縦棒グラフの視覚化
縦棒グラフは、一定期間のデータの変化を示したり、アイテム間の比較を示したりするために使用されます。縦棒グラフでは、カテゴリは横軸に沿っており、値は縦軸に沿っています。
前の章で学習したように、表から始めて、それを縦棒グラフの視覚化に変換する必要があります。
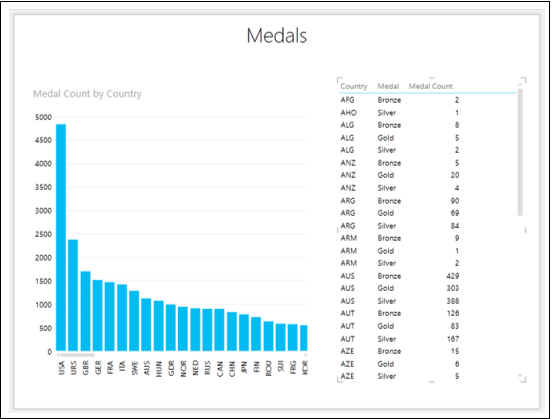
[国]と[メダル数]のフィールドを選択します。デフォルトでは、Table が表示されます。

縦棒グラフの視覚化の種類
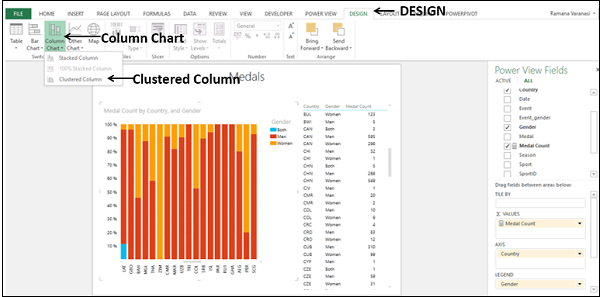
Power Viewには、3種類の縦棒グラフの視覚化があります-
- 積み上げ列。
- 100%スタックカラム。
- クラスター化された列。
縦棒グラフの視覚化への切り替え
次のように表を縦棒グラフに変換します-
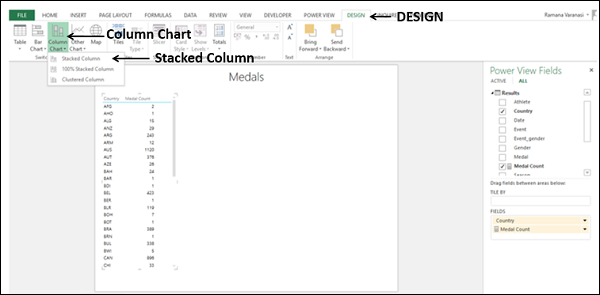
- 表をクリックします。
- [デザイン]タブをクリックします。
- [スイッチの視覚化]グループの[縦棒グラフ]をクリックします。
- ドロップダウンリストから[スタック列]を選択します。

