Unity - Guida rapida
Unity è un motore di gioco multipiattaforma inizialmente rilasciato da Unity Technologies, nel 2005. Il fulcro di Unity risiede nello sviluppo di giochi 2D e 3D e contenuti interattivi. L'unità ora supporta finita20 diverse piattaforme di destinazione per la distribuzione, mentre le sue piattaforme più popolari sono i sistemi PC, Android e iOS.
Unity offre un toolkit completo per la progettazione e la creazione di giochi, comprese interfacce per grafica, audio e strumenti per la creazione di livelli, che richiedono un uso minimo di programmi esterni per lavorare sui progetti.
In questa serie, saremo -
- Imparare a usare i vari fondamenti di Unity
- Capire come funziona tutto nel motore
- Comprendere i concetti di base del game design
- Creazione e costruzione di giochi di esempio reali
- Imparare a distribuire i tuoi progetti sul mercato
Cominciamo ora.
Per creare contenuto con Unity, il requisito principale è scaricare il motore Unity e l'ambiente di sviluppo. Insieme al motore principale, puoi anche scaricare optionalmodules per la distribuzione su varie piattaforme diverse, nonché strumenti per l'integrazione di Unity scripting in Visual Studio.

Per installare Unity, vai su questo Una volta lì, fai clic su -
Choose your Unity + Download.
Nella pagina successiva, fare clic su Try Now bottone sotto Personal. Questa è la versione gratuita di Unity, che contiene tutte le funzionalità principali. Quando iniziamo questa serie, è meglio imparare a usare il motore prima di considerare un acquistoPlus o Pro.
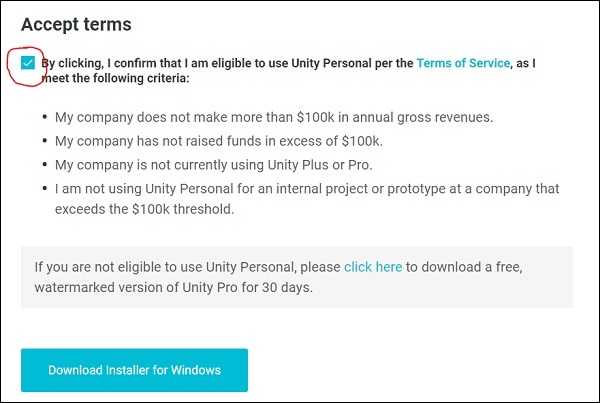
Nella pagina successiva, scorri verso il basso e fai clic per confermare che tu o la tua azienda non guadagnate più di 100.000 USD di entrate annuali. Se lo fai, non sei autorizzato a provare Unity Free, anche se puoi registrarti per una prova gratuita di 30 giorni della versione Pro.

Quindi, fare clic sulla piattaforma desiderata per l'installazione di Unity. In questa serie, ci occuperemo delWindowsversione del motore. È anche possibile installare Unity suUbuntue alcuni sistemi Linux aggiuntivi vedere qui per ulteriori informazioni
È altresì highlyconsiglia di installare la versione più recente di Visual Studio , che fornisce molti strumenti utili rispetto all'IDE MonoDevelop standard fornito con Unity.
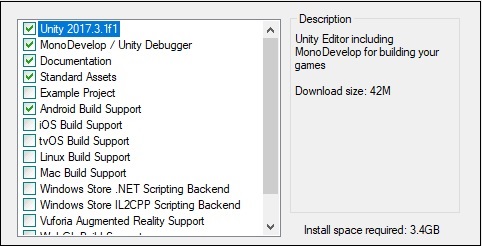
Una volta scaricato il programma di installazione, eseguilo fino a raggiungere un menu per selezionare i componenti che desideri installare con Unity.

Qui, seleziona i componenti di cui avrai bisogno. Per questa serie, vogliamo installare i componenti che vedi nell'immagine. Questa selezione include il motore stesso, la documentazione per il motore, un IDE; crea strumenti per Android e una raccolta di risorse che puoi aggiungere al tuo progetto in un secondo momento.
Fai clic su Avanti, segui le istruzioni e le opzioni e lascia che Unity si scarichi e si installi da solo sul tuo computer.
Apri Unity e nella prossima lezione creeremo il nostro primo progetto.
Creare il tuo primo progetto
Unity è adatto sia per i giochi 2D che per quelli 3D. Tutti i giochi realizzati in Unity iniziano comeProjects dalla schermata di avvio.
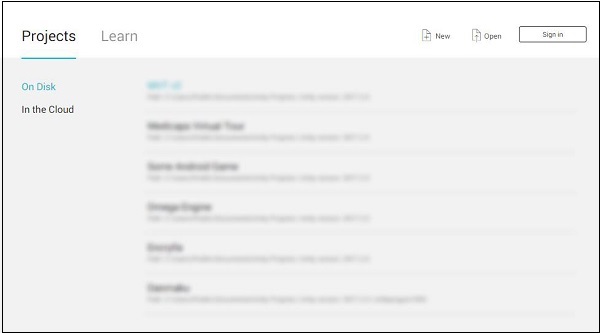
Apri la tua copia di Unity appena installata; apparirà una schermata come mostrato di seguito -

I tuoi progetti esistenti verranno visualizzati nella regione sfocata come nell'immagine sopra.

Nell'angolo in alto a destra della finestra, vedrai il file Newcome mostrato sopra. Facendo clic sull'icona, ti imbatterai nella schermata Configurazione progetto.

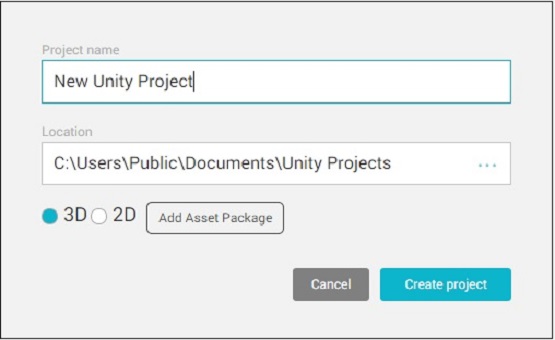
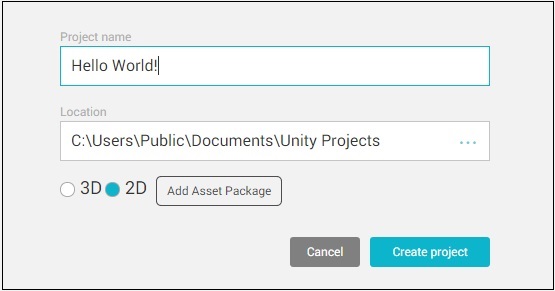
Qui puoi dare un nome al tuo progetto, impostare la posizione in cui viene salvato, impostare il tipo di progetto e aggiungere risorse esistenti.
Per ora, chiamiamo il nostro primo progetto "Hello World!" e impostalo su2D modalità.

Clic Create Projecte lascia che Unity configuri i file principali del tuo progetto. Questa operazione potrebbe richiedere del tempo a seconda della velocità del computer, delle risorse pre-aggiunte e del tipo di progetto.
Conoscere il motore
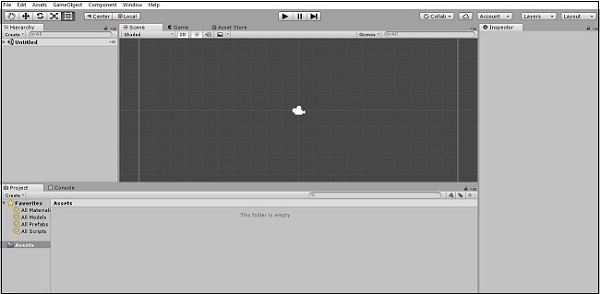
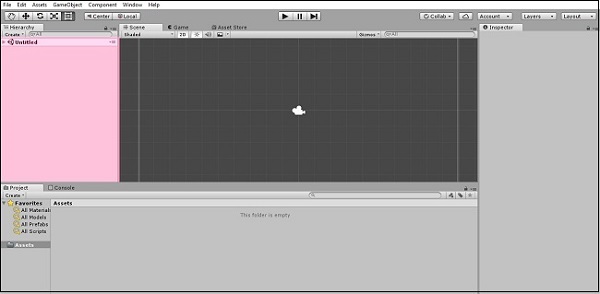
Una volta creato il nuovo progetto e aperto Unity, viene visualizzata la seguente schermata:

Diamo una rapida occhiata a ciò che è visibile in questa finestra. Per il momento, ci occupiamo di quattro regioni principali:

Questa finestra è dove costruiremo il nostro Scenes. Le scene sonolevelsin cui tutto nel tuo gioco si svolge. Se fai clic sul piccoloGamescheda, puoi vedere una finestra di anteprima di come appare il gioco al giocatore. Per ora, dovrebbe essere un semplice sfondo blu.

Questa regione è la Inspector. Per ora è vuoto, perché non abbiamo oggetti nella nostra scena. Vedremo più avanti come viene utilizzato l'ispettore.

Questa finestra è il file Scene Hierarchy. È dove sono elencati tutti gli oggetti nella scena attualmente aperta, insieme alla loro gerarchia genitore-figlio. A breve aggiungeremo oggetti a questo elenco.

Infine, questa regione è la Project Assetsfinestra. Tutte le risorse nel progetto corrente vengono archiviate e conservate qui. Tutte le risorse importate esternamente come trame, caratteri e file audio vengono conservate qui prima di essere utilizzate in una scena.
Nella prossima lezione discuteremo del flusso di lavoro e del funzionamento di un gioco in Unity.
Come funziona Unity?
In Unity, tutto il gameplay si svolge in scenes. Le scene sono livelli in cui si svolgono tutti gli aspetti del gioco, come i livelli di gioco, la schermata del titolo, i menu e le scene tagliate.
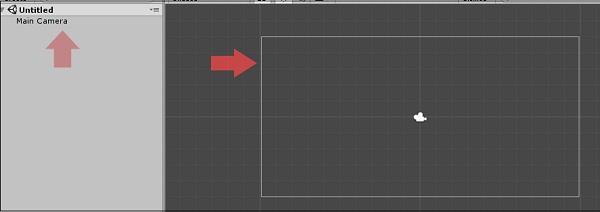
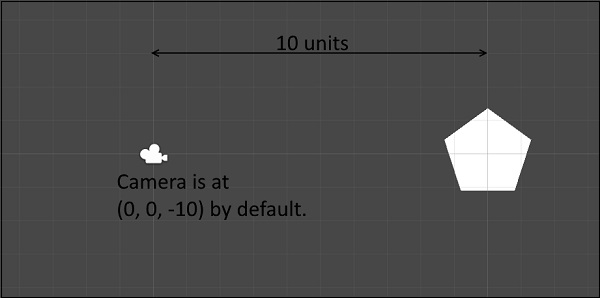
Per impostazione predefinita, una nuova scena in Unity avrà un'estensione Camera oggetto nella scena chiamato Main Camera. È possibile aggiungere più telecamere alla scena, ma per ora ci occuperemo solo della telecamera principale.
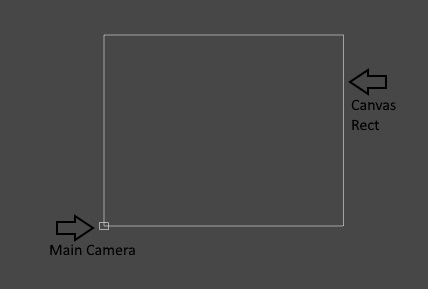
La fotocamera principale esegue il rendering di tutto ciò che vede o "cattura" in una regione specifica chiamata viewport. Tutto ciò che entra in questa regione diventa visibile per il giocatore.
Puoi vedere questa finestra come un rettangolo grigio posizionando il mouse all'interno della vista scena e scorrendo verso il basso per ridurre la vista scena. (Puoi farlo anche tenendo premuto Alt e trascinando il tasto destro del mouse).

