MVCフレームワーク-クイックガイド
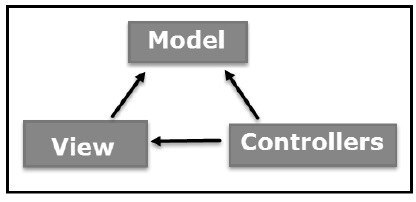
ザ・ Model-View-Controller (MVC) は、アプリケーションを3つの主要な論理コンポーネントに分離するアーキテクチャパターンです。 model、ビュー、およびコントローラー。これらの各コンポーネントは、アプリケーションの特定の開発面を処理するように構築されています。MVCは、スケーラブルで拡張可能なプロジェクトを作成するために最も頻繁に使用される業界標準のWeb開発フレームワークの1つです。
MVCコンポーネント
以下はMVCのコンポーネントです-

モデル
モデルコンポーネントは、ユーザーが操作するすべてのデータ関連ロジックに対応しています。これは、ViewコンポーネントとControllerコンポーネント間で転送されるデータ、またはその他のビジネスロジック関連データのいずれかを表すことができます。たとえば、Customerオブジェクトは、データベースから顧客情報を取得して操作し、データを更新してデータベースに戻すか、データのレンダリングに使用します。
見る
ビューコンポーネントは、アプリケーションのすべてのUIロジックに使用されます。たとえば、顧客ビューには、最終ユーザーが操作するテキストボックス、ドロップダウンなどのすべてのUIコンポーネントが含まれます。
コントローラ
コントローラは、モデルコンポーネントとビューコンポーネント間のインターフェイスとして機能し、すべてのビジネスロジックと着信要求を処理し、モデルコンポーネントを使用してデータを操作し、ビューと対話して最終出力をレンダリングします。たとえば、Customerコントローラーは、Customer Viewからのすべての対話と入力を処理し、CustomerModelを使用してデータベースを更新します。同じコントローラーを使用して、顧客データを表示します。
ASP.NET MVC
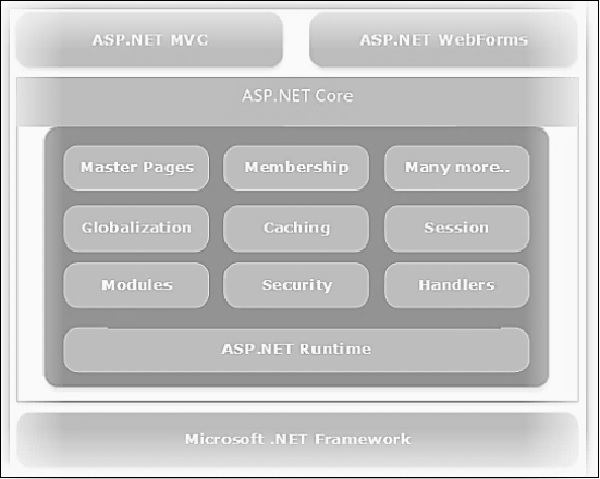
ASP.NETは、Webページ、Webフォーム、MVC(Model View Controller)の3つの主要な開発モデルをサポートしています。ASP.NET MVCフレームワークは、マスターページ、認証などの既存のASP.NET機能と統合された軽量で高度にテスト可能なプレゼンテーションフレームワークです。.NET内では、このフレームワークはSystem.Web.Mvcアセンブリで定義されます。MVCフレームワークの最新バージョンは5.0です。Visual Studioを使用して、VisualStudioでテンプレートとして追加できるASP.NETMVCアプリケーションを作成します。
ASP.NETMVCの機能
ASP.NET MVCは、次の機能を提供します-
複雑で軽量なアプリケーションの開発に最適です。
簡単に交換およびカスタマイズできる、拡張可能でプラグ可能なフレームワークを提供します。たとえば、組み込みのRazorまたはASPX View Engineを使用したくない場合は、他のサードパーティのView Engineを使用したり、既存のViewEngineをカスタマイズしたりすることもできます。
アプリケーションをモデル、ビュー、およびコントローラーコンポーネントに論理的に分割することにより、アプリケーションのコンポーネントベースの設計を利用します。これにより、開発者は大規模プロジェクトの複雑さを管理し、個々のコンポーネントで作業することができます。
MVC構造は、すべてのコンポーネントをインターフェイスベースで設計し、モックオブジェクトを使用してテストできるため、アプリケーションのテスト駆動開発とテスト容易性を強化します。したがって、ASP.NET MVCフレームワークは、Web開発者の大規模なチームを持つプロジェクトに最適です。
承認と認証、マスターページ、データバインディング、ユーザーコントロール、メンバーシップ、ASP.NETルーティングなど、既存の広大なASP.NET機能をすべてサポートします。
ビューステート(ASP.NETに存在する)の概念を使用しません。これは、軽量で開発者に完全な制御を提供するアプリケーションの構築に役立ちます。
したがって、MVCフレームワークは、ASP.NET上に構築された主要なフレームワークと見なすことができ、コンポーネントベースの開発とテストに焦点を当てた多数の追加機能を提供します。
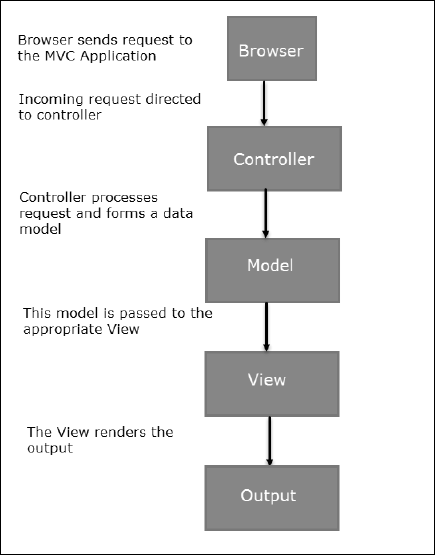
前の章では、MVCフレームワークの高レベルのアーキテクチャフローについて学習しました。ここで、クライアントから特定の要求があったときにMVCアプリケーションの実行がどのように行われるかを見てみましょう。次の図は、フローを示しています。
MVCフロー図

フローステップ
Step 1 −クライアントブラウザはMVCアプリケーションにリクエストを送信します。
Step 2 − Global.ascxはこの要求を受信し、RouteTable、RouteData、UrlRoutingModule、およびMvcRouteHandlerオブジェクトを使用して、着信要求のURLに基づいてルーティングを実行します。
Step 3 −このルーティング操作は、適切なコントローラーを呼び出し、IControllerFactoryオブジェクトとMvcHandlerオブジェクトのExecuteメソッドを使用して実行します。
Step 4 −コントローラーはModelを使用してデータを処理し、ControllerActionInvokerオブジェクトを使用して適切なメソッドを呼び出します
Step 5 −次に、処理されたモデルがビューに渡され、ビューが最終出力をレンダリングします。
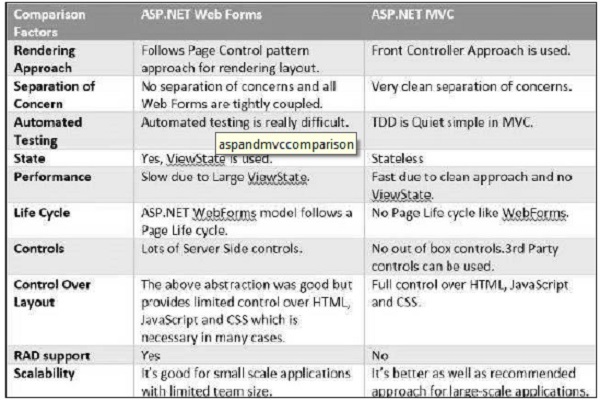
MVCとASP.NETWebフォームは相互に関連していますが、アプリケーションの要件やその他の要因に応じて、異なる開発モデルです。大まかに言えば、MVCは、関心の分離とテスト容易性を念頭に置いて設計された、高度で洗練されたWebアプリケーションフレームワークであると考えることができます。どちらのフレームワークにも、特定の要件に応じて長所と短所があります。この概念は、次の図を使用して視覚化できます-
MVCとASP.NETの図

比較表

ジャンプして、ビューとコントローラーを使用して最初のMVCアプリケーションを作成しましょう。基本的なMVCアプリケーションがどのように機能するかについて少し実践的な経験を積んだら、次の章ですべての個々のコンポーネントと概念を学習します。
最初のMVCアプリケーションを作成する
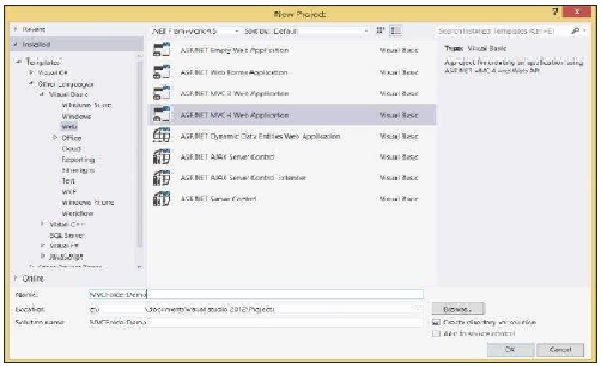
Step 1− Visual Studioを起動し、[ファイル]→[新規]→[プロジェクト]を選択します。Web→ASP.NETMVC Webアプリケーションを選択し、このプロジェクトに名前を付けますFirstMVCApplicatio。場所を次のように選択しますC:\MVC。[OK]をクリックします。


