Verifica della pagina di accesso tramite Robot Framework
Con Robot Framework, abbiamo imparato quanto segue finora:
- Importa librerie
- Lavorare con le variabili
- Crea parole chiave personalizzate
- Come scrivere casi di test
- Come creare Setup e smontaggio
- Come eseguire casi di test
- Come lavorare con casi di test basati sui dati
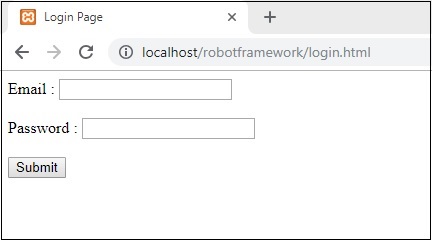
Useremo tutte le funzionalità di cui sopra e le useremo per testare la pagina di accesso in questo capitolo. Abbiamo una pagina di accesso che contiene ID e-mail e password. Quando inserisci l'ID e-mail e la password corretti, verrai reindirizzato a una pagina di benvenuto. Se l'utente immette un ID e-mail o una password non validi, la pagina verrà reindirizzata alla pagina di errore.
Lo screenshot seguente mostra una pagina di accesso:

Codice HTML
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>La seguente schermata appare quando l'ID e-mail o la password non sono validi:

Codice HTML
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>La schermata seguente viene visualizzata quando sia l'ID e-mail che la password sono validi:

Codice HTML
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>Ora scriveremo casi di test per la pagina di test sopra. Per iniziare, eseguiremo prima il comando per aprire Ride.
Comando
ride.pyUna volta terminato, inizieremo con la configurazione del progetto come mostrato di seguito:

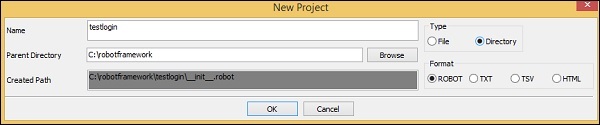
Fare clic su Nuovo progetto e immettere il nome del progetto.

Salveremo il tipo di progetto come Directory. Il nome dato al progetto è testlogin.
Fare clic su OK per salvare il progetto.
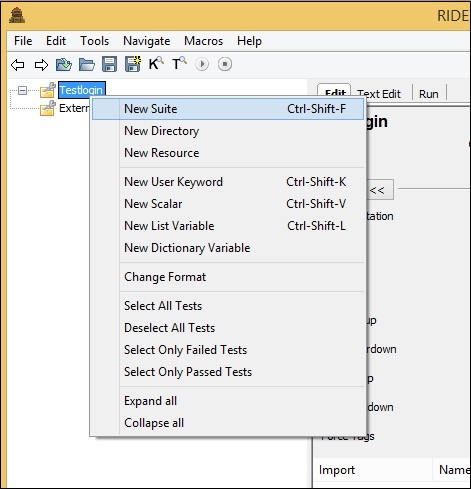
Ora creeremo una suite di test all'interno del progetto.

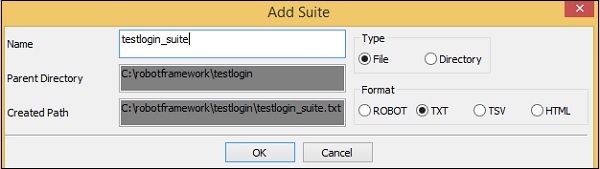
Fare clic su Nuova suite e verrà visualizzata una schermata come mostrato di seguito -

