsante destro del mouse sul nome del progetto creato e fare clic su Nuovo scenario di test -


Assegnare un nome allo scenario di test e fare clic su OK. Abbiamo finito con la configurazione del progetto. Ora scriveremo casi di test per la casella di controllo. Poiché abbiamo bisogno della libreria Selenium, dobbiamo importare la stessa nel nostro progetto.
Fai clic sul tuo progetto sul lato sinistro e usa Libreria da Aggiungi importazione .

Ora, fai clic su Libreria. Apparirà una schermata in cui è necessario inserire il nome della libreria -

Fare clic su OK e la libreria verrà visualizzata nelle impostazioni.

Il nome dato deve corrispondere al nome della cartella installata in site-packages. Se i nomi non corrispondono, il nome della libreria verrà visualizzato in rosso -

Scenario di test per la casella di controllo
Nel caso di test, selezioneremo la casella di controllo. Per selezionare la casella di controllo, abbiamo bisogno del localizzatore di identificatori.
Ora considera la seguente visualizzazione html per la casella di controllo:
<input type="checkbox" name="option1" value="Car"> CarPer la casella di controllo, abbiamo il nome come localizzatore. Nell'esempio sopra, il nome è option1 . Abbiamo anche bisogno del valore in modo da poter selezionare lo stesso.Car mantiene il valore nell'esempio precedente.
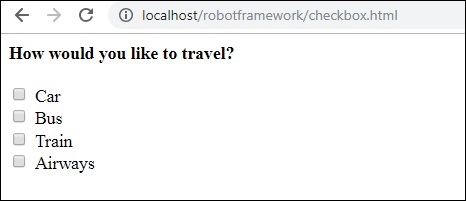
Ora creeremo una pagina di test con la casella di controllo. Apri la casella di controllo nel browser e seleziona il valore.
I dettagli dello scenario di test saranno i seguenti:
Apri browser - URL - http://localhost/robotframework/checkbox.html in Chrome
Immettere i dettagli della casella di controllo.
Esegui il test case.
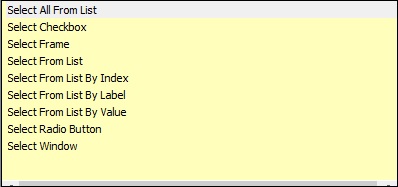
Durante la scrittura della parola chiave per i casi di test, premere Ctrl + Barra spaziatrice. Fornisce tutti i dettagli del comando. Dettagli della casella di controllo.
Le parole chiave da utilizzare per la casella di controllo sono:
Select checkbox name:nameofcheckbox valueI dettagli del comando dalla corsa sono i seguenti:

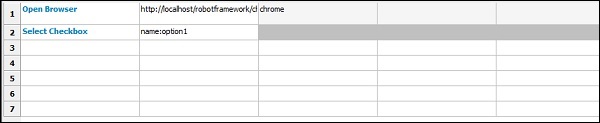
Quindi, arguments è il localizzatore per la casella di controllo. Ecco i dettagli del test case per la selezione della casella di controllo:

Ecco come è l'URL:

checkbox.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>Nel modulo sopra, stiamo progettando di selezionare Auto, che è una casella di controllo. I dettagli sono forniti nel caso di test. Ora, eseguiremo il test case e controlleremo la selezione della casella di controllo per il modulo sopra.

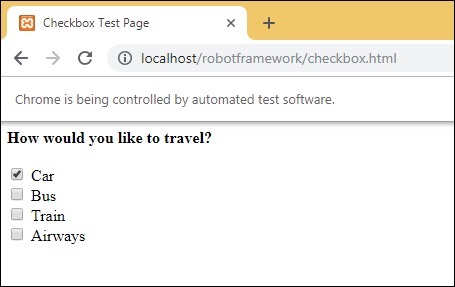
Quando il test case viene eseguito, apre l'URL http://localhost/robotframework/checkbox.html e seleziona il nome Auto fornito nel test case.
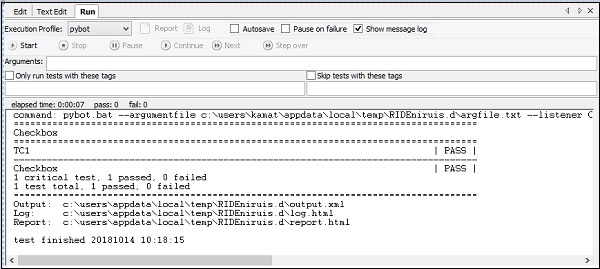
Ecco i dettagli di esecuzione -

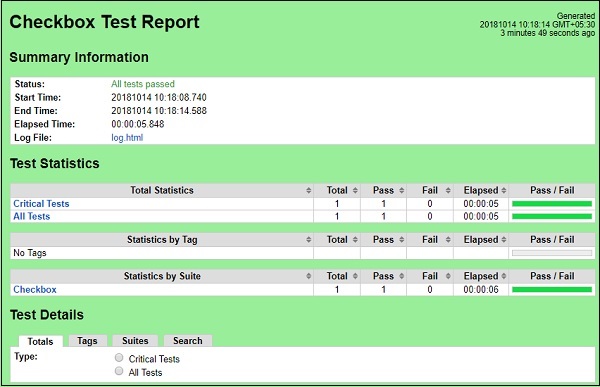
Dettagli del rapporto


Dettagli del registro

Conclusione
In questo capitolo, abbiamo imparato come selezionare una casella di controllo fornendo il localizzatore della casella di controllo. Il registro e i rapporti forniscono i dettagli dell'esecuzione del test case insieme al tempo impiegato per ogni test case.
In questo capitolo, impareremo come lavorare con il menu a discesa usando la Selenium Library.
Configurazione del progetto per il test a discesa
Per prima cosa creeremo un progetto in Ride per funzionare con i browser. Apri corsa utilizzando ride.py dalla riga di comando -

Fare clic su Nuovo progetto e assegnare un nome al progetto.

Il nome dato è a discesa. Fare clic su OK per salvare il progetto.
Fare clic con il pulsante destro del mouse sul nome del progetto creato e fare clic su Nuovo scenario di test -


Assegnare un nome allo scenario di test e fare clic su OK per salvarlo.
Abbiamo finito con la configurazione del progetto. Ora scriveremo casi di test per il menu a discesa. Poiché abbiamo bisogno della libreria Selenium, dobbiamo importare la stessa nel nostro progetto.
Fare clic sul progetto sul lato sinistro e utilizzare la libreria da Aggiungi importazione come mostrato di seguito -

Ora, fai clic su Libreria . Apparirà una schermata in cui è necessario inserire il nome della libreria -

Fare clic su OK e la libreria verrà visualizzata nelle impostazioni.

Il nome dato deve corrispondere al nome della cartella installata in site-packages.
Nel caso in cui il nome non corrisponda, il nome della libreria verrà visualizzato in rosso -

