Joomla-クイックガイド
Joomlaはオープンソースです Content Management System (CMS)、ウェブサイトやオンラインアプリケーションの構築に使用されます。これは無料で拡張可能であり、フロントエンドテンプレートとバックエンドテンプレート(管理者)に分かれています。Joomlaは、PHP、オブジェクト指向プログラミング、ソフトウェアデザインパターン、およびMySQL(データの保存に使用)を使用して開発されています。
コンテンツ管理システム(CMS)とは何ですか?
ザ・ Content Management System (CMS)は、Webサイトで利用できるデータ全体(テキスト、写真、音楽、ドキュメントなど)を追跡するソフトウェアです。これは、Webサイトのコンテンツの編集、公開、および変更に役立ちます。
歴史
Joomlaはに基づいています Mambo2001年にオーストラリアの会社によって開発され、2005年8月17日に最初にリリースされたCMS 。Joomla1.0の公式バージョンは2005年9月22日にリリースされました。
特徴
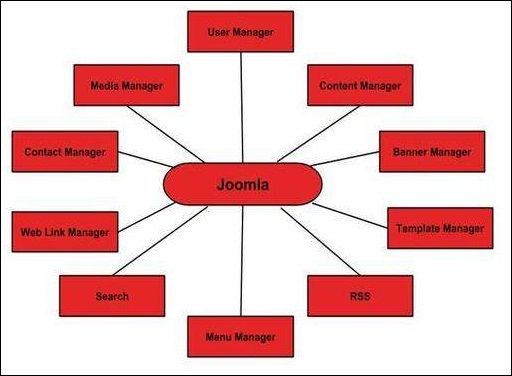
Joomlaには独自の強力な組み込み機能(コア機能)があります。

User Manager−ユーザーの編集、アクセス、公開、作成、削除、パスワードや言語の変更などのユーザー情報を管理できます。ユーザーマネージャーの主要部分は認証です。
Content Manager − WYSIWYGエディターを使用してコンテンツを管理し、非常に簡単な方法でコンテンツを作成または編集できます。
Banner Manager −Webサイトのバナーを追加または編集するために使用されます。
Template Manager−ウェブサイトで使用されているデザインを管理します。テンプレートは、数秒以内にコンテンツ構造を変更せずに実装できます。
Media Manager −メディアファイルとフォルダを管理するためのツールであり、メディアファイルを記事エディタツールに簡単にアップロード、整理、管理できます。
Contact Manager −連絡先を追加し、特定のユーザーの連絡先情報を管理できます。
Web Link Manager −リンクリソースはサイトのユーザーに提供され、カテゴリに分類できます。
Search−ユーザーがサイト上の適切な情報を検索できるようにします。スマートインデックス、高度な検索オプション、自動提案検索を使用して、Joomla検索を最適化できます。
Menu Manager−メニューとメニュー項目を作成でき、後で管理できます。メニューは任意のスタイルで複数の場所に配置できます。
RSS −サイトのコンテンツとRSSファイルを自動的に更新するのに役立つReally Simplesyndicationの略です。
利点
これはオープンソースプラットフォームであり、無料で利用できます。
Joomlaは、上級ユーザーでなくても簡単にインストールおよびセットアップできるように設計されています。
Joomlaは非常に使いやすいため、Webデザイナーまたは開発者として、クライアント向けのサイトをすばやく構築できます。クライアントへの最小限の指示で、クライアントは自分のサイトを簡単に管理できます。
WYSIWYGエディターを使用しているため、コンテンツの編集は非常に簡単です(W帽子 You See Is W帽子 You Getは、ユーザーがレイアウトコマンドを使用せずにドキュメントのレイアウトを直接操作できるようにするユーザーインターフェイスです。
データコンテンツの安全性を確保し、誰もがデータを編集できないようにします。
デフォルトでは、Joomlaはすべてのブラウザと互換性があります。
テンプレートは非常に柔軟に使用できます。
メディアファイルは、記事エディタツールで簡単にアップロードできます。
簡単なメニュー作成ツールを提供します。
短所
複数のモジュール、拡張機能、プラグインを同時にインストールすると、互換性の問題が発生します。
プラグインとモジュールはJoomlaでは無料ではありません。
レイアウトを変更したい場合、開発は扱いにくいです。
JoomlaはSEO(検索エンジン最適化)にあまり適していません。
それはウェブサイトをロードして実行するのに重くなります。
Joomlaが作成できるものの実際の例?
- 企業のWebサイトまたはポータル
- 企業のイントラネットとエクストラネット
- オンラインマガジン、新聞、出版物
- Eコマースとオンライン予約
- 政府の申請
- 中小企業のWebサイト
- 非営利および組織のWebサイト
- コミュニティベースのポータル
- 学校および宗教のWebサイト
- 個人または家族のホームページ
Joomla3.xのシステム要件
Database − MySQL 5.1 +
Web Server −
- WAMP(Windows)
- ランプ(Linux)
- XAMP(マルチプラットフォーム)
- MAMP(Macintosh)
- Nginx
- Microsoft IIS
Operating System −クロスプラットフォーム
Browser Support − IE(Internet Explorer 7)、Firefox、Google Chrome
SSL (Secure Socket Layer) −HTTPSには有効なセキュリティ証明書が必要です
PHP Compatibility − PHP5.4以降またはPHP5.3.10以降
Joomlaをダウンロード
リンクを開くと https://www.joomla.org/download.html、以下のような画面が表示されます−

公式サイトからJoomlazipファイルをダウンロードするか、以前のバージョンのファイルを更新する場合は、[パッケージのアップグレード]オプションをクリックします。
ストアデータベースの作成
JoomlaにはMySQLデータベースが必要です。したがって、Joomla用に新しい空のデータベースとユーザー/パスワード(たとえば、ユーザーを「root」、パスワードを「root」、または都合に合わせて設定できます)を作成します。
上記の手順を実行した後、インストールプロセスを続行できます。
セットアップウィザード
Joomlaをシステムにセットアップするのは非常に簡単です。次の手順では、システム上でローカルにJoomlaをセットアップする方法について説明します。
Step 1 −ダウンロードしたJoomlaフォルダーを抽出し、Webサーバーまたはローカルホストにアップロードします。
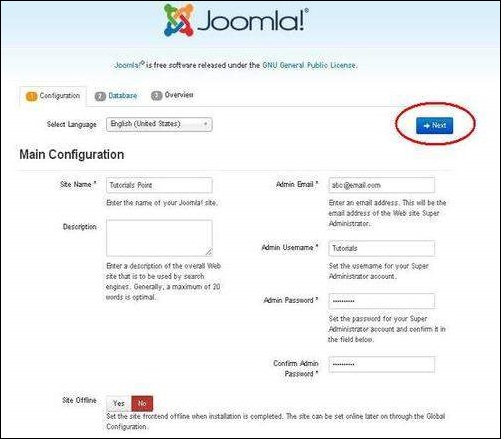
Step 2−ブラウザを開いてJoomlaファイルパスに移動すると、次の画面に示すように、Joomlaインストーラの最初の画面が表示されます。私たちの場合、パスはlocalhost/< Your_joomla_folder >。

次のフィールドが含まれています-
Site Name −Joomlaで作成するサイトの名前を入力します。
Description −サイトに関する簡単な説明を追加します。
Admin Email −パスワードまたは更新の回復に役立つメールアドレスを入力してください。
Admin Username − Joomlaにログインするときに、選択したユーザー名を入力します。
Admin Password −サイトを保護するためにパスワードを入力します。
Site Offline − [はい/いいえ]をクリックして、インストールの完了後にサイトをオフラインにするかオンラインにするかを指定します。
すべての情報を入力したら、[次へ]ボタンをクリックします。
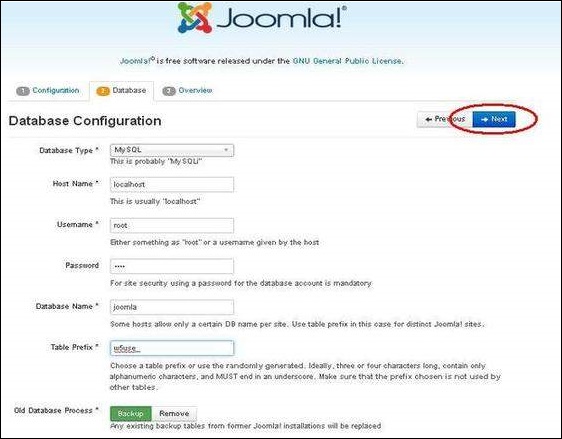
Step 3 −ここでは、以下の画面に示すように、MYSQLデータベースに関する情報を入力する必要があります。

Database Type−データベースタイプを選択します。デフォルトではMySQLiになります。
Host Name −デフォルトでホスト名を書き込みます。これはlocalhostになります。
Username −MySQLデータベースのユーザー名を入力します。
Password −MySQLデータベースに設定したパスワードを入力します。
Database Name −JoomlaのMySQLデータベースに作成したデータベース名を入力します。
Table Prefix−同じデータベースで複数のサイトを実行するのに役立つデータベーステーブルにプレフィックスを追加するために使用されます。デフォルト値を取ります。
Old Database Process −2つのオプションがあります Backup または Remove。すでにデータベースを作成している場合は、データベースを削除するか、バックアップオプションを選択して、データベース情報全体のバックアップを作成できます。
すべての情報を入力したら、[次へ]ボタンをクリックします。
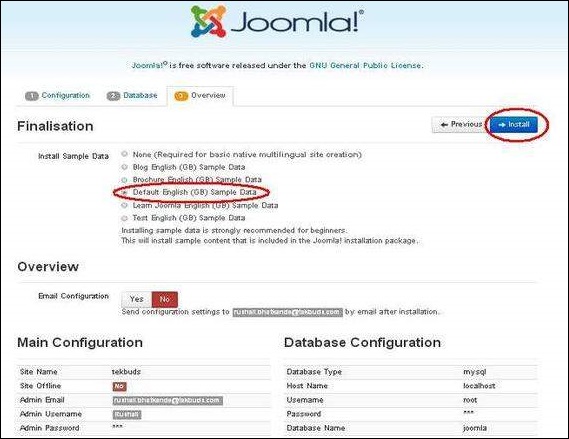
Step 4 −このステップでは、インストールプロセスの最後のページが表示されます。

ここでは、Joomlaに追加されたすべての情報を表示できます。
選択 Default English (GB) Sample Data あなたのウェブサイトを構築し、クリックする例として Install ボタン。
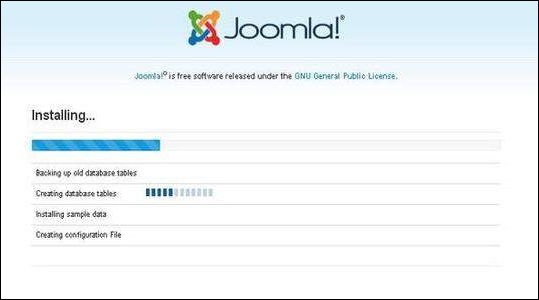
Step 5 −次に、Joomlaがマシンへのインストールプロセスを開始していることがわかります。

Step 6 −数分後、インストールが成功すると、以下に示すようなJoomlaWebインストーラーの画面が表示されます。

次に、サイトを保護するのに役立つ[インストールフォルダの削除]ボタンをクリックして、他の人がサイトを再インストールできないようにします。
Note −インストールがスタックし、1時間以上完了しない場合は、以下に示すようにいくつかの変更を行います。
Joomlaフォルダー→インストール→sqlフォルダー→mysqlフォルダーに移動しますjoomla.sqlファイルを開き、次の用語を見つけます:「ENGINE = InnoDB」。この用語を「ENGINE = MyIsam」に置き換えて、ファイルを保存します。
MySQL 5.5.5より前は、MyISAMがデフォルトのストレージエンジンです。(MySQL 5.5.5ではデフォルトがInnoDBに変更されました。)
その後、インストールが開始されます。
管理パネル
Joomlaをインストールした後、以下に説明するようにJoomla管理パネルにログインできます-
Step 1 − Joomla管理パネルにアクセスするには、ブラウザを開き、URLを次のように入力します。 http://localhost/ < Your_joomla_folder >/administrator/index.php、次に次のような画面が表示されます-

Step 2 −「セットアップウィザード」セクションのステップ3に示すように、インストール時に指定したユーザー名とパスワードを入力し、ログインボタンをクリックします。
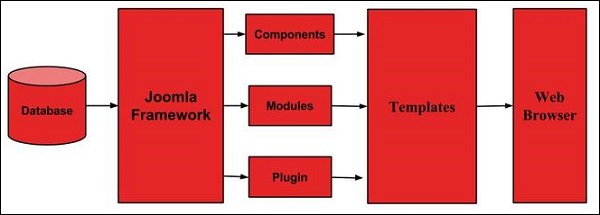
Joomlaは、Model-View-ControllerWebアプリケーションです。この章では、Joomlaの建築様式について説明します。次の図は、Joomlaのアーキテクチャを示しています。

Joomlaのアーキテクチャには次のレイヤーが含まれています-
- Database
- Joomlaフレームワーク
- Components
- Modules
- Plugin
- Templates
- Webサーバー
Database−データベースはデータのコレクションであり、特定の方法で保存、操作、および整理することができます。データベースには、ユーザー情報、コンテンツ、およびサイトに必要なその他の多くのデータが格納されています。Joomlaサイトを管理するための管理情報を保存するために使用されます。Joomlaデータベースレイヤーを使用して、拡張のための最大の柔軟性と互換性を保証します。
Joomla Framework−フレームワークは、JoomlaCMSが構築されているオープンソースソフトウェアのコレクションです。柔軟性を高めるために開発され、フレームワークを単一のモジュラーパッケージに分割して、各パッケージをより簡単に開発できるようにします。
Components −コンポーネントはミニアプリケーションと見なされます。管理者とサイトの2つの部分で構成されています。ページが読み込まれるたびに、コンポーネントが呼び出されてメインページの本文がレンダリングされます。管理者部分はコンポーネントのさまざまな側面を管理し、サイト部分はサイト訪問者からの要求時にページをレンダリングするのに役立ちます。コンポーネントはJoomlaの主要な機能ユニットです。
Modules−モジュールは、Joomlaでページをレンダリングするために使用される拡張機能です。また、コンポーネントからの新しいデータを表示するためにも使用されます。ログインモジュールなどのボックスのように見えることがよくあります。Joomla管理者では、モジュールはモジュールマネージャーによって管理されます。モジュールがJoomlaコンポーネントにリンクされると、新しいコンテンツと画像が表示されます。
Plugin−これも一種のJoomla拡張機能であり、フレームワークを拡張するための非常に柔軟で強力です。これには、特定のイベントトリガーを実行するために使用されるコードが少し含まれています。これは通常、ページの作成時にコンポーネントまたはモジュールの出力をフォーマットするために使用されます。イベントに関連付けられているプラグイン関数は、特定のイベントが発生したときに順番に実行されます。
Templates −テンプレートはJoomlaWebサイトの外観を決定します。使用されるテンプレートには2つのタイプがあります。Front-end そして Back-end。バックエンドテンプレートは、管理者が機能を制御するために使用されますが、フロントエンドテンプレートは、ユーザーにWebサイトを表示する方法です。テンプレートは、サイトの構築やカスタマイズが簡単です。それはあなたのサイトをスタイリングするための最大の柔軟性を提供します。
Web Browser−ユーザーが対話するサーバーです。Webページをクライアントに配信します。HTTP(Hyper Text Transfer Protocol)は、クライアントとサーバー間の通信に使用されます。
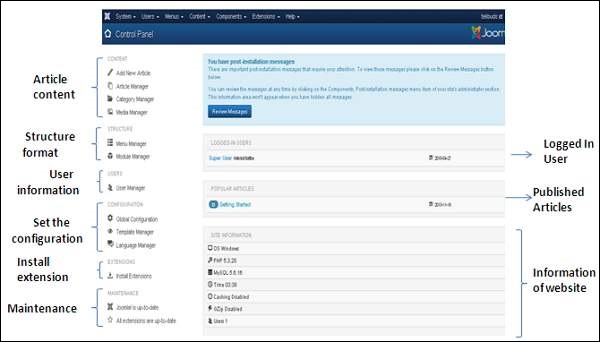
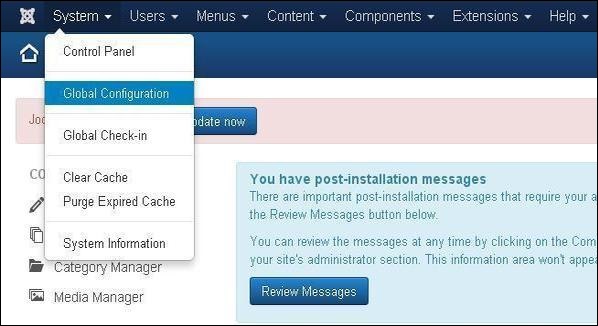
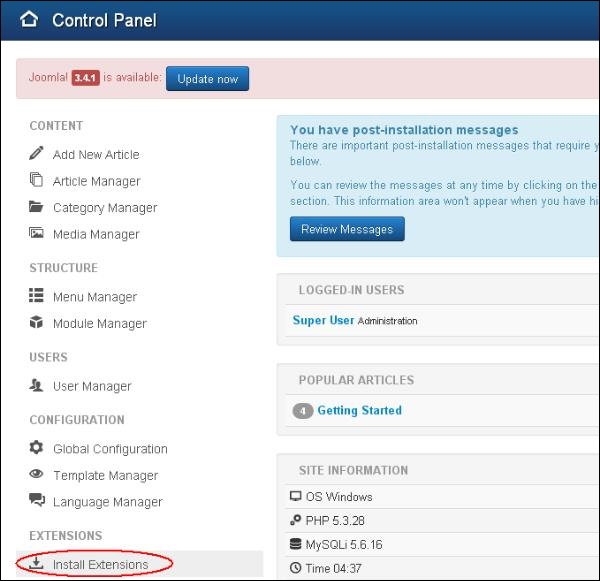
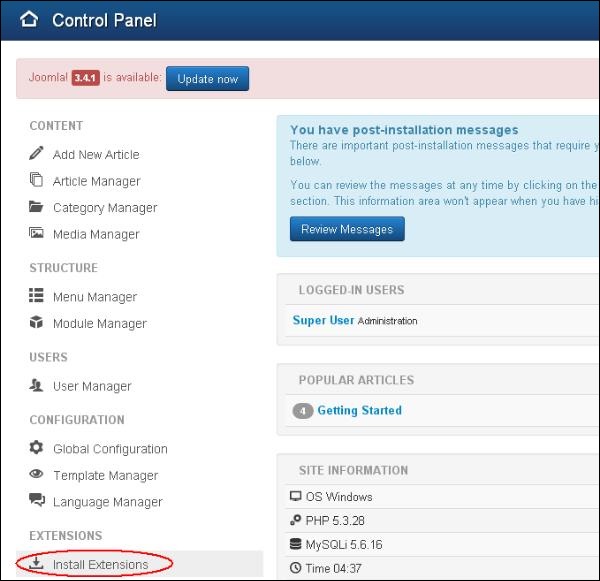
ザ・ Control Panelクリック可能なアイコン、メニューバーなどからアクセスするためのJoomlaのデフォルトの機能を提供します。Joomla管理パネルにログインすると、次のような画面が表示されます。コントロールパネルの重要なアイコンとその機能は、次の画面でマークされています-

記事の内容
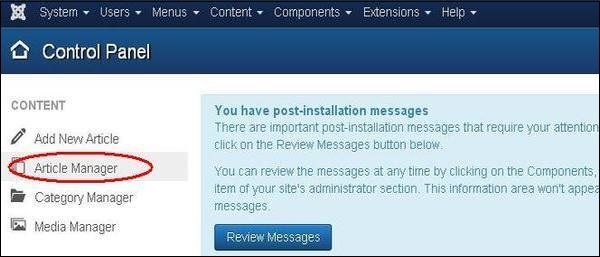
下に4つのアイコンがあります CONTENT 以下に示すセクション-
Add New Article −新しい記事ページを作成します。
Article Manager −現在のすべての記事を管理します。
Category Manager −新しいカテゴリを作成し、カテゴリの公開/非公開に役立ちます。
Media Manager − Webサーバー上のさまざまな新しいファイルをアップロードしたり、既存のファイルを削除したりして、ファイルを管理します。
構造フォーマット
に STRUCTURE セクションには、アイコンの2つのグループがあります-
Menu Manager −メニューマネージャを使用すると、Webサイトのカスタムメニューを作成し、Webサイト内を移動できます。
Module Manager −現場に設置されているモジュールの位置や機能などのモジュールを管理します。
ユーザー情報
下 USERS セクションには、1つのアイコンがあります-
User Manager−ユーザー情報を管理し、ユーザーの作成または削除、パスワード、時間、言語の変更を可能にします。ユーザーをユーザーグループに割り当てることもできます。
構成を設定する
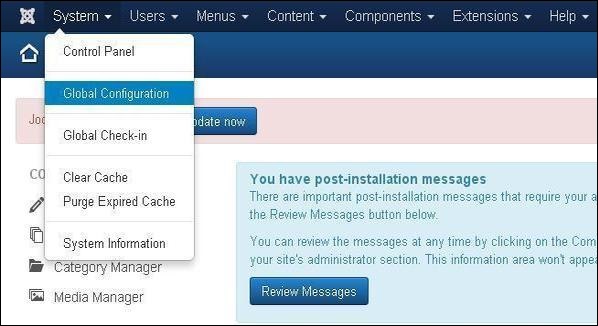
3つのアイコンが下にあります CONFIGURATION 以下に示すセクション-
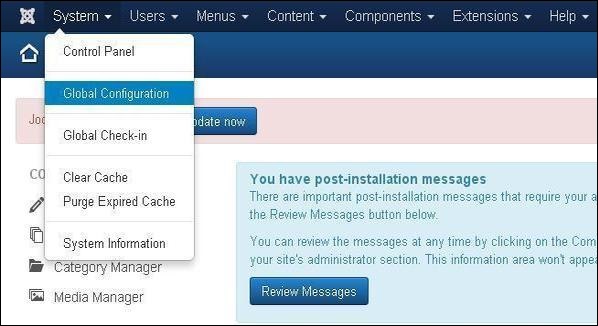
Global Configuration−これはJoomlaバックエンドの重要な部分です。この構成で行われた変更は、Webサイト全体に影響します。
Template Manager −Webサイトで使用されるテンプレートを管理します。
Language Manager −サイトのデフォルト言語を設定することにより、インストールされている言語を管理します。
拡張機能をインストールする
Joomlaで利用できる多くの拡張機能があります。さまざまな種類の拡張機能をインストールして、サイトの機能を拡張できます。
メンテナンス
に MAINTENANCE セクションには、2つのアイコンがあります-
Joomla is up-to-date −Joomlaインストールの現在の更新ステータスを表示します。
All extensions are up-to-date −Joomla拡張機能の現在の更新ステータスを表示します。
ログインしたユーザー
Joomlaサイトにログインした管理者名が表示されます。
公開された記事
公開された記事と、公開した現在の記事が表示されます。
サイトの情報
OS名、PHPやMySQLのバージョンなどのサイトの詳細が表示され、このサイトを使用しているユーザーの数も表示されます。
この章では、さまざまなことについて学びます toolbarJoomlaのオプション。以下にツールバーのリストを示します-
- 記事マネージャーツールバー
- カテゴリマネージャツールバー
- メディアマネージャーツールバー
- メニューマネージャツールバー
- モジュールマネージャーツールバー
- ユーザーマネージャーツールバー
- グローバル構成ツールバー
- テンプレートマネージャーツールバー
記事マネージャーツールバー
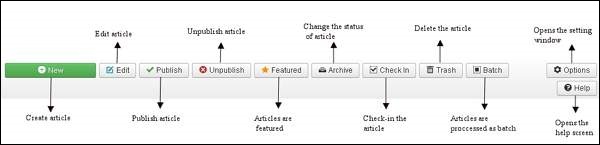
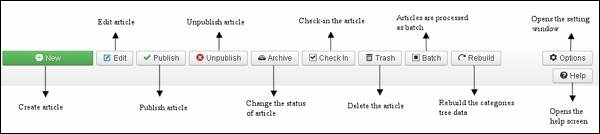
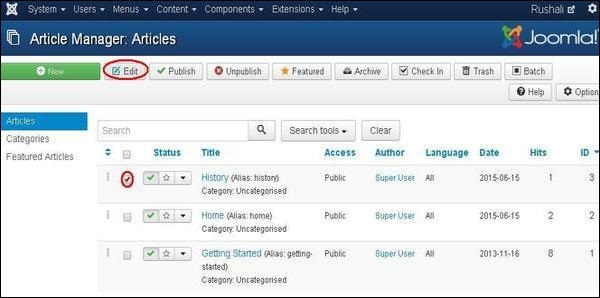
クリック Content → Article ManagerJoomla管理者コントロールパネルで。Article Managerでは、画像、テキスト、ハイパーリンクで構成される標準ページを作成できます。次の図は、ArticleManagerツールバーを示しています。

New −新しい記事を作成します。
Edit −特定の記事を編集します。
Publish −Webサイトでユーザーに記事を公開します。
Unpublish −Webサイトでユーザーに記事を非公開にします。
Featured−厳選された記事を特集しています。複数の記事を特集することもできます。
Archive −ステータスの選択フィルターでアーカイブを選択することにより、記事のステータスを公開済みまたは未公開に変更できます。
Check In−選択した記事をチェックインします。複数の記事をチェックインできます。
Trash −選択した記事を完全に削除します。
Batch −選択された商品はバッチで処理されます。
Help −ヘルプボタンはヘルプ画面を開くために使用されます。
Option −記事の設定を変更できる設定ウィンドウが開きます。
カテゴリマネージャツールバー
クリック Content → Category ManagerJoomla管理者コントロールパネルで。それはあなたのコンテンツをより良くグループ化することを可能にする記事の分類を作成することに成功します。次の図は、カテゴリマネージャツールバーを示しています。

New −新しいカテゴリを追加します。
Edit −既存のカテゴリを編集します。
Publish −Webサイトでユーザーにカテゴリを公開します。
Unpublish −Webサイトでユーザーにカテゴリを非公開にします。
Archive −ステータスの選択フィルターでアーカイブを選択することにより、カテゴリーのステータスを公開済みまたは未公開に変更できます。
Check In−選択した特定のカテゴリをチェックインします。複数のカテゴリをチェックインできます。
Trash −選択したカテゴリを完全に削除します。
Batch −選択したカテゴリはバッチで処理されます。
Rebuild −カテゴリツリーデータを再構築するために使用されます。
Help −ヘルプボタンはヘルプ画面を開くために使用されます。
Option −記事の設定を変更できる設定ウィンドウが開きます。
メディアマネージャーツールバー
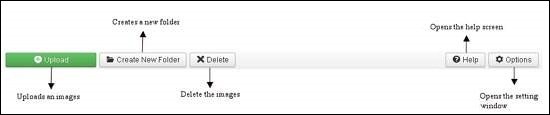
クリック Content → Media ManagerJoomla管理者コントロールパネルで。新しいファイルをアップロードするか、Webサーバー上の既存のファイルを削除することにより、ファイルを管理します。以下に、MediaManagerツールバーのスナップショットを示します。

Upload −システムから画像をアップロードします。
Create New Folder −Joomlaサーバーに新しいフォルダーを作成します。
Delete −選択したアイテム/画像を完全に削除します。
Help −ヘルプ画面が開きます。
Option &minus記事の設定を変更できる設定ウィンドウが開きます。
メニューマネージャツールバー
クリック Menus → Menu ManagerJoomla管理者コントロールパネルで。メニュー項目を管理します。ここで、新しいメニューが作成、削除、またはメニューが後で管理されます。以下に、メニューマネージャツールバーのスナップショットを示します。

New −新しいメニュー項目を作成します。
Edit −選択したメニュー項目を編集します。
Delete −選択したメニュー項目を完全に削除します。
Rebuild −存在する関連メニュー項目を再構築または更新します。
Help −ヘルプボタンはヘルプ画面を開くために使用されます。
Option −記事の設定を変更できる設定ウィンドウが開きます。
モジュールマネージャーツールバー
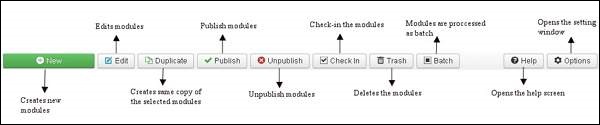
クリック Extension → Module ManagerJoomla管理者コントロールパネルで。インストールされているモジュールの場所と機能を管理します。次の図は、モジュールマネージャツールバーを示しています。

New −新しいモジュールを作成します。
Edit −選択したモジュールを編集します。
Duplicate −このボタンを使用して、選択したモジュールのコピーを作成できます。
Publish −選択したモジュールをWebサイトのユーザーに公開します。
Unpublish −選択したモジュールをWebサイトのユーザーに公開解除します。
Check In−選択した特定のモジュールをチェックインします。複数のモジュールをチェックインできます。
Trash −選択したモジュールを完全に削除します。
Batch −選択したモジュールはバッチで処理されます。
Help −ヘルプボタンはヘルプ画面を開くために使用されます。
Option −記事の設定を変更できる設定ウィンドウが開きます。
ユーザーマネージャーツールバー
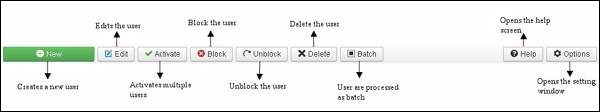
クリック Users → User ManagerJoomla管理者コントロールパネルで。ユーザー名、電子メール、最終訪問日、登録日などのすべてのユーザー情報を管理します。以下に、ユーザーマネージャーツールバーのスナップショットを示します。

New −新しいユーザーを作成します。
Edit −選択したユーザーを編集します。
Activate −複数のユーザーをアクティブにします。
Block −選択したユーザーをブロックします。
Unblock −選択したユーザーのブロックを解除します。
Delete −特定のユーザーを削除します。
Batch −選択したユーザーはバッチとして処理されます。
Help −ヘルプボタンはヘルプ画面を開くために使用されます。
Option −記事の設定を変更できる設定ウィンドウが開きます。
グローバル構成ツールバー
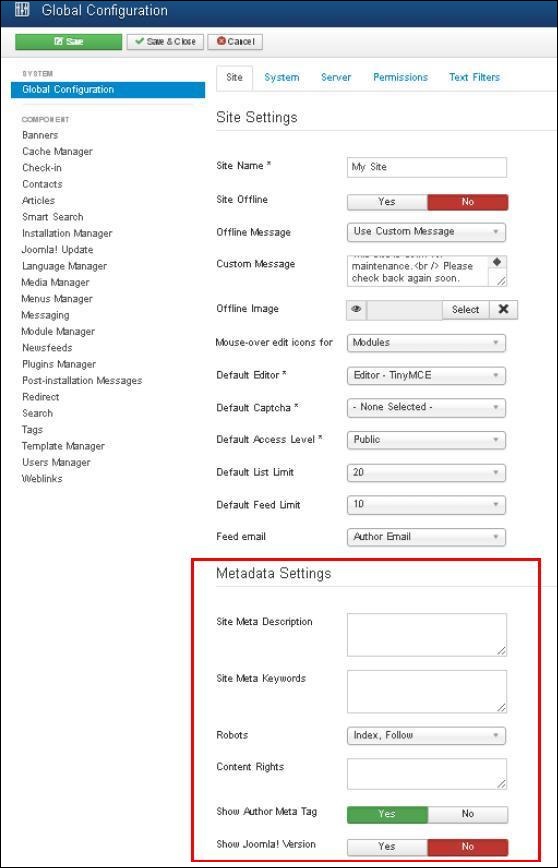
クリック System → Global ConfigurationJoomla管理者コントロールパネルで。Joomlaサイトのグローバル設定を管理します。以下に、グローバル構成ツールバーのスナップショットを示します。

Save −構成を保存し、同じ画面に留まります。
Save & Close −構成を保存して、画面を閉じます。
Cancel −設定の変更をキャンセルし、保存せずに前の画面に戻ります。
Help −ヘルプボタンはヘルプ画面を開くために使用されます。
テンプレートマネージャーツールバー
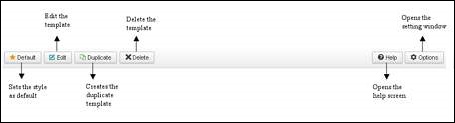
クリック Extension → Template ManagerJoomla管理者コントロールパネルで。Webサイトで使用するテンプレートを管理します。次の図は、テンプレートマネージャーツールバーを示しています-

Default −選択した特定のスタイルをデフォルトとして設定します。
Edit −テンプレートページを編集します。
Duplicate −重複するテンプレートを作成します。
Delete −テンプレートを削除します。
Help −ヘルプボタンはヘルプ画面を開くために使用されます。
Option −記事の設定を変更できる設定ウィンドウが開きます。
言語マネージャーツールバー
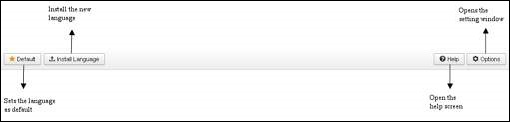
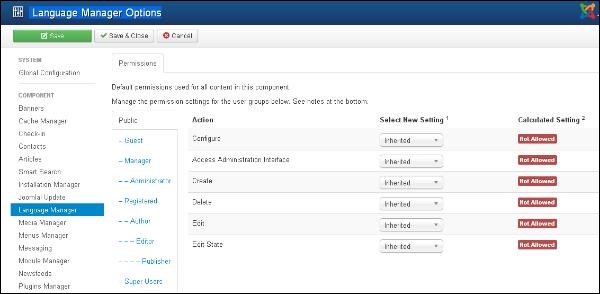
クリック Extension → Language ManagerJoomla管理者コントロールパネルで。それはあなたがウェブサイトで使用する言語を管理します。次の図は、LanguageManagerツールバーを示しています-

Default −選択した特定の言語をデフォルトとして設定します。
Install Language −必要な言語をインストールします。
Help −ヘルプボタンはヘルプ画面を開くために使用されます。
Option −記事の設定を変更できる設定ウィンドウが開きます。
メニューマネージャを使用すると、Webサイトのカスタムメニューを作成したり、Webサイトをナビゲートしたりできます。
Step 1 −をクリックします Menus → Menu Manager Joomla管理者では、次の画面が表示されます-

メニューとメニュー項目がWebサイトの論理ページを指していることがわかります。
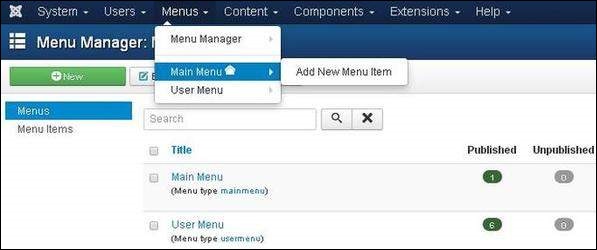
Step 2 − Webサイトに新しいメニューを追加するには、次のURLにアクセスしてください。 Menus → Menu Manager → Add New Menu 次の画面に示すように-