Fare clic su OK per salvare la suite di test. Dobbiamo importare la libreria Selenium poiché lavoreremo con il browser.
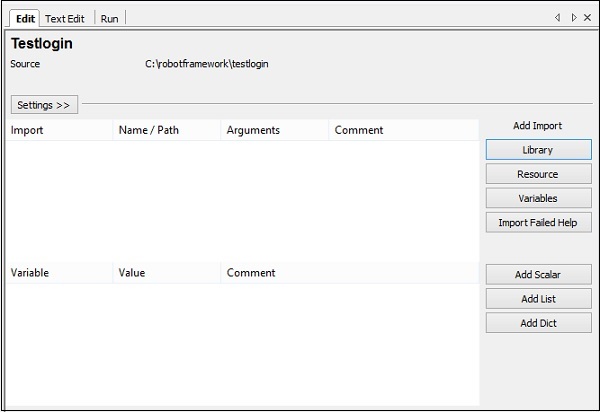
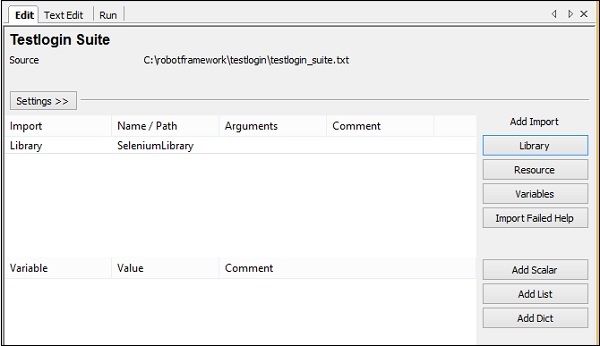
Importa la libreria nel progetto principale e anche nella suite di test creata.

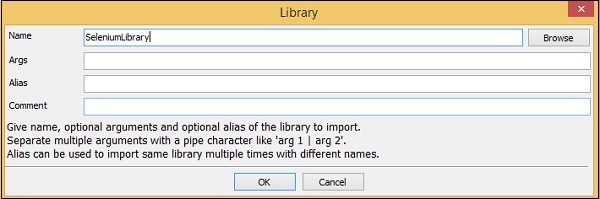
Fai clic su Libreria come nello screenshot sopra. Facendo clic su Libreria, apparirà la seguente schermata.

Fare clic su OK per salvare la libreria per il progetto.
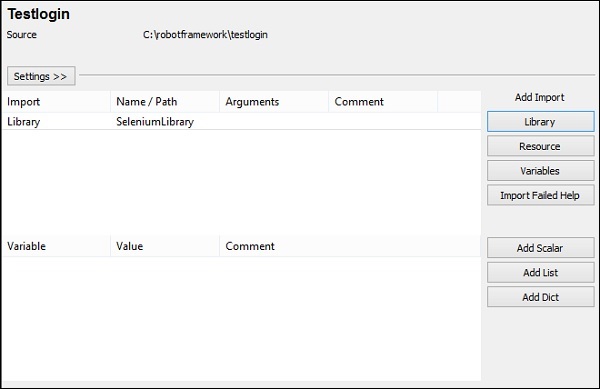
Una volta che la libreria è stata salvata per il progetto, visualizzerà la libreria nelle impostazioni -

Ripetere lo stesso passaggio per la suite di test creata.
Ecco la libreria aggiunta per Test suite -

Ora nel progetto principale, creeremo un setup e uno smontaggio. Vorremmo aprire la pagina di accesso nel browser Chrome e ingrandire la finestra. Durante lo smontaggio, chiuderemo il browser.
Per l'installazione, creeremo una parola chiave definita dall'utente chiamata Open Login Page. Questa parola chiave richiederà 2 argomenti, l'URL della pagina di accesso e il nome del browser.
Ora, abbiamo bisogno di 2 variabili scalari che ci aiuteranno a memorizzare i valori: url e il nome del browser.
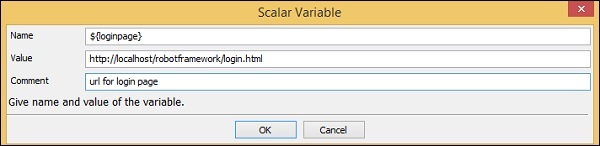
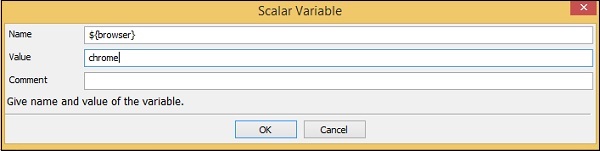
In corsa, crea 2 variabili ${loginpage} e ${browser} come segue -
${loginpage}