L'importazione della libreria in rosso è buona quanto la libreria non esiste all'interno di python, quindi ora abbiamo finito con l'importazione della libreria selenio.
Scenario di test per menu a discesa
Il test case per il menu a discesa selezionerà il valore dal menu a discesa. Per lavorare con questo, abbiamo bisogno del localizzatore (identificatore) per quel menu a discesa.
Considera la seguente visualizzazione html per il menu a discesa:
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Per il menu a discesa, il nome è il localizzatore . Nell'esempio sopra, il nome è carbrand . Abbiamo anche bisogno del valore in modo da poter selezionare lo stesso. I valori nell'esempio sopra sono: audi, bmw, chevrolet e datsun .
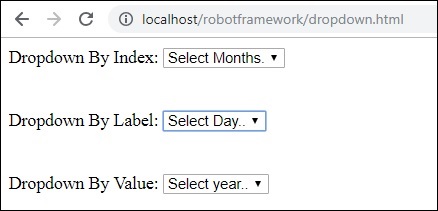
Ora creeremo una pagina di test con menu a discesa, apriremo la stessa nel browser e selezioneremo il valore dal menu a discesa.
I dettagli dello scenario di test saranno i seguenti:
Apri l'URL del browser - http://localhost/robotframework/dropdown.html in cromo
Immettere i dettagli del menu a discesa
Esegui il test case
Durante la scrittura della parola chiave per i casi di test in RIDE, premere Ctrl + Barra spaziatrice. Questo fornisce tutti i dettagli del comando.
Per il menu a discesa, abbiamo tre modi per farlo:
- Seleziona da elenco per indice
- Seleziona da elenco per etichetta
- Seleziona da elenco per valore
Lavoreremo su un esempio per mostrare il lavoro per tutti i casi sopra menzionati.
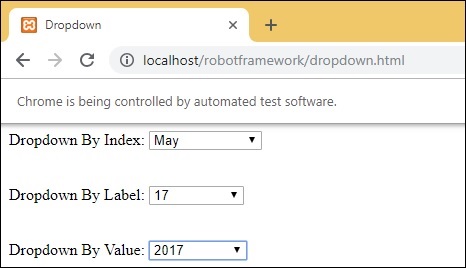
Nella nostra pagina di test, creeremo 3 menu a discesa e utilizzeremo i casi di test sopra per selezionare il menu a discesa per indice, etichetta e valore.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
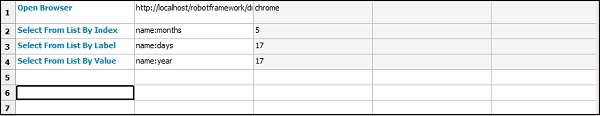
Aggiungeremo casi di test per tutte e 3 le selezioni a discesa in Ride.
Per l'indice, dobbiamo passare il localizzatore di quel menu a discesa: nome o id e l'indice dell'elemento che deve essere selezionato.
Selezionare Elenca per indice - Esempio
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Ora, vogliamo selezionare il mese come maggio, quindi l'indice da fornire nel caso di test è 5.
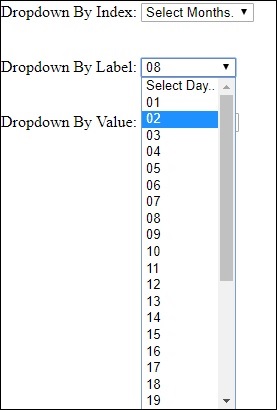
L'etichetta viene visualizzata quando apri il menu a discesa sullo schermo.

Se desideri selezionare un giorno, puoi sceglierne uno dal menu a discesa.
Seleziona da elenco per valore
Ecco l'elenco dell'anno. L'elenco ha valori da 0 a 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Se vuoi selezionare un anno qualsiasi, prendi il valore corrispondente all'anno e aggiungi lo stesso nel caso di test. Ad esempio, se si desidera selezionare l'anno 2017, il valore è 17.
Ecco l'elenco finale dei casi di test:

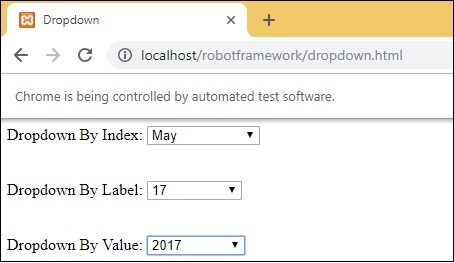
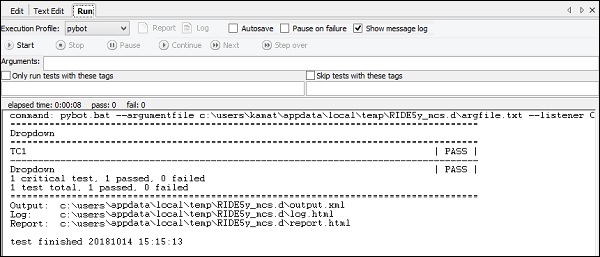
Dopo l'esecuzione, ecco la selezione effettuata per i menu a discesa in base al caso di test:

Dettagli di esecuzione

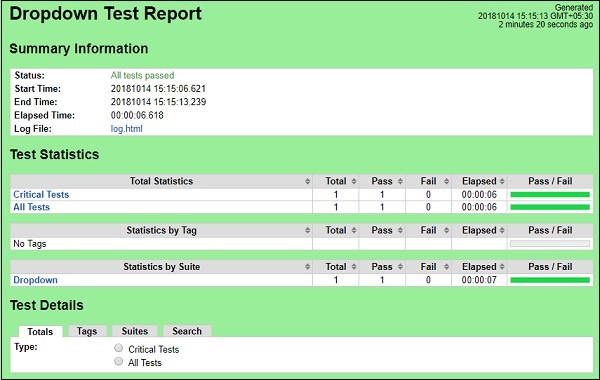
Dettagli del rapporto

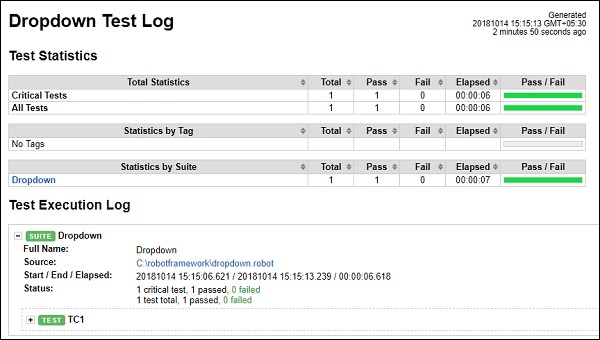
Dettagli registro

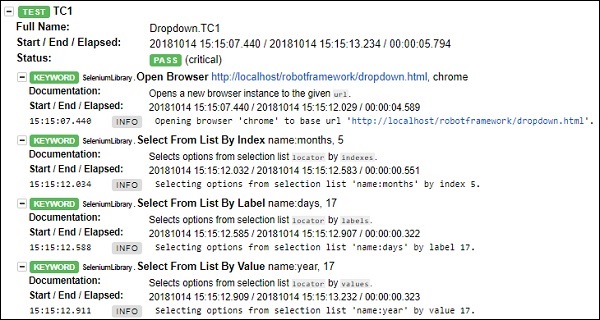
Dettagli dello scenario di test dal registro

Conclusione
Abbiamo visto come lavorare con il menu a discesa per valore, indice ed etichetta. Possiamo fare riferimento a log e report per ottenere i dettagli del test case eseguito.
In Robot Framework, i casi di test vengono costruiti in tabelle di casi di test utilizzando parole chiave. In questo capitolo, tratteremo i dettagli sulle parole chiave utilizzate in Robot Framework. Esistono 2 tipi di parole chiave utilizzate in Robot:
- Parole chiave della libreria
- Parole chiave definite dall'utente
Parole chiave della libreria
Le parole chiave della libreria sono parole chiave che provengono dalla libreria che importiamo in Robot Framework. Ora daremo uno sguardo alla libreria Selenium, che ci aiuta a interagire con il browser. Discuteremo alcune delle importanti parole chiave associate alla libreria di selenio.
Segui i passaggi mostrati di seguito per importare la libreria Selenium -
I dettagli relativi all'installazione della libreria Selenium sono discussi nel capitolo “Working with Browsers using Selenium Library ”. Apri corsa utilizzando ride.py dalla riga di comando.

Fare clic su Nuovo progetto e dare un nome al progetto. Il nome dato al progetto èLibraryKeywords.
Fare clic con il tasto destro sul nome del progetto creato e fare clic su Nuovo caso di test -


Assegna un nome allo scenario di test e fai clic su OK.
Abbiamo finito con la configurazione del progetto. Ora scriveremo casi di test per mostrare il funzionamento delle parole chiave della libreria. Poiché abbiamo bisogno della libreria Selenium, dobbiamo importare la stessa nel nostro progetto.
Fai clic sul tuo progetto sul lato sinistro e fai clic su Libreria.

Facendo clic su Libreria, verrà visualizzata una schermata in cui è necessario inserire il nome della libreria -

Fare clic su OK e la libreria verrà visualizzata nelle impostazioni.