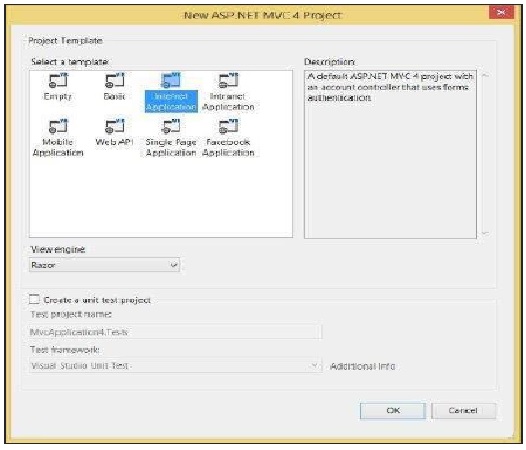
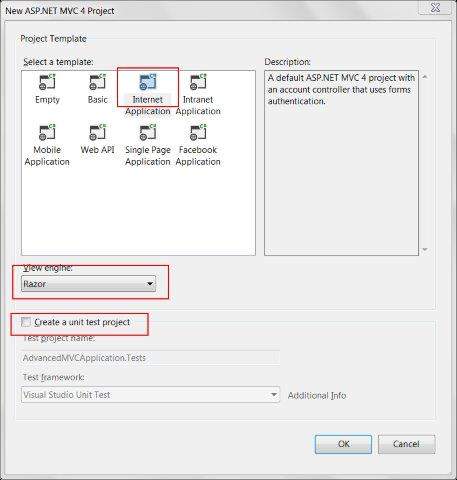
Step 2−これにより、プロジェクトテンプレートオプションが開きます。空のテンプレートを選択し、エンジンをかみそりとして表示します。[OK]をクリックします。

これで、Visual Studioは、次のスクリーンショットに示すように、最初のMVCプロジェクトを作成します。

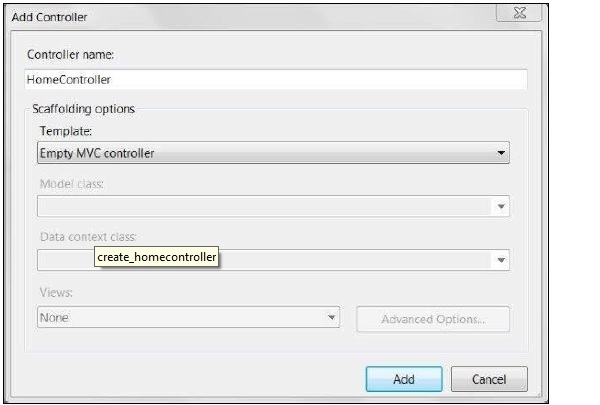
Step 3−次に、アプリケーションに最初のコントローラーを作成します。コントローラーは単純なC#クラスであり、アクションメソッドと呼ばれる複数のパブリックメソッドが含まれています。新しいコントローラーを追加するには、プロジェクトのControllersフォルダーを右クリックし、[追加]→[コントローラー]を選択します。コントローラにHomeControllerという名前を付け、[追加]をクリックします。


これにより、クラスファイルが作成されます HomeController.cs 次のデフォルトコードを使用して、Controllersフォルダーの下にあります。
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}上記のコードは基本的に、HomeController内のパブリックメソッドIndexを定義し、ViewResultオブジェクトを返します。次の手順では、ViewResultオブジェクトを使用してビューを返す方法を学習します。
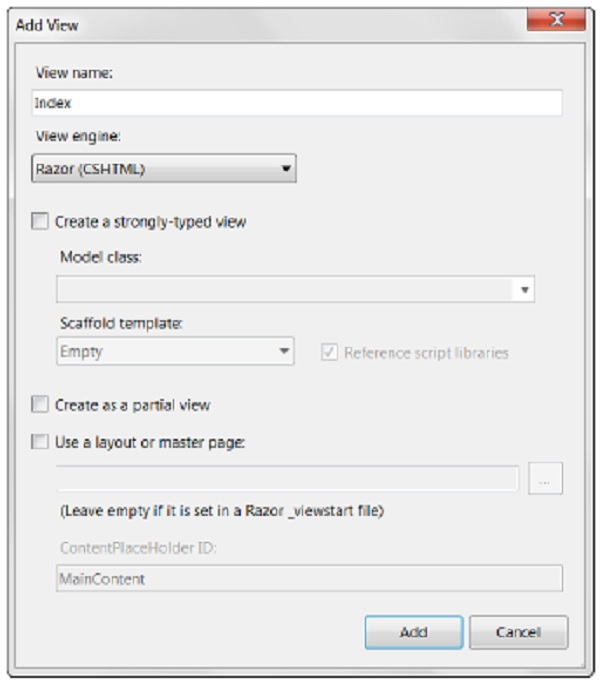
Step 4−次に、ホームコントローラーに新しいビューを追加します。新しいビューを追加するには、ビューフォルダを右クリックし、[追加]→[ビュー]をクリックします。

Step 5−新しいViewにIndex、View EngineにRazor(SCHTML)という名前を付けます。[追加]をクリックします。

これにより、新しい cshtml 次のコードでViews / Homeフォルダ内のファイル-
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 −上記のビューの本文のコンテンツを次のコードで変更します−
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
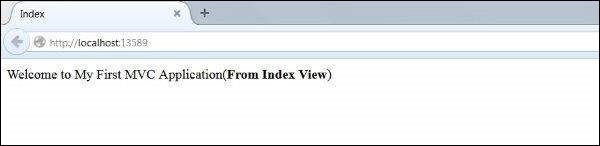
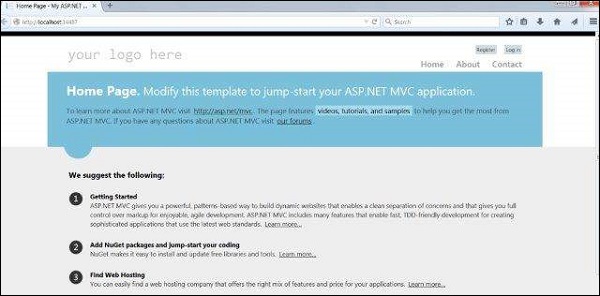
</body>Step 7−アプリケーションを実行します。これにより、ブラウザに次の出力が表示されます。この出力は、ビューファイルのコンテンツに基づいてレンダリングされます。アプリケーションは最初にコントローラーを呼び出し、コントローラーはこのビューを呼び出して出力を生成します。

ステップ7で受け取った出力は、ビューファイルのコンテンツに基づいており、コントローラーとのやり取りはありませんでした。一歩前進して、ViewとControllerの相互作用を使用して、現在の時刻でウェルカムメッセージを表示する小さな例を作成します。
Step 8− MVCは、ViewBagオブジェクトを使用して、コントローラーとビューの間でデータを渡します。HomeController.csを開き、Index関数を次のコードに編集します。
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}上記のコードでは、ViewBagオブジェクトのGreeting属性の値を設定します。コードは現在の時間をチェックし、return View()ステートメントを使用してそれに応じてGood Morning / Afternoonメッセージを返します。ここでのGreetingは、ViewBagオブジェクトで使用した属性の例にすぎないことに注意してください。Greetingの代わりに他の属性名を使用できます。
Step 9 − Index.cshtmlを開き、bodyセクションに次のコードをコピーします。
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>上記のコードでは、@(コントローラーから設定されます)を使用して、ViewBagオブジェクトのGreeting属性の値にアクセスしています。
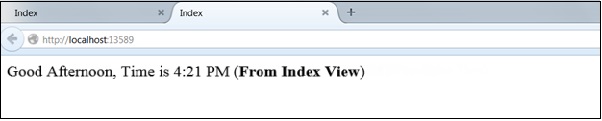
Step 10−アプリケーションを再度実行します。今回のコードでは、最初にコントローラーを実行し、ViewBagを設定してから、Viewコードを使用してレンダリングします。以下が出力になります。

サンプルMVCアプリケーションを作成したので、MVCプロジェクトのフォルダー構造を理解しましょう。これを学ぶために、新しいMVCプロジェクトを作成します。
Visual Studioで、[ファイル]→[新規]→[プロジェクト]を開き、[ASP.NETMVCアプリケーション]を選択します。名前を付けますMVCFolderDemo。

[OK]をクリックします。次のウィンドウで、プロジェクトテンプレートとして[インターネットアプリケーション]を選択し、[OK]をクリックします。

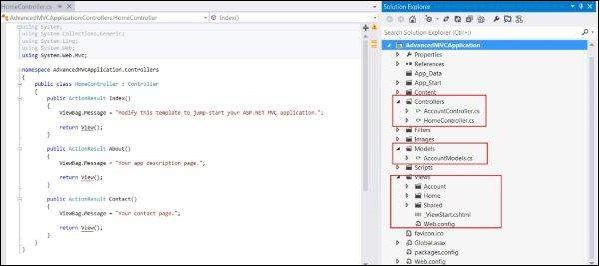
これにより、次のスクリーンショットに示すようなサンプルMVCアプリケーションが作成されます。

Note−このプロジェクトに存在するファイルは、選択したデフォルトのテンプレートから出ています。これらは、バージョンによって若干異なる場合があります。
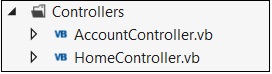
コントローラフォルダ
このフォルダーには、すべてのコントローラークラスが含まれます。MVCでは、すべてのコントローラーファイルの名前がControllerで終わる必要があります。
この例では、ControllersフォルダーにAccountControllerとHomeControllerの2つのクラスファイルが含まれています。

モデルフォルダ
このフォルダーには、アプリケーションデータの操作に使用されるすべてのModelクラスが含まれます。
この例では、ModelsフォルダーにAccountModelsが含まれています。このファイルのコードを開いて確認すると、この例でアカウントを管理するためのデータモデルがどのように作成されているかを確認できます。