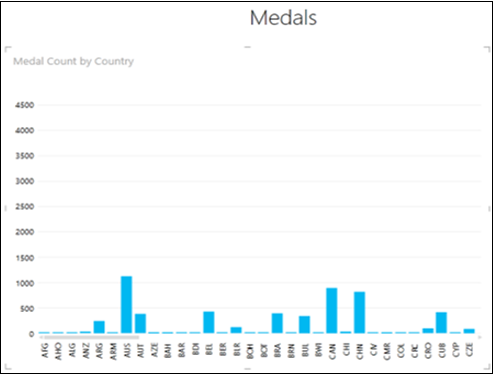
表は縦棒グラフに変換されます。X軸の値は、カテゴリ値の昇順で並べ替えられます。

縦棒グラフの視覚化によるデータの探索
縦棒グラフを使用して、いくつかの方法でデータを調べることができます。このセクションと後続のセクションでは、縦棒グラフを使用してデータの視覚化と探索に使用できるさまざまな方法を理解します。
縦棒グラフでは、カテゴリはx軸に沿って均等に分散されており、すべてのカテゴリ(この場合は国)が表示されているわけではありません。表示されていないカテゴリを表示するには、次のようにします。
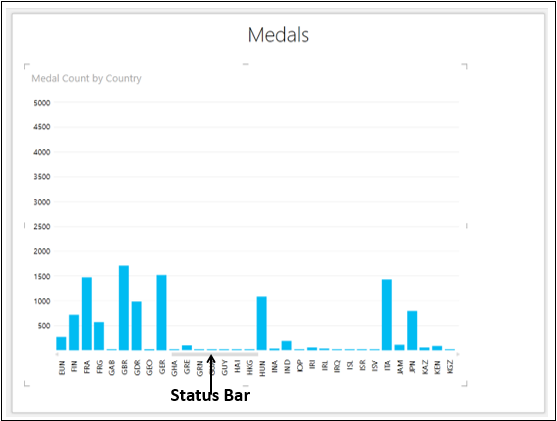
カテゴリ(x軸)軸をクリックしたままにします。
左または右にドラッグします。左または右のカテゴリが表示され、それに応じて縦棒グラフが表示されます。

ステータスバーには、カテゴリ範囲全体と比較した現在のディスプレイの位置が表示されます。ステータスバーを左または右にドラッグして、現在の表示の左側または右側にあるカテゴリを表示することもできます。
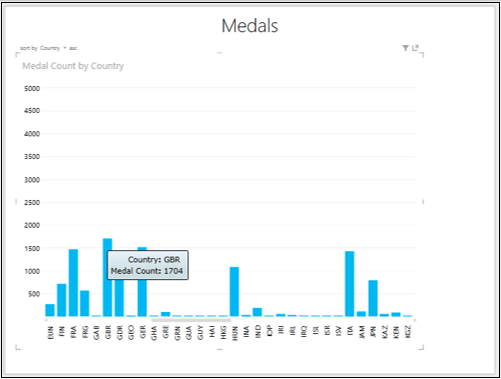
列グラフの列のデータ値を知りたい場合があります。
縦棒グラフの縦棒にカーソルを置きます。その列に対応する値がその列に表示されます。

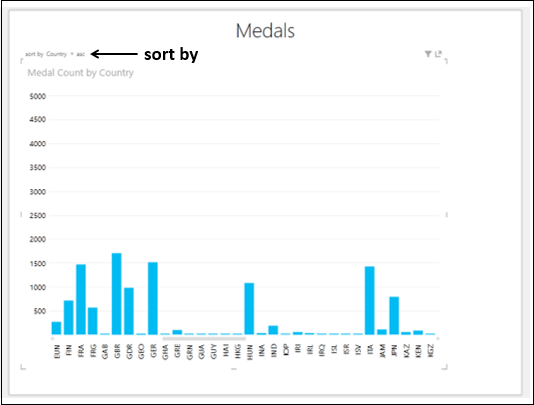
縦棒グラフでの並べ替え
縦棒グラフのX軸の値は、次のようにメダル数で並べ替えることができます。
左上隅に、次のように表示されます– sort by Country asc。これは、並べ替えが国別および昇順であることを意味します。

国をクリックします。メダル数に変わります。
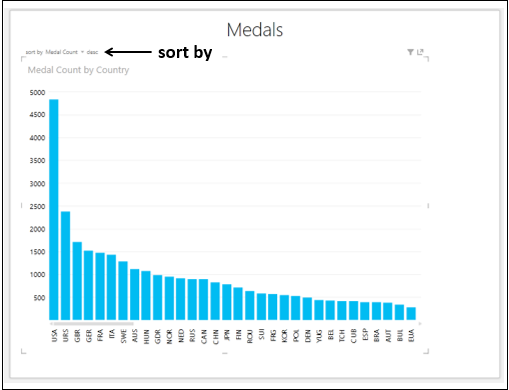
クリック asc。に変わりますdesc。縦棒グラフは、メダル数の降順で並べ替えられます。