Il nome dato deve corrispondere al nome della cartella installata in site-packages.
Ora creerà il test case nel progetto creato e utilizzerà alcune parole chiave importanti.
Clicca sul tuo test case creato TC1 e nel modulo tabulare inserisci le parole chiave per aprire il browser e inserisci i dati all'interno del modulo aperto.
Ecco un semplice test case che utilizza le parole chiave della libreria:

Per ottenere maggiori dettagli su questa parola chiave, durante la digitazione della parola chiave premere ctrl + barra spaziatrice. Mostrerà i dettagli della parola chiave della libreria inserita.
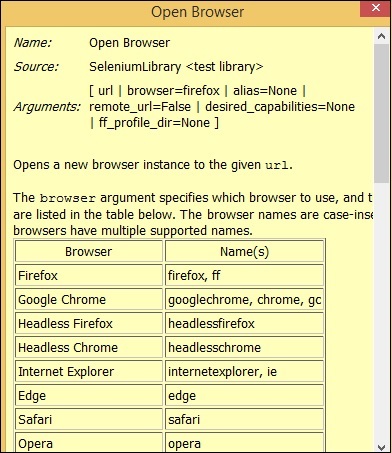
Ecco un esempio per Apri browser e, se è necessario un aiuto per quella parola chiave, puoi usare ctrl + barra spaziatrice mentre digiti la parola chiave.
Apri i dettagli delle parole chiave del browser

Allo stesso modo, abbiamo le parole chiave della libreria per lavorare con Input, Radio, Text, ecc


Eseguiremo il test case che abbiamo inserito per aprire il browser con URL - https://www.tutorialspoint.com/ e inserisci i dettagli nel testo di input.

Abbiamo eseguito il test case. Puoi vedere che la casella di testo contiene tutti i dettagli che abbiamo fornito nel caso di test.
Parole chiave definite dall'utente
Le parole chiave definite dall'utente possono essere create per eseguire una particolare azione nel caso di test oppure possono anche essere create utilizzando le parole chiave della libreria e le parole chiave integrate nel framework del robot. Lavoreremo su un esempio e vedremo come creare parole chiave per il nostro test case.
Useremo lo stesso progetto che abbiamo creato sopra e creeremo parole chiave definite dall'utente in quello e le useremo nel caso di test.
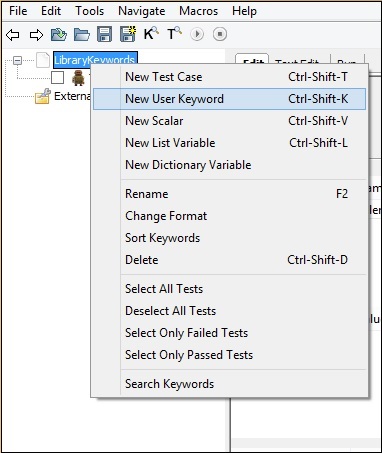
Per creare una parola chiave in Ride, fai clic con il pulsante destro del mouse sul tuo progetto e fai clic su Nuova parola chiave utente come mostrato di seguito -

Facendo clic su Nuova parola chiave utente, viene visualizzata una schermata come mostrato di seguito:

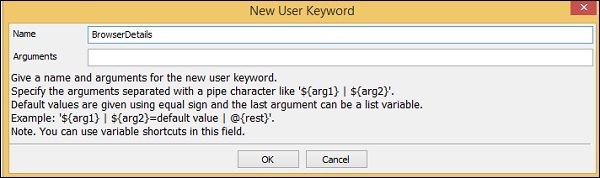
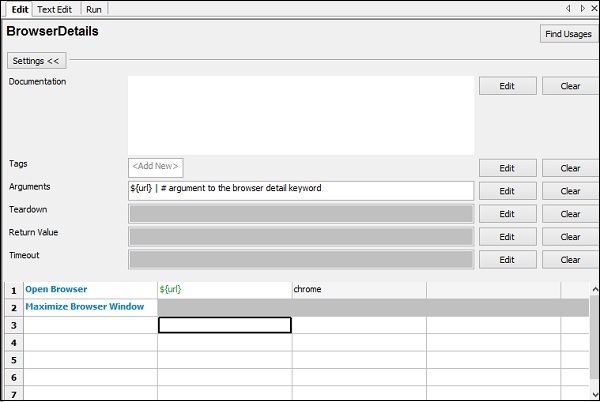
Immettere il nome della parola chiave e fare clic su OK. Lo schermo mostra anche Argomenti. Discuteremo cosa hanno a che fare gli argomenti con le parole chiave in una sezione successiva.

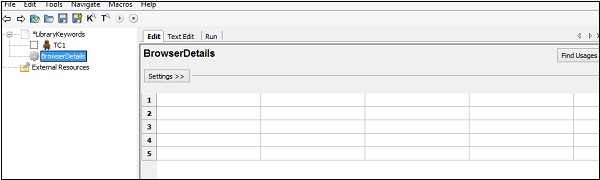
Abbiamo dato il nome BrowserDetails alla parola chiave. Fare clic su OK per salvarlo. Viene creata la parola chiave BrowserDetails.

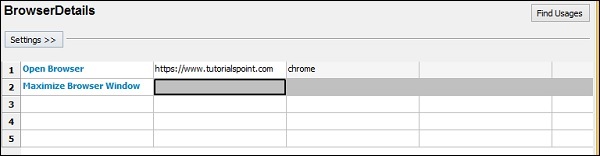
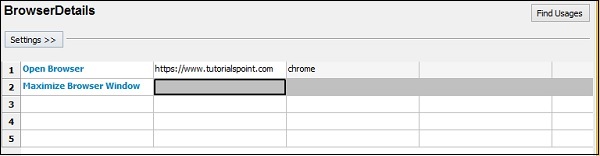
Per testare l'URL nel browser, dobbiamo inserire ripetutamente il browser aperto, maximize browser parole chiave.
Ora creeremo una parola chiave definita dall'utente che avrà il browser aperto e massimizzerà i dettagli del browser . La parola chiave creata verrà utilizzata nel nostro caso di test.

La nostra parola chiave BrowserDetails è una combinazione di altre parole chiave utilizzate ripetutamente.
Ora useremo la parola chiave creata nel test case come mostrato di seguito.
Scenario di prova

Considerando il caso di test sopra, useremo la parola chiave definita dall'utente BrowserDetails .
Sostituiremo ora 1 e 2 parole chiave con la parola chiave definita dall'utente:

Eseguiamo ora il test case per vedere l'output -

L'esecuzione del test case funziona perfettamente.
Ora vedremo il caso d'uso degli argomenti nelle parole chiave.
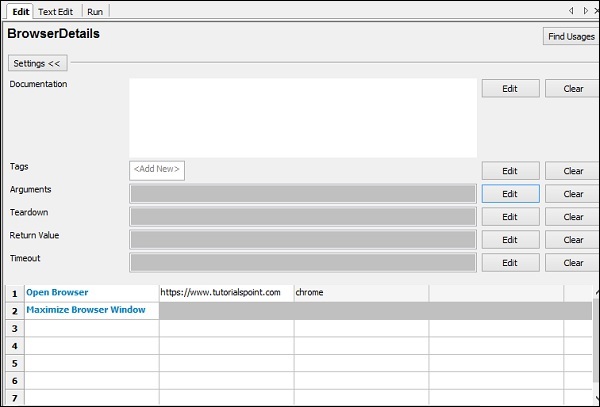
Ecco la parola chiave che abbiamo creato:

Il nome della parola chiave è BrowserDetails . Possiamo utilizzare questa parola chiave in altri casi di test creati nell'ambito del progetto. La parola chiave contiene l'URL del browser hardcoded. Se vogliamo utilizzare la parola chiave in un altro caso di test con un URL diverso, non sarà possibile.
Possiamo usare gli argomenti per aiutarci con i parametri hardcoded. Torneremo alla parola chiave creata e utilizzeremo gli argomenti.

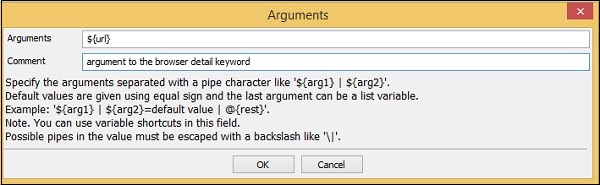
Fare clic su Modifica contro gli argomenti.

Immettere l'argomento da utilizzare con la parola chiave.