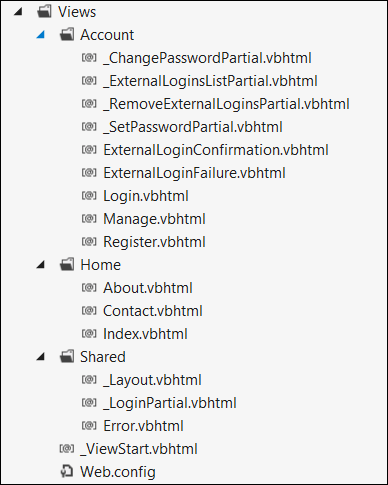
ビューフォルダ
このフォルダーには、アプリケーションの表示とユーザーインターフェイスに関連するHTMLファイルが格納されます。コントローラごとに1つのフォルダが含まれています。
この例では、ビューの下に3つのサブフォルダー、つまりアカウント、ホーム、共有が表示され、そのビュー領域に固有のhtmlファイルが含まれています。

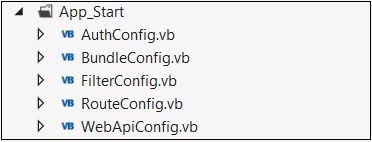
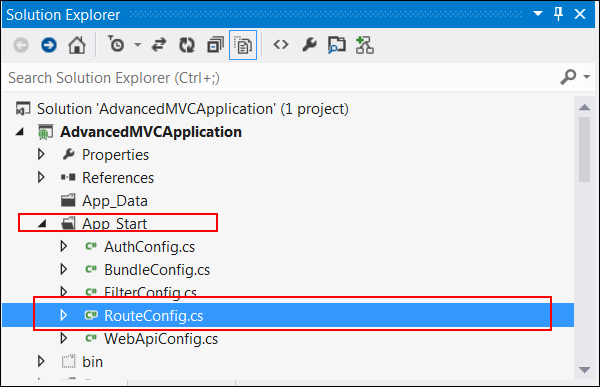
App_Startフォルダー
このフォルダには、アプリケーションのロード中に必要なすべてのファイルが含まれています。
たとえば、RouteConfigファイルは、着信URLを正しいコントローラーとアクションにルーティングするために使用されます。

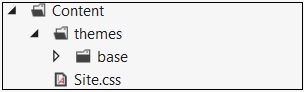
コンテンツフォルダ
このフォルダには、css、画像、アイコンなどのすべての静的ファイルが含まれています。
このフォルダー内のSite.cssファイルは、アプリケーションが適用するデフォルトのスタイルです。

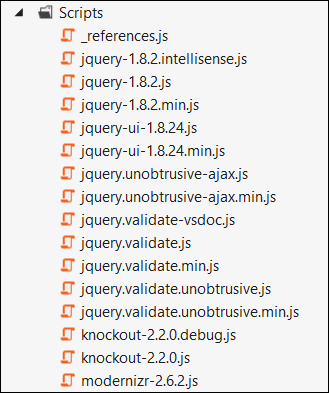
スクリプトフォルダ
このフォルダーには、プロジェクト内のすべてのJSファイルが格納されます。デフォルトでは、Visual StudioはMVC、jQuery、およびその他の標準JSライブラリを追加します。

コンポーネント「モデル」は、アプリケーションのデータを管理する役割を果たします。ビューからの要求に応答し、コントローラーからの指示にも応答して自身を更新します。
モデルクラスは、手動で作成することも、データベースエンティティから生成することもできます。次の章では、モデルを手動で作成するための多くの例を紹介します。したがって、この章では、他のオプション、つまりデータベースから生成して、両方の方法を実際に体験できるようにします。
データベースエンティティを作成する
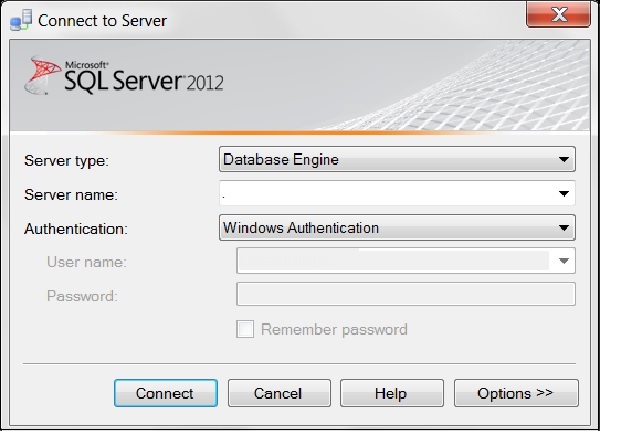
SQL Serverに接続し、新しいデータベースを作成します。

次に、次のクエリを実行して新しいテーブルを作成します。
CREATE TABLE [dbo].[Student](
[StudentID] INT IDENTITY (1,1) NOT NULL,
[LastName] NVARCHAR (50) NULL,
[FirstName] NVARCHAR (50) NULL,
[EnrollmentDate] DATETIME NULL,
PRIMARY KEY CLUSTERED ([StudentID] ASC)
)
CREATE TABLE [dbo].[Course](
[CourseID] INT IDENTITY (1,1) NOT NULL,
[Title] NVARCHAR (50) NULL,
[Credits] INT NULL,
PRIMARY KEY CLUSTERED ([CourseID] ASC)
)
CREATE TABLE [dbo].[Enrollment](
[EnrollmentID] INT IDENTITY (1,1) NOT NULL,
[Grade] DECIMAL(3,2) NULL,
[CourseID] INT NOT NULL,
[StudentID] INT NOT NULL,
PRIMARY KEY CLUSTERED ([EnrollmentID] ASC),
CONSTRAINT [FK_dbo.Enrollment_dbo.Course_CourseID] FOREIGN KEY ([CourseID])
REFERENCES [dbo].[Course]([CourseID]) ON DELETE CASCADE,
CONSTRAINT [FK_dbo.Enrollment_dbo.Student_StudentID] FOREIGN KEY ([StudentID])
REFERENCES [dbo].[Student]([StudentID]) ON DELETE CASCADE
)データベースエンティティを使用してモデルを生成する
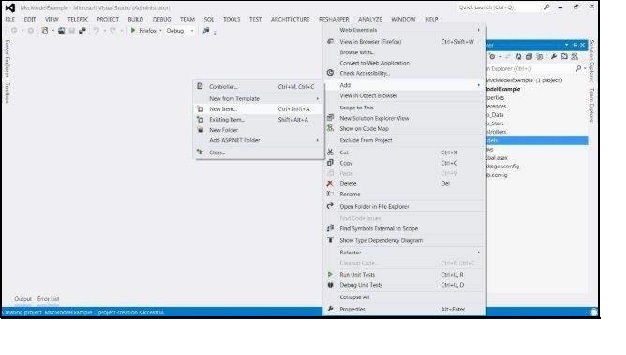
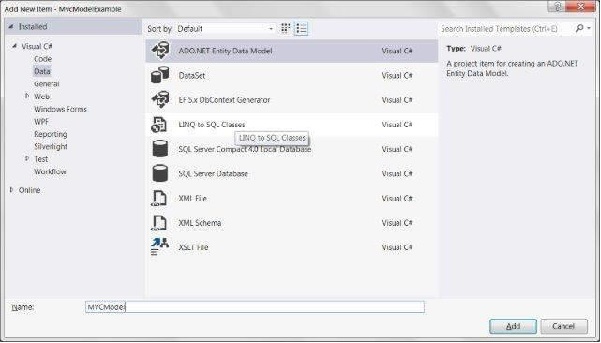
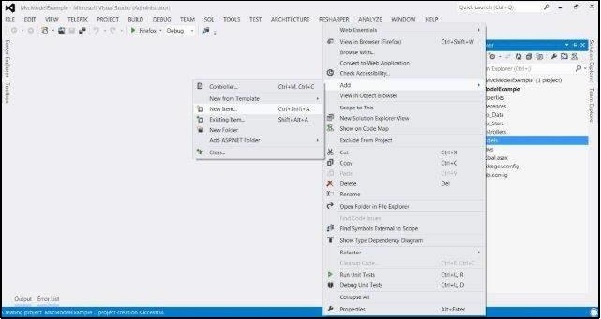
データベースを作成してテーブルを設定したら、先に進んで新しいMVC空のアプリケーションを作成できます。プロジェクトのModelsフォルダーを右クリックし、「追加」→「新規アイテム」を選択します。次に、[ADO.NETエンティティデータモデル]を選択します。


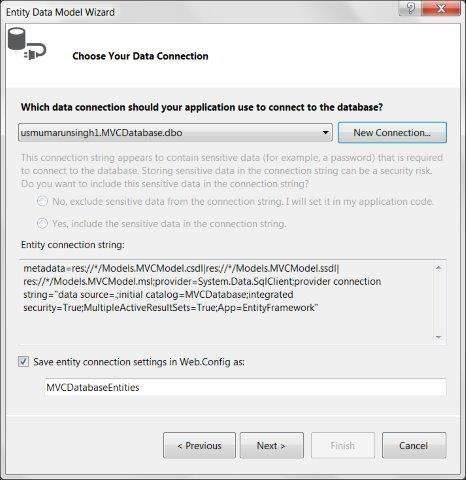
次のウィザードで、[データベースから生成]を選択し、[次へ]をクリックします。SQLデータベースへの接続を設定します。

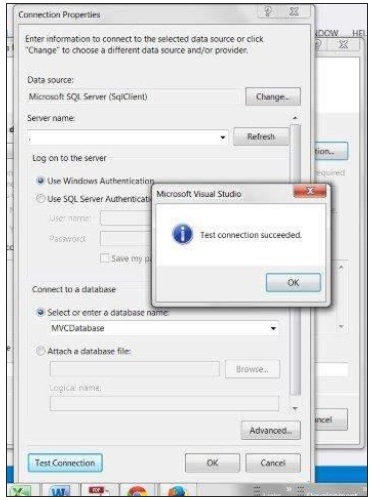
データベースを選択し、[接続のテスト]をクリックします。次のような画面が表示されます。[次へ]をクリックします。