クリックした後 Add New Menu、以下のような画面が表示されます。ここで、新しいメニューを作成できます。

Title −メニューのタイトル。
Menu Type −メニューの種類。
Description −メニューに関する簡単な説明。
Step 3 −新しいメニュー項目を作成するには、に移動します。 Menus → Name of the Menu → Add New Menu Item 次の画面に示すように-

ユーザーメニューから新しいメニュー項目を追加することもできます。以下で説明するすべての手順は、この方法によるメニュー項目の作成に適用されます。
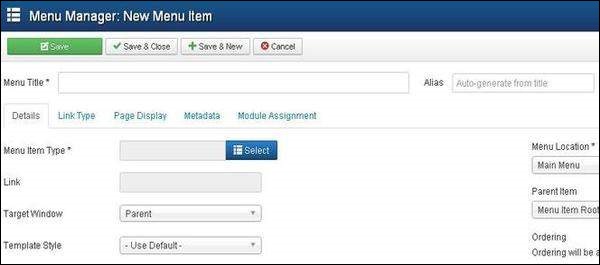
新しいメニュー項目のページを開くと、次の画面が表示されます-

新しいメニュー項目の下に2つの主要なセクションがあります-
Menu Title −メニュー内のメニュー項目のタイトルを表示します。
Alias− SEFurlとして使用されます。Joomlaは自動的にタイトルの値を入力します。UTF-8エイリアスを生成します。スペースやアンダースコアは使用できません。
次の画面に示すように、メニュー項目の作成中にいくつかのタブが存在します-
詳細
詳細のタブの追加新しいメニュー項目は、以下の通りです-

次のオプションが含まれています-
Menu Item Type −記事、タグ、Webリンク、システムリンク、連絡先などのメニュー項目のタイプを指定します。
Link −メニュー内のリンクを決定します。
Target Window− 3つのオプションを提供します−親、ナビゲーション付きの新しいウィンドウ、およびメニュー項目がクリックされたときにブラウザウィンドウを対象とするナビゲーションなしの新規ウィンドウ。
Template Style− Beez3を提供するドロップダウンメニューをクリックして、Webサイトのテンプレートスタイルを選択できます-デフォルトおよびprotostar-デフォルトスタイルまたはWebサイトのデフォルトテンプレートを提供します。
Menu Location−表示されるメニューリンクを指定します。メインメニューまたはユーザーメニューのいずれか。
Parent Item−これは、メニュー項目ルートまたはホームのいずれかを選択することにより、親項目を選択するのに役立ちます。
Status−記事のステータスを表示します。公開済み、未公開、ゴミ箱などのステータス。
Default Page−メニュー項目をサイトのデフォルトまたはホームページとして設定するための[はい]または[いいえ]オプションを提供します。
Access−このドロップダウンリストから選択したオプション(ゲスト、パブリック、スーパーユーザー、登録済み、スペシャルなど)のみがサイトを表示できます。
Language−サイトの言語を指定します。ALLまたは英語(UK)オプションのいずれかを提供します。
Note −テキスト情報を入力するために使用されます。
リンクタイプ
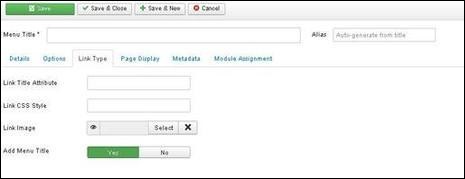
次のタブがあるリンク・タイプで追加した新しいメニュー項目は、以下のショーとして-

Link Title Attribute −指定されたハイパーリンクのtitle属性の説明を指定します。
Link CSS Style −カスタムCSSスタイルをハイパーリンクに適用します。
Link Image −ハイパーリンクで使用する画像を使用します。
Add Menu Title− [はい]または[いいえ]オプションを提供し、画像の横にメニュータイトルを追加します。デフォルトは「はい」です。
ページ表示
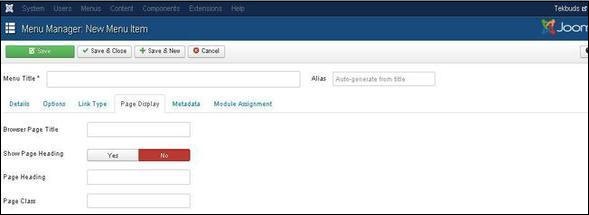
次のタブページ表示中に追加した新しいメニュー項目は、以下の通りです-

Browser Page Title −ブラウザのページタイトルの説明を指定します。
Show Page Heading−ページ見出しのページタイトルを表示または非表示にする[はい]または[いいえ]オプションを提供します。
Page Heading −ページ見出しのテキストを指定します。
Page Class −ページ内の要素のスタイルを設定するためのオプションのCSSクラスを定義します。
メタデータ
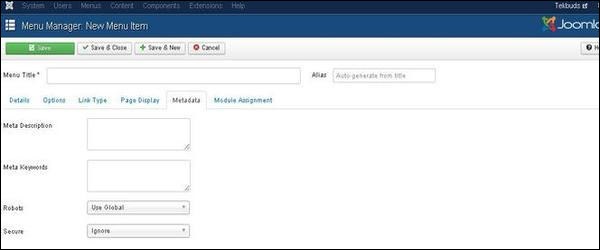
次のタブのメタデータで追加した新しいメニュー項目は以下のように、あります-

以下に説明するように、次のオプションが含まれています-
Meta Description −ページの説明を含むオプションの段落として使用され、検索エンジンの結果に表示されます。
Meta Keywords −これらはhtmlページで使用されるオプションのキーワードです。
Robots-それは、次のようなロボット命令を指定する使用グローバル、インデックス、フォロー、ノーインデックス、インデックスなし、ノーフォローを。
Secure−リンクでSSLまたはセキュアサイトURLのどちらを使用する必要があるかを定義します。オフ、オン、無視などの3つのオプションがあります。
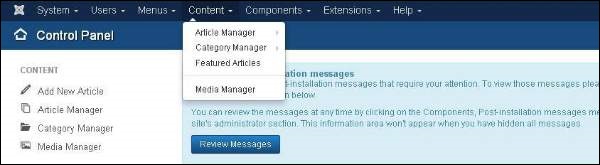
この章では、Joomlaコンテンツの下にあるメニューについて学習します。クリックするとドロップダウンメニューが表示されますContent Menu。

記事マネージャー
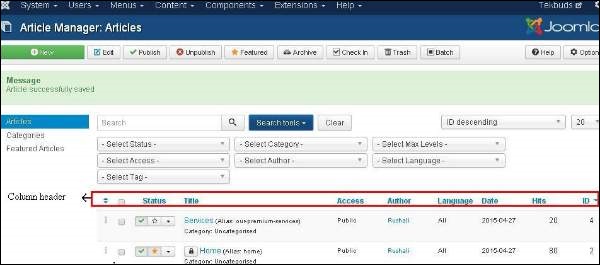
Article Managerでは、画像、テキスト、ハイパーリンクで構成される標準ページを作成できます。クリックContent → Article Manager Joomla管理パネルのメニューには、次の画面が表示されます-

ここでは、ArticleManagerページにある列ヘッダーの詳細について説明しました。
Checkbox −1つ以上のアイテムを選択するために使用されます。
Status −ページまたは記事のステータス、つまり公開/非公開/アーカイブ/ゴミ箱を指定します。
Title −メニューに表示されるタイトルの名前を指定します。
Access −アクセスレベル(パブリックまたはプライベート)を指定します。
Author −これは、その特定のアイテムを作成した作成者名です。
Language −使用するアイテムの言語を指定します。
Date −記事の作成日を指定します。
Hits −アイテムが表示された回数を指定します。
ID −アイテムに自動的に割り当てられる一意の識別番号です。
について学びましょう Search 非常に簡単にアイテムを検索するために使用される記事マネージャーページのボックス。

ここでは、これらのいずれかを選択して、記事マネージャページでアイテムを検索できます- Select Status, Select category, Select Max Levels, Select Access, Select Author, Select language or Select Tag。
について勉強します Article Manager Toolbar詳細については、Joomlaツールバーの章を参照してください。
新しい記事を追加する
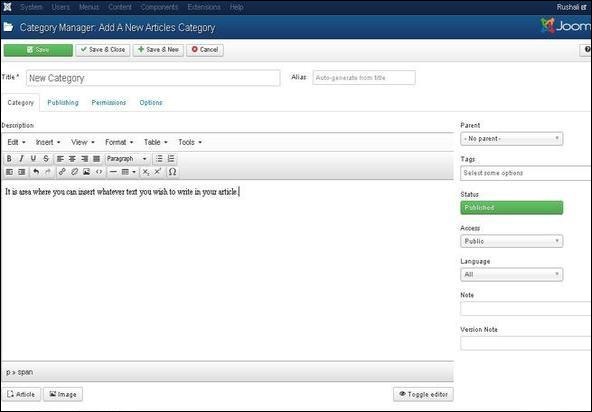
クリック Content → Article Manager → Add New ArticleJoomla管理パネルのメニューをクリックすると、次の画面が表示されます。クリックすると同じページが表示されますCategory Manager → Add New Category

ここでは、タイトルを指定して記事やWebページを作成できます。 Title バーと私たちはコンテンツを追加または書き込むことができます contentタブ。これについては、Joomlaのコンテンツの追加の章で詳しく説明します。
カテゴリマネージャ
カテゴリマネージャは、コンテンツをより適切にグループ化できるようにする記事のカテゴリを作成するために使用されます。クリックContent → Category Manager Joomla管理パネルのメニューをクリックすると、次の画面イメージが表示されます-

について勉強します Category Manager Toolbar詳細については、Joomlaツールバーの章を参照してください。
ここでは、CategoryManagerページにある列ヘッダーの詳細について説明しました。
Checkbox −ボックスをクリックして1つ以上のカテゴリ項目を選択するために使用されます。
Status −カテゴリのステータス、つまり公開/非公開を指定します。
Title −カテゴリ内のタイトルの名前を指定します。
Access −アクセスレベル(パブリックまたはプライベート)を指定します。
Language −使用するアイテムの言語を指定します。
ID −アイテムに自動的に割り当てられる一意の識別番号です。
おすすめの記事
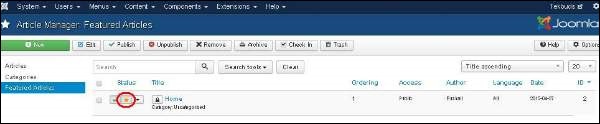
クリック Content → Featured Manager Joomla管理パネルのメニューをクリックすると、次の画面が表示されます-

ここで黄色の星印は、記事が取り上げられていることを示しています。スターマークは、特集記事の各記事の横に表示されます。
ここでは、特集記事のページにある列ヘッダーの詳細について説明しました。
Checkbox −ボックスをクリックして1つ以上のアイテムを選択するために使用されます。
Status −ページまたは記事のステータス、つまり公開/非公開を指定します。
Title −メニューに表示されるタイトルの名前を指定します。
Ordering −アイテムの作成順序を指定します。
Access −アクセスレベル(パブリックまたはプライベート)を指定します。
Author −その特定のアイテムを作成した作成者名を説明します。
Language −使用するアイテムの言語を指定します。
Date −記事が作成された日付を指定します。
ID −アイテムに自動的に割り当てられる一意の識別番号です。
メディアマネージャー
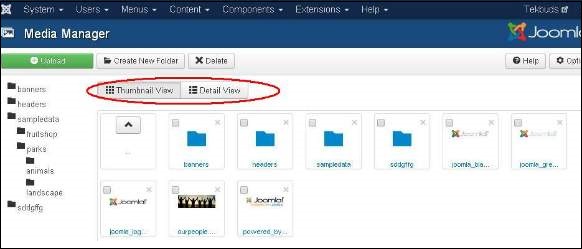
メディアマネージャを使用して、新しいファイルをアップロードするか、既存のファイルを削除することで、メディアファイルを管理できます。クリックContent→Media Manager Joomla管理パネルのメニューをクリックすると、次の画面が表示されます-

について勉強します Media Manager Toolbar詳細については、Joomlaツールバーの章を参照してください。
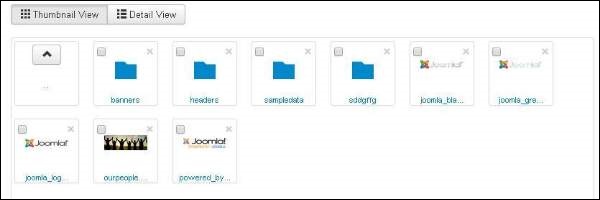
サムネイルビュー
サムネイルビューには、サブフォルダの画像とアイコンのプレビューが含まれています。クリックするとThumbnail View メディアマネージャは次のようになります。

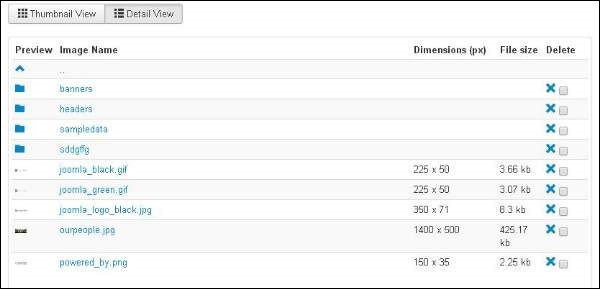
詳細ビュー
詳細ビューには、ファイルの詳細が含まれています。詳細ビューでは、寸法やファイルサイズなどのファイル情報が表示されます。クリックするとDetail View メディアマネージャは次のようになります。

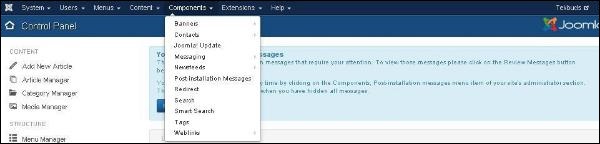
この章では、Joomlaのコンポーネントメニューについて学習します。クリックComponents Menu、以下のようなドロップダウンメニューが表示されます-

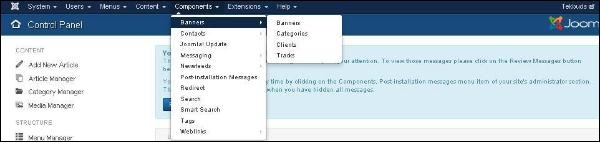
バナー
Components → Bannersウェブサイトのバナーを設定するために使用されます。バナーをクリックすると、以下のようなサブメニューが表示されます-

次のように各サブメニューを調べてみましょう-
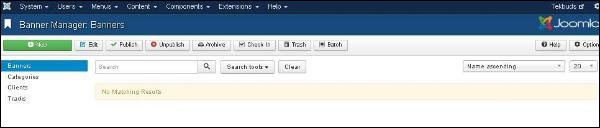
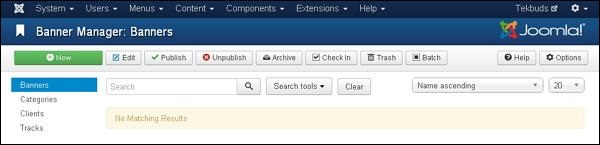
バナー
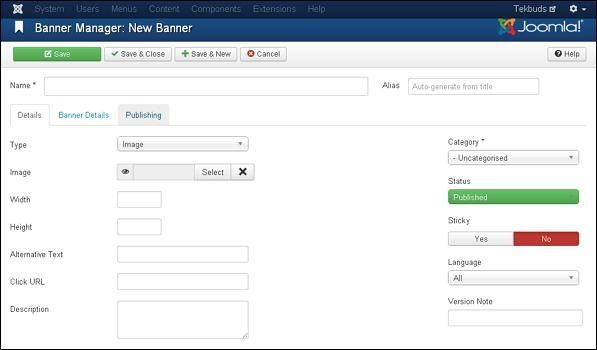
表示するJoomlaWebサイトのバナーを編集または追加するために使用されます。
クリック Components → Banners → Banners、以下のような画面が表示されます。

について勉強します Adding Banners詳細については、Joomla-バナーの追加の章を参照してください。
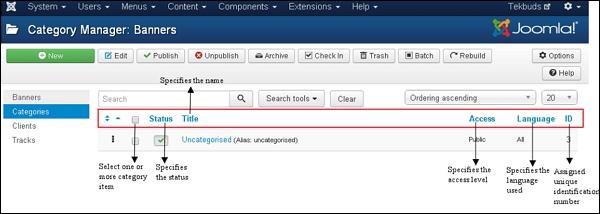
カテゴリ
カテゴリマネージャを使用すると、新しいバナーカテゴリを作成したり、既存のバナーカテゴリを編集したりできます。
クリック Components → Banners → Categories、以下のような画面が表示されます。

あなたはについてもっと学ぶことができます Category Manager Toolbar詳細については、Joomlaツールバーの章を参照してください。
以下では、カテゴリマネージャ-バナーページの下にある列ヘッダーの詳細について説明しました。
Checkbox −ボックスをクリックして1つ以上のカテゴリ項目を選択するために使用されます。
Status −カテゴリのステータス、つまり公開/非公開を指定します。
Title −カテゴリ内のタイトルの名前を指定します。
Access −アクセスレベル(パブリックまたはプライベート)を指定します。
Language −使用するアイテムの言語を指定します。
ID −アイテムに自動的に割り当てられる一意の識別番号です。
ザ・ Search カテゴリマネージャのボックス-バナーページは、カテゴリアイテムを非常に簡単に検索するために使用されます。
記事マネージャページでアイテムを検索するには、次のいずれかの方法を選択します。 Select Status, Select Max Levels, Select Access, Select language or Select Tag。
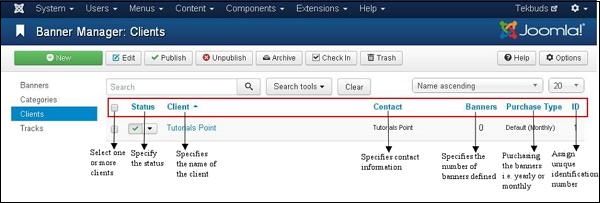
クライアント
Client Managerを使用すると、新しいクライアントバナーを作成したり、既存のバナーを編集したりできます。
クリック Components → Banners → Clients、以下のような画面が表示されます。

以下では、BannerManager-Clientsページにある列ヘッダーの詳細について説明しました。
Checkbox −ボックスをクリックして1つ以上のクライアントを選択するために使用されます。
Status −カテゴリのステータス、つまり公開/非公開を指定します。
Client −バナークライアントの名前を指定します。
Contact −クライアントの連絡先情報を指定します。
Banners −このクライアントに定義されているバナーの数を指定します。
Purchase Type−クライアントがバナーをどのように購入しているかを示します。つまり、年次または月次です。デフォルトでは毎月です。
ID −アイテムに自動的に割り当てられる一意の識別番号です。
ザ・ Search Banner Manager-Clientsページのボックスは、クライアントアイテムを非常に簡単に検索するために使用されます。
[クライアントバナー]ページでアイテムを検索するには、 Status または Type。
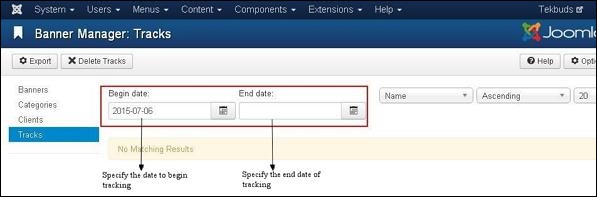
トラック
トラックでは、既存のバナーのリストの追跡情報を表示できます。
クリック Components → Banners → Tracks、以下のような画面が表示されます。

ザ・ Begin Date そして End date 特定の期間内のバナーの情報を追跡するために使用されます(たとえば、開始日を2015-07-06、終了日を2015-07-10と見なします。この期間内に、バナー情報が追跡されます)。
ツールバー
Export −バナー追跡情報をCSVファイルにエクスポートします。
Delete Tracks −選択したトラックの情報を削除します。
連絡先
名前、住所、電話番号、メールアドレスなど、Joomlaサイトのクライアントの連絡先情報を追加します。
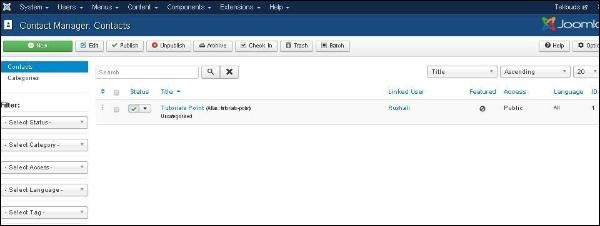
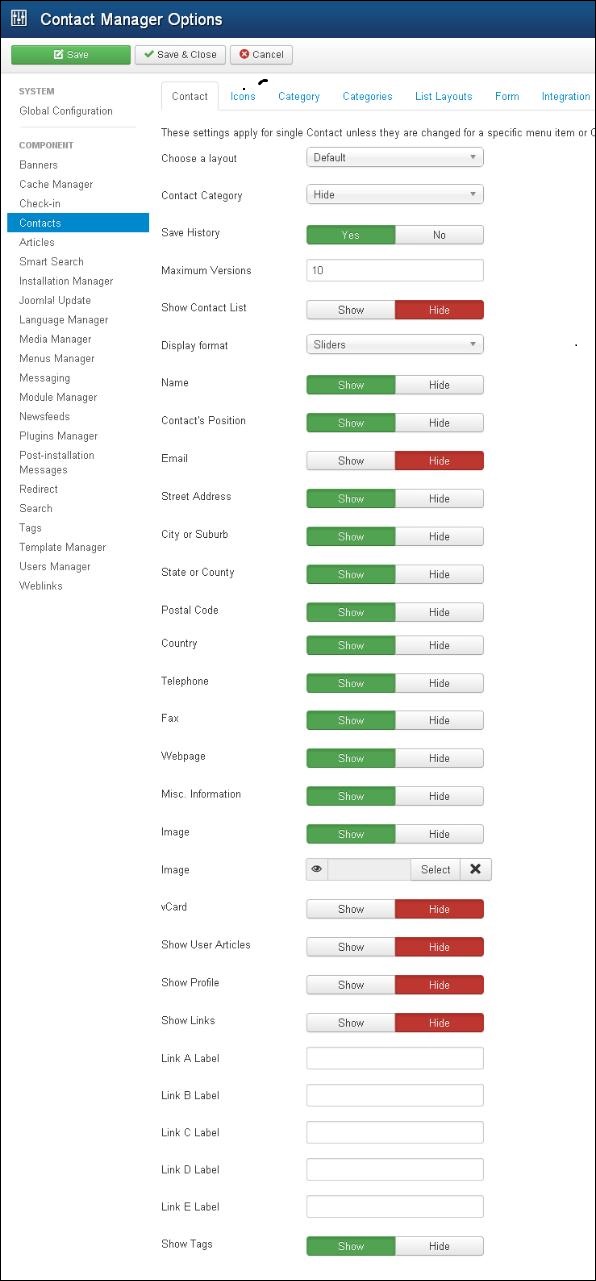
クリック Components → Contacts → Contacts、以下のような画面が表示されます。

私たちは、勉強します連絡先の追加の章で詳細に連絡先の追加- Joomlaの。
Joomlaアップデート
使用されているJoomlaの最新バージョンを指定します。
クリック Components → Joomla! Update、以下のような画面が表示されます。

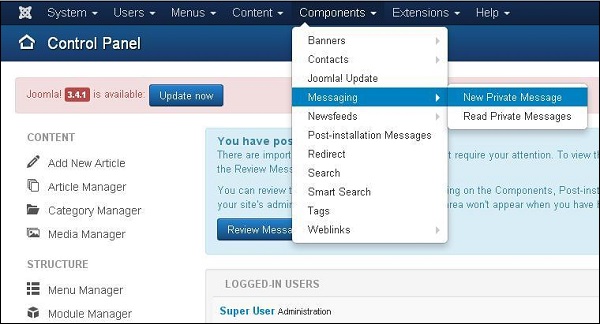
メッセージング
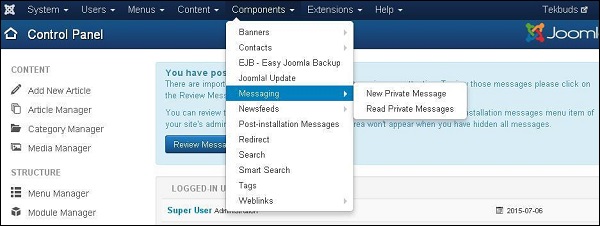
Components → MessagingJoomlaでメッセージを送受信できます。[メッセージング]をクリックすると、次のようなサブメニューが表示されます。

新しいプライベートメッセージ
Joomlaサイトの他のバックエンドにメッセージを送信するために使用されます。メッセージの読み取り、書き込み、または削除を行うことができます。
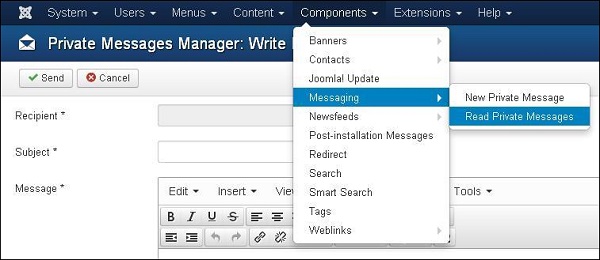
クリック Components → Messaging → New Private Message、新しいプライベートメッセージページが開きます。について勉強しますPrivate Message詳細については、Joomla-プライベートメッセージの章を参照してください。
プライベートメッセージを読む
このセクションでは、すべてのプライベートメッセージを読むことができます。
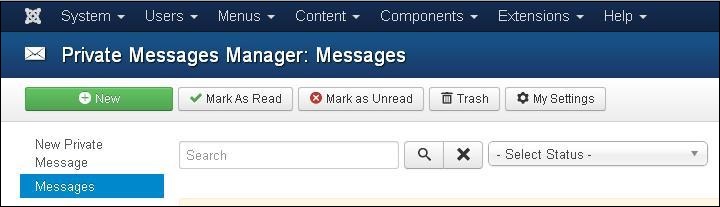
クリック Components → Messaging → Read Private Message、以下のような画面が表示されます。

ツールバー
以下では、プライベートメッセージの読み取りにあるツールバーの詳細について説明しました。
New −新しいメッセージを作成します。
Mark as Read −メッセージをこのセクションから読み取ったものとしてマークします。
Mark as Unread −まだ読んでいないメッセージをマークします。
Trash −メッセージを完全に削除します。
My Settings −メッセージを設定するために使用されます。つまり、受信トレイをロックし、新しいメッセージを電子メールで送信し、メッセージを自動パージします。
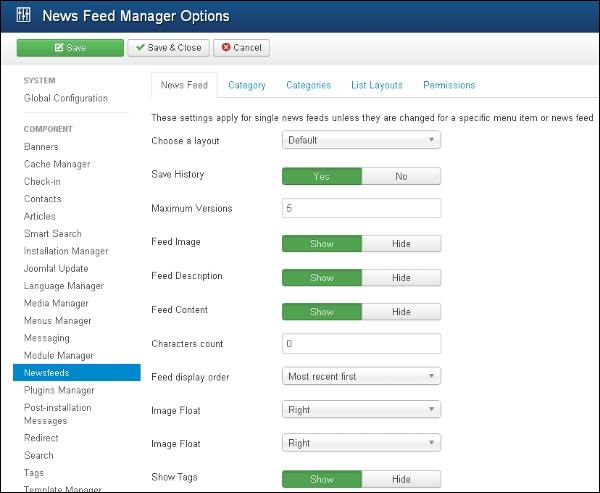
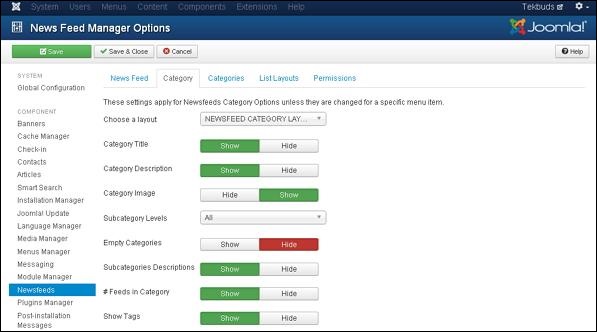
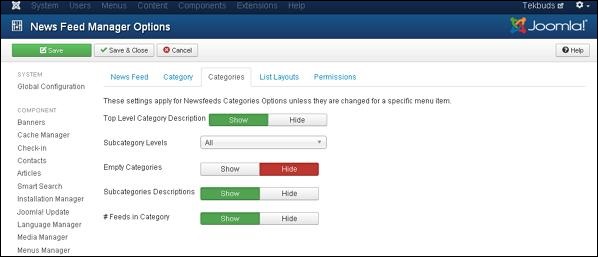
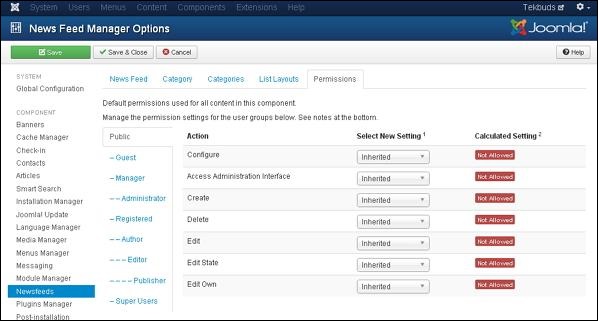
ニュースフィード
それは他のサイトからあなたのJoomlaサイトにニュースフィードを追加することを可能にします。
クリック Components → Newsfeeds → Feeds、ニュースフィードページが開きます。について勉強しますNewsfeeds詳細については、Joomla-ニュースフィードの追加の章を参照してください。
インストール後のメッセージ
インストール後に実用的なメッセージを確認できます。
クリック Components → Post Installation Messages、以下のような画面が表示されます。

ここでは、Joomla拡張機能またはコアのインストールが成功した後にメッセージを配信します。
リダイレクト
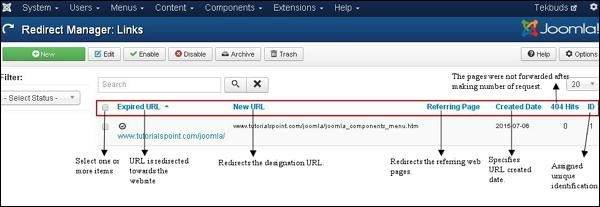
リダイレクトマネージャは、Webサイトに存在しないURLを、機能しているWebページにリダイレクトするために使用されます。
クリック Components → Redirect、以下のような画面が表示されます。

[リダイレクトマネージャー]ページに表示される列ヘッダーの詳細については、以下で説明します。
Checkbox −ボックスをクリックして1つ以上のアイテムを選択するために使用されます。
Expired URL −URLはWebサイトにリダイレクトされます。
New URL −指定されたURLをリダイレクトします。
Referring Page −参照元のWebページをリダイレクトします。
Created Date −URLが作成された日付を指定します。
404 Hits −リクエスト数を超えた後、ページが転送されませんでした。
ID −アイテムに自動的に割り当てられる一意の識別番号です。
ツールバー
以下では、リダイレクトページにあるツールバーの詳細について説明しました。
New −新しいリダイレクトURLを作成します。
Edit −選択したリダイレクトを編集します。
Enable −選択したリダイレクトを使用できるようにします。
Disable −選択したリダイレクトを使用できなくなります。
Archive −ステータスの選択フィルターでアーカイブを選択することにより、選択したリダイレクトのステータスを公開済みまたは未公開に変更できます。
Trash −選択したリダイレクトのステータスをごみ箱に変更します。
探す
検索マネージャーを使用すると、キーの組み合わせごとに実行された検索の数と、各検索の結果を確認できます。
クリック Components → Search、以下のような画面が表示されます。

スマート検索
それはサイト検索を強化します。
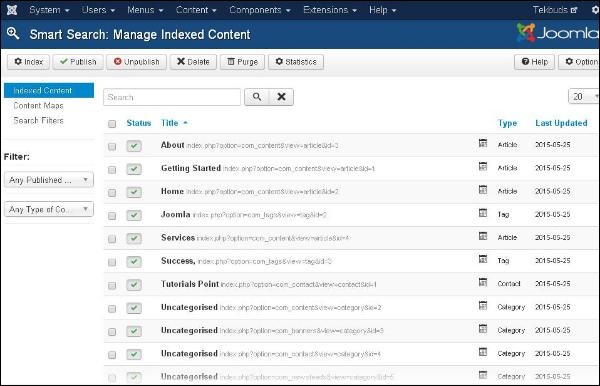
クリック Components → Smart Search、以下のような画面が表示されます。

以下では、スマート検索ページに表示される列ヘッダーの詳細について説明しました。
Checkbox −ボックスをクリックして1つ以上のアイテムを選択するために使用されます。
Status −アイテムのステータス、つまり公開/非公開を指定します。
Title −タイトルの名前を指定します。
Type −ページのタイプ(記事またはタグ)を指定します。
Last Updated −最後の変更の日付を指定します。
タグ
タグ付けされたページのリストを表示するために使用されます。
クリック Components → Tags、以下のような画面が表示されます。

Webリンク
リンクリソースは、サイトのユーザーに非常に簡単に提供され、カテゴリに分類できます。Joomlaの他のWebサイトへのリンクを追加、編集、または削除するために使用されます。
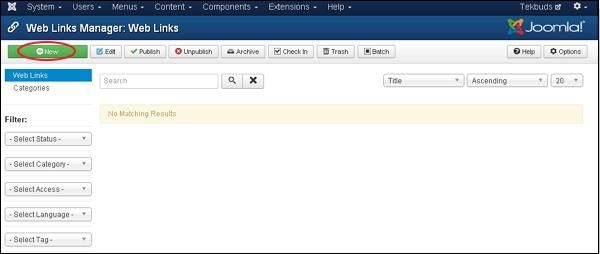
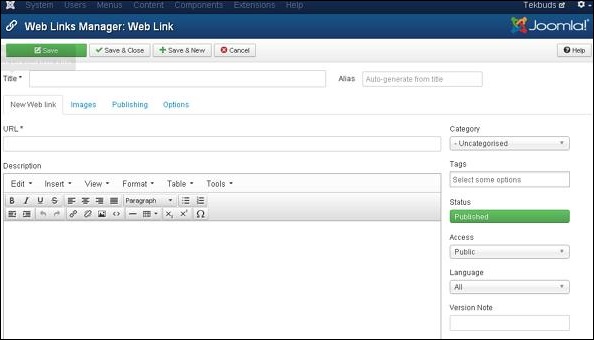
クリック Components → Weblinks → Links、Weblinksページが開きます。について勉強しますWeblinks詳細については、Joomla-Webリンクの追加の章を参照してください。
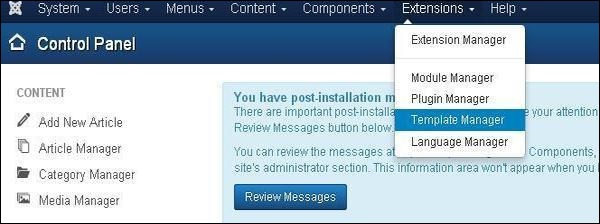
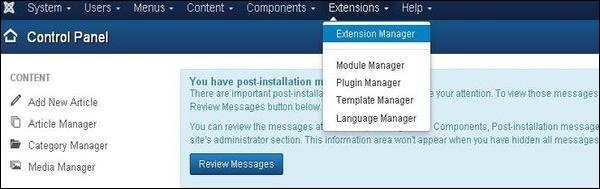
この章では、Joomlaの拡張機能メニューについて学習します。クリックExtensions、以下のようなドロップダウンメニューが表示されます-

