AxureRP-高度なインタラクション
これまで、インタラクションのためのAxureの基本機能を紹介してきました。ただし、プロトタイプがインテリジェントである必要がある実際のシナリオは数多くあります。インテリジェントという言葉では、プロトタイプは、アクションを実行したり、特定の動作をトリガーしたりするために、特定のウィジェットの状態を検出する必要があります。
このような相互作用の典型的な例は、ボタンの色の設定です。これには、UXエンジニアが思考の帽子をかぶって、プロトタイプの設計を次のレベルに引き上げる必要があります。
Axureでの変数の使用
Variableは、定義上、変化または変化しやすい要因を表します。Axureでは、変数を使用してウィジェット/インタラクションの状態を表現または識別できます。
典型的な例は、あるページから別のページにデータを転送するときにデータ値を格納することです。例を単純明快に保つために、特定のウィジェットの状態を表示する必要があるシナリオを考えてみましょう。
最後の例を続けて、画像が表示された回数を表示したいとします。
これが私たちがそれを行う方法です-
カウントを0に開始するための変数を作成します。
[画像を表示]ボタンをクリックすると、この変数の値が増加します。
テキストラベルに値を表示します。
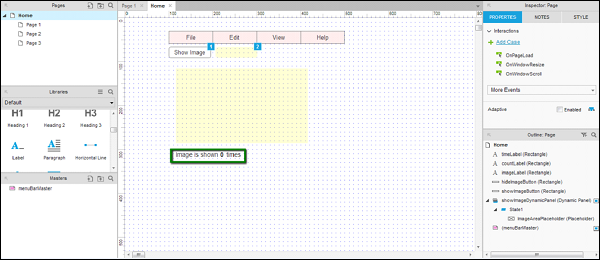
この例では、ダイナミックパネルの下にテキストを作成します。テキストが表示されます–画像は0回表示されます。

Critical−ラベルを3つに分割することが重要です。表に記載されているラベル名とテキストに従ってください。
| ラベル名 | ラベルテキスト |
|---|---|
| imageLabel | 画像が表示されます |
| countLabel | 0(桁数ゼロ) |
| timesLabel | タイムズ |
これは、[画像を表示]ボタンをクリックするたびにcountLabel値を制御するために必要です。
最初に変数を定義しましょう。
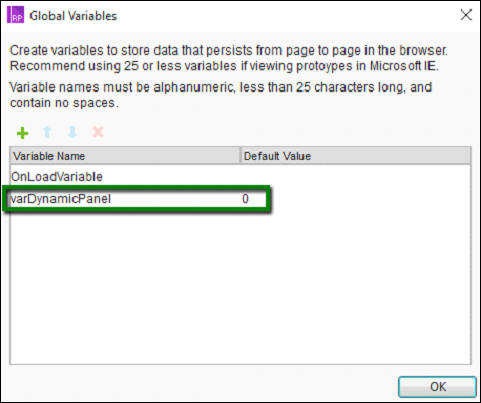
ボタンがクリックされたときに制御される変数が必要になります。Axureの用語でのこの変数は、-グローバル変数です。グローバル変数を定義するには、メニューバーの[プロジェクト]をクリックしてから、[グローバル変数]をクリックします。次のスクリーンショットに示すように、ダイアログボックスが開きます。

緑のプラス(+)アイコンをクリックして、グローバル変数を追加します。グローバル変数を-と呼びましょうvarDynamicPanel。デフォルト値は0。
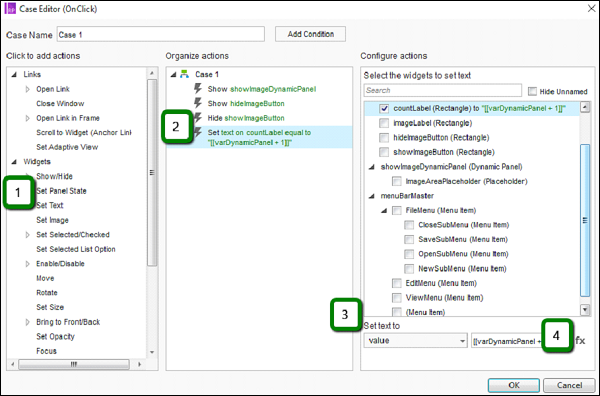
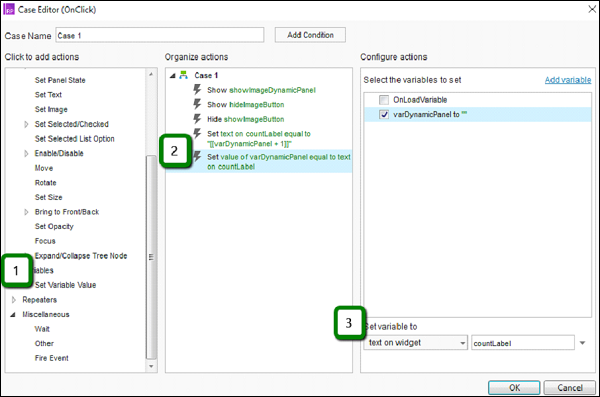
[画像を表示]ボタンの操作で、ケース1をダブルクリックします。別のアクションを追加します。次のスクリーンショットに示すように、アクションは次のとおりです。Set Text on countLabel to [[varDynamicPanel + 1]]。
値にテキストラベルを選択するのは非常に簡単です。動的パネルから値を取得する方法を見てみましょう。

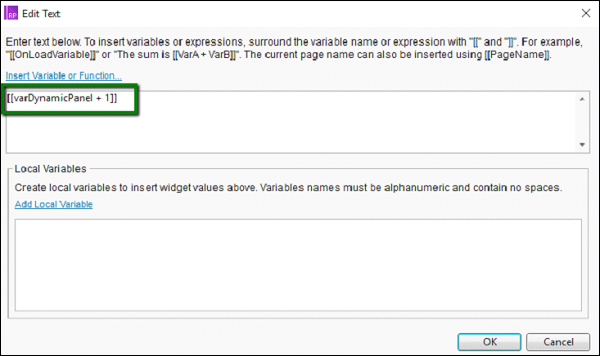
上のスクリーンショットのステップ4で示されているように、 fx ボタンと次のダイアログボックスが開きます。

最初のテキスト領域の下に、次の文字列を入力します。
[[varDynamicPanel + 1]][OK]をクリックします。
ここで、ボタンがクリックされるたびに変数が更新されるようにする必要があります。

ケースエディタダイアログボックスの[アクション]で、[変数]→[変数値の設定]を選択します。
変数としてvarDynamicPanelを選択します。
ウィジェットのテキストから使用可能なオプションのcountLabelとして値をフェッチするように変数を設定します。
[OK]をクリックして、ケースエディタを閉じます。次に、[プレビュー]ボタンをクリックします。
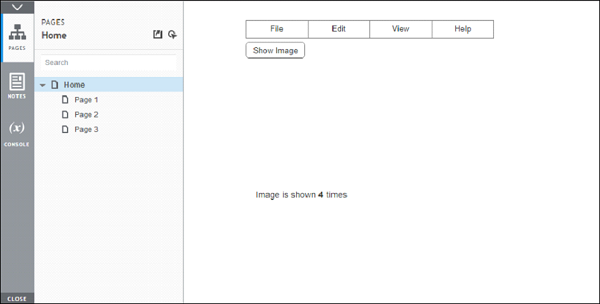
画像を4回表示/非表示にした後のプレビュー画面の結果です。