UN scene stesso è fatto di objects, chiamato GameObjects. I GameObject possono essere qualsiasi cosa, dal modello del giocatore alla GUI sullo schermo, da pulsanti e nemici a "gestori" invisibili come sorgenti di suono.
GameObjects ha un set di components attaccati a loro, che descrivono come si comportano nella scena e come reagiscono agli altri nella scena.
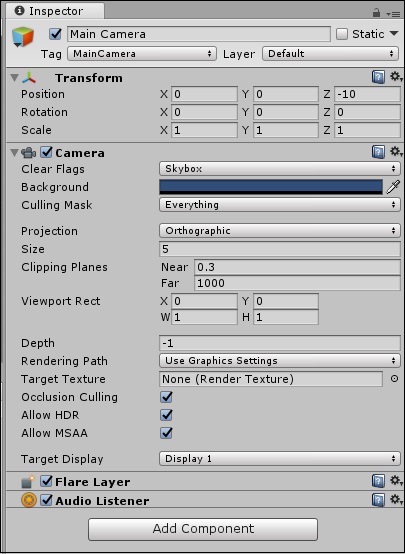
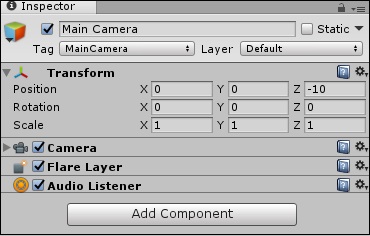
In effetti, possiamo esplorarlo proprio ora. Clicca sulMain Camera nel Scene Hierarchy e guarda il file Inspector. Non sarà vuoto ora; invece, avrà una serie di "moduli" in esso.

Il componente più importante per qualsiasi GameObject è il suo Transformcomponente. Qualsiasi oggetto che esiste in una scena avrà l'estensionetransform, che ne definisce la posizione, la rotazione e la scala rispetto al mondo di gioco, o all'eventuale genitore.
I componenti aggiuntivi possono essere attaccati a un oggetto facendo clic su Add Componente selezionando il componente desiderato. Nelle nostre lezioni successive, allegheremo ancheScripts a GameObjects in modo che possiamo dare loro un comportamento programmato.
Consideriamo ora alcuni esempi di componenti:
Renderer - Responsabile per il rendering e rendere visibili gli oggetti.
Collider - Definisce i limiti di collisione fisica per gli oggetti.
Rigidbody - Fornisce a un oggetto proprietà fisiche in tempo reale come peso e gravità.
Audio Source - Fornisce proprietà dell'oggetto per riprodurre e memorizzare il suono.
Audio Listener - Il componente che effettivamente "sente" l'audio e lo invia agli altoparlanti del lettore. Per impostazione predefinita, ne esiste uno nella fotocamera principale.
Animator - Fornisce a un oggetto l'accesso al sistema di animazione.
Light - Fa in modo che l'oggetto si comporti come una fonte di luce, con una varietà di effetti diversi.

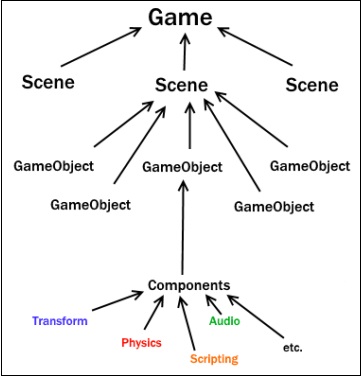
In questo grafico, possiamo vedere come Unity composes stesso attraverso GameObjects nelle scene.
Nella prossima lezione creeremo il nostro primo GameObject e ci immergeremo nello scripting.
Sprites sono semplici oggetti 2D che hanno immagini grafiche (chiamate textures) su di essi. Unity utilizza gli sprite per impostazione predefinita quando il motore è in modalità 2D. Quando visualizzati nello spazio 3D, gli sprite appariranno sottilissimi, perché non hanno larghezza Z.
Gli sprite sono sempre rivolti verso la telecamera con un angolo perpendicolare a meno che non vengano ruotati nello spazio 3D.
Ogni volta che Unity crea un nuovo sprite, usa una texture. Questa texture viene quindi applicata su un nuovo GameObject e un fileSprite Renderercomponente è collegato ad esso. Questo rende il nostro gameObject visibile con la nostra texture, oltre a conferirgli proprietà relative a come appare sullo schermo.
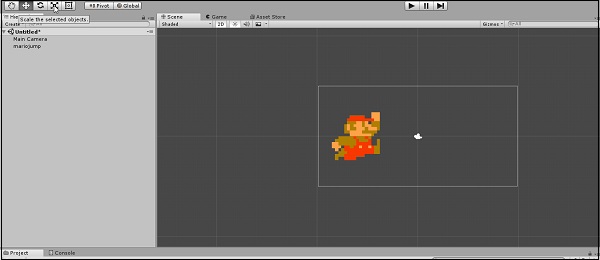
Per creare uno sprite in Unity, dobbiamo fornire al motore un file texture.
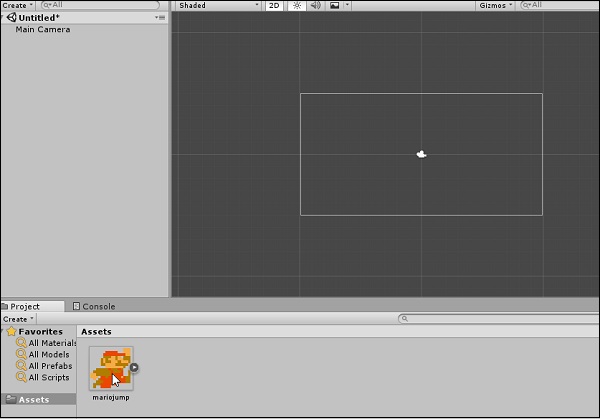
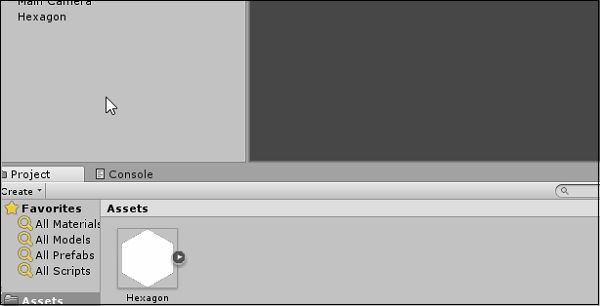
Creiamo prima la nostra texture. Ottieni un file immagine standard come PNG o JPG che desideri utilizzare, salvalo e quindi trascina l'immagine nelAssets regione dell'Unità.

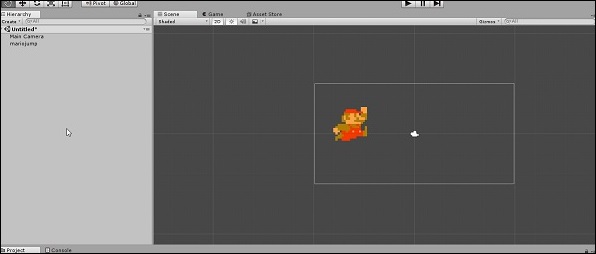
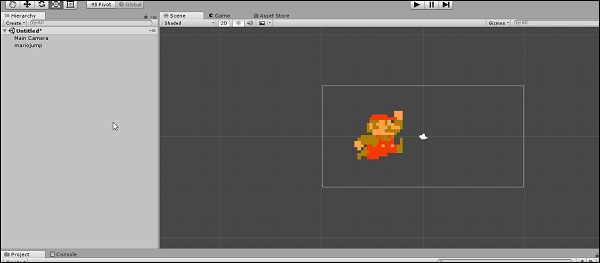
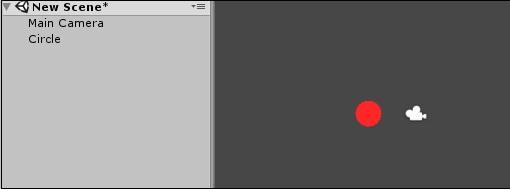
Quindi, trascina l'immagine dal file Assets nel Scene Hierarchy. Noterai che non appena rilasci il pulsante del mouse, nell'elenco viene visualizzato un nuovo GameObject con il nome della tua texture. Vedrai anche l'immagine ora al centro dello schermo nel fileScene View.

Consideriamo i seguenti punti durante la creazione di uno sprite:
Trascinando da una fonte esterna in Unity, stiamo aggiungendo un file Asset.
Questa risorsa è un'immagine, quindi diventa un file texture.
Trascinando questa texture nella gerarchia della scena, creiamo un nuovo GameObject con lo stesso nome della nostra texture, con uno Sprite Renderer allegato.
Questo renderizzatore di sprite usa quella texture per disegnare l'immagine nel gioco.
Abbiamo ora creato un file sprite nella nostra scena.
Nella prossima lezione ne vedremo alcuni modifiers per gli sprite che abbiamo.
Lo sprite che abbiamo appena importato può anche essere manipolato in vari modi per cambiarne l'aspetto.
Se guardi nell'angolo in alto a sinistra dell'interfaccia del motore, troverai una barra degli strumenti come mostrato di seguito -

Parliamo delle funzioni di questi pulsanti.
Il Hand viene utilizzato per spostarsi nella scena senza influire sugli oggetti.


Successivamente, abbiamo il file Moveattrezzo. Viene utilizzato per spostare gli oggetti nel mondo di gioco.


Al centro abbiamo il file Rotate strumento, per ruotare gli oggetti lungo l'asse Z del mondo di gioco (o oggetto genitore).


Il Scalingl'utensile è posizionato verso l'alto. Questo strumento consente di modificare la dimensione (scala) degli oggetti lungo determinati assi.


Infine, abbiamo il file Rectattrezzo. Questo strumento si comporta come una combinazione diMove e il Scalingstrumento, ma è soggetto a perdita di precisione. È più utile per organizzare gli elementi dell'interfaccia utente.


Questi strumenti si dimostrano utili con l'aumentare della complessità del progetto.
Quando abbiamo appena iniziato, abbiamo discusso di come la trasformazione di un gameObject sia probabilmente il suo componente più importante. Discutiamo il componente in dettaglio in questo capitolo. Inoltre, impareremo anche il concetto diObject Parenting.
Le trasformazioni hanno tre proprietà visibili: il position, il rotation, e il scale. Ciascuno di questi ha tre valori per i tre assi. I giochi 2D di solito non si concentrano sull'asse Z quando si tratta di posizionamento. L'uso più comune dell'asse Z nei giochi 2D è nella creazione del parallasse .
Le proprietà di rotazione definiscono la quantità di rotazione (in gradi) in cui un oggetto viene ruotato attorno a quell'asse rispetto al mondo di gioco o all'oggetto genitore.
La scala di un oggetto definisce come largeè rispetto alla sua dimensione originale o nativa. Ad esempio, prendiamo un quadrato di dimensioni 2x2. Se questo quadrato viene ridimensionato rispetto all'asse X di 3 e all'asse Y di 2, avremo un quadrato di dimensioni 6x4.

Nella nostra sezione successiva, discuteremo di cosa Object Parenting è.
Che cos'è Object Parenting?
In Unity, gli oggetti seguono un file Hierarchysistema. Utilizzando questo sistema, GameObject può diventare "genitori" di altri GameObject.
Quando un GameObject ha un genitore, eseguirà tutte le sue modifiche di trasformazione rispetto a un altro GameObject anziché al mondo di gioco.
Ad esempio, un oggetto senza genitore posizionato su (10, 0 e 0) sarà a una distanza di 10 unità dal centro del mondo di gioco.

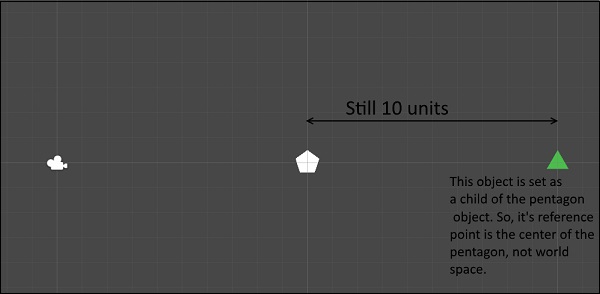
Tuttavia, a gameObject with a parent placed a (10, 0, 0) considererà il parent’s posizione attuale per essere il centro.

