Grav-テーマチュートリアル
この章では、概念を理解するためにGravテーマを作成しましょう。
反物質
Grav基本パッケージをインストールすると、デフォルトで Antimatter を使用するテーマがインストールされます Nucleus(CSSスタイリングの単純な基本セット)。Nucleusは、独自のルックアンドフィールを提供する基本的なCSSスタイリングとHTMLマークアップを含む軽量のCSSフレームワークです。
ブートストラップ
人気のあるBootstrapフレームワークを利用したテーマを作成しましょう。Bootstrapは、オープンソースで最も人気のあるHTML、CSS、およびJSフレームワークであり、フロントエンドWeb開発をより迅速かつ簡単にします。
次の手順では、テーマの作成について説明します-
ステップ1:基本テーマの設定
テーマの基本の章で学習したGravテーマには、新しいテーマを作成するために従うべきいくつかの重要な要素があります。
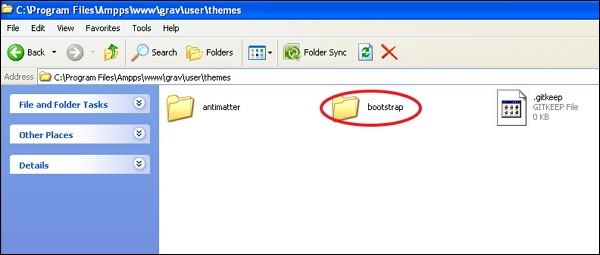
Grav基本パッケージをインストールした後、の下にbootstrapというフォルダーを作成します。 user/themes 以下に示すようなフォルダ。

内部 user/themes/bootstrap フォルダ、作成 css/, fonts/, images/, js/ そして templates/ 以下に示すように。

というテーマファイルを作成します bootstrap.php あなたの中で user/themes/bootstrap フォルダに次のコンテンツを貼り付けます。
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}次に、テーマ構成ファイルを作成します bootstrap.yaml に themes/bootstrap フォルダに次の内容を書き込みます。
enable: trueスキップします blueprints 構成オプションがなく、この章では通常のCSSを使用するため、フォルダー。
ステップ2:ブートストラップを追加する
ブートストラップテーマを作成するには、テーマにブートストラップを含める必要があります。したがって、以下に示すように、このリンクをクリックして最新のBootstrapパッケージをダウンロードする必要があります。

パッケージを解凍すると、css、fonts、jsの3つのフォルダーが表示されます。次に、これら3つのフォルダーの内容を同じ名前のフォルダーにコピーします。user/themes/bootstrap 以前に作成されました。
ステップ3:基本テンプレート
前の章で学習したように、コンテンツはに保存されます default.md と呼ばれるレンダリングテンプレートを探すようにGravに指示するファイル default.html.twig。このファイルには、ページを表示するために必要なすべてのものが含まれています。
ブロックを使用して基本レイアウトを定義できるTwigExtendsタグを利用するより良いソリューションがあります。これにより、小枝テンプレートがベーステンプレートを拡張し、ベースで定義されたブロックの定義を提供できるようになります。
次の手順に従って、単純なBootstrapベーステンプレートを作成します-
というフォルダを作成します partials の中に user/themes/bootstrap/templatesフォルダ。これは、基本テンプレートを保存するために使用されます。
の中に partials フォルダ、作成 base.html.twig 次の内容のファイル。
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>ステップ4:それを分解する
コードがどのように機能するか見てみましょう base.html.twig 以下に示すようにファイルします。
{% block head %}{% endblock head %}ベースTwigテンプレートで領域を定義するために使用される構文。中の頭{% endblock head %} オプションです。
ifステートメントは、 meta descriptionページヘッダーに設定するかどうか。設定されていない場合、テンプレートはを使用してレンダリングする必要がありますsite.description で定義されているように user/config/site.yaml ファイル。
現在のテーマのパスは、 theme_url 変数。
構文 {% do assets.add('theme://css/bootstrap.min.css',101) %} を利用するために使用されます Asset Manager。ザ・theme://は現在のテーマパスを表し、101は高い値が最初に来て、次に低い値が続く順序を表します。CDNリンクを明示的に-として提供することもできます
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}すべてのJavaScriptタグとCSSリンクタグは、を呼び出すとテンプレートによってレンダリングされます {{ assets.css() }} または {{ assets.js() }} それぞれ作られています。
構文 {# ... #} Twigでコメントを書くために使用されます。
別のTwigテンプレートを含めるには {% include 'partials/header.html.twig' %} タグが使用されます。
テンプレートのコンテンツは、 {% block content %}{% endblock %} 鬼ごっこ。
カスタムJavaScript初期化または分析コードを追加するには、 {% block bottom %}{% endblock %} タグはテンプレートのプレースホルダーとして使用されます。
ステップ5:ヘッダーテンプレート
いつ {% include 'partials/header.html.twig' %}が実行されると、TwigレンダリングエンジンはTwigテンプレートを検索します。だから作成するheader.html.twig 内部のテンプレートファイル user/themes/bootstrap/templates/partials 次の内容のフォルダ。
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>上記のコードはナビゲーションバーを作成し、新しいページが作成されるたびにすべてのメニュー項目を自動的に表示します user/pages フォルダ。
Step 6 − Default Template
コンテンツの各アイテムには、次のような特定のファイル名があります。 default.md これは、Gravにというテンプレートファイルを検索するように指示します。 default.html.twig。作成しましょうdefault.html.twig あなたのファイル user/themes/bootstrap/templates/ 次の内容のフォルダ。
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}上記 default.html.twig ファイルは partials/base.html.twig 使用するようにベーステンプレートに指示します {{ page.content }} のために content ブロック。
ステップ7:テーマCSS
に partials/base.html.twig 使用してカスタムテーマcssを参照したファイル assets.add('theme://css/bootstrap-custom.css',100)、サイトで使用されているカスタムCSSを保存します。
ここで、user / themes / bootstrap / cssフォルダーに次の内容のbootstrap-custom.cssファイルを作成しましょう-
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}ステップ8:テスト
新しいテーマでデフォルトのテーマを変更します bootstrapテーマ。を開きますuser/config/system.yaml -を含む行をファイルして編集します
pages:
themes: antimatter上記のコードを-に変更します
pages:
theme: bootstrap次に、Gravサイトをリロードすると、以下に示すように、新しくインストールされたテーマが表示されます。