AxureRP-ユーザーインターフェイス
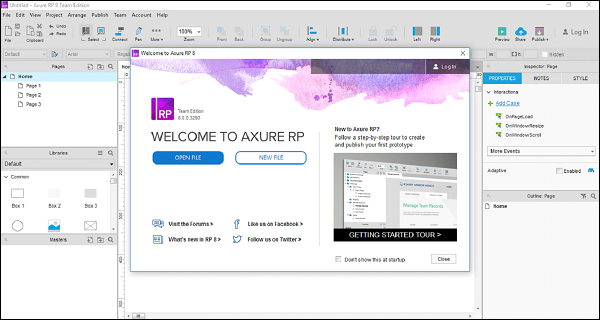
Axureをインストールすると、次のスクリーンショットに示すようなインターフェイスが表示されます。

この画面は、表示しないことを選択するまで、起動時に常に表示されます。
この画面には、次のオプションがあります-
- Axureで新しいファイルを開始する
- 既存のAxureプロジェクトを開く
Axureで新しいファイルを作成しましょう。
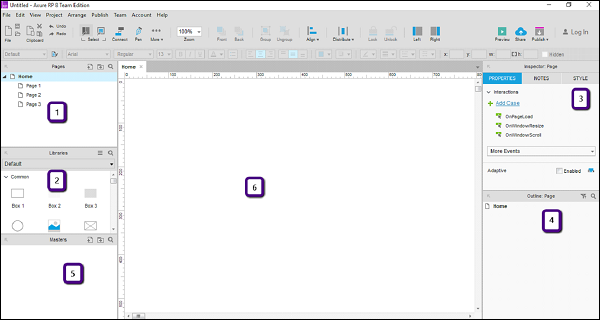
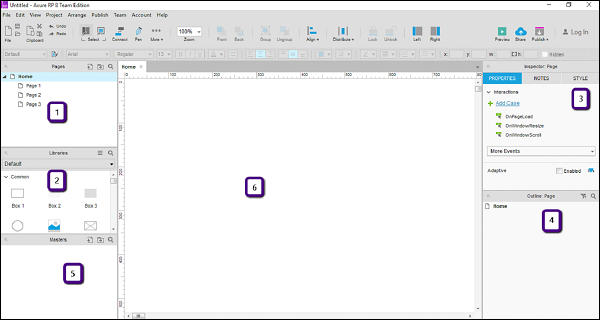
「NEWFILE」ボタンをクリックすると、新しいプロトタイプを作成するための次の画面が表示されます。

上の図に示すように、ワークスペースは6つの部分に分かれています。
- Pages
- Libraries
- Inspector
- Outline
- Masters
- デザインエリア
これらの部分を1つずつ見ていきましょう。
ページ
このセクションには、作業中のページが表示されます。これらのページは、次のようにデフォルトのツリー構造で表示されます。ホームページには以下の子ページがあります。
ホーム
Page 1
Page 2
Page 3
指定された構造を続行することも、必要に応じて変更することもできます。そのためには、ページのいずれかを右クリックすると、[追加]、[移動]、[削除]、[名前の変更]、[複製]などのオプションが表示されます。
利用可能なさまざまなツールのほとんどと同様に、このセクションでは、プロトタイプのページを操作できます。これを使用して、目的のプロトタイプの画面を計画できます。
ライブラリペイン
ライブラリペインでは、プロトタイプに必要なほとんどのコントロールを使用できます。このセクションで使用できる一般的なコントロールは、ボックス、画像、プレースホルダー、ボタンなどです。AxureRPは、アプリケーションの領域に応じて分類された豊富なUIコントロールのセットを提供します。