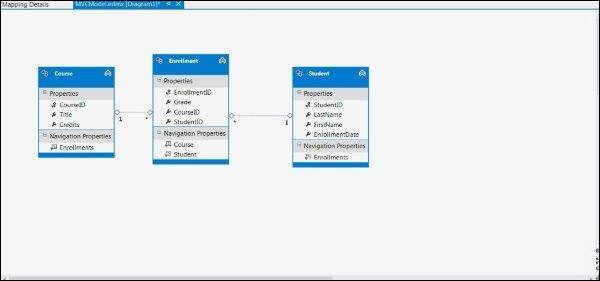
テーブル、ビュー、およびストアドプロシージャと関数を選択します。[完了]をクリックします。次のスクリーンショットに示すように作成されたモデルビューが表示されます。

上記の操作により、すべてのデータベースエンティティのモデルファイルが自動的に作成されます。たとえば、作成したStudentテーブルは、次のコードを持つモデルファイルStudent.csになります。
namespace MvcModelExample.Models {
using System;
using System.Collections.Generic;
public partial class Student {
public Student() {
this.Enrollments = new HashSet();
}
public int StudentID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public Nullable EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
}Asp.net MVCコントローラーは、アプリケーション実行のフローを制御する役割を果たします。MVCアプリケーションにリクエスト(ページをリクエストすることを意味します)を行うと、コントローラーはそのリクエストへの応答を返す責任があります。コントローラは、1つ以上のアクションを実行できます。コントローラアクションは、さまざまなタイプのアクション結果を特定のリクエストに返すことができます。
コントローラーは、アプリケーションロジックの制御を担当し、ビューとモデルの間のコーディネーターとして機能します。コントローラーは、ビューを介してユーザーから入力を受け取り、モデルを使用してユーザーのデータを処理し、結果をビューに返します。
コントローラを作成する
コントローラを作成するには-
Step 1 − MVC空のアプリケーションを作成し、MVCアプリケーションのControllerフォルダーを右クリックします。
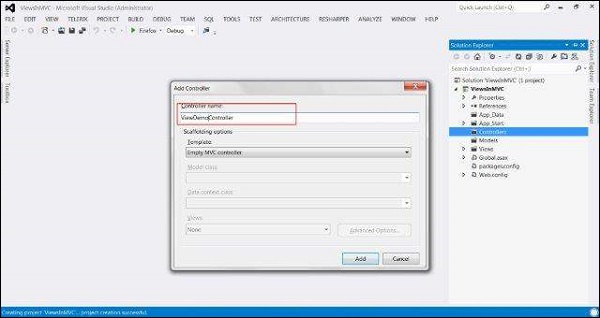
Step 2−メニューオプション[追加]→[コントローラ]を選択します。選択後、[コントローラーの追加]ダイアログが表示されます。コントローラに次の名前を付けますDemoController。
次のスクリーンショットに示すように、Controllerクラスファイルが作成されます。

IControllerでコントローラーを作成する
MVCフレームワークでは、コントローラークラスはSystem.Web.Mvc名前空間からIControllerインターフェイスを実装する必要があります。
public interface IController {
void Execute(RequestContext requestContext);
}これは非常にシンプルなインターフェースです。唯一のメソッドであるExecuteは、要求がコントローラークラスを対象としているときに呼び出されます。MVCフレームワークは、ルーティングデータによって生成されたコントローラープロパティの値を読み取ることにより、リクエストでターゲットにされたコントローラークラスを認識します。

Step 1−新しいクラスファイルを追加し、DemoCustomControllerという名前を付けます。次に、このクラスを変更して、IControllerインターフェイスを継承します。
Step 2 −このクラス内に次のコードをコピーします。
public class DemoCustomController:IController {
public void Execute(System.Web.Routing.RequestContext requestContext) {
var controller = (string)requestContext.RouteData.Values["controller"];
var action = (string)requestContext.RouteData.Values["action"];
requestContext.HttpContext.Response.Write(
string.Format("Controller: {0}, Action: {1}", controller, action));
}
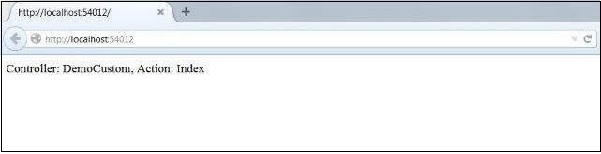
}Step 3 −アプリケーションを実行すると、次の出力が表示されます。

最初の導入の章で見たように、Viewはアプリケーションのユーザーインターフェイスに関連するコンポーネントです。これらのビューは通常、モデルデータからバインドされ、html、aspx、cshtml、vbhtmlなどの拡張子があります。最初のMVCアプリケーションでは、ビューとコントローラーを使用して最終ユーザーにデータを表示していました。これらの静的および動的コンテンツをブラウザーにレンダリングするために、MVCフレームワークはビューエンジンを利用します。ビューエンジンは基本的にマークアップ構文の実装であり、最終的なHTMLをブラウザにレンダリングする役割を果たします。
MVC Frameworkには、2つの組み込みビューエンジンが付属しています-
Razor Engine− Razorは、サーバー側のC#またはVBコードをWebページに挿入できるようにするマークアップ構文です。このサーバーサイドコードは、Webページの読み込み時に動的コンテンツを作成するために使用できます。Razorは、ASPXエンジンと比較して高度なエンジンであり、MVCの新しいバージョンでリリースされました。
ASPX Engine− ASPXまたはWebフォームエンジンは、最初からMVCフレームワークに含まれているデフォルトのビューエンジンです。このエンジンを使用してコードを作成することは、ASP.NETWebフォームでコードを作成することに似ています。
以下は、RazorエンジンとASPXエンジンの両方を比較する小さなコードスニペットです。
かみそり
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>これら2つのうち、Razorは、コンパクトな構文、テスト駆動開発アプローチ、およびより優れたセキュリティ機能を備えた高度なViewEngineです。Razorエンジンは、最も主に使用されているViewエンジンであるため、すべての例で使用します。
これらのビューエンジンは、次の2つのタイプでコーディングおよび実装できます。
- 強いタイプ
- 動的型付き
これらのアプローチは、モデルがビューに強力にまたは動的にバインドされる、それぞれアーリーバインディングおよびレイトバインディングに似ています。
強く型付けされたビュー
この概念を理解するために、サンプルMVCアプリケーションを作成し(前の章の手順に従ってください)、名前の付いたControllerクラスファイルを追加しましょう。 ViewDemoController。

ここで、次のコードをコントローラーファイルにコピーします-
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}上記のコードでは、2つのアクションメソッドが定義されています。 StronglyTypedIndex そして IndexNotStonglyTyped。これらのアクションメソッドのビューを追加します。
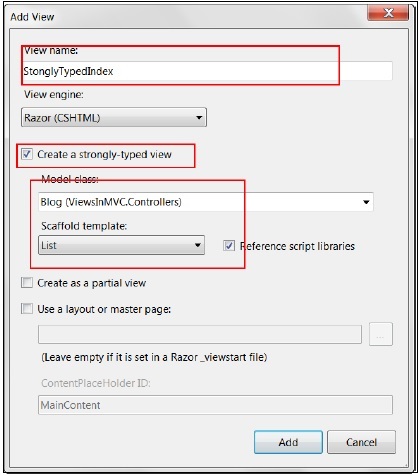
StonglyTypedIndexアクションメソッドを右クリックし、[ビューの追加]をクリックします。次のウィンドウで、[強い型のビューを作成する]チェックボックスをオンにします。これにより、モデルクラスとスキャフォールドテンプレートオプションも有効になります。[足場テンプレートからリスト]オプションを選択します。[追加]をクリックします。

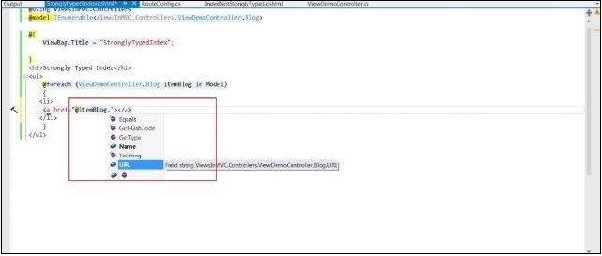
次のスクリーンショットのようなビューファイルが作成されます。お気づきのように、上部にViewDemoControllerのBlogモデルクラスが含まれています。このアプローチでは、コードでIntelliSenseを使用することもできます。

動的型付きビュー
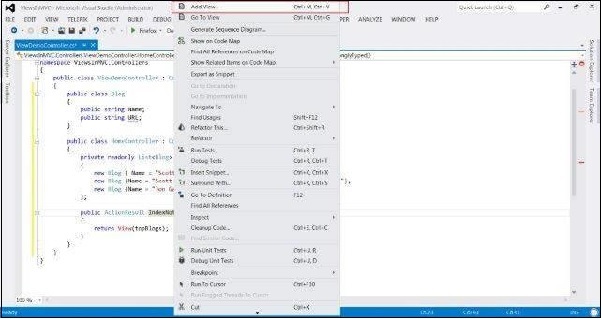
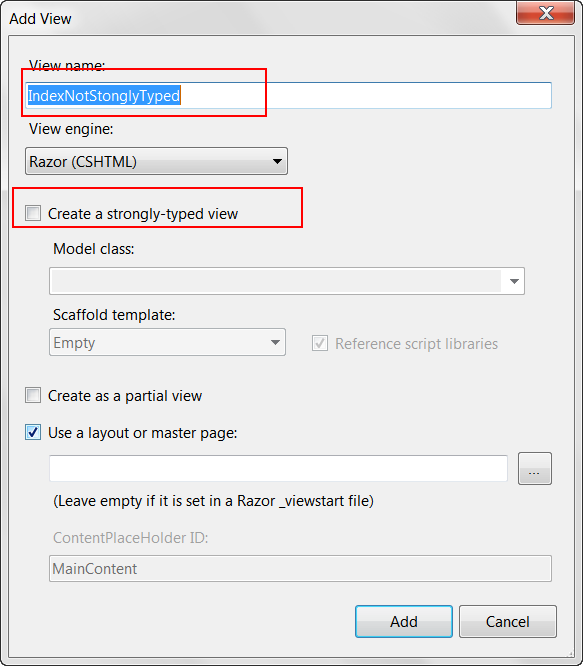
動的型付きビューを作成するには、IndexNotStonglyTypedアクションを右クリックし、[ビューの追加]をクリックします。