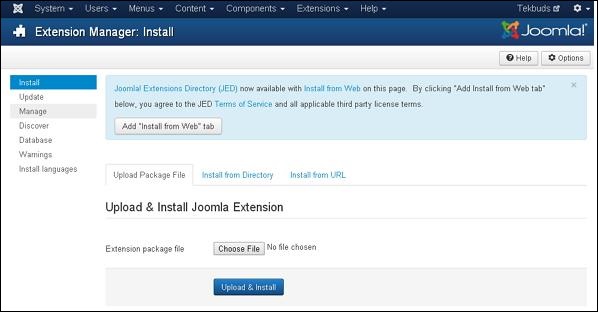
エクステンションマネージャー
Extension Managerは、JoomlaWebサイトの機能を拡張するために使用されます。
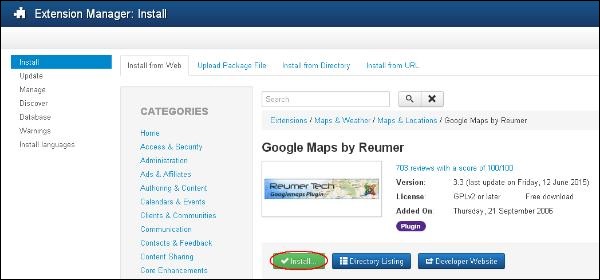
クリック Extensions → Extension Manager、以下のような画面が表示されます。

あなたはについてもっと学ぶことができます Extension ManagerJoomla-ExtensionManagerの章にあります。
モジュールマネージャー
サイトにインストールされているモジュール、つまりモジュールの場所と機能を管理します。
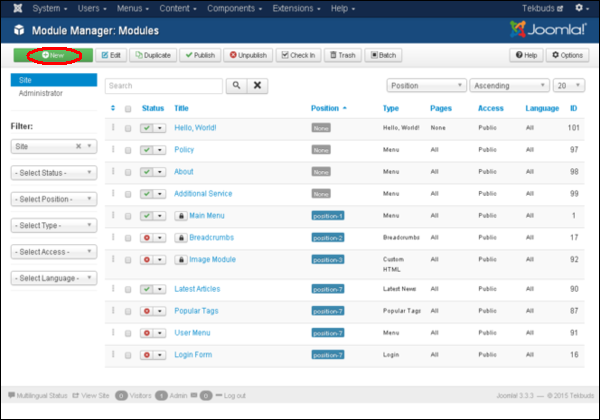
クリック Extensions → Module Manager、以下のような画面が表示されます。

あなたはについてもっと勉強します Module Manager セクションJoomlaモジュールの下の章で。
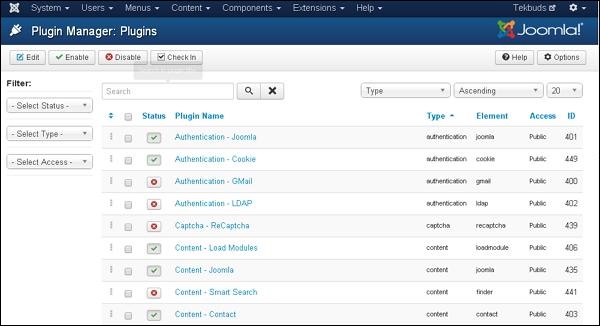
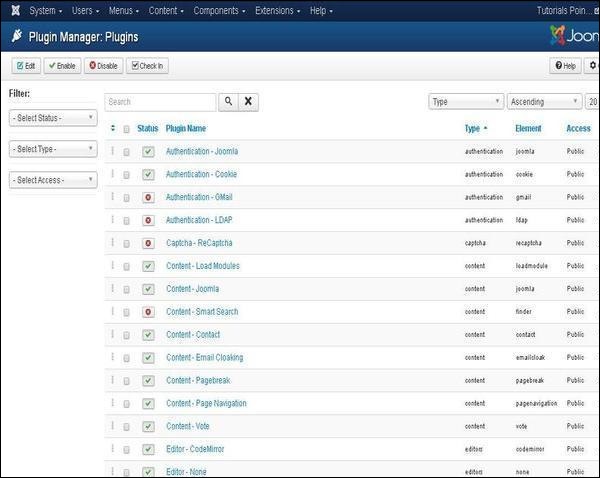
プラグインマネージャー
Joomlaプラグインを管理し、プラグインの詳細を有効/無効または編集できるようにします。
クリック Extensions → Plugin Manager、以下のような画面が表示されます。

あなたはについてもっと学ぶことができます Plugin ManagerJoomla-プラグインマネージャーの章で。
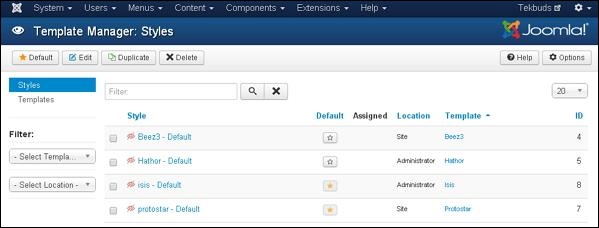
テンプレートマネージャー
ウェブサイトで使用されているデザインを管理します。テンプレートは、数秒以内にコンテンツ構造を変更せずに実装できます。
クリック Extensions → Template Manager、以下のような画面が表示されます-

あなたはについてもっと学ぶことができます Template ManagerJoomla-テンプレートマネージャーの章で。
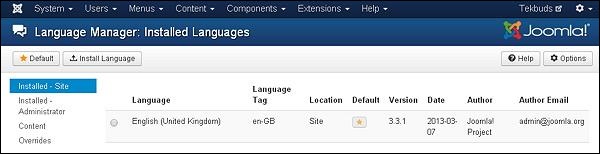
言語マネージャー
これは、サイトのデフォルト言語を設定するのに役立ちます。
クリック Extensions → Language Manager、以下のような画面が表示されます。

あなたはについてもっと学ぶことができます Language Manager詳細については、Joomla-言語マネージャーの章を参照してください。
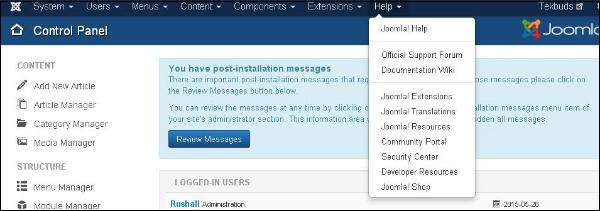
この章では、Joomlaのヘルプメニューにあるメニューについて学習します。クリックHelp、以下のようなドロップダウンメニューが表示されます-

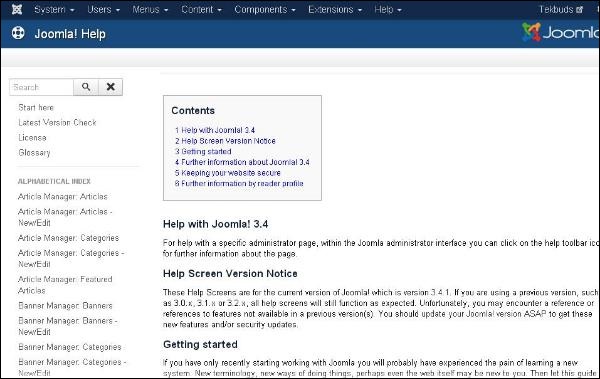
Joomlaヘルプ
このヘルプページは、ユーザーがJoomlaWebサイトを作成するためのガイドです。
クリック Help → Joomla Help、以下のような画面が表示されます。

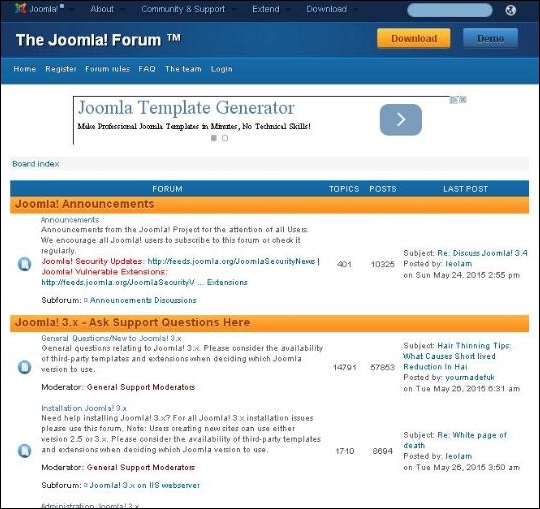
公式サポートフォーラム
公式サポートフォーラムは、Joomlaで公式にアイデアや意見の交換をサポートするのに役立ちます。
クリック Help → Official Support Forum、以下のような画面が表示されます。

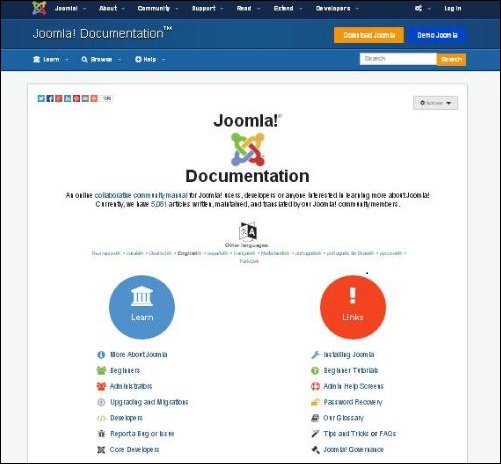
ドキュメントWiki
Documentation Wikiは、記事のコンテンツのフォーマット、ページのクロスリンク、およびWikiテンプレートのドキュメントの作成に使用されます。
クリック Help → Documentation Wiki、以下のような画面が表示されます。

Joomla拡張機能
Joomla拡張機能は、JoomlaWebサイトの機能を拡張します。このJoomla拡張機能ページには、JoomlaWebサイトに適用できる多くの拡張機能があります。
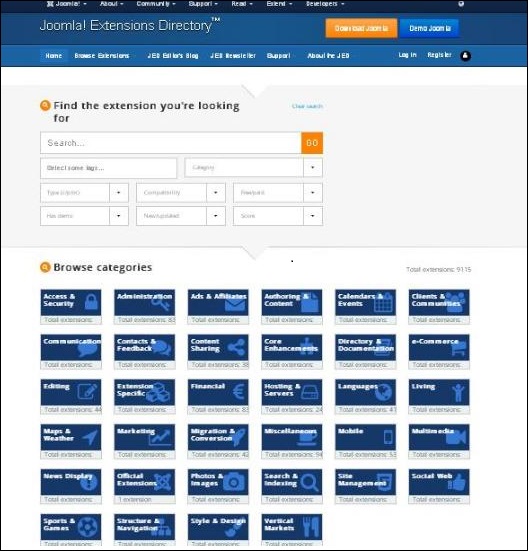
クリック Help → Joomla Extensions、以下のような画面が表示されます。

Joomla!翻訳
Joomlaの翻訳は、Joomlaコアファイルの言語の翻訳に役立ちます。多様な言語コミュニティのニーズを満たすために、他のタスクとともにドキュメントや画面で役立ちます。
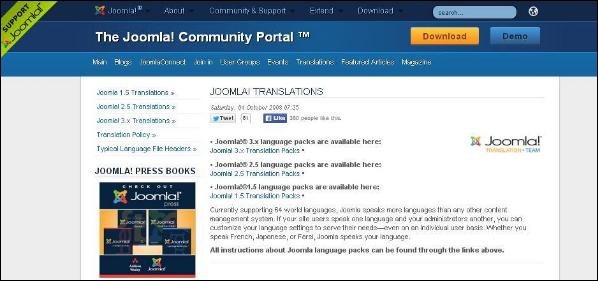
クリック Help → Joomla Translations、以下のような画面が表示されます。

Joomlaリソース
Joomla Resourcesは、プロフェッショナルサービスプロバイダーを見つけるのに役立ちます。これは、ユーザーがJoomlaCMSに接続してさらに多くのことを実行するのに役立ちます。
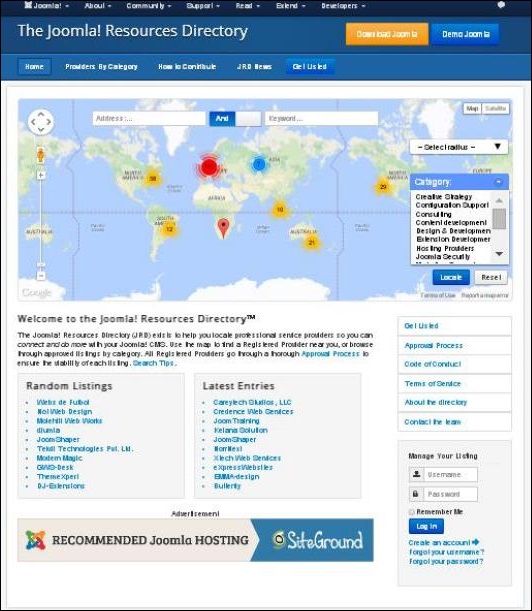
クリック Help → Joomla Resources、以下のような画面が表示されます。

コミュニティポータル
Community Portalは、世界中からのJoomlaニュースを1か所に集めるのに役立ちます。
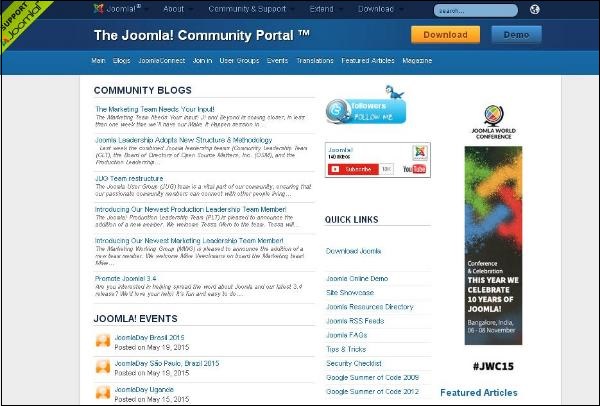
クリック Help → Community Portal、以下のような画面が表示されます。

セキュリティセンター
セキュリティセンターは、セキュリティ問題の公開プレゼンスを提供するのに役立ちます。問題やサービス攻撃を検出するのに役立ちます。
クリック Help → Security Center、以下のような画面が表示されます。

開発者向けリソース
開発者リソースは、Joomlaプラットフォームに基づいてソフトウェアを構築または保守する意思のあるユーザーにリソースを提供するのに役立ちます。
クリック Help → Developer Resources、以下のような画面が表示されます。

Joomlaショップ
Joomlaショップは、ユーザーがJoomlaに関連する最大数の製品を購入するのに役立ちます。特定の製品をクリックすると、ユーザーが読んで購入できるその製品の簡単な説明が表示されます。
クリック Help → Joomla Shop、以下のような画面が表示されます。

この章では、手順を追って説明します。 Create MenusJoomlaで。メニューは重要な部分であり、Webサイトを簡単にナビゲートするのに役立ちます。
メニューを作成する
Joomlaでメニューを作成するためのいくつかの簡単な手順は次のとおりです。
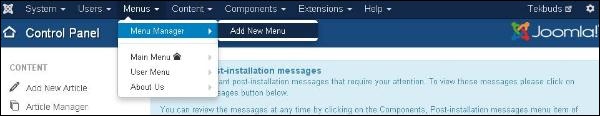
Step 1 −クリック Menus → Menu Manager → Add New Menu 以下に示すように。

Step 2− [新しいメニューの追加]をクリックした後、Menu Manager − Add Menu以下のようなページが表示されます。ここでは、図のようにメニューのタイトル(名前)、タイプ、説明を追加できます。

Menu Title(Name) −メニューのタイトル(名前)を示す必要があります。
Menu Type −メニュータイプの名前。
Description −メニューに関する説明。
Step 3 −メニューに関するすべての情報を入力したら、をクリックします Saveボタン。作成したメニューバーが保存されます。
Step 4 −クリックすることもできます Save & Closeボタン。メニューバーを保存してから、現在の画面を閉じます。最後に、次のような画面が表示されます。

このページでは、前の手順で作成したメニューの名前を表示できます。
Step 5 −をクリックすると Save & New ボタンをクリックすると、メニューが保存され、以下に示すような新しいメニュー作成画面が開きます。

Step 6 −使用 Cancel ボタンをクリックすると、メニューの作成アクションがキャンセルされます。
この章では、手順を追って説明します。 add new menu itemsJoomlaで。メニュー項目は、Joomla-メニューの作成の章ですでに作成したメインメニュー(menu1)で作成できます。
メニュー項目の追加
以下は、Joomlaでメニュー項目を追加する簡単な手順です。
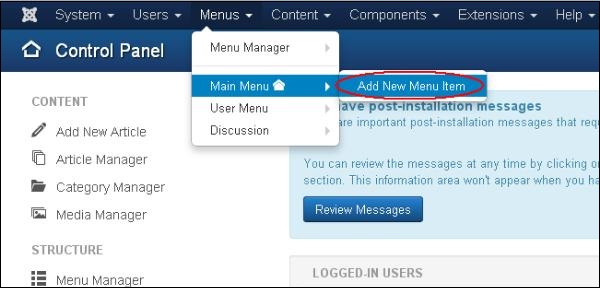
Step 1 −をクリックします Menus → Menu1 → Add New Menu Item 以下に示すように。

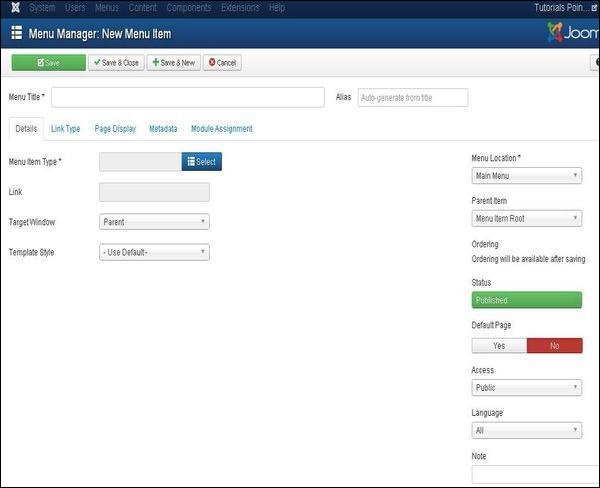
Step 2 − [新しいメニュー項目の追加]をクリックした後、 Menu Manager − New Menu Item 以下のようなページが表示されます。

このページにあるさまざまなタブを表示できます。ザ・Details タブはデフォルトでアクティブになります。
新しいメニュー項目の下に2つの主要なセクションがあります-
Menu Title −メニュー項目のタイトルを表示します。
Alias− SEFURLとして使用されます。Joomlaはタイトルから値を自動的に入力します。UTF-8エイリアスを生成しますが、スペースやアンダースコアは使用できません。
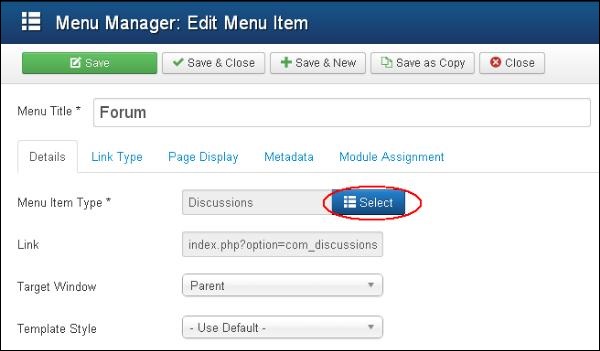
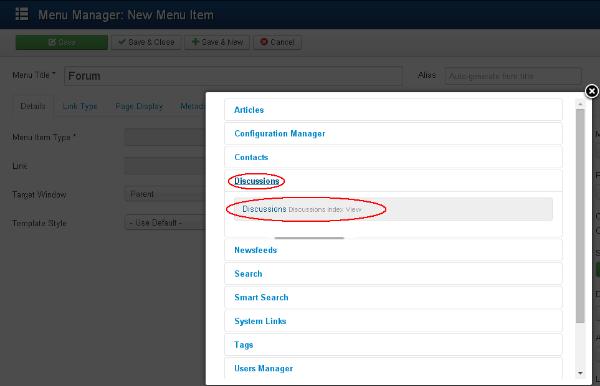
Menu Item Type −メニュー項目タイプでは、記事、タグ、Webリンク、システムリンク、連絡先などのメニュー項目のタイプを指定します。ここで、をクリックしてメニュー項目タイプを選択できます。 Selectボタン。このボタンをクリックすると、以下のような画面が表示されます。
.jpg)
クリック Articlesメニュータイプ、次の画面が表示されます。今選択Single Article 以下に示すように。
.jpg)
選択後 Single Article 次の画面が表示されます。
.jpg)
Select Article −リストから記事を選択します。
Link −メニュー項目のリンク参照を指定します。
Template Style−ドロップダウンメニューをクリックして、Webサイトのテンプレートスタイルを選択できます。ドロップダウンメニューをクリックすると、Beez3-デフォルトおよびProtostar-デフォルトスタイル、またはWebサイトのデフォルトテンプレートが提供されます。
Target Window-それは、次のようなメニュー項目のウィンドウターゲットと親、新しいウィンドウでのナビゲーションおよびナビゲーションせずに新しいし。
Menu Location−メインメニューまたはユーザーメニューのいずれかに表示されるメニューリンクを指定します。
Parent Item−メニュー項目ルートまたはホームのいずれかを選択して親項目を選択します。
Status−公開済み、未公開、ゴミ箱などの記事のステータスを表示します。
Default Page−メニュー項目をサイトのデフォルトまたはホームページとして設定するための[はい]または[いいえ]オプションを提供します。
Access−アイテムを表示するために、ゲスト、パブリック、スーパーユーザー、登録済み、特別オプションなどのドロップダウンリストから選択したユーザーにのみアクセスを許可します。
Language−サイトの言語を指定します。ALLまたは英語(UK)オプションのいずれかを提供します。
Note −テキスト情報を入力するために使用されます。
選択後 Menu Item Type それは生成します Options 自動的にタブ。
Step 3 −をクリックすると Options タブをクリックすると、次の画面が表示されます。

Step 4 −をクリックします Link Type タブをクリックすると、次の画面が表示されます。

Link Title Attribute −指定されたハイパーリンクのtitle属性の説明を指定します。
Link CSS Style −カスタムCSSスタイルをハイパーリンクに適用します。
Link Image −ハイパーリンクで使用する画像を使用します。
Add Menu Title− [はい]または[いいえ]オプションを提供し、画像の横にメニュータイトルを追加します。デフォルトは「はい」です。
Step 5 −をクリックします Page Display タブをクリックすると、次の画面が表示されます。

Browser Page Title −ブラウザページタイトルの説明を指定します。
Show Page Heading−ページ見出しを表示するための[はい]または[いいえ]オプションを提供します。
Page Heading −ページ見出しのテキストを指定します。
Page Class −ページ内の要素のスタイルを設定するためのオプションのCSSクラスを定義します。
Step 6 −をクリックします Metadata タブをクリックすると、以下の画面が表示されます。

Meta Description −ページの説明を含み、検索エンジンの結果に表示されるオプションの段落として使用されます。
Meta Keywords −これらはhtmlページで使用されるオプションのキーワードです。
Robots− Use Global、Index、Follow、No Index、 Nofollowなどのロボット命令を指定します
Secure−リンクでSSLまたはセキュアサイトURLのどちらを使用する必要があるかを定義します。オフ、オン、無視などの3つのオプションがあります。
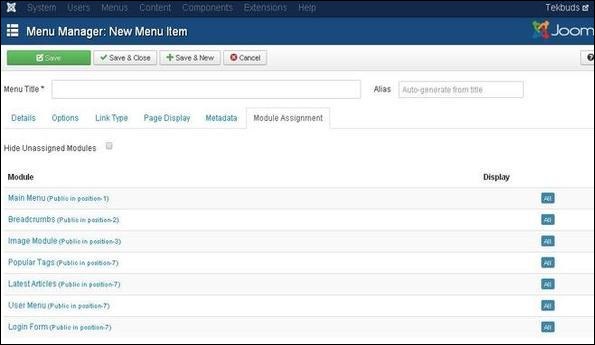
Step 7 − Module Assignment メニュー項目でモジュールを割り当てることにより、ページ上のモジュール表示を制御します。

ツールバー
以下に、メニュー項目の追加時に表示されるツールバーボタンの機能の詳細について説明します。
Save −作成したメニュー項目を保存します。
Save & Close −メニュー項目を保存し、現在の画面を閉じます。
Save & New−メニュー項目が保存され、新しいメニュー項目の追加画面が開きます。
Cancel −現在のアクションをキャンセルします。
この章では、次の簡単な手順を学習します。 modify menu itemsJoomlaで。メニューの作成方法については、Joomla-メニューの作成の章をご覧ください。Joomla-メニュー項目の追加の章のメニューバーにメニュー項目を追加する方法も学習できます。
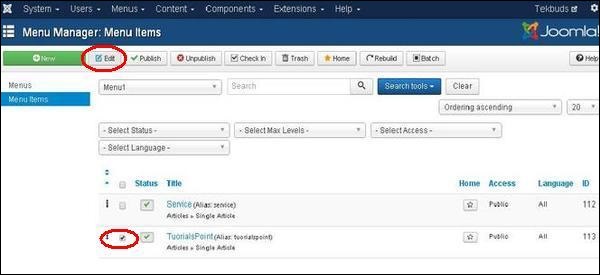
Step 1 −をクリックします Menus → Menu1(Menu1はJoomla-メニューの作成の章で作成されました)以下に示すように。

Step 2 −チェックボックスをクリックして変更するファイルを選択し、をクリックします。 Edit 以下に示すように、ボタンをクリックして、選択したページを編集用に開きます。

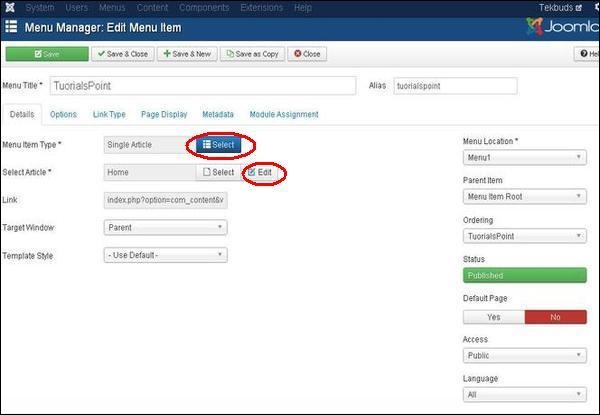
Step 3−編集ボタンをクリックすると、次の画面が表示されます。ここでは、選択に応じてファイルを変更できます。

ここで変更できます Menu Item Type をクリックして Selectボタンをクリックし、メニューの種類を選択します。そしてでSelect Article をクリックして Edit ボタンをクリックすると、特定のページや記事を編集できます。
保存ボタンをクリックして、編集したファイルの変更を保存します。
この章では、 Creating SubmenusJoomlaで段階的に。サブメニューは、一般メニューからアクセスするメニューであり、3つ以上のレベルを持つ1つのメニューとして表示することも、個別のメニューモジュールとして表示することもできます。
サブメニューの作成
以下は、Joomlaでサブメニューを作成するための簡単な手順です。
Step 1 −をクリックします Menus → Menu Manager 以下に示すように。

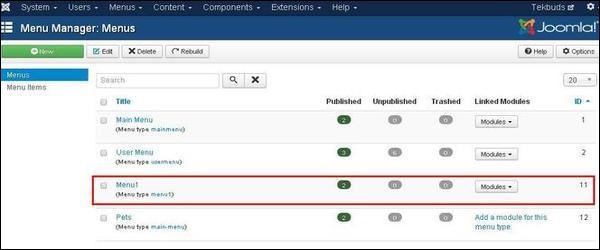
Step 2 −をクリックした後 Menu Manager次の画面が表示されます。ここでは、すでにメニューを作成しています。Menu1 以下に示すように。

Step 3 −直接クリック Menu1 リンクをクリックすると、次の画面が表示されます。

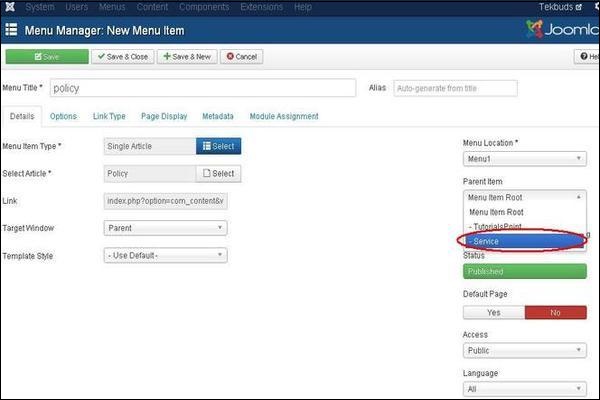
Step 4 −という名前の新しい記事を作成します Policy 後でというメニュー項目を作成します Policy 以下に示すように-

同じ手順に従って、Joomla-メニューの作成の章からメニューを作成します。しかし、ここではサブメニューを作成していますService だから私たちは使用する必要があります Menu Location なので Menu1 と選択 Parent Item なので Service。
Step 5 −ボタンをクリックします Save & Close。
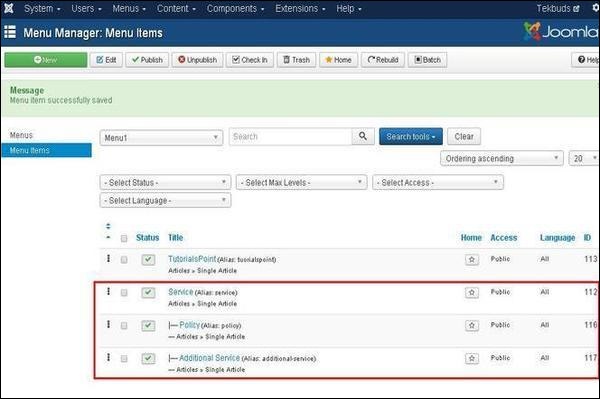
Step 6 −ステップ(4)とステップ(5)を繰り返して、次のサブメニューをもう1つ作成しました。 Additional Service。
Step 7 −メニュー項目のサブメニューの作成が終了したら、 Menu Manager − Menu Items以下のようになります。下に2つのサブメニューがあることがわかります。Service メニュー。

Step 8 −上記の手順を繰り返すと、サービスメニュー以外にも同様のサブメニューを多数作成できます。
この章では、 Creating ModulesJoomlaで。モジュールは、柔軟性と軽量性を備え、ページのレンダリングに役立つ拡張機能です。
モジュールの作成
以下は、Joomlaでモジュールを作成するための簡単な手順です。
Step 1 −というフォルダを作成します mod_firstmodule あなたの中で Joomla → modules フォルダ。

