SpringMVC-クイックガイド
Spring Web MVCフレームワークは、柔軟で疎結合のWebアプリケーションの開発に使用できるモデルビューコントローラーアーキテクチャとすぐに使用できるコンポーネントを提供します。MVCパターンにより、アプリケーションのさまざまな側面(入力ロジック、ビジネスロジック、およびUIロジック)が分離され、これらの要素間の疎結合が提供されます。
ザ・ Model アプリケーションデータをカプセル化し、一般的に、それらはで構成されます POJO。
ザ・ View モデルデータのレンダリングを担当し、一般的に、それは生成します HTML クライアントのブラウザが解釈できる出力。
ザ・ Controller 処理を担当します User Requests そして Building Appropriate Model そしてそれをレンダリングのためにビューに渡します。
DispatcherServlet
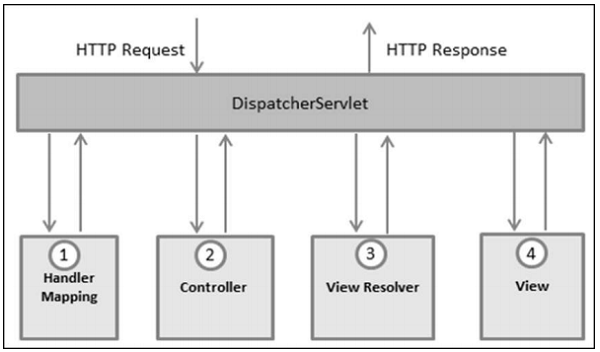
Spring Webモデルビューコントローラー(MVC)フレームワークは、すべてのHTTP要求と応答を処理するDispatcherServletを中心に設計されています。次の図に、Spring Web MVCDispatcherServletのリクエスト処理ワークフローを示します。

以下は、DispatcherServletへの着信HTTPリクエストに対応する一連のイベントです。
HTTPリクエストを受信した後、DispatcherServletは HandlerMapping 適切なコントローラーを呼び出します。
コントローラはリクエストを受け取り、使用されたものに基づいて適切なサービスメソッドを呼び出します GET または POST method。サービスメソッドは、定義されたビジネスロジックに基づいてモデルデータを設定し、ビュー名をDispatcherServletに返します。
DispatcherServletはからの助けを借ります ViewResolver リクエストに対して定義されたビューを取得します。
ビューが完成すると、DispatcherServletはモデルデータをビューに渡し、最終的にブラウザでレンダリングされます。
上記のすべてのコンポーネント、つまりHandlerMapping、Controller、ViewResolverはの一部です WebApplicationContext、平野の延長です ApplicationContext Webアプリケーションに必要ないくつかの追加機能を備えています。
必要な構成
DispatcherServletで処理するリクエストを、URLマッピングを使用してマッピングする必要があります。 web.xmlファイル。以下は、の宣言とマッピングを示す例です。HelloWeb DispatcherServlet −
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>*.jsp</url-pattern>
</servlet-mapping>
</web-app>ザ・ web.xml ファイルはに保存されます WebContent/WEB-INFWebアプリケーションのディレクトリ。初期化時にHelloWeb DispatcherServlet、フレームワークは、という名前のファイルからアプリケーションコンテキストを読み込もうとします [servlet-name]-servlet.xmlアプリケーションのWebContent / WEB-INFディレクトリにあります。この場合、ファイルは次のようになります。HelloWeb-servlet.xml。
次に、 <servlet-mapping>タグは、どのURLがどのDispatcherServletによって処理されるかを示します。ここで、.jspで終わるすべてのHTTPリクエストは、HelloWeb DispatcherServlet。
デフォルトのファイル名を次のように使用したくない場合 [servlet-name]-servlet.xml デフォルトの場所はWebContent / WEB-INFです。サーブレットリスナーを追加することで、このファイル名と場所をカスタマイズできます。 ContextLoaderListener 次のようにweb.xmlファイルで-
<web-app...>
<!-------- DispatcherServlet definition goes here----->
....
