Excel PowerView-レポートのフォーマット
データの視覚化とデータ探索が完了すると、プレゼンテーション用のレポートを作成する準備が整います。Power Viewは、レポートを魅力的にするのに役立つさまざまなテーマ、チャートパレット、フォント、背景色などを提供します。この章では、PowerViewのさまざまなフォーマット機能について学習します。
1つのPowerViewレポートにPowerViewビジュアライゼーションを組み合わせることができることをご存知でしょう。一部のフォーマットオプションを使用すると、ビュー全体に同じ機能を適用できます。また、一部のオプションは、ビジュアライゼーションごとに個別に設定できます。さらに、一部のオプションはブック内のすべてのPower Viewシートに複製されますが、複製されないものもあります。
Power Viewのフォーマット機能を使用すると、次のことができます。
- テーマを変更します。
- 背景画像を追加します。
- 背景のフォーマットを選択します。
- テキストサイズを変更します。
- フォントを変更します。
- 表、マトリックス、またはカードで数値をフォーマットします。
テーマの変更
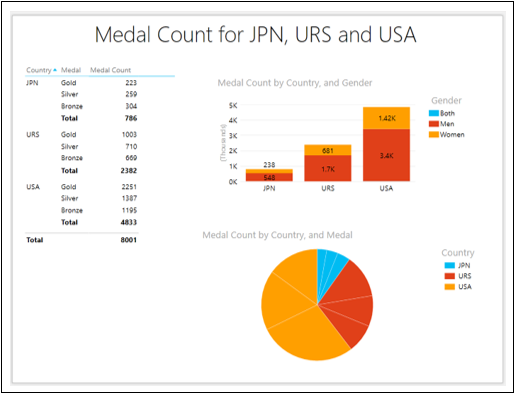
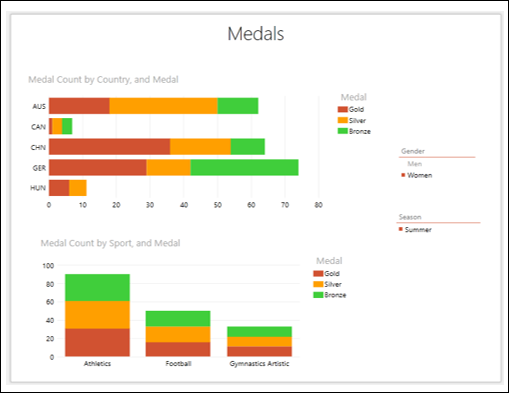
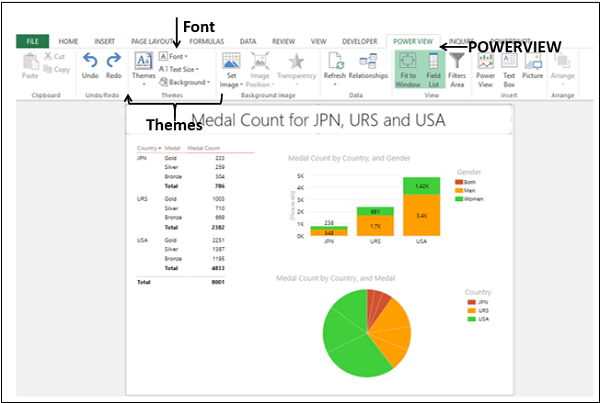
次のPowerViewレポートを検討してください-

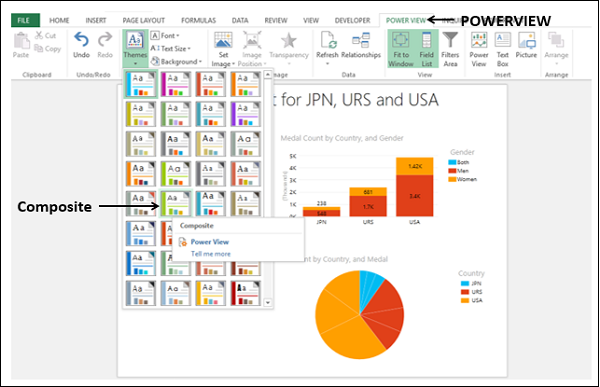
次のようにテーマを変更します-
- リボンの[POWERVIEW]タブをクリックします。
- [テーマ]グループの[テーマ]をクリックします。
- 選択する Composite ドロップダウンギャラリーから。

