Robot Framework - Lavorare con il pulsante di opzione
Per i test, diventa importante capire come interagire con il browser e individuare gli elementi html. È molto facile lavorare con i campi di input con il framework del robot. In questo capitolo, impareremo come lavorare con il pulsante di opzione utilizzando la Selenium Library. Per lavorare con il pulsante di opzione, abbiamo bisogno del localizzatore, l'identificatore univoco principale per quel pulsante di opzione.
Discuteremo quanto segue qui:
- Configurazione del progetto per il test dei pulsanti di opzione
- Scenario di test per il pulsante di opzione
Configurazione del progetto per il test dei pulsanti di opzione
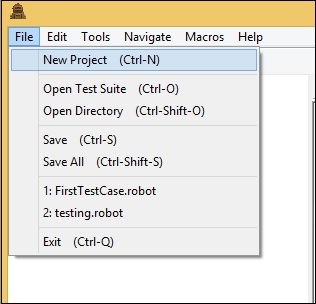
Per prima cosa creeremo un progetto in Ride per funzionare con i browser. Apri corsa utilizzando ride.py dalla riga di comando.

Fare clic su Nuovo progetto e immettere il nome del progetto come mostrato nello screenshot qui sotto.

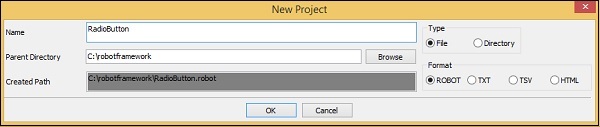
Il nome dato è RadioButton. Fare clic sul pulsante OK per salvare il progetto.
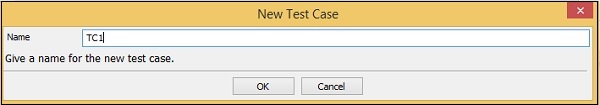
Fare clic con il tasto destro sul nome del progetto creato e fare clic su Nuovo caso di test -


Assegnare un nome allo scenario di test e fare clic su OK per salvarlo. Abbiamo finito con la configurazione del progetto e ora scriveremo casi di test per il pulsante di opzione. Poiché abbiamo bisogno della libreria Selenium, dobbiamo importare la stessa nel nostro progetto.
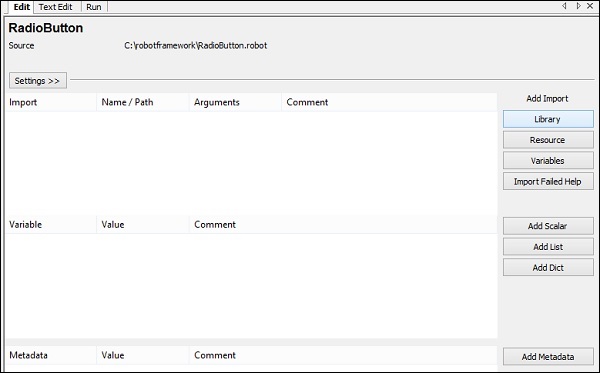
Fai clic sul tuo progetto sul lato sinistro e usa Libreria da Aggiungi importazione .

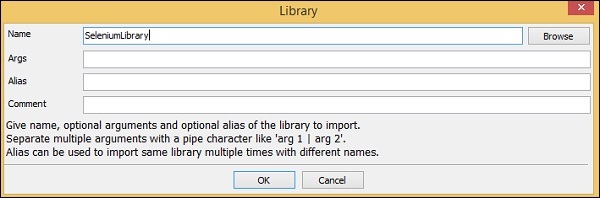
Facendo clic su Libreria, verrà visualizzata una schermata in cui è necessario inserire il nome della libreria -

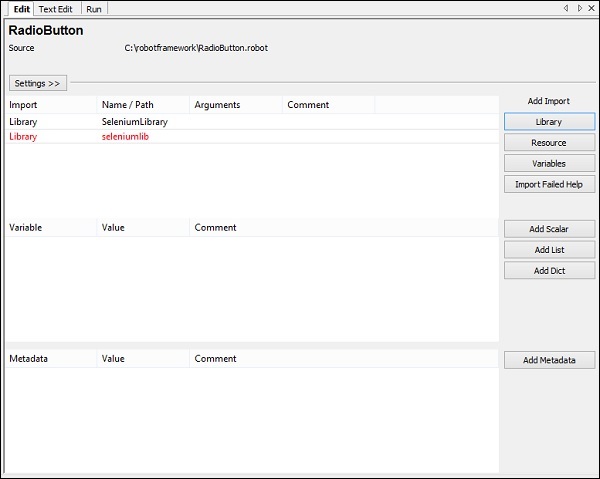
Fare clic su OK e la libreria verrà visualizzata nelle impostazioni.