Step 2 −で mod_firstmoduleフォルダは「helper.php」という名前のファイルを作成します。このファイルにはヘルパーとしてクラス名が含まれており、取得したデータをモジュール出力に表示するのに役立ちます。
helper.php
<?php
/**
* Helper class for Hello World! module
*
* @package Joomla.Tutorials
* @subpackage Modules
* @link http://docs.joomla.org/J3.x:Creating_a_simple_module/Developing_a_Basic_Module
* @license GNU/GPL, see LICENSE.php
* mod_helloworld is free software. This version may have been modified pursuant
* to the GNU General Public License, and as distributed it includes or
* is derivative of works licensed under the GNU General Public License or
* other free or open source software licenses.
*/
class ModHelloWorldHelper {
/**
* Retrieves the hello message
*
* @param array $params An object containing the module parameters * * @access public */ public static function getHello($params) {
return 'Hello, World!';
}
}
?>Step 3 −と呼ばれるファイルを作成します mod_helloworld.php。これは、初期化ルーチンを実行し、必要なデータを収集し、テンプレートを使用してモジュール出力を表示するモジュールのエントリポイントです。
mod_helloworld.php
<?php
/**
* Hello World! Module Entry Point
*
* @package Joomla.Tutorials
* @subpackage Modules
* @license GNU/GPL, see LICENSE.php
* @link http://docs.joomla.org/J3.x:Creating_a_simple_module/Developing_a_Basic_Module
* mod_helloworld is free software. This version may have been modified pursuant
* to the GNU General Public License, and as distributed it includes or
* is derivative of works licensed under the GNU General Public License or
* other free or open source software licenses.
*/
// No direct access
defined('_JEXEC') or die;
// Include the syndicate functions only once
require_once dirname(__FILE__) . '/helper.php';
$hello = modHelloWorldHelper::getHello($params);
require JModuleHelper::getLayoutPath('mod_helloworld');
?>Step 4 −作成する mod_helloworld.xml file。このファイルには、モジュールに関する情報が含まれています。このxmlファイルには、モジュール用にJoomlaにインストールされるファイルの情報が含まれています。
mod_helloworld.xmlファイル
<?xml version = "1.0" encoding = "utf-8"?>
<extension type = "module" version = "3.1.0" client = "site" method="upgrade">
<name>Hello, World!</name>
<author>Tutorials Point</author>
<version>1.0.0</version>
<description>A simple Hello World! module.</description>
<files>
<filename>mod_helloworld.xml</filename>
<filename module = "mod_helloworld">mod_helloworld.php</filename>
<filename>index.html</filename>
<filename>helper.php</filename>
<filename>tmpl/default.php</filename>
<filename>tmpl/index.html</filename>
</files>
<config>
</config>
</extension>Step 5 −という単純なhtmlファイルを作成します index.html。このファイルを作成する目的は、作成されたディレクトリを参照しないことです。ユーザーがこれらのディレクトリを参照すると、index.htmlファイルが表示されます。このファイルを空のままにしておくこともできます。
index.html
<html>
<body> Welcome to Tutorials Point!!!!! </body>
</html>Step 6 −という名前のフォルダを作成します tmpl。場所default.php 以下に示すファイルとindex.html(ステップ(5)で作成)の下 tmplフォルダ。default.phpファイルは、モジュール出力を表示するテンプレートです。
default.php
<?php
/**
* @package Joomla.Site
* @subpackage mod_firstmodule
* @copyright Copyright (C) 2005 - 2012 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
>
<p>Hello World!!!!!!</p>これらすべてのファイルの作成が完了したら、フォルダー全体を圧縮します mod_firstmodule。
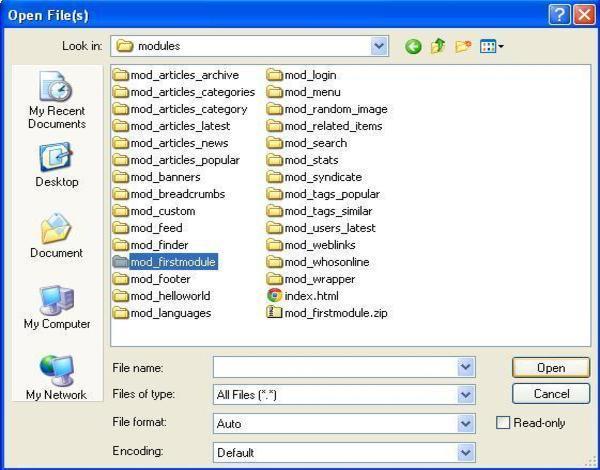
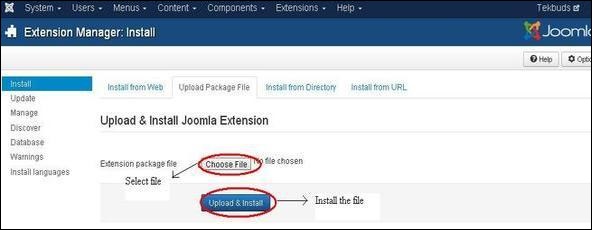
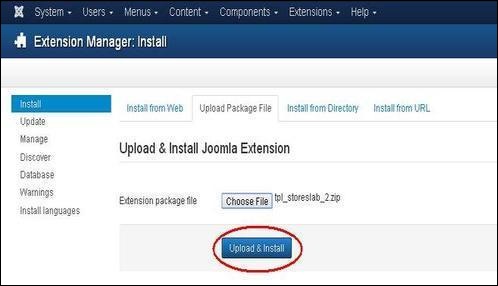
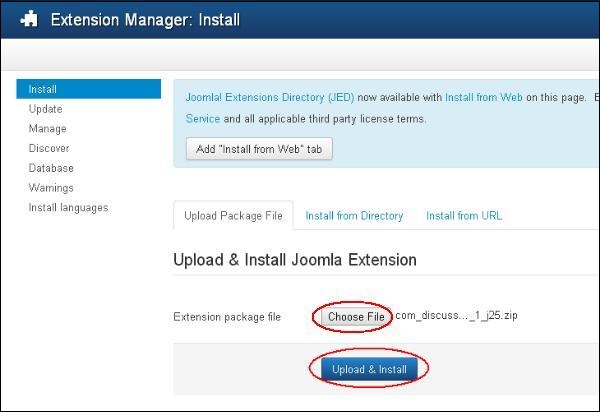
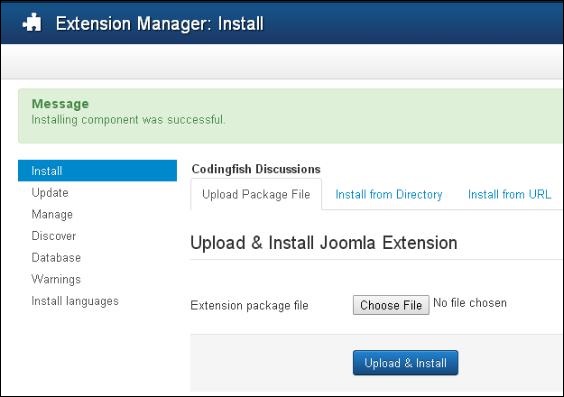
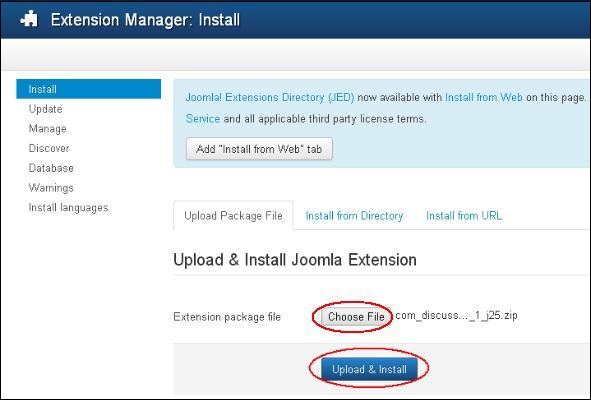
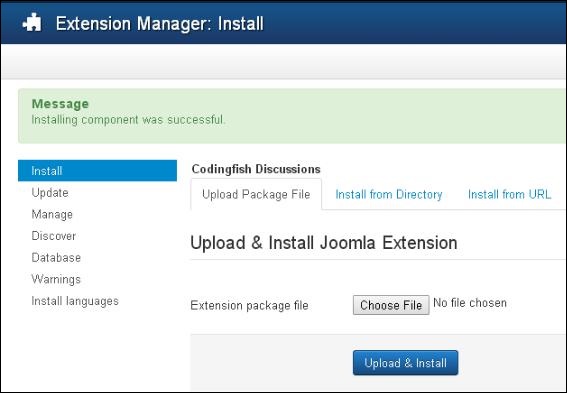
Step 7 −に移動 Extension → Extension ManagerJoomla管理者で、次の画面が表示されます。ここで、作成したモジュールファイルをアップロードしてインストールできます。mod_firstmoduleフォルダ。クリックChoose File作成したモジュールファイル(圧縮ファイル)を選択します。クリックUpload & Install モジュールファイルをアップロードするボタン。

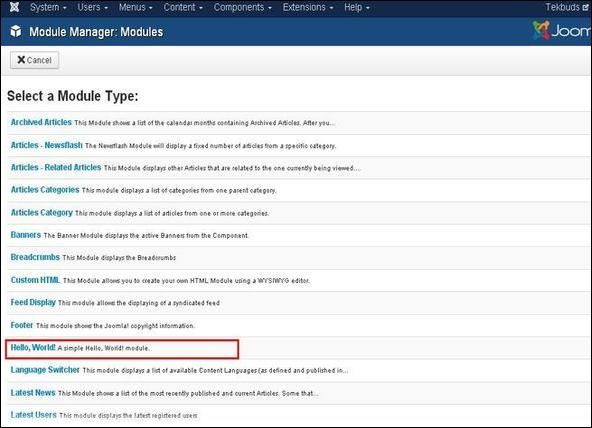
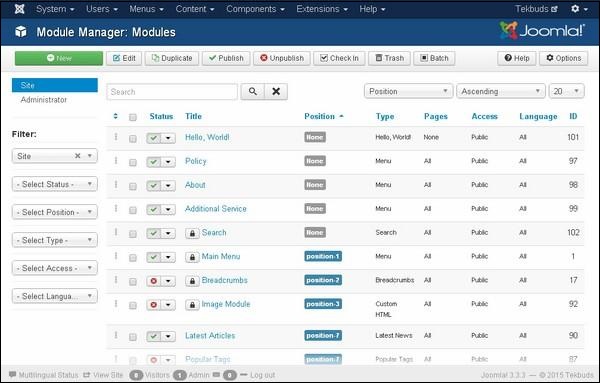
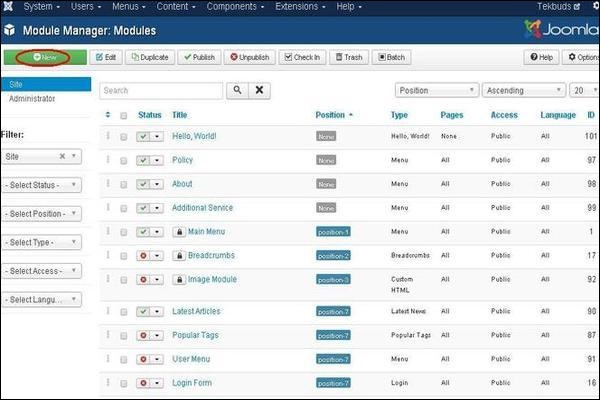
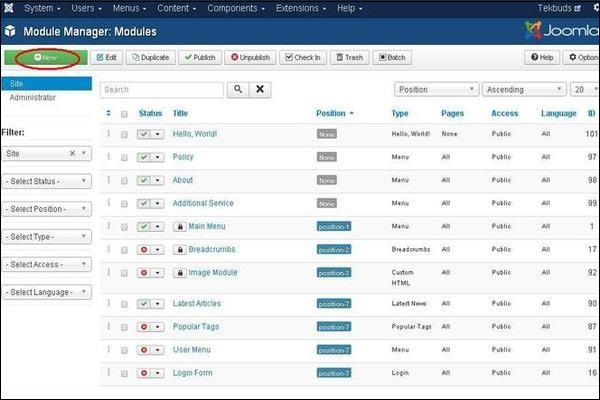
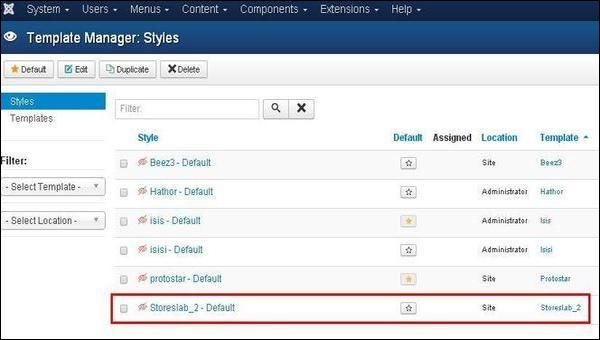
Step 8 −アップロードとインストール後、 Module Manager をクリックします New。作成したモジュールファイルを以下のように表示できます。

Step 9 −このモジュールを他のモジュールと同様に割り当てて、公開することができます。
この章では、 Breadcrumb ModuleJoomlaで。ブレッドクラムは、ナビゲーションリンクの階層表現を表示するために使用されます。これにより、ユーザーはWebサイトのどこにいるかを簡単に理解し、戻ることができます。
ブレッドクラムモジュール
以下は、Joomlaで既存のブレッドクラムモジュールを編集するための簡単な手順です。
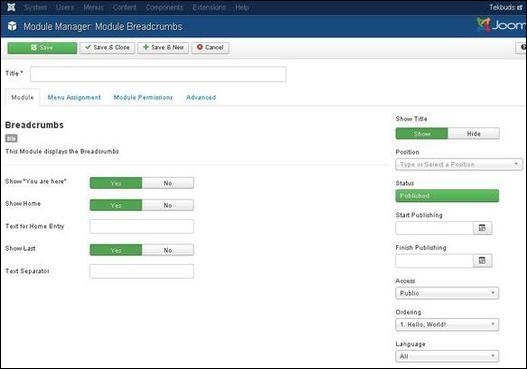
Step 1 −クリック Extension → Module ManagerJoomla管理者で。モジュールマネージャをクリックすると、次の画面が表示されます。

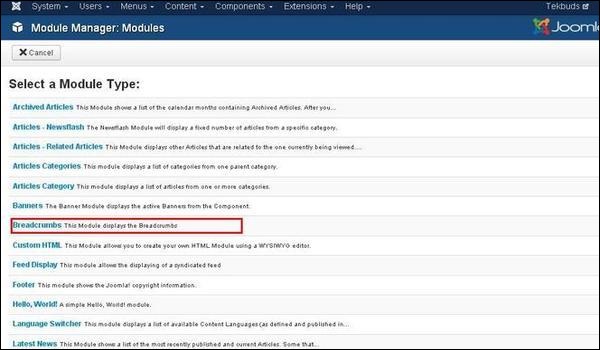
Step (2) −上の画面のように、をクリックします Newボタンをクリックすると、次の画面が表示されます。このページで、ブレッドクラムをクリックします。

Step 3 −次に、以下に示すように、既存のブレッドクラムモジュールが表示されます。

デフォルトでは、 Moduleタブが表示されます。モジュールはブレッドクラムを表示します。
に存在するフィールドの詳細 Module Breadcrumbs ページは以下の通りです−
Title−モジュールのタイトルを表示します
Show "You are here" −経路内の「Youarehere」というテキストを表示または非表示にします。
Show Home −ホーム要素はパスウェイに表示または非表示になります。
Text for Home Entry−テキストはホームエントリとして表示されます。テキストフィールドが空の場合、デフォルト値はmod_breadcrumbs.ini言語ファイルから取得されます。
Show Last −最後の要素が経路に表示または非表示になります。
Text Separator −テキストを区切ります。
Show Title −フロントエンドにモジュールのタイトルを表示します。
Position −表示するモジュールの位置を選択します。
Status−公開済み、未公開、ゴミ箱などの記事のステータスを表示します。
Start Publishing −割り当てられた日時に公開を開始します。
Finish Publishing −指定された日時に公開を終了します
Access−ゲスト、パブリック、スーパーユーザー、登録済み、特別オプションなど、ドロップダウンリストから選択したユーザーのみがアイテムを表示できます。
Ordering −その位置にあるすべてのモジュールのドロップダウンを表示します。
Language−サイトの言語を指定します。ALLまたは英語(UK)オプションのいずれかを提供します。
Note −テキスト情報を入力するために使用されます。
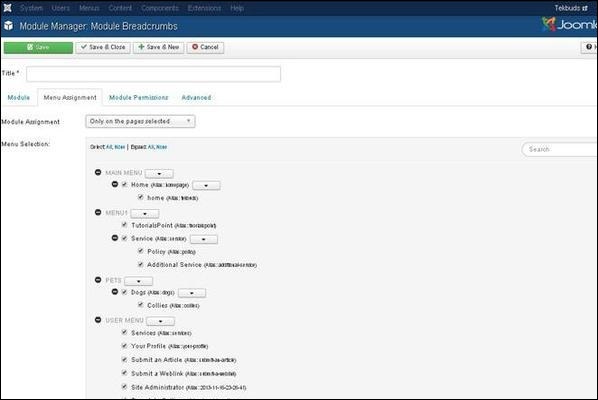
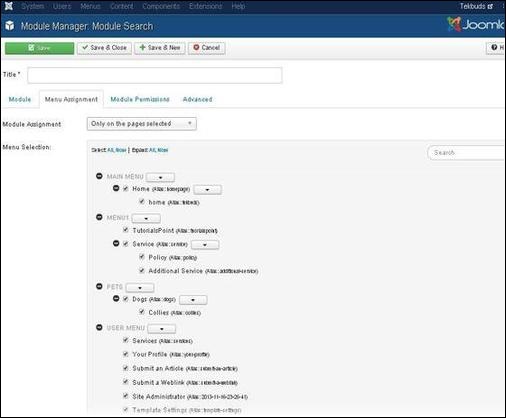
Step 4 −をクリックします Menu Assignment タブをクリックすると、次のような画面が表示されます。

Module Assignment−ドロップダウンリストから、[すべてのページ]、[ページなし]、[選択したページのみ]、または[選択したページを除くすべてのページ]などのアイテムを表示するオプションを選択します。
Menu Selection −オプションを選択した後 only on the pages selected または on all pages except those selected、Joomlaに存在するすべてのメニュー項目が表示されます。これにより、すべてではなく一部のページにモジュールを割り当てることができます。
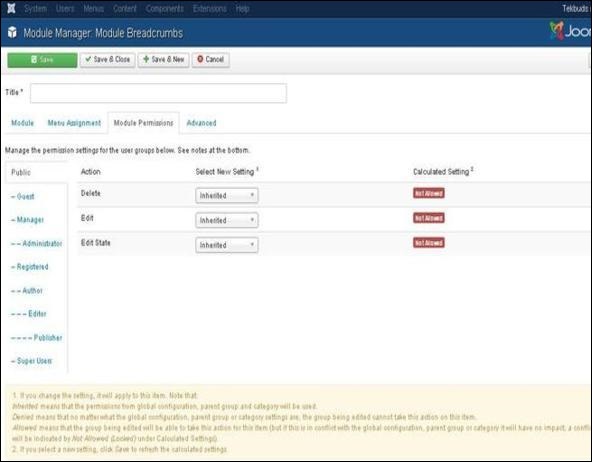
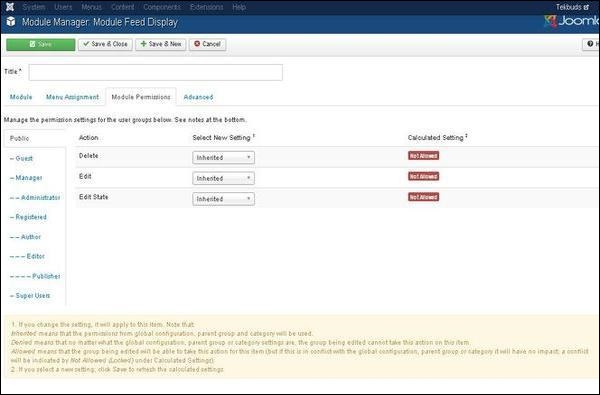
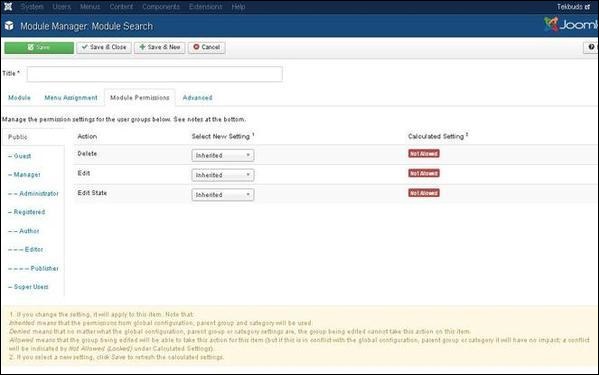
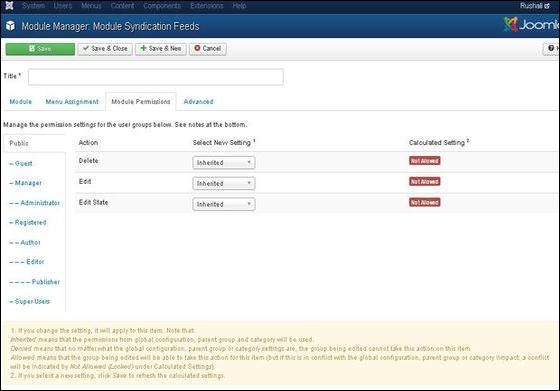
Step 5 −で Module Permissionsタブで、3つのアクションを表示できます。次の画面に示すように、ユーザーグループのモジュール権限の設定を管理します。

Delete −グループ内のユーザーがブレッドクラムに存在するコンテンツを削除できるようにします。
Edit −グループ内のユーザーがブレッドクラムに存在するコンテンツを編集できるようにします。
Edit State −グループ内のユーザーがブレッドクラムに存在するコンテンツの状態を変更できるようにします。
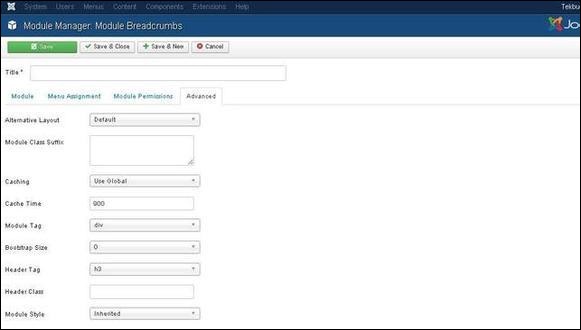
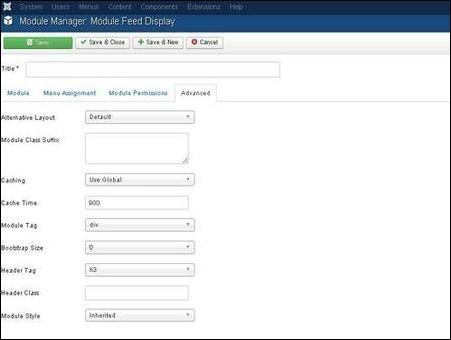
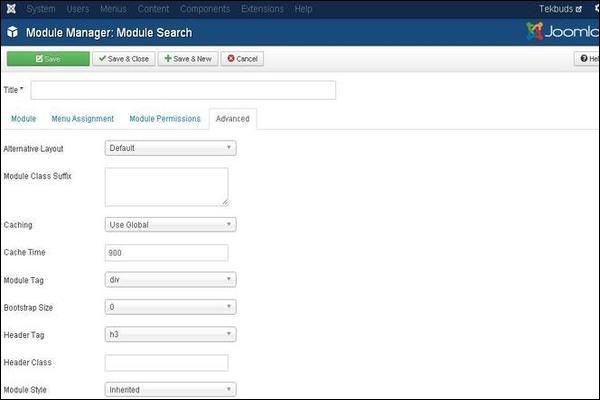
Step 6 − Advancedタブは、ブレッドクラムの詳細設定を行うために使用されます。高度なタブ画面を以下に示します。

Alternative Layout −このモジュールに使用するレイアウトを選択します。
Module Class Suffix −このパラメーターを設定すると、Joomlaは新しいCSSクラスを追加するか、この特定のモジュールのdiv要素の既存のCSSクラスを変更します。
Caching −モジュールのコンテンツをキャッシュします。 Use Global グローバル構成から設定をキャッシュするために使用されます。 No Caching モジュールの内容をキャッシュしません。
Cache Time −モジュールが再キャッシュされるまでの時間を分単位で指定します。
Module Tag −モジュールのHTMLタグを指定します。
Bootstrap Size −ブートストラップに組み込まれているモジュールの幅を選択します。
Header Tag −モジュールはHTMLヘッダータグを使用します。
Header Class −オプションのCSSクラスがモジュールヘッダーに追加されます。
Module Style −その位置のテンプレートスタイルを上書きします。
ツールバー
以下は、ブレッドクラムにあるツールバー機能タブの詳細です。
Save −モジュールを保存します。
Save & Close −モジュールを保存し、現在の画面を閉じます。
Save & New −モジュールを保存し、新しいモジュール作成画面を開きます。
Cancel −Joomlaで作成されたモジュールをキャンセルします。
この章では、 Feed Display ModuleJoomlaで。フィード表示モジュールは、WebサイトからのRSSニュースフィードを表示するために使用されます。これは、他のリソースから更新されたコンテンツをユーザーに提供する方法です。
フィード表示モジュール
以下は、Joomlaでフィード表示モジュールを追加/編集するための簡単な手順です。
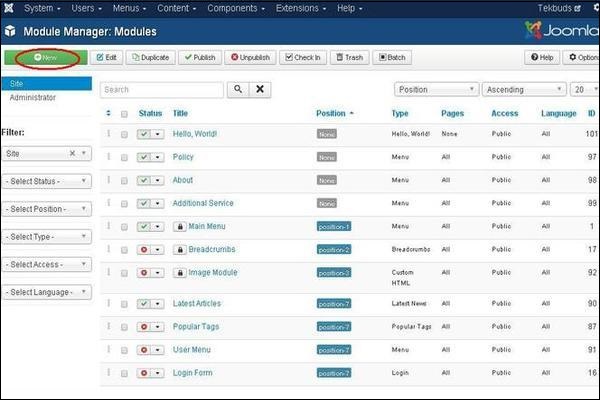
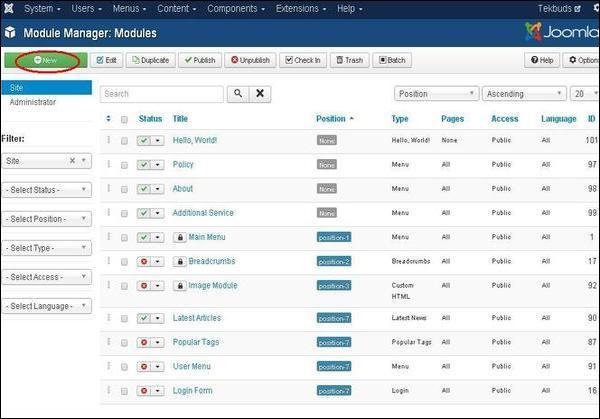
Step 1 −クリック Extension → Module ManagerJoomla管理者で。次の画面が表示されます。

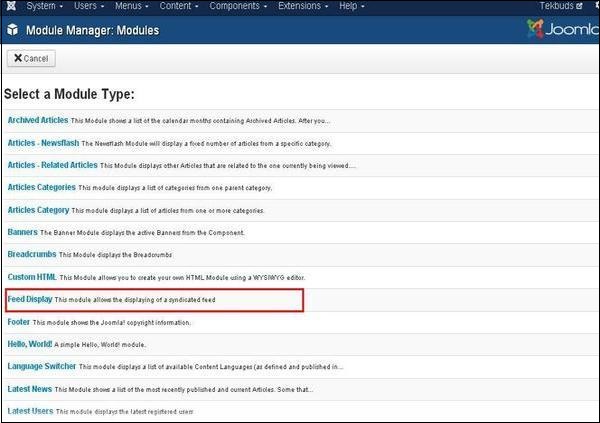
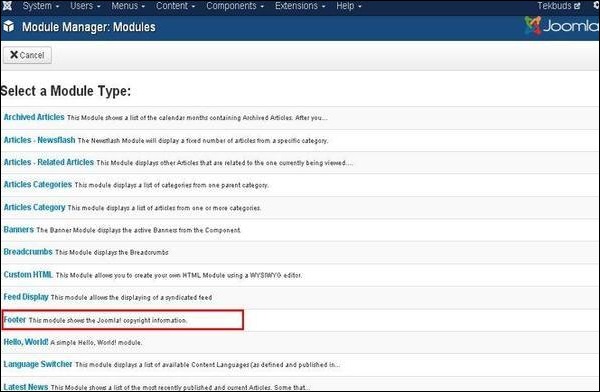
Step 2 −次に、をクリックします Newボタンをクリックして次の画面が表示されたら、モジュールタイプ-フィード表示を選択します。

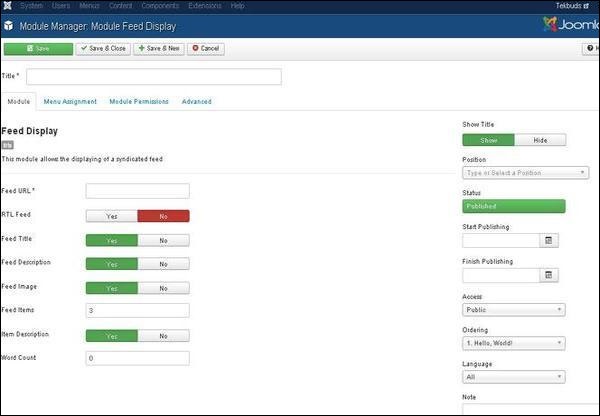
Step 3 −をクリックした後 Feed Display、モジュールフィード表示は以下のように表示されます。

デフォルトでは、 Moduleタブが表示されます。モジュールを使用すると、シンジケートフィードを表示できます。
以下に示すのは、に存在するフィールドの詳細です。 Module Feed Display 画面−
Title −モジュールのタイトルを表示します。
Feed URL − RSS / RDF / ATOMフィードURLを指定します。
RTL Feed −フィードはRTL方向に表示されます。
Feed Title −ニュースフィードのタイトルを表示します。
Feed Description −フィードテキスト全体が表示されます。
Feed Image −フィード全体に関連付けられた画像を表示します。
Feed Items −RSSアイテムの数を表示します。
Item Description −個々のRSSアイテムの説明が表示されます。
Word Count −アイテムの説明テキストに表示される単語の数を制限します。
Show Title −フロントエンドにモジュールのタイトルを表示します。
Position −表示するモジュールの位置を選択します。
Status−公開済み、未公開、ゴミ箱などの記事のステータスを表示します。
Start Publishing −割り当てられた日時にフィードを公開します。
Finish Publishing −指定された日時に公開を終了します。
Access−アイテムを表示するために、ゲスト、パブリック、スーパーユーザー、登録済み、特別オプションなどのドロップダウンリストから選択したユーザーにのみアクセスを許可します。
Ordering −その位置にあるすべてのモジュールのドロップダウンを表示します。
Language−サイトの言語を指定します。ALLまたは英語(UK)オプションのいずれかを提供します。
Note −情報を入力するために使用されます。
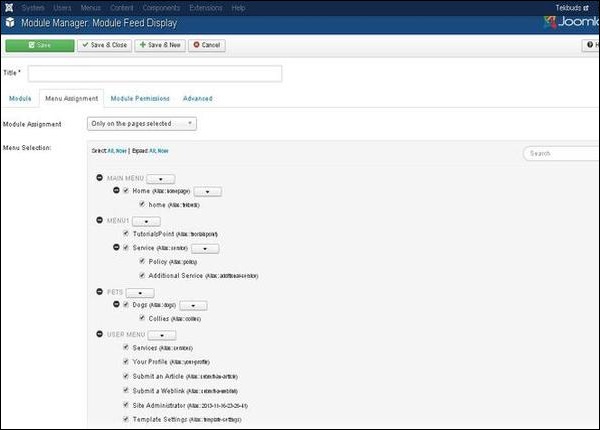
Step 4 −をクリックします Menu Assignment タブをクリックすると、次のような画面が表示されます。

Module Assignment−ドロップダウンリストから、[すべてのページ]、[ページなし]、[選択したページのみ]、または[選択したページを除くすべてのページ]などのアイテムを表示するオプションを選択します。
Menu Selection −オプションを選択した後 only on the pages selected または on all pages except those selected、Joomlaに存在するすべてのメニュー項目が表示されます。これにより、すべてではなく一部のページにモジュールを割り当てることができます。
Step 5 − Module Permissionsタブには3つのアクションがあります。次の画面に示すように、ユーザーグループのモジュール権限の設定を管理します。

Delete −グループ内のユーザーがフィード表示に表示されているコンテンツを削除できるようにします。
Edit −グループ内のユーザーがフィード表示に表示されるコンテンツを編集できるようにします。
Edit State −グループ内のユーザーがフィード表示に表示されるコンテンツの状態を変更できるようにします。
Step 6 − Advancedタブは、フィード表示の詳細設定を行うために使用されます。高度なタブ画面を以下に示します。

Alternative Layout −このモジュールに使用するレイアウトを選択します。
Module Class Suffix −このパラメーターを設定すると、Joomlaは新しいCSSクラスを追加するか、この特定のモジュールのdiv要素の既存のCSSクラスを変更します。
Caching −モジュールのコンテンツをキャッシュします。 Use Global グローバル構成から設定をキャッシュするために使用されます。 No Caching モジュールのコンテンツをキャッシュするかどうかに関係なく使用されます。
Cache Time −モジュールが再キャッシュされるまでの時間を分単位で指定します。
Module Tag −モジュールのHTMLタグを指定します。
Bootstrap Size −ブートストラップに組み込まれているモジュールの幅を選択します。
Header Tag −モジュールはHTMLヘッダータグを使用します。
Header Class −オプションのCSSクラスがモジュールヘッダーに追加されます。
Module Style −その位置のテンプレートスタイルを上書きします。
ツールバー
以下は、フィード表示に表示されるツールバー機能タブの詳細です。
Save −モジュールを保存します。
Save & Close −モジュールを保存し、現在の画面を閉じます。
Save & New −モジュールを保存し、新しいモジュール作成画面を開きます。
Cancel −Joomlaで作成されたモジュールをキャンセルします。
この章では、 Footer ModuleJoomlaで。Footerは、Joomlaライセンスの情報とWebサイトの著作権を表示します。
フッターモジュール
以下は、Joomlaで既存のフッターモジュールを編集するための簡単な手順です。
Step 1 −クリック Extension → Module ManagerJoomla管理者で。モジュールマネージャをクリックすると、次の画面が表示されます。

Step 2 −上の画面に示すように、をクリックします Newボタンをクリックすると、次の画面が表示されます。モジュールタイプをフッターとして選択します。

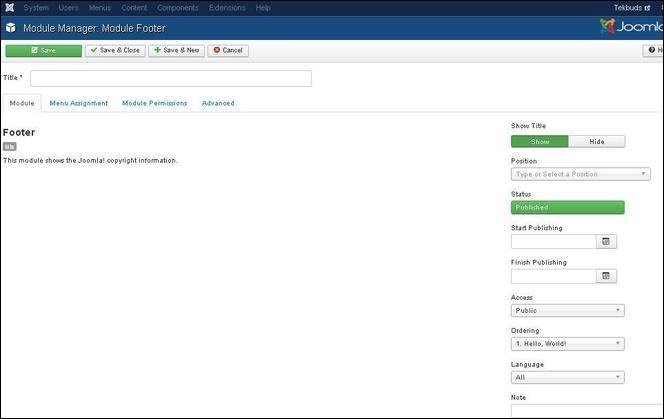
Step 3 −をクリックした後 Footer、次のフッターモジュール画面が表示されます。

デフォルトでは、 Moduleタブが表示されます。モジュールタブには、Joomlaの著作権情報が表示されます。
以下に、ページに表示される機能タブに関する情報を示します。
Title −モジュールのタイトルを表示します。
モジュールタブの右側には、次のコンテンツがあります。
Show Title −フロントエンドにモジュールのタイトルを表示します。
Position −表示するモジュールの位置を選択します。
Status−公開済み、未公開、ゴミ箱などの記事のステータスを表示します。
Start Publishing −割り当てられた日時に公開を開始します。
Finish Publishing −指定された日時に公開を終了します。
Access−ゲスト、パブリック、スーパーユーザー、登録済み、特別オプションなど、ドロップダウンリストから選択したユーザーのみがアイテムを表示できます。
Ordering −その位置にあるすべてのモジュールのドロップダウンを表示します。
Language−サイトの言語を指定します。ALLまたは英語(UK)オプションのいずれかを提供します。
Note −テキスト情報を入力するために使用されます。
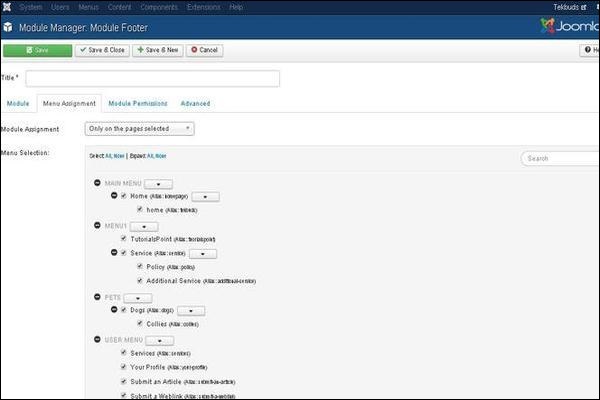
Step 4 −をクリックします Menu Assignment タブをクリックすると、次のような画面が表示されます。

Module Assignment−すべてのページ、ページなし、選択したページのみ、または選択したページを除くすべてのページなど、ドロップダウンリストからアイテムを表示するオプションを選択します。
Menu Selection −オプションを選択した後 only on the pages selected または on all pages except those selected、Joomlaに存在するすべてのメニュー項目を表示します。モジュールをすべてではなく一部のページに割り当てることができます。
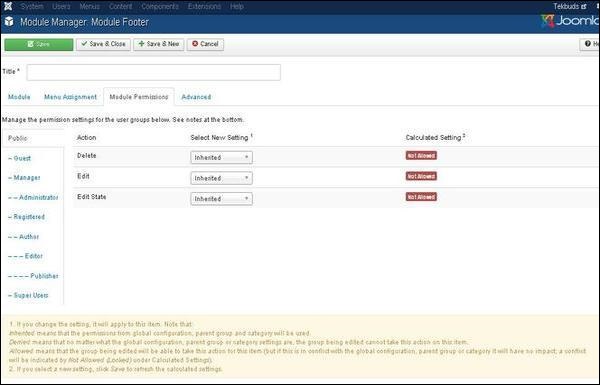
Step 5 − Module Permissionsタブには、選択できる3つのアクションが表示されます。次の画面に示すように、ユーザーグループのモジュール権限の設定を管理します。