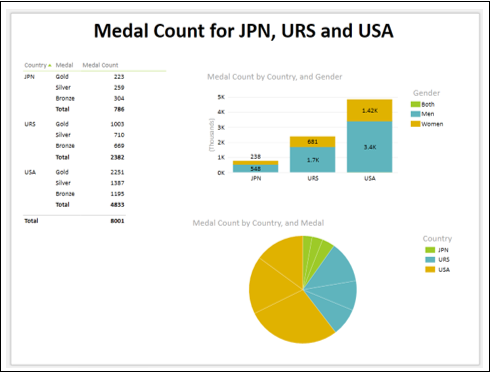
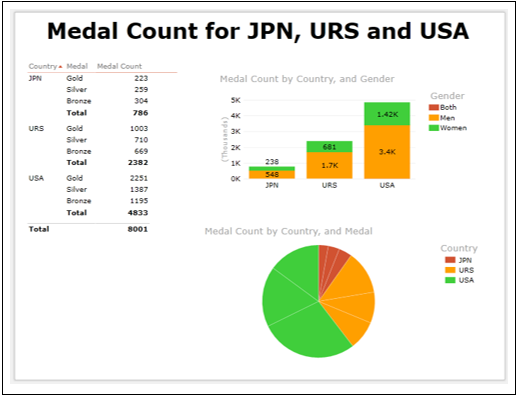
PowerViewレポートのテーマが選択したものに変わります。

テーマには、レポート全体のルックアンドフィールを作成するための独自の色とフォントのセットがあります。データ、コンテキスト、プレゼンテーションの背景などに最適なテーマを選択できます。
ブック内の別のPowerViewシートをクリックします。新しいテーマがブック内のすべてのPowerViewシートに適用されていることがわかります。

背景画像の設定
Power Viewレポートに背景画像を追加し、その位置、サイズ、透明度を調整できます。
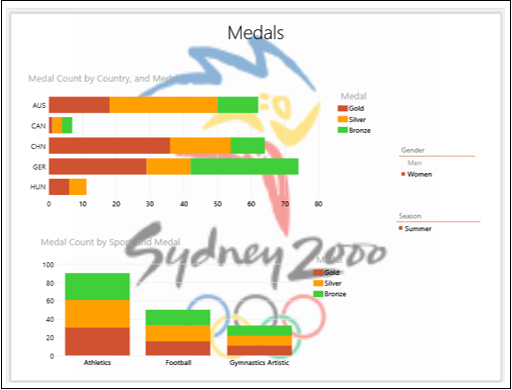
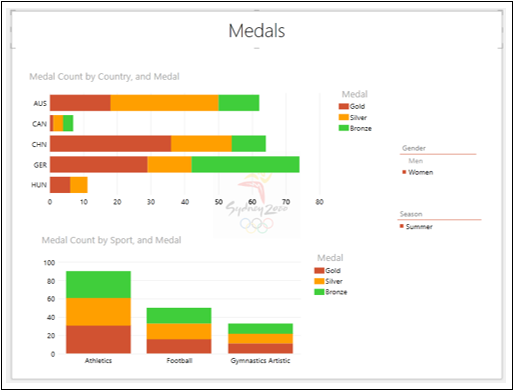
2000年の結果のみを表示するようにフィルタリングされた次のPowerViewレポートについて考えてみます。

2000年にはシドニーでオリンピックが開催されました。次のように、それぞれのエンブレムをPowerViewレポートに追加できます。
クリック POWERVIEW リボンのタブ。
[背景画像]グループの[画像を設定]をクリックします。
ドロップダウンリストから[画像の設定]を選択します。

画像ファイルを参照して開きます。この画像は、PowerViewレポートに背景画像として表示されます。

背景画像のサイズはいくつかの方法で変更できます-
PowerViewキャンバス全体を占めるようにストレッチします。ただし、アスペクト比が失われる可能性があり、特定の画像では許可されていません。
画像の複数のコピーでPowerViewCanvas全体を覆うように並べて表示します。
画像を中央揃えにします。
適切なアスペクト比でディスプレイにフィットし、PowerViewキャンバスを覆います。これは、デフォルトのFitオプションでもあります。
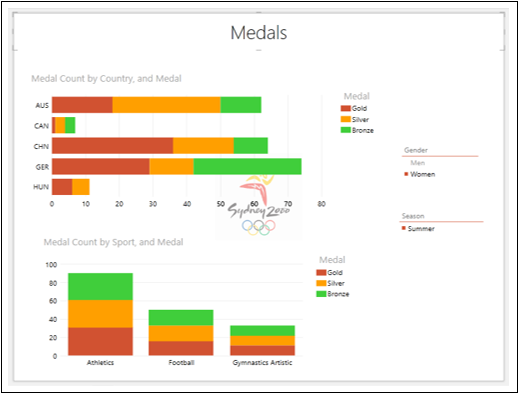
中央揃えオプションは次のようになります。