${browser}

Salva entrambe le variabili.
Le variabili verranno visualizzate sotto il tuo progetto come segue:

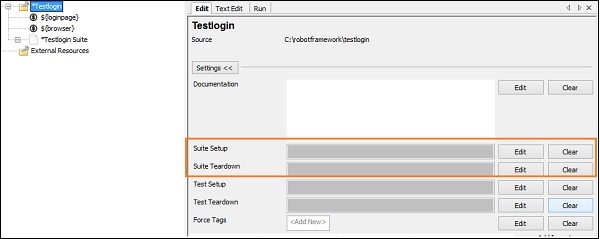
Ora aggiungeremo la configurazione e lo smontaggio per il progetto principale.
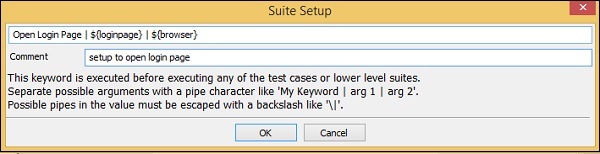
Fare clic sul progetto a sinistra. Nelle impostazioni, fai clic su Suite Setup.


Abbiamo creato una configurazione che utilizza la parola chiave dell'utente Open Login Page con argomenti ${loginpage} e ${browser}.
Fare clic su OK per salvare la configurazione.
Ora dobbiamo creare la parola chiave definita dall'utente Open Login Page, che viene eseguito come segue:
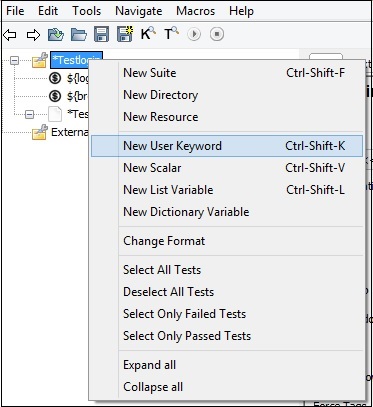
Fare clic con il pulsante destro del mouse sul progetto e fare clic New User Keyword -

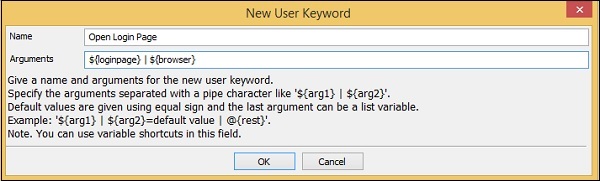
Facendo clic New User Keyword, appare la seguente schermata:

Qui la parola chiave ha 2 argomenti: ${loginpage} e ${browser}. Fare clic su OK per salvare la parola chiave dell'utente.

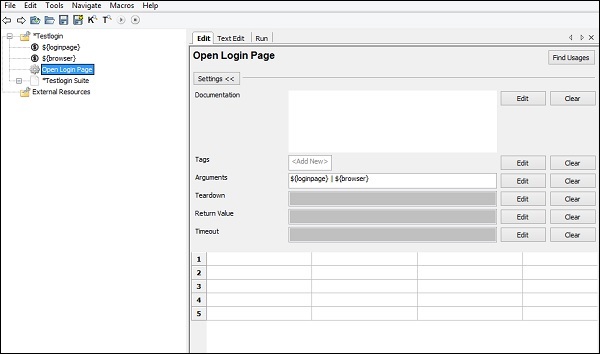
Ora dobbiamo inserire le parole chiave della libreria, che aprirà l'URL.

