Excel PowerView-タイルの視覚化
さまざまな場所に重要なデータポイントとともに表示するデータがたくさんある場合は、Power Viewビジュアライゼーションを頻繁にスクロールして、探しているデータを見つける必要があります。これは面倒であり、結果を提示するときにスムーズでない場合もあります。
Power Viewのタイル機能を使用すると、この厄介な問題を克服できます。Tilesを使用すると、データからより迅速に洞察を得ることができます。タイルはナビゲーションストリップとして機能し、可能なフィールド値ごとに1つのタイルがあります。タイルをクリックすると、そのフィールド値に関連するデータのみが表示されます。ビジュアライゼーションの対応する値を動的に変更するナビゲーションストリップの値をスクロールするのは簡単なので、タイルは使いやすいツールになります。
テーブル、マトリックス、カード、チャート、またはマップの視覚化にタイルを含めることができます。これらの視覚化をPowerViewで単一のタイルナビゲーションストリップと組み合わせて、タイルでフィルタリングすることができます。タイルは、単純なテキストまたは画像にすることができます。
タイルによるテーブルの視覚化
次のようにテーブルの視覚化から始めます-
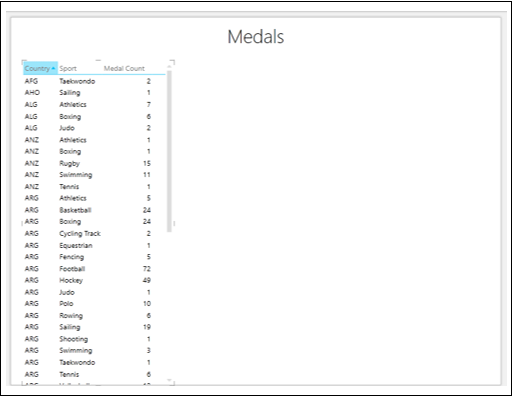
[国]、[スポーツ]、[メダル数]の各フィールドをパワービューにドラッグします。デフォルトではテーブルが表示されます。

行数が多いため、上下にスクロールして必要な値や重要な値を強調表示するのが難しいことがわかります。
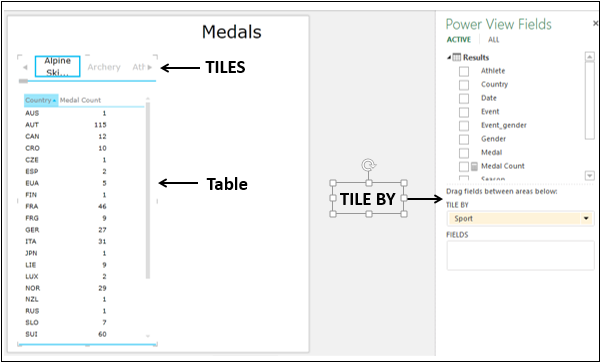
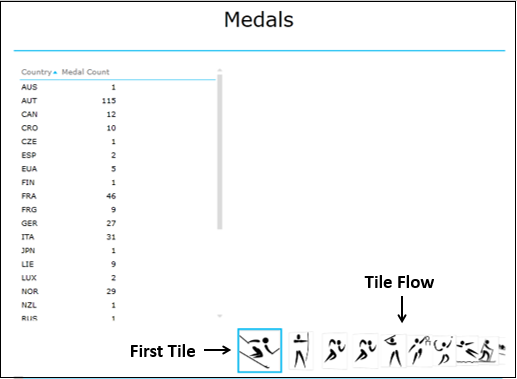
[パワービューフィールド]ペインの[フィールド]領域から[タイル]領域に[スポーツ]フィールドをドラッグします。タイルは、テーブルの上部にナビゲーションストリップとして表示されます。