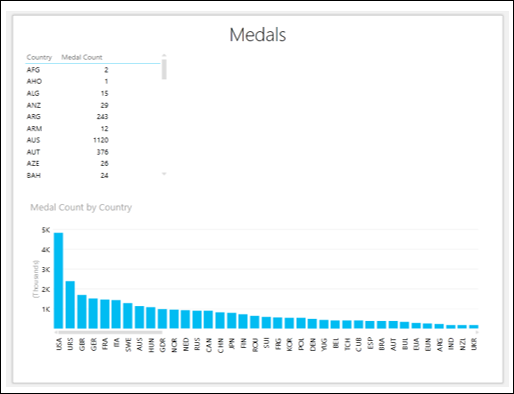
縦棒グラフと表の視覚化の組み合わせ
同じパワービューにテーブルを配置することで、縦棒グラフの視覚化のインタラクティブ機能を表示できます。
[国]フィールドと[メダル数]フィールドを使用してテーブルを作成します。
縦棒グラフと表のサイズと位置を次のように調整します。

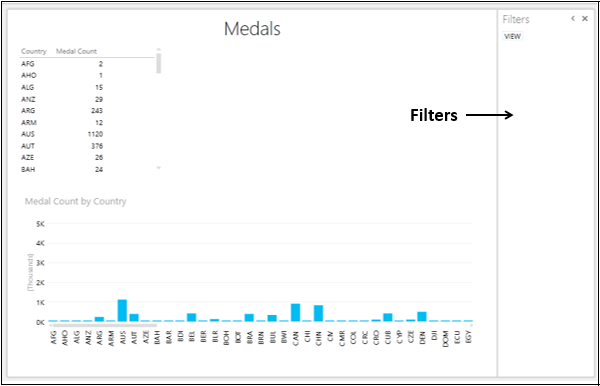
[フィルター]領域をクリックします。フィルタリングするフィールドをまだ選択していないため、[フィルター]領域は空になります。

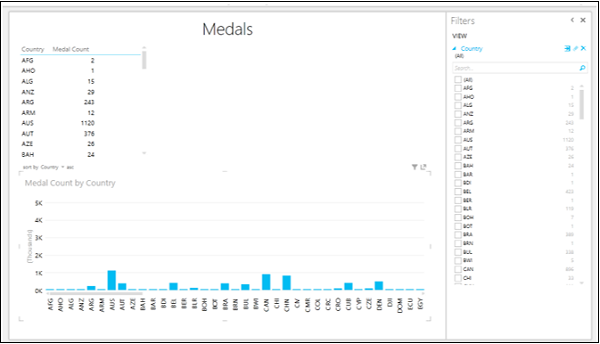
[国]フィールドを[パワービューフィールド]リストから[フィルター]領域にドラッグします。

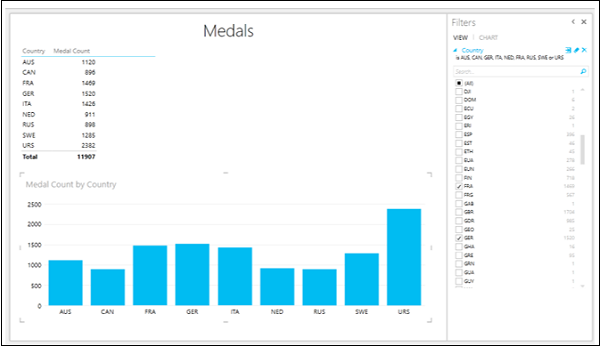
結果を表示する国のチェックボックスをオンにします。表と縦棒グラフの両方がフィルタリングされ、フィルタリングされたデータのみが表示されます。

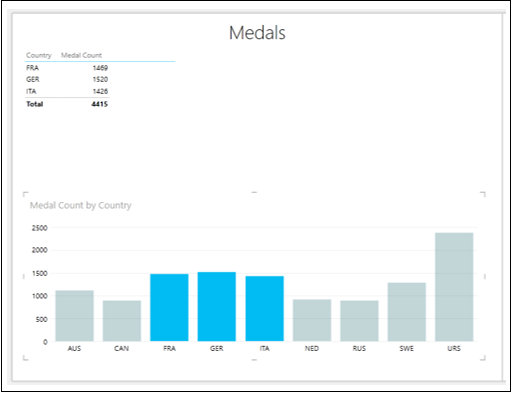
Ctrlキーを押しながら、FRA、GER、およびITAの列をクリックします。これらの列は強調表示され、他の列は非アクティブになります。テーブルは、強調表示された列の値のみを表示するようにフィルタリングされます。

