Joomla-コンテンツの追加
この章では、 add content JoomlaのWebサイトで。
コンテンツの追加
以下は、Joomlaでコンテンツを追加するための簡単な手順です。
Step 1 −をクリックします Content → Article Manager → Add New Article 以下に示すように。

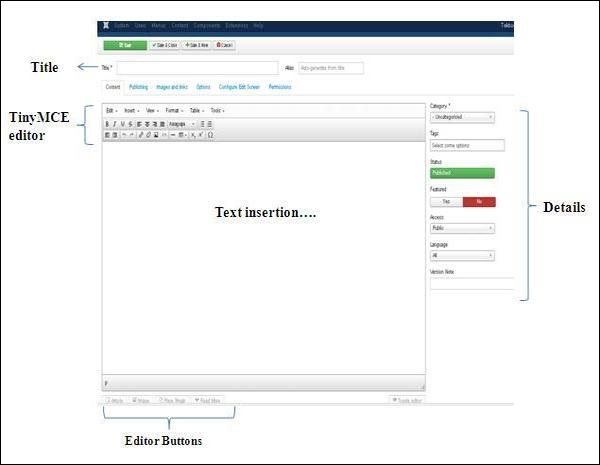
Step 2 −をクリックした後 Add New Article、のエディタページが表示されます Article Manager 以下に示すように。

以下は、のエディタページのフィールドの詳細です。 Article Manager。
題名
.jpg)
Title−記事のタイトルを書くために使用されます。このタイトルがページに表示されます。
Alias −指定されたタイトル名から自動生成されます。
TinyMCEエディター
これはWYSIWYGエディターであり、記事の内容を編集できるワードプロセッサーインターフェイスに似ています。
.jpg)
First Row −これらはエディターページの上部に表示され、関連するコマンドのグループが含まれています。
Edit −元に戻す、やり直して切り取り、コピー、貼り付け、すべて選択。
Insert −画像の挿入、リンクの挿入、水平線、特殊文字。
View −視覚補助。
Format −このグループでは、太字、斜体、下線、およびさまざまな形式を使用できます。
Table −行と列を使用して記事の表形式を表示するために使用されます。
Tools −記事のソースコードをhtml形式で表示し、コードは新しいポップアップウィンドウに表示されます。
Second Row −この行には、4つのボタンが存在することがわかります−
最初のボタンは、フォントを太字、斜体、下線、取り消し線にするために使用されます。
2番目のボタンは、コンテンツの配置、つまり左、中央、右、および完全を行うために使用されます。
3番目のボタンは、テキストの事前定義された形式(段落、見出し、テキスト、または事前)を選択するために使用されます。
4番目のボタンは、箇条書きまたは数字を使用してリスト形式を表示するために使用されます。
Third Row −
最初のボタンは、段落またはテキストのインデントに使用され、左側または右側にインデントされます。
2番目のボタンは、コンテンツを元に戻す、またはやり直すために使用されます。
3番目のボタンは、リンクの挿入または削除、画像の挿入、および記事のソースコードをhtml形式で表示するために使用されます。
4番目のボタンは、ドロップダウンオプションを使用して、水平線を追加し、テーブルを追加するために使用されます。
5番目のボタンは、テキストの上付き文字と下付き文字を使用します。
6番目のボタンは、テキストに特殊文字を挿入するために使用されます。
詳細
Category −記事のカテゴリを選択するために使用されます。
Tags −フロントエンドページにタグを表示するために使用されます。
Status −記事には次のステータスのいずれかを選択できます−
Published −アイテムはウェブサイトに公開されます。
Unpublished −アイテムはWebサイトに公開されません。
Archived −アイテムはメニューリストやブログに表示されません。
Trashed −アイテムはサイトから削除されます。
Featured − YES / NOボタンを使用して、ホームページに記事を表示するかどうかに関係なく使用されます。
Access −リストボックスからアイテムのアクセスレベルを選択できます。
Language −アイテムの言語を選択します。
Version Note−アイテムのバージョンを記録するために使用されます。オプションです。
テキストの挿入
記事の内容を書くために使用されます。
エディターボタン
以下に示すように、テキストエディタの下部にある5つのボタンはエディタボタンです。
.jpg)
Article Button −をクリックします Articleボタンを押すと、次のようにウィンドウがポップアップします。ここでは、表示する必要のある記事を選択できます。
.jpg)
Image −をクリックします Imageボタンをクリックすると、以下のようなウィンドウがポップアップします。ここで、画像の詳細を追加できます。すべてのフィールドに入力したら、をクリックしますInsert ボタン。
.jpg)
Directory −画像フォルダにある特定のディレクトリを検索します。
Image URL −画像のURLを挿入します。
Image Description −特定の画像について簡単な説明を書いてください。
Image Title −画像の名前を記入してください。
Image Float −画像の場所を設定します。
Caption −画像のキャプションを書きます。
Caption Class −Joomlaライブラリを呼び出して画像をロードします。
Page Break −をクリックします Page Break ボタンを押すと、以下のようなウィンドウポップアップが表示されます。
.jpg)
Page Title −ページのタイトルを入力します。
Table of Contents Alias −テーブルコンテンツのエイリアスを入力します。
Read More −をクリックします Read Moreボタンをクリックすると、エディターに赤い点線が表示されます。記事の詳細情報部分は、点線を読んだ後に表示されるか、記事全体が表示される場合があります。
Toggle editor − TinyMCEエディターが表示されるか、非表示になります。
ツールバー
以下はツールバーオプションです-
Save −内容を保存し、同じ画面にとどまります。
Save & Close −コンテンツを保存し、画面を閉じます。
Save & New −コンテンツを保存し、新しいコンテンツページを開きます。
Cancel −コンテンツの変更をキャンセルし、保存せずに前の画面に戻ります。