このページの機能タブの詳細を以下に示します。
Delete −グループ内のユーザーがフッターに存在するコンテンツを削除できるようにします。
Edit −グループ内のユーザーがフッターに存在するコンテンツを編集できるようにします。
Edit State −グループ内のユーザーがフッターに存在するコンテンツの状態を変更できるようにします。
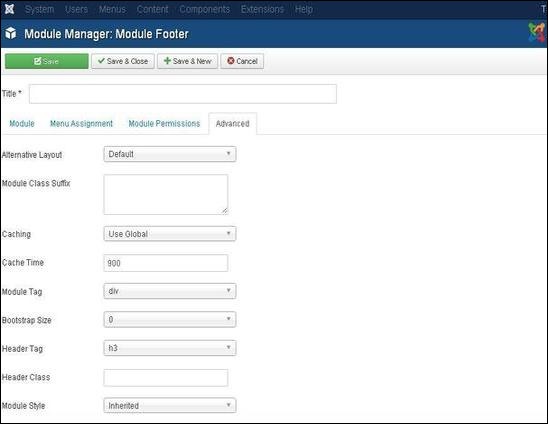
Step 6 − Advancedタブは、フッターの詳細設定を行うために使用されます。次のスクリーンショットは、[詳細設定]タブを表しています。

Alternative Layout −このモジュールに使用するレイアウトを選択します。これは、Joomlaまたはテンプレートのモジュールの1つ以上のレイアウトとしてすでに定義されています。
Module Class Suffix −このパラメーターを設定すると、Joomlaは新しいCSSクラスを追加するか、この特定のモジュールのdiv要素の既存のCSSクラスを変更します。
Caching −モジュールのコンテンツをキャッシュします。 Use Global グローバル構成から設定をキャッシュするために使用されます。 No Caching モジュールのコンテンツをキャッシュするかどうかに関係なく使用されます。
Cache Time −モジュールが再キャッシュされるまでの時間を分単位で指定します。
Module Tag −モジュールのHTMLタグを指定します。
Bootstrap Size −ブートストラップに組み込まれているモジュールの幅を選択します。
Header Tag −モジュールはHTMLヘッダータグを使用します。
Header Class −オプションのCSSクラスがモジュールヘッダーに追加されます。
Module Style −その位置のテンプレートスタイルを上書きします。
ツールバー
以下は、フッターモジュールにあるツールバー機能タブの詳細です。
Save −モジュールを保存します。
Save & Close −モジュールを保存し、現在の画面を閉じます。
Save & New −モジュールを保存し、新しいモジュール作成画面を開きます。
Cancel −Joomlaで作成されたモジュールをキャンセルします。
この章では、 Latest News ModuleJoomlaで。最新ニュースモジュールは、最新の公開記事をリストに表示するために使用されます。
最新のニュースモジュール
以下は、Joomlaで既存の最新ニュースモジュールを編集するための簡単な手順です。
Step 1 −クリック Extension → Module ManagerJoomla管理者コントロールパネルで。以下の画面が表示されます-

Step 2 −をクリックします Newボタンをクリックすると、次のような画面が表示されます。次に、[モジュールタイプ] [最新ニュース]を選択します。

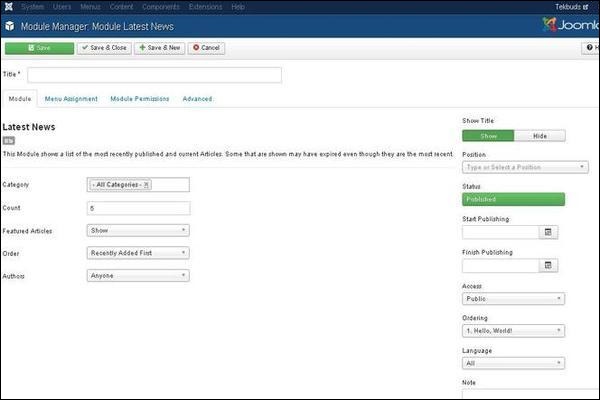
Step 3 −をクリックした後 Latest News、表示される画面は以下のとおりです。

デフォルトでは、 Moduleタブが表示されます。[モジュール]タブには、最新ニュースが表示されます。
以下に、モジュールの最新ニュースページにあるフィールドの詳細について説明しました。
Title −モジュールのタイトルを表示します。
Category −表示する記事のカテゴリを選択します。
Count −表示する記事の数を指定します。
Featured Articles− (注目記事の表示/非表示/表示のみ)記事は、フロントページに表示、非表示、または注目記事のみ表示できます。
Order− (最近追加された最初/最近変更された最初/最近公開された最初/最近触れられた最初/ランダム記事)記事に対して行われた最近のアクティビティに応じて、記事の順序を設定します。
Authors− (誰でも/私が追加または変更した/私が追加または変更していない)記事を追加または変更した著者に基づいて記事を表示します。
Show Title −フロントエンドにモジュールのタイトルを表示します。
Position −表示するモジュールの位置を選択します。
Status−公開済み、未公開、ゴミ箱などの記事のステータスを表示します。
Start Publishing −割り当てられた日時に公開を開始します。
Finish Publishing −指定された日時に公開を終了します。
Access-ゲスト、パブリック、スーパーユーザー、登録済み、特別オプションなど、ドロップダウンリストから選択したユーザーのみがアイテムを表示できます。
Ordering −その位置にあるすべてのモジュールのドロップダウンを表示します。
Language−サイトの言語を指定します。ALLまたは英語(UK)オプションのいずれかを提供します。
Note −テキスト情報を入力するために使用されます。
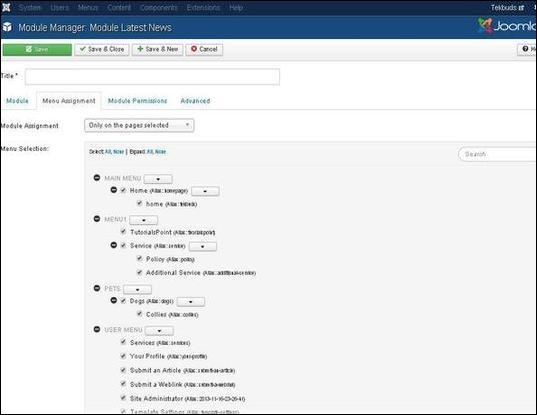
Step 4 −をクリックします Menu Assignment タブをクリックすると、次のような画面が表示されます。

Module Assignment−すべてのページ、ページなし、選択したページのみ、または選択したページを除くすべてのページなど、ドロップダウンリストからアイテムを表示するオプションを選択します。
Menu Selection −オプションを選択した後 only on the pages selected または on all pages except those selected、Joomlaに存在するすべてのメニュー項目を表示します。モジュールをすべてではなく一部のページに割り当てることができます。
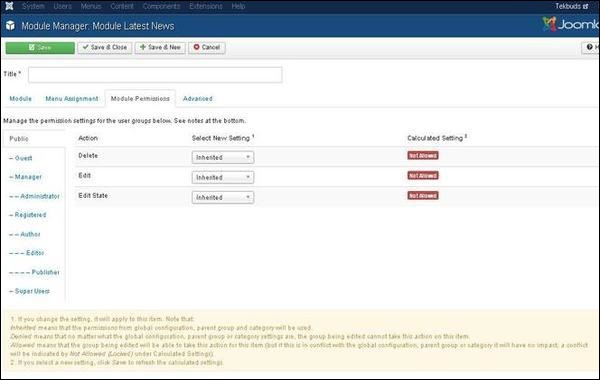
Step 5 − Module Permissionsタブには、3つのアクションから選択できます。次の画面に示すように、ユーザーグループのモジュール権限の設定を管理します。

Delete −グループ内のユーザーがモジュールに存在するコンテンツを削除できるようにします。
Edit −グループ内のユーザーがモジュールに存在するコンテンツを編集できるようにします。
Edit State −グループ内のユーザーがモジュールに存在するコンテンツの状態を変更できるようにします。
Step 6 − Advancedタブは、最新ニュースの詳細設定を行うために使用されます。高度なタブ画面を以下に示します。

Alternative Layout − Joomlaまたはテンプレートのモジュールの1つ以上のレイアウトとしてすでに定義している、このモジュールに使用するレイアウトを選択します。
Module Class Suffix −このパラメーターを設定すると、Joomlaは新しいCSSクラスを追加するか、この特定のモジュールのdiv要素の既存のCSSクラスを変更します。
Caching −モジュールのコンテンツをキャッシュします。 Use Global グローバル構成から設定をキャッシュするために使用されます。 No Caching モジュールのコンテンツをキャッシュするかどうかに関係なく使用されます。
Cache Time −モジュールが再キャッシュされるまでの時間を分単位で指定します。
Module Tag −モジュールのHTMLタグを指定します。
Bootstrap Size −ブートストラップに組み込まれているモジュールの幅を選択します。
Header Tag −モジュールはHTMLヘッダータグを使用します。
Header Class −オプションのCSSクラスがモジュールヘッダーに追加されます。
Module Style −その位置のテンプレートスタイルを上書きします。
ツールバー
以下は、最新ニュースモジュールにあるツールバー機能タブの詳細です。
Save −モジュールを保存します。
Save & Close −モジュールを保存し、現在の画面を閉じます。
Save & New −モジュールを保存し、新しいモジュール作成画面を開きます。
Cancel −Joomlaで作成されたモジュールをキャンセルします。
この章では、 Search ModuleJoomlaで。検索モジュールは、ユーザーがWebサイトを検索するために特定の名前を入力する検索ボックスを表示するために使用されます。
検索モジュール
以下は、Joomlaで既存の検索モジュールを編集するための簡単な手順です。
Step 1 −クリック Extension → Module Manager Joomla管理者コントロールパネルでは、次の画面が表示されます-

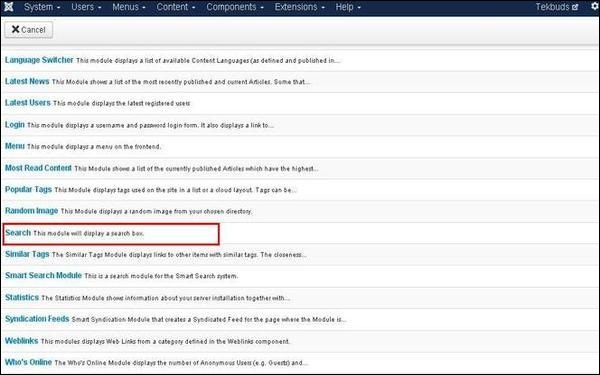
Step 2 −次に、をクリックします Newボタンをクリックすると、次の画面が表示されます。次に、この画面で[検索]として[モジュールタイプ]を選択します。

Step 3 −をクリックした後 Search、既存の検索モジュールは次のように表示されます。

デフォルトでは、 Moduleタブが表示されます。モジュールは検索ボックスを表示します。以下に、に存在するフィールドの詳細について説明しました。Module タブ。
Title −モジュールのタイトルを表示します。
Box Label −検索ボックスのラベルにテキストが表示されます。
Box Width−検索ボックスの幅を設定します。デフォルトでは20に設定されています。
Box Text −検索ボックスに表示するテキスト。
Search Button−検索ボタンが表示されます。デフォルトでは、Noに設定されています。
Button Position−左、右、下、上などの検索ボタンの位置を設定します。
Search Button Image−画像をボタンとして挿入します。画像はテンプレート/テンプレート名/画像/に配置する必要があります
Button Text −検索ボタンに表示するテキスト。
OpenSearch autodiscovery−サイト検索の場合、ブラウザのサポートが追加されます。デフォルトでは、「はい」に設定されています。
OpenSearch title −サイトが検索プロバイダーとして追加されると、サポートされているブラウザーにテキストが表示されます。
Set ItemID −検索結果を表示するには、メニュー項目を選択してitemIDを割り当てます。
Show Title −フロントエンドにモジュールのタイトルを表示します。
Position −表示するモジュールの位置を選択します。
Status−公開済み、未公開、ゴミ箱などの記事のステータスを表示します。
Start Publishing −割り当てられた日時に公開を開始します。
Finish Publishing −指定された日時に公開を終了します。
Access−ゲスト、パブリック、スーパーユーザー、登録済み、特別オプションなど、ドロップダウンリストから選択したユーザーのみがアイテムを表示できます。
Ordering −その位置にあるすべてのモジュールのドロップダウンを表示します。
Language−サイトの言語を指定します。ALLまたは英語(UK)オプションのいずれかを提供します。
Note −テキスト情報を入力するために使用されます。
Step 4 −をクリックします Menu Assignment タブをクリックすると、次のような画面が表示されます。

Module Assignment−すべてのページ、ページなし、選択したページのみ、または選択したページを除くすべてのページなど、ドロップダウンリストからアイテムを表示するオプションを選択します。
Menu Selection −オプションを選択した後 only on the pages selected または on all pages except those selected、Joomlaに存在するすべてのメニュー項目を表示します。モジュールをすべてではなく一部のページに割り当てることができます。
Step 5 − Module Permissionsタブには3つのアクションから選択できます。次の画面に示すように、ユーザーグループのモジュール権限の設定を管理します。

Delete −グループ内のユーザーがモジュールに存在するコンテンツを削除できるようにします。
Edit −グループ内のユーザーがモジュールに存在するコンテンツを編集できるようにします。
Edit State −グループ内のユーザーがモジュールに存在するコンテンツの状態を変更できるようにします。
Step 6 − Advancedタブは、検索の詳細設定を行うために使用されます。高度なタブ画面を以下に示します。

Alternative Layout − Joomlaまたはテンプレートのモジュールの1つ以上のレイアウトとしてすでに定義している、このモジュールに使用するレイアウトを選択します。
Module Class Suffix −このパラメーターを設定すると、Joomlaは新しいCSSクラスを追加するか、この特定のモジュールのdiv要素の既存のCSSクラスを変更します。
Caching −モジュールのコンテンツをキャッシュします。 Use Global グローバル構成から設定をキャッシュするために使用されます。 No Caching モジュールのコンテンツをキャッシュするかどうかに関係なく使用されます。
Cache Time −モジュールが再キャッシュされるまでの時間を分単位で指定します。
Module Tag −モジュールのHTMLタグを指定します。
Bootstrap Size −ブートストラップに組み込まれているモジュールの幅を選択します。
Header Tag −モジュールはHTMLヘッダータグを使用します。
Header Class −オプションのCSSクラスがモジュールヘッダーに追加されます。
Module Style −その位置のテンプレートスタイルを上書きします。
ツールバー
以下は、検索モジュールにあるツールバーの機能タブの詳細です。
Save −モジュールを保存します。
Save & Close −モジュールを保存し、現在の画面を閉じます。
Save & New −モジュールを保存し、新しいモジュール作成画面を開きます。
Cancel −Joomlaで作成されたモジュールをキャンセルします。
この章では、 Random Image ModuleJoomlaで。ランダム画像モジュールは、選択したディレクトリからランダムに画像を表示するために使用されます。
ランダム画像モジュール
以下は、Joomlaで既存のランダムイメージモジュールを編集するための簡単な手順です。
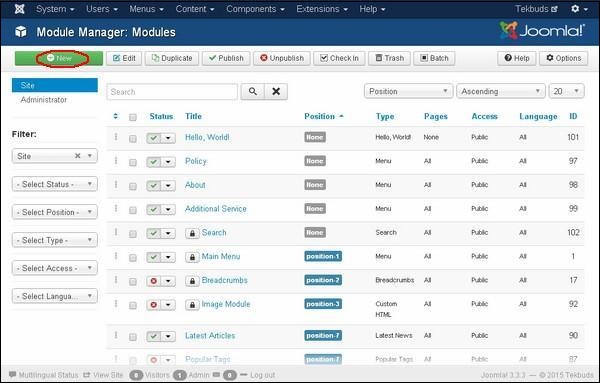
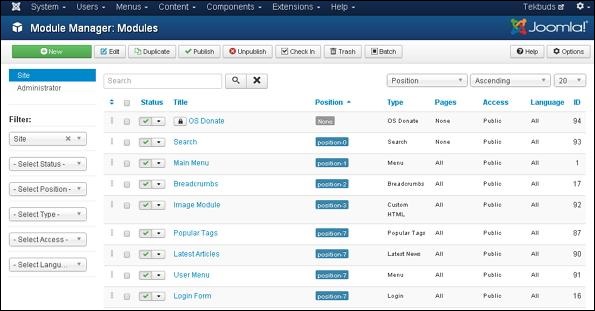
Step 1 −クリック Extension → Module Manager Joomla管理者では、次の画面が表示されます-

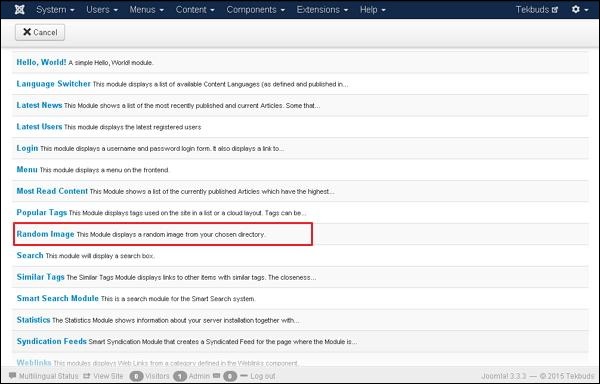
Step 2 −次に、をクリックします Newボタンをクリックすると、次の画面が表示されます。次に、ランダム画像をクリックします。

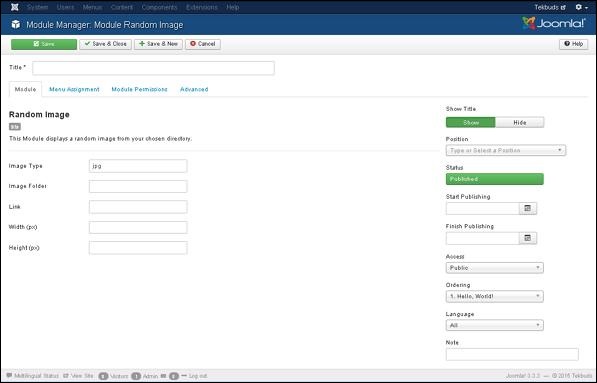
Step 3 −をクリックした後 Random Image、既存のランダムイメージモジュールは次のように表示されます。

デフォルトでは、[モジュール]タブが表示されます。以下では、[モジュール]タブに表示されるフィールドの詳細について説明しました。
Title −モジュールのタイトルを表示します
Image Type −画像タイプ(png、jpg、.gifなど)を表示します。デフォルトではjpgに設定されています。
Image Folder −サーバーに保存されている画像フォルダのパスを定義します。
Link −画像をクリックすると、URLがリダイレクトされます。
Width (px) −画像の幅をピクセル単位で指定します。
Height (px) −画像の高さをピクセル単位で指定します。
Show Title −フロントエンドにモジュールのタイトルを表示します。
Position −表示するモジュールの位置を選択します。
Status−公開済み、未公開、ゴミ箱などの記事のステータスを表示します。
Start Publishing −割り当てられた日時に公開を開始します。
Finish Publishing−指定された日時に公開を終了します
Access−ゲスト、パブリック、スーパーユーザー、登録済み、特別オプションなど、ドロップダウンリストから選択したユーザーのみにアクセスしてアイテムを表示できます。
Ordering −その位置にあるすべてのモジュールのドロップダウンを表示します。
Language−サイトの言語を指定します。ALLまたは英語(UK)オプションのいずれかを提供します。
Note −テキスト情報を入力するために使用されます。
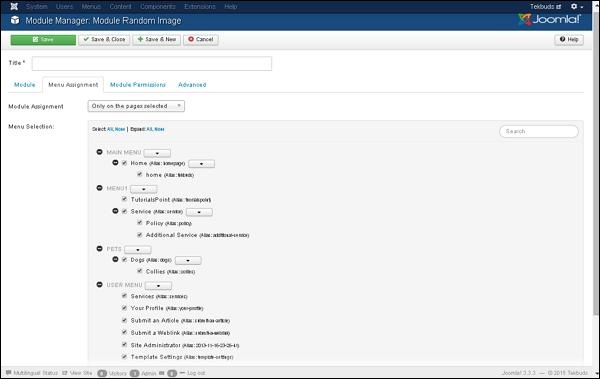
Step 4 −をクリックすると Menu Assignment タブをクリックすると、次のような画面が表示されます。

Module Assignment−すべてのページ、ページなし、選択したページのみ、または選択したページを除くすべてのページなど、ドロップダウンリストからアイテムを表示するオプションを選択します。
Menu Selection −オプションを選択した後 only on the pages selected または on all pages except those selected、Joomlaに存在するすべてのメニュー項目を表示します。モジュールをすべてではなく一部のページに割り当てることができます。
Step 5 − Module Permissionsタブには、選択できる3つのアクションがあります。次の画面に示すように、ユーザーグループのモジュール権限の設定を管理します。

Delete −グループ内のユーザーがモジュールに存在するコンテンツを削除できるようにします。
Edit −グループ内のユーザーがモジュールに存在するコンテンツを編集できるようにします。
Edit State −グループ内のユーザーがモジュールに存在するコンテンツの状態を変更できるようにします。
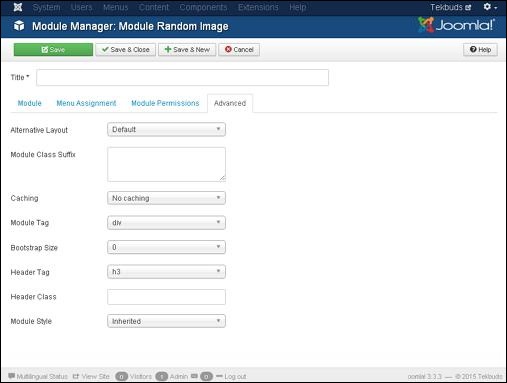
Step 6 − Advancedタブは、ランダム画像の詳細設定を行うために使用されます。高度なタブ画面を以下に示します。

Alternative Layout −このモジュールに使用するレイアウトを選択します。これは、Joomlaまたはテンプレートのモジュールの1つ以上のレイアウトとしてすでに定義されています。
Module Class Suffix −このパラメーターを設定すると、Joomlaは新しいCSSクラスを追加するか、この特定のモジュールのdiv要素の既存のCSSクラスを変更します。
Caching −モジュールのコンテンツをキャッシュします。 Use Global グローバル構成から設定をキャッシュするために使用されます。 No Caching モジュールのコンテンツをキャッシュするかどうかに関係なく使用されます。
Cache Time −モジュールが再キャッシュされるまでの時間を分単位で指定します。
Module Tag −モジュールのHTMLタグを指定します。
Bootstrap Size −ブートストラップに組み込まれているモジュールの幅を選択します。
Header Tag −モジュールはHTMLヘッダータグを使用します。
Header Class −オプションのCSSクラスがモジュールヘッダーに追加されます。
Module Style −その位置のテンプレートスタイルを上書きします。
ツールバー
以下は、ランダムイメージモジュールにあるツールバーの機能タブの詳細です。
Save −モジュールを保存します。
Save & Close −モジュールを保存し、現在の画面を閉じます。
Save & New −モジュールを保存し、新しいモジュール作成画面を開きます。
Cancel −Joomlaで作成されたモジュールをキャンセルします。
この章では、 Who's Online ModuleJoomlaで。このモジュールは、Webサイトにアクセスしているユーザーの情報を表示するのに役立ちます。
オンラインモジュールは誰ですか
以下は、Joomlaで既存のWho'sOnlineモジュールを編集するための簡単な手順です。
Step 1 −クリック Extension → Module Manager Joomla管理者では、以下の画面が表示されます。

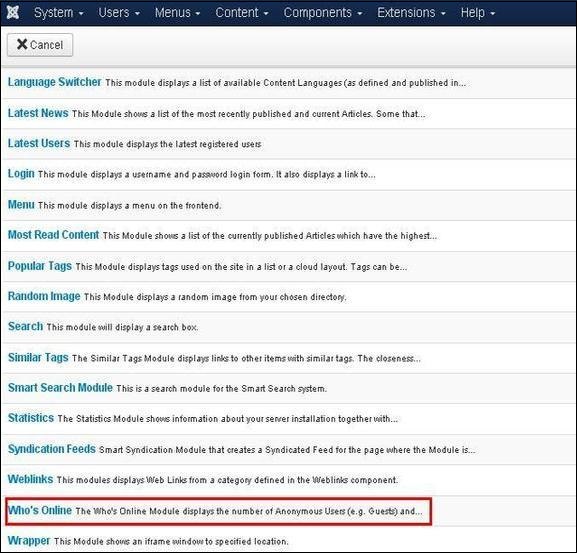
Step 2 −次に、をクリックします Newボタンをクリックすると、次の画面が表示されます。このページで、をクリックしますWho's Online。

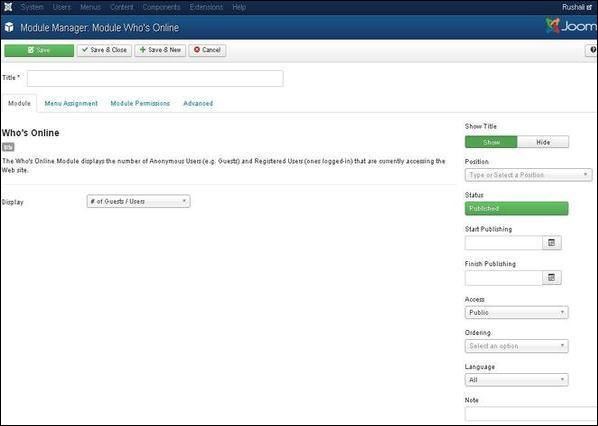
Step 3 −をクリックした後 Who's Online、既存のWho'sOnlineモジュールが次のように表示されます。

デフォルトでは、 Moduleタブが表示されます。以下に、に存在するフィールドの詳細について説明しました。Module タブ。
Title −モジュールのタイトルを表示します
Display−表示する次のオプション、つまり、ゲスト/ユーザーの数、ユーザー名、またはその両方を選択します。
以下に、モジュールタブの右側に表示される詳細を示します。
Show Title −フロントエンドにモジュールのタイトルを表示します。
Position −表示するモジュールの位置を選択します。
Status−公開済み、未公開、ゴミ箱などの記事のステータスを表示します。
Start Publishing −指定された日時に公開を開始します。
Finish Publishing −指定された日時に公開を終了します。
Access−ゲスト、パブリック、スーパーユーザー、登録済み、特別オプションなど、ドロップダウンリストから選択したユーザーのみにアクセスしてアイテムを表示できます。
Ordering −その位置にあるすべてのモジュールのドロップダウンを表示します。
Language−サイトの言語を指定します。ALLまたは英語(UK)オプションのいずれかを提供します。
Note −テキスト情報を入力するために使用されます。
Step 4 −をクリックすると Menu Assignment タブをクリックすると、次のような画面が表示されます。

Module Assignment−すべてのページ、ページなし、選択したページのみ、または選択したページを除くすべてのページなど、ドロップダウンリストからアイテムを表示するオプションを選択します。
Menu Selection −オプションを選択した後 only on the pages selected または on all pages except those selected、Joomlaに存在するすべてのメニュー項目が表示されます。これにより、すべてではなく一部のページにモジュールを割り当てることができます。
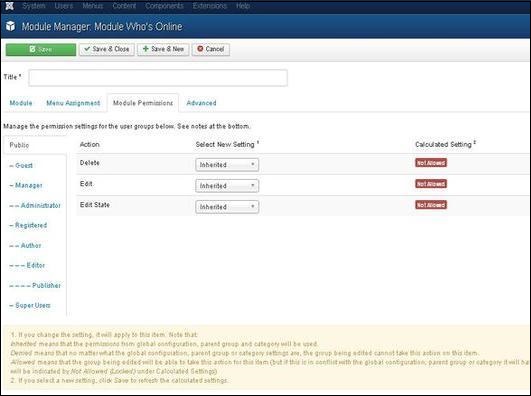
Step 5 − Module Permissionsタブには3つのアクションから選択できます。次の画面に示すように、ユーザーグループのモジュール権限の設定を管理します。

Delete −グループ内のユーザーがモジュールに存在するコンテンツを削除できるようにします。
Edit −グループ内のユーザーがモジュールに存在するコンテンツを編集できるようにします。
Edit State −グループ内のユーザーがモジュールに存在するコンテンツの状態を変更できるようにします。
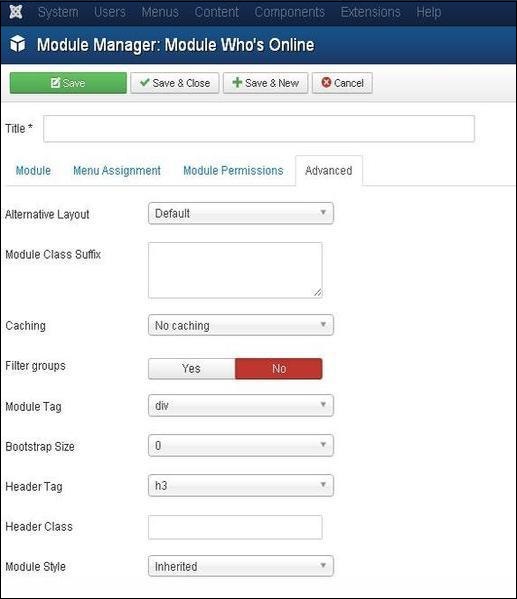
Step 6 − Advancedタブは、Who'sOnlineの詳細設定を行うために使用されます。高度なタブ画面を以下に示します。

Alternative Layout − Joomlaまたはテンプレートのモジュールの1つ以上のレイアウトとしてすでに定義している、このモジュールに使用するレイアウトを選択します。
Module Class Suffix −このパラメーターを設定すると、Joomlaは新しいCSSクラスを追加するか、この特定のモジュールのdiv要素の既存のCSSクラスを変更します。
Caching −モジュールのコンテンツをキャッシュします。 Use Global グローバル構成から設定をキャッシュするために使用されます。 No Caching モジュールのコンテンツをキャッシュするかどうかに関係なく、が使用されます。
Cache Time −モジュールが再キャッシュされるまでの時間を分単位で指定します。
Module Tag −モジュールのHTMLタグを指定します。
Bootstrap Size −ブートストラップに組み込まれているモジュールの幅を選択します。
Header Tag −モジュールはHTMLヘッダータグを使用します。
Header Class −オプションのCSSクラスがモジュールヘッダーに追加されます。
Module Style −その位置のテンプレートスタイルを上書きします。
ツールバー
以下は、who'sOnlineにあるツールバー機能タブの詳細です。
Save −モジュールを保存します。
Save & Close −モジュールを保存し、現在の画面を閉じます。
Save & New −モジュールを保存し、新しいモジュール作成画面を開きます。
Cancel −Joomlaで作成されたモジュールをキャンセルします。
この章では、 Syndicate ModuleJoomlaで。シンジケートモジュールは、ページのRSSフィードリンクの作成に役立ちます。これにより、ユーザーは現在のページのニュースフィードを作成できます。
シンジケートモジュール
以下は、Joomlaで既存のシンジケートモジュールを編集するための簡単な手順です。
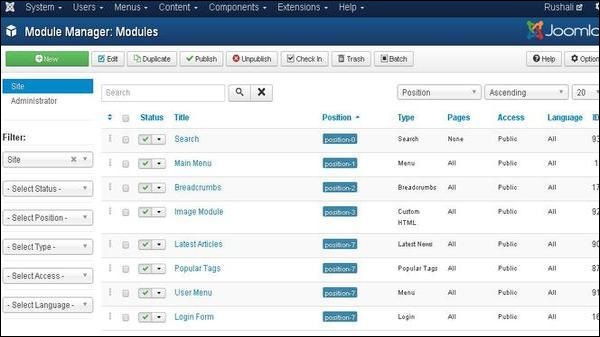
Step 1 −クリック Extension → Module Manager Joomla管理者では、以下の画面が表示されます。

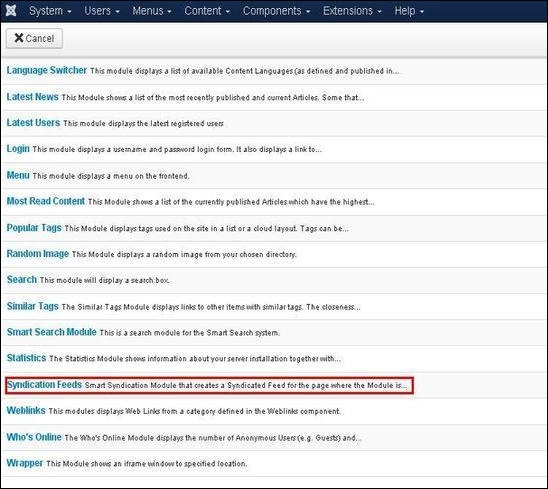
Step 2 −次に、をクリックします Newボタンをクリックすると、次の画面が表示されます。このページで、シンジケーションフィードをクリックします。

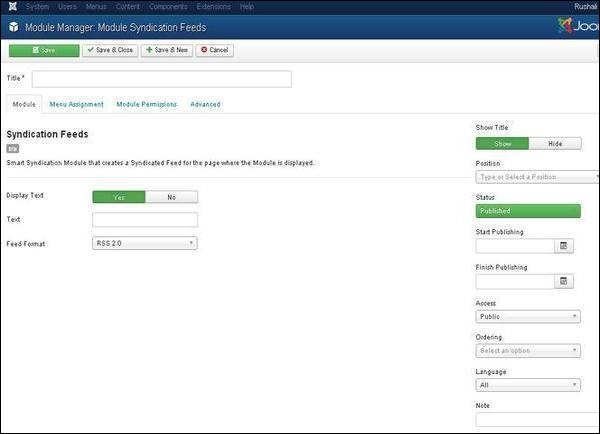
Step 3 −次に、をクリックします Syndication Feeds、既存のSyndicateモジュールが次のように表示されます。