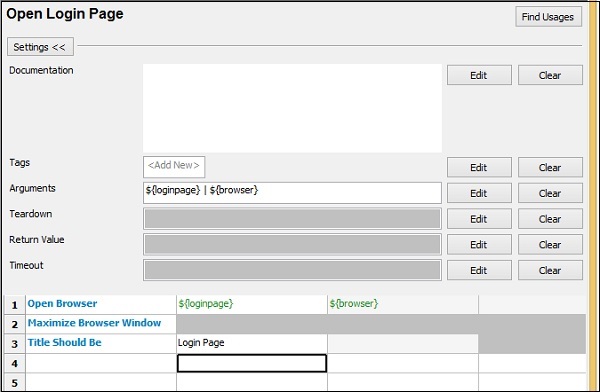
Open Login Page la parola chiave definita dall'utente ha i seguenti dettagli:
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login PageOra creeremo Suite Teardown per la suite.

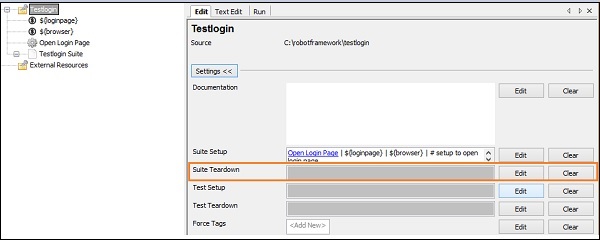
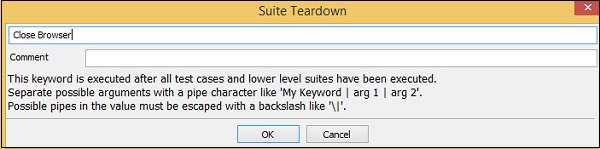
Fare clic su Modifica per lo smontaggio della suite e immettere i dettagli -

Per lo smontaggio di Suite, stiamo utilizzando direttamente la parola chiave della libreria, che chiuderà il browser. Fare clic su OK per salvare lo smontaggio della suite.
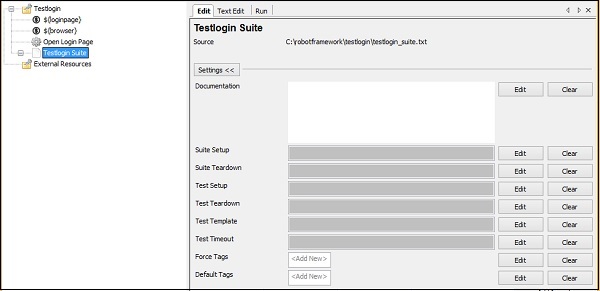
Ora, fai clic sulla suite Testlogin che abbiamo creato.

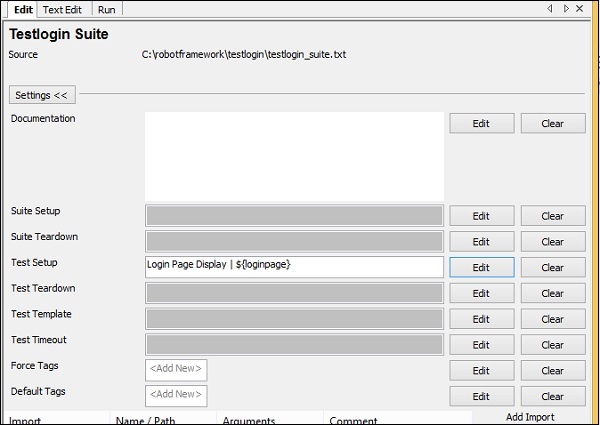
Creiamo ora una configurazione per la suite di test - Configurazione di prova. Questa configurazione deve essere eseguita prima.
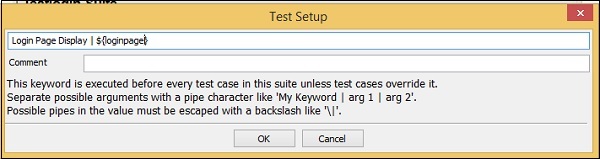
Fare clic su Modifica per Configurazione di prova e immettere i dettagli.

Per la configurazione di prova, abbiamo creato la parola chiave definita dall'utente chiamata Login Page Display, che prenderà l'argomento come ${loginpage} come nello screenshot sopra.
Fare clic su OK per salvare la configurazione del test.