今回は、「強い型のビューを作成する」チェックボックスを選択しないでください。

結果のビューには、次のコードが含まれます-
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>上記のコードでわかるように、今回は前のケースのようにブログモデルをビューに追加しませんでした。また、今回は実行時にバインディングが行われるため、今回はIntelliSenseを使用できません。
強く型付けされたビューは、データが実行時にバインドされ、リンクされたモデルで何かが変更された場合に実行時エラーにつながる可能性がある動的型付きビューとは異なり、モデルとして渡されるデータがすでにわかっているため、より良いアプローチと見なされます。
レイアウトはMVCで使用され、アプリケーションのすべてのページで一貫したルックアンドフィールを提供します。マスターページの定義と同じですが、MVCはさらにいくつかの機能を提供します。
MVCレイアウトを作成する
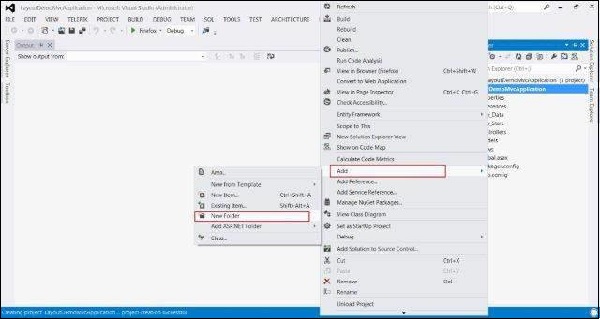
Step 1 −インターネットアプリケーションをテンプレートとして使用してサンプルMVCアプリケーションを作成し、WebアプリケーションのルートディレクトリにContentフォルダーを作成します。


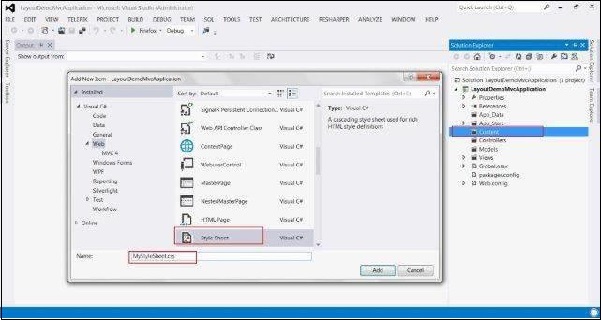
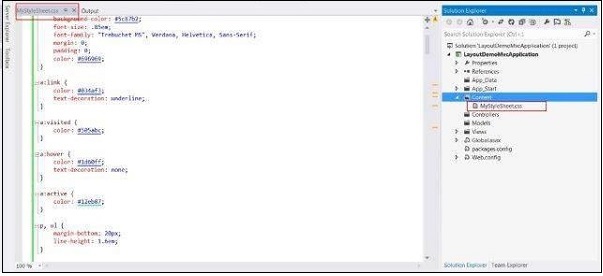
Step 2−CONTENTフォルダーの下にMyStyleSheet.cssという名前のスタイルシートファイルを作成します。このCSSファイルには、一貫したWebアプリケーションページのデザインに必要なすべてのCSSクラスが含まれます。


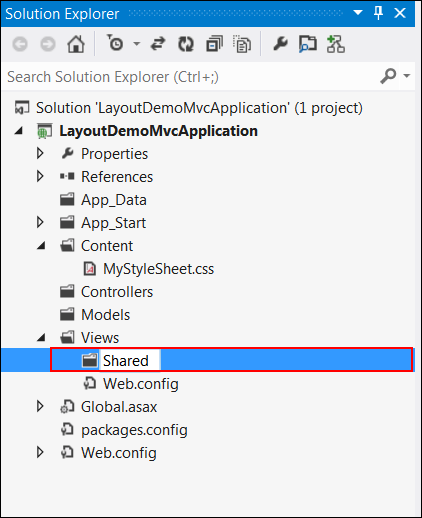
Step 3 −ビューフォルダの下に共有フォルダを作成します。


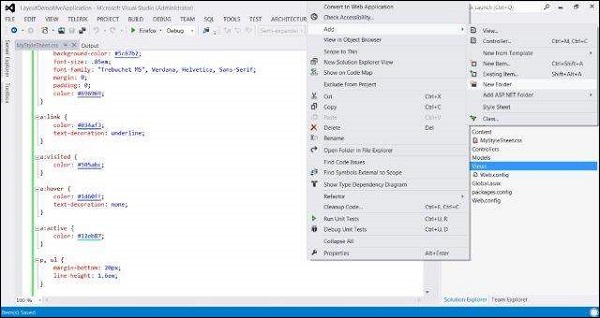
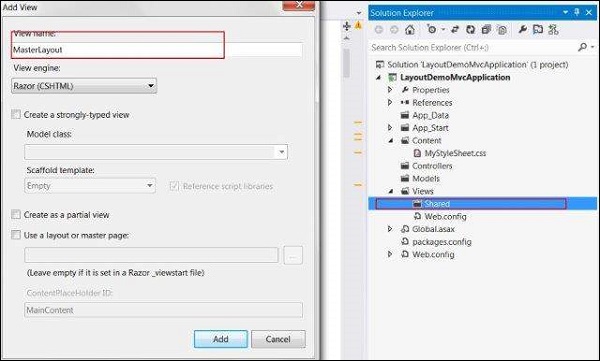
Step 4−共有フォルダーの下にMasterLayout.cshtmlファイルを作成します。ファイルMasterLayout.cshtmlは、アプリケーションの各ページのレイアウトを表します。ソリューションエクスプローラーで[共有]フォルダーを右クリックし、[アイテムの追加]に移動して[表示]をクリックします。次のレイアウトコードをコピーします。

レイアウトコード
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>このレイアウトでは、HTMLヘルパーメソッドと他のいくつかのシステム定義メソッドを使用しているので、これらのメソッドを1つずつ見ていきましょう。
Url.Content()−このメソッドは、ビューコードで使用しているファイルのパスを指定します。仮想パスを入力として受け取り、絶対パスを返します。
Html.ActionLink()−このメソッドは、一部のコントローラーのアクションにリンクするHTMLリンクをレンダリングします。最初のパラメーターは表示名を指定し、2番目のパラメーターはアクション名を指定し、3番目のパラメーターはコントローラー名を指定します。
RenderSection() −テンプレートのその場所に表示するセクションの名前を指定します。
RenderBody() −関連付けられたビューの実際の本体をレンダリングします。
Step 5 −最後に、Viewsフォルダー内の_ViewStart.cshtmlファイルを開き、次のコードを追加します−
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}ファイルが存在しない場合は、この名前でファイルを作成できます。
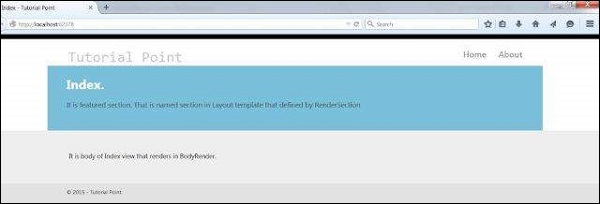
Step 6 −今すぐアプリケーションを実行して、変更されたホームページを表示します。

ASP.NET MVCルーティングを使用すると、ユーザーの操作を説明し、ユーザーがより簡単に理解できるURLを使用できます。同時に、ルーティングを使用して、最終ユーザーに表示することを意図していないデータを非表示にすることができます。
たとえば、ルーティングを使用しないアプリケーションでは、ユーザーにはURLがhttp://myapplication/Users.aspx?id = 1として表示されます。これは、myapplicationパス内のファイルUsers.aspxに対応し、IDを1として送信します。 、通常、このようなファイル名を最終ユーザーに表示したくありません。
MVC URLを処理するために、ASP.NETプラットフォームはルーティングシステムを使用します。これにより、必要なURLのパターンを作成し、それらを明確かつ簡潔に表現できます。MVCの各ルートには、特定のURLパターンが含まれています。このURLパターンは、着信要求URLと比較され、URLがこのパターンと一致する場合、ルーティングエンジンは、要求をさらに処理するために使用します。
MVCルーティングURL形式
MVCルーティングを理解するには、次のURLを検討してください-
http://servername/Products/Phones上記のURLでは、Productsが最初のセグメントで、Phoneが2番目のセグメントであり、次の形式で表すことができます。
{controller}/{action}MVCフレームワークは、最初のセグメントをコントローラー名と見なし、2番目のセグメントをそのコントローラー内のアクションの1つと自動的に見なします。
Note−コントローラーの名前がProductsControllerの場合、ルーティングURLにProductsのみを記載します。MVCフレームワークは、コントローラーのサフィックスを自動的に理解します。
簡単なルートを作成する
ルートは、App_Startプロジェクトフォルダーの下にあるRouteConfig.csファイルで定義されます。

