MSAccess-コントロールとプロパティ
この章では、 Controls and PropertiesAccessで利用できます。また、フォームにコントロールを追加する方法についても学習します。コントロールは、フォームまたはレポートの一部であり、enter, edit, または displayデータ。コントロールを使用すると、データベースアプリケーションのデータを表示および操作できます。
最も頻繁に使用されるコントロールはテキストボックスですが、他のコントロールには、コマンドボタン、ラベル、チェックボックス、およびサブフォーム/サブレポートコントロールが含まれます。
作成できるコントロールにはさまざまな種類とタイプがありますが、それらはすべて、バインドされているかバインドされていないかの2つのカテゴリのいずれかに分類されます。
バインドされたコントロール
バインドされたコントロールとは何かを理解しましょう-
- バインドされたコントロールは、フィールドやテーブル、クエリなど、データベース内の特定のデータソースに関連付けられているコントロールです。
- 値は、テキスト、日付、数値、チェックボックス、画像、またはグラフのいずれかです。
- バインドされたコントロールを使用して、データベースのフィールドから取得した値を表示します。
アンバウンドコントロール
アンバウンドコントロールとは何かを理解しましょう-
- 一方、バインドされていないコントロールはデータソースに関連付けられておらず、フォーム自体にのみ存在します。
- これらは、テキスト、画像、または線や長方形などの形状にすることができます。
コントロールタイプ
Accessでさまざまな種類のコントロールを作成できます。ここでは、テキストボックス、ラベル、ボタンタブコントロールなど、いくつかの一般的なものについて説明します。
テキストボックス
通常、テキストボックス内にあるものはすべてバインドされますが、常にバインドされるとは限りません。
これらのコントロールを使用して、データベースに保存されているデータを操作できますが、バインドされていないテキストボックスを使用することもできます。
計算されたコントロールは、ユーザーが記述した式に基づいて何らかの計算を実行し、そのデータはデータベースのどこにも保存されません。
それはその場で計算され、その1つのフォームだけで生きます。
ラベル
- ラベルは常にテキストでバインドされていません。
- 通常、ラベルはデータベース内のどのソースにも接続されていません。
- ラベルは、テキストボックスなど、フォーム上の他のコントロールにラベルを付けるために使用されます。
ボタン
- これは、一般的なコントロールのもう1つのタイプです。これらのコマンドボタンは通常、マクロまたはモジュールを実行します。
- ボタンは通常、データベース内のデータまたはオブジェクトを操作するために使用されます。
タブコントロール
- タブコントロールは、フォーム内のコントロールまたはその他のコントロールのタブ付きビューを提供します。
- フォームにタブを追加すると、特にフォームに多くのコントロールが含まれている場合に、フォームをより整理して使いやすくすることができます。
- 関連するコントロールをタブコントロールの別々のページに配置することで、煩雑さを軽減し、データの操作を容易にすることができます。
ハイパーリンク
ハイパーリンクは、フォーム上に他の何かへのハイパーリンクを作成します。これは、Webページ、またはデータベース内の別のオブジェクトまたは場所のいずれかです。
他のいくつかのコントロール
他のいくつかのコントロールを見てみましょう-
Webブラウザーコントロールとナビゲーションコントロール、グループ、改ページ、コンボボックスを作成することもできます。
グラフ、線、トグルボタン、リストボックス、長方形、チェックボックス、バインドされていないオブジェクトフレーム、添付ファイル、オプションボタン、サブフォームとサブレポート、バインドされたオブジェクトフレームを作成し、フォームに画像を配置することもできます。
例
ここで、新しい空白のフォームを作成して、これらのコントロールのいくつかの簡単な例を見てみましょう。に移動しますCreate のタブ forms グループ化してクリックします Blank Form。