デフォルトでは、 Moduleタブが表示されます。以下に、に存在するフィールドの詳細について説明しました。Module タブ。
Title −モジュールのタイトルを表示します。
Display Text− 「はい」や「いいえ」などのオプションを選択すると、テキストが表示されます。
Text −入力したテキストは、アイコンの横に表示されます。 Display Textはいに設定されています。フィールドを空のままにすると、デフォルトのテキストが表示されます。
Feed Format−シンジケーションフィード形式、つまりRSS2.0またはAtom1.0が選択されています。
Show Title −フロントエンドにモジュールのタイトルを表示します。
Position −表示するモジュールの位置を選択します。
Status−公開済み、未公開、ゴミ箱などの記事のステータスを表示します。
Start Publishing −指定された日時に公開を開始します。
Finish Publishing −指定された日時に公開を終了します。
Access−アイテムを表示するために、ゲスト、パブリック、スーパーユーザー、登録済み、特別オプションなどのドロップダウンリストから選択したユーザーにのみアクセスを許可します。
Ordering −その位置にあるすべてのモジュールのドロップダウンを表示します。
Language−サイトの言語を指定します。ALLまたは英語(UK)オプションのいずれかを提供します。
Note −テキスト情報を入力するために使用されます。
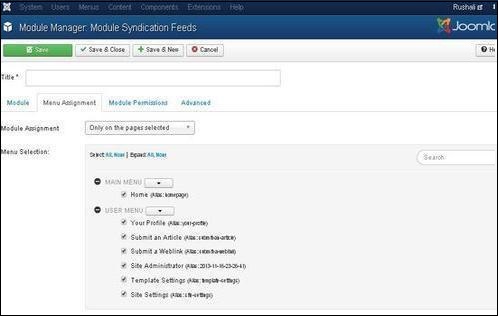
Step 4 −をクリックします Menu Assignment タブをクリックすると、次のような画面が表示されます。

Module Assignment−すべてのページ、ページなし、選択したページのみ、または選択したページを除くすべてのページなど、ドロップダウンリストからアイテムを表示するオプションを選択します。
Menu Selection−オプションを選択した後 only on the pages selected または on all pages except those selected、Joomlaに存在するすべてのメニュー項目が表示されます。これにより、すべてではなく一部のページにモジュールを割り当てることができます。
Step 5 − Module Permissionsタブには3つのアクションから選択できます。次の画面に示すように、ユーザーグループのモジュール権限の設定を管理します。

Delete −グループ内のユーザーがモジュールに存在するコンテンツを削除できるようにします。
Edit −グループ内のユーザーがモジュールに存在するコンテンツを編集できるようにします。
Edit State −グループ内のユーザーがモジュールに存在するコンテンツの状態を変更できるようにします。
Step 6 − Advancedタブは、シンジケートの詳細設定を行うために使用されます。高度なタブ画面を以下に示します。

Alternative Layout − Joomlaまたはテンプレートのモジュールの1つ以上のレイアウトとしてすでに定義している、このモジュールに使用するレイアウトを選択します。
Module Class Suffix −このパラメーターを設定すると、Joomlaは新しいCSSクラスを追加するか、この特定のモジュールのdiv要素の既存のCSSクラスを変更します。
Caching −モジュールのコンテンツをキャッシュします。 Use Global グローバル構成から設定をキャッシュするために使用されます。 No Caching モジュールのコンテンツをキャッシュするかどうかに関係なく、が使用されます。
Cache Time −モジュールが再キャッシュされるまでの時間を分単位で指定します。
Module Tag −モジュールのHTMLタグを指定します。
Bootstrap Size −ブートストラップに組み込まれているモジュールの幅を選択します。
Header Tag −モジュールはHTMLヘッダータグを使用します。
Header Class −オプションのCSSクラスがモジュールヘッダーに追加されます。
Module Style −その位置のテンプレートスタイルを上書きします。
ツールバー
以下は、シンジケートモジュールのツールバーにある機能タブの詳細です。
Save −モジュールを保存します。
Save & Close −モジュールを保存し、現在の画面を閉じます。
Save & New −モジュールを保存し、新しいモジュール作成画面を開きます。
Cancel −Joomlaで作成されたモジュールをキャンセルします。
この章では、 Donation Module Joomlaで。
寄付モジュール
以下は、Joomlaで既存の寄付モジュールを編集するための簡単な手順です。
Step 1 −クリック Extension → Module Manager Joomla管理者では、以下の画面が表示されます。

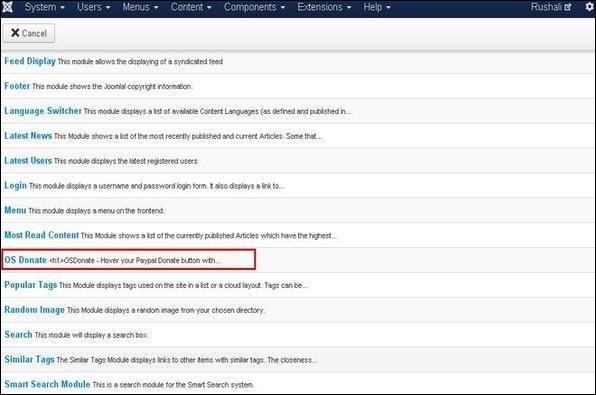
Step 2 −次に、をクリックします Newボタンをクリックすると、次の画面が表示されます。次に、をクリックしますOS Donate。

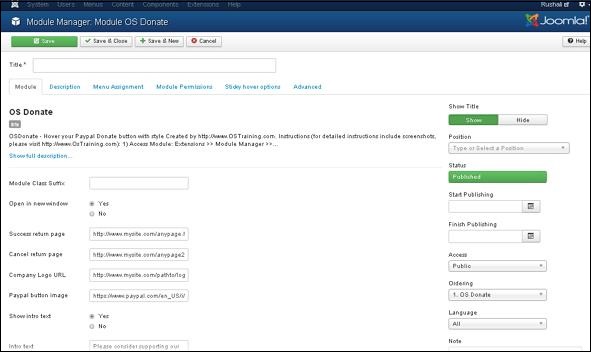
Step 3 −をクリックした後 OS Donate、既存の寄付モジュールは次のように表示されます。

デフォルトでは、 Moduleタブが表示されます。以下に、に存在するフィールドの詳細について説明しました。Module タブ。
Title −モジュールのタイトルを表示します。
Module Class Suffix −これらのモジュールにカスタマイズされたCSSスタイルを作成して適用できます。
Open in new window − PayPalボタンをクリックすると、新しいウィンドウが開きます。
Success return page −PayPalで寄付した後にユーザーが戻るページのURLを入力します。
Cancel return page −PayPalの寄付をキャンセルした後にユーザーが戻るページのURLを入力します。
Company Logo URL −会社のロゴの画像パスを入力します。
PayPal button image −PayPalボタンのパスを設定します。
Show intro text −イントロテキストがモジュールに表示されます。
Intro text −モジュールに表示されるイントロテキストを入力します。
E-Mail/PayPal ID − PayPalIDまたはメールアドレスを入力します。
PayPal Description −PayPal寄付の簡単な説明を表示します。
Currencies −ユーザーが通貨を選択できるようにします。
PayPal Language −PayPalの言語を設定します。
Show amount field −編集可能な金額フィールドが表示されます。
Amount −寄付金額を設定します。
Show Title −フロントエンドにモジュールのタイトルを表示します。
Position −表示するモジュールの位置を選択します。
Status−公開済み、未公開、ゴミ箱などの記事のステータスを表示します。
Start Publishing −指定された日時に公開を開始します。
Finish Publishing −指定された日時に公開を終了します。
Access−アイテムを表示するために、ゲスト、パブリック、スーパーユーザー、登録済み、特別オプションなどのドロップダウンリストから選択したユーザーにのみアクセスを許可します。
Ordering −その位置にあるすべてのモジュールのドロップダウンを表示します。
Language−サイトの言語を指定します。ALLまたは英語(UK)オプションのいずれかを提供します。
Note −テキスト情報を入力するために使用されます。
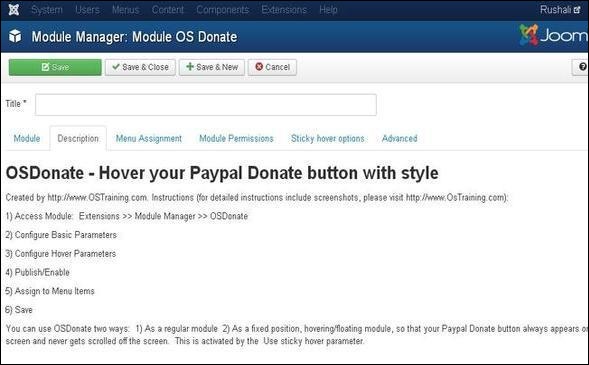
Step 4 −で Description タブには、寄付モジュールについての簡単な説明があります。

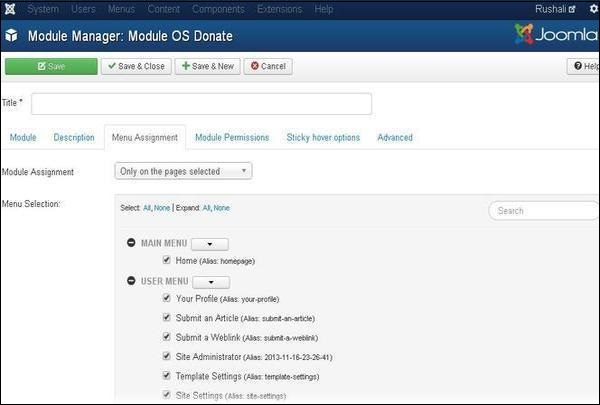
Step 5 −をクリックすると Menu Assignment タブをクリックすると、次のような画面が表示されます。

Module Assignment−すべてのページ、ページなし、選択したページのみ、または選択したページを除くすべてのページなど、ドロップダウンリストからアイテムを表示するオプションを選択します。
Menu Selection −オプションを選択した後 only on the pages selected または on all pages except those selected、Joomlaに存在するすべてのメニュー項目が表示されます。これにより、すべてではなく一部のページにモジュールを割り当てることができます。
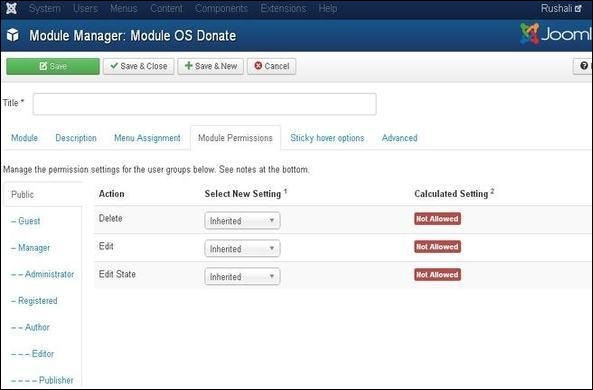
Step 6 − Module Permissionsタブには、選択できる3つのアクションが表示されます。次の画面に示すように、ユーザーグループのモジュール権限の設定を管理します。

Delete −グループ内のユーザーがモジュールに存在するコンテンツを削除できるようにします。
Edit −グループ内のユーザーがモジュールに存在するコンテンツを編集できるようにします。
Edit State −グループ内のユーザーがモジュールに存在するコンテンツの状態を変更できるようにします。
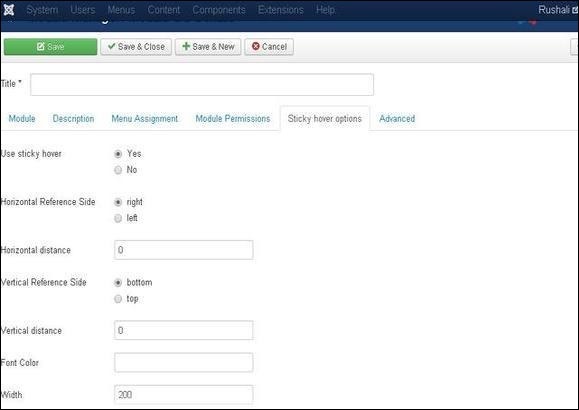
Step 7 −で sticky hover options タブで、スティッキーホバーのオプションを設定できます。

Use sticky hover −ページをスクロールした後、PayPalボタンが一定に設定されるモジュールの位置を設定します。
Horizontal Reference Side −基準側を左側または右側に水平に設定します。
Horizontal distance −距離を水平方向にピクセル単位で設定します。
Vertical Reference Side −基準側を下または上に垂直に設定します。
Vertical distance −距離を垂直方向にピクセル単位で設定します。
Font Color −フォントの色を16進値で入力します。
Width −幅を設定します。
Step (8)− Advancedタブは、寄付モジュールの詳細設定を行うために使用されます。のスクリーンショットAdvanced タブは以下のとおりです。

Module Tag −モジュールのHTMLタグを指定します。
Bootstrap Size −ブートストラップに組み込まれているモジュールの幅を選択します。
Header Tag −モジュールはHTMLヘッダータグを使用します。
Header Class −オプションのCSSクラスがモジュールヘッダーに追加されます。
Module Style −その位置のテンプレートスタイルを上書きします。
ツールバー
以下は、寄付モジュールのツールバーにある機能タブの詳細です。
Save −モジュールを保存します。
Save & Close −モジュールを保存し、現在の画面を閉じます。
Save & New −モジュールを保存し、新しいモジュール作成画面を開きます。
Cancel −Joomlaで作成されたモジュールをキャンセルします。
グローバル構成は、個人設定でJoomlaサイトを構成するために使用されます。システム設定にアクセスするには、次の手順に従ってください-
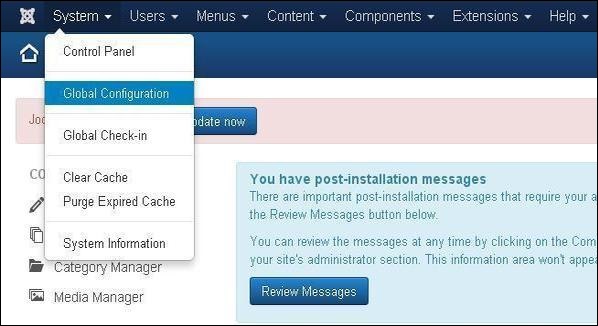
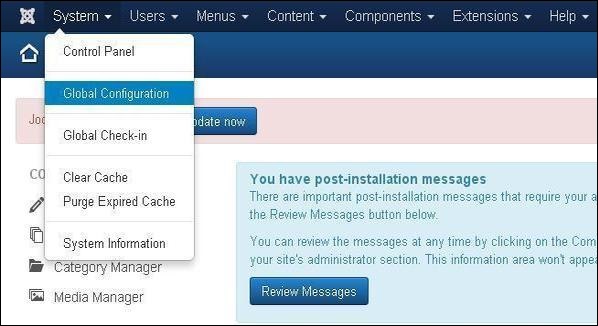
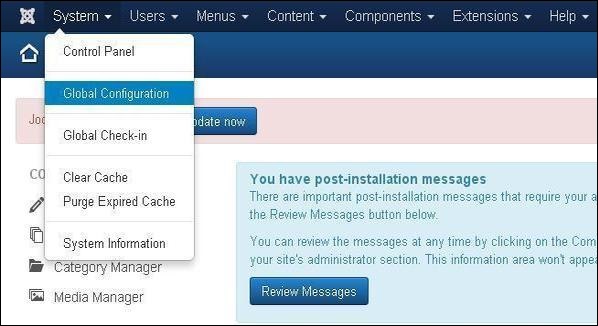
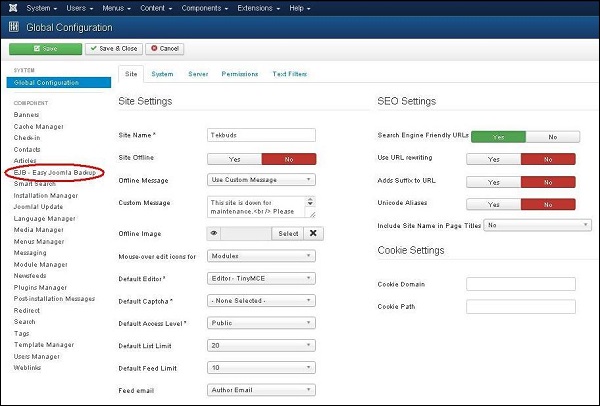
Step 1 −に移動 System → Global Configuration 次の画面に示すように。

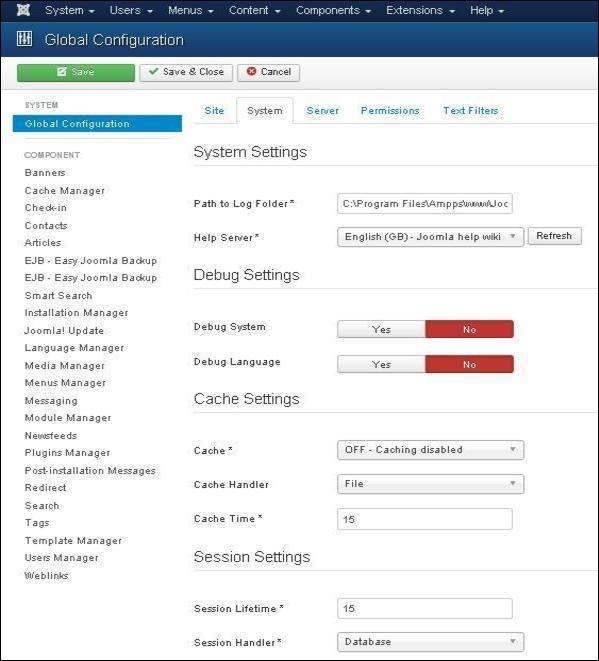
Step 2 −下 Global Configuration セクションで、をクリックします System 取得するタブ System Settings 次の画面に示すように。

下 System Settings、2つのオプションがあることがわかります-
Path to Log Folder−Joomlaによってログを保存するためのパスを提供します。このパスはJoomlaのインストール時に自動的に設定されるため、変更しないでください。
Help Server−ボタンがクリックされたときにヘルプ情報を提供します。ヘルプサービスに適切な言語を使用します。デフォルトではJoomlaのメインヘルプサイトを使用します。
デバッグ設定

デバッグ設定には2つのオプションが含まれています-
Debug System−「はい」に設定することでデバッグ情報を提供するJoomlaのデバッグシステムです。診断情報、言語翻訳、SQLエラーなどのさまざまな形式を提供します。デフォルト設定は「いいえ」です。
Debug Language −「はい」に設定することでJoomlaサイトのデバッグ言語翻訳を提供します。
キャッシュ設定

キャッシュ設定には3つのオプションが含まれています-
Cache−キャッシュを有効にするかどうかを指定します。WebサイトがWebサーバーに使用する負荷を軽減します。デフォルトは「OFF-キャッシュ無効」です。
Cache Handler −キャッシュ処理のためのファイルベースのキャッシュメカニズムを提供します。
Cache Time−キャッシュファイルが更新されるまでの最大時間を指定します。デフォルトのキャッシュ時間は15分です。
セッション設定

セッション設定には2つのオプションが含まれています-
Session Lifetime −サインインしたままのユーザーのセッション時間を定義します。デフォルトのセッションは15分です。
Session Handler−ユーザーがサイトにログインした後のセッションの処理方法を通知するセッションハンドラーを提供します。デフォルト設定は「データベース」です。
ツールバー
以下は、ツールバーの機能タブに関する詳細です-
Save −設定を保存します。
Save & Close −設定を保存し、現在の画面を閉じます。
Cancel −Joomlaの設定をキャンセルします。
この章では、 Joomla Media Settings。Joomla Media Settingsは、ファイル形式、MIME仕様、ファイルのアップロード、ファイルのサイズなどのグローバルメディアファイルオプションを構成するのに役立ちます。
Joomlaメディア設定
以下は、Joomlaメディアオプションを設定するために使用される簡単な手順です-
Step 1 −に移動 System → Global Configuration 次の画面に示すように。

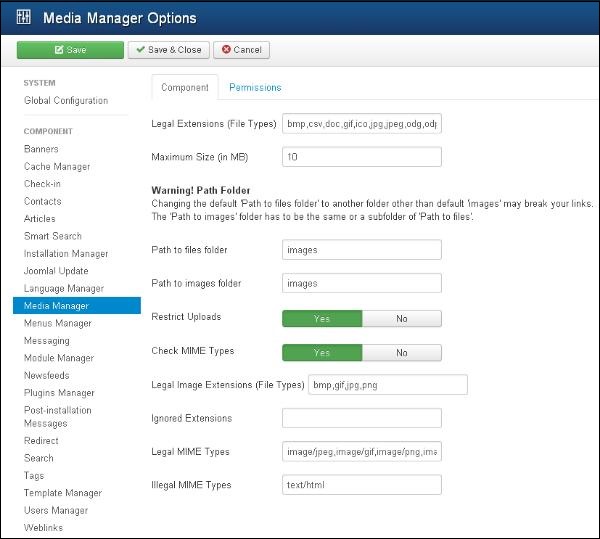
クリック Media Manager Joomlaで Global Configuration。次の画面が表示され、フィールドに適切な値を入力します。

以下に、Joomlaメディア設定ページにあるフィールドの詳細について説明しました-
Legal Extensions (File Types) −ユーザーファイルのアップロード用の拡張子を提供します。 comma (,)。たとえば、-jpg、png、json...。
Maximum Size (in MB) −ファイルの最大サイズ(MB単位)。つまり、アップロードに許可されます。
Path to files folder −ファイルフォルダのパス、つまりJoomlaインストールディレクトリのルートに関連するパスを指定します。
Path to images folder −イメージフォルダのパスを指定します。つまり、Joomlaインストールディレクトリのルートに関連します。
Restrict Uploads −画像ファイルがない場合、ユーザーが画像ファイルをアップロードすることを制限します Manager Permission if File info または MIME Magic サーバーにインストールされていません。
Check MIME Types − MIMEマジックまたはファイル情報は、MIMEタイプを確認するために使用されます。
Legal Image Extensions (File Types) −画像ファイルの有効な画像ヘッダーを確認します。
Ignored Extensions (File types) −このフィールドでコンマ区切りで指定されているファイルタイプを無視します。
Legal MIME Types −有効なMIMEタイプをコンマで区切って指定します。
Illegal MIME Types −不正なMIMEタイプをコンマで区切って指定します。
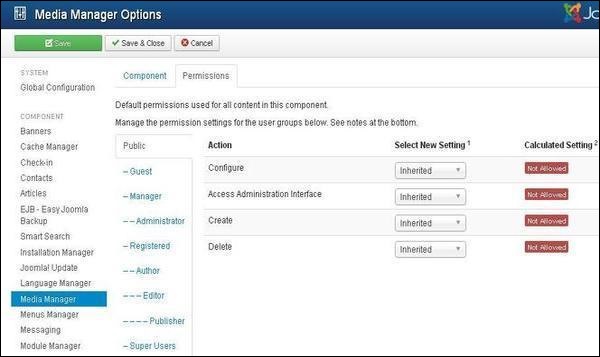
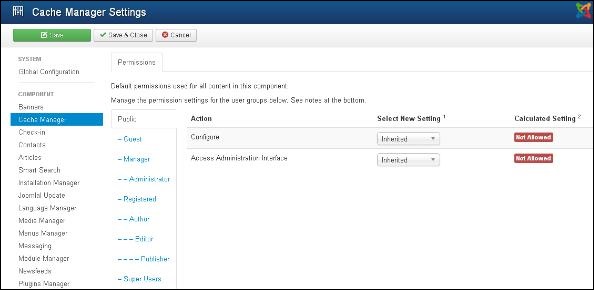
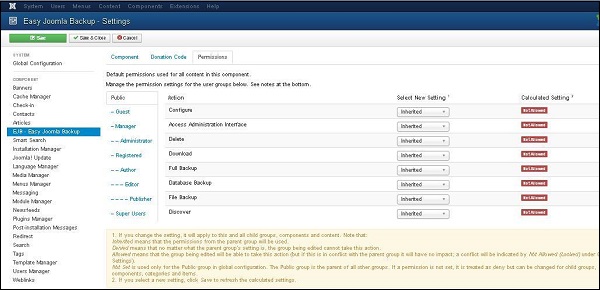
Step 2 −をクリックします Permission ドロップダウンメニューから必要なオプションを選択します。

次の手順では、MediaManagerコンポーネントの権限を変更する方法について説明します。
Step (2.1) −を選択できます Title それはにリストされています Group、右側にあります。
Step (2.2) −可能な希望 Actions は−
Configure −ユーザーはこのコンポーネントを構成できます。
Access Administration Interface −ユーザーは管理インターフェースにアクセスできます。
Create −ユーザーはこのコンポーネントでコンテンツを作成できます。
Delete −ユーザーは、このコンポーネントで定義されているすべてのコンテンツを削除できます。
Step (2.3) −を選択します Permission のために Action 変えたいこと−
Inherited −このグループのユーザーの継承には、グローバル構成、コンポーネント構成、アーティクルマネージャーオプション、またはカテゴリのアクセス許可が使用されます。
Allowed −これは、このグループに許可されているユーザーを示しています。
Denied −これは、このグループの拒否されたユーザーを示しています。
ツールバー
以下は、メディアのツールバーオプションです。
Save −メディア設定を保存します。
Save & Close −メディア設定を保存し、現在の画面を閉じます。
Cancel −Joomlaのメディア設定をキャンセルします。
この章では、 Joomla Language Manager。Joomla言語マネージャーオプションは、インストールされている言語またはインストールされる言語のネイティブタイトル、言語コード、SEFプレフィックス、およびイメージプレフィックスを設定するために使用されます。
Joomla言語マネージャー
以下は、Joomla言語マネージャーを設定するために使用される簡単な手順です。
Step 1 −に移動 System → Global Configuration 次の画面に示すように。

次に、をクリックします Language Manager Joomlaで Global Configuration 以下のような画面が表示されます。

以下に、Joomla LanguageManagerページにあるフィールドの詳細について説明しました。
Configure −インストールされている言語を構成します。
Access Administration Interface −ユーザーは管理インターフェースにアクセスできます。
Create −コンポーネントに新しい言語を作成します。
Delete −コンポーネントで作成された新しい言語を削除します。
Edit −既存の言語を編集します。
Edit State −コンポーネントの公開、未公開、アーカイブ、ゴミ箱などの言語状態を変更します。
ツールバー
以下は、LanguageManagerのツールバーオプションです。
Save −言語設定を保存します。
Save & Close −言語設定を保存し、現在の画面を閉じます。
Cancel −Joomlaの言語設定をキャンセルします。
メッセージングシステムを使用すると、Joomlaのバックエンドユーザーにメッセージを送信できます。メッセージを送信、読み取り、書き込み、および削除できます。
Step 1−以下の画面に示すように、新しいプライベートメッセージを作成できます。に移動Components → Messaging → New Private Message 新しいプライベートメッセージを書くために。

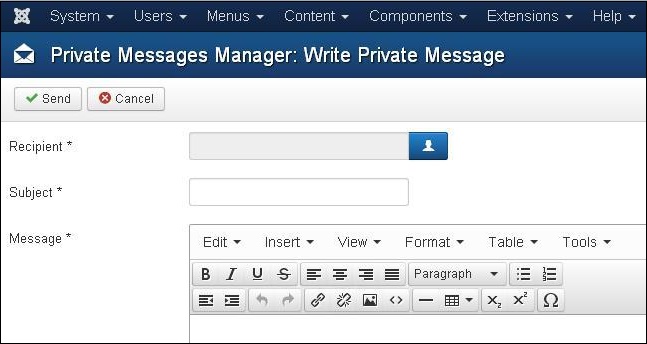
Step 2 −新しいプライベートメッセージを開くと、次の画面が表示されます。

ユーザー選択ボタンをクリックすると、「受信者」を選択できます。「件名」フィールドに件名を入力します。「メッセージ」エリアにメッセージを入力します。メッセージ領域は、太字、斜体、見出し形式、画像の挿入、リンク、表、テキストのインデント、テキストの配置、特殊文字などのオプションを備えたエディターのようなインターフェイスを提供します。
Step 3 −プライベートメッセージを読みたい場合は、 Components → Messaging → Read Private Messages 次の画面に示すように。

上記のリンクを開くと、次の画面が表示されます。

[検索]ボックスに件名の一部を入力すると、メッセージのリストをフィルタリングできます。[ステータスの選択]ドロップダウンを使用して、メッセージのステータスを[既読] 、[未読] 、[ゴミ箱]として選択できます。
Step 4 −左上に、以下の機能を提供するツールバーが表示されます−
New −新しいメッセージを作成するために使用されます。
Mark as Read −メッセージのステータスを既読として選択します。
Mark as Unread −メッセージのステータスを未読として選択します。
Trash −メッセージを削除するために使用されます。
My Settings −メッセージ設定を変更するためのポップアップウィンドウを提供します。
Mass Mail登録ユーザーのグループにメールを送信するために使用されます。ユーザーはグループに基づいて選択できます。
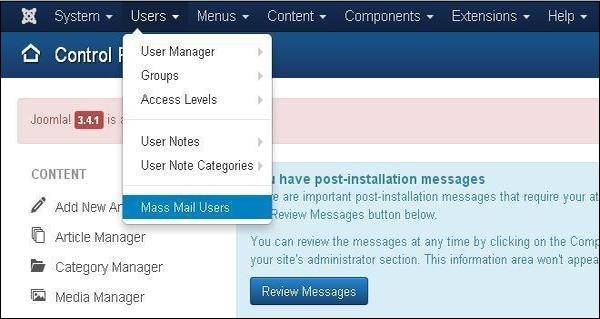
Step 1 −この機能を使用するには、 Users → Mass Mail Users 下の画面に示すように。

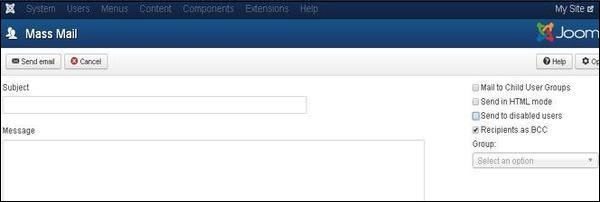
Step 2 −次の画面はマスメールウィンドウを示しています。

一括メールウィンドウには、次のオプションがあります-
Subject −メールの件名に使用されます。
Message −メールの内容を追加します。
Mail to Child User Groups −親グループのすべての子グループに電子メールを送信するために使用されます。
Send in HTML Mode −メールでHTMLコードを使用します。
Send to disable users −チェックされている場合、メール送信時に無効ユーザーが含まれます。
Recipients as Bcc −受信者リストを非表示にし、サイトメールにコピーを追加します。
Group −メールを送信するグループを選択します。
左上には、次のオプションを備えたツールバーがあります-
Send Mail −編集が終了するとメールを送信するために使用されます。
Cancel −保存されていない編集をキャンセルします。
この章では、 Joomla Cache Manager。Joomlaのパフォーマンスを向上させるのに役立つキャッシュコントローラープラグインをインストールできます。特定のページとコンポーネントのキャッシュをオフにすることもできます。
Joomlaキャッシュ管理
以下は、Joomlaキャッシュマネージャーを設定するために使用される簡単な手順です-
Step 1 −をクリックします Cache Management Joomlaで Global Configuration。以下のような画面が表示されます。

以下は、Joomlaキャッシュ管理ページにあるフィールドの詳細です-
Configure−サイトをキャッシュに使用するシステムを選択するために使用されます。また、PHPオペコードをキャッシュします。
Access Administration Interface −ユーザーが管理インターフェースにアクセスできるようにします。
ツールバー
以下は、キャッシュ管理のツールバーオプションです。
Save −キャッシュマネージャーの設定を保存します。
Save & Close −キャッシュマネージャの設定を保存し、現在の画面を閉じます。
Cancel −Joomlaのキャッシュマネージャー設定をキャンセルします。
この章では、 Joomla Users Setting。これは、新しいユーザーを構成する方法に関するオプションを提供し、新しいユーザーが不要な詳細を提供することを制限するのに役立つさまざまなオプションを提供します。
Joomlaユーザー設定
以下は、Joomlaユーザー設定を設定するために使用される簡単な手順です。
Step 1 −に移動 System → Global Configuration 次の画面に示すように。

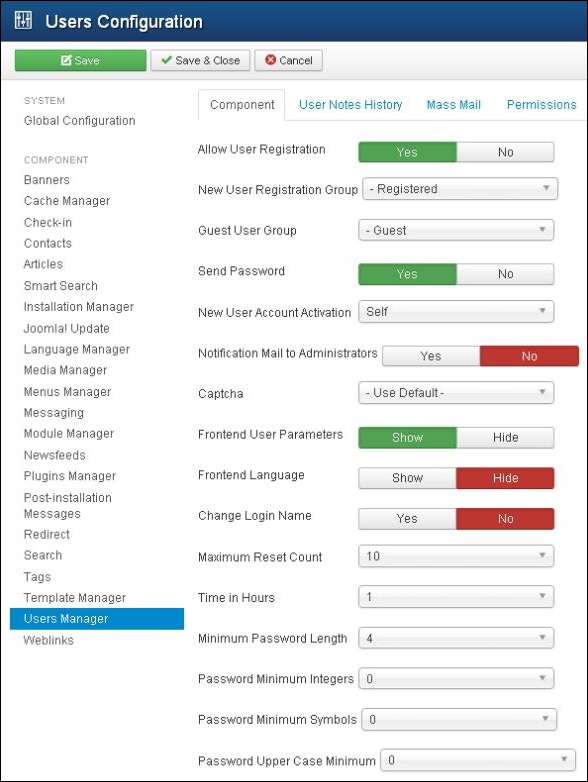
次に、をクリックします Users Manager Joomlaで Global Configuration。以下のような画面が表示され、適切な値のフィールドを選択します。

上記の画面に表示されているさまざまなタブを表示できます。デフォルトでは、[コンポーネント]タブが表示されます。
以下では、[コンポーネント]タブに表示されるフィールドの詳細について説明しました。
Allow User Registration −新規ユーザーの登録を許可し、 Yes。
New User Registration Group −ユーザーがフロントエンドを介して登録できるようにするデフォルトのグループ。
Guest User Group −ゲストユーザーの設定。
Send Password −に設定されている場合 Yes、パスワードは登録メールの一部として登録ユーザーに郵送されます。
New User Account Activation −に設定されている場合 None新しいユーザーはすぐに登録されます。に設定した場合Self、新しいユーザーは、アカウントを自分でアクティブ化するのに役立つアクティブ化メールを受け取ります。
Notification Mail to Administrators −設定されている場合 No、新しいユーザーアクティベーションメールを管理者に送信します。
Captcha −新しいユーザーをアクティブ化するためのキャプチャオプションを提供します。
Front-end User Parameters −に設定されています show、ユーザーは自分の言語、エディター、ヘルプWebサイトを変更できます。
Front-end Language −に設定されています show、言語オプションは、新規ユーザー登録時に表示されます。
Change Login Name −に設定されている場合 Yes、新しいユーザーがログイン名を編集できるようにします。
Maximum Reset Count −ユーザーのパスワードの最大リセットを定義し、0は制限がないことを示します。
Time in Hours −リセットカウンターの時間(時間単位)。
Minimum Password Length −パスワードの長さを指定します。
Password Minimum Integers −パスワードエントリに含める必要のある整数の最小数を指定します。
Password Minimum Symbols −パスワード入力に含める必要のある記号の最小数を指定します。
Password Upper Case Minimum −パスワード入力に含める必要のある大文字の最小数を指定します。
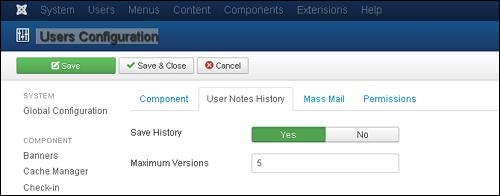
Step 2− [ユーザーノート履歴]タブは、ユーザーノートの履歴を保存するために使用されます。