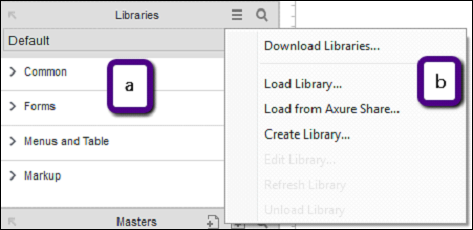
上の図(a)に示すように、ライブラリには、共通、フォーム、メニューとテーブル、およびマークアップのカテゴリがあります。アプリケーションを開くと、これらすべてのカテゴリが展開されます。便宜上、このスクリーンショットでは折りたたまれています。
一般的なライブラリには、基本的な形状、ボタン、見出しテキスト、ホットスポット、ダイナミックパネルなどがあります。
Axure RPを使用すると、すべてのプロトタイピング要件に対して、ホットスポットと呼ばれる非常に効果的なコントロールが提供されます。このコントロールを使用すると、UIのほぼすべてのコントロールにクリック操作を提供できます。例は、次のページで提供されます。
フォームライブラリには、名前が示すように、リストボックス、チェックボックス、ラジオボタン、テキスト領域、およびテキストフィールドコントロールが含まれています。ユーザー入力フォームを設計するために、ライブラリの下のこのセクションのコントロールを使用できます。
メニューとテーブルは伝統的な構造になっています。このような構造は、おそらく水平または垂直の形式で、メニューとテーブルと呼ばれるこのライブラリで利用できます。
最後になりましたが、スティック、マーカー、矢印を含むマークアップライブラリがあります。ほとんどの場合、これはプロトタイプの注釈に使用されます。
デザインエリア
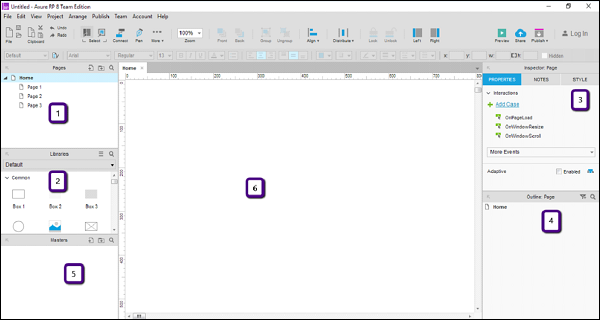
これは、UXエンジニアの実際の遊び場です。このスペースは、要件に応じてプロトタイプを作成するために使用されます。まず、次のスクリーンショットで番号6で強調表示されている領域を参照してください。

この領域では、ライブラリから目的のコントロールをドラッグアンドドロップできます。ライブラリを使用してクイックメニューバーを作成しましょう。
例-メニューバー
ライブラリから、[メニューとテーブル]の下の[クラシックメニュー]-[水平方向のコントロール]をデザイン領域にドラッグします。

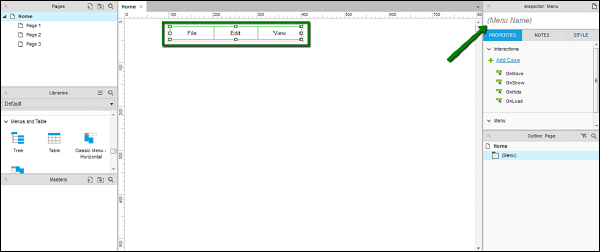
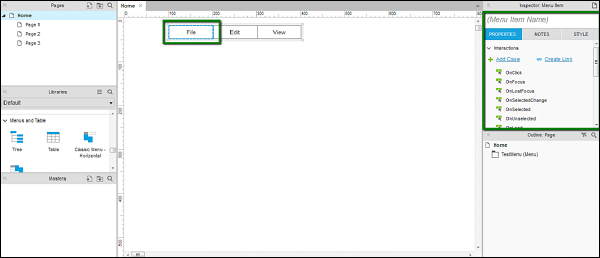
コントロールをデザインエリアにドラッグすると、次の画面が表示されます。

上の画面に示されているように、Axure RPは、メニューに目的のテキストを表示するのに十分インテリジェントです。これがメニューバーであることを考慮して、Axure RPは、コントロールのメニューとしてファイル、編集、および表示を自動的に作成しました。
矢印で示されているように、インスペクターセクションにはコントロールのプロパティが表示されます。このセクションを使用して、複雑なプロトタイプを作成するときに、一意の識別のためにコントロールの名前を作成します。
このコントロールにTestMenuという名前を付けましょう。以降の例では、この名前を使用します。
ページのプロパティ
プロトタイプを計画するときは、ユーザー、つまりプロトタイプが展示/表示されるデバイスについて明確に理解することが理にかなっています。プロトタイプとの対話を最高に体験するために、Axureはページのプロパティを設定する機能を提供しています。