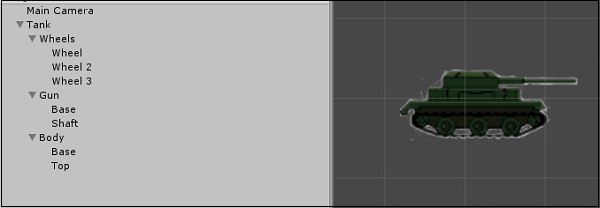
GameObjects può essere genitore semplicemente trascinandoli e rilasciandoli sul genitore desiderato. Un oggetto "figlio" è raffigurato nell'elenco degli oggetti con un piccolo rientro insieme a una freccia accanto all'oggetto padre.

Parenting GameObjects ha una serie di usi. Ad esempio, tutte le diverse parti di un carro armato potrebbero essere GameObject separati, generati da un unico GameObject denominato “tank”. In questo modo, quando questo GameObject genitore "tank" si muove, tutte le parti si muovono insieme ad esso perché il loro posizionamento viene aggiornato costantemente in base al genitore.

Nella nostra lezione successiva, discuteremo le risorse interne. Impareremo anche come creare e gestire le risorse nel nostro progetto.
Oltre alle risorse esterne che importi da altri programmi come file audio, immagini, modelli 3D, ecc., Unity offre anche la creazione di Internalrisorse. Queste risorse vengono create all'interno di Unity stesso e, in quanto tali, non richiedono alcun programma esterno per la creazione o la modifica.
Alcuni importanti esempi di internal le attività sono come mostrato di seguito:
Scenes - Questi agiscono come "livelli".
Animations - Questi contengono dati per le animazioni di un gameObject.
Materials - Definiscono il modo in cui l'illuminazione influisce sull'aspetto di un oggetto.
Scripts - Il codice che verrà scritto per gameObjects.
Prefabs - Questi fungono da "progetti" per GameObjects in modo che possano essere generati in fase di esecuzione.
Alcune altre risorse importanti sono segnaposto, sprite e modelli. Questi vengono utilizzati quando sono necessari segnaposto rapidi in modo che possano essere sostituiti con grafica e modelli adeguati in seguito.
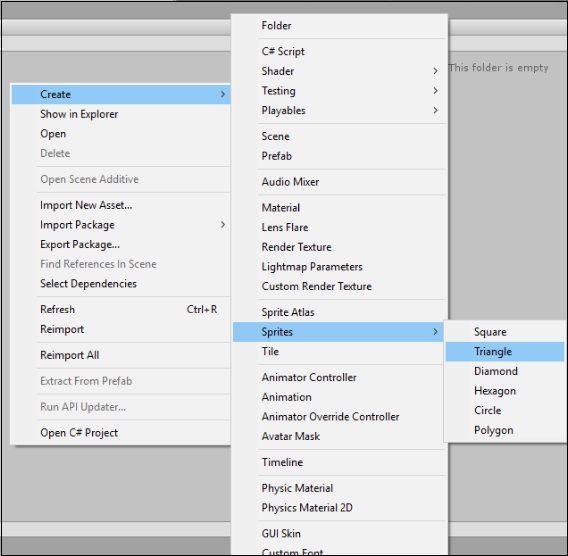
Per creare un asset interno, fai clic con il pulsante destro del mouse nella cartella Assets e vai a Create.

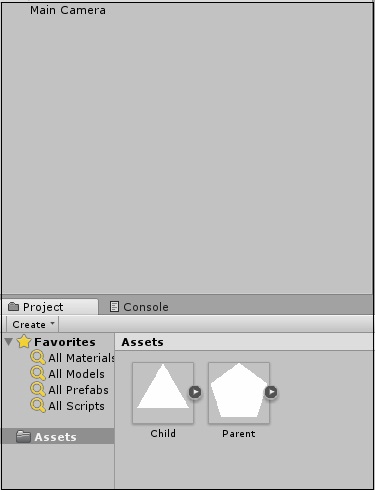
In questo esempio, creeremo un file Triangle e a Square.
Scorri il file Sprites selezione e fare clic su Triangle.

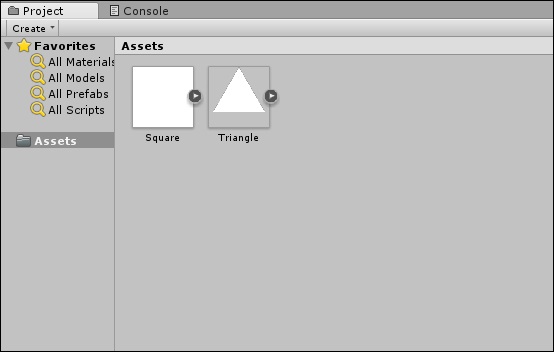
Ripeti il processo per Squaree dovresti avere due nuove risorse grafiche.

Man mano che andremo avanti, esploreremo più di queste risorse interne, poiché sono fondamentali per costruire un gioco corretto.
Alla fine della giornata, quando hai finito con una discreta quantità di lavoro, vuoi salvare i tuoi progressi. In Unity, premere Ctrl + S non salverà direttamente il progetto.
Tutto in Unity accade nelle scene. Così fa il salvataggio e il caricamento; è necessario salvare il lavoro corrente come scena (estensione .unity) nelle risorse.
Proviamolo. Se premiamo Ctrl + S e diamo un nome alla nostra scena, ci verrà presentata una nuova risorsa nella nostra regione Risorse. Questo è il file della scena.
Ora proviamo a creare una nuova scena. Per farlo, fai clic con il pulsante destro del mouse su Risorse e vai a Crea → Scena. Dai un nome alla tua nuova scena e premi invio.
Nella modalità Editor (quando il gioco non è in riproduzione), le scene possono essere caricate nell'editor facendo doppio clic su di esse. Caricare una scena con modifiche non salvate su quella attuale ti chiederà di salvare o eliminare le modifiche.
Il tuo primo script
Importare immagini e tenerle ferme nel tuo gioco non ti porterà da nessuna parte. Sarebbe una bella cornice, forse, ma non un gioco.
Scriptingè fondamentale per creare giochi in Unity. Lo scripting è il processo di scritturablocksdi codice che sono collegati come componenti a GameObjects nella scena. Lo scripting è uno degli strumenti più potenti a tua disposizione e può creare o distruggere un buon gioco.
Lo scripting in Unity viene eseguito tramite C # o l'implementazione di JavaScript da parte di Unity, nota come UnityScript (tuttavia, con il ciclo 2018, UnityScript sta ora iniziando la fase di deprecazione, quindi si consiglia di non utilizzarlo). Ai fini di questa serie, useremo C #.
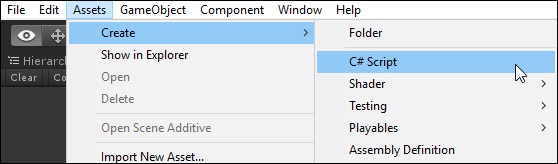
Per creare un nuovo script, fai clic con il pulsante destro del mouse su Risorse e vai a Create → C# Script. Puoi anche usare il fileAssets scheda nella barra superiore del motore.

Quando crei un nuovo script, dovrebbe essere visualizzato un nuovo asset. Per il momento, lascia il nome così com'è e fai doppio clic su di esso. Il tuo IDE predefinito dovrebbe aprirsi insieme allo script. Diamo un'occhiata a quello che è effettivamente.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
// Use this for initialization
void Start() {
}
// Update is called once per frame
void Update() {
}
}Vedrai il nome del tuo script come un file class derivante da MonoBehaviour. Cos'è MonoBehaviour? È una vasta libreria di classi e metodi. Aiuta tutti gli script in Unity a derivare in un modo o nell'altro. Più scrivi script in Unity, più ti renderai conto di quanto sia utile MonoBehaviour.
Mentre procediamo, abbiamo due script privati che non hanno alcun tipo di ritorno, vale a dire il file Start e Updatemetodi. IlStart metodo viene eseguito once poiché il primo fotogramma su cui gameObject viene utilizzato è attivo nella scena.
Il Updateil metodo esegue ogni fotogramma del gioco dopo il metodo Start. Normalmente, i giochi in Unity funzionano a 60 FPS o fotogrammi al secondo, il che significa che il fileUpdate viene chiamato 60 volte al secondo mentre l'oggetto è attivo.
Lo scripting Unity consente di sfruttare la totalità della classe MonoBehaviour, nonché le funzionalità di base di C # come raccolte generiche, espressioni lambda e analisi XML, solo per citarne alcune. Nella prossima lezione scriveremo il nostro primo codice!
In questa lezione, scriveremo il codice che fa muovere un gameObject su, giù, sinistra e destra in base all'input dell'utente. Questo dovrebbe aiutarci a comprendere più facilmente il flusso di lavoro dello scripting di Unity.
Ricorda che ogni GameObject ha almeno un componente: Transform. Ciò che è speciale è che la trasformazione di un gameObject si presenta anche come variabili nel lato script di Unity, quindi possiamo modificarlo tramite codice. Anche questo non è limitato alla trasformazione; tutti i componenti in Unity hanno proprietà, accessibili tramite variabili nello script.
Cominciamo con il nostro copione di movimento. Crea un nuovo script e chiamalo "Movimento".
Ora apri lo script e dovresti vedere le stesse cose che hai visto nell'ultima lezione.
Creiamo una variabile float pubblica denominata speed. Fare una variabilepublic in Unity ha un grande vantaggio:
La variabile si presenta come un campo modificabile all'interno dell'editor, quindi non è necessario regolare manualmente i valori nel codice.
public class Movement : MonoBehaviour {
public float speed;
}Se salviamo questo script senza toccare gli altri metodi, dovrebbe essere compilato in Unity.
(Puoi vedere quando è in fase di compilazione

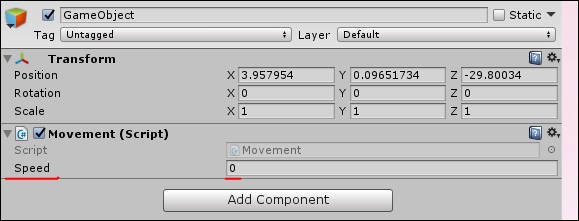
Il prossimo, drag and droplo script dagli Assets al GameObject. Se lo fai correttamente, questo è quello che dovresti vedere nelle proprietà del GameObject -

Poiché il valore della velocità è regolabile e non deve essere cambiato nel codice tutto il tempo, possiamo usare il metodo update () invece di start ().
Consideriamo ora gli obiettivi per il metodo Update:
Verificare l'input dell'utente.
Se è presente un input dell'utente, leggere le istruzioni di input.
Modificare i valori di posizione della trasformazione dell'oggetto in base alla sua velocità e direzione. Per fare ciò, aggiungeremo il seguente codice:
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
gameObject.transform.position = new Vector2 (transform.position.x + (h * speed),
transform.position.y + (v * speed));Parliamo ora del codice in breif.
Prima di tutto, creiamo una variabile a virgola mobile denominata h (per orizzontale), e il suo valore è dato da Input.GetAxisRawmetodo. Questo metodo restituisce -1, 0 o 1 a seconda del tasto premuto dal giocatore sulle frecce su / giù / sinistra / destra.
La classe Input è responsabile di ricevere l'input dall'utente sotto forma di pressioni di tasti, input del mouse, input del controller e così via. Il metodo GetAxisRaw è leggermente più difficile da capire, quindi torneremo su questo più tardi.
Avanti, siamo updating la posizione del nostro gameObject in una nuova posizione definita creando un nuovo Vector2. Vector2 accetta 2 parametri, che sono i suoix and yvalori rispettivamente. Per il valore x, forniamo la somma degli oggetticurrent posizione e la sua speed, aggiungendo effettivamente una certa quantità ogni fotogramma che il tasto viene premuto nella sua posizione.
Salva questo script e torna a Unity. Unity aggiornerà automaticamente tutti gli script una volta compilato correttamente, quindi non è necessario ricollegare lo script ancora e ancora.
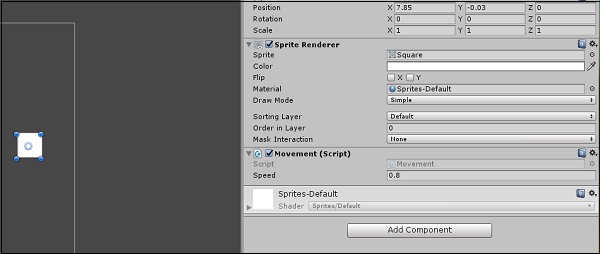
Ora che hai finito, modifica il valore di speednelle proprietà del GameObject per dire 0.8. Questo è importante perché un valore più alto farà muovere il giocatore troppo velocemente.