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/HelloWeb-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
</web-app>それでは、必要な構成を確認しましょう。 HelloWeb-servlet.xml ファイル。WebアプリケーションのWebContent / WEB-INFディレクトリに配置されます。
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>以下は、についてのいくつかの重要なポイントです HelloWeb-servlet.xml ファイル-
ザ・ [servlet-name]-servlet.xml ファイルは、定義されたBeanを作成するために使用され、グローバルスコープで同じ名前で定義されたBeanの定義をオーバーライドします。
ザ・ <context:component-scan...> タグは、Spring MVC注釈スキャン機能をアクティブ化するために使用されます。これにより、次のような注釈を利用できます。 @Controller そして @RequestMapping、など。
ザ・ InternalResourceViewResolverビュー名を解決するためのルールが定義されます。上記で定義されたルールに従って、hello にあるビュー実装に委任されます /WEB-INF/jsp/hello.jsp。
ここで、実際のコンポーネント、つまりコントローラー、モデル、ビューを作成する方法を理解しましょう。
コントローラーの定義
DispatcherServletは、要求をコントローラーに委任して、それに固有の機能を実行します。ザ・@Controller注釈は、特定のクラスがコントローラーの役割を果たすことを示します。ザ・@RequestMapping アノテーションは、URLをクラス全体または特定のハンドラーメソッドにマップするために使用されます。
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}ザ・ @Controllerアノテーションは、クラスをSpringMVCコントローラーとして定義します。ここで、の最初の使用法@RequestMapping このコントローラーのすべての処理方法がに関連していることを示します /hello 道。
次の注釈 @RequestMapping (method = RequestMethod.GET) 宣言するために使用されます printHello()HTTPGET要求を処理するためのコントローラーのデフォルトのサービスメソッドとしてのメソッド。同じURLでPOSTリクエストを処理する別のメソッドを定義できます。
上記のコントローラーを別の形式で記述して、@ RequestMappingに次のように属性を追加することもできます。
@Controller
public class HelloController{
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}ザ・ value 属性は、ハンドラーメソッドがマップされるURLと method 属性は、HTTPGET要求を処理するためのサービスメソッドを定義します。
以下は、上記で定義されたコントローラーに関して注意すべきいくつかの重要なポイントです。
サービスメソッド内で必要なビジネスロジックを定義します。要件に応じて、このメソッド内で別のメソッドを呼び出すことができます。
定義されたビジネスロジックに基づいて、このメソッド内にモデルを作成します。さまざまなモデル属性を設定できます。これらの属性には、ビューからアクセスして結果を表示します。この例では、属性「message」を使用してモデルを作成します。
定義されたサービスメソッドは、の名前を含む文字列を返すことができます viewモデルのレンダリングに使用されます。この例では、論理ビュー名として「hello」が返されます。
JSPビューの作成
Spring MVCは、さまざまなプレゼンテーションテクノロジのさまざまな種類のビューをサポートしています。これらには以下が含まれます-JSPs, HTML, PDF, Excel Worksheets, XML, Velocity Templates, XSLT, JSON, Atom そして RSS フィード、 JasperReports、など。ただし、最も一般的なものは、JSTLで記述されたJSPテンプレートです。それでは、/ WEB-INF / hello /hello.jspに簡単なhelloビューを書いてみましょう。
<html>
<head>
<title>Hello Spring MVC</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>ここに ${message}これは、コントローラー内で設定した属性です。ビュー内に複数の属性を表示することができます。
この章では、SpringFrameworkで作業を開始するための開発環境を準備する方法について説明します。この章では、セットアップ方法についても説明しますJDK, Tomcat そして Eclipse SpringFrameworkをセットアップする前にマシン上で-
ステップ1-JavaDevelopment Kit(JDK)をセットアップする
最新バージョンは、OracleのJavaサイト-Java SEDownloadsからダウンロードできます。ダウンロードしたファイルにJDKをインストールする手順が記載されています。所定の手順に従って、セットアップをインストールおよび構成してください。セットアップが完了したら、PATHおよびJAVA_HOME環境変数を設定して、以下を含むディレクトリを参照します。java そして javac、通常 java_install_dir/bin そして java_install_dir それぞれ。
Windowsを実行していて、JDKをにインストールした場合 C:\jdk1.6.0_15、次の行を入力する必要があります C:\autoexec.bat file。
set PATH = C:\jdk1.6.0_15\bin;%PATH%
set JAVA_HOME = C:\jdk1.6.0_15または、Windows NT / 2000 / XPでは、[マイコンピュータ]を右クリックして、[プロパティ]→[詳細設定]→[環境変数]を選択することもできます。次に、PATH値を更新し、[OK]ボタンをクリックします。
UNIX(Solaris、Linuxなど)で、SDKがにインストールされている場合 /usr/local/jdk1.6.0_15 Cシェルを使用する場合は、次のコマンドをキー入力する必要があります。 .cshrc ファイル。
setenv PATH /usr/local/jdk1.6.0_15/bin:$PATH
setenv JAVA_HOME /usr/local/jdk1.6.0_15または、次のような統合開発環境(IDE)を使用する場合 Borland JBuilder, Eclipse, IntelliJ IDEA または Sun ONE Studio次に、簡単なプログラムをコンパイルして実行し、IDEがJavaのインストール場所を認識していることを確認します。それ以外の場合は、IDEのドキュメントに記載されている適切なセットアップを行います。