凡例の追加
凡例を追加することで、縦棒グラフのいくつかの強力な機能を理解できます。
縦棒グラフと表を並べて配置します。

- 縦棒グラフをクリックします。
- フィールドメダルを凡例エリアにドラッグします。
- 表をクリックします。
- フィールドメダルをFIELDSエリアにドラッグします。

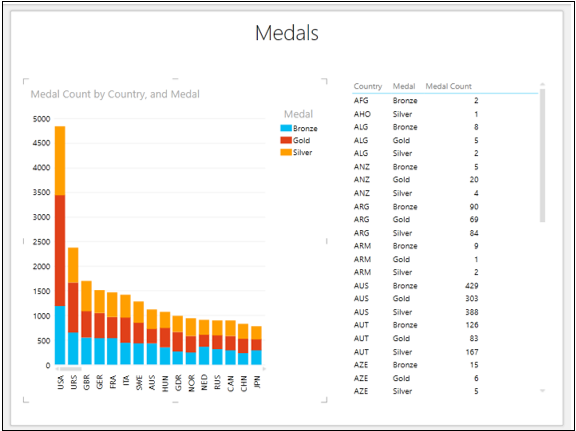
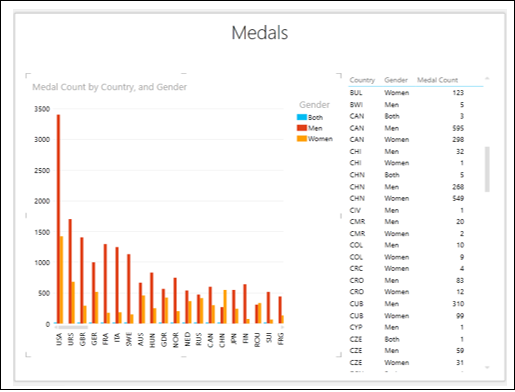
上の図は、本格的な積み上げ縦棒グラフの視覚化であり、各国のメダルタイプごとのメダル数を示しています。
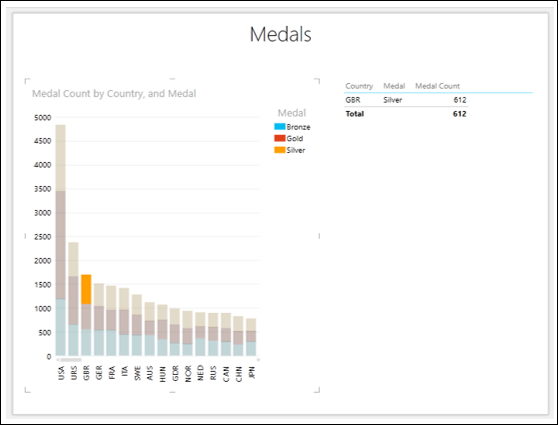
GBRの列の上部をクリックします。

次のことを確認します-
クリックしたGBRの列のオレンジ色の部分のみが強調表示されます。
GBRの列の他の2つの部分は非アクティブになります。
他のすべての列は非アクティブになります。
テーブルは、強調表示された領域の値のみを表示するようにフィルタリングされます。
Note −この場合、複数選択することはできません。
100%積み上げ縦棒グラフ
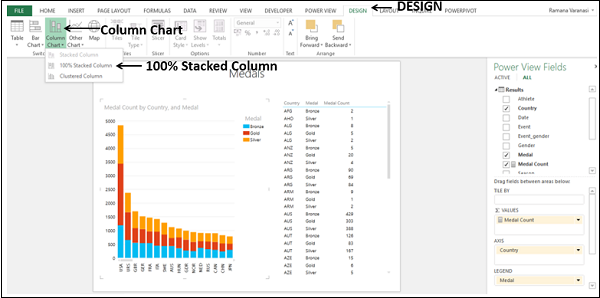
次のように、積み上げ縦棒グラフを100%積み上げ縦棒グラフに変換できます。
- 積み上げ縦棒グラフをクリックします。
- リボンの[デザイン]タブをクリックします。
- 縦棒グラフをクリックします。
- ドロップダウンリストから100%積み上げ列を選択します。