次のことを確認します-
デフォルトでは、ナビゲーションストリップの最初のタイルが選択されています。
表では、値は選択したタイルの値にフィルターされています。この場合、選択されているスポーツ。
ナビゲーションストリップの左端と右端に、スクロールを有効にするための矢印ボタンがあります。
ナビゲーションストリップの下にスクロールバーがあります。
テーブルタイルの視覚化によるデータの探索
次のように別のタイルを選択できます-
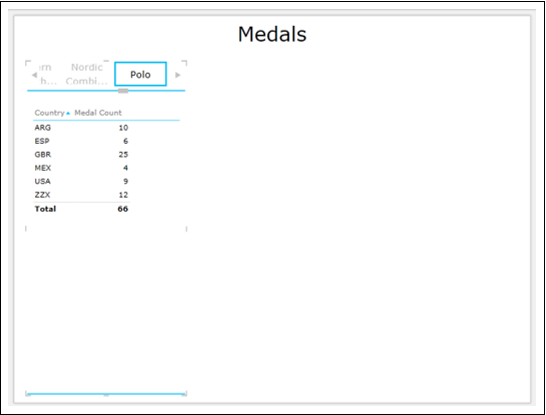
ナビゲーションストリップをスクロールして、探しているスポーツを表すタイル(ポロなど)を表示します。
Tile –Poloをクリックします。表の値は、Poloの値にフィルターされています。

合計行が表示されていることがわかります。合計をオンまたはオフにするオプションがあります。
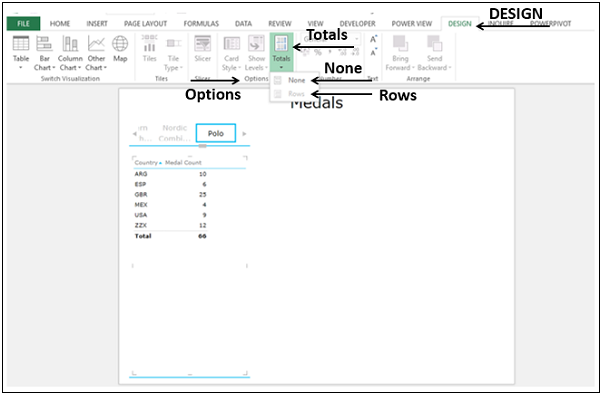
- 表をクリックします。
- リボンの[デザイン]タブをクリックします。
- [オプション]グループの[合計]をクリックします。

ドロップダウンリストから[なし]を選択します。行–合計は表示されません。
ドロップダウンリストから[行]を選択します。行–合計が表示されます。
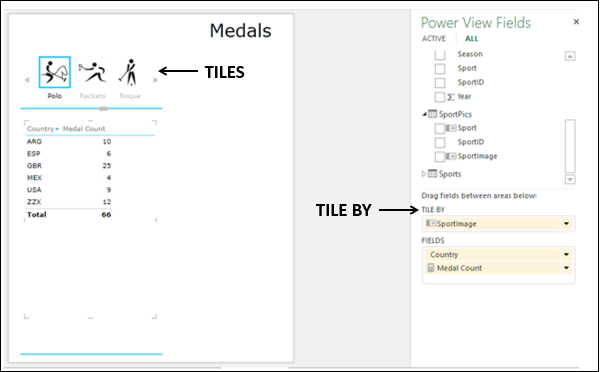
テキストの代わりに画像を使用することで、タイルをより魅力的で意味のあるものにすることができます。
フィールドSportImageをSportPicsテーブルからTILEBYにドラッグします。各スポーツを描いた画像としてタイルを取得します。

