AxureRP-基本的な相互作用
この章では、画面を設計するときにAxureが提供する基本的なインタラクションセットについて説明します。
Axure RPの目的は、インタラクティブなプロトタイプを可能にすることです。さて、インタラクティブなプロトタイプを作成することになると、過度にインタラクティブなプロトタイプを作成することには常に注意が必要です。これが、利用可能な残りのページをスプリントするために、一度に1つの重要なインタラクションから始めることが理にかなっている理由です。
Axureの相互作用
インタラクションは、静的なワイヤーフレームをクリック可能なインタラクティブなプロトタイプに変換する機能要素の造語です。インタラクションへのシンプルなアプローチにするために、Axureは、構造とロジックを定義するためのインターフェイスを提供することにより、プロトタイプをコーディングする必要をなくします。
Axure RPは、HTMLプロトタイプの生成中に、インタラクションを実際のコード(HTML、CSS、およびJavaScript)に変換します。これは、意図したデザインと相互作用をページに表示するための触媒として機能します。
通常、相互作用はで始まります When相互作用が起こっています。たとえば、ページがブラウザに読み込まれたとき、ユーザーが要素の1つをクリックしたときなどです。
次に質問があります、 Where画面上で相互作用が行われています。これは、長方形などの単純な画面要素にすることができ、メニューの目的でクリック可能なボタンに変換します(後で示す例)。
最後に、の説明があります What相互作用で起こっています。ブラウザがページをロードするときのページのロードについて考えてみましょう。特定のスライドショーを選択して開始するか、画面に入力したときに画像を大きくすることができます。
Axureイベント
Axureのイベントには、2つのタイプのイベントによってトリガーされる2つのタイプがあります。
ページおよびマスターレベルのイベント
ページが読み込まれると、デザイン情報、コンテンツ、つまり画面上のすべての要素の配置を取得するために発生するイベントが多数発生します。これらのイベントは最初のページの読み込み中に発生するため、これらのイベントはページの読み込みごとに繰り返されると考えることができます。以下は、ページおよびマスターレベルのイベントの例です。
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
オブジェクトまたはウィジェットレベルのイベント
ページとそのページ上の特定のボタンウィジェットを作成したと考えてみましょう。さて、このボタンウィジェットを操作するには、タッチ(モバイルプロトタイプの場合)またはマウスクリックを使用します。以下は、オブジェクトまたはウィジェットレベルのイベントの例です。
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
ケース
前の章で説明したように、ページのプロパティセクションでは、特定のウィジェットの相互作用を設計できます。これらは呼ばれますcases。特定の相互作用は、複数のケースの構成である可能性があります。
これをよりよく理解するために、例を考えてみましょう。
例:Axureプロトタイプ–マウスホバーにメニューを表示
この例から始めるには、をクリックして新しいファイルを作成します New 下 File メニューまたはショートカットキーの使用 Ctrl + N。
この例では、単純なものを設計します Menu Barほとんどのソフトウェア製品に見られるように。メニュー構造には、次のメニュー要素とそれぞれの下にサブメニューがあります。
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- ステータスバーを表示
- ツールバー
- メインツールバー
- スタイリングツールバー
Help
- 入門
- ヘルプの使用
- これは何ですか
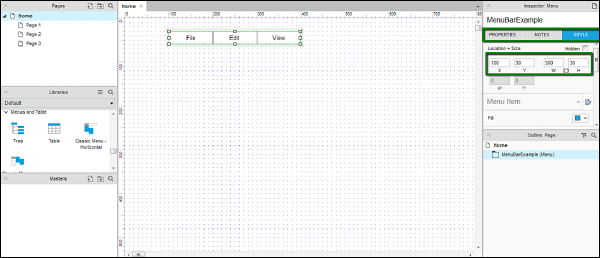
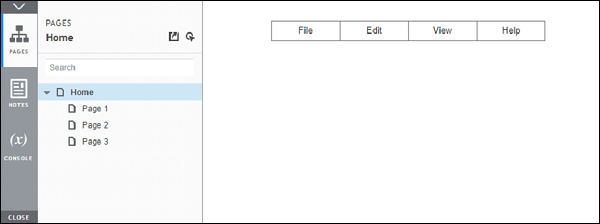
開始するには、ドラッグアンドドロップします Classic Menu – Horizontalデザインエリアで。ライブラリ→メニューとテーブルの下にあります。コントロールにMenuBarExampleという名前を付けます。この要素を幅300ピクセル、高さ30ピクセルにしましょう。X軸を100、Y軸を30に配置します。これらの値は、右側の[インスペクター]セクションの[スタイル]タブで調整できます。
上記の手順を完了すると、次のスクリーンショットに示すように最終結果を確認できます。

