ReactJS-ルーター
この章では、アプリのルーティングを設定する方法を学習します。
ステップ1-Reactルーターをインストールする
インストールする簡単な方法 react-router 次のコードスニペットをで実行することです command prompt 窓。
C:\Users\username\Desktop\reactApp>npm install react-routerステップ2-コンポーネントを作成する
このステップでは、4つのコンポーネントを作成します。ザ・Appコンポーネントはタブメニューとして使用されます。他の3つのコンポーネント(Home), (About) そして (Contact) ルートが変更されるとレンダリングされます。
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route, Link, browserHistory, IndexRoute } from 'react-router'
class App extends React.Component {
render() {
return (
<div>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
{this.props.children}
</div>
)
}
}
export default App;
class Home extends React.Component {
render() {
return (
<div>
<h1>Home...</h1>
</div>
)
}
}
export default Home;
class About extends React.Component {
render() {
return (
<div>
<h1>About...</h1>
</div>
)
}
}
export default About;
class Contact extends React.Component {
render() {
return (
<div>
<h1>Contact...</h1>
</div>
)
}
}
export default Contact;ステップ3-ルーターを追加する
次に、アプリにルートを追加します。レンダリングする代わりにApp 前の例のような要素、今回は Routerレンダリングされます。また、ルートごとにコンポーネントを設定します。
main.js
ReactDOM.render((
<Router history = {browserHistory}>
<Route path = "/" component = {App}>
<IndexRoute component = {Home} />
<Route path = "home" component = {Home} />
<Route path = "about" component = {About} />
<Route path = "contact" component = {Contact} />
</Route>
</Router>
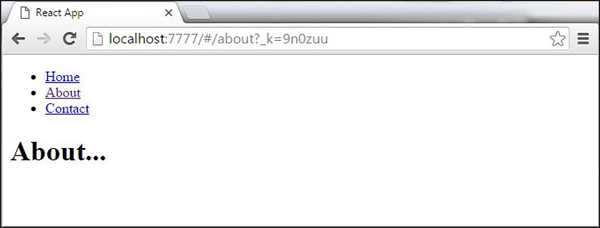
), document.getElementById('app'))アプリを起動すると、ルートの変更に使用できる3つのクリック可能なリンクが表示されます。