このファイル内に次のコードが表示されます-
public class RouteConfig {
public static void RegisterRoutes(RouteCollection routes) {
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}
}このRegisterRoutesメソッドは、アプリケーションの起動時にGlobal.ascxによって呼び出されます。Global.ascxのApplication_Startメソッドは、デフォルトのコントローラーとそのアクション(コントローラークラス内のメソッド)を設定するこのMapRoute関数を呼び出します。
この例のように上記のデフォルトのマッピングを変更するには、次のコード行を変更します-
defaults: new { controller = "Products", action = "Phones", id = UrlParameter.Optional }この設定はProductsControllerを選択し、その中のPhoneメソッドを呼び出します。同様に、ProductsController内にElectronicsなどの別のメソッドがある場合、そのURLは次のようになります。
http://servername/Products/Electronics
ASP.NET MVCでは、コントローラーはアクションメソッドを定義し、これらのアクションメソッドは通常、ボタンやリンクのクリックなど、UIコントロールと1対1の関係にあります。たとえば、前の例の1つであるUserControllerクラスに含まれるメソッドUserAdd、UserDeleteなど。
ただし、特定の操作の前後に何らかのアクションを実行したい場合がよくあります。この機能を実現するために、ASP.NET MVCは、コントローラーのアクションメソッドにアクション前後の動作を追加する機能を提供します。
フィルタの種類
ASP.NET MVCフレームワークは、次のアクションフィルターをサポートします-
Action Filters−アクションフィルターは、コントローラーアクションの実行の前後に実行されるロジックを実装するために使用されます。この章では、アクションフィルターについて詳しく説明します。
Authorization Filters −許可フィルターは、コントローラーアクションの認証と許可を実装するために使用されます。
Result Filters−結果フィルターには、ビュー結果の実行の前後に実行されるロジックが含まれています。たとえば、ビューがブラウザにレンダリングされる直前に、ビューの結果を変更したい場合があります。
Exception Filters−例外フィルターは、実行する最後のタイプのフィルターです。例外フィルターを使用して、コントローラーアクションまたはコントローラーアクションの結果のいずれかによって発生したエラーを処理できます。例外フィルターを使用してエラーをログに記録することもできます。
アクションフィルターは、追加のデータ処理を実行したり、戻り値を操作したり、アクションの実行をキャンセルしたり、実行時にビュー構造を変更したりするために最も一般的に使用されるフィルターの1つです。
アクションフィルター
アクションフィルターは、コントローラーセクションまたはコントローラー全体に適用して、アクションの実行方法を変更できる追加の属性です。これらの属性は、System.Attributeから派生した特別な.NETクラスであり、クラス、メソッド、プロパティ、およびフィールドにアタッチできます。
ASP.NET MVCは、次のアクションフィルターを提供します-
Output Cache −このアクションフィルターは、コントローラーアクションの出力を指定された時間キャッシュします。
Handle Error −このアクションフィルターは、コントローラーアクションの実行時に発生するエラーを処理します。
Authorize −このアクションフィルターを使用すると、特定のユーザーまたはロールへのアクセスを制限できます。
次に、これらのフィルターをサンプルコントローラーActionFilterDemoControllerに適用するコード例を示します。(ActionFilterDemoControllerは例として使用されています。これらのフィルターは、どのコントローラーでも使用できます。)
出力キャッシュ
Example −10秒間キャッシュする戻り値を指定します。
public class ActionFilterDemoController : Controller {
[HttpGet]
OutputCache(Duration = 10)]
public string Index() {
return DateTime.Now.ToString("T");
}
}エラーの処理
Example −コントローラーによってエラーがトリガーされると、アプリケーションをカスタムエラーページにリダイレクトします。
[HandleError]
public class ActionFilterDemoController : Controller {
public ActionResult Index() {
throw new NullReferenceException();
}
public ActionResult About() {
return View();
}
}上記のコードでは、アクションの実行中にエラーが発生した場合、ViewsフォルダーでErrorという名前のビューが検索され、そのページがユーザーに表示されます。
承認する
Example −許可されたユーザーのみがアプリケーションにログインできるようにします。
public class ActionFilterDemoController: Controller {
[Authorize]
public ActionResult Index() {
ViewBag.Message = "This can be viewed only by authenticated users only";
return View();
}
[Authorize(Roles="admin")]
public ActionResult AdminIndex() {
ViewBag.Message = "This can be viewed only by users in Admin role only";
return View();
}
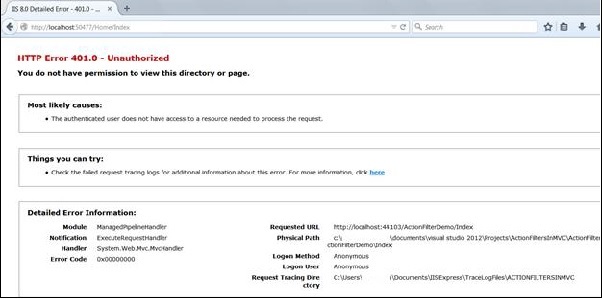
}上記のコードで、ログインせずにアプリケーションにアクセスしようとすると、次のスクリーンショットに示すようなエラーがスローされます。

最初の章では、コントローラーとビューがMVCでどのように相互作用するかを学びました。このチュートリアルでは、一歩前進して、モデルの使用方法と、作成、編集、削除するための高度なアプリケーションの作成方法を学習します。アプリケーションのユーザーのリストを表示します。
高度なMVCアプリケーションを作成する
Step 1− [ファイル]→[新規]→[プロジェクト]→[ASP.NETMVCWebアプリケーション]を選択します。AdvancedMVCApplicationという名前を付けます。[OK]をクリックします。次のウィンドウで、[テンプレート]を[インターネットアプリケーション]として、[ViewEngine]を[Razor]として選択します。今回は、空のアプリケーションの代わりにテンプレートを使用していることに注意してください。

これにより、次のスクリーンショットに示すように、新しいソリューションプロジェクトが作成されます。デフォルトのASP.NETテーマを使用しているため、サンプルのビュー、コントローラー、モデル、およびその他のファイルが付属しています。

Step 2 −次のスクリーンショットに示すように、ソリューションをビルドしてアプリケーションを実行し、デフォルトの出力を確認します。

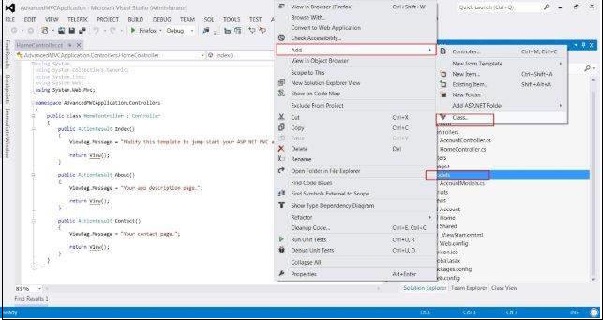
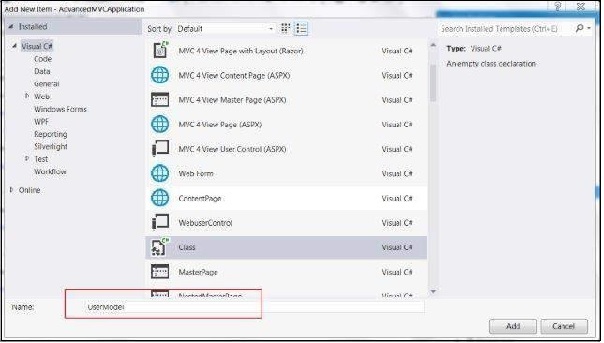
Step 3−ユーザーデータの構造を定義する新しいモデルを追加します。「モデル」フォルダーを右クリックし、「追加」→「クラス」をクリックします。これにUserModelという名前を付けて、[追加]をクリックします。


Step 4 −新しく作成したUserModel.csに次のコードをコピーします。
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}上記のコードでは、ユーザーモデルが持つすべてのパラメーター、それらのデータ型、および必須フィールドや長さなどの検証を指定しました。
ユーザーモデルでデータを保持する準備ができたので、クラスファイルUsers.csを作成します。このファイルには、ユーザーの表示、ユーザーの追加、編集、および削除のメソッドが含まれています。
Step 5−モデルを右クリックし、「追加」→「クラス」をクリックします。ユーザーという名前を付けます。これにより、Models内にusers.csクラスが作成されます。次のコードをusers.csクラスにコピーします。
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}UserModel.csとUsers.csを取得したら、ユーザーを表示、ユーザーの追加、編集、削除を行うためのビューをモデルに追加します。まず、ビューを作成してユーザーを作成しましょう。
Step 6 −「ビュー」フォルダを右クリックし、「追加」→「表示」をクリックします。

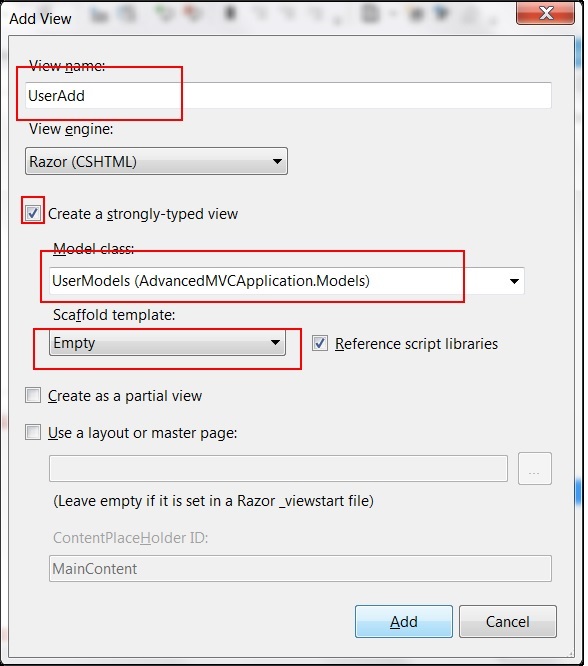
Step 7 −次のウィンドウで、[ビュー名]を[UserAdd]、[ビューエンジン]を[Razor]として選択し、[強い型のビューを作成する]チェックボックスをオンにします。