インスペクターセクションのメニュータイトルにも名前を追加しましょう。各メニュータイトルをクリックして、インスペクターセクションを確認します。特定のメニューバーに名前が付けられていない場合、名前は(メニュー項目名)に変わります。
[ファイル]メニューに次の名前を付けます FileMenu。
編集についても同じことが言えます EditMenu およびとして表示 ViewMenu。
名前が指定されているかどうかを確認するには、個々のメニューをクリックして、[インスペクター:メニュー項目]で確認します。(メニュー項目名)ではなく、名前を表示できます。
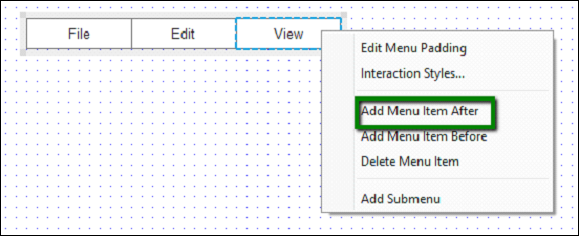
ここで、要件に従って、ヘルプメニューを使用してメニューバーを完成させましょう。メニューバーのタイトル– [表示]を右クリックすると、コンテキストメニューが表示されます。[後にメニュー項目を追加]をクリックします。

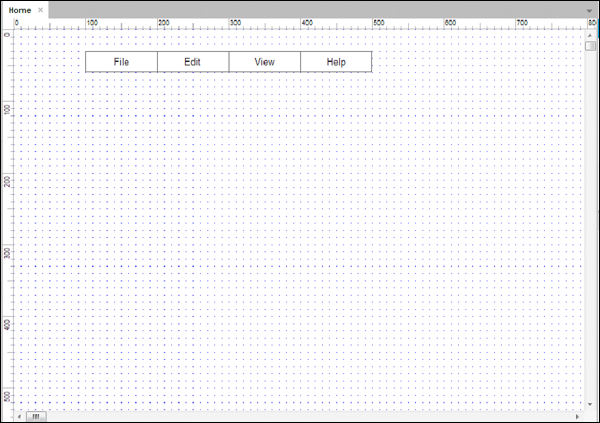
空白のメニュー項目が表示されます。空白のメニュー項目をダブルクリックし、ヘルプとしてメニュータイトルを入力します。手順を繰り返し、[インスペクター:メニュー項目名]の下に名前を付けます。完了すると、次のようなデザイン領域が表示されます。

次に、ファイルメニューのインタラクションを設計しましょう。
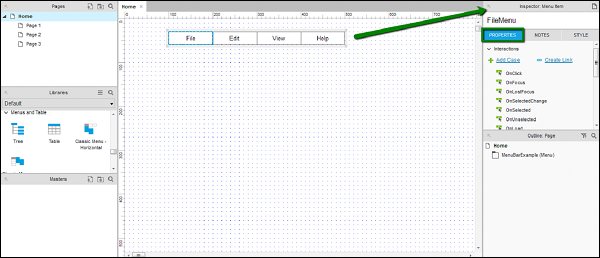
[ファイル]メニューバーのタイトルをクリックして、[インスペクター:メニュー項目]を確認します。