Save History −として選択すると、コンポーネントのバージョン履歴が保存されます。 Yes。それ以外の場合、バージョン履歴は保存されません。
Maximum Versions −アイテムのバージョンの最大数を常に保存します。
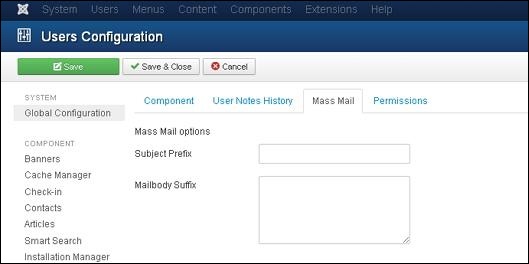
Step 3 −マスメールタブは、マスメールの設定を保存するために使用されます。

Subject Prefix −大量メールの件名の前に自動的にテキストが挿入されます。
Mailbody Suffix −電子メールの本文の後にテキストが自動的に挿入されます。
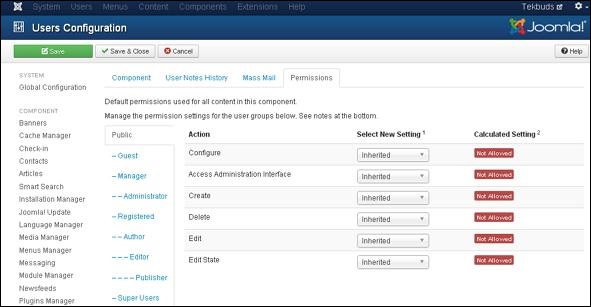
Step 4 −で Permissionsタブをクリックすると、下の画面に表示される6つのアクションを表示できます。このタブは、画面に続くユーザーグループの権限設定を管理するために使用されます。

Configure −ユーザーがユーザーオプションを編集できるようにします。
Access Administration Interface −ユーザーが管理インターフェースにアクセスできるようにします。
Create −グループ内のユーザーが拡張機能に存在するコンテンツを作成できるようにします。
Delete −グループ内のユーザーが拡張機能に存在するコンテンツを削除できるようにします。
Edit −グループ内のユーザーが拡張機能に存在するコンテンツを編集できるようにします。
Edit State −グループ内のユーザーが拡張機能に存在するコンテンツの状態を変更できるようにします。
ツールバー
以下は、ユーザー設定のツールバーオプションです。
Save −ユーザー設定を保存します。
Save & Close −ユーザー設定を保存し、現在の画面を閉じます。
Cancel −Joomlaのユーザー設定をキャンセルします。
この章では、 DebugJoomlaで。デバッグモードを有効にすることで、Joomlaのさまざまな問題のトラブルシューティングに役立ちます。Joomlaがセッションデータ、プロファイル情報、メモリ使用量、データベースクエリをどのようにレンダリングしているかの詳細を示しています。
Joomlaデバッグ
以下は、Joomlaデバッグを設定するために使用される簡単な手順です。
Step 1 −に移動 System → Global Configuration 次の画面に示すように。

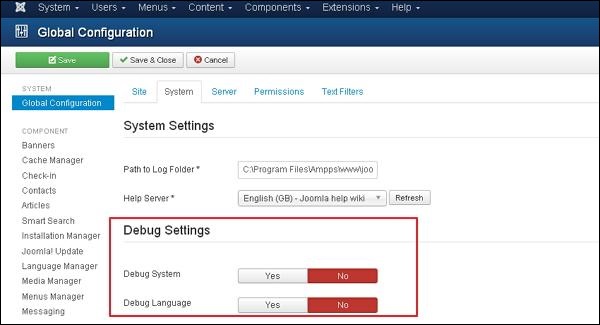
次に、をクリックします System Joomlaのタブ Global Configuration 以下に示すように。

以下に、Joomlaデバッグ設定セクションにあるフィールドの詳細について説明しました。
Debug System−「はい」に設定することでデバッグ情報を提供するJoomlaのデバッグシステムです。診断情報、言語翻訳、SQLエラーなどのさまざまな形式を提供します。デフォルト設定は「いいえ」です。
Debug Language −「はい」に設定することでJoomlaサイトのデバッグ言語翻訳を提供します。
ツールバー
以下は、デバッグのツールバーオプションです。
Save −構成設定を保存します。
Save & Close −構成設定を保存し、現在の画面を閉じます。
Cancel −Joomlaの設定をキャンセルします。
この章では、 Template ManagerJoomlaで。Webサイトで使用されるさまざまなテンプレートを管理します。テンプレートは、Webサイトのコンテンツ構造を変更せずに使用できます。
テンプレートマネージャー
以下は、Joomlaでテンプレートマネージャーを編集するための簡単な手順です。
Step 1 −クリック Extensions → Template Manager 以下に示すように。

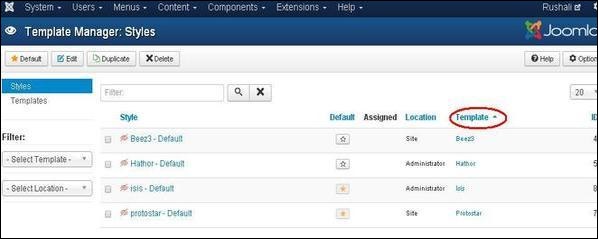
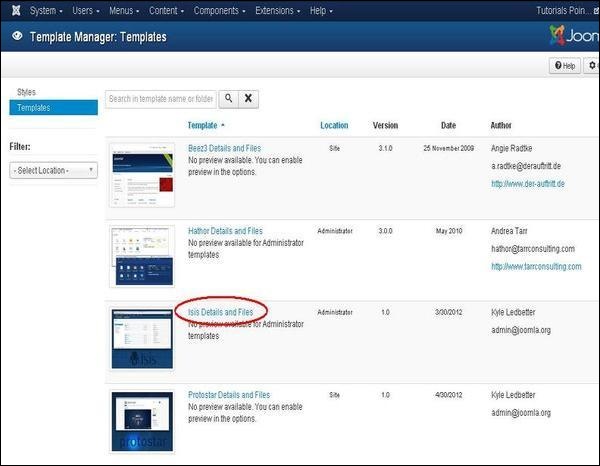
Step 2 − Template Manager:Styles以下のようにページが表示されます。ここでは、にリストされているテンプレートのいずれかを直接クリックできますTemplate カラム。

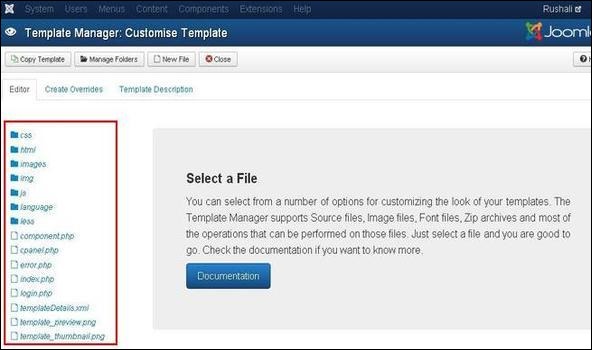
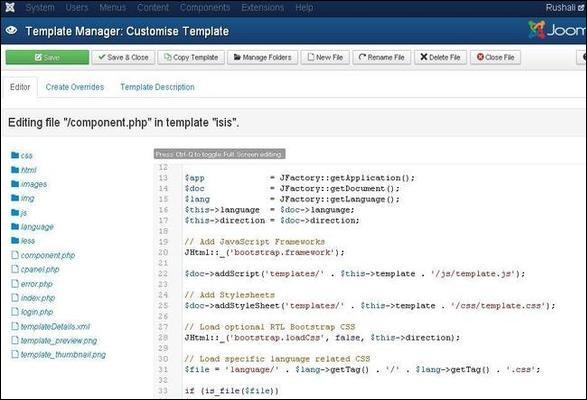
Step 3−上記のテンプレートのいずれかをクリックすると、次のような画面が表示されます。の中に Editor 以下のスクリーンショットに示すように、タブ、テンプレートファイルはページの左側に一覧表示されます-

Step 4 −編集するファイルをクリックして選択します。

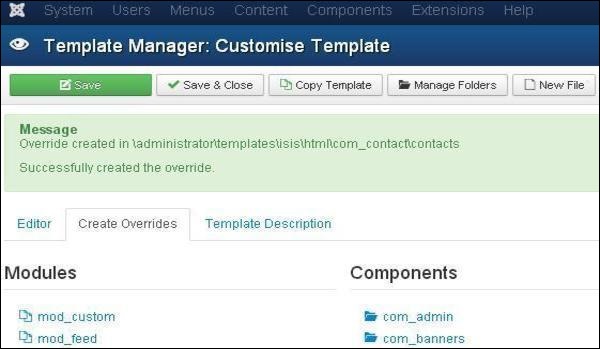
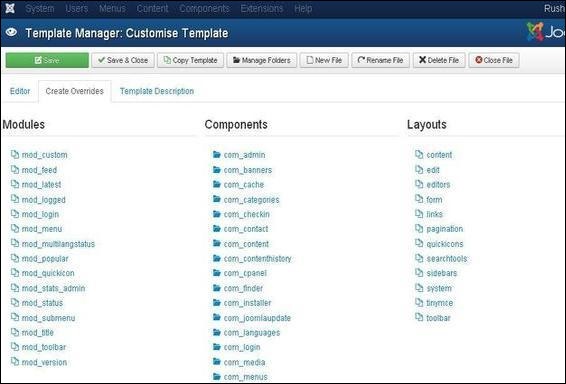
Step 5 −をクリックします Create Overrides タブ、あなたはのリストが表示されます Modules、 Components、および Layouts以下に示すように、テンプレートマネージャに存在します。ここで、新しいテンプレートを簡単に上書きできます。

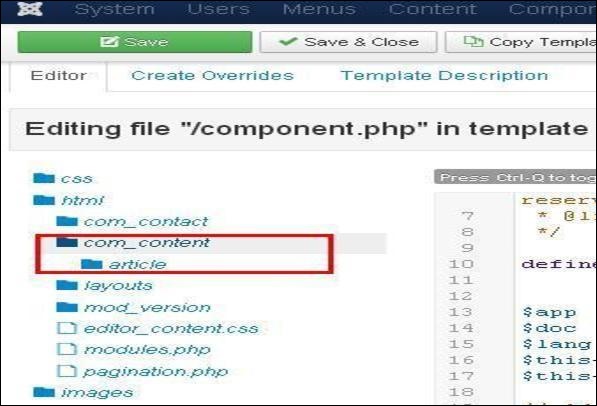
Step 6 −いずれかのコンポーネントをクリックすると、以下に示すように、その中に多くのサブコンポーネントが存在することがわかります。

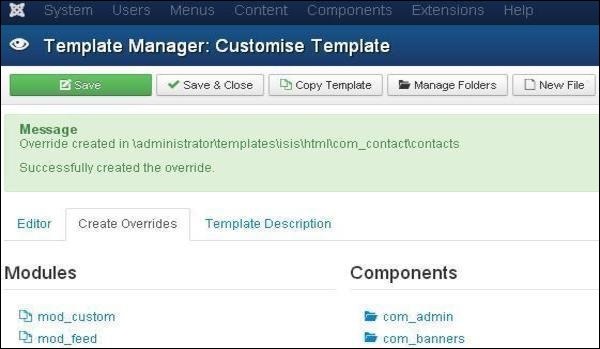
Step 7 −いずれかのサブコンポーネントをクリックすると、次のメッセージが表示されます。

Step 8 −に戻ることができます Editor 以下に示すように、オーバーライドファイルが編集可能かどうかを確認するためのタブ。

Step 9 −をクリックします Template Description タブをクリックすると、以下に示すように、選択したテンプレートの詳細な説明が表示されます。

ツールバー
テンプレートマネージャのツールバーオプションは次のとおりです。
Save −テンプレートマネージャを保存します。
Save & Close −テンプレートを保存して、現在の画面を閉じます。
Copy Template −テンプレート名を入力し、をクリックします Copy Templateボタン。これにより、テンプレートがコピーされます。

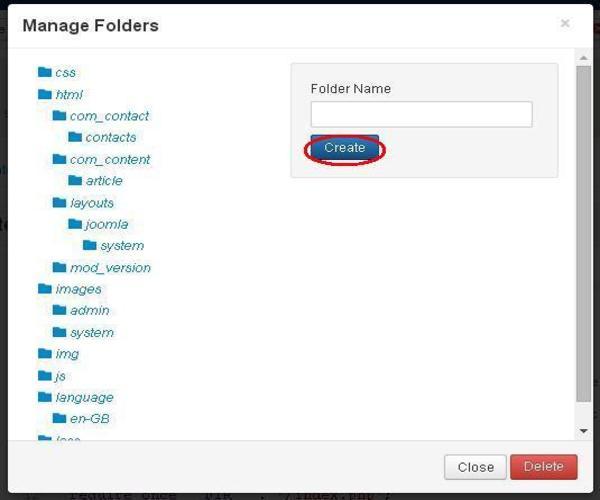
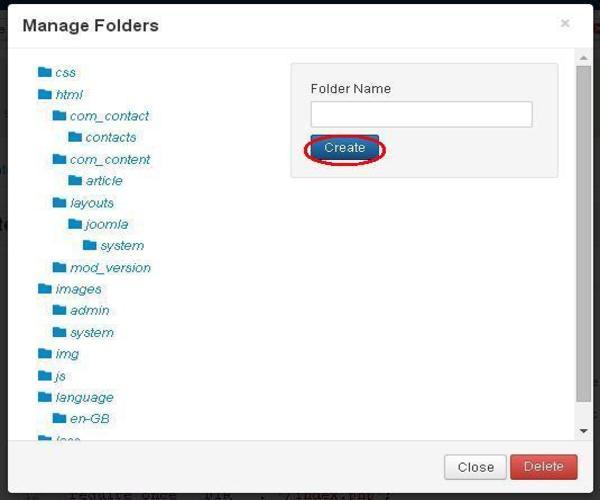
Manage Folders−テンプレート内に新しいフォルダを作成します。フィールドにフォルダ名を入力し、をクリックしますCreate ボタン。

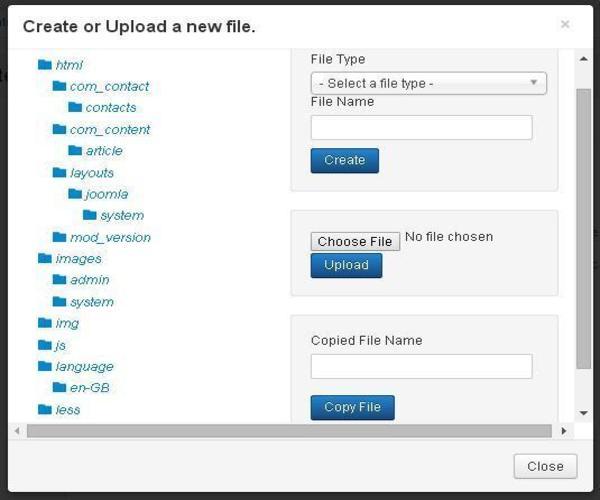
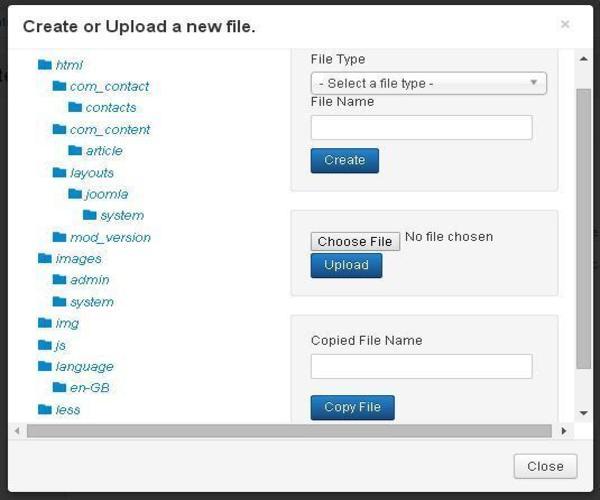
New File −のドロップダウンをクリックして、ファイルタイプを選択できます。 File Type ファイルの名前を入力して、をクリックします Createボタン。これにより、新しいファイルが作成されます。2番目のブロックはシステムから直接ファイルをアップロードするために使用され、最後のブロックはファイルをコピーするために使用されます。

Rename File −ファイルの新しい名前を入力し、をクリックします Rename ボタン。

Delete File −特定のファイルを削除します。
Close File −現在のファイルを閉じます。
この章では、 Template Customize ManagerJoomlaで。カスタマイズテンプレートを使用すると、テンプレート内の新しいファイルを編集または作成できます。
テンプレートをカスタマイズする
以下は、Joomlaでテンプレートをカスタマイズするための簡単な手順です。
Step 1 −クリック Extensions → Template Manager 以下に示すように。

Step 2 −をクリックした後 Template Manager、 Template Manager: Styles ページが表示されます。

Step 3 −次に、をクリックします Templates上記のように、次の画面が表示されます。ここで、テンプレートのいずれかを選択します。

Step 4−テンプレートを選択すると、次のような画面が表示されます。の中にEditor タブ、テンプレートファイルは以下のようにページの左側にリストされています。

Step 5 −編集するファイルをクリックして選択します。

Step 6 −をクリックします Create Overrides タブ、あなたはのリストが表示されます Modules、 Components、および Layouts以下に示すように、テンプレートマネージャに存在します。ここで、新しいテンプレートを簡単に上書きできます。

Step 7 −いずれかのコンポーネントをクリックすると、以下に示すように、その中に多くのサブコンポーネントが存在することがわかります。

Step 8 −いずれかのサブコンポーネントをクリックすると、次のメッセージが表示されます。

Step 9 −に戻ると、オーバーライドファイルが編集可能かどうかを確認できます。 Editor 以下に示すタブ。

Step 10 −をクリックした後 Template Description タブをクリックすると、以下に示すように、選択したテンプレートの詳細な説明が表示されます。

ツールバー
以下では、テンプレートマネージャのツールバーのフィールドについて詳しく説明しました。
Save −テンプレートマネージャを保存します。
Save & Close −テンプレートを保存して、現在の画面を閉じます。
Copy Template −テンプレート名を入力し、をクリックします Copy Template テンプレートをコピーするのに役立つボタン。

Manage Folders−テンプレート内に新しいフォルダを作成します。フィールドにフォルダ名を入力して、をクリックしますCreate ボタン。

New File −のドロップダウンをクリックして、ファイルタイプを選択できます。 File Type ファイルの名前を書いて、をクリックします Create新しいファイルを作成するボタン。2番目のブロックはシステムから直接ファイルをアップロードするために使用され、最後のブロックはファイルをコピーするために使用されます。

Rename File −ファイルの新しい名前を入力し、をクリックします Rename ボタン。

Delete File −特定のファイルを削除します。
Close File −現在のファイルを閉じます。
この章では、 add / install Template Joomlaで。
テンプレートの追加
以下は、Joomlaでテンプレートを追加/インストールする簡単な手順です。
Step 1 −をクリックします Extensions → Extension Manager 以下に示すように。

Step 2 −をクリックした後 Extension Manager、次の画面が表示されます。ここでは、Web、パッケージ、ディレクトリ、またはURLのいずれかからテンプレートファイルをアップロード/インストールできます。システムで利用可能なテンプレートファイルを選択し、後でクリックしますUpload &Install ボタン。

Step 3 −テンプレートを正常にインストールした後、テンプレートマネージャーに移動して、以下に示すように、リストに新しくインストールされたテンプレートが表示されることを確認できます。

ツールバー
テンプレートの追加画面のツールバーのオプションは次のとおりです-
Default −デフォルトのテンプレートを選択します。
Edit −編集するテンプレートを選択します。
Duplicate −選択したテンプレートのコピーを複製します。
Delete −Joomlaサイトからテンプレートを削除します。
この章では、 create a template Joomlaで。
テンプレートの作成
以下は、Joomlaでテンプレートを作成するための簡単な手順です-
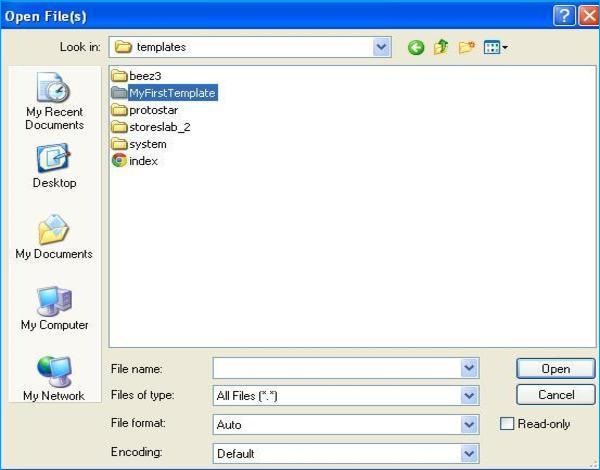
Step 1 −というフォルダを作成します MyFirstTemplate あなたの中に Joomla → Templatesフォルダ。内部MyFirstTemplateフォルダに、画像とCSSという名前のフォルダをさらに2つ作成して、すべての画像とCSSファイルを保存します。

Step 2 −内部 MyFirstTemplate フォルダ、という名前のファイルを作成します templateDetails.xml、このファイルがないと、テンプレートはJoomlaに表示されません。
templateDetails.xml
<?xml version = "1.0" encoding = "utf-8"?>
<extension version = "3.0" type = "template">
<name>Tutorials Point</name>
<creationDate>2015-06-13</creationDate>
<author>Tutorials Point</author>
<authorEmail>[email protected]</authorEmail>
<authorUrl>http://www.example.com </authorUrl>
<copyright>Jack 2015</copyright>
<license>GNU/GPL</license>
<version>1.0.2</version>
<description>My First Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>images</folder>
<folder>css</folder>
</files>
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
</positions>
</extension>コードの詳細
<files> −で利用可能なファイルとフォルダが含まれています MyFirstTemplate フォルダ。
<folder> −使用可能なフォルダ全体を取得します MyFirstTemplate フォルダ。
Step 3 −と呼ばれるファイルを作成します index.php。これは、すべてのJoomlaページの実行に役立ちます。
index.php
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" /> <link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type="text/css" />
</head>
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>
</html>
?>コードの詳細
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >このコードは、使用されているhtmlページのタイプをブラウザーに通知するために使用され、Webサイトで使用されている言語を記述してHTMLドキュメントを開始します。
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" /> <link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type = "text/css" />
</head>これらの行は、Joomlaのテンプレートのさまざまなスタイルシートをリンクするために使用されます。
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>ここボディセクションでは、 jdocJoomlaシステムの一部からの出力をJoomlaに含めるために使用されます。ザ・name = "top" 上部のメニューを設定するために使用されます。
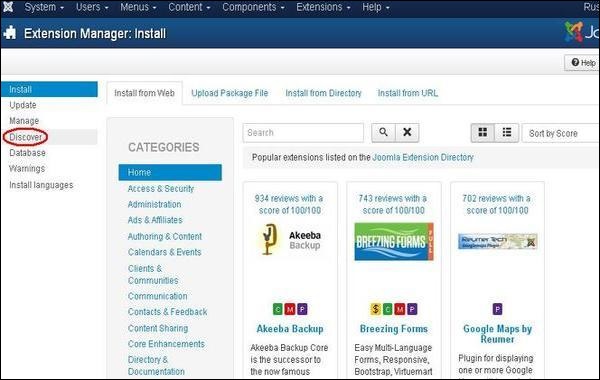
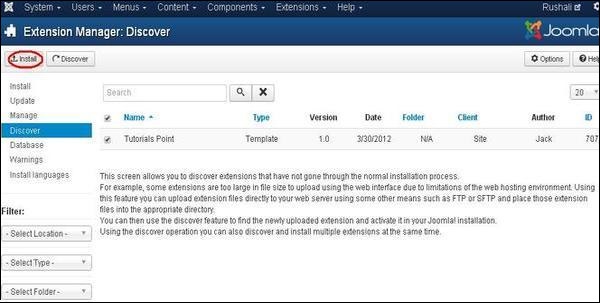
Step 4 −これら2つのファイルを作成したら、Joomlaにログインしてをクリックします。 Extension → Extension Manager 次のページが表示されます。

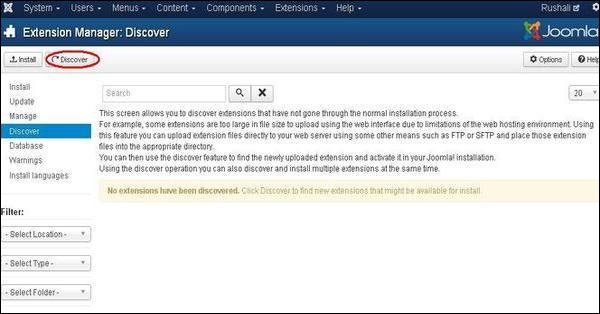
Step 5 −上のページで、をクリックします Discover リンクをクリックすると、次のページが表示されます。

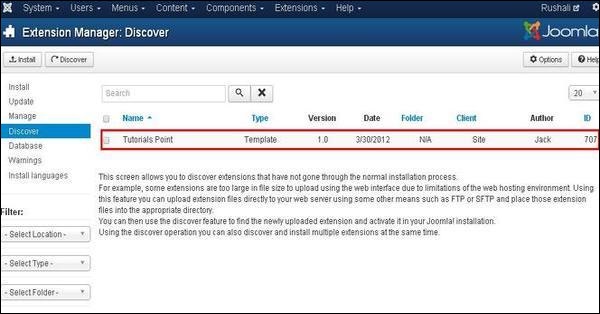
Step 6 −次に、をクリックします Discover 以下に示すように、新しく作成されたテンプレートを見つけるためのボタン。

Step 7 −チェックボックスをクリックしてテンプレートを選択し、をクリックします Install Joomlaにテンプレートをインストールするためのボタン。

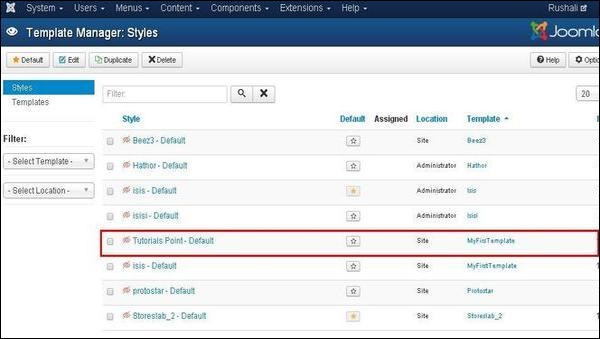
Step 8 −テンプレートをインストールした後、をクリックして新しく作成したテンプレートを表示できます Extension → Template Manager。新しく作成したテンプレートが次のように一覧表示されます。

ツールバー
テンプレートマネージャのツールバーオプションは次のとおりです-
Default −デフォルトのテンプレートを選択します。
Edit −編集するテンプレートを選択します。
Duplicate −選択したテンプレートのコピーを複製します。
Delete −Joomlaのテンプレートを削除します。
この章では、その方法について学習します。 Customize LogoJoomlaで。Webサイトのロゴを追加し、必要に応じてカスタマイズできます。
Joomlaのカスタマイズロゴ
以下は、Joomla-でカスタマイズロゴを設定するために使用される簡単な手順です。
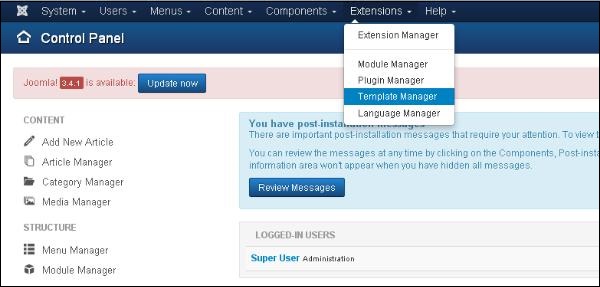
Step 1 −をクリックします Extensions → Template Manager。

Step 2 −をクリックした後 Template Manager、以下の画面が表示されます。

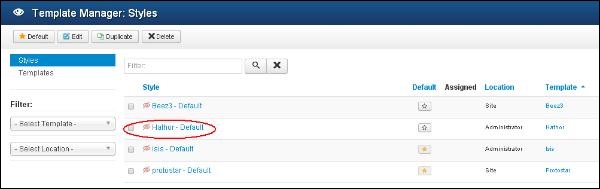
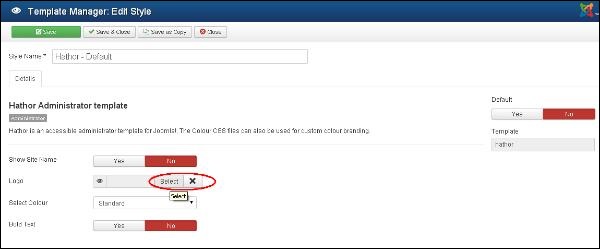
Step 3 −をクリックします Hathor Defaultオプションの場合、以下のような画面が表示されます。ここでWebサイトのロゴをカスタマイズできます。

以下は、Joomla CustomizeLogoページにあるフィールドです-
Show Site Name −テンプレートヘッダーにサイトの名前を表示します。
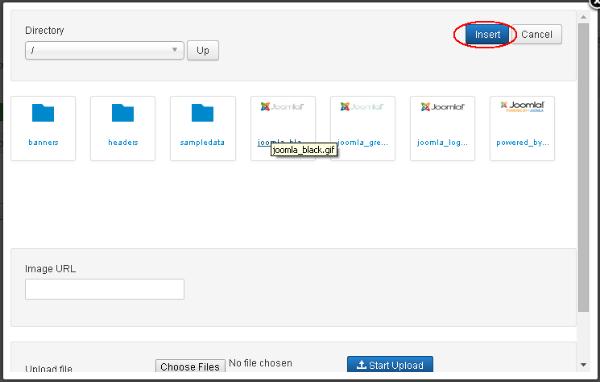
Logo−サイトのロゴをアップロードします。クリックしてくださいSelectボタンをクリックして画像を選択します。選択ボタンをクリックすると、次のポップアップウィンドウが表示されます。次のフォルダから画像を選択し、をクリックしますInsert。

Select Color −ロゴの色を選択します。
Bold Text −太字のテキストを使用します。
ツールバー
以下は、存在するツールバーオプションです-
Save −カスタマイズしたロゴを保存します。
Save & Close −カスタマイズしたロゴを保存し、現在の画面を閉じます。
Save & New −ロゴを保存すると、新しいロゴの作成とカスタマイズの画面が開きます。
Cancel −Joomlaでカスタマイズされたロゴをキャンセルします。
この章では、 Category ManagementJoomlaで。カテゴリマネージャは、コンテンツをより適切にグループ化できるようにする記事のカテゴリを作成するために使用されます。
カテゴリー管理
以下は、Joomlaに新しいカテゴリマネージャーを追加する簡単な手順です。
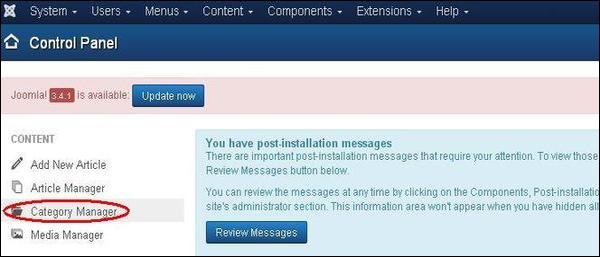
Step 1 −をクリックします Category Manager 以下に示すように、コントロールパネルで。

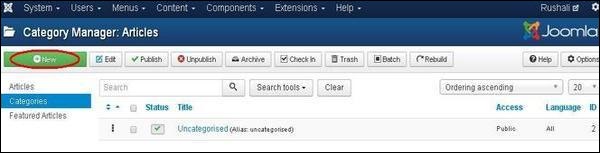
Step 2 −をクリックした後 Category Manager、次の画面が表示されます。

Step 3 −をクリックします New上の画面のボタン。以下は、カテゴリマネージャー用に取得する基本的なエディターページです。このエディターについては、Joomla-コンテンツの追加の記事で詳しく説明されています。このページにはさまざまなタブがあります。デフォルトでは、Category タブが表示されます。

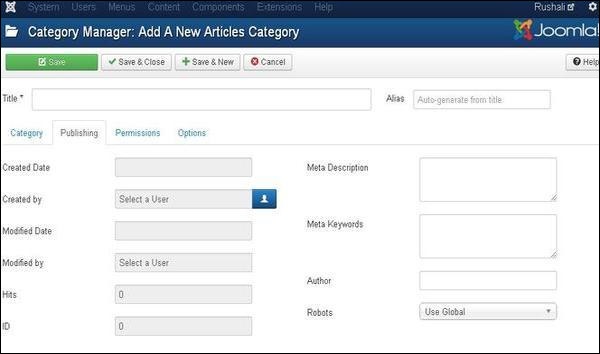
Step 4 −で Publishing タブ、それはJoomlaカテゴリの情報を提供します。

以下は、に存在するフィールドの詳細です。 Publishing タブ。
Created Date −カテゴリが作成された日付です。
Created by −カテゴリを作成したユーザーの名前です。
Modified Date −カテゴリが変更された日付です。
Modified by −カテゴリを変更したユーザーの名前です。
Hits −アイテムが表示された回数を指定します。
ID −アイテムに自動的に割り当てられる一意の識別番号です。
Meta Description −Webページの内容の説明を書くために使用されます。
Meta Keywords −検索エンジンのキーワードを定義します。
Author −メタデータ内の作成者の名前を指定します。
Robots-それは、次のようなコマンドを使用して、ページ閲覧のロボットに与えられた命令で使用グローバル、インデックス、フォロー、ノーインデックス、ノーフォローを。
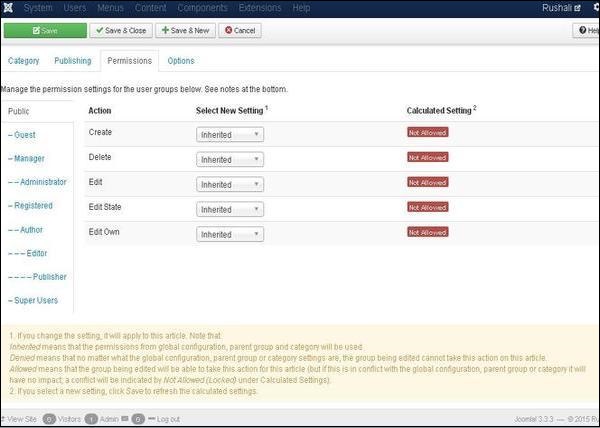
Step 5 −で Permission タブで、そのカテゴリのさまざまなユーザーグループの権限を設定できます。

