Grav-フォーム
を使用してフォームを作成できます formこのリンクで利用可能なプラグイン。フォームプラグインを検索し、Gravフォルダーにインストールします。
コマンドを使用してこのプラグインをインストールすることもできます $ bin/gpm install Form。Gravのルートフォルダに移動し、このコマンドを入力します。フォームプラグインを自動的にダウンロードし、必要な依存関係をインストールします。
簡単なフォームの作成
YAMLフロントマターのページで定義できる簡単なフォームを作成できます。以下はフォームの例です-
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---上記のコードは、名前、電子メール、メッセージ、およびキャプチャフィールドを含む単純なフォームページを示しています。フォームに記入した後に情報を送信すると、フォームは追加して処理されますprocess コードに示されているように、フィールドをYAMLフロントマターに追加します。
ザ・ process フィールドは次の情報を使用します-
ザ・ email オプションは、次のような2つのフィールドを使用します from フィールドは電子メールの送信者を指定し、 to フィールドはメールの受信者を指定します。
ザ・ subject 使用 [feedback][entered mail] 入力したメールにメールを送信するオプション。
メールの本文は、 forms/data.html.twig テーマフォルダにあるファイル。
フォーム入力データは、 user/dataフォルダ。テンプレートはで定義されていますforms/data.txt.twig テーマフォルダにあるファイル。
下にサブページを作成します thankyou/ ユーザーがフォームを送信したときにそのページにリダイレクトされるサブフォルダー。
次の表に示すように、フォームプラグインでいくつかのフィールドを使用できます-
| シニア番号 | フィールドと説明 |
|---|---|
| 1 | Captcha これは、ユーザーが人間であるかどうかを判断するためにコンピューティングで使用されるスパム対策フィールドです。 |
| 2 | Checkbox 簡単なチェックボックスが表示されます。 |
| 3 | Checkboxes 複数のチェックボックスが表示されます。 |
| 4 | Date and Datetime 両方のフィールドは、日付と日付を時間とともに表示するためにそれぞれ使用されます。 |
| 5 | 検証付きのメールフィールドです。 |
| 6 | Hidden 非表示フィールドを指定します。 |
| 7 | Password パスワードフィールドを指定します。 |
| 8 | Radio シンプルなラジオボタンが表示されます。 |
| 9 | Select 選択フィールドを提供します。 |
| 10 | Spacer フォームにタイトル、テキスト、または水平線を追加できます。 |
| 11 | Text シンプルなテキストフィールドを表示します。 |
| 12 | Textarea シンプルなテキストエリアフィールドを表示します。 |
| 13 | Display 入力フィールドではなく、テキストまたは命令フィールドが表示されます。 |
フィールドパラメータ
すべてのフィールドは、フォームの外観をカスタマイズするために使用できる次のパラメーターを受け入れます。
| シニア番号 | パラメータと説明 |
|---|---|
| 1 | label ラベルフィールドを定義します。 |
| 2 | validate.required それは必要な要素になります。 |
| 3 | validate.pattern 検証パターンを指定します。 |
| 4 | validate.message 検証が失敗するとメッセージが表示されます。 |
| 5 | type フィールドタイプを定義します。 |
| 6 | default デフォルトのフィールドタイプを定義します。 |
| 7 | size 大、x-小、中、長、小などのフィールドサイズが表示されます。 |
| 8 | name フィールド名を定義します。 |
| 9 | classes cssクラスで文字列を使用します。 |
| 10 | id フィールドIDを定義します。 |
| 11 | style フィールドのスタイルを指定します。 |
| 12 | title フィールドのタイトルを定義します。 |
| 13 | disabled フィールドが無効状態にあるかどうかを判別します。 |
| 14 | placeholder これは、ユーザーが値を入力する前に入力フィールドに表示される短いヒントです。 |
| 15 | autofocus これは、ページが読み込まれたときに入力要素が自動的にフォーカスを取得するように指定します。 |