Ora fai clic su Play e guarda il tuo primo piccolo gioco in azione!

Prova a premere i tasti freccia e a muoverti. Per interrompere il gioco, premi nuovamente Riproduci. Puoi persino regolare la velocità in tempo reale in modo da non doverlo fermare e avviare tutto il tempo.
Nella prossima lezione impareremo a conoscere i corpi rigidi e le collisioni.
Le collisioni in Unity sono separate dallo Sprite stesso, attaccate come componenti separati e vengono calcolate da sole. Cerchiamo ora di imparare la causa dietro questo.
Everythingnel tuo gioco è un GameObject. Anche le singole tessere che compongono il tuo livello sono GameObject da sole.
Quando consideriamo ogni componente come un GameObject, ci rendiamo conto che potrebbe esserci thousandsdi GameObjects in una scena, interagendo tra loro in qualche modo. Puoi immaginare che se Unity aggiungesse collisioni a ogni singolo GameObject, sarebbe poco pratico per il motore calcolare le collisioni per ognuna di esse.
Andremo avanti e aggiungeremo un semplice "muro" contro il quale il nostro personaggio giocatore può scontrarsi. Per fare ciò, crea un altro sprite e ingrandiscilo usando lo strumento Rect. Gli daremo anche un colore rosso attraverso ilColor proprietà nel componente Sprite Renderer.

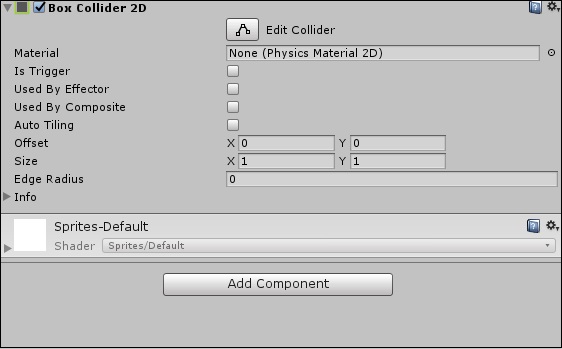
Ora vai a Add Componentnell'Ispettore e digitare "Box Collider 2D". Fai clic sul primo componente visualizzato e dovrebbe apparire un nuovo componente.

Vedrai una linea verde brillante sul perimetro del tuo GameObject. Questo è ilcollision boundary. È ciò che definisce l'attualeshape degli oggetti collidibili.
Ripeti lo stesso anche con il nostro GameObject mobile.
Ovviamente, le collisioni in Unity non si limitano a semplici scatole. Possono variare in una varietà di forme e dimensioni e non sono necessariamente repliche dei parametri dell'oggetto.

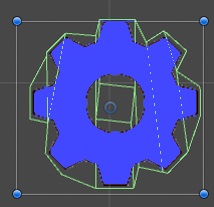
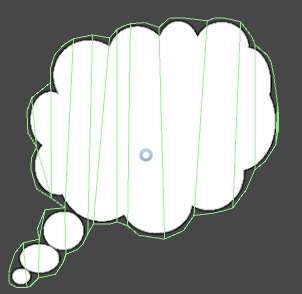
Possono anche assumere forme poligonali.

Non è raro vedere l'uso di sviluppatori e designer approximateforme nei loro confini di collisione per semplificare i loro collisori ed evitare calcoli non necessari per il motore. Presto impareremo come creare forme e dimensioni diverse con i nostri collisori.
Ora che abbiamo i nostri limiti di collisione a posto, premi play e guardalo in azione.

Noterai che il nostro oggetto mobile non si comporta normalmente. Discuteremo il comportamento dell'oggetto nel prossimo capitolo.
Il problema principale con le collisioni nell'ultimo capitolo era con il codice. We will now modify the values of the GameObject’s position directly. Stiamo semplicemente aggiungendo un valore alla posizione, se il giocatore sta premendo un tasto. Abbiamo bisogno di un modo per far muovere il giocatore in modo tale che reagisca adeguatamente ai confini e ad altri GameObject.
Per fare ciò, dobbiamo capire cosa rigidbodiessiamo. I corpi rigidi sono componenti che consentono a un GameObject di reagirereal-time physics. Ciò include reazioni a forze e gravità, massa, resistenza e quantità di moto.
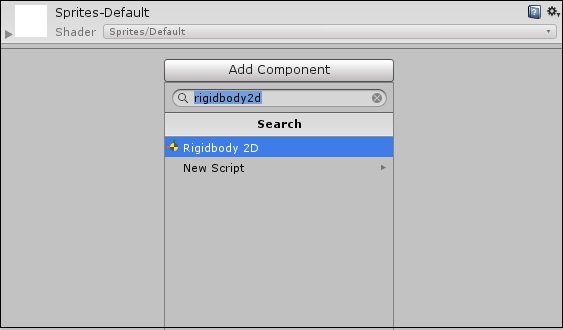
Puoi collegare un Rigidbody al tuo GameObject semplicemente facendo clic su Add Component e digitando Rigidbody2D nel campo di ricerca.

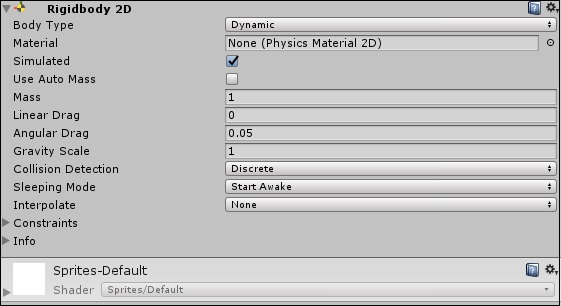
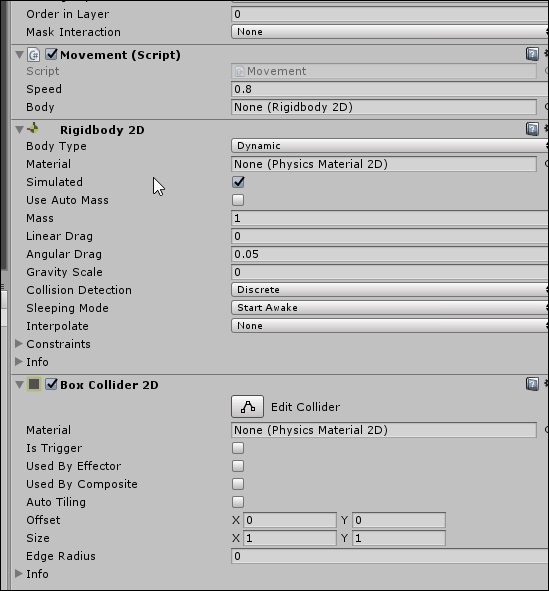
Fare clic su Rigidbody2D collegherà il componente al tuo GameObject. Ora che è allegato, noterai che molti nuovi campi si sono aperti.

Con le impostazioni predefinite, GameObject cadrà verticalmente downa causa della gravità. Per evitare ciò, impostare ilGravity Scale a 0.
Ora, il gioco non mostrerà alcuna differenza visibile, perché GameObject non ha ancora nulla a che fare con la sua componente fisica.
Per risolvere il nostro problema, apriamo di nuovo il codice e riscrivilo.
public class Movement : MonoBehaviour {
public float speed;
public Rigidbody2D body;
// Update is called once per frame
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
body.velocity = new Vector2(h * speed, v * speed);
}
}Possiamo vedere che creiamo un file referencea un Rigidbody2D nelle dichiarazioni, e il nostro codice di aggiornamento funziona su quel riferimento invece che sulla trasformazione dell'Oggetto. Ciò significa che il Rigidbody ha ora la responsabilità di muoversi.
Potresti aspettarti il file bodyriferimento per generare NullReferenceException, poiché non gli abbiamo assegnato nulla. Se compili ed esegui il gioco così com'è, riceverai il seguente errore in basso a sinistra nell'editor

Per risolvere questo problema, consideriamo il componente creato dallo script. Ricorda che le proprietà pubbliche creano i propri campi in Unity, come abbiamo fatto con la variabile speed.

Regola la velocità su un valore più alto, intorno a 5, e gioca.
Le tue collisioni ora funzioneranno correttamente!
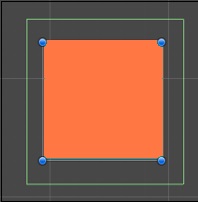
In questo capitolo, impariamo a conoscere i limiti di collisione personalizzati. Impareremo anche come regolare le dimensioni e la forma dei nostri collisori.
Cominciamo con il nostro Box Collider. Il Box Collider (2D) ha 4 lati regolabili e ha la forma di un rettangolo. Nel componente Collider, fare clic su questa casella -
.jpg)
Vedrai 4 "maniglie" mostrate sul collisore. Puoi trascinare queste maniglie per regolarne le dimensioni.

Per le forme semplici, Unity rileva anche il miglior adattamento possibile per la forma del collisore, a condizione che tu scelga quello giusto. Ad esempio, selezionare il collisore circolare su uno sprite circolare lo farà corrispondere al suo raggio.
Per forme più complesse, Unity proverà a creare la forma del collisore più semplice ma più elaborata. Per questo, è necessario utilizzare ilPolygon Collider 2D.

Prova a fare clic sul pulsante Modifica collider e prova a regolare i collisori.
Istanziare e distruggere oggetti è considerato molto importante durante il gioco. Istanziare significa semplicemente portare all'esistenza. Gli oggetti compaiono o "generano" nel gioco, i nemici muoiono, gli elementi della GUI svaniscono e le scene vengono caricate continuamente nel gioco. Sapere come sbarazzarsi adeguatamente degli oggetti non necessari e come portare quelli che fai diventa quindi ancora più essenziale.
Cerchiamo prima di capire cosa prefabssiamo. I prefabbricati sono considerati importanti per capire come funziona l'istanziazione in Unity.
Prefabs sono come blueprintsdi un GameObject. I prefabbricati sono, in un certo senso, acopydi un GameObject che può essere duplicato e inserito in una scena, anche se non esisteva al momento della realizzazione della scena; in altre parole, i prefabbricati possono essere utilizzatidynamically generate GameObjects.
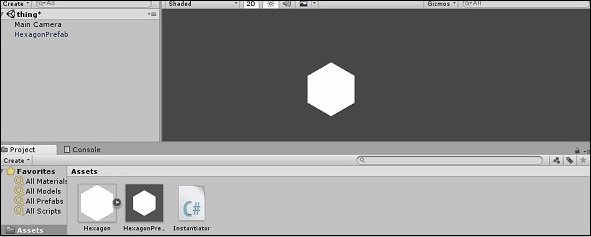
Per creare un prefabbricato, devi semplicemente trascinare il GameObject desiderato dalla gerarchia della scena nel progetto Assets.