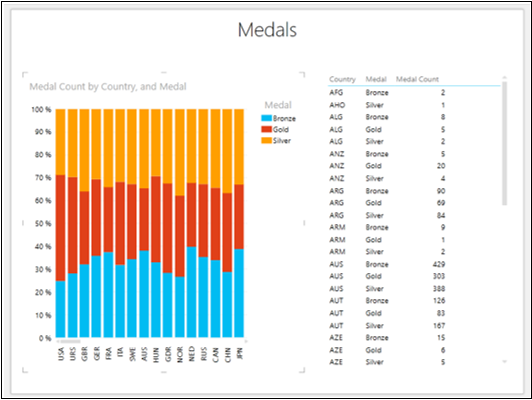
積み上げ縦棒グラフは、100%積み上げ縦棒グラフに変換されます。

チャートから、各国の総メダル数のゴールド、シルバー、ブロンズの比率を視覚化できます。
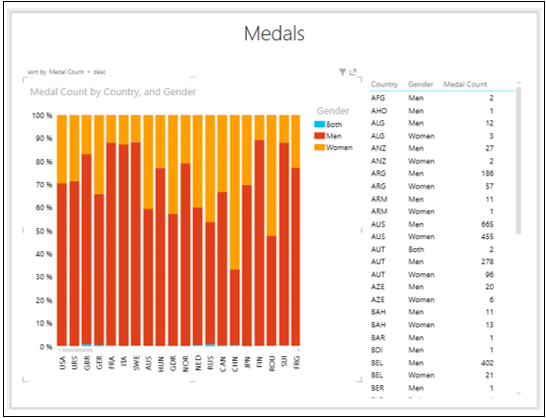
また、各国の男性と女性が獲得したメダルの比率を視覚化することもできます。フィールドMedalを削除し、フィールドGenderを縦棒グラフと表の両方に追加します。

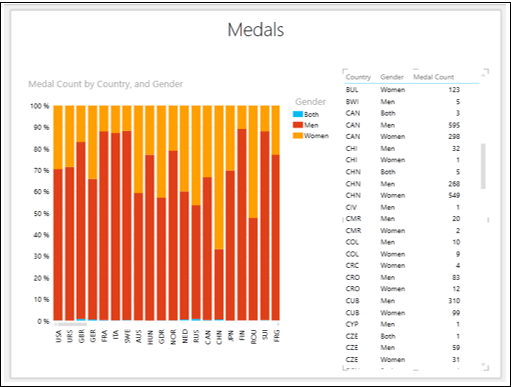
CHNの場合、他の国と比較して、女性のメダル数は男性のメダル数よりも多くなっています。表を下にスクロールして、CHNの値を表示します。

国CHNでは、男性のメダル数は268、女性のメダル数は549です。
X軸をクリックしてドラッグすると、他の国が表示されます。

女性が男性を上回っている他の国を見つけることができます。
クラスター化された縦棒グラフ
次のように、100%積み上げ縦棒グラフをクラスター縦棒グラフに変換できます。
- 100%積み上げ縦棒グラフをクリックします。
- リボンの[デザイン]タブをクリックします。
- 縦棒グラフをクリックします。
- ドロップダウンリストから[クラスター化された列]を選択します。