ステップ2-ApacheCommon LoggingAPIをインストールします
Apache Commons LoggingAPIの最新バージョンはからダウンロードできます。 https://commons.apache.org/logging/。インストールをダウンロードしたら、バイナリディストリビューションを便利な場所に解凍します。
例– Windowsの場合はC:\ commons-logging-1.1.1、Linux / Unixの場合は/usr/local/commons-logging1.1.1。このディレクトリには、次のjarファイルやその他のサポートドキュメントなどが含まれます。

このディレクトリにCLASSPATH変数を正しく設定してください。そうしないと、アプリケーションの実行中に問題が発生します。
ステップ3-EclipseIDEをセットアップする
このチュートリアルのすべての例は、EclipseIDEを使用して作成されています。したがって、最新バージョンのEclipseをマシンにインストールすることをお勧めします。
Eclipse IDEをインストールするには、次のリンクから最新のEclipseバイナリをダウンロードします。 https://www.eclipse.org/downloads/。インストールがダウンロードされたら、バイナリディストリビューションを便利な場所に解凍します。
たとえば、Windowsの場合は– C:\ eclipse、Linux / Unixの場合は/ usr / local / eclipseで、最後にPATH変数を適切に設定します。
Eclipseは、Windowsマシンで次のコマンドを実行することで起動できます。または、eclipse.exeをダブルクリックするだけです。
%C:\eclipse\eclipse.exeEclipseは、UNIX(Solaris、Linuxなど)マシンで次のコマンドを実行することで起動できます。
$/usr/local/eclipse/eclipse起動に成功した後、すべてが正常であれば、次の画面が表示されます。

ステップ4-SpringFrameworkライブラリをセットアップする
これですべてが正常であれば、SpringFrameworkのセットアップに進むことができます。以下は、フレームワークをダウンロードしてマシンにインストールする手順です。
SpringをWindowsとUNIXのどちらにインストールするかを選択してから、次の手順に進んでダウンロードします。 .zip file 窓用および .tz Unix用のファイル。
Springフレームワークバイナリの最新バージョンをからダウンロードします https://repo.spring.io/release/org/springframework/spring。
ダウンロードしました spring-framework-4.3.1.RELEASE-dist.zip Windowsマシンで、ダウンロードしたファイルを解凍すると、E:\ spring内のディレクトリ構造が次のように表示されます。

すべてのSpringライブラリはディレクトリにあります E:\spring\libs。このディレクトリにCLASSPATH変数を正しく設定してください。そうしないと、アプリケーションの実行中に問題が発生します。Eclipseを使用する場合、すべての設定はEclipseを介して行われるため、CLASSPATHを設定する必要はありません。
この最後のステップが完了すると、次の章で説明する最初のSpringの例に進む準備が整います。
次の例は、単純なWebベースの記述方法を示しています。 Hello WorldSpringMVCフレームワークを使用するアプリケーション。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的Webアプリケーションを開発します。
| ステップ | 説明 |
|---|---|
| 1 | 名前を付けて動的Webプロジェクトを作成する HelloWeb 作成したプロジェクトのsrcフォルダーの下にパッケージcom.tutorialspointを作成します。 |
| 2 | 次のSpringおよびその他のライブラリをフォルダにドラッグアンドドロップします WebContent/WEB-INF/lib.. |
| 3 | Javaクラスを作成する HelloController com.tutorialspointパッケージの下。 |
| 4 | Spring構成を作成する files web.xml そして HelloWeb-servlet.xml WebContent / WEB-INFフォルダーの下。 |
| 5 | 名前を付けてサブフォルダーを作成します jspWebContent / WEB-INFfolderの下。ビューファイルを作成するhello.jsp このサブフォルダーの下。 |
| 6 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}web.xml
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>以下は、Webアプリケーションに含まれるSpringおよびその他のライブラリのリストです。これらのファイルをドラッグしてドロップするだけです–WebContent/WEB-INF/lib フォルダ。
servlet-api-x.y.z.jar
commons-logging-x.y.z.jar
spring-aop-x.y.z.jar
spring-beans-x.y.z.jar
spring-context-x.y.z.jar
spring-core-x.y.z.jar
spring-expression-x.y.z.jar
spring-webmvc-x.y.z.jar
spring-web-x.y.z.jar
ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションとあなたの保存 HelloWeb.war Tomcatのファイル webapps フォルダ。
次に、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。ここで、URLにアクセスしてみてください-http://localhost:8080/HelloWeb/hello。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

指定されたURLで、 HelloWebはアプリケーション名であり、helloは仮想サブフォルダーであり、@ RequestMapping( "/ hello")を使用してコントローラーで言及しました。を使用してURLをマッピングするときにダイレクトルートを使用できます@RequestMapping("/")、この場合、短縮URLを使用して同じページにアクセスできます http://localhost:8080/HelloWeb/、ただし、フォルダごとに異なる機能を使用することをお勧めします。