Ora, per creare un'istanza di un GameObject, chiamiamo Instantiate()metodo nel nostro script. Questo metodo, definito inMonoBehaviour, accetta un GameObject come parametro, quindi sa quale GameObject creare / duplicare. Ha anche varie sostituzioni per cambiare la trasformazione dell'oggetto appena istanziato, così come la genitorialità.
Proviamo a creare un'istanza di un nuovo file hexagon ogni volta che il Space viene premuto il tasto.
Crea un nuovo script chiamato Instantiatore aprilo. NelUpdate metodo, digitare il codice riportato di seguito.
Qui stiamo usando il GetKeyDown metodo del Inputclasse per verificare se il giocatore ha premuto un pulsante specifico durante l'ultimo fotogramma. Dato che vogliamo che continui a controllare, lo inseriamoUpdate, che viene eseguito 60 volte al secondo. Il metodo GetKeyDown restituiscetrue se la chiave specificata da KeyCode enum (che elenca tutti i tasti possibili su una tastiera standard) viene premuto in quel frame.
public class Instantiator : MonoBehaviour {
public GameObject Hexagon;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(KeyCode.Space)) {
Instantiate(Hexagon);
}
}
}La dichiarazione pubblica di GameObject in alto crea uno slot simile a quello che abbiamo creato per Rigidbody2D nelle nostre lezioni precedenti. Questo slot accetta soloprefabs (in tempo di redazione) e gameObjects (in runtime), tuttavia.
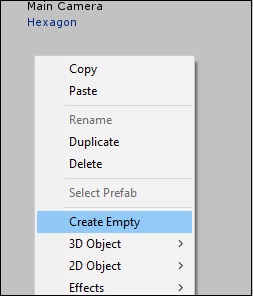
Salva lo script e lascia che si compili. Al termine, crea un nuovoempty GameObject accedendo al menu di scelta rapida della gerarchia degli oggetti e selezionando Create Empty.

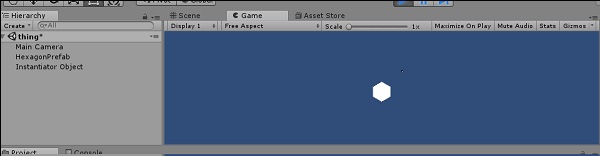
Assegna a questo oggetto un nome riconoscibile come Instatiator Objecte allega il nostro script appena creato. Nello slot che compare per GameObject, trascina il prefabbricato che abbiamo creato.

Se eseguiamo il gioco adesso, premendo la barra spaziatrice creeremo un nuovo oggetto esagonale identico a quello che abbiamo usato per creare il prefabbricato. Puoi vedere ogni esagono creato nella gerarchia degli oggetti. Il motivo per cui non puoi vederli apparire nel gioco è perché per il momento vengono tutti creatiexactly uno sull'altro.

Nella nostra prossima lezione capiremo il concetto di distruzione di oggetti.
La distruzione di GameObjects è importante quanto la creazione di istanze. In questo capitolo impareremo come distruggere i GameObjects.
Fortunatamente, distruggere GameObjects è facile quanto crearli. Hai semplicemente bisogno di un riferimento all'oggetto da distruggere e chiama il fileDestroy() metodo con questo riferimento come parametro.
Ora, proviamo a creare 5 esagoni che si autodistruggeranno quando verrà premuto un tasto assegnato.
Creiamo un nuovo script chiamato HexagonDestroyere aprilo in Visual Studio. Inizieremo rendendo pubblicoKeyCodevariabile. Un KeyCode viene utilizzato per specificare un tasto su una tastiera standard e la classe Input nei suoi metodi lo utilizza. Rendendo pubblica questa variabile, come abbiamo fatto in precedenza con Rigidbody e Prefabs, possiamo renderla accessibile tramite l'editor. Quando la variabile è resa pubblica, non è necessariohardcodevalori come "KeyCode.A" nel codice. Il codice può essere reso flessibile con tutti gli oggetti che vogliamo.
public class HexagonDestroyer : MonoBehaviour {
public KeyCode keyToDestroy;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(keyToDestroy)) {
Destroy (gameObject);
}
}
}Osserva come abbiamo utilizzato la variabile denominata "gameObject" (g minuscola, O maiuscola) nel metodo. Questo nuovogameObject variabile (di tipo GameObject) viene utilizzato per fare riferimento al gameObject a cui è allegato questo script. Se si collega questo script a più oggetti, reagiranno tutti allo stesso modo ogni volta che viene coinvolta questa variabile.
Non ti confondere tra i due, tuttavia.
GameObject con la G maiuscola e la O è il class che comprende tutti i GameObject e fornisce metodi standard come Instantiate, Destroy e metodi per recuperare i componenti.
gameObject con un small g e la O maiuscola è lo specifico instance di un GameObject, utilizzato per fare riferimento al gameObject a cui è attualmente allegato lo script.
Compiliamo ora il nostro codice e torniamo a Unity.
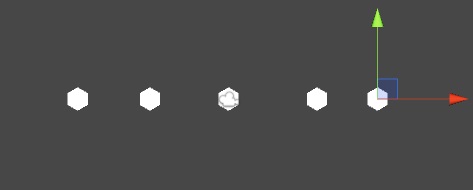
Ora creeremo un nuovo sprite esagonale e vi allegheremo il nostro script. Quindi, fai clic con il pulsante destro del mouse su gameObject nella gerarchia e selezionaDuplicate. Viene creato un nuovo sprite nella gerarchia; dovresti usare il fileMovestrumento per riposizionarlo. Ripeti i passaggi per creare esagoni simili.

Fare clic su ciascuno degli esagoni e osservare i componenti dello script. È ora possibile impostare i singoli tasti in modo che un GameObject si autodistrugga quando viene premuto quel tasto. Ad esempio, creiamo 5 esagoni e impostali in modo che vengano distrutti quando vengono premuti i tasti A, S, D, F e G.
È possibile impostare la stessa chiave su più esagoni e tutti si distruggeranno simultaneamente quando viene premuto il tasto; questo è un esempio dell'uso digameObject riferimento, che è possibile utilizzare per fare riferimento a singoli oggetti utilizzando lo script senza doverli impostare individualmente.
La stessa chiave può essere impostata su più esagoni e tutti si distruggeranno simultaneamente quando viene premuto il tasto; questo è un esempio dell'uso digameObject riferimento, che è possibile utilizzare per fare riferimento a singoli oggetti utilizzando lo script senza doverli impostare individualmente.
È importante capire che distruggere un GameObject non significa che un oggetto andrà in frantumi o esploderà. Distruggere un oggetto cesserà semplicemente (e immediatamente) la sua esistenza per quanto riguarda il gioco (e il suo codice). I collegamenti a questo oggetto e ai suoi riferimenti sono ora interrotti e il tentativo di accedere a uno di essi o utilizzarli di solito provoca errori e arresti anomali.
Le coroutine sono gli strumenti più utili quando si creano giochi in Unity. Consideriamo la riga di codice mostrata di seguito per capire di cosa tratta le coroutine.
IEnumerator MyCoroutineMethod() {
// Your code here…
yield return null;
}In genere, se chiami una funzione in Unity (o C #, in realtà), la funzione verrà eseguita dall'inizio alla fine. Questo è ciò che considereresti un comportamento "normale" per quanto riguarda il tuo codice. Tuttavia, a volte si desidera rallentare deliberatamente una funzione o farla attendere più a lungo della frazione di secondo in cui viene eseguita. Una coroutine è in grado di fare esattamente questo: una coroutine è una funzione di cui è capacewaiting e timing il suo processo, oltre a metterlo completamente in pausa.
Facciamo un esempio per capire come funziona una coroutine. Supponiamo di voler creare un quadrato che cambi colore tra rosso e blu a intervalli di 1 secondo.
Per cominciare, creiamo uno sprite. Quindi, crea un nuovo script e dagli un nomeColorChanger. In questo script, otteniamo un riferimento al fileSprite Rendererdello sprite. Tuttavia, utilizzeremo un modo diverso per ottenere il componente. Invece di trascinare e rilasciare il componente in uno slot come abbiamo fatto finora, chiederemo al codice di rilevare il componente stesso.
Questo viene fatto tramite GetComponentmetodo, che restituisce il primo componente corrispondente rilevato. Poiché utilizziamo solo uno Sprite Renderer per oggetto, possiamo utilizzare questo metodo per rilevare automaticamente e ottenere ogni volta un riferimento al nostro renderer.
Ricorda che il renderizzatore è responsabile di rendere lo sprite effettivamente visibile sullo schermo. Il renderer ha un filecolorproprietà che influenza il colore globale dello sprite; questo è il valore che deve essere modificato. Fare ilColor i valori public ci consentiranno di selezionarli tramite l'editor nel programma di selezione dei colori predefinito del tuo sistema operativo.
private SpriteRenderer sr;
public Color color1;
public Color color2;
void Start () {
sr = GetComponent<SpriteRenderer>();
StartCoroutine(ChangeColor());
}
IEnumerator ChangeColor() {
while (true) {
if (sr.color == color1)
sr.color = color2;
else
sr.color = color1;
yield return new WaitForSeconds(3);
}
}Ora, intrappoleremo la nostra funzione coroutine in un ciclo while.
Per creare una coroutine in C #, creiamo semplicemente un metodo che restituisce IEnumerator. Ha anche bisogno di un fileyield returndichiarazione. La dichiarazione del rendimento del rendimento è speciale; è ciò che effettivamente dice a Unity di mettere in pausa lo script e continuare sul frame successivo.
Esistono diversi modi che possono essere utilizzati per ottenere un rendimento; uno dei quali è creare un'istanza diWaitForSecondsclasse. Questo fa sì che la coroutine attenda una certa quantità di secondi nel mondo reale prima di continuare.
Compiliamo il nostro codice e torniamo a Unity. Sceglieremo semplicemente i nostri colori alternati e premeremo play. Il nostro oggetto dovrebbe ora passare tra i due colori a intervalli di 3 secondi. Puoi rendere l'intervallo una variabile pubblica e regolare anche la frequenza dei cambi di colore.
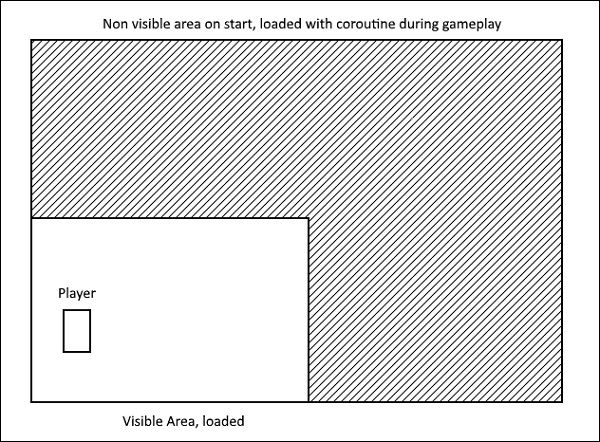
Le coroutine sono ampiamente utilizzate per timedmetodi, come quello che abbiamo appena fatto. La varietà diWaitForXi metodi hanno i loro usi. Le coroutine vengono anche utilizzate per eseguire processi "laterali" che vengono eseguiti da soli mentre il gioco viene eseguito contemporaneamente. Ciò è utile, ad esempio, per caricare parti fuori schermo di un livello elevato mentre il giocatore inizia da un punto.

La console è dove leggeremo il file Developeruscite. Questi output possono essere utilizzati per testare rapidamente bit di codice senza dover fornire funzionalità aggiuntive per il test.
Esistono tre tipi di messaggi che vengono visualizzati nella console predefinita. Questi messaggi possono essere correlati alla maggior parte degli standard del compilatore -
- Errors
- Warnings
- Messages
Errori
Gli errori sono problemi o eccezioni che impediranno l'esecuzione del codice at all.
Avvertenze
Gli avvisi sono problemi che non interrompono l'esecuzione del codice, ma possono porre problemi durante il runtime.
Messaggi
I messaggi sono output che trasmettono qualcosa all'utente; di solito non evidenziano i problemi.
Possiamo persino fare in modo che la console emetta i nostri messaggi, avvisi ed errori. Per fare ciò, useremo la classe Debug. IlDebug class è una parte di MonoBehaviour, che ci fornisce metodi per scrivere messaggi nella Console, abbastanza simili a come creeresti normali messaggi di output nei tuoi programmi di avviamento.
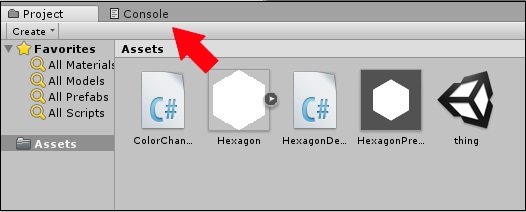
Puoi trovare la Console nella scheda etichettata sopra la regione Risorse.

