Grav-モジュラーページ
モジュラーページは最初は理解するのが難しいですが、一度知ってしまえば、とても簡単に操作できます。子ページから単一のページを作成できます。モジュラーコンテンツページから複雑な1ページのレイアウトを構築する機能があります。
モジュラーページは、URLから直接アクセスできないため、ルーティング不可として設定されています。これらは、フォルダー名の前に_(アンダースコア)で識別されます。これは、1つのページを取得するためにそれぞれの上に1つずつ表示されるページのコレクションです。たとえば、user / pages / home / _headerです。。
フォルダ構造
1ページのスケルトンの場合、このページは01.homeフォルダーにあります。これで、単一のモジュラーを取得します.md含める必要のあるページと表示するページの順序を示すファイル。Modular.html.twigは、現在のテーマフォルダーにあります。
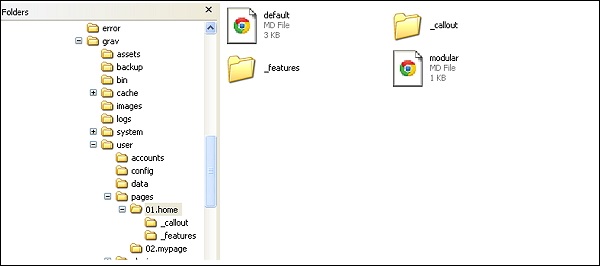
以下の画像では、モジュラーページ用に作成されたフォルダー構造を確認できます。
.jpg)
すべてのサブフォルダーには、マークダウンファイルを説明する.mdファイルが含まれている必要があります。
まず、サブフォルダを作成する必要があります /users/pages/01.homeフォルダ。次に、各フォルダーには.mdファイルとmodular.mdファイルが含まれている必要があります。
サブフォルダを作成するときは、画像とファイルの両方が同じフォルダにある必要があります。
モジュラーページを作成する方法
モジュラーページを作成するには、指定された手順に従う必要があります。
Step 1 −でいくつかのページを作成します /user/pages/01.home/。フォルダ。以下の画像では、modular.mdファイルとともに2つのフォルダーを作成したことがわかります。

Step 2 −モジュラーページを作成するには、各フォルダーにファイルを作成し、名前を付ける必要があります text.md。

Step 3−次に、text.mdファイルにコードを追加して保存し、同じように実行します。
Example
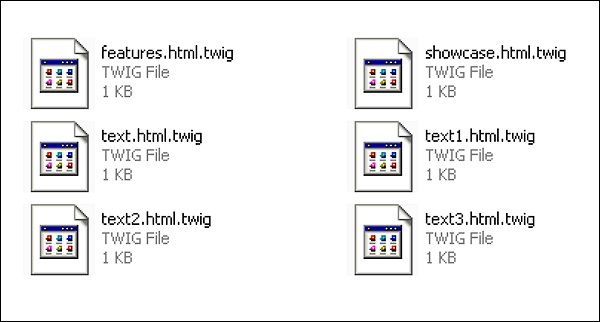
4ページすべてを.mdファイルとして保存します。ここでは、4つのページを作成し、text.md、text1.md、text2.md、text3.mdという名前を付けました。
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
become[extinct](https://simple.wikipedia.org/wiki/Extinct).次に、4ページを作成し、それらをに追加します。 \templates\modular 以下に示すようなフォルダ。

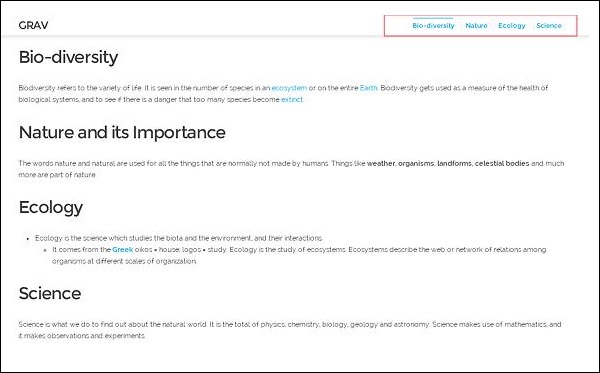
次に、ホームページに移動して更新すると、変更を確認できます。

新しいナビゲーションバーには、4つのファイルリンクが表示されます。