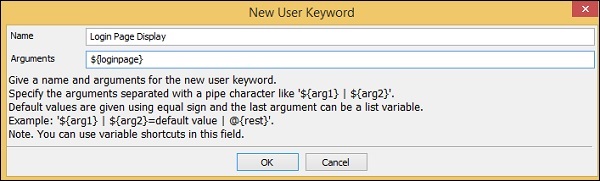
Ora, dobbiamo creare la parola chiave utente Login Page Display.
Fare clic con il pulsante destro del mouse sulla suite di test e fare clic New User Keyword come mostrato di seguito -

La nuova parola chiave utente visualizzerà la schermata come mostrato di seguito:

Fare clic su OK per salvare la parola chiave.
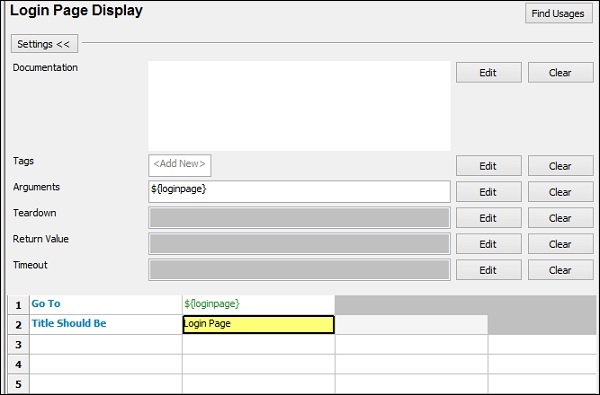
Inseriamo ora la parola chiave di cui abbiamo bisogno per la parola chiave dell'utente Login Page Display.

Qui vogliamo andare al loginpage e controlla se il titolo della pagina corrisponde al valore dato.
Ora aggiungeremo un modello alla suite di test e creeremo casi di test basati sui dati.
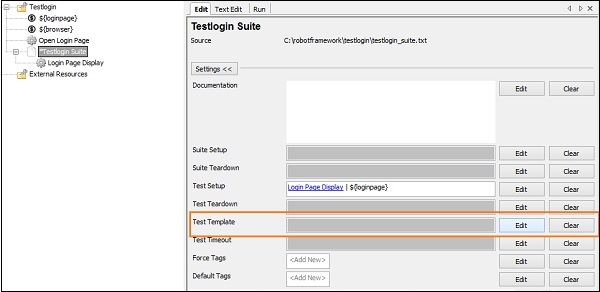
Per creare un modello, fare clic sulla suite e sul lato destro fare clic su Modifica per modello di prova.

Verrai indirizzato alla seguente schermata:

L'accesso di prova è di nuovo una parola chiave definita dall'utente. Fare clic su OK per salvare il modello.
Prima di creare la parola chiave Test Login, abbiamo bisogno di alcune variabili scalari. Le variabili scalari avranno i dettagli di email-id, password, successpage, failurepage, ecc.
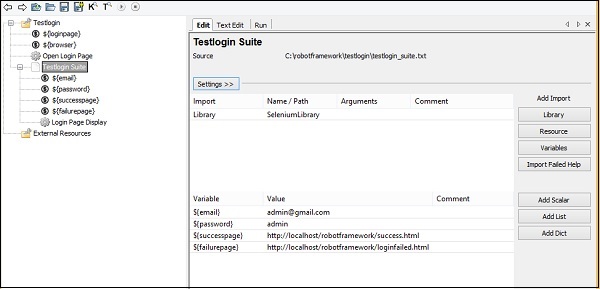
Creeremo variabili scalari per la suite di test come segue:

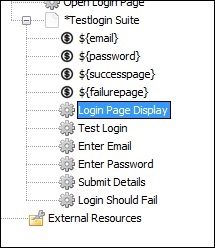
Abbiamo creato variabili scalari email, password, successpage e failurepage come mostrato nello screenshot qui sopra.
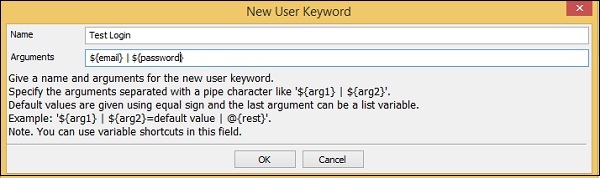
Ora creeremo Test LoginParola chiave definita dall'utente. Fare clic con il pulsante destro del mouse sulla suite di test e fare clic su Nuova parola chiave utente.