Le uscite della console sono più utili per il programmer, non l'utente finale o il giocatore.
Proviamo a scrivere un semplice messaggio sulla Console. Questo ci avviserà quando è stato premuto il tasto Spazio. Per questo, useremo ilLog metodo, che accetta un file Object come parametro, in cui useremo una stringa.
Puoi iniziare con un nuovo script o modificarne uno esistente.
void Update() {
if (Input.GetKeyDown(KeyCode.Space))
Debug.Log(“Space key was pressed!”);
}Salvando, compilando ed eseguendo questo codice (allegandolo a un GameObject, ovviamente), prova a premere la barra spaziatrice.
Note - Osserva che il messaggio compare in fondo all'editor.

Se fai clic sulla scheda Console, troverai il tuo messaggio stampato.
Allo stesso modo, puoi anche generare avvisi utilizzando il LogWarning metodo ed errori con il LogErrometodo r. Questi si dimostreranno utili per testare piccoli bit di codice senza doverli effettivamente implementare, come vedrai più avanti.
C'è una ragione per cui i giochi mettono l'accento sull'audio; è fondamentale aggiungere valore estetico al gioco. Fin dall'inizioPong, si possono sentire segnali acustici e rimbalzi della palla che colpisce alternativamente le pale. All'epoca era davvero un semplice campione a onda quadra corta, ma cosa si può volere di più dal nonno di tutti i videogiochi?
Nella vita reale, molte cose influenzano il modo in cui percepisci il suono; la velocità dell'oggetto, in che tipo di scenario si trova e da quale direzione proviene.
Ci sono una serie di fattori che possono creare un carico non necessario sul nostro motore. Invece, proviamo a creare un'idea di come il nostro suono funzionerebbe nel nostro gioco e costruiamo attorno a questo. Questo diventa particolarmente importante nei giochi 3D, dove ci sono 3 assi da affrontare.
In Unity, abbiamo componenti dedicati per la percezione e la riproduzione dell'audio. Questi componenti lavorano insieme per creare un sistema audio credibile e naturale per il gioco.
Unity ci fornisce una serie di strumenti ed effetti utili come il riverbero, l'effetto Doppler, il missaggio e gli effetti in tempo reale, ecc. Ne parleremo nei capitoli successivi.
I componenti audio
In questa sezione, impareremo i 3 componenti principali relativi all'audio in Unity.
Sorgente Audio
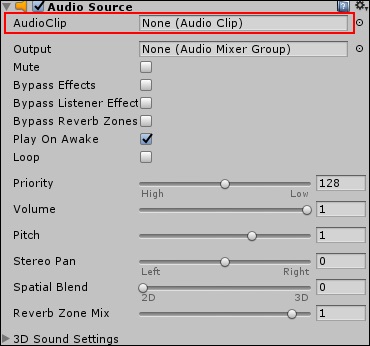
Il componente AudioSource è il componente principale che collegherai a un GameObject per riprodurlo. Riprodurrà un fileAudioClip quando attivato tramite il mixer, tramite codice o per impostazione predefinita, quando si attiva.
Un AudioClip è semplicemente un file audio che viene caricato in un AudioSource. Può essere qualsiasi file audio standard, come .mp3, .wav e così via. Un AudioClip è anche un componente in sé.

AudioListener
Un AudioListener è il componente che listensa tutto l'audio riprodotto nella scena e lo trasferisce agli altoparlanti del computer. Funziona come il fileearsDel gioco. Tutto l'audio che senti è in prospettiva del posizionamento di questo AudioListener. In una scena dovrebbe essere presente un solo AudioListener affinché funzioni correttamente. Per impostazione predefinita, alla telecamera principale è collegato il Listener. L'ascoltatore non ha proprietà esposte di cui il progettista vorrebbe preoccuparsi.

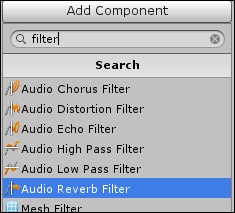
Filtri audio
L'output di un AudioSource o l'assunzione di un AudioListener può essere modificato con l'aiuto dei filtri audio. Questi sono componenti specifici che possono modificare il riverbero, il chorus, il filtro e così via. Ogni filtro specifico si presenta come un proprio componente con valori esposti per modificare il modo in cui suona.

Riproduzione di un suono
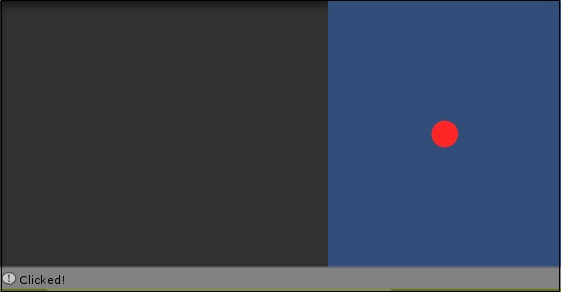
Proviamo a creare un pulsante che riproduca un suono quando viene cliccato. Per iniziare, lo faremoCreate uno sprite Circle e rendilo rosso.

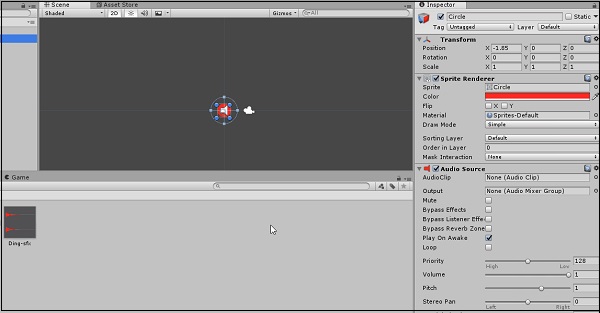
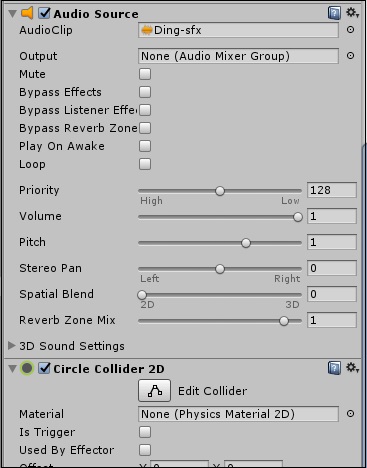
Ora, allegiamo un file Audio Source a questo sprite.
Affinché l'oggetto riproduca un suono, dobbiamo dargliene uno. Usiamo questo effetto sonoro per il nostro scopo.
http://www.orangefreesounds.com/ding-sfx/
Scarica l'effetto sonoro e trascinalo nelle risorse.

Quando Unity importa questa risorsa come file audio, viene automaticamente convertita in un file AudioClip. Pertanto, puoi trascinare questa clip audio dalle risorse direttamente sullo slot della clip audio nella sorgente audio del nostro sprite.

Dopo aver trascinato la clip audio dalle risorse direttamente nello slot della clip audio nella sorgente audio del nostro sprite, ricordati di deselezionare "Riproduci su sveglio" nelle proprietà della sorgente audio; in caso contrario, il suono verrà riprodotto nel momento in cui inizia il gioco.

Ora, passiamo al nostro codice. Crea un nuovo script chiamato "BellSound" e aprilo.

Poiché la nostra sorgente audio è controllata tramite codice, vogliamo prima ottenere un riferimento ad essa. Useremo il metodo GetComponent come prima.
public class BellSound : MonoBehaviour {
AudioSource mySource;
// Use this for initialization
void Start () {
mySource = GetComponent<AudioSource>();
}Ora, impostiamo il metodo per rilevare l'oggetto su cui si fa clic. MonoBehaviour ci offre proprio il metodo di cui abbiamo bisogno, chiamato OnMouseDown. Il metodo viene chiamato ogni volta che il mouse fa clic nell'intervallo di un filecollider di quel gameObject.
Dato che non abbiamo ancora collegato un collisore al nostro pulsante, facciamolo ora.

Non avremo bisogno di un Rigidbody per questo; né abbiamo bisogno di accedere a questo collisore tramite codice. Deve solo essere lì perché il metodo funzioni.
Proviamo il metodo e vediamo se funziona. Scrivi il codice seguente nel tuo script e allegalo al pulsante.
void OnMouseDown() {
Debug.Log(“Clicked!”);
}Dopo aver salvato lo script e averlo allegato, gioca. Fare clic sul pulsante dovrebbe generare un messaggio nella console.

Ora sei a un passo dalla riproduzione del suono. Tutto quello che devi fare ora è chiamare il filePlay metodo nell'istanza della sorgente audio.
void OnMouseDown() {
mySource.Play();
}Salva il tuo script ed eseguilo nel gioco. Fai clic sul pulsante e dovresti sentire il suono riprodotto!
Note- Considera l'idea di creare un pulsante che aumenta di tono ogni volta che fai clic su di esso. UsomySource.pitch e un contatore e vedi se riesci a capirlo.)
In questa sezione, apprenderemo il processo di progettazione per l'interfaccia utente o gli elementi dell'interfaccia utente in Unity. Ciò include la configurazione di base, nonché una panoramica degli elementi comuni forniti con Unity.
Il flusso di lavoro per la progettazione dell'interfaccia utente in Unity segue un percorso leggermente diverso da quello che abbiamo seguito finora. Per i principianti, gli elementi dell'interfaccia utente non sono GameObject standard e non possono essere utilizzati come tali. Gli elementi dell'interfaccia utente sono progettati in modo diverso; un pulsante di menu che sembra corretto in una risoluzione 4: 3 può apparire allungato o distorto in una risoluzione 16: 9 se non impostato correttamente.
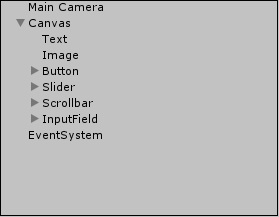
Gli elementi dell'interfaccia utente in Unity non vengono posizionati direttamente sulla scena. Vengono sempre posizionati come figli di uno speciale GameObject chiamatoCanvas. La tela è come un "foglio da disegno" per l'interfaccia utente sulla scena, in cui verranno visualizzati tutti gli elementi dell'interfaccia utente. Creazione di un elemento dell'interfaccia utente daCreate il menu contestuale senza una tela esistente ne genererà automaticamente una.

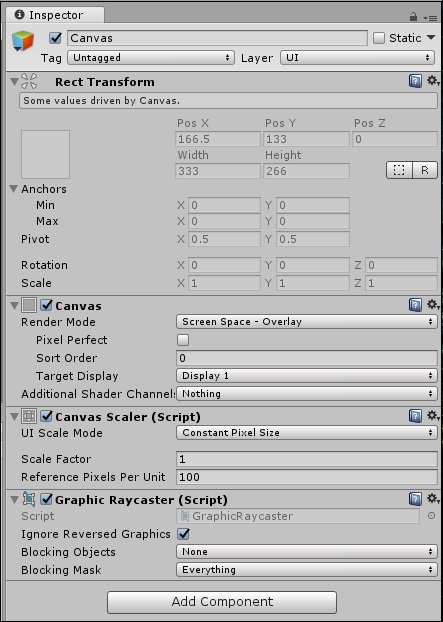
Diamo ora un'occhiata al Canvas GameObject per conoscere i nuovi componenti aggiuntivi:

Il Rect Transform in alto sembra avere molte nuove proprietà che non ha Transform di GameObject standard.
Questo perché mentre un normale GameObject's Transform descrive un immaginario point nello spazio 3D, a RectTransform definisce un immaginario rectangle. Ciò significa che abbiamo bisogno di proprietà aggiuntive per definire esattamente dove si trova il rettangolo, quanto è grande e come è orientato.
Possiamo vedere alcune proprietà standard di un rettangolo come Altezza e Larghezza, così come due nuove proprietà chiamate Anchors. Gli ancoraggi sono punti su cui altre entità possono "bloccarsi" nella tela. Ciò significa che se un elemento dell'interfaccia utente (ad esempio un pulsante) è ancorato al Canvas sulla destra, il ridimensionamento del Canvas assicurerà che il Button sia sempre sul relativoright della tela.
Per impostazione predefinita, non sarai in grado di modificare la forma dell'area della tela e sarà un file comparativamente gigantic rettangolo intorno alla scena.