次の例は、単純なWebベースの記述方法を示しています。 Hello WorldSpringMVCフレームワークを使用するアプリケーション。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的Webアプリケーションを開発します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスStudent、StudentControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルstudent.jsp、result.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}ここで、最初のサービス方法 student()、ModelAndViewオブジェクトに「command」という名前の空白のStudentobjectを渡しました。これは、JSPファイルで<form:form>タグを使用する場合、Springフレームワークが「command」という名前のオブジェクトを予期するために行われます。したがって、student()メソッドが呼び出されると、student.jspビューが返されます。
2番目のサービス方法 addStudent()HelloWeb / addStudentURLのPOSTメソッドに対して呼び出されます。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「結果」ビューがサービスメソッドから返され、result.jspがレンダリングされます。
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
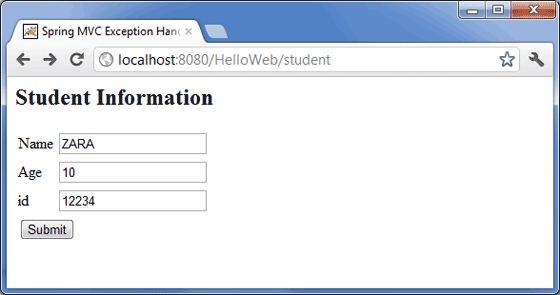
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
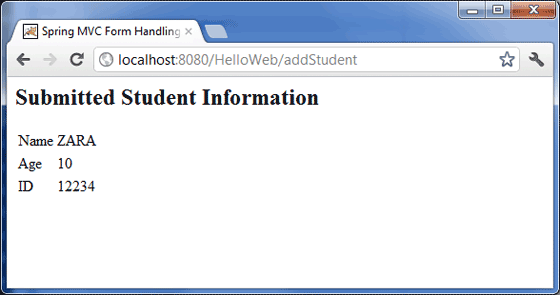
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックし、[エクスポート]→[WARファイル]オプションを使用して、SpringWeb.war Tomcatのwebappsフォルダーにあるファイル。
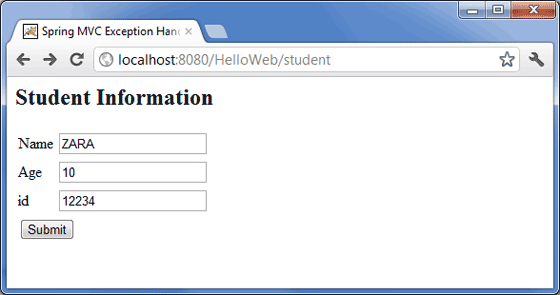
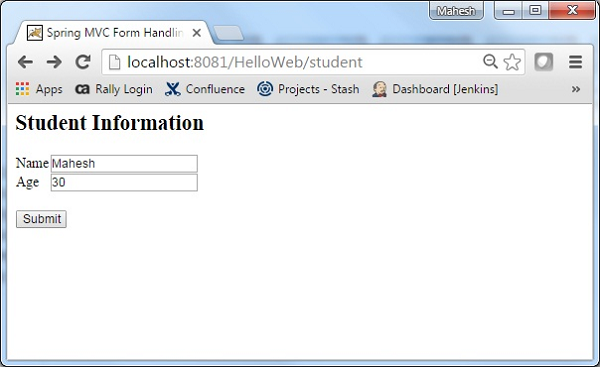
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。ここで、URL – http:// localhost:8080 / SpringWeb / studentを試してください。SpringWebアプリケーションで問題がなければ、次の画面が表示されます。

必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、リダイレクトを利用してhttpリクエストを別のページに転送する単純なWebベースのアプリケーションを作成する方法を示しています。まず、動作するEclipse IDEを配置し、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発するための次の手順を検討します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスWebControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルindex.jsp、final.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String redirect() {
return "redirect:finalPage";
}
@RequestMapping(value = "/finalPage", method = RequestMethod.GET)
public String finalPage() {
return "final";
}
}以下はSpringビューファイルの内容です index.jsp。これはランディングページになります。このページはアクセスリダイレクトサービスメソッドにリクエストを送信します。これにより、このリクエストは別のサービスメソッドにリダイレクトされ、最後にfinal.jspページが表示されます。
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Spring Page Redirection</h2>
<p>Click below button to redirect the result to new page</p>
<form:form method = "GET" action = "/HelloWeb/redirect">
<table>
<tr>
<td>
<input type = "submit" value = "Redirect Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Redirected Page</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックし、「エクスポート」→「WARファイル」オプションを使用して、HelloWeb.warファイルをTomcatのwebappsフォルダーに保存します。
次に、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URL –http:// localhost:8080 / HelloWeb / indexを試してみてください。SpringWebアプリケーションで問題がなければ、次の画面が表示されます。

次に、[ページのリダイレクト]ボタンをクリックしてフォームを送信し、最終的にリダイレクトされたページに移動します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、Spring MVC Frameworkを使用して単純なWebベースのアプリケーションを作成する方法を示しています。このアプリケーションは、静的ページと動的ページにアクセスできます。 <mvc:resources> 鬼ごっこ。
まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスWebControllerを作成します。 |
| 3 | 静的ファイルを作成する final.htm jspサブフォルダーの下。 |
| 4 | 以下に示すように、WebContent / WEB-INFフォルダーの下にあるSpring構成ファイルHelloWeb-servlet.xmlを更新します。 |
| 5 | 最後のステップは、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。これについては、以下で説明します。 |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/staticPage", method = RequestMethod.GET)
