Robot Framework - Lavorare con il menu a discesa
In questo capitolo impareremo come lavorare con il menu a discesa usando la Selenium Library.
Configurazione del progetto per il test a discesa
Per prima cosa creeremo un progetto in Ride per funzionare con i browser. Apri corsa utilizzando ride.py dalla riga di comando -

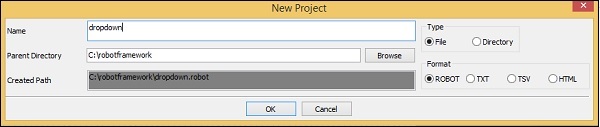
Fare clic su Nuovo progetto e assegnare un nome al progetto.

Il nome dato è a discesa. Fare clic su OK per salvare il progetto.
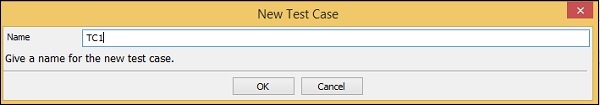
Fare clic con il pulsante destro del mouse sul nome del progetto creato e fare clic su Nuovo scenario di test -


Assegnare un nome allo scenario di test e fare clic su OK per salvarlo.
Abbiamo finito con la configurazione del progetto. Ora scriveremo casi di test per il menu a discesa. Poiché abbiamo bisogno della libreria Selenium, dobbiamo importare la stessa nel nostro progetto.
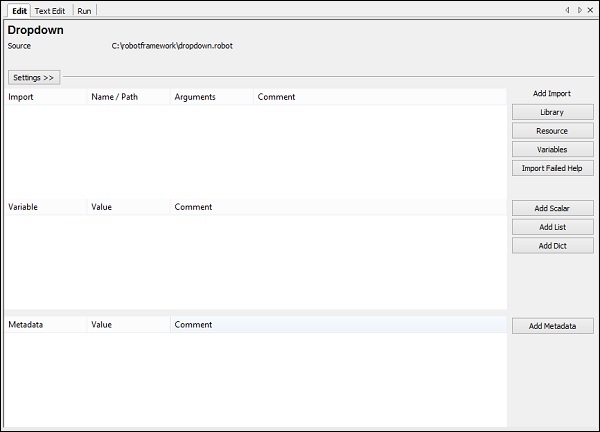
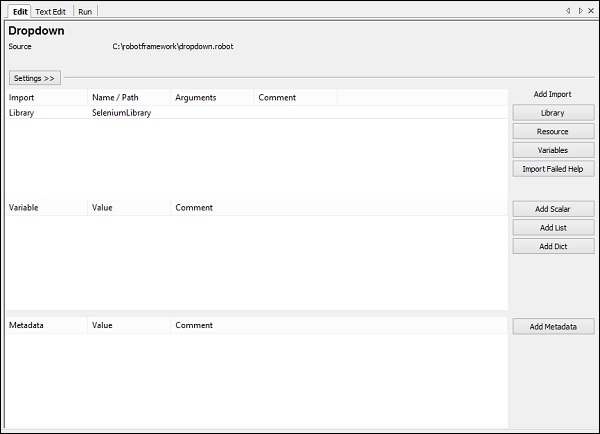
Fare clic sul progetto sul lato sinistro e utilizzare la libreria da Aggiungi importazione come mostrato di seguito -

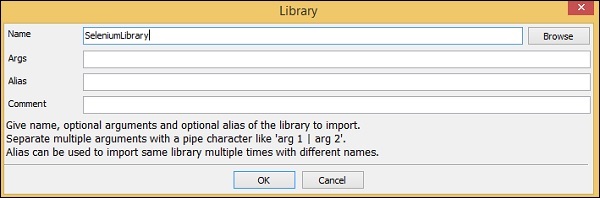
Ora, fai clic su Libreria . Apparirà una schermata in cui è necessario inserire il nome della libreria -

Fare clic su OK e la libreria verrà visualizzata nelle impostazioni.