Il prossimo è il file CanvasComponente. Questo è il componente principale che contiene un paio di opzioni universali su come viene disegnata l'interfaccia utente.

La prima opzione che vediamo è il file Render Mode. Questa proprietà definisce il metodo utilizzato per disegnare la tela nella visuale del gioco.
Abbiamo tre opzioni nell'elenco a discesa. Impariamo a conoscere le opzioni nelle nostre sezioni successive.
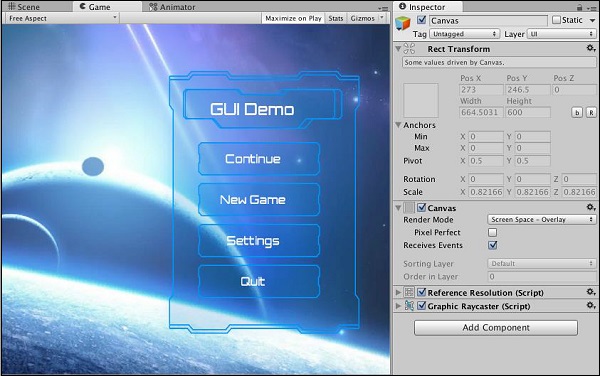
Spazio sullo schermo - Sovrapposizione
Questa modalità è la più standard per menu, HUD e così via. Rende l'interfaccia utente in cima a tutto il resto nella scena, esattamente come è organizzata e senza eccezioni. Ridimensiona anche l'interfaccia utente quando le dimensioni dello schermo o della finestra di gioco cambiano. Questa è la modalità di rendering predefinita nell'area di disegno.
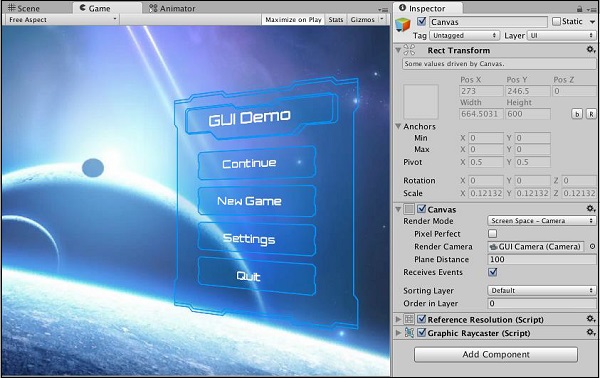
Spazio sullo schermo - Fotocamera
Spazio sullo schermo: la fotocamera crea un piano di proiezione immaginario, una distanza impostata dalla fotocamera e proietta su di esso tutta l'interfaccia utente. Ciò significa che l'aspetto dell'interfaccia utente nella scena dipende in larga misura dalle impostazioni utilizzate dalla fotocamera; questo include prospettiva, campo visivo e così via.

Spazio mondiale
Nella modalità World Space, gli elementi dell'interfaccia utente si comportano come se fossero dei normali GameObject inseriti nel mondo. Sono simili agli sprite, tuttavia, quindi sono tipicamente usati come parte del mondo di gioco invece che per il giocatore, come monitor e display in-game. A causa di questa natura, è possibile modificare direttamente i valori di Canvas RectTransform in questa modalità.
Il Canvas Scalerè un insieme di opzioni che ti consente di regolare la scala e l'aspetto degli elementi dell'interfaccia utente in modo più definitivo; ti permette di definire come gli elementi dell'interfaccia utenteresizestessi quando la dimensione dello schermo cambia. Ad esempio, gli elementi dell'interfaccia utente possono rimanere delle stesse dimensioni indipendentemente dalle dimensioni dello schermo, nonché dal rapporto, oppure possono ridimensionarsi in base aReference Resolution.
Il Raycaster grafico si occupa principalmente del raycasting (collegamento alla documentazione di Unity per Raycasting) degli elementi dell'interfaccia utente e garantisce che gli eventi avviati dall'utente come clic e trascinamenti funzionino correttamente.
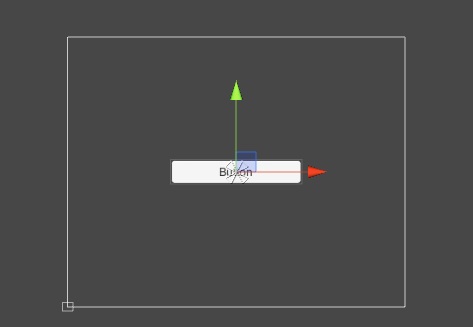
In questo capitolo, guadagneremo come inserire elementi dell'interfaccia utente nella nostra scena e come lavorare con essi.
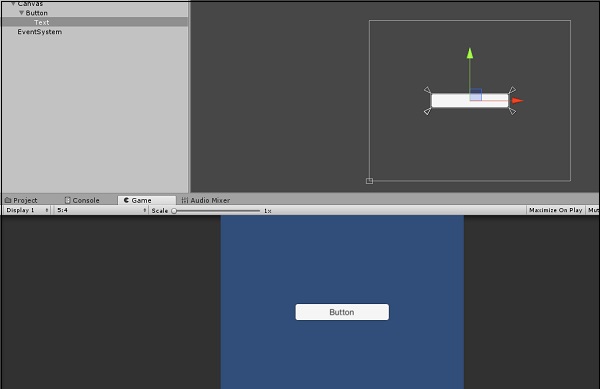
Cominciamo con a Button. Per inserire un pulsante, fai clic con il pulsante destro del mouse nella gerarchia scene e vai aCreate → UI → Button. Se non disponi di un Canvas e di un EventSystem esistenti, Unity ne creerà automaticamente uno per te e posizionerà anche il pulsante all'interno del Canvas.

Ricordalo in Overlaymodalità di rendering, che è la modalità predefinita, la dimensione della tela è indipendente dalla dimensione della telecamera. Puoi testarlo facendo clic suGame tab.

Se riproduci la scena, noterai che il pulsante ha già alcune funzionalità standard come il rilevamento quando il mouse passa sopra di esso e il cambio di colore quando viene premuto.
Un pulsante richiede che la funzionalità sia effettivamente utile nell'interfaccia utente. Questa funzionalità può essere aggiunta tramite le sue proprietà.
Creiamo un nuovo script e chiamiamolo ButtonBehaviour.
public class ButtonBehaviour : MonoBehaviour {
int n;
public void OnButtonPress(){
n++;
Debug.Log("Button clicked " + n + " times.");
}
}Abbiamo creato un metodo semplice che registra quante volte abbiamo premuto il pulsante.
Note- Questo metodo deve essere pubblico; altrimenti non verrà notato dalla funzionalità del pulsante.
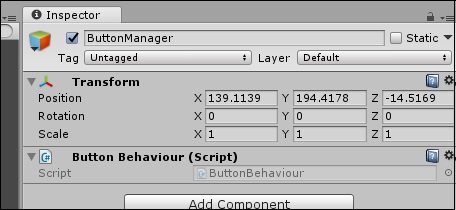
Creiamo un GameObject vuoto e alleghiamo questo script. Lo facciamo perché un pulsante non farà nulla da solo; chiama solo il metodo specificato nel suo script.

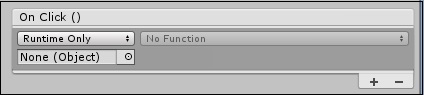
Ora vai nelle proprietà del pulsante e trova il file OnClick() proprietà.
_property.jpg)
Premi l'icona + nella scheda in basso e una nuova voce dovrebbe apparire nell'elenco.

Questa voce definisce su quale oggetto agisce la pressione del pulsante e quale funzione dello script di quell'oggetto viene chiamata. A causa del sistema di eventi utilizzato nella pressione del pulsante, è possibile attivare più funzioni semplicemente aggiungendole all'elenco.
Trascina e rilascia il GameObject vuoto, che contiene il file ButtonManager script che abbiamo creato, nel file None (Object) fessura.
_slot.jpg)
Naviga nel file No Function elenco a discesa e cerca il nostro OnButtonPressmetodo. (Ricorda che può essere chiamato come vuoi, OnButtonPress è semplicemente una convenzione di denominazione standardizzata.) Dovresti trovarlo nelButtonBehaviour sezione.
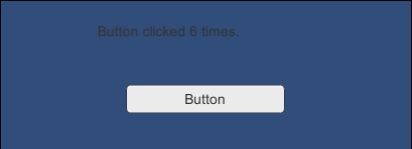
Se giochi ora, puoi testare il pulsante e sicuramente abbastanza, la console stampa quante volte hai premuto il pulsante.
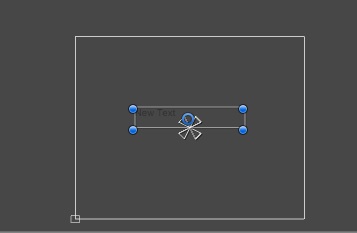
L'interfaccia utente testuale integrata di Unity è un ottimo punto di partenza per gli studenti per iniziare a progettare l'interfaccia utente, anche se tende a essere oscurata da risorse più potenti ed efficienti create dalla comunità.
Per il nostro scopo, l'elemento Testo vaniglia è più che sufficiente per iniziare.
Il testo che è un elemento dell'interfaccia utente distinto a sé stante è dovuto principalmente al dynamismdi quell'elemento. Ad esempio, la stampa del punteggio corrente del giocatore sullo schermo richiede la conversione del valore numerico del punteggio in una stringa, generalmente tramite il.toString() prima che venga visualizzato.
Per inserire un elemento dell'interfaccia utente di testo, vai a Scene Heirarchy, Create → UI → Text.

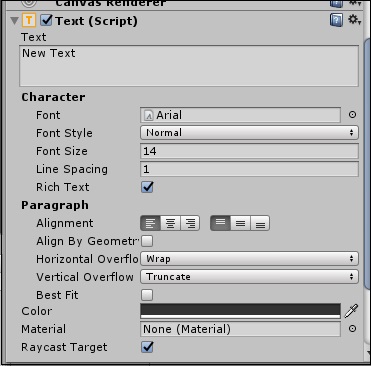
Un nuovo elemento di testo dovrebbe essere visualizzato nella tua regione Canvas. Se diamo uno sguardo alle sue proprietà, vedremo alcune opzioni molto utili.

Ciò che è più significativo di tutti, tuttavia, è il file Text field. Puoi digitare quello che vuoi che la casella di testo dica in quel campo, ma vogliamo fare un ulteriore passo avanti.
Per cambiare il carattere del testo, devi prima importare il file font filedal tuo computer a Unity, come risorsa. Un font non ha bisogno di essere collegato attivamente a nulla nella scena e può essere referenziato direttamente dalle risorse.
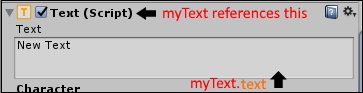
È possibile accedere all'elemento Text anche tramite script; questo è dove l'importanza didynamic Entra l'interfaccia utente.
Al posto della console, emettendo quante volte il pulsante è stato premuto, come nel capitolo precedente; stampiamolo effettivamente sullo schermo di gioco. A tal fine, apriremo il nostro script ButtonBehaviour della lezione precedente e vi apporteremo alcune modifiche.
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}La prima modifica che abbiamo apportato è stata l'aggiunta di un nuovo riferimento allo spazio dei nomi. Questo riferimento viene utilizzato per lavorare con i componenti dell'interfaccia utente di Unity, quindi aggiungiamo usingUnityEngine.UI linea.
Successivamente, creiamo una variabile di testo pubblica, in cui possiamo trascinare e rilasciare il nostro elemento dell'interfaccia utente di testo.
Infine, accediamo al testo effettivo che questo elemento dell'interfaccia utente contiene utilizzando myText.text.

Se salviamo il nostro script, ora vedremo un nuovo slot per l'elemento Text UI nel nostro ButtonManager. Basta trascinare e rilasciare il gameObject contenente quell'elemento Text sullo slot e premere il pulsante Play.