Se c'è più di 1 argomento, puoi separarli usando pipe (|). Ora useremo l'argomento nella parola chiave specificata come segue:

Torna al tuo caso di prova. Ora, devi passare il valore che è l'URL da utilizzare per lo scenario di test.
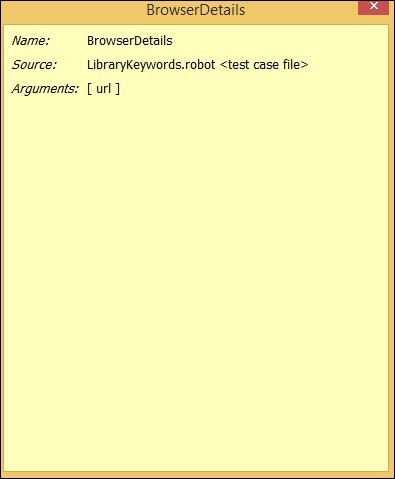
Nel test case, quando si digita la parola chiave definita dall'utente e si preme Ctrl + Barra spaziatrice, vengono forniti i dettagli della parola chiave insieme agli argomenti.
Di seguito sono riportati i dettagli per la parola chiave BrowserDetails:

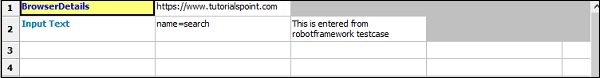
Il test case ora avrà l'URL da passare come argomento.

Eseguiamo ora il test case per vedere l'output -

La parola chiave e gli argomenti passati alla parola chiave definita dall'utente funzionano correttamente.
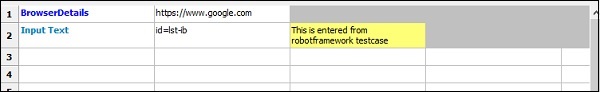
Cambiamo ora l'URL; noi useremohttps://www.google.com/

L'URL della parola chiave BrowserDetails viene modificato in https://www.google.com/
Abbiamo cambiato l'argomento in Testo di input nell'id disponibile dal sito di Google. Per ottenere l'ID, il nome o la classe del campo di input, è possibile ispezionare e controllare nel browser.
Eseguiamo il caso di test sopra e vediamo l'output.
In caso di esecuzione con successo, il test case di cui sopra genera il seguente output:

Conclusione
In questo capitolo abbiamo visto come ottenere aiuto per le parole chiave incorporate. Abbiamo anche visto come creare parole chiave definite dall'utente, che possono essere una combinazione di parole chiave della libreria e parole chiave integrate.
In questo capitolo, discuteremo come creare e utilizzare le variabili in Robot Framework. Le variabili vengono utilizzate per contenere un valore, che può essere utilizzato in casi di test, parole chiave definite dall'utente, ecc.
Discuteremo le seguenti variabili disponibili in Robot Framework
- Variabile scalare
- Variabile elenco
- Dizionario variabile
Comprenderemo il funzionamento di ciascuna di questa variabile con l'aiuto dei casi di test in Ride.
Variabile scalare
Le variabili scalari verranno sostituite con il valore assegnato. La sintassi per la variabile scalare è la seguente:
${variablename}Possiamo usare la variabile scalare per memorizzare stringhe, oggetti, elenchi, ecc. Per prima cosa creeremo un semplice test case e utilizzeremo la variabile scalare in esso.
Apri RIDE usando ride.py nella riga di comando e creare un nuovo progetto.

Clic New Project.
Ora dai un nome al tuo progetto.

Il nome dato è variabili . Fare clic su OK per salvare il progetto.
Fare clic con il tasto destro sul nome del progetto creato e fare clic su Nuovo caso di test -


Assegna un nome allo scenario di test e fai clic su OK.
Abbiamo finito con la configurazione del progetto e ora scriveremo casi di test per le variabili scalari da utilizzare nel nostro caso di test. Poiché abbiamo bisogno della libreria Selenium, dobbiamo importare la stessa nel nostro progetto.
Fai clic sul tuo progetto sul lato sinistro e usa Libreria da Aggiungi importazione -

Facendo clic su Libreria, verrà visualizzata una schermata in cui è necessario inserire il nome della libreria -

Fare clic su OK e la libreria verrà visualizzata nelle impostazioni.

Il nome dato deve corrispondere al nome della cartella installata in site-packages.
Se il nome non corrisponde, il nome della libreria verrà visualizzato in rosso -

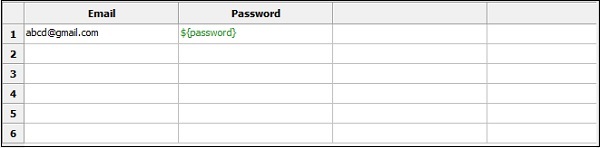
Scenario di test per la variabile scalare
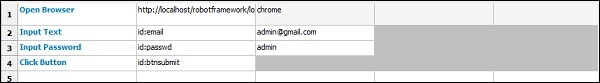
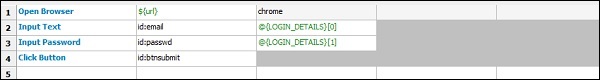
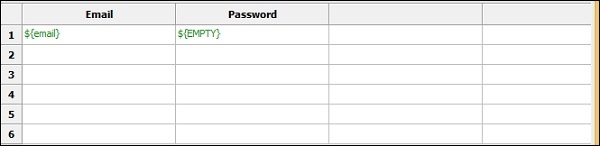
Nei casi di test sopra abbiamo codificato i valori come l'URL, l'email, la password, che stiamo fornendo allo scenario di test. I valori utilizzati possono essere memorizzati in una variabile e invece dell'hardcoding, possiamo usare la variabile in quei posti.

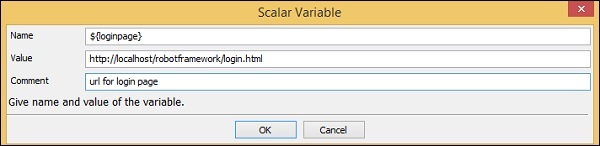
Per creare una variabile scalare, fare clic con il pulsante destro del mouse sul progetto e fare clic su Nuovo scalare come mostrato di seguito -

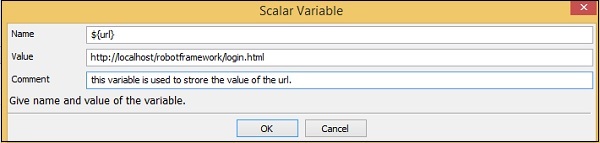
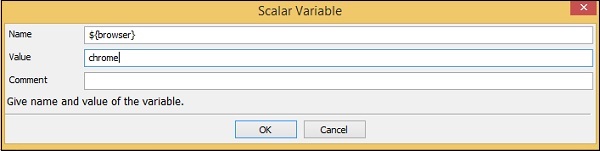
Facendo clic su Nuovo scalare si aprirà la seguente schermata per creare la variabile e il valore che dobbiamo sostituire con quando la variabile è utilizzata all'interno dei casi di test.
Otteniamo $ {} per il campo Nome.

Qui dobbiamo inserire il nome della variabile all'interno delle parentesi graffe come mostrato nella schermata qui sotto -

Il nome della variabile è $ {url}. Il valore è -http://localhost/robotframework/login.html.
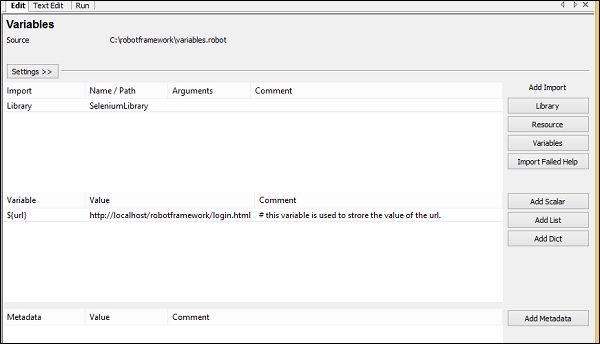
Abbiamo aggiunto il commento come mostrato sopra. Fare clic su OK per salvare la variabile scalare. I dettagli della variabile vengono aggiunti come mostrato di seguito:

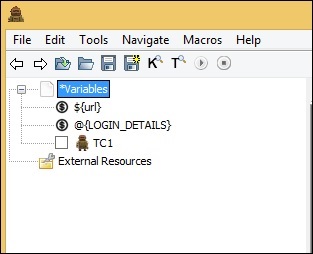
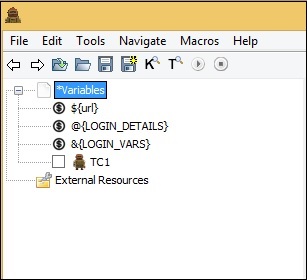
Il nome della variabile viene mostrato sotto il progetto creato come segue:

Usiamo ora la variabile scalare creata all'interno del nostro test case.
Scenario di test con URL hardcoded

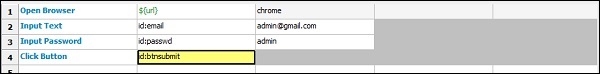
Nel caso di test sopra, dobbiamo sostituire l'URL con la variabile che abbiamo appena creato sopra.
Scenario di test con variabile scalare per URL

Ora, eseguiremo il test case per vedere se sta prendendo l'URL dalla variabile. Di seguito è riportato l'output che otteniamo quando lo eseguiamo. L'URLhttp://localhost/robotframework/login.html viene preso dalla variabile scalare che abbiamo creato.

