Joomla-メニュー
メニューマネージャを使用すると、Webサイトのカスタムメニューを作成したり、Webサイトをナビゲートしたりできます。
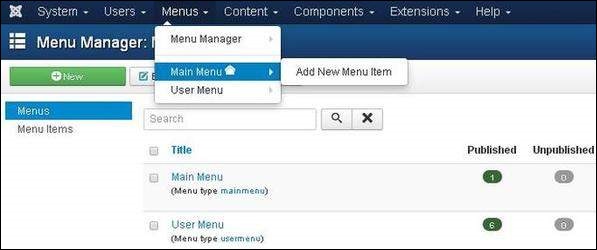
Step 1 −をクリックします Menus → Menu Manager Joomla管理者では、次の画面が表示されます-

メニューとメニュー項目がWebサイトの論理ページを指していることがわかります。
Step 2 − Webサイトに新しいメニューを追加するには、次のURLにアクセスしてください。 Menus → Menu Manager → Add New Menu 次の画面に示すように-

クリックした後 Add New Menu、以下のような画面が表示されます。ここで、新しいメニューを作成できます。

Title −メニューのタイトル。
Menu Type −メニューの種類。
Description −メニューに関する簡単な説明。
Step 3 −新しいメニュー項目を作成するには、に移動します。 Menus → Name of the Menu → Add New Menu Item 次の画面に示すように-

ユーザーメニューから新しいメニュー項目を追加することもできます。以下で説明するすべての手順は、この方法によるメニュー項目の作成に適用されます。
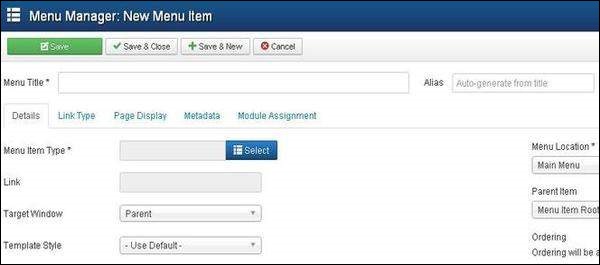
新しいメニュー項目のページを開くと、次の画面が表示されます-

新しいメニュー項目の下に2つの主要なセクションがあります-
Menu Title −メニュー内のメニュー項目のタイトルを表示します。
Alias− SEFurlとして使用されます。Joomlaは自動的にタイトルの値を入力します。UTF-8エイリアスを生成します。スペースやアンダースコアは使用できません。
次の画面に示すように、メニュー項目の作成中にいくつかのタブが存在します-
詳細
詳細のタブの追加新しいメニュー項目は、以下の通りです-

次のオプションが含まれています-
Menu Item Type −記事、タグ、Webリンク、システムリンク、連絡先などのメニュー項目のタイプを指定します。
Link −メニュー内のリンクを決定します。
Target Window− 3つのオプションを提供します−親、ナビゲーション付きの新しいウィンドウ、およびメニュー項目がクリックされたときにブラウザウィンドウを対象とするナビゲーションなしの新規ウィンドウ。
Template Style− Beez3を提供するドロップダウンメニューをクリックして、Webサイトのテンプレートスタイルを選択できます-デフォルトおよびprotostar-デフォルトスタイルまたはWebサイトのデフォルトテンプレートを提供します。
Menu Location−表示されるメニューリンクを指定します。メインメニューまたはユーザーメニューのいずれか。
Parent Item−これは、メニュー項目ルートまたはホームのいずれかを選択することにより、親項目を選択するのに役立ちます。
Status−記事のステータスを表示します。公開済み、未公開、ゴミ箱などのステータス。
Default Page−メニュー項目をサイトのデフォルトまたはホームページとして設定するための[はい]または[いいえ]オプションを提供します。
Access−このドロップダウンリストから選択したオプション(ゲスト、パブリック、スーパーユーザー、登録済み、スペシャルなど)のみがサイトを表示できます。
Language−サイトの言語を指定します。ALLまたは英語(UK)オプションのいずれかを提供します。
Note −テキスト情報を入力するために使用されます。
リンクタイプ
次のタブがあるリンク・タイプで追加した新しいメニュー項目は、以下のショーとして-

Link Title Attribute −指定されたハイパーリンクのtitle属性の説明を指定します。
Link CSS Style −カスタムCSSスタイルをハイパーリンクに適用します。
Link Image −ハイパーリンクで使用する画像を使用します。
Add Menu Title− [はい]または[いいえ]オプションを提供し、画像の横にメニュータイトルを追加します。デフォルトは「はい」です。
ページ表示
次のタブページ表示中に追加した新しいメニュー項目は、以下の通りです-

Browser Page Title −ブラウザのページタイトルの説明を指定します。
Show Page Heading−ページ見出しのページタイトルを表示または非表示にする[はい]または[いいえ]オプションを提供します。
Page Heading −ページ見出しのテキストを指定します。
Page Class −ページ内の要素のスタイルを設定するためのオプションのCSSクラスを定義します。
メタデータ
次のタブのメタデータで追加した新しいメニュー項目は以下のように、あります-

以下に説明するように、次のオプションが含まれています-
Meta Description −ページの説明を含むオプションの段落として使用され、検索エンジンの結果に表示されます。
Meta Keywords −これらはhtmlページで使用されるオプションのキーワードです。
Robots-それは、次のようなロボット命令を指定する使用グローバル、インデックス、フォロー、ノーインデックス、インデックスなし、ノーフォローを。
Secure−リンクでSSLまたはセキュアサイトURLのどちらを使用する必要があるかを定義します。オフ、オン、無視などの3つのオプションがあります。