Il nome dato deve corrispondere al nome della cartella installata in site-packages.
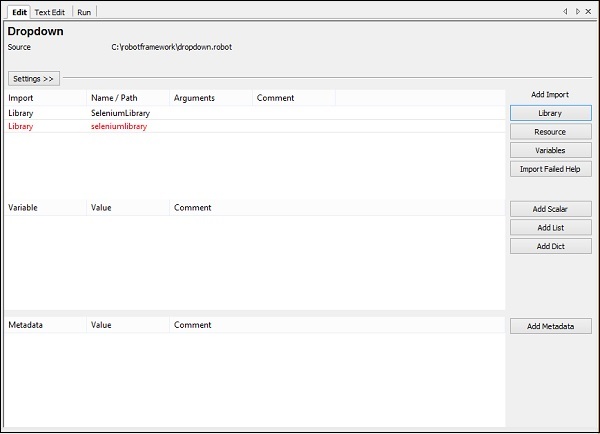
Nel caso in cui il nome non corrisponda, il nome della libreria verrà visualizzato in rosso -

L'importazione della libreria in rosso è buona quanto la libreria non esiste all'interno di python, quindi ora abbiamo finito con l'importazione della libreria selenio.
Scenario di test per menu a discesa
Il test case per il menu a discesa selezionerà il valore dal menu a discesa. Per lavorare con questo, abbiamo bisogno del localizzatore (identificatore) per quel menu a discesa.
Considera la seguente visualizzazione html per il menu a discesa:
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Per il menu a discesa, il nome è il localizzatore . Nell'esempio sopra, il nome è carbrand . Abbiamo anche bisogno del valore in modo da poter selezionare lo stesso. I valori nell'esempio sopra sono: audi, bmw, chevrolet e datsun .
Ora creeremo una pagina di test con menu a discesa, apriremo la stessa nel browser e selezioneremo il valore dal menu a discesa.
I dettagli dello scenario di test saranno i seguenti:
Apri l'URL del browser - http://localhost/robotframework/dropdown.html in cromo
Immettere i dettagli del menu a discesa
Esegui il test case
Durante la scrittura della parola chiave per i casi di test in RIDE, premere Ctrl + Barra spaziatrice. Questo fornisce tutti i dettagli del comando.
Per il menu a discesa, abbiamo tre modi per farlo:
- Seleziona da elenco per indice
- Seleziona da elenco per etichetta
- Seleziona da elenco per valore
Lavoreremo su un esempio per mostrare il lavoro per tutti i casi sopra menzionati.
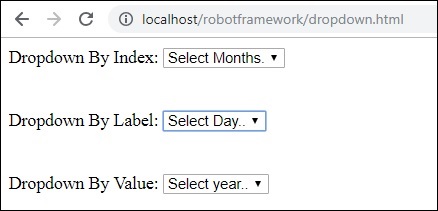
Nella nostra pagina di test, creeremo 3 menu a discesa e utilizzeremo i casi di test sopra per selezionare il menu a discesa per indice, etichetta e valore.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
Aggiungeremo casi di test per tutte e 3 le selezioni a discesa in Ride.
Per l'indice, dobbiamo passare il localizzatore di quel menu a discesa: nome o id e l'indice dell'elemento che deve essere selezionato.
Selezionare Elenca per indice - Esempio
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Ora, vogliamo selezionare il mese come maggio, quindi l'indice da fornire nel caso di test è 5.
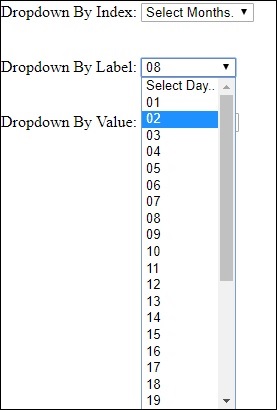
L'etichetta viene visualizzata quando apri il menu a discesa sullo schermo.