上記の手順では、データベース内のどのアイテムにもまだ添付されていないバインドされていないフォームが開きます。

デフォルトでは、上のスクリーンショットに示すように、レイアウトビューで開きます。
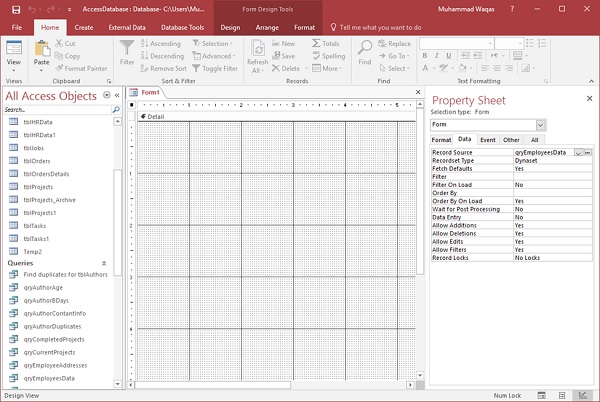
次に、デザインビューに移動してフィールドを追加しましょう。

[デザイン]タブで、プロパティシートをクリックします。

プロパティシートで、ドロップダウン矢印をクリックし、[フォーム]が選択されていることを確認してから、[データ]タブに移動します。

[データ]タブで、レコードソースが空白のままであることがわかります。データベース内の2つの異なるテーブルに関連付けられるフォームを作成するとします。次に…ボタンをクリックします。さらに、独自のクエリビルダーを開きます。

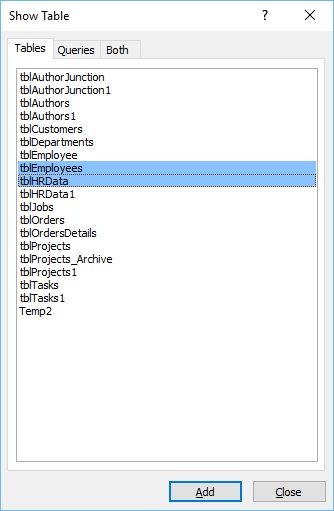
表示するデータを含むテーブルを選択します。[追加]ボタンをクリックして、このダイアログボックスを閉じます。

ここで、tblEmployeesからすべてのフィールドを選択し、クエリグリッドにドラッグして、同様にtblHRDataからすべてのフィールドを追加しましょう。
次に、[名前を付けて保存]をクリックして、このクエリに名前を付けます。

それを呼ぼう qryEmployeesData をクリックします Ok 次に、クエリビルダーを閉じます。

これで、クエリがレコードソースとして表示されます。これで、このフォームをデータベース内のオブジェクト(この場合はqryEmployeesData)にバインドしました。これで、このフォームにいくつかのコントロールを追加することから始め、コントロールのいずれかを追加するには、[デザイン]タブに移動し、コントロールグループからオプションを表示します。

[コントロール]メニューから、上のスクリーンショットのように[コントロールの使用]ウィザードが強調表示されていることがわかります。この小さなボタンには、デフォルトでその周りに強調表示されたボックスがあります。これは、コントロールウィザードがオンになっていることを意味します。これはトグルスイッチのようなものです。トグルスイッチをクリックすると、ウィザードがオフになります。もう一度クリックすると、ウィザードがオンになります。
次に、ラベルをクリックしてこのラベルをドラッグし、従業員情報を入力してから、[フォーマット]タブに移動して、次のスクリーンショットのようにフォーマットします。

太字のスタイルを適用するか、そのラベル内のテキストのフォントサイズを変更するかなどを選択できます。このコントロールは、フォームの詳細セクション内に表示されます。このラベルを、まだ表示されていないフォームヘッダーセクション内に配置する方が理にかなっています。

そのフォームの背景の任意の場所を右クリックして、 Form Header 上のスクリーンショットのように。

このコントロールをフォームヘッダー領域に移動します。次に、[デザイン]タブから他のいくつかのコントロールを作成しましょう。この時点で、すべてのフィールドを2つの異なるタブに分散させたいとしましょう。