上のスクリーンショットで強調表示されているように、[プロパティ]タブを確認してください。
[プロパティ]タブで、[ファイル]メニューのインタラクションを作成します。
メニューにサブメニューを追加するのは非常に簡単です。[ファイル]メニューを右クリックし、表示されるコンテキストメニューで、[サブメニューの追加]をクリックします。
Note −同じ手順を繰り返し、[サブメニューの削除]をクリックして、サブメニューを削除することもできます。
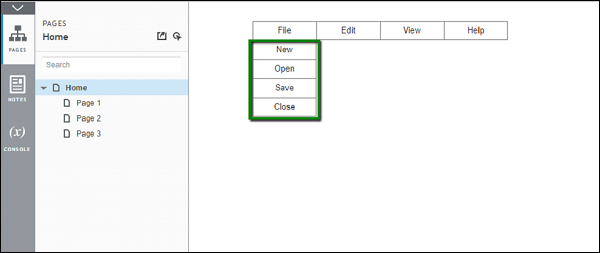
サブメニューが追加されると、空白のサブメニューが表示されます。各メニュー項目をダブルクリックし、「新規」、「開く」、「保存」などの名前を付けます。
最後のサブメニュー項目を右クリックして、もう1つのサブメニュー項目を追加します。Closeという名前を付けます。
インスペクターセクションの下にあるすべてのサブメニュー項目にも名前を付けることをお勧めします。これは、全体的な設計プロセスでそれらを参照するのに役立ちます。
この部分を設計している間、設計領域の他の部分をクリックするたびに、サブメニューが消えることに注意してください。サブメニューを表示するには、[ファイル]メニュー項目をクリックする必要があります。
相互作用について話しましょう– Hover。このインタラクションには、マウスポインタを特定の要素に合わせると、トリガーされるという独特の動作があります。Axureでは、このインタラクションはクラシックメニュー–水平で自動的に実装されます。
インタラクションの動作を確認するには、ツールバーの[プレビュー]ボタンをクリックします。Axureはデフォルトのブラウザでプレビューを開きます。

[ファイル]メニューにカーソルを合わせます。次のスクリーンショットに示すように、サブメニューが表示されます。

客観的に見ると、Axureを利用して、メニュー項目にカーソルを合わせるなどの複雑なインタラクションを作成したところです。通常のHTMLコーディングでは、1〜1.5時間近くかかります。
課題として、サブメニューの残りのメニューを完成させます。
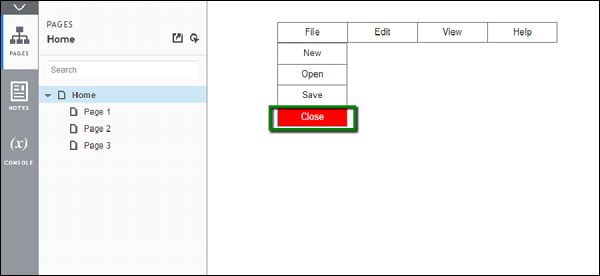
それでは、[ファイル]メニューの[閉じる]サブメニューでインタラクションをすばやく作成しましょう。ホバーすると赤で強調表示されます。これを行うには、[閉じる]サブメニューを右クリックします。[インタラクションスタイル]をクリックします…
[マウスオーバー]タブで、[塗りつぶしの色]をオンにし、[赤色]を選択します。Axureはすぐにデザインエリアにプレビューを表示します。[適用先]セクションの[選択されたメニュー]とすべてのサブメニューが選択されているとすると、メニュー全体が赤で強調表示されます。
[選択したメニュー項目のみ]をクリックします。次に、[フォントの色]を選択し、フォントに白い色を選択します。プレビューはすぐに更新されます。
[OK]をクリックして、このセットアップを完了します。
もう一度[プレビュー]をクリックして、実際のインタラクションを確認します。

これで例は完了です。
簡単な割り当てとして、次の操作を試すことができます。
ボタンウィジェットを使用したOnClickプロパティ。