Dettagli di esecuzione

Il vantaggio dell'utilizzo delle variabili è che puoi modificare il valore per quella variabile e si rifletterà in tutti i casi di test. È possibile utilizzare le variabili in molti casi di test creati in quel progetto. L'hardcoding dei valori può essere un problema serio quando vuoi cambiare qualcosa, dovrai andare al caso di test individuale e cambiare i valori per esso. Avere variabili in un unico posto ci dà la flessibilità di testare il modo in cui vogliamo con valori diversi per le variabili.
Ora esamineremo il prossimo tipo di variabile chiamata variabile List.
Variabile elenco
La variabile elenco avrà una matrice di valori. Per ottenere il valore, l'elemento dell'elenco viene passato come argomento alla variabile dell'elenco.
Sintassi
@{variablename}Supponiamo di avere valori A, B.Per fare riferimento ai valori, dobbiamo passare l'elemento dell'elenco come segue:
@{variablename}[0] // A
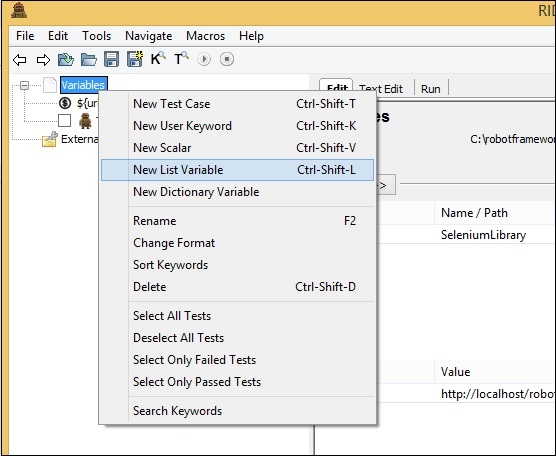
@{variablename}[1] // BPer aggiungere una variabile di elenco, fare clic con il pulsante destro del mouse sul progetto e fare clic su New List Variable.

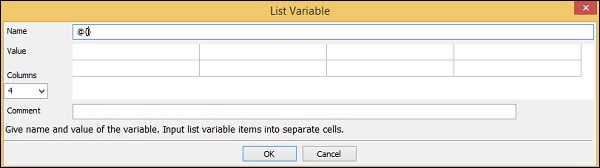
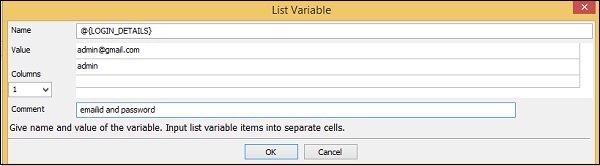
Facendo clic su Nuova variabile di elenco , viene visualizzata una schermata in cui è possibile immettere i valori:

Il nome viene fornito come @ {} seguito da Value. Ha anche 4 colonne selezionate. In questo momento, useremo solo la colonna 1 e creeremo la variabile di elenco, che avrà valori, ID e-mail e password come segue:

Il nome della variabile di elenco è @{LOGIN_DETAILS} e i valori forniti sono [email protected] e admin, che dispone di ID e-mail e password per la pagina di accesso.
Fare clic su OK per salvare la variabile dell'elenco. La variabile è elencata sotto il progetto come mostrato qui -

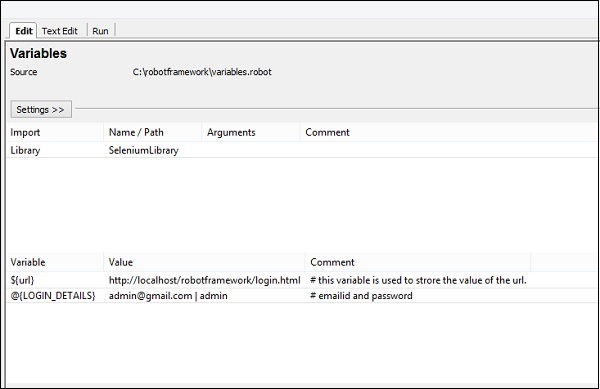
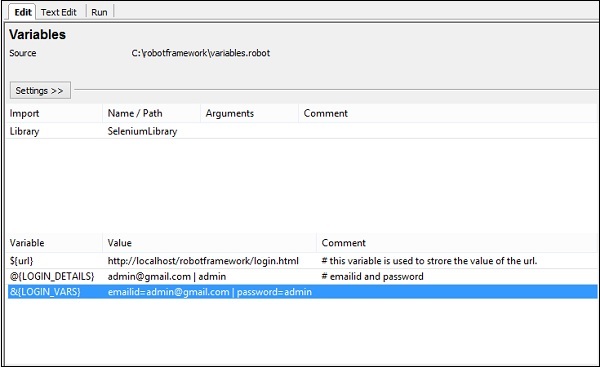
I dettagli delle variabili utilizzate sono elencati nella scheda delle impostazioni -

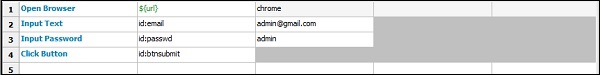
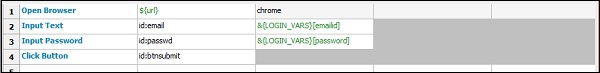
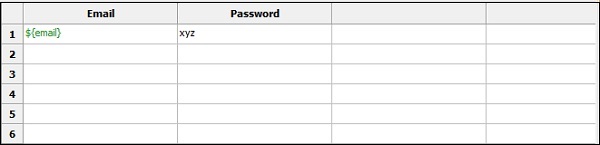
Ora aggiungeremo la variabile di elenco all'interno dei casi di test come mostrato di seguito.
Qui abbiamo valori hardcoded per il testo di input e la password. Ora lo cambieremo per usare la variabile list.

Utilizzo della variabile elenco

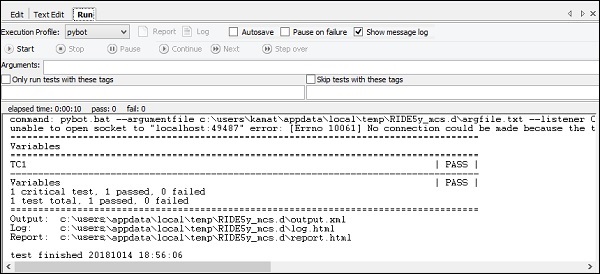
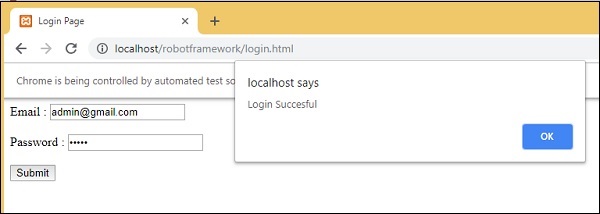
Ora, eseguiremo il test case per vedere se sta prendendo i valori dalla variabile della lista -

Ha preso l'ID e-mail e la password dalla variabile dell'elenco come mostrato sopra nella schermata di prova.
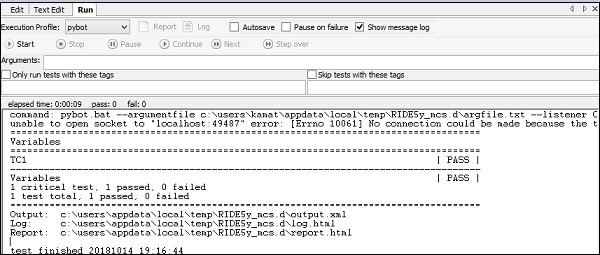
Lo screenshot seguente mostra i dettagli di esecuzione per lo stesso -