Se desideri selezionare un giorno, puoi sceglierne uno dal menu a discesa.
Seleziona da elenco per valore
Ecco l'elenco dell'anno. L'elenco ha valori da 0 a 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Se vuoi selezionare un anno qualsiasi, prendi il valore corrispondente all'anno e aggiungi lo stesso nel caso di test. Ad esempio, se si desidera selezionare l'anno 2017, il valore è 17.
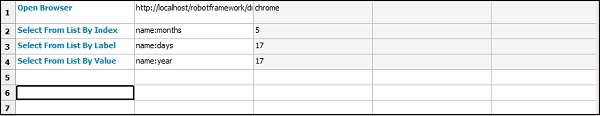
Ecco l'elenco finale dei casi di test:

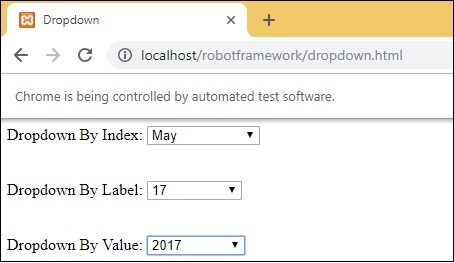
Dopo l'esecuzione, ecco la selezione effettuata per i menu a discesa in base al caso di test:

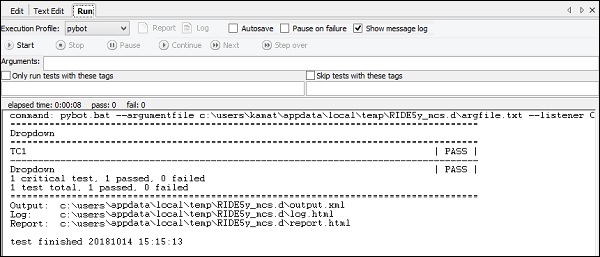
Dettagli di esecuzione

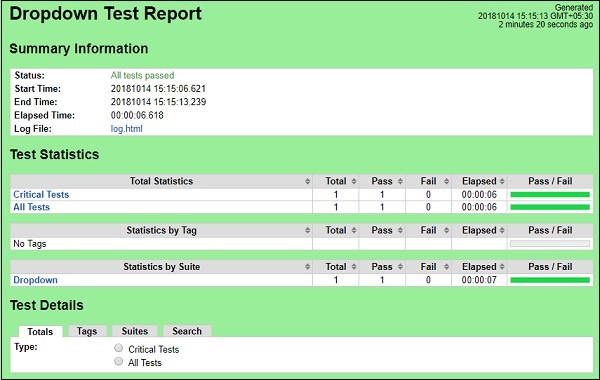
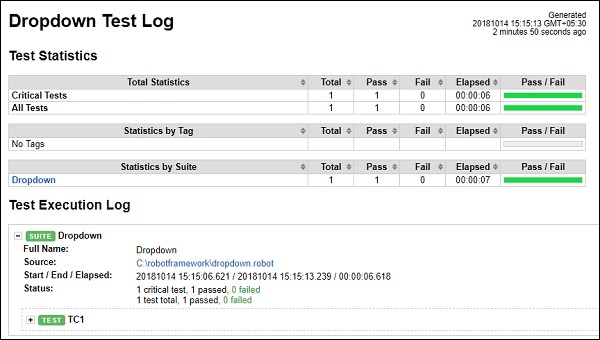
Dettagli del rapporto

Dettagli registro

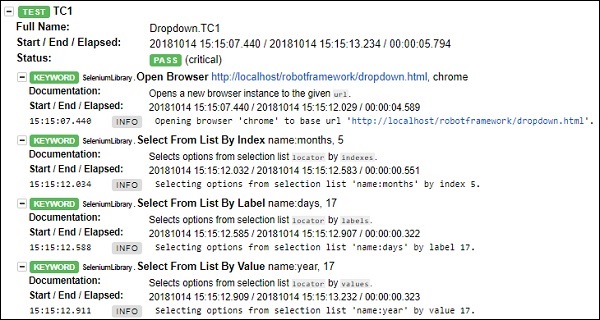
Dettagli dello scenario di test dal registro

Conclusione
Abbiamo visto come lavorare con il menu a discesa per valore, indice ed etichetta. Possiamo fare riferimento a log e report per ottenere i dettagli del test case eseguito.