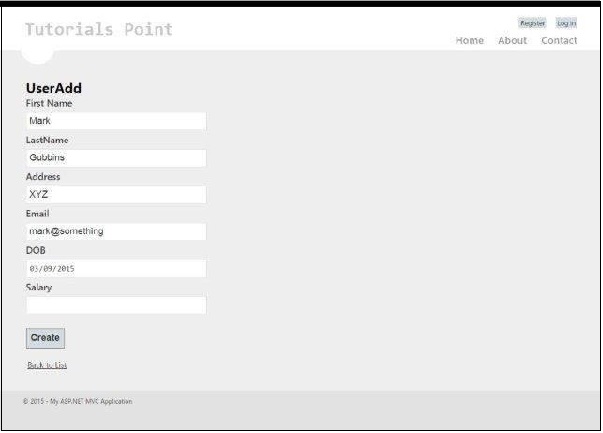
Step 8− [追加]をクリックします。これにより、以下に示すように、デフォルトで次のCSHMLコードが作成されます-
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}ご覧のとおり、このビューには、検証メッセージやラベルなど、フィールドのすべての属性の詳細が含まれています。このビューは、最終的なアプリケーションでは次のようになります。

UserAddと同様に、以下に示す4つのビューを指定されたコードで追加します-
Index.cshtml
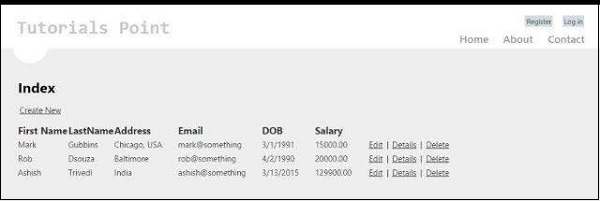
このビューでは、システムに存在するすべてのユーザーがインデックスページに表示されます。
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
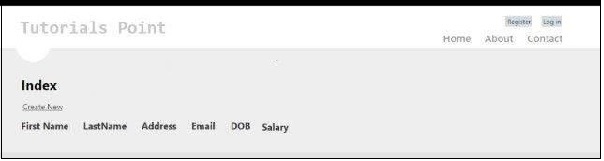
</table>このビューは、最終的なアプリケーションでは次のようになります。

Details.cshtml
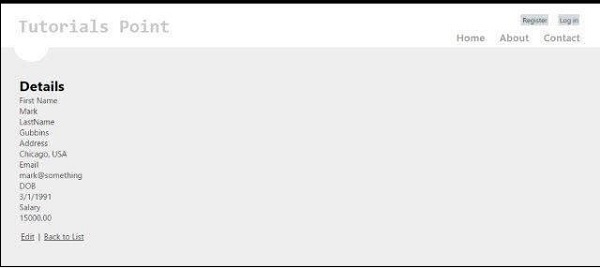
このビューには、ユーザーレコードをクリックすると、特定のユーザーの詳細が表示されます。
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
</p>このビューは、最終的なアプリケーションでは次のようになります。

Edit.cshtml
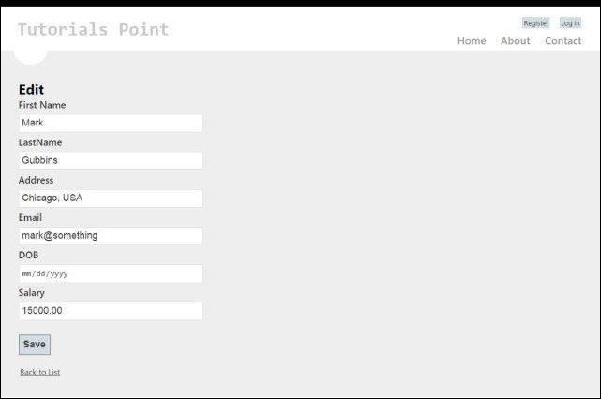
このビューには、既存のユーザーの詳細を編集するための編集フォームが表示されます。
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}このビューは、アプリケーションでは次のようになります。

Delete.cshtml
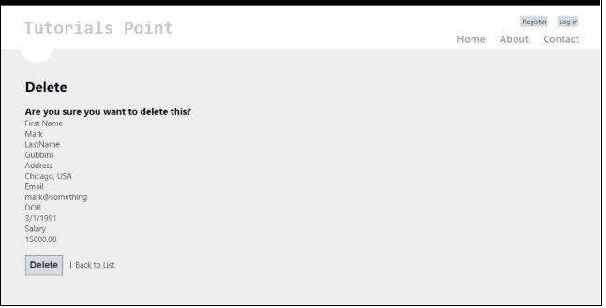
このビューには、既存のユーザーを削除するためのフォームが表示されます。
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}このビューは、最終的なアプリケーションでは次のようになります。

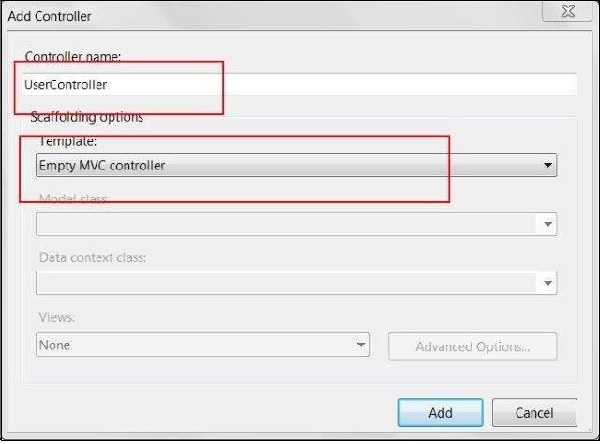
Step 9−アプリケーションにはすでにモデルとビューが追加されています。最後に、ビューのコントローラーを追加します。「コントローラー」フォルダーを右クリックし、「追加」→「コントローラー」をクリックします。UserControllerという名前を付けます。

デフォルトでは、Controllerクラスは次のコードで作成されます-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}上記のコードでは、インデックスページでユーザーのリストをレンダリングするときにインデックスメソッドが使用されます。
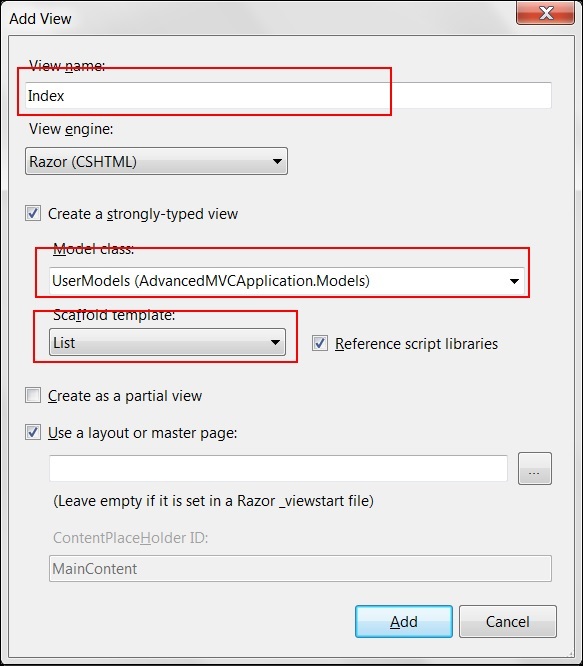
Step 10 − Indexメソッドを右クリックし、[Create View]を選択して、[Index]ページのビューを作成します(すべてのユーザーが一覧表示され、新しいユーザーを作成するためのオプションが表示されます)。

Step 11−次に、UserController.csに次のコードを追加します。このコードでは、さまざまなユーザーアクションのアクションメソッドを作成し、以前に作成した対応するビューを返します。
操作ごとに、GETとPOSTの2つのメソッドを追加します。HttpGetは、データのフェッチとレンダリング中に使用されます。HttpPostは、データの作成/更新に使用されます。たとえば、新しいユーザーを追加する場合、ユーザーを追加するためのフォームが必要になります。これはGET操作です。フォームに入力してこれらの値を送信したら、POSTメソッドが必要になります。
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);Step 12 −最後に行うことは、App_StartフォルダーのRouteConfig.csファイルに移動し、デフォルトのコントローラーをユーザーに変更することです。
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }高度なアプリケーションを起動して実行するために必要なのはこれだけです。
Step 13−アプリケーションを実行します。次のスクリーンショットに示すようなアプリケーションを見ることができます。前のスクリーンショットで見たように、ユーザーの追加、表示、編集、および削除のすべての機能を実行できます。

ご存知かもしれませんが、Ajaxは非同期JavaScriptとXMLの省略形です。MVCフレームワークには、控えめなAjaxのサポートが組み込まれています。ヘルパーメソッドを使用すると、すべてのビューにコードを追加しなくても、Ajax機能を定義できます。MVCのこの機能は、jQuery機能に基づいています。
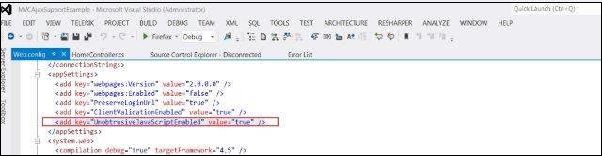
MVCアプリケーションで目立たないAJAXサポートを有効にするには、Web.Configファイルを開き、次のコードを使用してappSettingsセクション内のUnobtrusiveJavaScriptEnabledプロパティを設定します。キーがアプリケーションにすでに存在する場合は、この手順を無視できます。
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
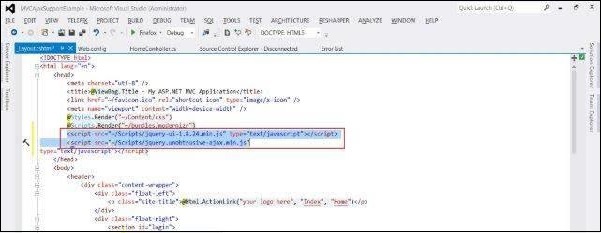
この後、共通のレイアウトファイルを開きます _Layout.cshtmlViews / Sharedフォルダーの下にあるファイル。次のコードを使用して、ここでjQueryライブラリへの参照を追加します-
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
目立たないAjaxアプリケーションを作成する
次の例では、システム内のユーザーのリストを表示するフォームを作成します。管理者、通常、ゲストの3つのオプションがあるドロップダウンを配置します。これらの値の1つを選択すると、控えめなAJAXセットアップを使用してこのカテゴリに属するユーザーのリストが表示されます。
Step 1 −モデルファイルModel.csを作成し、次のコードをコピーします。
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 − UserController.csという名前のコントローラーファイルを作成し、次のコードを使用してその中に2つのアクションメソッドを作成します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3−次に、次のコードを使用してGetUserDataという名前の部分ビューを作成します。このビューは、ドロップダウンから選択した役割に基づいてユーザーのリストを表示するために使用されます。
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4−次のコードを使用してViewGetUserを作成します。このビューは、以前に作成されたコントローラーのGetUserDataアクションからデータを非同期的に取得します。
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 −最後に、Route.configエントリを変更して、ユーザーコントローラを起動します。
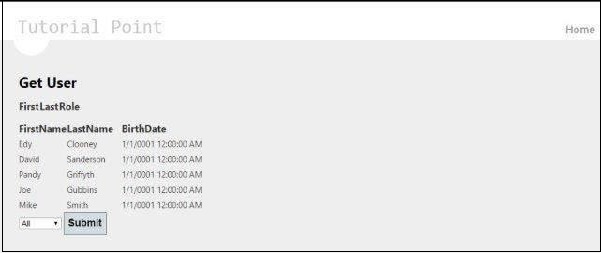
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 −次のスクリーンショットのようなアプリケーションを実行します。