public String redirect() {
return "redirect:/pages/final.htm";
}
}HelloWeb-servlet.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:xsi = " http://www.w3.org/2001/XMLSchema-instance"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean id = "viewResolver" class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<mvc:resources mapping = "/pages/**" location = "/WEB-INF/pages/" />
<mvc:annotation-driven/>
</beans>ここでは、 <mvc:resources..../>タグは静的ページをマップするために使用されています。マッピング属性はAnt patternこれは、httpリクエストのURLパターンを指定します。location属性は、画像、スタイルシート、JavaScript、およびその他の静的コンテンツを含む静的ページを持つ1つ以上の有効なリソースディレクトリの場所を指定する必要があります。値のコンマ区切りリストを使用して、複数のリソースの場所を指定できます。
以下はSpringビューファイルの内容です WEB-INF/jsp/index.jsp。これはランディングページになります。このページは、にアクセスするためのリクエストを送信しますstaticPage service method、このリクエストをWEB-INF / pagesフォルダーにある静的ページにリダイレクトします。
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Landing Page</title>
</head>
<body>
<h2>Spring Landing Pag</h2>
<p>Click below button to get a simple HTML page</p>
<form:form method = "GET" action = "/HelloWeb/staticPage">
<table>
<tr>
<td>
<input type = "submit" value = "Get HTML Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.htm
<html>
<head>
<title>Spring Static Page</title>
</head>
<body>
<h2>A simple HTML page</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックし、「エクスポート」→「WARファイル」オプションを使用して、HelloWeb.warファイルをTomcatのwebappsフォルダーに保存します。
次に、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。次に、URL – http:// localhost:8080 / HelloWeb / indexにアクセスしてみます。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

「HTMLページを取得」ボタンをクリックして、staticPageサービスメソッドに記載されている静的ページにアクセスします。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用してフォームでテキストボックスを使用する方法を示しています。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello World Exampleの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスStudent、StudentControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルstudent.jsp、result.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}ここで、最初のサービス方法 student()、Spring Frameworkは「command」という名前のオブジェクトを想定しているため、ModelAndViewオブジェクトに「command」という名前の空白のStudentobjectを渡しました。 <form:form>JSPファイルのタグ。したがって、student()メソッドが呼び出されると、student.jsp view。
2番目のサービス方法 addStudent() 上のPOSTメソッドに対して呼び出されます HelloWeb/addStudentURL。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「結果」ビューがサービスメソッドから返され、result.jspがレンダリングされます。
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは、 <form:input />HTMLテキストボックスをレンダリングするタグ。例-
<form:input path = "name" />次のHTMLコンテンツをレンダリングします。
<input id = "name" name = "name" type = "text" value = ""/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します HelloWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試す–http://localhost:8080/HelloWeb/student Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例では、Spring WebMVCフレームワークを使用してフォームでパスワードを使用する方法について説明します。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスUser、UserControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルuser.jsp、users.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}ここで、最初のサービス方法 user()、JSPファイルで<form:form>タグを使用している場合、Springフレームワークは「command」という名前のオブジェクトを想定しているため、ModelAndViewオブジェクトに「command」という名前の空白のUserオブジェクトを渡しました。したがって、user()メソッドが呼び出されると、user.jspビューが返されます。