上図に示すように、番号3で示される領域はページプロパティセクションです。このセクションでは、インタラクションのドロップダウンとサブセクションのアダプティブを確認できます。
これらのセクションについて詳しく説明します。
Interactions sectionページとの可能な相互作用(ケース)を扱います。ご覧のとおり、インタラクションケースのOnPageLoadは、ページが読み込まれたときにイベントを処理します。ほとんどのプロトタイプでは、UXエンジニアは第一印象を与えるためにアニメーションを配置することを好みます。アニメーションを表示するためのこの特定のイベントは、通常、OnPageLoadの場合にトリガーされます。
同様に、他のケースには– OnWindowResize、OnWindowScrollが含まれます。ドロップダウンの[その他のイベント]で、ページに関連するインタラクションを構成するためにサポートされている他のケースを確認できます。
とともに Adaptive section、AxureRPはレスポンシブウェブデザインに入ります。今日では、Webサイトのエクスペリエンスを設計するだけでは不十分であり、これに伴い、企業はWebサイトとの共存よりもモバイルサイトを好みます。
異なる画面サイズとレイアウトから見た同じページは、異なる適応ビューを構成します。一般的に、アダプティブビューはモバイルとタブレット向けに設計されています。Axureは、アダプティブビューのこの機能を提供するため、UXエンジニアは、プロトタイプの応答性の側面を最初から把握できます。
ウィジェットのインスペクターペイン
ウィジェットの相互作用ペインは、Axureの最も重要なセクションです。デザインエリアのウィジェットをクリックすると、このペインが表示されます。
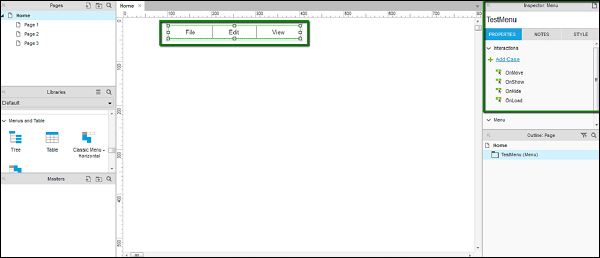
前のセクションで使用したメニュー項目の例を考えてみましょう。TestMenuという名前のメニュー項目を選択し、次のスクリーンショットで強調表示されているセクションを確認します。

[プロパティ]タブで確認できるように、OnMove、OnShow、OnHide、OnLoadなどのさまざまなインタラクションがあります。これらは、メニューコントロール全体に固有です。
次に、メニューコントロールから[ファイル]をクリックします。

ウィジェットのプロパティペインでインタラクションのタイプが変更されていることに気付くでしょう。また、このメニュー項目に名前を付ける柔軟性もあります。例としてOnClickケースを取り上げましょう。
OnClick−ケースOnClickは、プロトタイプの実行時にコントロールをクリックしたときのコントロールの動作を定義します。これにより、ページナビゲーション、メニューポップアップなどのさまざまな対話が可能になります。
Notes Pane−インスペクタペイン自体には、Notesというサブセクションがあります。ノートペインでは、選択したコントロールのために、覚えておくべき特定のポイントを追加できます。
これらの点は、次の章の例に飛び込むと明らかになります。
グリッドとガイド
最高レベルの品質と精度を備えたプロトタイプの場合、UXエンジニアは、コントロールを他のコントロールと位置合わせ/配置する機能を必要とします。
たとえば、ログインポップアップを表示するとします。このポップアップを画面の真ん中に表示する場合は、画面全体のサイズが必要です。また、画面の真ん中に正確に配置するには、グリッドを適切に配置する必要があります。
Axureはグリッドとガイドの機能を提供するため、デザイン領域を効果的に使用できます。
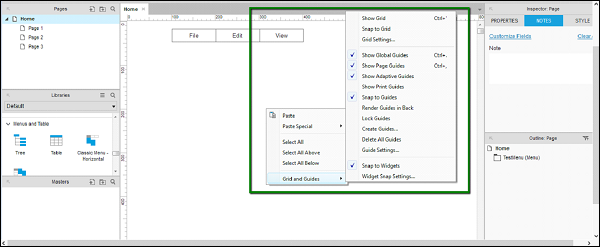
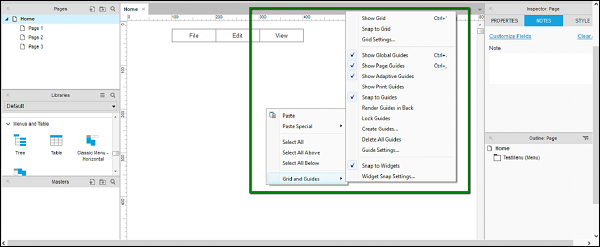
使用可能なグリッドとガイドを表示するには、デザイン領域を右クリックすると、次のスクリーンショットに示すコンテキストメニューがポップアップ表示されます。

