ReactJS-アニメーション
この章では、Reactを使用して要素をアニメーション化する方法を学習します。
ステップ1-ReactCSSトランジショングループをインストールする
これは、基本的なCSSトランジションとアニメーションを作成するために使用されるReactアドオンです。からインストールしますcommand prompt ウィンドウ-
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-groupステップ2-CSSファイルを追加する
新しいファイルstyle.cssを作成しましょう。
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > css/style.cssアプリで使用できるようにするには、index.htmlのhead要素にリンクする必要があります。
<!DOCTYPE html>
<html lang = "en">
<head>
<link rel = "stylesheet" type = "text/css" href = "./style.css">
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>ステップ3-アニメーションを表示する
基本的なReactコンポーネントを作成します。ザ・ReactCSSTransitionGroup要素は、アニメーション化するコンポーネントのラッパーとして使用されます。使用しますtransitionAppear そして transitionAppearTimeout、ながら transitionEnter そして transitionLeave 偽です。
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>My Element...</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));CSSアニメーションは非常にシンプルです。
css / style.css
.example-appear {
opacity: 0.04;
}
.example-appear.example-appear-active {
opacity: 2;
transition: opacity 50s ease-in;
}アプリを起動すると、要素がフェードインします。

ステップ4-アニメーションの開始と終了
リストから要素を追加または削除する場合は、Enter andLeaveアニメーションを使用できます。
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));css / style.css
.example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
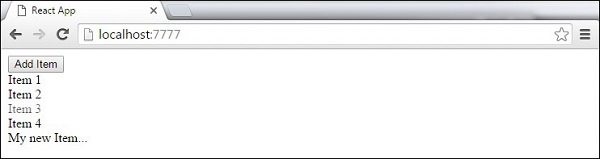
}アプリを起動してクリックすると Add Item ボタンをクリックすると、プロンプトが表示されます。

名前を入力して[OK]を押すと、新しい要素がフェードインします。

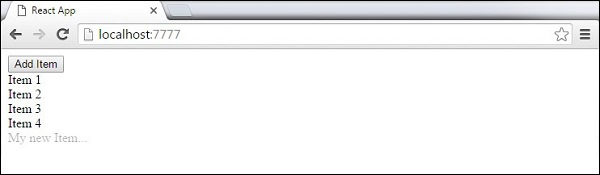
これで、いくつかのアイテムを削除できます(Item 3...)それをクリックして。このアイテムはリストからフェードアウトします。