Tilesの画像はデータバインドされています。画像タイルをクリックすると、テーブルはそのスポーツ値にフィルターされます。
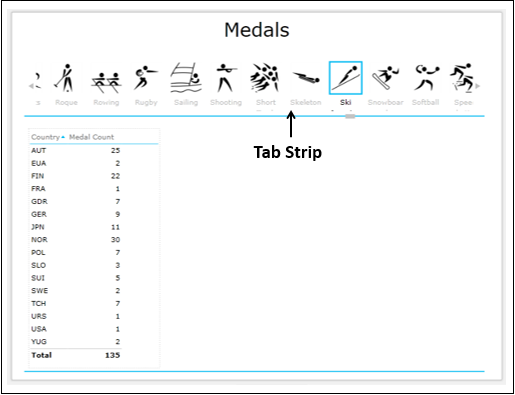
タイルナビゲーションストリップ-タブストリップ
Power Viewのナビゲーションストリップには、タイルフローとタブストリップの2種類があります。
上で作成したのはタブストリップです。
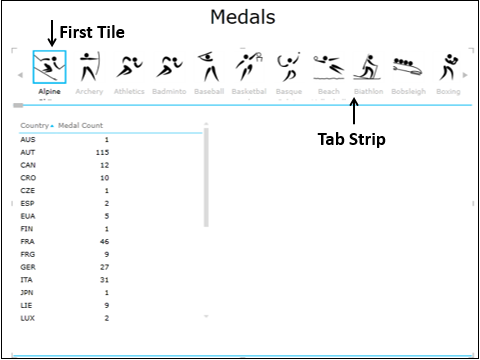
- パワービューの幅にまたがるようにタブストリップのサイズを調整します。
- タイル–スキージャンプをクリックします。

次のことを確認します-
にフィールドを追加すると TILE BY エリア、 Tab Strip デフォルトで表示されます。
パワービューの上部にタブストリップが表示されます。
ラベル、スポーツ名はすべての画像の下に表示されます。
デフォルトでは、タブストリップの最初のタイルが選択されています。
タブストリップの左端と右端に、スクロールを有効にするための矢印ボタンがあります。
左または右にスクロールして、タイルを表示できます。
タブストリップをスクロールすると、強調表示されたタイルが左または右に移動します。スクロール中に非表示になることもあります。
タイルをクリックして選択できます。タイルは、以前と同じ位置で強調表示されます。
表では、値は選択したタイルの値にフィルターされています。
タイルナビゲーションストリップ-タイルフロー
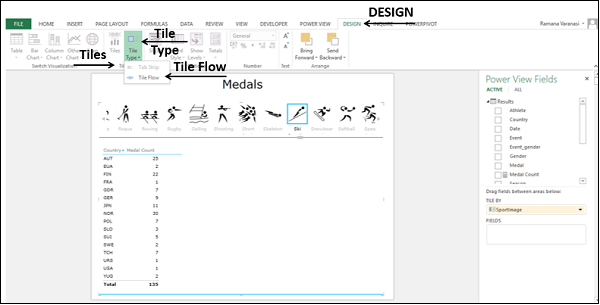
次のように、ナビゲーションストリップをタブストリップからタイルフローに変換できます。
タブストリップのタイルをクリックします。
クリック DESIGN リボンのタブ。
クリック Tile Type タイルグループで。
ドロップダウンリストから[タイルフロー]を選択します。

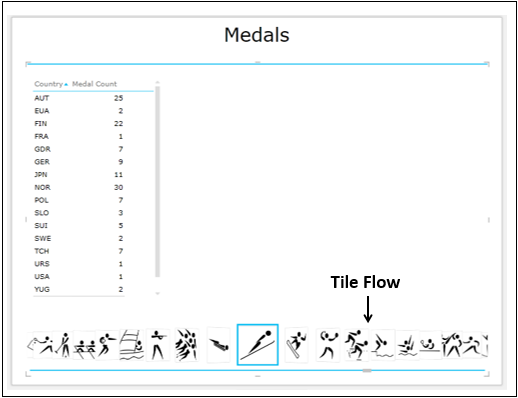
ナビゲーションストリップがパワービューの下部に移動します。これがタイルフローです。