それでは、利用可能なオプションを理解しましょう。
Grid−コンテキストメニューに表示される最初の3つのオプションは、グリッドに関連付けられています。それらは、[グリッドの表示]、[グリッドにスナップ]、および[グリッド設定]です。
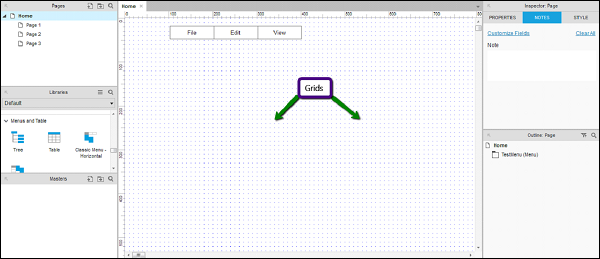
Show Grid− [グリッドの表示]が有効になっている場合、次のスクリーンショットに示すように、デザイン領域にグリッドを表示できます。これは、コントロールを画面上の他のコントロールと位置合わせするのに非常に役立ちます。

Snap to Grid− [グリッドにスナップ]が有効になっている場合、コントロールは周囲に存在するグリッドに従って自動的にアタッチされます。コントロールをドラッグすると、この動作を確認でき、近くのグリッドにアタッチされます。
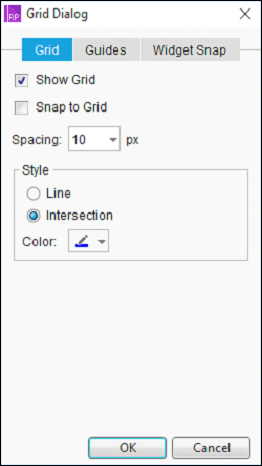
Grid Settings−このダイアログにはグリッドに関連するその他の設定があります。次のスクリーンショットに示すように、グリッド間の間隔、グリッドのタイプなどがこのダイアログで使用可能になります。必要に応じて、交差タイプのグリッドを選択できます。

Guides −次のスクリーンショットに示すコンテキストメニューでは、最初の区切り文字の後のオプションはガイドに関連しています。

ガイドに一般的に使用されるオプションについて説明します。
Show Global Guides−これらのガイドは、デザイン領域の水平ルーラーと垂直ルーラーの両方からドラッグすると表示されます。ぜひお試しください!
Show Page Guides−ガイドはページレベルでも利用できます。これらのガイドは、垂直および水平のルーラーからドラッグすると作成されます。それらはグローバルガイドよりも一般的です。ページガイドがあると、ページレベルでのデザインの柔軟性が高まります。
Show Adaptive Guides−さまざまなアダプティブビュー用にページをデザインする場合、アダプティブガイドを配置することは価値があります。このオプションは、さまざまなアダプティブビュー間でオブジェクトを整列するために使用されるアダプティブガイドの可視性を有効にします。
Snap to Guides−デザインエリアにさまざまな画面要素を配置する場合、この機能により、オブジェクトをガイドにスナップできます。これは、特定のオブジェクトを画面に配置し、他のオブジェクトに対して配置する場合に便利です。