ReactJS-フラックスコンセプト
Flux はプログラミングの概念であり、データは uni-directional。このデータはアプリに入り、画面に表示されるまで一方向に流れます。
フラックス要素
以下は、の簡単な説明です。 flux概念。次の章では、これをアプリに実装する方法を学習します。
Actions −データフローをトリガーするアクションがディスパッチャに送信されます。
Dispatcher−これはアプリの中心的なハブです。すべてのデータがディスパッチされ、ストアに送信されます。
Store−ストアは、アプリケーションの状態とロジックが保持される場所です。すべてのストアは特定の状態を維持しており、必要に応じて更新されます。
View − view ストアからデータを受信し、アプリを再レンダリングします。
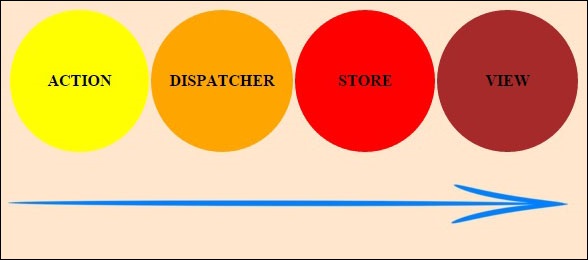
次の画像にデータフローを示します。

フラックスの長所
- 一方向のデータフローは理解しやすいです。
- アプリはメンテナンスが簡単です。
- アプリのパーツは切り離されています。