SpringMVC-Hibernateバリデーターの例
次の例は、Spring WebMVCフレームワークを使用するフォームでエラー処理とバリデーターを使用する方法を示しています。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | 名前でプロジェクトを作成します TestWeb Spring MVC-HelloWorldの章で説明されているパッケージcom.tutorialspointの下。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスStudent、StudentController、StudentValidatorを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルaddStudent.jspとresult.jspを作成します。 |
| 4 | HibernateValidatorライブラリHibernateValidatorをダウンロードします。ダウンロードしたzipファイルの必須フォルダーの下にあるhibernate-validator-5.3.4.Final.jarと必要な依存関係を抽出します。それらをCLASSPATHに入れます。 |
| 5 | SRCフォルダーの下にプロパティファイルmessages.propertiesを作成します。 |
| 6 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!ここで、キーは<Annotation>。<object-name>。<attribute>です。値は表示されるメッセージです。
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>ここでは、最初のサービス方法について student()、空白を渡しました Studentobject>JSPファイルで<form:form>タグを使用している場合、Spring Frameworkは「command」という名前のオブジェクトを想定しているため、「command」という名前のModelAndViewオブジェクト内にあります。だから、student() メソッドが呼び出され、返されます addStudent.jsp 見る。
2番目のサービス方法 addStudent() 上のPOSTメソッドに対して呼び出されます HelloWeb/addStudentURL。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「結果」ビューがサービスメソッドから返されます。これにより、result.jspがレンダリングされます。バリデーターを使用してエラーが生成された場合、同じビュー「addStudent」が返され、Springはからエラーメッセージを自動的に挿入します。BindingResult ビューで。
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは、<form:errors />タグとpath = "*"を使用して、エラーメッセージを表示しています。例-
<form:errors path = "*" cssClass = "errorblock" element = "div" />すべての入力検証のエラーメッセージが表示されます。名前フィールドのエラーメッセージを表示するために、path = "name"の<form:errors />タグを使用しています。
例-
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />名前と年齢フィールドの検証に関するエラーメッセージが表示されます。
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します HelloWeb.war Tomcatのwebappsフォルダーにあるファイル。
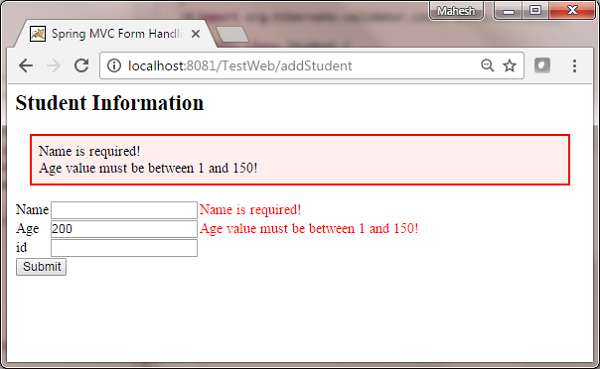
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試してください-http://localhost:8080/TestWeb/addStudent 無効な値を入力した場合は、次の画面が表示されます。