Fare clic su OK per salvare la parola chiave.
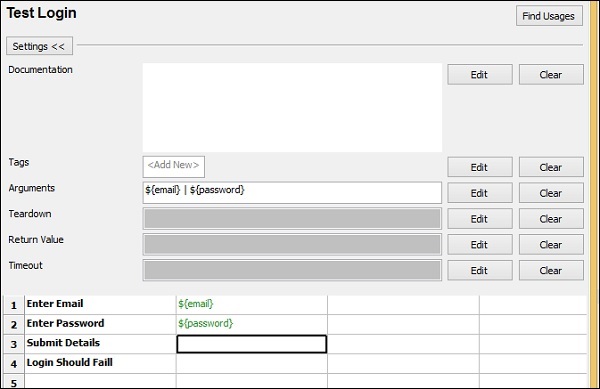
La seguente schermata mostra le parole chiave inserite per Test Login -

Enter Email, Enter Password, Submit Details e Login Should Fail sono parole chiave definite dall'utente, definite come segue:

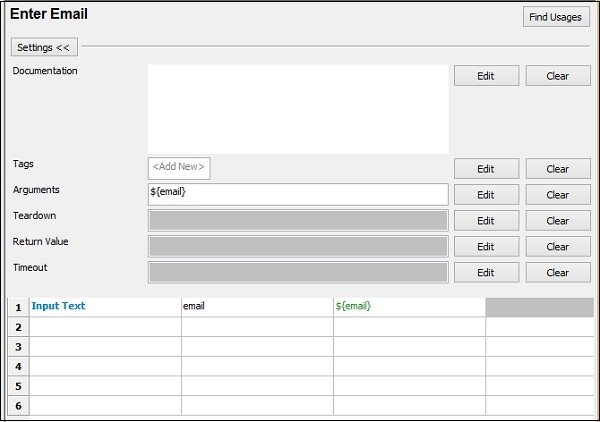
Inserisci l'email

Inserire la password

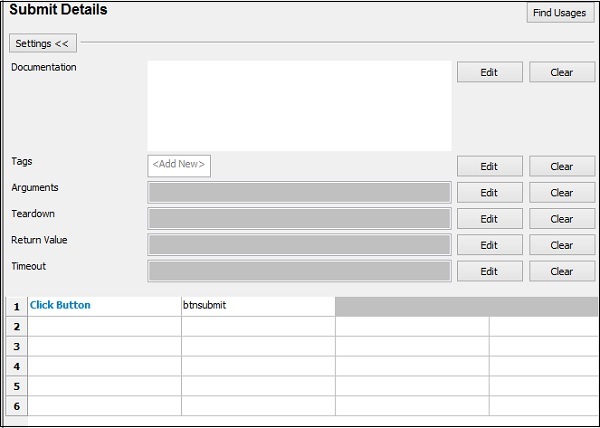
Invia dettagli

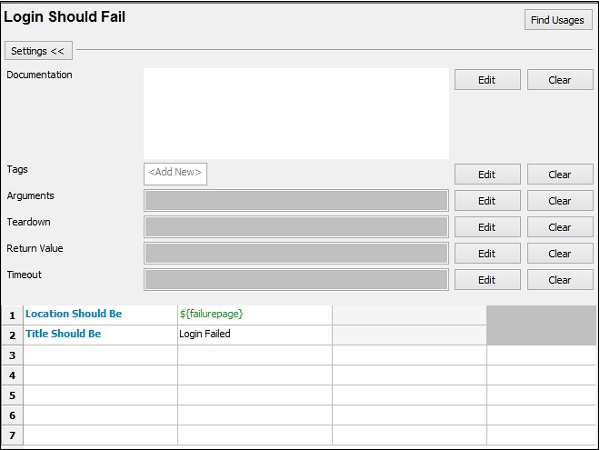
L'accesso dovrebbe fallire

Ora scriveremo casi di test, che richiederanno diversi ID e-mail e dettagli della password per il modello creato.
Di seguito è riportato un elenco di casi di test:

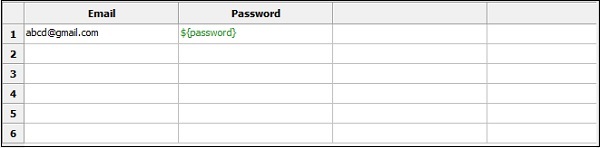
ID email non valido Test case

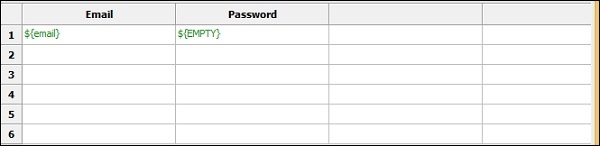
L'email viene passata con valori [email protected] e $ {password} è la password memorizzata nella variabile.