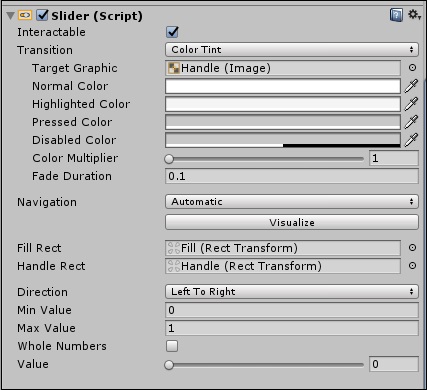
In questo capitolo, impareremo a conoscere l'ultimo elemento dell'interfaccia utente di questa serie. Lo Slider viene comunemente utilizzato quando un determinato valore deve essere impostato tra una coppia di valori massimo e minimo. Uno degli usi più comuni di questo è per il volume dell'audio o la luminosità dello schermo.
Per creare uno slider, vai su Crea → UI → Slider. Un nuovoSlider l'elemento dovrebbe apparire sulla scena.

Se vai alle proprietà di questo Slider, noterai una serie di opzioni per personalizzarlo.

Proviamo a creare un file volumecursore fuori da questo cursore. Per questo, apri lo script ButtonBehaviour (puoi rinominare il ButtonManager GameObject poiché sta sicuramente facendo più che gestire un pulsante ora) e aggiungi un riferimento allo Slider. Inoltre, cambieremo un po 'di nuovo il codice.
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public Slider mySlider;
void Update() {
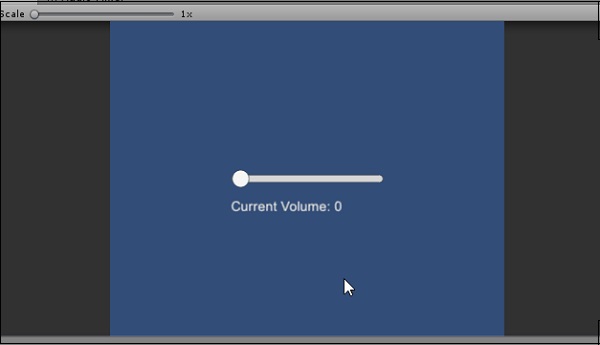
myText.text = "Current Volume: " + mySlider.value;
}
}Comprendi come utilizziamo il metodo Update per aggiornare costantemente il valore di myText.text.
Nelle proprietà del cursore, selezioniamo la casella "Numeri interi" e impostiamo il valore massimo su 100.
Imposteremo il colore del testo attraverso le sue proprietà per un colore più visibile.
Seguiamo la stessa procedura per trascinare lo Slider GameObject sul nuovo slot e premere play.

Si consiglia vivamente di esplorare e sperimentare anche gli altri controlli dell'interfaccia utente, per vedere quali funzionano in che modo.
Nella nostra sezione successiva, impareremo l'illuminazione, i materiali e gli shader.
In questo capitolo impareremo brevemente i materiali e gli shader. Per capire meglio, creeremo un nuovo3D Projectinvece del nostro attuale 2D. Questo ci aiuterà a vedere i vari cambiamenti.
Dopo aver creato il nuovo progetto, vai alla Gerarchia e fai clic con il pulsante destro del mouse, quindi vai 3D Object → Cube. Questo creerà un nuovo cubo al centro della scena. Puoi guardare intorno al cubo tenendo premuto il tasto destro e trascinando il mouse nella vista scena. Puoi anche ingrandire e rimpicciolire utilizzando la rotella di scorrimento.
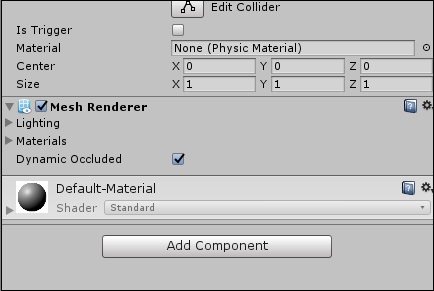
Ora fai clic sul cubo e dai un'occhiata alle sue proprietà.

La proprietà più in basso sembra avere un materiale predefinito e un file Standard shader.
Cos'è un materiale?
In Unity (e in molti aspetti della modellazione 3D), a Materialè un file che contiene informazioni sull'illuminazione di un oggetto con quel materiale. Notare come una sfera grigia denota il materiale, con un po 'di luce proveniente dall'alto.
Ora, non confonderti con il nome; un materiale non ha nulla a che fare con la massa, le collisioni o anche la fisica in generale. Un materiale viene utilizzato per definire il modo in cui l'illuminazione influisce su un oggetto con quel materiale.
Cerchiamo di creare il nostro materiale. Fare clic con il pulsante destro del mouse nella regione Risorse, andare aCreate → Material e dagli un nome, ad esempio "Il mio materiale".

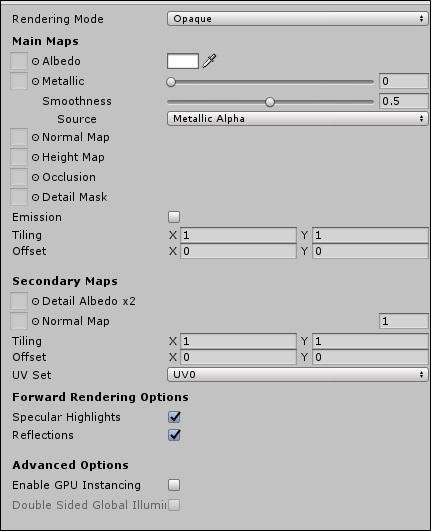
Queste proprietà non assomigliano a nulla che abbiamo studiato finora. Questo perché si tratta di proprietà programmate inshader, non il materiale.
I materiali sono ciò che rende visibili i tuoi oggetti in primo luogo. Infatti, anche in 2D, utilizziamo un materiale speciale che non necessita anche di illuminazione. Ovviamente Unity lo genera e lo applica a tutto per noi, quindi non ci accorgiamo nemmeno che è lì.
Cos'è uno shader?
Uno shader è un programma che definisce come every single pixelviene disegnato sullo schermo. Gli shader non sono programmati in C # o anche in un linguaggio OOPS. Sono programmati in un fileC-like linguaggio chiamato GLSL, che può dare istruzioni dirette alla GPU per un'elaborazione veloce.
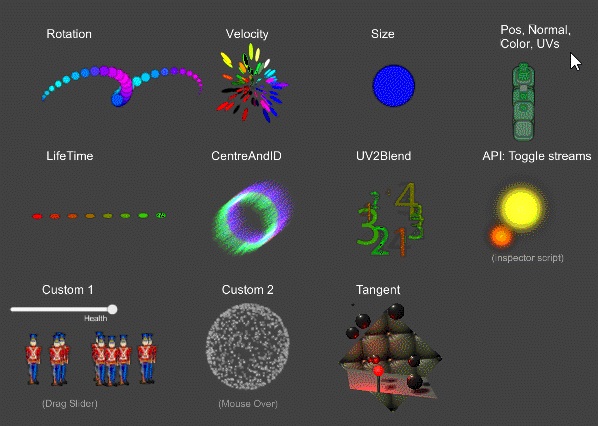
I sistemi particellari aiutano a generare un gran numero di particelle con una durata ridotta in modo efficiente. Questi sistemi vengono sottoposti a un processo di rendering separato; possono istanziare particelle anche quando ci sono centinaia o migliaia di oggetti.
Adesso, particlessono un termine ambiguo nel sistema particellare; unparticleè ogni singola tessitura, istanza materiale o entità generata dal sistema particellare. Questi non sono necessariamente punti che fluttuano nello spazio (anche se possono esserlo!) E possono essere usati per una tonnellata di scenari diversi.

Un GameObject gestisce un Particle System con il componente Particle System collegato; I sistemi particellari non richiedono alcuna risorsa per la configurazione, sebbene possano richiedere materiali diversi a seconda dell'effetto desiderato.
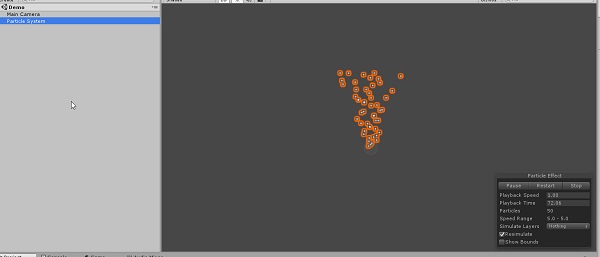
Per creare un sistema di particelle, aggiungi il componente Particle System tramite l'impostazione Aggiungi componente oppure vai alla Gerarchia e seleziona Create → Effects → Particle System. Questo genererà un nuovo GameObject con il sistema di particelle collegato.

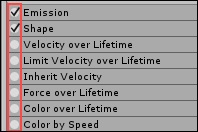
Se guardi alle proprietà del sistema particellare, vedrai che ne comprende molti modules. Per impostazione predefinita, sono attivi solo tre moduli; ilEmission, Shape e il Renderer. Altri moduli possono essere attivati facendo clic sul piccolo cerchio accanto al loro nome.


A destra di alcuni valori, potresti notare una piccola freccia nera. Ciò consente di ottenere un maggiore controllo sui valori di ogni singola particella. Ad esempio, puoi impostare il fileStart Size per Random between Two Constants per dire al sistema di particelle di eseguire il rendering di particelle casuali di dimensioni diverse come un tubo dell'acqua.

L'Asset Store è uno dei maggiori punti di forza di Unity nel mercato dei motori di gioco; comprende un gran numero di risorse, strumenti, script e persino interi progetti già pronti da scaricare.
Per utilizzare l'Asset Store, è necessario disporre di un valido Unity ID. Se non ne hai uno, puoi crearne uno sul sito Web di Unity.
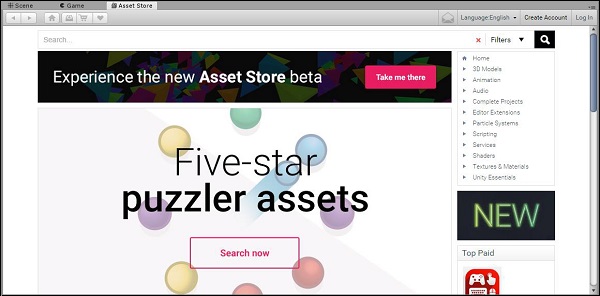
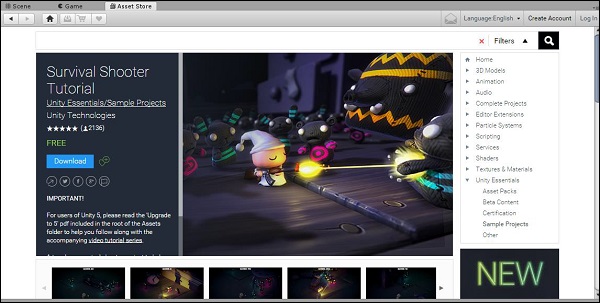
Dopo aver creato un Unity ID, fai clic su Asset Store scheda nella stessa riga del file Scene View.

Una volta effettuato l'accesso, dovresti essere in grado di vedere il tuo nome utente in alto a destra.
In questo esempio, importeremo il file Survival Shooter Tutorialprogetto. Per fare ciò, lo cercheremo nella scheda e faremo clic sulla risorsa pubblicata da Unity.

Faremo clic su Download e lasceremo che si completi. Al termine, il fileDownload il pulsante cambierà in Import; fare nuovamente clic su di esso per importare il nuovo Asset nel progetto attualmente aperto.
(Nota: in questo caso particolare, stiamo importando un progetto completo; nel caso in cui Unity ti avverta, crea un nuovo progetto o sovrascrivi quello esistente se vuoi. In entrambi i casi va bene.)
Apparirà una nuova finestra che elenca tutti i contenuti del nuovo Asset che hai appena importato. A seconda di ciò che hai scaricato, questo potrebbe essere un singolo file, o un gruppo di file o un intero albero con gerarchie di cartelle e file. Per impostazione predefinita, Unity importerà tutti i componenti delle risorse quando si premeImport, che è quello che vogliamo. Ora, facciamo clic suImport for Unity fa il suo lavoro.
Tentare di scaricare risorse senza pagarle è illegale e ha sempre la possibilità di virus, bug o mancanza di aggiornamenti.