Joomla-テンプレートの作成
この章では、 create a template Joomlaで。
テンプレートの作成
以下は、Joomlaでテンプレートを作成するための簡単な手順です-
Step 1 −というフォルダを作成します MyFirstTemplate あなたの中に Joomla → Templatesフォルダ。内部MyFirstTemplateフォルダに、画像とCSSという名前のフォルダをさらに2つ作成して、すべての画像とCSSファイルを保存します。

Step 2 −内部 MyFirstTemplate フォルダ、という名前のファイルを作成します templateDetails.xml、このファイルがないと、テンプレートはJoomlaに表示されません。
templateDetails.xml
<?xml version = "1.0" encoding = "utf-8"?>
<extension version = "3.0" type = "template">
<name>Tutorials Point</name>
<creationDate>2015-06-13</creationDate>
<author>Tutorials Point</author>
<authorEmail>[email protected]</authorEmail>
<authorUrl>http://www.example.com </authorUrl>
<copyright>Jack 2015</copyright>
<license>GNU/GPL</license>
<version>1.0.2</version>
<description>My First Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>images</folder>
<folder>css</folder>
</files>
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
</positions>
</extension>コードの詳細
<files> −で利用可能なファイルとフォルダが含まれています MyFirstTemplate フォルダ。
<folder> −使用可能なフォルダ全体を取得します MyFirstTemplate フォルダ。
Step 3 −と呼ばれるファイルを作成します index.php。これは、すべてのJoomlaページの実行に役立ちます。
index.php
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type="text/css" />
</head>
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>
</html>
?>コードの詳細
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >このコードは、使用されているhtmlページのタイプをブラウザーに通知するために使用され、Webサイトで使用されている言語を記述してHTMLドキュメントを開始します。
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type = "text/css" />
</head>これらの行は、Joomlaのテンプレートのさまざまなスタイルシートをリンクするために使用されます。
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>ここボディセクションでは、 jdocJoomlaシステムの一部からの出力をJoomlaに含めるために使用されます。ザ・name = "top" 上部のメニューを設定するために使用されます。
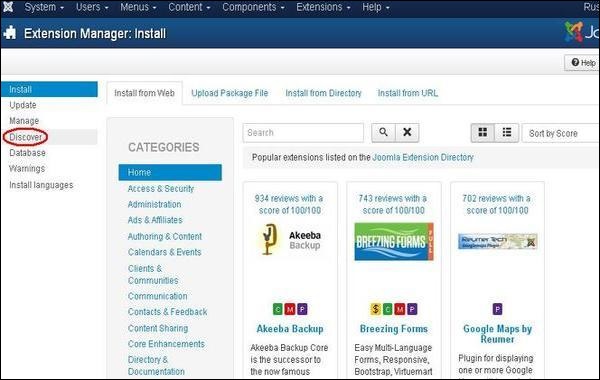
Step 4 −これら2つのファイルを作成したら、Joomlaにログインしてをクリックします。 Extension → Extension Manager 次のページが表示されます。

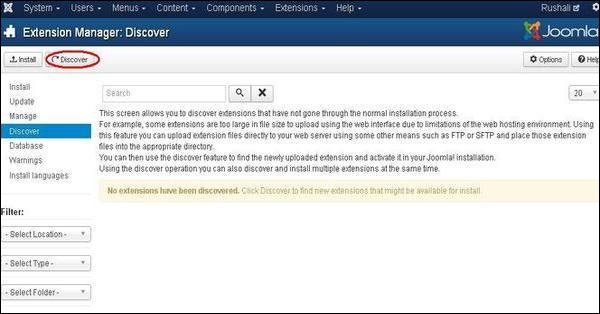
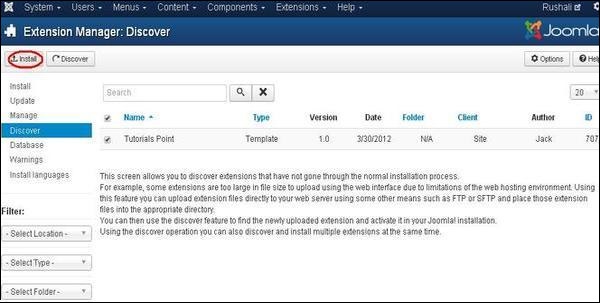
Step 5 −上のページで、をクリックします Discover リンクをクリックすると、次のページが表示されます。

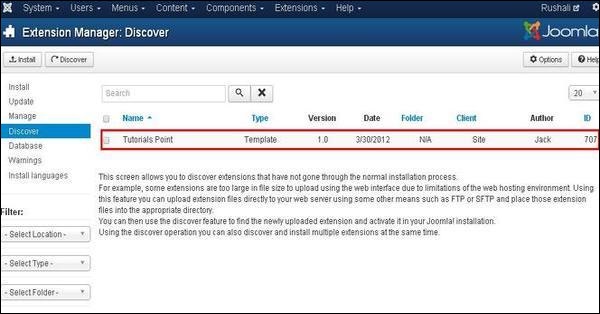
Step 6 −次に、をクリックします Discover 以下に示すように、新しく作成されたテンプレートを見つけるためのボタン。

Step 7 −チェックボックスをクリックしてテンプレートを選択し、をクリックします Install Joomlaにテンプレートをインストールするためのボタン。

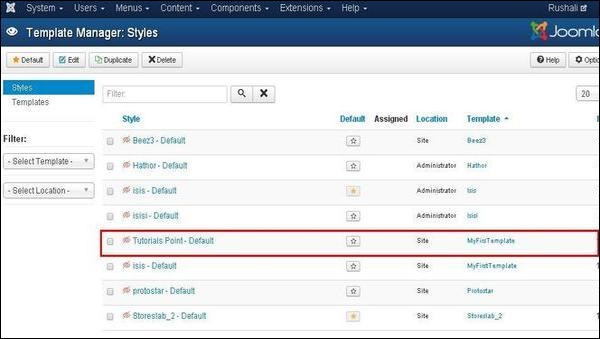
Step 8 −テンプレートをインストールした後、をクリックして新しく作成したテンプレートを表示できます Extension → Template Manager。新しく作成したテンプレートが次のように一覧表示されます。

ツールバー
テンプレートマネージャのツールバーオプションは次のとおりです-
Default −デフォルトのテンプレートを選択します。
Edit −編集するテンプレートを選択します。
Duplicate −選択したテンプレートのコピーを複製します。
Delete −Joomlaのテンプレートを削除します。