MVCフレームワーク-レイアウト
レイアウトはMVCで使用され、アプリケーションのすべてのページで一貫したルックアンドフィールを提供します。マスターページの定義と同じですが、MVCはさらにいくつかの機能を提供します。
MVCレイアウトを作成する
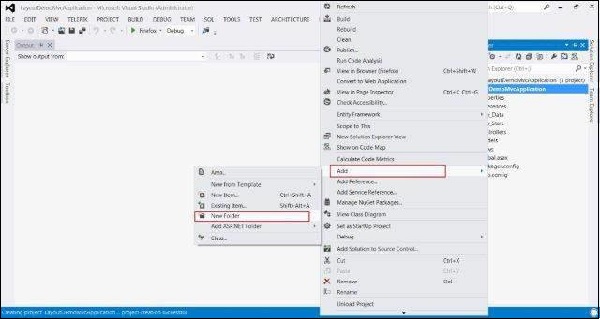
Step 1 −インターネットアプリケーションをテンプレートとして使用してサンプルMVCアプリケーションを作成し、WebアプリケーションのルートディレクトリにContentフォルダーを作成します。


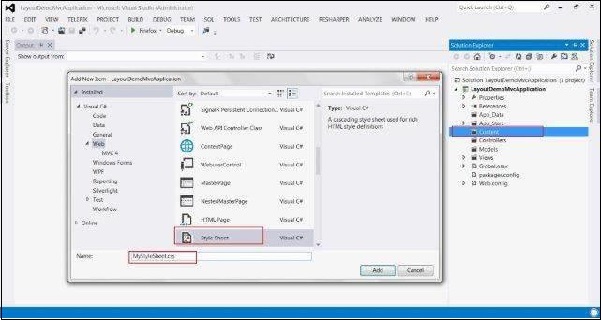
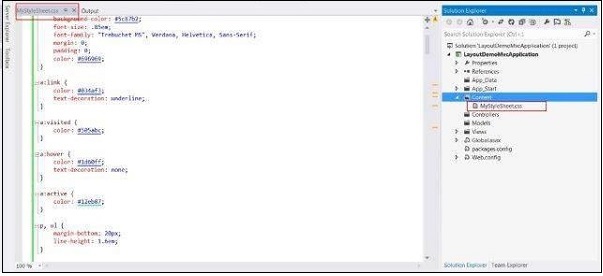
Step 2−CONTENTフォルダーの下にMyStyleSheet.cssという名前のスタイルシートファイルを作成します。このCSSファイルには、一貫したWebアプリケーションページのデザインに必要なすべてのCSSクラスが含まれます。


Step 3 −ビューフォルダの下に共有フォルダを作成します。


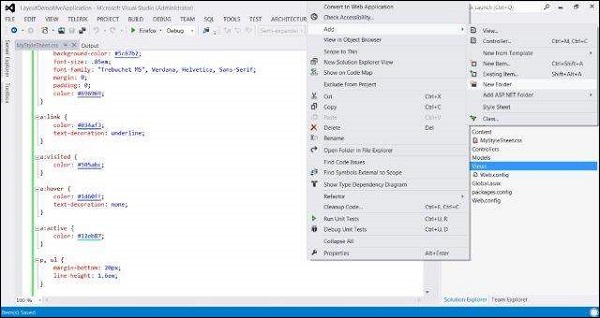
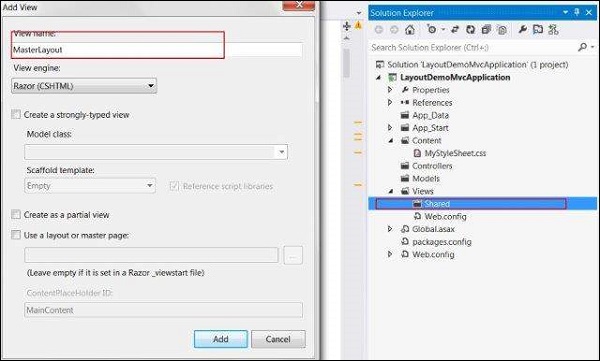
Step 4−共有フォルダーの下にMasterLayout.cshtmlファイルを作成します。ファイルMasterLayout.cshtmlは、アプリケーションの各ページのレイアウトを表します。ソリューションエクスプローラーで[共有]フォルダーを右クリックし、[アイテムの追加]に移動して[表示]をクリックします。次のレイアウトコードをコピーします。

レイアウトコード
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>このレイアウトでは、HTMLヘルパーメソッドと他のいくつかのシステム定義メソッドを使用しているので、これらのメソッドを1つずつ見ていきましょう。
Url.Content()−このメソッドは、ビューコードで使用しているファイルのパスを指定します。仮想パスを入力として受け取り、絶対パスを返します。
Html.ActionLink()−このメソッドは、一部のコントローラーのアクションにリンクするHTMLリンクをレンダリングします。最初のパラメーターは表示名を指定し、2番目のパラメーターはアクション名を指定し、3番目のパラメーターはコントローラー名を指定します。
RenderSection() −テンプレートのその場所に表示するセクションの名前を指定します。
RenderBody() −関連付けられたビューの実際の本体をレンダリングします。
Step 5 −最後に、Viewsフォルダー内の_ViewStart.cshtmlファイルを開き、次のコードを追加します−
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}ファイルが存在しない場合は、この名前でファイルを作成できます。
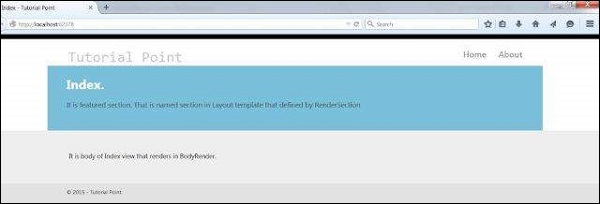
Step 6 −今すぐアプリケーションを実行して、変更されたホームページを表示します。