| 16 | novalidate 送信時にフォームデータを検証しないように指定します。 |
| 17 | readonly フィールドを読み取り専用状態として判別します。 |
| 18 | autocomplete ユーザーがフィールドに入力を開始すると、フィールドにオプションが表示され、以前に入力した値に基づいて値が表示されます。 |
一部のフィールドには、-などの特定のパラメータが含まれています
| シニア番号 | パラメータと説明 |
|---|---|
| 1 | date and datetime これらのフィールドは validate.min そして validate.max 最小値と最大値を設定します。 |
| 2 | spacer それは使用しています underline たす <hr> タグ、を使用してテキスト値を追加します text と使用 title <h3>タグとして。 |
| 3 | select それは使用しています multiple 複数の値を追加するパラメータ。 |
| 4 | select and checkboxes それは使用しています options 使用可能なオプションを設定するフィールド。 |
| 5 | display それは使用しています contentコンテンツを表示するパラメータ。それは設定しますmarkdown 内容を表示するにはtrueにします。 |
| 6 | captcha それは使用しています recatpcha_site_key そして recaptcha_not_validated パラメーター。 |
キャプチャに関する注意
と呼ばれるフィールドの下にキャプチャ情報のコードがあります g-recaptcha-response 以下に示すように-
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: truereCaptchaは、スパムや悪用からWebサイトを保護するために使用されます。それは使用しますrecatpcha_site_keyオプションを選択し、サイトにウィジェットを表示します。reCaptchaを使用するには、reCaptchaドキュメントを参照してください。reCaptchaが正しくない場合は、recaptcha_not_validated オプション。
フォームアクション
Eメール
あなたは下の特定のオプションで電子メールを送ることができます process 以下に示すフィールド-
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"2つのフィールドを含む電子メールオプションを使用します。インクルードfrom フィールドは、電子メールアドレスの送信者と toフィールドは、Eメールプラグイン構成を使用してEメールアドレスの受信者を指定します。メールフィールドも使用しますsubject [連絡先] [入力された名前]という件名で入力された電子メールに電子メールが送信され、電子メールの本文がで定義されているオプション forms/data.html.twig テーマのファイル。
他のページにリダイレクトする
を使用して別のページにリダイレクトできます message そして display 下で定義されたオプション process フィールド。
process:
- message: Thank you for getting in touch!
- display: thankyouザ・ messageオプションは、ユーザーが送信ボタンをクリックしたときに表示されるメッセージを設定します。ユーザーがフォームを送信すると、別のページにリダイレクトされる必要があります。下に1つのサブページを作成しますthankyou あなたのサブフォルダ form.mdファイルが保存されます。フォームを送信すると、ページにリダイレクトされ、上記のメッセージが表示されます。
と呼ばれるサブページ thankyou/formdata.md 以下の内容になります。
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!フォームを送信すると、プラグインがユーザーにメールを送信し、データは data/folder。
保存する
これは、データをファイルに保存するために使用されます。 user/data フォルダ。
たとえば-
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"データは拡張子txtのテキスト形式で保存されます。体はから取られますtemplates/forms/data.html.twig テーマのファイル。
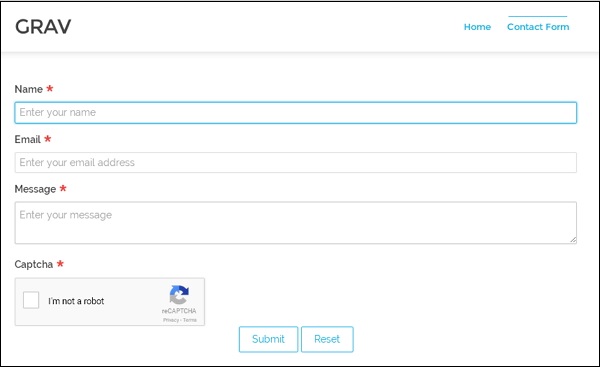
次の画面は簡単なフォームを示しています-