AxureRP-マスターとダイナミックパネルの使用
ソフトウェア開発アプローチの多くは、ユーザーインターフェイスの開発に関しては、一般的な手法であるマスターの作成を採用しています。
マスターは再利用可能なワイヤーフレームであり、一度作成されると、その後のページで広く使用されます。Axure RPでは、マスターページを作成するときに、このページに加えられた変更が、それが使用されているページに適用されます。したがって、すべてのページに共通のコンポーネントの時間を大幅に短縮します。
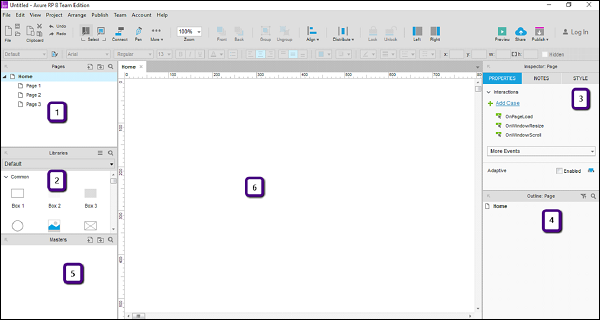
マスターの使用を開始するには、次のスクリーンショットで強調表示されているマスターセクション(5としてマーク)に焦点を当てることができます。

このマスターセクションを使用して-
マスターページ/フォルダーを追加、削除、または編集して、プロトタイプのマスターを整理します。
編集する特定のマスターを選択します。
ダイナミックパネル
Axure RPでは、前の章で見たように、特定のウィジェットに関連付けられたさまざまな状態があります。特定のウィジェットまたはウィジェットのセットの状態を統合/整理するには、コンテナー/プレースホルダーが必要です。動的パネルは、ウィジェットの状態のコンテナー/プレースホルダーとして機能します。
例を使用して、動的パネルをよりよく理解しましょう。メニューバーの例から続けます。
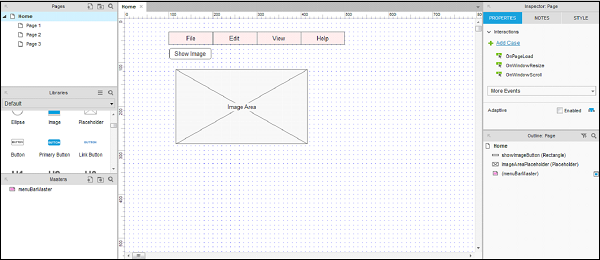
この例で追加されるのは、メニューバーの下にある画像領域とボタンです。一般的なウィジェットの下の画像領域とボタンには、ウィジェットプレースホルダーを使用します。プレースホルダーにImageAreaPlaceholder、ボタンにshowImageButtonという名前を付けます。
また、マスターにメニューバーを追加してみましょう。メニューバーを右クリックし、[マスターに変換]をクリックします。マスターの名前を尋ねるダイアログボックスが表示されます。名前をmenuBarMasterとして追加します。

上のスクリーンショットに示されているように、メニューバーがピンク色に変わり、マスターのエントリが追加されました。
それでは、動的パネルを作成しましょう。動的パネルのコンテキストは、[画像の表示]ボタンのクリックに基づいて画像領域の表示を制御することです。ダイナミックパネルを使用すると、画像領域の柔軟性が高まります。
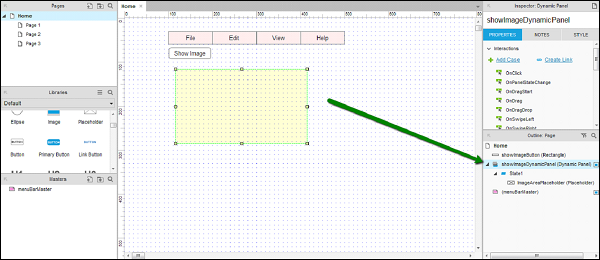
ダイナミックパネルの作成方法を見てみましょう。画像領域を右クリックすると、コンテキストメニューが表示され、[ダイナミックパネルに変換]を選択します。
ダイナミックパネルは[アウトライン:ページ]の下にあります。また、インスペクターの下に、動的パネルが表示されます。動的パネルにshowImageDynamicPanelという名前を付けます。この動的パネルの名前は、[アウトライン:ページ]セクションで更新されます。
デザイン領域で、[画像の表示]ダイナミックパネルを右クリックして、コンテキストメニューを表示します。[非表示に設定]を選択すると、動的パネルが画面から消えます。
ダイナミックパネルには、[アウトライン:ページ]の下をダブルクリックしてアクセスできます。

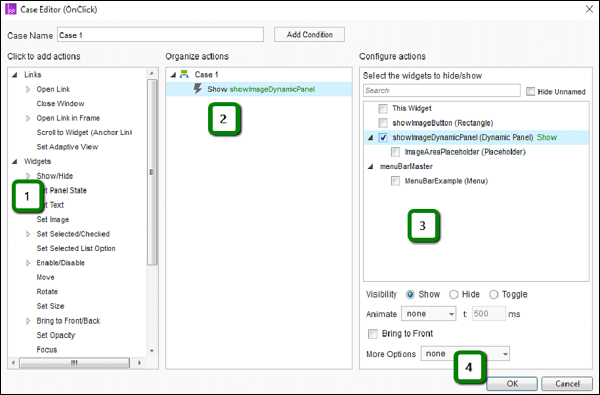
それでは、ボタンにクリックイベントを提供しましょう。[画像の表示]ボタンをクリックし、[インスペクター]→[プロパティ]で、[OnClickインタラクション]をダブルクリックします。

上のスクリーンショットに示されているように、[ウィジェット]の下の[表示/非表示]をクリックします。アクションを構成するために使用可能なウィジェットが自動的に表示されます。showImageDynamicPanelを選択してください。[OK]をクリックします。
次に、[プレビュー]をクリックします。プレビュー画面で、[画像を表示]をクリックします。ボタンの別のインタラクションが最終的に作成されます。