Create −グループ内のユーザーがカテゴリを作成できるようにします。
Delete −グループ内のユーザーが拡張機能に存在するカテゴリを削除できるようにします。
Edit −グループ内のユーザーが拡張機能に存在するカテゴリを編集できるようにします。
Edit State −グループ内のユーザーは、拡張機能に存在するカテゴリの状態を変更できます。
Edit Own −自分で作成したカテゴリを編集できます。
Step 6 −で Options タブでは、Webサイトにさまざまなレイアウトを選択できます。

Alternative Layout− Use Global、Blog、Listなどの提供されたコンポーネントビューからの代替レイアウトを使用します。
Image−表示する画像を選択します。
ツールバー
以下は、カテゴリ管理のツールバーオプションです。
Save −カテゴリを保存します。
Save & Close −カテゴリを保存し、現在の画面を閉じます。
Save & New −カテゴリを保存し、新しいカテゴリの作成画面を開きます。
Cancel −Joomlaで作成されたカテゴリをキャンセルします。
この章では、 add content JoomlaのWebサイトで。
コンテンツの追加
以下は、Joomlaでコンテンツを追加するための簡単な手順です。
Step 1 −をクリックします Content → Article Manager → Add New Article 以下に示すように。

Step 2 −をクリックした後 Add New Article、のエディタページが表示されます Article Manager 以下に示すように。

以下は、のエディタページのフィールドの詳細です。 Article Manager。
題名
.jpg)
Title−記事のタイトルを書くために使用されます。このタイトルがページに表示されます。
Alias −指定されたタイトル名から自動生成されます。
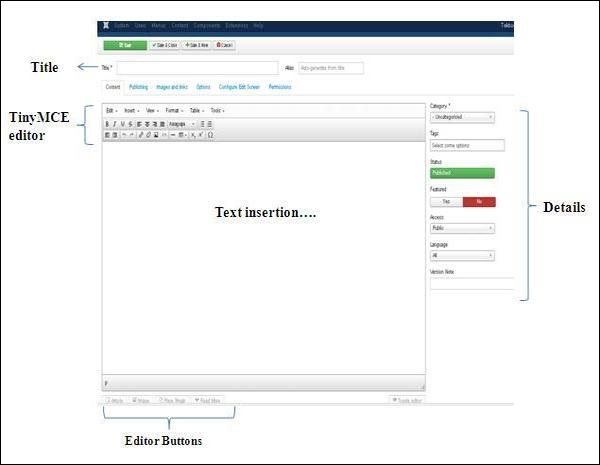
TinyMCEエディター
これはWYSIWYGエディターであり、記事の内容を編集できるワードプロセッサーインターフェイスに似ています。
.jpg)
First Row −これらはエディターページの上部に表示され、関連するコマンドのグループが含まれています。
Edit −元に戻す、やり直して切り取り、コピー、貼り付け、すべて選択。
Insert −画像の挿入、リンクの挿入、水平線、特殊文字。
View −視覚補助。
Format −このグループでは、太字、斜体、下線、およびさまざまな形式を使用できます。
Table −行と列を使用して記事の表形式を表示するために使用されます。
Tools −記事のソースコードをhtml形式で表示し、コードは新しいポップアップウィンドウに表示されます。
Second Row −この行には、4つのボタンが存在することがわかります−
最初のボタンは、フォントを太字、斜体、下線、取り消し線にするために使用されます。
2番目のボタンは、コンテンツの配置、つまり左、中央、右、および完全を行うために使用されます。
3番目のボタンは、テキストの事前定義された形式(段落、見出し、テキスト、または事前)を選択するために使用されます。
4番目のボタンは、箇条書きまたは数字を使用してリスト形式を表示するために使用されます。
Third Row −
最初のボタンは、段落またはテキストのインデントに使用され、左側または右側にインデントされます。
2番目のボタンは、コンテンツを元に戻す、またはやり直すために使用されます。
3番目のボタンは、リンクの挿入または削除、画像の挿入、および記事のソースコードをhtml形式で表示するために使用されます。
4番目のボタンは、ドロップダウンオプションを使用して、水平線を追加し、テーブルを追加するために使用されます。
5番目のボタンは、テキストの上付き文字と下付き文字を使用します。
6番目のボタンは、テキストに特殊文字を挿入するために使用されます。
詳細
Category −記事のカテゴリを選択するために使用されます。
Tags −フロントエンドページにタグを表示するために使用されます。
Status −記事には次のステータスのいずれかを選択できます−
Published −アイテムはウェブサイトに公開されます。
Unpublished −アイテムはWebサイトに公開されません。
Archived −アイテムはメニューリストやブログに表示されません。
Trashed −アイテムはサイトから削除されます。
Featured − YES / NOボタンを使用して、ホームページに記事を表示するかどうかに関係なく使用されます。
Access −リストボックスからアイテムのアクセスレベルを選択できます。
Language −アイテムの言語を選択します。
Version Note−アイテムのバージョンを記録するために使用されます。オプションです。
テキストの挿入
記事の内容を書くために使用されます。
エディターボタン
以下に示すように、テキストエディタの下部にある5つのボタンはエディタボタンです。
.jpg)
Article Button −をクリックします Articleボタンを押すと、次のようにウィンドウがポップアップします。ここでは、表示する必要のある記事を選択できます。
.jpg)
Image −をクリックします Imageボタンをクリックすると、以下のようなウィンドウがポップアップします。ここで、画像の詳細を追加できます。すべてのフィールドに入力したら、をクリックしますInsert ボタン。
.jpg)
Directory −画像フォルダにある特定のディレクトリを検索します。
Image URL −画像のURLを挿入します。
Image Description −特定の画像について簡単な説明を書いてください。
Image Title −画像の名前を記入してください。
Image Float −画像の場所を設定します。
Caption −画像のキャプションを書きます。
Caption Class −Joomlaライブラリを呼び出して画像をロードします。
Page Break −をクリックします Page Break ボタンを押すと、以下のようなウィンドウポップアップが表示されます。
.jpg)
Page Title −ページのタイトルを入力します。
Table of Contents Alias −テーブルコンテンツのエイリアスを入力します。
Read More −をクリックします Read Moreボタンをクリックすると、エディターに赤い点線が表示されます。記事の詳細情報部分は、点線を読んだ後に表示されるか、記事全体が表示される場合があります。
Toggle editor − TinyMCEエディターが表示されるか、非表示になります。
ツールバー
以下はツールバーオプションです-
Save −内容を保存し、同じ画面にとどまります。
Save & Close −コンテンツを保存し、画面を閉じます。
Save & New −コンテンツを保存し、新しいコンテンツページを開きます。
Cancel −コンテンツの変更をキャンセルし、保存せずに前の画面に戻ります。
この章では、 format content JoomlaのWebサイトで。
コンテンツのフォーマット
以下は、Joomlaでコンテンツをフォーマットする簡単な手順です-
Step 1 −をクリックします Article Manager 以下に示すように、コントロールパネルで。

Step 2−チェックボックスをクリックして、フォーマットする記事を選択します。次に、をクリックしますEdit 以下に示すボタン。

Step 3−次に、以下に示すように、記事が編集用に開きます。ここでは、見出しを揃えていますAppleセンターアライメントを使用してセンターで。同様に、画像の配置やフォントサイズなどを編集できます。エディターについて詳しくは、Joomla-コンテンツの追加の章をご覧ください。

ツールバー
以下はツールバーオプションです-
Save −内容を保存し、同じ画面にとどまります。
Save & Close −コンテンツを保存し、画面を閉じます。
Save & New −コンテンツを保存し、新しいコンテンツページを開きます。
Save as Copy −フォーマットされたコンテンツを保存してコピーします。
Versions −ページのバージョンを選択するために使用されます。
Close −フォーマットせずに記事を閉じます。
この章では、 Article MetadataJoomlaで。メタデータは、記事の詳細を簡単に説明します。特定のデータを簡単に操作できます。
Joomla-記事のメタデータ
以下は、Joomla記事のメタデータを設定するために使用される簡単な手順です-
Step 1 −に移動 System → Global Configuration 次の画面に示すように。

次に、をクリックします Global Configuration、次の画面が表示されます。フィールドに適切な値を入力します。

以下に、JoomlaArticleメタデータセクションにあるフィールドの詳細について説明しました。
Site Meta Description−ウェブサイトの全体的な説明はここに書かれています。これは検索エンジンによって使用されます。
Site Meta Keywords−キーワードやフレーズはあなたのウェブサイトを説明するために書かれています。両方をコンマで区切る必要があります。
Robots −ロボットの指示。
Content Rights −他人が使用しているコンテンツの権利を書く。
Show Author Meta Tag −記事の表示中にAuthorMetaタグが表示されます。
Show Joomla! Version −現在使用されているJoomlaバージョンが表示されます。
ツールバー
以下は、メタデータのツールバーオプションです-
Save −メタデータ設定を保存します。
Save & Close −メタデータ設定を保存し、現在の画面を閉じます。
Cancel −Joomlaのメタデータ設定をキャンセルします。
この章では、 Adding BannersJoomlaで。アクティブなバナーが表示され、さまざまなバナーを使用してWebページに広告を掲載できます。
バナーの追加
以下は、Joomlaでバナーを追加する簡単な手順です。
Step 1 −クリック Components → Banners → Banners joomla管理者では、次の画面が表示されます。

Step 2 −次に、をクリックします New ボタンをクリックすると、次の画面が表示されます。

上記の画面にはさまざまなタブがあります。デフォルトでは、Detailsタブがアクティブです。このタブには、バナーの詳細が表示されます。
以下では、[詳細]タブに表示されるフィールドの詳細について説明しました。
Name −このブロックは、アイテムの名前を書き込むために使用されます。
Alias −これは指定された名前から自動生成されます。
Type −バナータイプ(画像またはHTMLコード)を表示します。
Image −バナーの画像ファイルを表示します。
Width −バナー画像の幅を設定します。
Height −バナー画像の高さを設定します。
Alternative Text −バナー画像に表示する代替テキストを表します。
Click URL −ユーザーがバナーをクリックすると、指定されたURLに移動します。
Description −バナーに関する簡単な説明。
[詳細]タブの右側には、次のフィールドがあります。
Category −バナーのカテゴリを表示します。
Status−公開済み、未公開、アーカイブ済み、ゴミ箱などのバナーのステータスを表示します。
Sticky−バナーがスティッキーかどうかを表示します。そのためには、いずれかの(はい/いいえ)ボタンを選択する必要があります。
Language −バナーの指定言語を表示します。
Version Note −バナーのアイテムのバージョンを表示します。
Step 4 −をクリックした後 Banner Details タブをクリックすると、次の画面が表示されます。

[バナーの詳細]タブには、次のフィールドがあります。
Max. Impressions−バナー用に購入したインプレッションの最大数を表示します。無制限のチェックボックスは、バナーに許可されるインプレッションの数に制限がないことを示します。
Total Impressions−Webページでユーザーに表示されるバナーの総数を表示します。総インプレッション数をゼロにリセットできます。
Total Clicks−バナーがクリックされた合計回数を表示します。合計クリック数をゼロにリセットできます。
Client −指定されたバナーのクライアントを表示します。
Purchase Type− [クライアントのデフォルトを使用]、[無制限]、[年次]、[月次]、[週次]、[日次]などのバナー購入タイプが表示されます。
Track Impressions −バナーがWebページに表示されるトラック数を指定します。
Track Clicks −Webページでのトラッククリック数を指定します。
Step 5 −をクリックします Publishing タブをクリックすると、次の画面が表示されます。

Start Publishing −バナーがWebページに公開される日付を示します。
Finish Publishing −バナーのWebページへの掲載を停止する日付を示します。
Created Date −バナーが作成された日付を示します。
Created by −バナーを作成したユーザーの名前を示します。
Created by alias−バナーに必要なものを作成したエイリアスの名前を示します。
Modified Date −バナーの最終更新日を示します。
Modified by −バナーを最後に変更したユーザーの名前を示します。
Revision −バナーの改訂回数を示します。
ID −バナーに必要なIDの数を示します。
[公開]タブの右側には、次のフィールドがあります。
Meta Keywords −さまざまなメタキーワードを指定し、小文字または大文字で表す必要があります。
Use Own Prefix −(Yes / No)のいずれかを選択して、独自のプレフィックスを使用するように指定します。
Meta Keyword Prefix −メタキーワードのプレフィックスを指定し、メタキーワードタグで使用可能なプレフィックスを取得します。
ツールバー
以下は、バナーの追加にあるツールバーオプションです。
Save −バナーを保存します。
Save & Close −バナーを保存し、現在の画面を閉じます。
Save & New −バナーを保存し、新しいバナー作成画面を開きます。
Cancel −Joomlaで作成されたバナーをキャンセルします。
この章では、 Adding ContactsJoomlaで。会社の連絡先情報を保存します。
Joomla連絡先の追加
以下は、Joomlaの連絡先を設定するために使用される簡単な手順です。
Step 1 −に移動 System → Global Configuration 次の画面に示すように。

次に、をクリックします Contacts Joomlaで Global Configuration 次の画面が表示されます。

以下に、に存在するフィールドの詳細について説明しました。 Contact タブ。
Choose a layout −アイテムのデフォルトレイアウトを選択します。
Contact Category −の場合 Hide、連絡先カテゴリは表示されません。の場合にはShow Without Link、プレーンテキストを表示します。 Show With Link メニュー項目として表示されます。
Save History−「はい」として選択すると、コンポーネントのバージョン履歴が保存されます。それ以外の場合、バージョン履歴は保存されません。
Maximum Version −アイテムのバージョンの最大数を常に保存します。
Show Contact List −もし Show を選択すると、ユーザーはすべての連絡先情報のドロップダウンメニューリストを選択して連絡先情報を編集できます。
Display Format −連絡先の表示形式。
Name −連絡先の名前が表示または非表示になります。
Contact's Position −連絡先の位置が表示または非表示になります。
Email −メールアドレスが表示または非表示になります。
Street Address −番地が表示または非表示になります。
City or Suburb −都市または郊外が表示または非表示になります。
State or County −州または郡が表示または非表示になります。
Postal Code −郵便番号が表示または非表示になります。
Country −国は表示または非表示になっています。
Telephone −電話番号が表示または非表示になります。
Mobile Phone −携帯電話番号が表示または非表示になります。
Fax −ファックス番号が表示または非表示になります。
Web Page −Webページが表示または非表示になります。
Misc. Information −その他の情報が表示または非表示になります。
Image −連絡先画像が表示または非表示になります。
Image −ローカルストレージから連絡先画像を選択し、をクリックします Insert 画像を挿入するボタン。
vCard −vCard形式の連絡先の詳細が表示または非表示になります。
Show User Articles −もし Showを選択すると、ユーザーが作成した記事のリストが表示されます。
Show Profile −もし Showを選択すると、ユーザープロファイルが表示されます。
Show Links −リンクを表示または非表示にします。
Link A Label −追加のWebサイトがこの連絡先にリンクしています。
Link B Label −追加のWebサイトがこの連絡先にリンクしています。
Link C Label −追加のWebサイトがこの連絡先にリンクしています。
Link D Label −追加のWebサイトがこの連絡先にリンクしています。
Link E Label −追加のWebサイトがこの連絡先にリンクしています。
Show Tags −単一のカテゴリタグが表示または非表示になります。
Step 2 −で Icons タブでは、単一の連絡先の設定を適用できます。

以下に、に存在するフィールドの詳細について説明しました。 Icons タブ。
Settings −情報の横にアイコン、テキスト、または何も表示しません。
Address Icon−選択ボタンをクリックして、メディアフォルダからアドレスアイコンを選択します。何も選択されていない場合、デフォルトのアイコンが表示されます。
Email Icon−選択ボタンをクリックして、メディアフォルダからメールアイコンを選択します。何も選択されていない場合、デフォルトのアイコンが表示されます。
Telephone Icon−選択ボタンをクリックして、メディアフォルダから電話アイコンを選択します。何も選択されていない場合、デフォルトのアイコンが表示されます。
Mobile Icon−選択ボタンをクリックして、メディアフォルダからモバイルアイコンを選択します。何も選択されていない場合、デフォルトのアイコンが表示されます。
Fax Icon−選択ボタンをクリックして、メディアフォルダからファックスアイコンを選択します。何も選択されていない場合、デフォルトのアイコンが表示されます。
Misc Icon−選択ボタンをクリックして、メディアフォルダからその他のアイコンを選択します。何も選択されていない場合、デフォルトのアイコンが表示されます。
Step 3 −で Category タブで、連絡先カテゴリオプションの設定を適用できます。

以下に、に存在するフィールドの詳細について説明しました。 Category タブ。
Choose a Layout −デフォルトのレイアウトを選択します。
Category Title −カテゴリタイトルが表示または非表示になります。
Category Description −カテゴリの説明が表示または非表示になります。
Category Image −カテゴリ画像が表示または非表示になります。
Subcategory Levels −サブカテゴリのレベルを表示します。
Empty Categories −カテゴリを含まない記事が表示または非表示になります。
Subcategories Descriptions −サブカテゴリの説明が表示または非表示になります。
#Contacts in Category −カテゴリに存在する連絡先が表示または非表示になります。
Show Tags −単一のカテゴリタグが表示または非表示になります。
Step 4 −で Categories タブでは、連絡先カテゴリオプションの設定を適用できます。

以下に、に存在するフィールドの詳細について説明しました。 Categories タブ。
Top Level Category Description −最上位カテゴリの説明が表示または非表示になります。
Subcategory Levels −サブカテゴリのレベルを表示します。
Empty Categories −カテゴリを含まない記事が表示または非表示になります。
Subcategories Descriptions −サブカテゴリの説明が表示または非表示になります。
#Contacts in Category −カテゴリに存在する連絡先が表示または非表示になります。
Step 5 −で List Layouts タブで、連絡先リストオプションの設定を適用できます。

以下に、に存在するフィールドの詳細について説明しました。 List Layout タブ。
Filter Field −リストのフィルターフィールドが表示または非表示になります。
Display Select −選択したアイテムの数が表示または非表示になります。
Table Headings −表にある見出しが表示または非表示になっています。
Position −連絡先のリストで、列の位置が表示または非表示になります。
Email −連絡先のリストで、電子メールの列が表示または非表示になります。
Phone −連絡先のリストで、電話の列が表示または非表示になります。
Mobile −連絡先のリストで、モバイルの列が表示または非表示になります。
Fax −連絡先のリストで、FAXの列が表示または非表示になっています。
City or Suburb −連絡先のリストでは、都市または郊外の列が表示または非表示になっています。
State or County −連絡先のリストで、州または郡の列が表示または非表示になります。
Country −連絡先のリストで、国の列が表示または非表示になります。
Pagination−ページ付けが表示または非表示になります。ページの下部にあるページのリンクは、ユーザーが追加のページに移動するのに役立ちます。
Pagination Results −ページネーション結果の情報が表示または非表示になります。
Sort by −連絡先は、名前、順序、またはソート名の形式でソートできます。
Step 6 −で Form タブでは、単一の連絡先の設定を適用できます。

Allow Captcha on Contact −お問い合わせフォームでは、キャプチャプラグインが選択されています。
Show Contact Form −お問い合わせフォームが表示または非表示になります。
Send Copy to Submitter −電子メールのコピーを送信者に送信できます。
Banned Email −お問い合わせフォームでは、メールアドレスの送信は許可されていません。
Banned Subject −お問い合わせフォームでは、サブジェクトは提出できません。
Banned Text −お問い合わせフォームでは、本文にテキストを送信することはできません。
Session Check −既存のセッションCookieがチェックされます。
Custom Reply −プラグインは、自動応答をオフにすることにより、他のシステムとの統合を処理できます。
Contact Redirect −ユーザーがメールを送信した後、代替URLがリダイレクトされます。
Step 7 −下の図に示すように、[統合]タブで−

Show Feed Link −フィードリンクのURLが表示または非表示になります。
Step 8 −で Permissionsタブをクリックすると、下の画面に表示されている6つのアクションを表示できます。[権限]タブは、画面に続くユーザーグループの権限設定を管理するために使用されます。

Configure −ユーザーがユーザーオプションを編集できるようにします。
Access Administration Interface −ユーザーが管理インターフェースにアクセスできるようにします。
Create −グループ内のユーザーが拡張機能に存在するコンテンツを作成できるようにします。
Delete −グループ内のユーザーが拡張機能に存在するコンテンツを削除できるようにします。
Edit −グループ内のユーザーが拡張機能に存在するコンテンツを編集できるようにします。
Edit State −グループ内のユーザーが拡張機能に存在するコンテンツの状態を変更できるようにします。
Edit Own −グループ内のユーザーは、拡張機能で送信したコンテンツを編集できます。
ツールバー
連絡先のツールバーオプションは次のとおりです。
Save −連絡先の設定を保存します。
Save & Close −連絡先の設定を保存し、現在の画面を閉じます。
Cancel −Joomlaの連絡先設定をキャンセルします。
この章では、 Adding News Feed Joomlaで。
Joomlaニュースフィードの追加
以下は、ニュースフィードを追加するために使用される簡単な手順です。
Step 1 −に移動 System → Global Configuration 次の画面に示すように。

次に、をクリックします Newsfeeds Joomlaのオプション Global Configuration。以下の画面が表示されたら、適切な値を選択します。

以下に、ニュースフィードページを追加するJoomlaに存在するフィールドの詳細について説明しました。
Choose a Layout −アイテムのデフォルトのレイアウトです。
Save History−「はい」として選択すると、コンポーネントのバージョン履歴が保存されます。それ以外の場合、バージョン履歴は保存されません。
Maximum Version −アイテムのバージョンの最大数を常に保存します。
Feed Image −フィード画像が表示または非表示になります。
Feed Description −フィードの説明が表示または非表示になります。
Feed Content −フィードのコンテンツが表示または非表示になります。
Characters Count −フィードごとの文字数を表示します。
Feed Display Order −フィードを順番に表示します。
Image Float −画像の位置を制御します。
Show Tags −単一のカテゴリタグが表示または非表示になります。
Step 2 −で Category タブで、連絡先カテゴリオプションの設定を適用できます。

以下に、に存在するフィールドの詳細について説明しました。 Category タブ。
Choose a Layout −デフォルトのレイアウトを選択します。
Category Title −カテゴリタイトルが表示または非表示になります。
Category Description −カテゴリの説明が表示または非表示になります。
Category Image −カテゴリ画像が表示または非表示になります。
Subcategory Levels −サブカテゴリのレベルを表示します。
Empty Categories −カテゴリを含まない記事が表示または非表示になります。
Subcategories Descriptions −サブカテゴリの説明が表示または非表示になります。
#Feeds in Category −カテゴリに存在するフィードが表示または非表示になります。
Show Tags −単一のカテゴリタグが表示または非表示になります。
Step 3 −で Categories タブでは、連絡先カテゴリオプションの設定を適用できます。

以下に、に存在するフィールドの詳細について説明しました。 Categories タブ。
Top Level Category Description −最上位カテゴリの説明が表示または非表示になります。
Subcategory Levels −サブカテゴリのレベルを表示します。
Empty Categories −カテゴリを含まない記事が表示または非表示になります。
Subcategories Descriptions −サブカテゴリの説明が表示または非表示になります。
#Feeds in Category −カテゴリに存在するフィードが表示または非表示になります。
Step 4 −で List Layouts タブで、連絡先リストオプションの設定を適用できます。

以下に、に存在するフィールドの詳細について説明しました。 List Layout タブ。
Filter Field −リストのフィルターフィールドが表示または非表示になります。
Display Select −選択したアイテムの数が表示または非表示になります。
Table Headings −表にある見出しが表示または非表示になっています。
# Articles −フィードに存在する記事が表示または非表示になります。
Feed Links −フィードリンクのURLが表示または非表示になります。
Pagination−ページ付けが表示または非表示になります。ページの下部にあるページのリンクは、ユーザーが追加のページに移動するのに役立ちます。
Pagination Results −ページネーション結果の情報が表示または非表示になります。
Step 5 −で Permissionsタブをクリックすると、下の画面に表示されているアクションを表示できます。[権限]タブは、ユーザーグループの権限設定を管理するために使用されます。

Configure −ユーザーがユーザーオプションを編集できるようにします。
Access Administration Interface −ユーザーが管理インターフェースにアクセスできるようにします。
Create −グループ内のユーザーが拡張機能に存在するコンテンツを作成できるようにします。
Delete −グループ内のユーザーが拡張機能に存在するコンテンツを削除できるようにします。
Edit −グループ内のユーザーが拡張機能に存在するコンテンツを編集できるようにします。
Edit State −グループ内のユーザーが拡張機能に存在するコンテンツの状態を変更できるようにします。
Edit Own −グループ内のユーザーは、拡張機能で送信したコンテンツを編集できます。
ツールバー
以下は、ニュースフィードのツールバーオプションです。
Save −ニュースフィードの設定を保存します。
Save & Close −ニュースフィードの設定を保存し、現在の画面を閉じます。
Cancel −Joomlaのニュースフィード設定をキャンセルします。
この章では、 Adding ForumJoomlaで。Joomlaにフォーラム拡張機能をインストールして、特定の問題に関するアイデアや見解を共有または議論することができます。
Joomla追加フォーラム
以下は、Joomla追加フォーラムを設定するために使用される簡単な手順です。
Step 1 −をクリックします Install Extensions Joomlaのオプション。

Step 2 −をクリックします Choose Fileボタンをクリックして、ダウンロードした拡張フォーラムを選択し、Webサイトに含めます。ファイルを選択したら、をクリックしますUpload & Install ボタン。

Step 3−Joomlaがサイトのフォーラム拡張機能のインストールを開始します。インストールが完了すると、成功メッセージを示す以下の画面が表示されます。

Step 4 −をクリックします Menus → Main Menu → Add New Menu Item Joomlaのオプション。

Step 5 −で Add New Menu Item ページで、タイトルを指定します Menu Title。クリックしてくださいSelect ボタンを選択して Forum あなたのウェブサイトの拡張機能。

Step 6 −をクリックします Discussion を選択します Discussion ディスカッションインデックスビュー。

Step 7 −以下の画面に示すように、フォーラムメニューを含むWebサイトを開きます。

ツールバー
以下に、フォーラムにあるツールバーの詳細をいくつか示します。
Save −フォーラムを保存します。
Save & Close −フォーラムを保存し、現在の画面を閉じます。
Save & New −フォーラムを保存し、新しいフォーラムの作成画面を開きます。
Cancel −Joomlaで作成されたフォーラムをキャンセルします。
この章では、 Adding Web LinksJoomlaで。Joomlaの別のウェブページへのリンクを挿入、削除、編集することができます。
Webリンクの追加
以下は、JoomlaにWebリンクを追加する簡単な手順です-
Step 1 −クリック Components → Weblinks → LinksJoomla管理者で。リンクをクリックすると、次の画面が表示されます。

Step 2 −次に、をクリックします New ボタンをクリックすると、次の画面が表示されます。

これは、Web LinkManagerの基本的なエディターページです。エディターについては、Joomla-コンテンツの追加の章ですでに詳しく説明しています。ここにはさまざまなタブがあります。デフォルトでは、New Web Link タブが表示されます。
URL − URLリンクを入力します。保存後、Punycodeに変換されます。
Step 3 −で Images タブをクリックすると、次の画面が表示されます。

次のフィールドが[画像]タブに表示されます-
First image − [選択]ボタンをクリックして、Webページ上のアイテムとともに表示する画像を選択します。
Image Float −画像の場所を設定します。 Use Global, Right, Left そして None それぞれ。
Alt text −画像にアクセスせずに代替テキストが存在します。
Caption −入力したテキストが画像の下に表示されます。
Second image − [選択]ボタンをクリックして、Webページにアイテムとともに表示する2番目の画像を選択します。
Image Float −画像の場所を設定します。 Use Global, Right, Left そして None それぞれ。
Alt text −画像にアクセスせずに代替テキストが存在します。
Caption −入力したテキストは下の画像を表示します。
Step 4 −をクリックします Publishing タブをクリックすると、次の画面が表示されます。

次の詳細が[公開]タブに表示されます-
Start Publishing −WebリンクがWebページに公開される日付を示します。
Finish Publishing −WebリンクのWebページへの公開を停止する日付を示します。
Created Date −Webリンクの作成日を示します。
Created by −Webリンクを作成したユーザーの名前を示します。
Author's Alias−Webリンクで必要なものを作成した作成者のエイリアスの名前を示します。
Modified Date −Webリンクの最終更新日を示します。
Modified by −Webリンクを最後に変更したユーザーの名前を示します。
Revision −Webリンクのリビジョン数を示します。
Hits −Webリンクが表示された回数を示します。
ID −Webリンクに自動的に割り当てられた一意の識別番号を示します。
Meta Description −ページの詳細な説明を指定します。
Meta Keywords −さまざまなメタキーワードを指定し、小文字または大文字で表す必要があります。
External Reference −外部参照を使用するように指定します。
Robots −Webページを閲覧するためのユーザーへの指示を指定します。
Content Rights −他の人が使用できるようにコンテンツの権利を指定します。
Step 5 −をクリックした後 Options タブをクリックすると、次の画面が表示されます。

次の詳細が[オプション]タブに表示されます-
Target- -コマンドのいずれかでWebリンクを開くために使用される使用グローバル、親ウィンドウで開く、新しいウィンドウで開く、オープンポップアップでとモーダル。
Width −モーダルウィンドウの幅を設定します。
Height −モーダルウィンドウの高さを設定します。
Count Clicks −開かれたWebリンクの数をカウントします。
ツールバー
以下は、Webリンクの追加のツールバーオプションです-
Save −Webリンクを保存します。
Save & Close − Webリンクを保存し、現在の画面を閉じます。
Save & New − Webリンクを保存し、新しいWebリンクの作成画面を開きます。
Cancel −Joomlaで作成されたWebリンクをキャンセルします。
この章では、 Plugin ManagerJoomlaで。Joomlaプラグインを有効または無効にするのに役立ちます。これにより、既存のWebサイトに独自の機能が追加されます。
Joomlaプラグインマネージャー
以下は、既存のJoomlaプラグインを設定または編集するための簡単な手順です-
Step 1 −をクリックします Extension → Plugin Manager 以下に示すように、Joomla管理者で。

Step 2 −をクリックした後 Plugin Manager、既存のJoomlaプラグインが次のように表示されます。

ツールバー
プラグインのツールバーオプションは次のとおりです-
Edit −プラグインを編集します。
Enable −プラグインをWebサイトで使用できるようにします。
Disable −Webサイトで不要なプラグインを無効にします。
Check In −プラグインをチェックインするために使用され、プロセスの完了後に成功メッセージが表示されます。
この章では、 Extensions ManagerJoomlaで。さまざまな種類の拡張機能をインストールして、サイトの機能を拡張できます。
Joomla Extensions Manager
以下は、Joomla ExtensionsManagerを設定するために使用される簡単な手順です。
Step 1 −をクリックします Install Extensions Joomlaのオプション。

Step 2 −をクリックします Choose Fileボタンをクリックして、ダウンロードした拡張フォーラムを選択し、Webサイトに含めます。クリックUpload & Install ボタン。

Step 3−Joomlaがサイトのフォーラム拡張機能のインストールを開始します。インストールが完了すると、以下に示すようなインストール成功のメッセージが表示されます。

Step 4 − Webから直接拡張機能をインストールし、Webサイトに追加する拡張機能を選択して、をクリックすることもできます。 Install ボタン。

この章では、 Website backupJoomlaで。それはファイル、フォルダのバックアップを可能にし、Joomlaでそれを再び開きます。
ウェブサイトのバックアップ
以下は、Joomlaでウェブサイトをバックアップするために使用される簡単な手順です-
Step 1 −をクリックします System → Global ConfigurationJoomla管理者で。次の画面が表示されます。

Step 2 −次に、をクリックします EJB - Easy Joomla Backup左側のサイドバーにあります。JoomlaBackupの基本的なエディターページが表示されます。ここでは、デフォルトで、Component タブが表示されます。

以下に、に存在するフィールドの詳細について説明しました。 Component ページのタブ-
Exclude files from backup archive −バックアップアーカイブから除外するパスアドレスを持つファイルの名前を示します。
Exclude folders from backup archive −バックアップアーカイブから除外するパスアドレスを持つフォルダの名前を示します。
Add 'DROP TABLE' instruction to dump file −どちらか(はい/いいえ)を選択して、テーブルを削除せずにダンプファイルにドロップテーブル命令を追加することを示します。
Add additional tables −テーブルを追加することを示しますが、同じプレフィックスを付けることはできません。
Maximum number of backup files −バックアップファイルの最大数を示します。
Prefix for archive names −バックアップファイルのアーカイブ名にプレフィックスを使用することを示します。
Step 3 −をクリックした後 Permissions タブをクリックすると、次の画面が表示されます。

以下は、[権限]タブに表示される詳細です-
Configure −ユーザーがユーザーオプションを編集できるようにします。
Access Administration Interface −ユーザーが管理インターフェースにアクセスできるようにします。
Delete −グループ内のユーザーが拡張機能に存在するコンテンツを削除できるようにします。
Download −ユーザーがバックアップアーカイブファイルをダウンロードできるようにします。
Full Backup −ユーザーが完全バックアップファイルのアクセス許可を作成できるようにします。
Database Backup −ユーザーがデータベースのバックアップを作成できるようにします。
File Backup −ユーザーがファイルバックアップの作成を許可できるようにします。
Discover −ユーザーがバックアップファイルまたはデータベースへの新しいエントリを検出できるようにします。
ツールバー
以下は、ウェブサイトのバックアップ画面のツールバーオプションです-
Save −ウェブサイトのバックアップを保存します。
Save & Close − Webサイトのバックアップを保存し、現在の画面を閉じます。
Cancel −Joomlaで作成されたWebサイトのバックアップをキャンセルします。
この章では、 Website SEOJoomlaで。SEO(検索エンジン最適化)は、検索エンジン用にWebサイトを最適化することです。これは、検索エンジンが検索クエリに応答して他のサイトよりも高いサイトを見つけてランク付けするのに役立ちます。
JoomlaウェブサイトSEO
以下は、JoomlaウェブサイトSEOを設定するために使用される簡単な手順です-
Step 1 −をクリックします System → Global ConfigurationJoomla管理者で。デフォルトではSite 以下のようにタブが開きます。

以下は、SEO設定に存在するフィールドの詳細です。
Search Engine Friendly URLs −検索エンジンへのURLを最適化する。
Use URL rewriting −特定の条件を満たすようにURLを書き換えるサーバーの選択。
Adds Suffix to URL −ドキュメントタイプに基づいて、URLにサフィックスが追加されます。
Unicode Aliases −音訳エイリアスとUnicodeエイリアスのどちらかを選択します。
Include Site Name in Page Titles −ページの最初または最後のすべてのページにサイト名を入力します。
ツールバー
以下はSEOのツールバーオプションです-
Save −SEO設定を保存します。
Save & Close − SEO設定を保存し、現在の画面を閉じます。
Cancel −JoomlaのSEO設定をキャンセルします。