MVCフレームワーク-ビュー
最初の導入の章で見たように、Viewはアプリケーションのユーザーインターフェイスに関連するコンポーネントです。これらのビューは通常、モデルデータからバインドされ、html、aspx、cshtml、vbhtmlなどの拡張子があります。最初のMVCアプリケーションでは、ビューとコントローラーを使用して最終ユーザーにデータを表示していました。これらの静的および動的コンテンツをブラウザーにレンダリングするために、MVCフレームワークはビューエンジンを利用します。ビューエンジンは基本的にマークアップ構文の実装であり、最終的なHTMLをブラウザにレンダリングする役割を果たします。
MVC Frameworkには、2つの組み込みビューエンジンが付属しています-
Razor Engine− Razorは、サーバー側のC#またはVBコードをWebページに挿入できるようにするマークアップ構文です。このサーバーサイドコードは、Webページの読み込み時に動的コンテンツを作成するために使用できます。Razorは、ASPXエンジンと比較して高度なエンジンであり、MVCの新しいバージョンでリリースされました。
ASPX Engine− ASPXまたはWebフォームエンジンは、最初からMVCフレームワークに含まれているデフォルトのビューエンジンです。このエンジンを使用してコードを作成することは、ASP.NETWebフォームでコードを作成することに似ています。
以下は、RazorエンジンとASPXエンジンの両方を比較する小さなコードスニペットです。
かみそり
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>これら2つのうち、Razorは、コンパクトな構文、テスト駆動開発アプローチ、およびより優れたセキュリティ機能を備えた高度なViewEngineです。Razorエンジンは、最も主に使用されているViewエンジンであるため、すべての例で使用します。
これらのビューエンジンは、次の2つのタイプでコーディングおよび実装できます。
- 強いタイプ
- 動的型付き
これらのアプローチは、モデルがビューに強力にまたは動的にバインドされる、それぞれアーリーバインディングおよびレイトバインディングに似ています。
強く型付けされたビュー
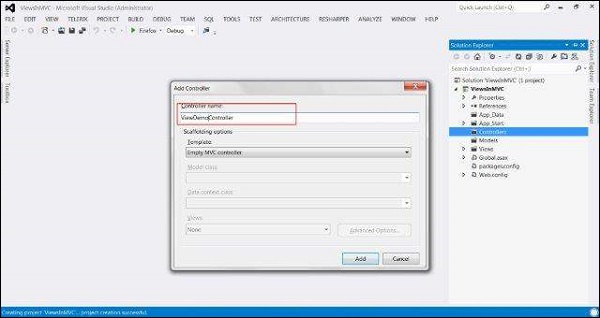
この概念を理解するために、サンプルMVCアプリケーションを作成し(前の章の手順に従ってください)、名前の付いたControllerクラスファイルを追加しましょう。 ViewDemoController。

ここで、次のコードをコントローラーファイルにコピーします-
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}上記のコードでは、2つのアクションメソッドが定義されています。 StronglyTypedIndex そして IndexNotStonglyTyped。これらのアクションメソッドのビューを追加します。
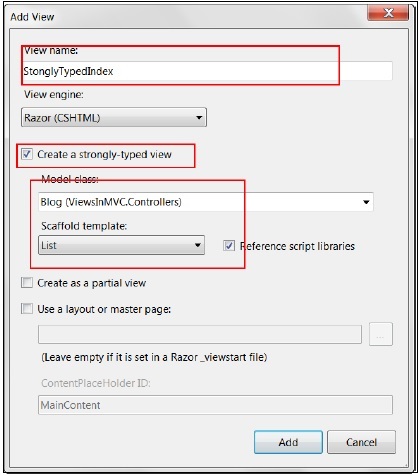
StonglyTypedIndexアクションメソッドを右クリックし、[ビューの追加]をクリックします。次のウィンドウで、[強い型のビューを作成する]チェックボックスをオンにします。これにより、モデルクラスとスキャフォールドテンプレートオプションも有効になります。[足場テンプレートからリスト]オプションを選択します。[追加]をクリックします。

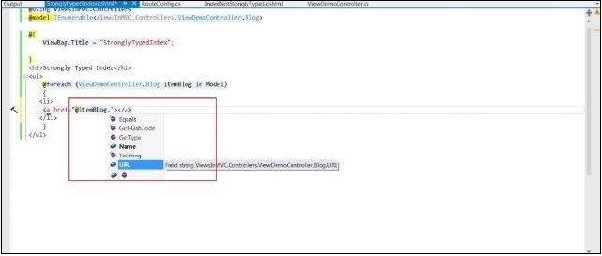
次のスクリーンショットのようなビューファイルが作成されます。お気づきのように、上部にViewDemoControllerのBlogモデルクラスが含まれています。このアプローチでは、コードでIntelliSenseを使用することもできます。

動的型付きビュー
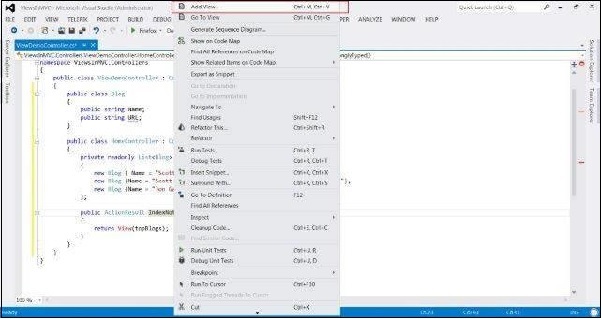
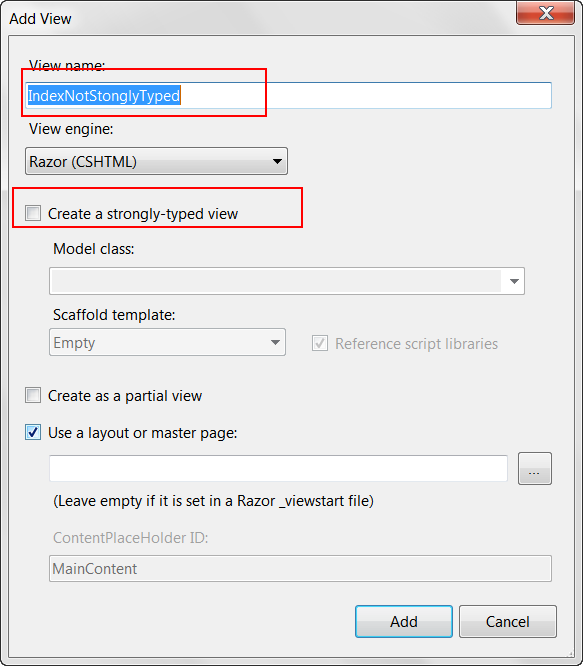
動的型付きビューを作成するには、IndexNotStonglyTypedアクションを右クリックし、[ビューの追加]をクリックします。

今回は、「強い型のビューを作成する」チェックボックスを選択しないでください。

結果のビューには、次のコードが含まれます-
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>上記のコードでわかるように、今回は前のケースのようにブログモデルをビューに追加しませんでした。また、今回は実行時にバインディングが行われるため、今回はIntelliSenseを使用できません。
強く型付けされたビューは、データが実行時にバインドされ、リンクされたモデルで何かが変更された場合に実行時エラーにつながる可能性がある動的型付きビューとは異なり、モデルとして渡されるデータがすでにわかっているため、より良いアプローチと見なされます。