Nella nostra prossima sezione, impareremo a conoscere la variabile del dizionario.
Dizionario variabile
La variabile dizionario è simile alla variabile lista in cui passiamo l'indice come argomento; tuttavia, in caso di variabile del dizionario, possiamo memorizzare i dettagli - modulo valore chiave. Diventa più facile fare riferimento quando viene utilizzato nel caso di test invece di utilizzare l'indice come 0, 1, ecc.
Sintassi
&{Variablename}Supponiamo di memorizzare i valori come chiave1 = A, chiave2 = B. Nel caso di test verrà indicato come:
&{Variablename}[key1] // A
&{Variablename}[key2] // BCreiamo una variabile dizionario in Ride.
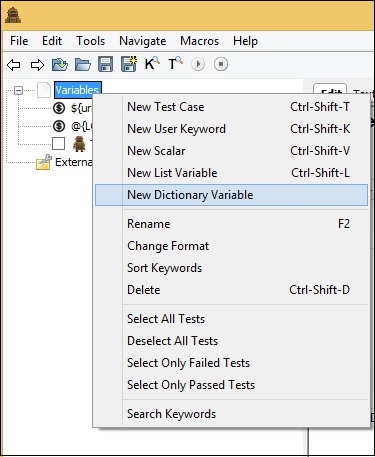
Fare clic con il pulsante destro del mouse su Progetto e fare clic su Nuova variabile dizionario .

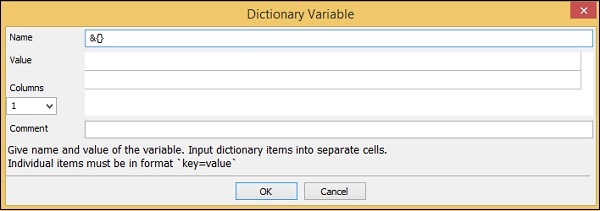
Facendo clic New Dictionary Variable, apparirà una schermata come mostrato di seguito -

Il nome per impostazione predefinita nella schermata è & {} e ha l'opzione Valore e colonne.
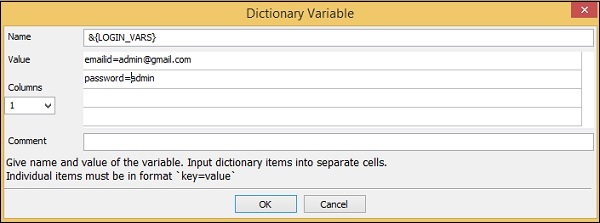
Inseriremo il Nome e i Valori da utilizzare nel test case.

Fare clic su OK per salvare la variabile. La variabile verrà elencata sotto il progetto e anche nelle impostazioni come segue:


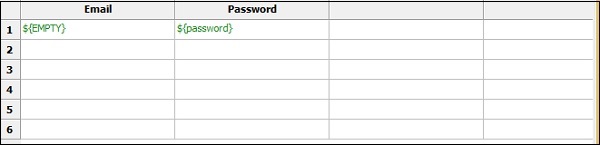
Modificheremo il test case per prendere i valori del dizionario.

Passeremo alla variabile del dizionario come mostrato di seguito.
Utilizzo della variabile del dizionario

Facendo clic su Esegui, otteniamo quanto segue:

I dettagli di esecuzione sono i seguenti:

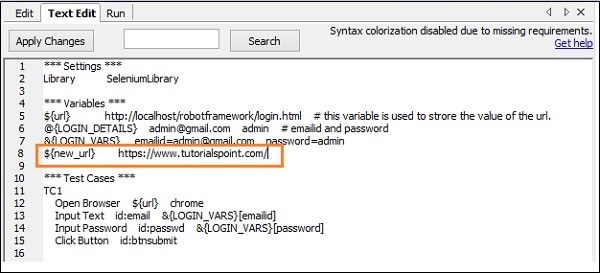
Finora abbiamo visto la scheda Modifica ed esegui. In caso di TextEdit, abbiamo scritto i dettagli del test case. Possiamo anche aggiungere le variabili richieste in TextEdit.
Scenario di prova

Abbiamo usato la variabile scalare e la variabile dizionario nel caso di test precedente. Ecco il codice finora in TextEdit; questo si basa sul caso di test scritto -

Le variabili utilizzate sono evidenziate in rosso. Possiamo anche creare variabili che vogliamo direttamente in TextEdit come mostrato di seguito -
Abbiamo aggiunto una variabile scalare chiamata ${new_url} e il valore dato è https://www.tutorialspoint.com/.
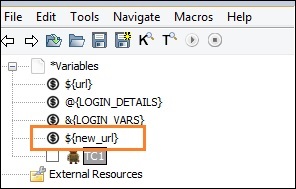
Clic Apply Changes pulsante nell'angolo in alto a sinistra e la variabile verrà visualizzata sotto il progetto come mostrato di seguito -

Allo stesso modo, altre variabili: elenco e variabili di dizionario possono essere create direttamente nella scheda TextEdit ogni volta che è necessario.
Conclusione
Abbiamo visto come creare e utilizzare le variabili. Esistono tre tipi di variabili supportate nel framework del robot: scalare, elenco e dizionario. Abbiamo discusso in dettaglio il funzionamento di tutte queste variabili.
In questo capitolo impareremo come utilizzare la riga di comando per eseguire casi di test.
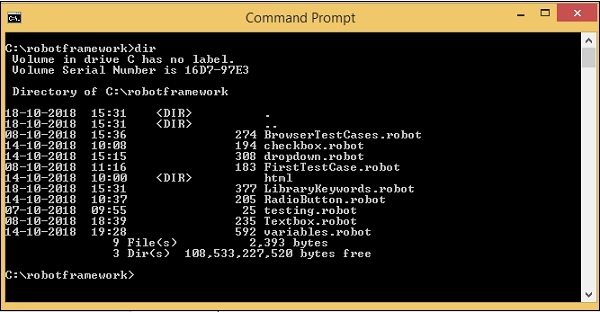
Per cominciare, apriamo il prompt dei comandi e andiamo alla cartella in cui vengono salvati i casi di test. Abbiamo creato casi di test e salvati nella cartellarobotframework in C Drive.

I casi di test creati finora sono disponibili nella cartella C:\robotframework.
Se hai salvato il progetto come file, il comando è:
robot -T nameoftestcase.robotSe hai salvato il tuo progetto come directory, il comando è:
robot -T projectname testsuiteEseguiremo uno dei test creati dalla cartella come mostrato di seguito -

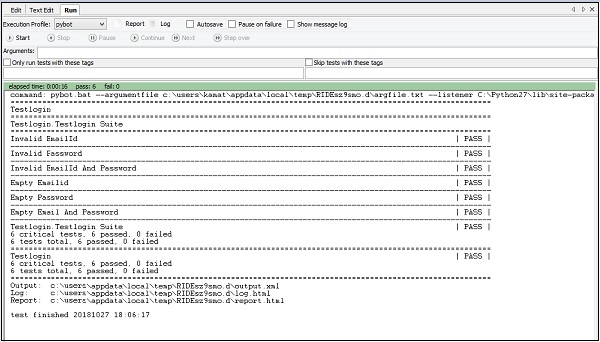
I percorsi di output, registro e report vengono visualizzati alla fine come mostrato sopra.
Lo screenshot seguente mostra i dettagli di esecuzione:

rapporto

Log

Conclusione
Possiamo usare la riga di comando per eseguire casi di test del robot. I dettagli del test case superato o non superato vengono visualizzati nella riga di comando insieme agli URL di log e report.
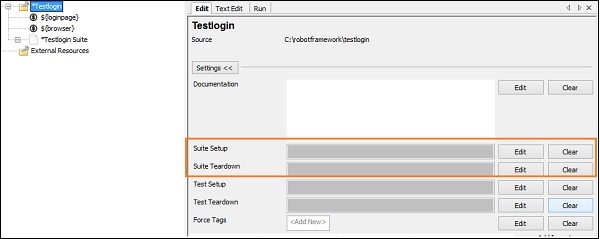
In questo capitolo, comprenderemo due importanti concetti del mondo dei test: setup e smontaggio. <
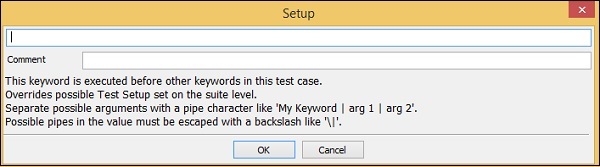
Impostare
Questo è un insieme di parole chiave o istruzioni da eseguire prima dell'inizio della suite di test o dell'esecuzione del test case.
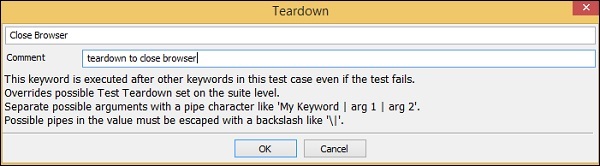
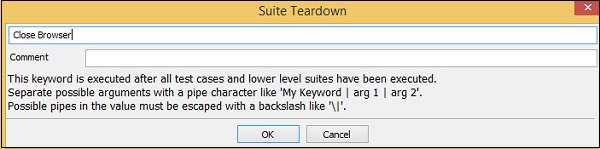
Demolire
Si tratta di un insieme di parole chiave o istruzioni da eseguire dopo l'avvio della suite di test o dell'esecuzione dello scenario di test.
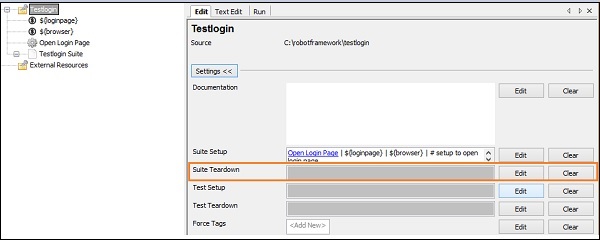
Lavoreremo su una configurazione del progetto, in cui utilizzeremo sia la configurazione che lo smontaggio. L'apertura e la chiusura del browser sono i passaggi comuni nei casi di test.
Ora aggiungeremo la parola chiave open browser durante la configurazione e chiudere il browser durante lo smontaggio.
Apri Ride usando ride.py comando dalla riga di comando e creare un nuovo progetto.

Fare clic su Nuovo progetto per creare il progetto.

Fare clic su OK per salvare il progetto.

Clic New Test Case per crearne uno.

Fare clic su OK per salvare lo scenario di test.
Ora dobbiamo importare la SeleniumLibrary per utilizzare le parole chiave relative al browser e interagire con le pagine.
Per importare la libreria, fai clic su Libreria -


Fare clic su OK per salvare la libreria.

Nello screenshot qui sopra, la sezione Impostazioni ha le opzioni di configurazione e smontaggio . Per l'installazione, fare clic suEdit per inserire la parola chiave.
Ora, inserisci la parola chiave -

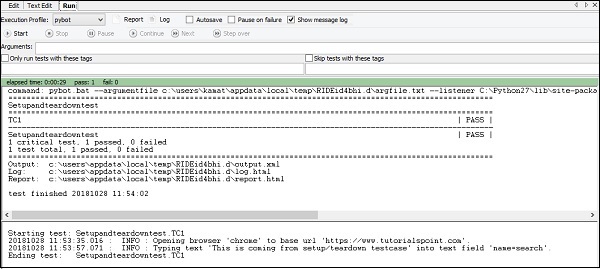
Gli argomenti devono essere separati dal carattere pipe (|).

Fare clic su OK per salvare la configurazione. Abbiamo inserito la parola chiaveOpen browser e ha anche aggiunto gli argomenti come mostrato sopra.
Ora entreremo nel caso dello smontaggio.
Fare clic su Modifica per smontaggio e immettere la parola chiave.

Fare clic su OK per salvare lo smontaggio.
Ora, inseriremo le parole chiave per il test case.

Abbiamo solo testo di input nel caso di test. L'apertura e la chiusura del browser viene eseguita dalle impostazioni di configurazione e smontaggio.
Dettagli dell'esecuzione del test

Conclusione
L'installazione e lo smontaggio giocano un ruolo cruciale nel mondo dei test. Abbiamo visto come utilizzare la configurazione e lo smontaggio nei nostri casi di test e anche come vengono eseguiti.
In questo capitolo, tratteremo alcune delle importanti parole chiave integrate, fornite con Robot Framework. Possiamo usare queste parole chiave insieme a librerie esterne per scrivere casi di test. Abbiamo anche la libreria integrata disponibile con il framework Robot per impostazione predefinita. Viene utilizzato principalmente per le verifiche (ad esempio: dovrebbe essere uguale, dovrebbe contenere), conversioni (conversione in numero intero, registro in console, ecc.).
Lavoreremo su un semplice test case e utilizzeremo la libreria incorporata.
Abbiamo creato il progetto in Ride and Test case come mostrato di seguito -

Abbiamo creato 2 variabili scalari - numero e nome come mostrato di seguito -

Di seguito sono riportati i casi di test utilizzati per confrontare numero, stringa, concatenazione, ecc. Abbiamo utilizzato parole chiave semplici nei casi di test seguenti. Le parole chiave sono mostrate in formato tabulare qui -

Di seguito è riportato il codice di test per i casi di test sopra dalla modifica del testo -

Ora eseguiremo il test case per vedere i risultati -

Quando scrivi le tue parole chiave in formato tabulare, premi ctrl + barra spaziatrice. Fornisce l'elenco delle parole chiave integrate disponibili con Robot Framework.

Fornisce i dettagli di ogni parola chiave con un esempio nella finestra corrispondente. Quando clicchiamo sulla finestra corrispondente, si aprirà separatamente come mostrato di seguito -

Conclusione
Abbiamo visto parole chiave relative a stringhe, numeri, messaggi di log, che sono disponibili con il framework del robot per impostazione predefinita. Lo stesso può essere utilizzato insieme alla libreria esterna e può anche essere utilizzato per creare parole chiave definite dall'utente per lavorare con casi di test.
Abbiamo visto come possiamo lavorare con Selenium Library. L'installazione / importazione dettagliata di Selenium Library è discussa nel capitolo "Lavorare con i browser utilizzando Selenium Library" .
In questo capitolo, discuteremo della libreria di database e di come connettere e testare il database utilizzando Robot Framework.
Vai al sito del framework Robot https://robotframework.org/ e fare clic Libraries come mostrato di seguito -

Facendo clic su Librerie, verrai reindirizzato a una schermata come mostrato di seguito:

Le biblioteche sono classificate come standard, esterne e altro.
In questo capitolo daremo ora uno sguardo alla libreria esterna. Facendo clic su Esterno, viene visualizzata la seguente schermata:

Mostra l'elenco delle librerie esterne supportate da Robot Framework. Qui ci concentreremo maggiormente sulla libreria di database (Python). Lo stesso è stato evidenziato nello screenshot qui sopra.
Facendo clic su Database Library (Python), verrai reindirizzato alla schermata in cui sono elencate le istruzioni per l'installazione come mostrato nello screenshot seguente -

Possiamo installare la libreria del database usando pip e il comando è -
pip install -U robotframework-databaselibraryEsegui il comando precedente nella riga di comando come mostrato di seguito:

La libreria è archiviata nella cartella lib di python come mostrato di seguito -

Una volta completata l'installazione, il passaggio successivo è importare la libreria all'interno del progetto e utilizzarla con i casi di test.
Importa libreria database
Apri giro usando ride.py dalla riga di comando e creare il progetto per il test del database.

Fare clic su Nuovo progetto e assegnare un nome al progetto.

Fare clic su OK per salvare il progetto.
Fare clic su Libreria sotto Aggiungi importazione.


Immettere il nome della libreria come DatabaseLibrary come mostrato di seguito e fare clic su OK.

Una volta salvata, la libreria è come mostrato di seguito:

Lavoreremo con il database MySQL. Per lavorare con MySQL, dobbiamo installare il modulo.
Comando
pip install pymysql
Ora crea uno scenario di test nel progetto creato.