次のことを確認します-
タイルフローは、パワービューの下部に表示されます。
デフォルトでは、タイルフローの最初のタイルが選択されています。タイルフローの中央に表示されます。
スクロールするための矢印ボタンはありません。
ラベルは表示されません。
中央のタイルの左または右にあるタイルのいずれかをクリックすると、左または右にスクロールできます。
タイルは左または右に流れ、中央のタイルは常に強調表示されます。
タイルをクリックして選択できます。タイルが強調表示され、タイルフローの中心に移動します。
選択したタイルは常に中央のタイルであるため、次のことが起こります-
選択したタイルが表示されなくなりません。
左または右にスクロールすると、中央の位置に来るタイルが自動的に選択されて強調表示されます。
前の選択が消えます。
テーブルは、タイルフローの中央にあるタイルに対応する値に自動的に更新されます。

タイルタイプをタブストリップに変換します。

マトリックスタイルの視覚化
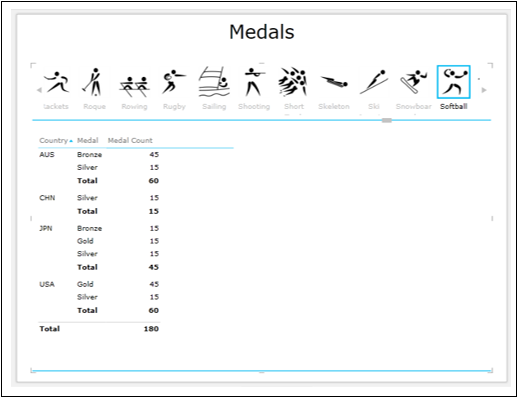
選択したスポーツについて、メダルの種類(ゴールド、シルバー、ブロンズ)ごとのメダル数と、国ごとの合計メダル数が必要だとします。結果は、マトリックスタイルの視覚化で表示できます。
- 表をクリックします。
- 視覚化をマトリックスに切り替えます。
- フィールドメダルをマトリックスに追加します。
- タイル–ソフトボールをクリックします。
次のように望ましい結果が得られます-

カードタイルの視覚化
カードタイルを視覚化して、特定のデータを表示できます。
マトリックスをクリックします。
視覚化をカードに切り替えます。
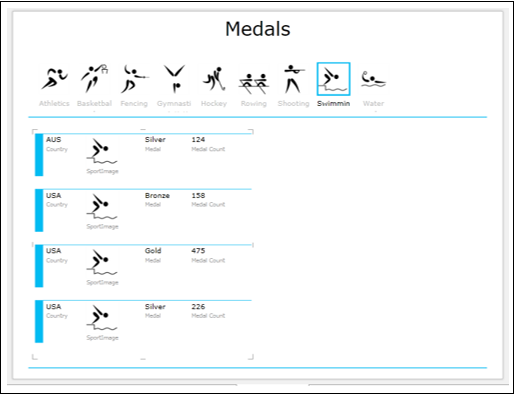
カードの視覚化をフィルタリングして、メダル数が100以上のデータを表示します
SportPicsテーブルのフィールドSportImageをMatrixに追加します。
タイル–水泳をクリックします。

次のことを確認します-
タブストリップは、メダル数が100以上のタイルのみを表示するようにフィルタリングされました。
選択したタイルに対応する画像もカードに表示されます。
積み上げ棒グラフタイルの視覚化
視覚化を積み上げ棒グラフタイルの視覚化に切り替えることで、探索した結果をより目立たせることができます-
- カードの視覚化をクリックします。
- フィルタをクリアします。
- カードからフィールドSportImageを削除します。
- 視覚化を積み上げ棒グラフに切り替えます。
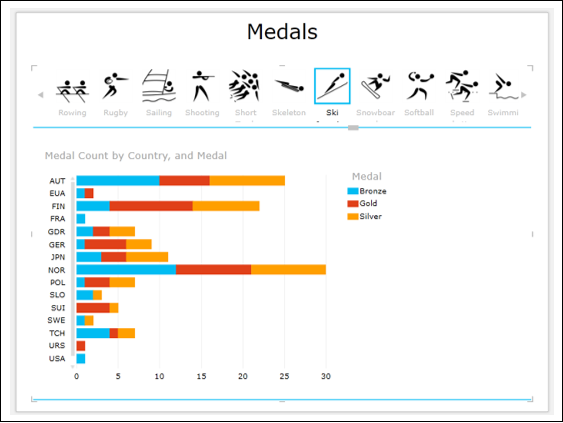
- タイル–スキージャンプをクリックします。