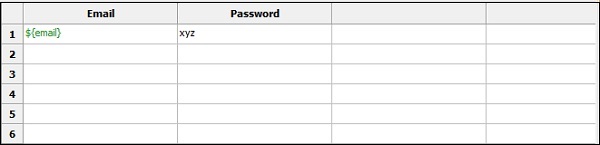
Password non valida

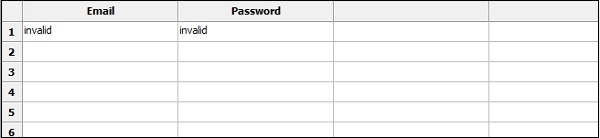
ID email e password non validi

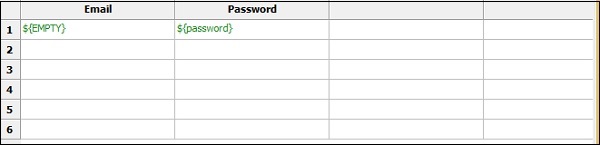
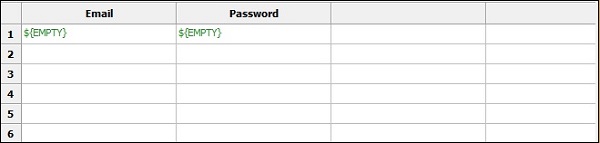
ID email vuoto

Password vuota

Email e password vuote

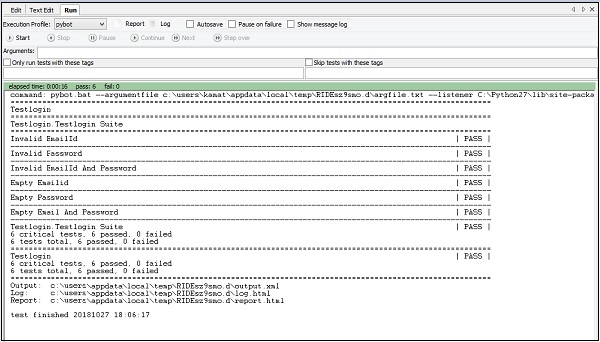
Ora abbiamo finito con i casi di test e possiamo eseguire lo stesso.
Vai alla scheda Esegui e fai clic su Avvia per eseguire i casi di test.

Ecco i messaggi di registro per i casi di test:
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And PasswordConclusione
Abbiamo visto qui come testare una pagina di accesso con diversi input, che convaliderà se il login funziona correttamente o meno. I dettagli di come avviene l'esecuzione sono forniti nella sezione del registro.