背景画像の透明度を指定できます。デフォルトでは50%です。パーセンテージが高いほど、画像はより透明になります(見えにくくなります)。
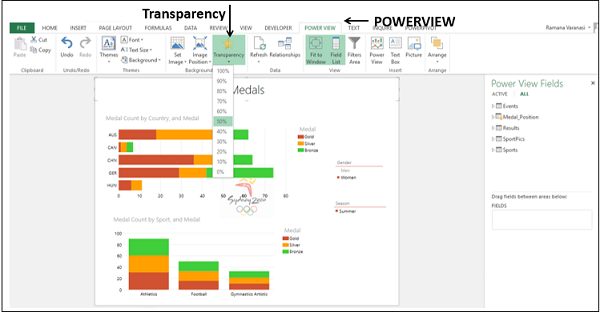
クリック POWERVIEW タブ。
クリック Transparency 背景画像グループ内。

ドロップダウンリストから80%を選択します。

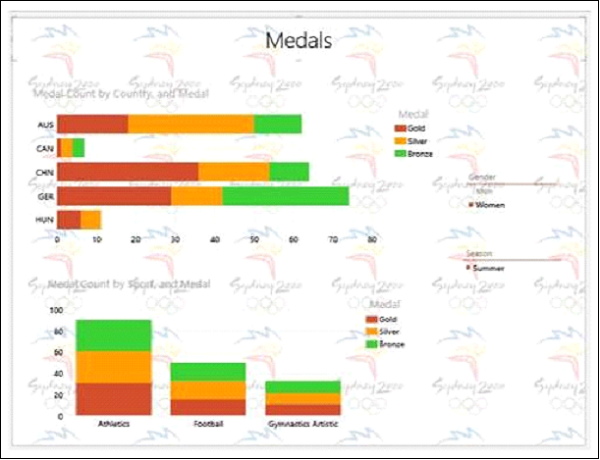
画像の位置をタイルに変更します。

背景画像はこのPowerViewシートにのみ設定されており、ブック内の他のPowerViewシートには複製されていないことがわかります。
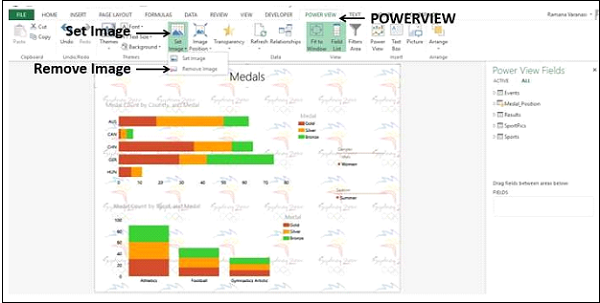
設定した背景画像を削除できます。
クリック POWERVIEW リボンのタブ。
クリック Set Image 背景画像グループ内。
選択する Remove Image ドロップダウンリストから。

背景画像が削除されます。
背景色の変更
PowerViewレポートで背景色を変更できます。
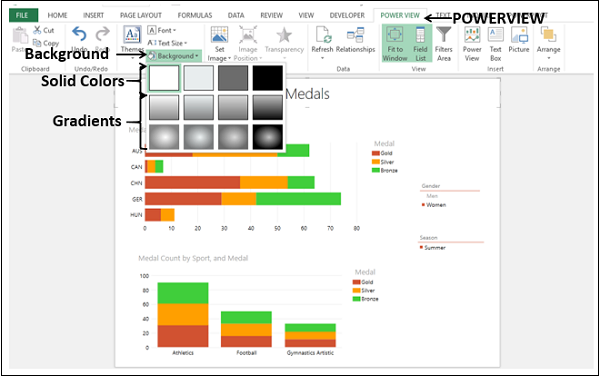
クリック POWERVIEW リボンのタブ。
[テーマ]グループの[背景]をクリックします。ギャラリーには、立体からさまざまなグラデーションまで、さまざまな背景があります。デフォルトでは白です。