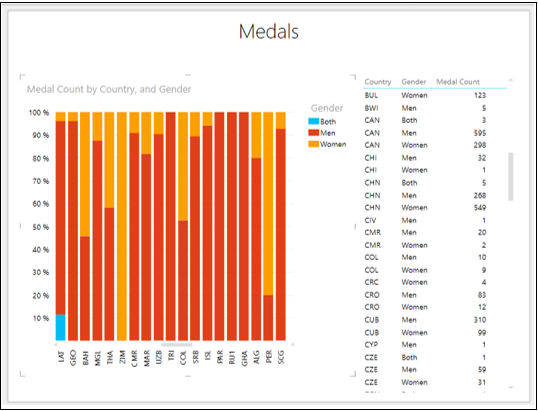
100%積み上げ縦棒グラフは、クラスター縦棒グラフに変換されます。

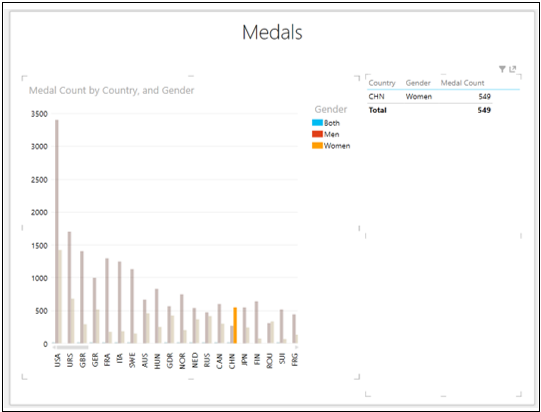
CHNのオレンジ色の列をクリックします。

次のことを確認します-
選択した列のみが強調表示されます。他の列は非アクティブ化されます。
表には、対応する値のみが表示されます。
棒グラフの視覚化の組み合わせ
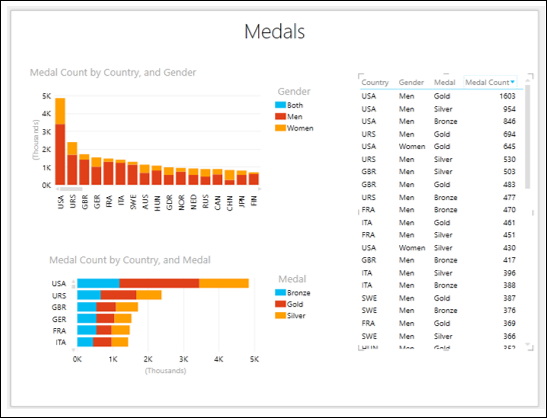
Power View Chartビジュアライゼーションのインタラクティブ機能をより深く理解するには、次のビジュアライゼーションをPowerViewシートに配置します。
- フィールドのある表–国、メダル、性別、メダル数。
- フィールド付きの積み上げ縦棒グラフ–国、性別、メダル数。
- フィールド付きの積み上げ棒グラフ–国、メダル、メダル数。
- 3つのビジュアライゼーションすべてをメダル数の降順で並べ替えます。

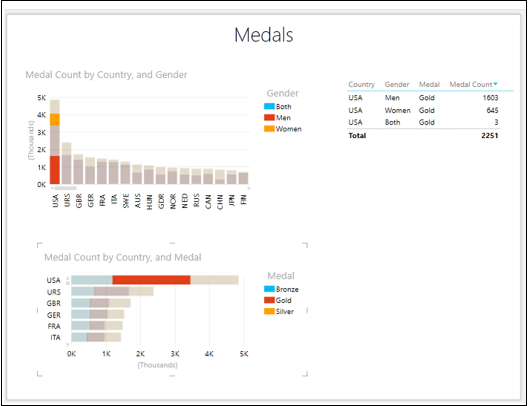
積み上げ棒グラフで米国のゴールド部分をクリックします。

次のことを確認します-
積み上げ棒グラフ–選択した部分のみが強調表示されます。
積み上げ縦棒グラフ–積み上げ棒グラフの選択した部分に関連するデータが強調表示されます。
表–データはフィルタリングされ、両方のグラフに関連する値のみが表示されます。
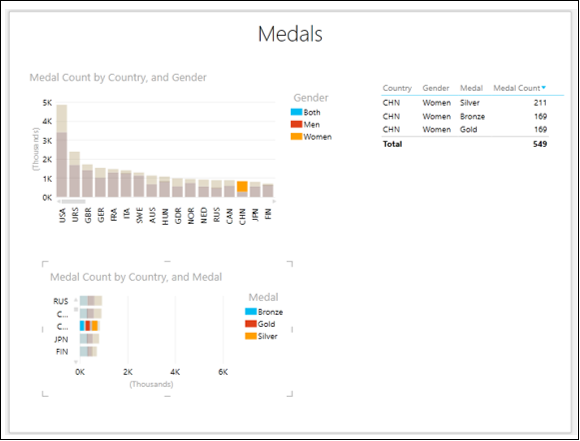
次に、次のようにします-
- 積み上げ縦棒グラフのCHNの上部をクリックします。
- 積み上げ棒グラフのy軸をドラッグして、CHNを表示します。

次のことを確認します-
積み上げ縦棒グラフ–選択した部分のみが強調表示されます。
積み上げ棒グラフ–積み上げ縦棒グラフの選択した部分に関連するデータが強調表示されます。
表–データはフィルタリングされ、両方のグラフに関連する値のみが表示されます。