Il nome dato deve corrispondere al nome della cartella installata in site-packages. Se il nome non corrisponde, sarà in rosso come mostrato di seguito -

Scenario di test per il pulsante di opzione
Il test case del pulsante di opzione selezionerà un pulsante di opzione, con l'aiuto di un localizzatore.
Considera la seguente visualizzazione html per il pulsante di opzione:
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>Per il pulsante di opzione, il nome è il localizzatore. Nell'esempio sopra, il nome è sesso . Abbiamo anche bisogno del valore in modo da poter selezionare il pulsante di opzione che vogliamo. I valori nell'esempio sopra sono Male e Female .
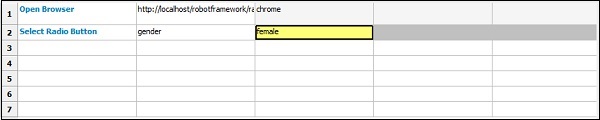
Ora creeremo una pagina di test con il pulsante di opzione e la apriremo nel browser. Ora seleziona il valore del pulsante di opzione. I dettagli dello scenario di test saranno i seguenti:
Apri browser - URL - http://localhost/robotframework/radiobutton.html in cromo
Immettere i dettagli del pulsante di opzione
Esegui il test case
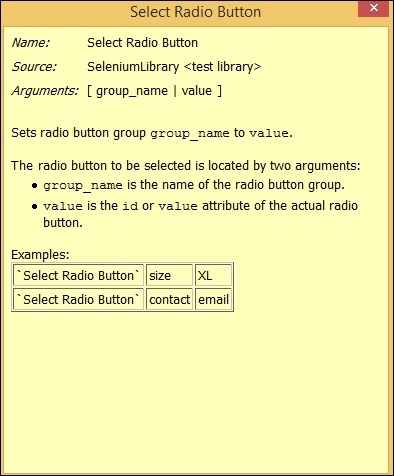
Durante la scrittura della parola chiave per i casi di test, premere Ctrl + Barra spaziatrice. Otterrai i dettagli del comando Dettagli del pulsante di opzione

Per il pulsante di opzione, gli argomenti sono il nome e il valore del gruppo. Ecco i dettagli del test case per la selezione del pulsante di opzione:

Di seguito è riportata la pagina di test per il pulsante di opzione:

Codice Html per Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>Nella forma sopra, stiamo progettando di selezionare la femmina, che è un pulsante di opzione. Il nome e il valore vengono forniti nel caso di test. Ora eseguiremo il test case e controlleremo la selezione della casella di controllo per il modulo sopra.
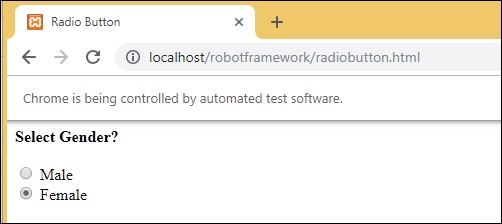
Eseguiamo il test case e vediamo la visualizzazione nel browser -

Quando il test case viene eseguito, apre l'URL http://localhost/robotframework/radiobutton.html e seleziona il pulsante di opzione Femmina il cui nome e valore abbiamo fornito nel caso di test.
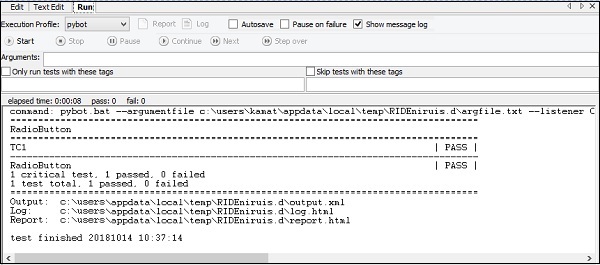
Ecco i dettagli dell'esecuzione in Ride -

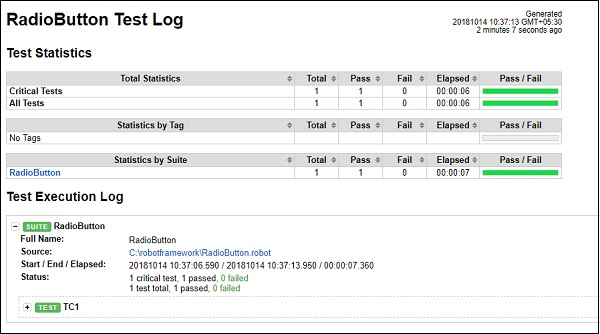
Esaminiamo ora Report e Log per maggiori dettagli.
Dettagli del rapporto

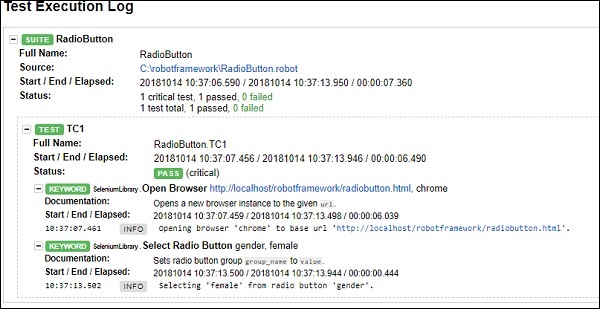
Dettagli registro

Dettagli dei casi di test

Conclusione
Abbiamo visto come selezionare il valore del pulsante di opzione assegnando il nome del gruppo del pulsante di opzione al caso di test. Utilizzando le parole chiave disponibili con il framework del robot e la libreria importata, possiamo individuare il pulsante di opzione e selezionare il valore del pulsante di opzione. Otteniamo i dettagli del caso di test eseguito utilizzando log e report del framework del robot.