クリック Light2 Center Gradient。選択した背景色に変わります。

選択した背景色は、ブック内のすべてのPowerViewシートに適用されます。
PowerViewレポートのフォントの変更
PowerViewレポートでフォントを変更できます。
リボンの[パワービュー]タブをクリックします。
クリック Font テーマグループ内。

選択する Verdana ドロップダウンリストから。

フォントはすべてのビジュアライゼーションで変更されます。PowerViewレポートのすべてのビジュアライゼーションに使用できるフォントは1つだけです。
Note −ワークブックの他のPowerViewシートでフォントが変更されていません。
PowerViewレポートのテキストサイズの変更
テキストのサイズを、PowerViewレポートの元のテキストサイズのパーセンテージに変更できます。
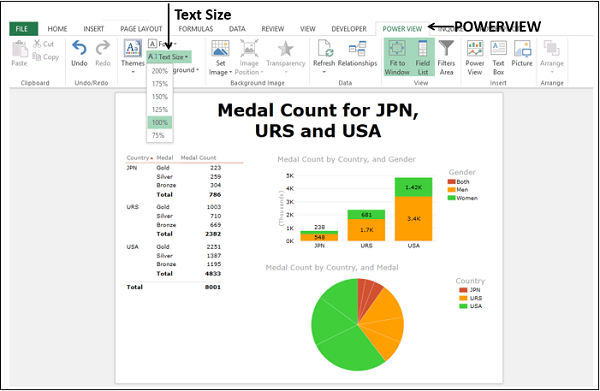
- リボンの[パワービュー]タブをクリックします。
- [テーマ]グループの[テキストサイズ]をクリックします。デフォルトでは100%です。125%を選択します。

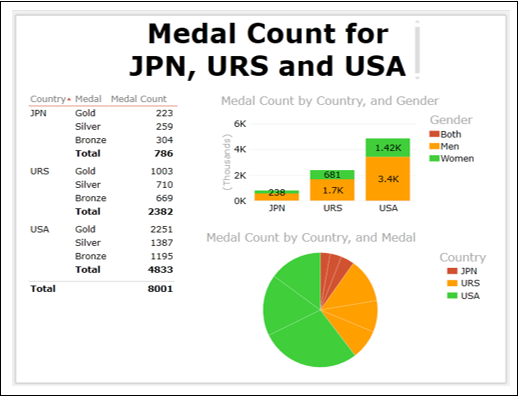
PowerViewレポート全体のテキストのフォントサイズが拡大されます。
ビジュアライゼーションとタイトルのサイズを調整して、目立つようにします。

ビジュアライゼーションのテキストが読みやすくなっていることがわかります。
Note −テキストサイズは、レポート内のすべてのビジュアライゼーションと、ワークブック内の他のすべてのPowerViewシートでも同じになります。
PowerViewレポートでの数値のフォーマット
テーブル、マトリックス、カードのビジュアライゼーションで数値をフォーマットできます。
- 国、メダル、メダル数のフィールドを含むテーブルを作成します。
- マトリックスの視覚化に切り替えます。

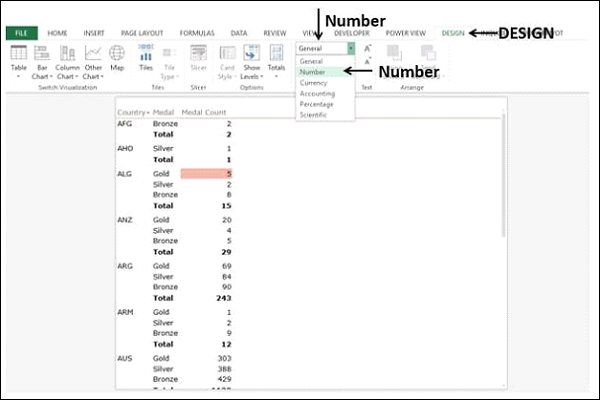
マトリックスのメダル数列の値をクリックします。
クリック DESIGN リボンのタブ。
選択する Number [番号]グループのドロップダウンリストから。

