Grav-テーマの基本
テーマは、Gravサイトの外観を制御します。Gravのテーマは、強力なTwigテンプレートエンジンで構築されています。
コンテンツページと小枝テンプレート
作成するページは、名前で、またはページのテンプレートヘッダー変数を設定することにより、特定のテンプレートファイルを参照します。メンテナンスを簡単にするために、ページ名を使用することをお勧めします。
Grav Baseパッケージをインストールすると、 defauld.mduser / pages /01.homeフォルダー内のファイル。ファイルの名前、つまりdefault このページは小枝テンプレートでレンダリングする必要があることをGravに通知します default.html.twig 内部に配置 themes/<mytheme>/templates フォルダ。
たとえば、というファイルがある場合 contact.md、それは小枝テンプレートでレンダリングされます themes/<mytheme>/templates/contact.html.twig。
テーマ構成
次のセクションでは、テーマの構成、つまり、その定義、構成などについて説明します。
定義と構成
テーマに関する情報はで定義されます user/themes/antimatter/blueprints.yaml管理パネルで使用されるファイルとフォームの定義は、オプションで提供されます。次のコンテンツが表示されますuser/themes/antimatter/blueprints.yaml のファイル Antimatter theme。
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolテーマ構成オプションを使用するには、というファイルでデフォルト設定を提供する必要があります。 user/themes/<mytheme>/<mytheme>.yaml。
Example
enable: trueテーマとプラグインのイベント
プラグインアーキテクチャを介してGravと対話するテーマの機能は、Gravのもう1つの強力な機能です。これを実現するには、単に作成しますuser/themes/<mytheme>/<mytheme>.php (例えば、 antimatter.php デフォルトの反物質テーマの場合)ファイルを作成し、次の形式を使用します。
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}テンプレート
Gravテーマの構造には、すべてのページタイプのコンテンツのtemplates /フォルダーに関連付けられた小枝テンプレートが必要であることを除いて、設定されたルールはありません。
ページコンテンツと小枝テンプレートの間のこの緊密な結合により、ダウンロードページで利用可能なスケルトンパッケージに基づいて一般的なテーマを作成することをお勧めします。
テーマでモジュラーテンプレートをサポートしたい場合は、作成する必要があります modular/小枝テンプレートファイルをフォルダに保存し、その中に保存します。フォームをサポートしたい場合は、作成する必要がありますform/ フォルダを作成し、フォームテンプレートをその中に保存します。
設計図
すべての単一テンプレートファイルのオプションと構成のフォームを定義するには blueprints/フォルダが使用されます。これらは、を介して編集することはできませんAdministrator Panelオプションで使用されます。テーマはなくても完全に機能しますblueprints フォルダ。
SCSS / LESS / CSS
SASSまたはLESSを使用してサイトを開発する場合は、でサブフォルダーを作成する必要があります。 user/themes/<mytheme>/scss/、または less/ css /フォルダーと一緒にLESSが必要な場合。
SASSまたはLESSからコンパイルされた自動生成ファイルの場合、 css-compiled/フォルダが使用されます。反物質のテーマでは、scss SASSのバリアントが使用されます。
次の手順に従って、マシンにSASSをインストールします。
テーマのルートで、以下のコマンドを入力してscssシェルスクリプトを実行します。
$ ./scss.sh- 次のコマンドを入力して直接実行します。
$ scss --sourcemap --watch scss:css-compiledザ・ css-compiled/ コンパイルされたすべてのscssファイルが含まれ、cssファイルがテーマ内に生成されます。
その他のフォルダ
個別に作成することをお勧めします images/, fonts/ そして js/ あなたのフォルダ user/themes/<mytheme>/ テーマで使用される画像、フォント、JavaScriptファイルのフォルダー。
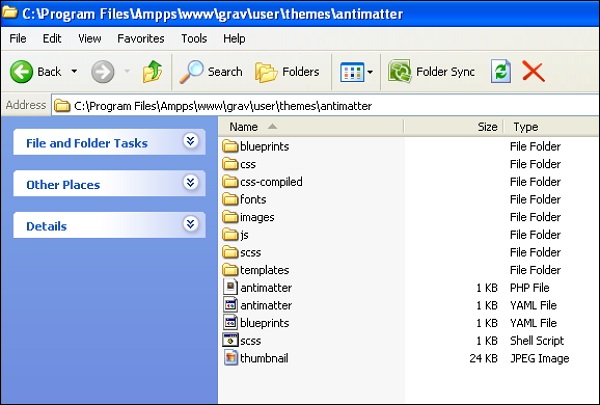
テーマの例
の全体的なフォルダ構造 Antimatter これまで議論してきたテーマを以下に示します。