ドロップダウンから[管理]を選択すると、管理タイプのすべてのユーザーが取得されます。これはAJAXを介して発生し、ページ全体をリロードしません。

Bundling そして Minificationアプリケーションのリクエストの読み込み時間を改善する2つのパフォーマンス改善手法です。現在の主要なブラウザのほとんどは、ホスト名ごとの同時接続の数を6つに制限しています。これは、一度にすべての追加リクエストがブラウザによってキューに入れられることを意味します。
バンドルとミニファイを有効にする
MVCアプリケーションでバンドルとミニファイを有効にするには、ソリューション内のWeb.configファイルを開きます。このファイルで、system.web-でコンパイル設定を検索します。
<system.web>
<compilation debug = "true" />
</system.web>デフォルトでは、デバッグパラメータがtrueに設定されています。これは、バンドルとミニファイが無効になっていることを意味します。このパラメーターをfalseに設定します。
バンドル
アプリケーションのパフォーマンスを向上させるために、ASP.NET MVCは、複数のファイルを1つのファイルにバンドルする組み込み機能を提供します。これにより、HTTP要求が少なくなるため、ページの読み込みパフォーマンスが向上します。
バンドルは、一意の名前で参照でき、単一のHTTPリクエストでロードできるファイルの単純な論理グループです。
デフォルトでは、MVCアプリケーションのBundleConfig(App_Startフォルダー内にあります)には次のコードが付属しています-
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}上記のコードは基本的に、Content / themes / baseフォルダーにあるすべてのCSSファイルを1つのファイルにバンドルします。
縮小化
ミニファイは、変数名を短くし、不要な空白、改行、コメントなどを削除することでjavascript、cssコードを最適化する、もう1つのパフォーマンス向上手法です。これにより、ファイルサイズが小さくなり、アプリケーションの読み込みが速くなります。
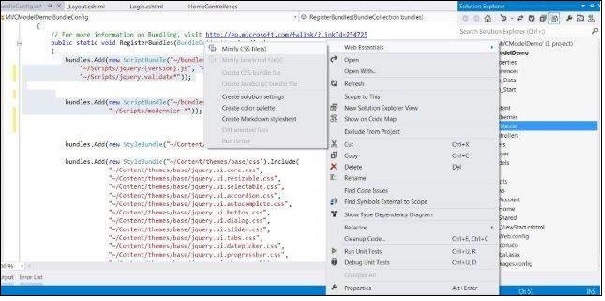
VisualStudioとWebEssentialsExtensionによる縮小
このオプションを使用するには、最初にWebEssentials拡張機能をVisualStudioにインストールする必要があります。その後、cssまたはjavascriptファイルを右クリックすると、そのファイルの縮小バージョンを作成するオプションが表示されます。

したがって、Site.cssという名前のcssファイルがある場合、その縮小バージョンはSite.min.cssとして作成されます。
これで、次にアプリケーションをブラウザーで実行するときに、すべてのcssファイルとjsファイルがバンドルされて縮小されるため、アプリケーションのパフォーマンスが向上します。
ASP.NETでは、エラー処理は、標準のtrycatchアプローチまたはアプリケーションイベントを使用して行われます。ASP.NET MVCには、例外フィルターと呼ばれる機能を使用した例外処理のサポートが組み込まれています。ここでは、2つのアプローチを学習します。1つはonExceptionメソッドをオーバーライドする方法、もう1つはHandleErrorフィルターを定義する方法です。
OnExceptionメソッドをオーバーライドする
このアプローチは、コントローラーレベルでActionメソッド全体のすべての例外を処理する場合に使用されます。
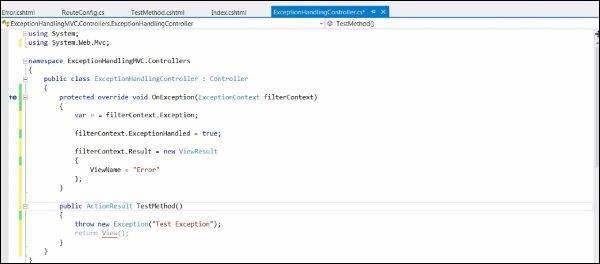
このアプローチを理解するには、MVCアプリケーションを作成します(前の章で説明した手順に従います)。ここで、新しいControllerクラスを追加し、onExceptionメソッドをオーバーライドして、Actionメソッドで明示的にエラーをスローする次のコードを追加します。

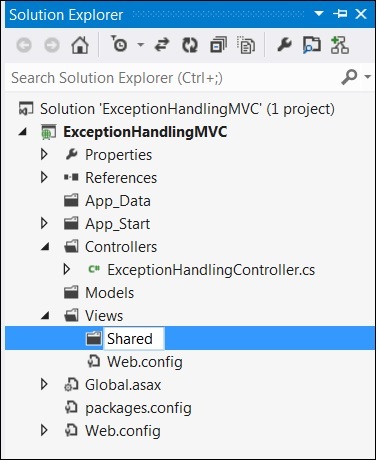
次に、という名前の共通ビューを作成しましょう Errorこれは、アプリケーションで例外が発生したときにユーザーに表示されます。Viewsフォルダー内に、Sharedという名前の新しいフォルダーを作成し、Errorという名前の新しいビューを追加します。

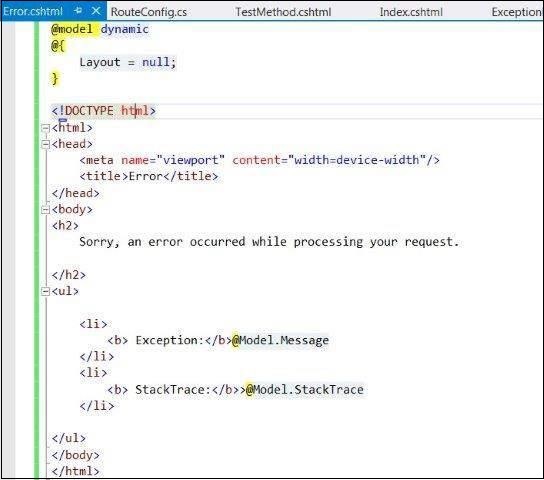
新しく作成されたError.cshtml内に次のコードをコピーします-

ここでアプリケーションを実行しようとすると、次の結果が得られます。上記のコードは、このコントローラー内のアクションメソッドのいずれかで例外が発生したときにエラービューをレンダリングします。

このアプローチの利点は、同じコントローラー内の複数のアクションがこのエラー処理ロジックを共有できることです。ただし、欠点は、複数のコントローラー間で同じエラー処理ロジックを使用できないことです。
HandleError属性
HandleError属性は、「フィルターとアクションフィルター」の章で学習したアクションフィルターの1つです。HandleErrorAttributeは、IExceptionFilterのデフォルトの実装です。このフィルターは、コントローラーのアクション、フィルター、およびビューによって発生したすべての例外を処理します。
この機能を使用するには、まずweb.configのcustomErrorsセクションをオンにします。web.configを開き、system.web内に次のコードを配置し、その値をOnに設定します。
<customErrors mode = "On"/>ビューの下の共有フォルダ内にすでにエラービューが作成されています。今回は、このビューファイルのコードを次のように変更して、HandleErrorInfoモデル(System.Web.MVCの下にあります)を使用して厳密に入力します。
@model System.Web.Mvc.HandleErrorInfo
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Error</title>
</head>
<body>
<h2>
Sorry, an error occurred while processing your request.
</h2>
<h2>Exception details</h2>
<p>
Controller: @Model.ControllerName <br>
Action: @Model.ActionName
Exception: @Model.Exception
</p>
</body>
</html>次に、コントローラーファイルに[HandleError]属性を指定する次のコードをコントローラーファイルに配置します。
using System;
using System.Data.Common;
using System.Web.Mvc;
namespace ExceptionHandlingMVC.Controllers {
[HandleError]
public class ExceptionHandlingController : Controller {
public ActionResult TestMethod() {
throw new Exception("Test Exception");
return View();
}
}
}ここでアプリケーションを実行しようとすると、次のスクリーンショットに示すようなエラーが発生します。

ご覧のとおり、今回のエラーには、コントローラーとアクションに関連する詳細に関する詳細情報が含まれています。このように、HandleErrorは、このようなエラーを処理するために、任意のレベルおよびコントローラー間で使用できます。