Fare clic su Nuovo caso di test -

Immettere il nome dello scenario di test e fare clic su OK.
Utilizzeremo il database esistente chiamato clienti disponibile con noi.
Useremo phymyadmin per mostrare il database dei clienti -

Abbiamo una tabella chiamata cliente, che ha i dati distribuiti su 6 righe. Ora scriverà un test-case che si connetterà ai clienti del database MySQL e recupererà i dati dalla tabella del cliente.
Prima di iniziare, creeremo variabili scalari che conterranno i dati per dbname, dbuser, dbpasswd, dbhost, dbport e queryresult per memorizzare i dati, ecc. Ecco le variabili create con i valori:

Il comando per connettersi al database è:
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Aggiungeremo altri casi di test come mostrato di seguito:

Ecco i dettagli -
*** Settings ***
Library DatabaseLibrary
*** Variables ***
${dbname} customers
${dbuser} root
${dbpasswd} admin
${dbhost} localhost
${dbport} 3306
@{queryResults}
*** Test Cases ***
TC1
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Table Must Exist customer
Check If Exists In Database SELECT * FROM customer
@{queryResults} Query SELECT * FROM customer
Log @{queryResults}[0]Ci siamo collegati al database, controllato se la tabella cliente esiste nel database, abbiamo eseguito la query e registrato i dettagli della query.
Eseguiremo il test case e vedremo l'output

I risultati della tabella vengono visualizzati per queryResults.
Dettagli registro

Dettagli di TC1

Conclusione
Abbiamo visto come importare la libreria del database e come installarla. Ora sappiamo come connetterci al database MySQL in Robot Framework e testare le tabelle.
Con Robot Framework, abbiamo imparato quanto segue finora:
- Importa librerie
- Lavorare con le variabili
- Crea parole chiave personalizzate
- Come scrivere casi di test
- Come creare Setup e smontaggio
- Come eseguire i casi di test
- Come lavorare con casi di test basati sui dati
Useremo tutte le funzionalità di cui sopra e le useremo per testare la pagina di accesso in questo capitolo. Abbiamo una pagina di accesso che contiene ID e-mail e password. Quando inserisci l'ID e-mail e la password corretti, verrai reindirizzato a una pagina di benvenuto. Se l'utente immette un ID e-mail o una password non validi, la pagina verrà reindirizzata alla pagina di errore.
Lo screenshot seguente mostra una pagina di accesso:

Codice HTML
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>La seguente schermata appare quando l'ID e-mail o la password non sono validi:

Codice HTML
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>La schermata seguente viene visualizzata quando sia l'ID e-mail che la password sono validi:

Codice HTML
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>Ora scriveremo casi di test per la pagina di test sopra. Per iniziare, eseguiremo prima il comando per aprire Ride.
Comando
ride.pyUna volta terminato, inizieremo con la configurazione del progetto come mostrato di seguito:

Fare clic su Nuovo progetto e immettere il nome del progetto.

Salveremo il tipo di progetto come Directory. Il nome dato al progetto è testlogin.
Fare clic su OK per salvare il progetto.
Ora creeremo una suite di test all'interno del progetto.

Fare clic su Nuova suite e verrà visualizzata una schermata come mostrato di seguito -

Fare clic su OK per salvare la suite di test. Dobbiamo importare la libreria Selenium poiché lavoreremo con il browser.
Importa la libreria nel progetto principale e anche nella suite di test creata.

Fai clic su Libreria come nello screenshot sopra. Facendo clic su Libreria, apparirà la seguente schermata.

Fare clic su OK per salvare la libreria per il progetto.
Una volta che la libreria è stata salvata per il progetto, visualizzerà la libreria nelle impostazioni -

Ripetere lo stesso passaggio per la suite di test creata.
Ecco la libreria aggiunta per Test suite -

Ora nel progetto principale, creeremo un setup e uno smontaggio. Vorremmo aprire la pagina di accesso nel browser Chrome e ingrandire la finestra. Durante lo smontaggio, chiuderemo il browser.
Per l'installazione, creeremo una parola chiave definita dall'utente chiamata Open Login Page. Questa parola chiave richiederà 2 argomenti, l'URL della pagina di accesso e il nome del browser.
Ora, abbiamo bisogno di 2 variabili scalari che ci aiuteranno a memorizzare i valori: url e il nome del browser.
In corsa, crea 2 variabili ${loginpage} e ${browser} come segue -
${loginpage}

${browser}

Salva entrambe le variabili.
Le variabili verranno visualizzate sotto il tuo progetto come segue:

Ora aggiungeremo la configurazione e lo smontaggio per il progetto principale.
Fare clic sul progetto a sinistra. Nelle impostazioni, fai clic su Suite Setup.


Abbiamo creato una configurazione che utilizza la parola chiave dell'utente Open Login Page con argomenti ${loginpage} e ${browser}.
Fare clic su OK per salvare la configurazione.
Ora dobbiamo creare la parola chiave definita dall'utente Open Login Page, che viene eseguito come segue:
Fare clic con il pulsante destro del mouse sul progetto e fare clic New User Keyword -

Facendo clic New User Keyword, appare la seguente schermata:

Qui la parola chiave ha 2 argomenti: ${loginpage} e ${browser}. Fare clic su OK per salvare la parola chiave dell'utente.

Ora dobbiamo inserire le parole chiave della libreria, che aprirà l'URL.

Open Login Page la parola chiave definita dall'utente ha i seguenti dettagli:
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login PageOra creeremo Suite Teardown per la suite.

Fare clic su Modifica per lo smontaggio della suite e immettere i dettagli -

Per lo smontaggio di Suite, stiamo utilizzando direttamente la parola chiave della libreria, che chiuderà il browser. Fare clic su OK per salvare lo smontaggio della suite.
Ora, fai clic sulla suite Testlogin che abbiamo creato.

Creiamo ora una configurazione per la suite di test - Configurazione di prova. Questa configurazione deve essere eseguita prima.
Fare clic su Modifica per Configurazione di prova e immettere i dettagli.

Per la configurazione di prova, abbiamo creato la parola chiave definita dall'utente chiamata Login Page Display, che prenderà l'argomento come ${loginpage} come nello screenshot sopra.
Fare clic su OK per salvare la configurazione del test.

Ora, dobbiamo creare la parola chiave utente Login Page Display.
Fare clic con il pulsante destro del mouse sulla suite di test e fare clic New User Keyword come mostrato di seguito -

La nuova parola chiave utente visualizzerà la schermata come mostrato di seguito:

Fare clic su OK per salvare la parola chiave.
Inseriamo ora la parola chiave di cui abbiamo bisogno per la parola chiave dell'utente Login Page Display.

Qui vogliamo andare al loginpage e controlla se il titolo della pagina corrisponde al valore dato.
Ora aggiungeremo un modello alla suite di test e creeremo casi di test basati sui dati.
Per creare un modello, fare clic sulla suite e sul lato destro fare clic su Modifica per modello di prova.

Verrai indirizzato alla seguente schermata:

L'accesso di prova è di nuovo una parola chiave definita dall'utente. Fare clic su OK per salvare il modello.
Prima di creare la parola chiave Test Login, abbiamo bisogno di alcune variabili scalari. Le variabili scalari avranno i dettagli di email-id, password, successpage, failurepage, ecc.
Creeremo variabili scalari per la suite di test come segue:

Abbiamo creato variabili scalari email, password, successpage e failurepage come mostrato nello screenshot qui sopra.
Ora creeremo Test LoginParola chiave definita dall'utente. Fare clic con il pulsante destro del mouse sulla suite di test e fare clic su Nuova parola chiave utente.

Fare clic su OK per salvare la parola chiave.
La seguente schermata mostra le parole chiave inserite per Test Login -

Enter Email, Enter Password, Submit Details e Login Should Fail sono parole chiave definite dall'utente, definite come segue:

Inserisci l'email

Inserire la password

Invia dettagli

L'accesso dovrebbe fallire

Ora scriveremo casi di test, che richiederanno diversi ID e-mail e dettagli della password per il modello creato.
Di seguito è riportato un elenco di casi di test:

ID email non valido Test case

L'email viene passata con valori [email protected] e $ {password} è la password memorizzata nella variabile.
Password non valida

ID e-mail e password non validi

ID email vuoto

Password vuota

Email e password vuote

Ora abbiamo finito con i casi di test e possiamo eseguire lo stesso.
Vai alla scheda Esegui e fai clic su Avvia per eseguire i casi di test.

Ecco i messaggi di registro per i casi di test:
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And PasswordConclusione
Abbiamo visto qui come testare una pagina di accesso con diversi input, che convaliderà se il login funziona correttamente o meno. I dettagli di come avviene l'esecuzione sono forniti nella sezione del registro.