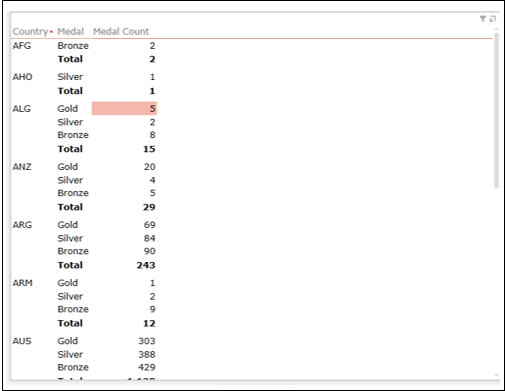
列全体が数値にフォーマットされます。
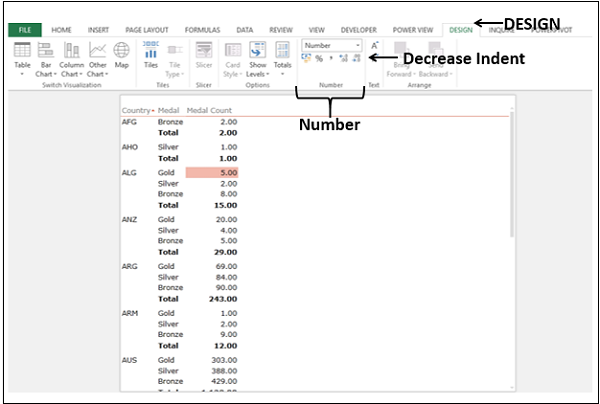
[数値]グループの[インデントを減らす]を2回クリックします。

データはに表示されます Numberフォーマット。テーブルとカードのビジュアライゼーションで数値をフォーマットすることもできます。

集計数の変更
[パワービューフィールド]リストでは、一部の数値フィールドの横にシグマ∑記号が表示されます。これらは集計です。つまり、そのフィールドの値を組み合わせて、合計、カウント、平均などの数値を生成できます。数値またはテキスト(非数値)フィールドを集約できます。ただし、計算フィールドを集計することはできません。
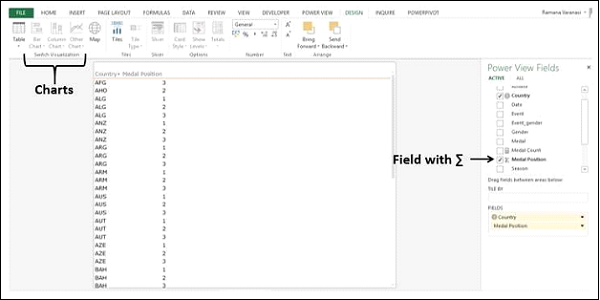
[国]フィールドと[メダルの位置]フィールドを使用してテーブルを作成します。

視覚化を積み上げ棒グラフに切り替えたいとします。ただし、ご覧のとおり、グラフの視覚化はグレー表示され、無効になっています。また、フィールドMedal Positionの横に∑記号があり、集計できることを確認できます。
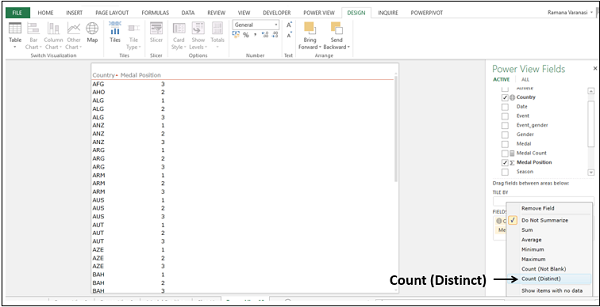
[FIELDS]領域の[MedalPosition]フィールドの横にあるドロップダウン矢印をクリックします。
選択する Count (Distinct) ドロップダウンリストから。

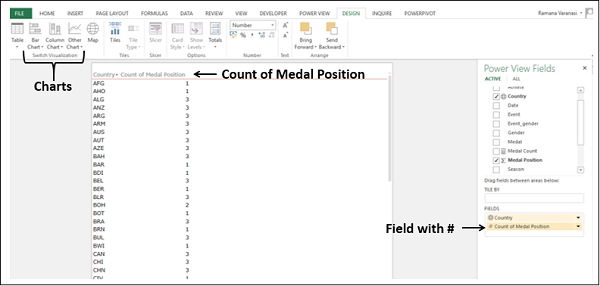
フィールドメダル位置には、カウントであることを意味する#記号が表示されます。表では、列ヘッダーがメダル位置のカウントに変わり、各国の行が1回だけ表示され、カウント値が表示されます。
リボンでは、グラフオプションが有効になります。

これで、視覚化を積み上げ棒グラフに切り替えることができます。同様の方法で、テキストフィールドを集約することもできます。この機能は、データに数値フィールドがない場合に便利です。