マップタイルの視覚化
データには地理的な場所が含まれているため、マップタイルの視覚化に切り替えることもできます-
- 積み上げ棒グラフをクリックします。
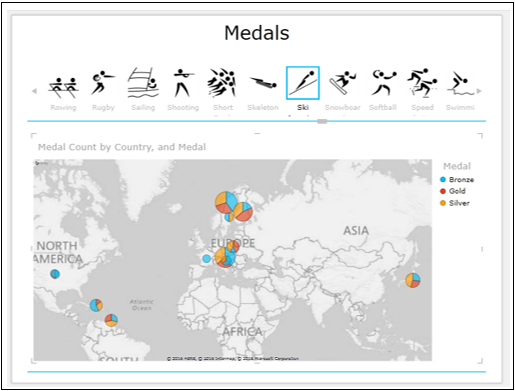
- 視覚化をマップに切り替えます。

パワービュータイルの視覚化の組み合わせ
同じタイルナビゲーションストリップを使用して、PowerViewで視覚化を組み合わせることができます。
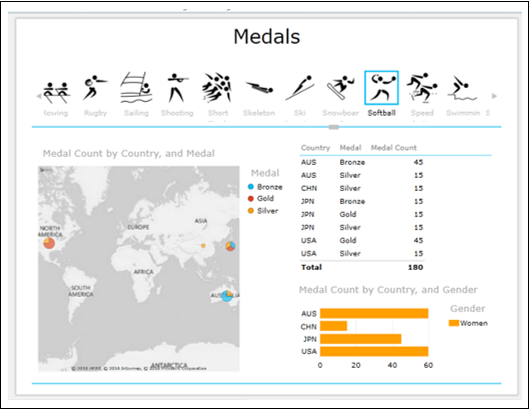
国、メダル、メダル数のフィールドを含むテーブルを追加します。
国、性別、メダル数のフィールドを含むテーブルを追加します。積み上げ棒グラフに変換します。
タイル–ソフトボールをクリックします。
マップ、テーブル、棒グラフのサイズを変更して、目立つようにします。
3つのビジュアライゼーションがタイル(スポーツ)–ソフトボールにフィルターされます。

タイルの視覚化によるデータの探索
Tiles Visualizationを使用してデータを探索するには、次の手順に従います。
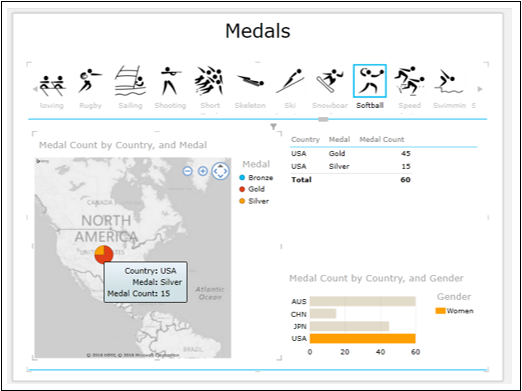
- 積み上げ棒グラフで棒USAをクリックします。
- マップをパンおよびズームします。
- 円グラフ–米国にカーソルを置きます。

次のことを確認します-
- 棒グラフで選択した棒が強調表示されます。
- テーブルは、対応する値にフィルタリングされます。
- 米国の円グラフは強調表示され、その他は灰色で表示されます。
- 米国の円グラフのデータ値が強調表示されています。
これは、プレゼンテーション中に必要な結果をその場で表示できるため、PowerViewの視覚化の力です。