コントロールメニューから、フォームにタブを作成するタブコントロールを確認できます。タブコントロールをクリックして、上のスクリーンショットのように詳細セクションのフォームに描画します。

上のスクリーンショットのように、2ページと3ページの2つのタブが作成されます。
このタブコントロールにいくつかのコントロールを追加することから始めましょう。
基になるクエリに保存されている情報を表示する場合は、 Add Existing Fields [ツール]グループのリボンのオプションを使用して、基になるクエリから使用可能なすべてのフィールドを表示します。

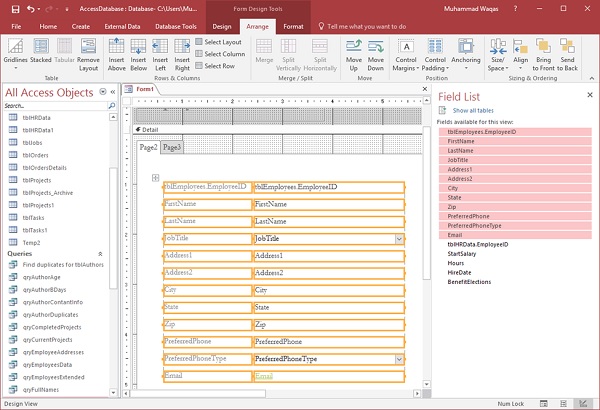
既存のフィールドをページに表示するには、次のスクリーンショットのように、フィールドリストで使用可能なすべてのフィールドを選択します。

次に、次のスクリーンショットのように、フィールドをタブコントロールのPage2にドラッグします。

次に、[配置]タブに移動し、 Stacked レイアウト。

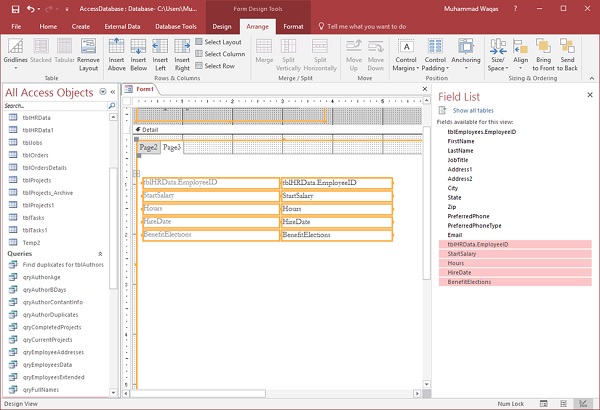
2ページ目で、このクエリの残りのフィールドを追加しましょう。

これらのコントロールのサイズと幅を確認して調整し、好みの外観にすることができます。
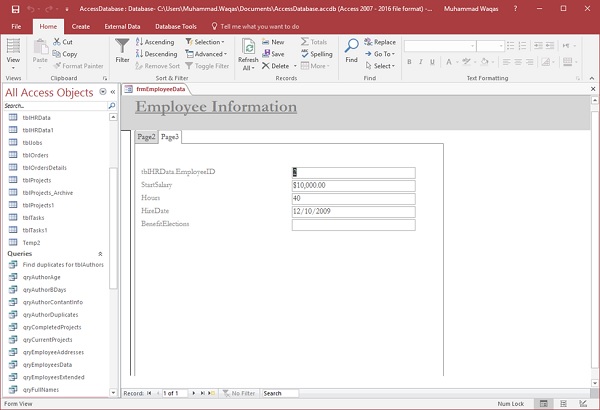
フォーマットが完了したら、をクリックします。 Save As アイコンをクリックして、希望の名前でフォームを保存します。

[OK]をクリックし、[フォーム]ビューに移動して、そのフォームのすべての情報を表示します。

タブコントロールは、コントロールまたはフィールドを2つの画面に分割して、情報の表示と追加を容易にします。