2番目のサービス方法 addUser()HelloWeb / addUserURLのPOSTメソッドに対して呼び出されます。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「users」ビューがserviceメソッドから返されます。これにより、users.jspがレンダリングされます。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは、<form:password />タグを使用してHTMLパスワードボックスをレンダリングしています。例-
<form:password path = "password" />次のHTMLコンテンツをレンダリングします。
<input id = "password" name = "password" type = "password" value = ""/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックし、「エクスポート」→「WARファイル」オプションを使用して、HelloWeb.warファイルをTomcatのwebappsフォルダーに保存します。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URL –http:// localhost:8080 / HelloWeb / userを試してみてください。SpringWebアプリケーションで問題がなければ、次の画面が表示されます。

必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例では、Spring WebMVCフレームワークを使用してフォームでTextAreaを使用する方法を説明します。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスUser、UserControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルuser.jsp、users.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
return "users";
}
}ここで、最初のサービスメソッドuser()について、<form:form>を使用している場合、Springフレームワークは「command」という名前のオブジェクトを想定しているため、ModelAndViewオブジェクトに「command」という名前の空白のUserオブジェクトを渡しました。 JSPファイルのタグ。したがって、user()メソッドが呼び出されると、user.jspビューが返されます。
2番目のサービスメソッドaddUser()は、HelloWeb / addUserURLのPOSTメソッドに対して呼び出されます。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「users」ビューがserviceメソッドから返されます。これにより、users.jspがレンダリングされます。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは、 <form:textarea />HTMLテキストエリアボックスをレンダリングするタグ。例-
<form:textarea path = "address" rows = "5" cols = "30" />次のHTMLコンテンツをレンダリングします。
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックし、「エクスポート」→「WARファイル」オプションを使用して、HelloWeb.warファイルをTomcatのwebappsフォルダーに保存します。
次に、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URL –http:// localhost:8080 / HelloWeb / userを試してみてください。SpringWebアプリケーションで問題がなければ、次の画面が表示されます。

必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例では、Spring WebMVCフレームワークを使用するフォームで単一のチェックボックスを使用する方法について説明します。まず、動作するEclipse IDEを配置し、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発するための次の手順を検討します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello World Exampleの章で説明されているパッケージcom.tutorialspointasの下に、HelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスUser、UserControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルuser.jsp、users.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}ここで、最初のサービスメソッドuser()について、<form:form>を使用している場合、Springフレームワークは「command」という名前のオブジェクトを想定しているため、ModelAndViewオブジェクトに「command」という名前の空白のUserオブジェクトを渡しました。 JSPファイルのタグ。したがって、user()メソッドが呼び出されると、user.jspビューが返されます。
2番目のサービスメソッドaddUser()は、HelloWeb / addUserURLのPOSTメソッドに対して呼び出されます。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「users」ビューがserviceメソッドから返されます。これにより、users.jspがレンダリングされます。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは、 <form:checkboxes /> HTMLチェックボックスボックスをレンダリングするタグ。
例-
<form:checkbox path="receivePaper" />次のHTMLコンテンツをレンダリングします。
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックし、「エクスポート」→「WARファイル」オプションを使用して、HelloWeb.warファイルをTomcatのwebappsフォルダーに保存します。
次に、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URL – http:// localhost:8080 / HelloWeb / userを試してください。SpringWebアプリケーションで問題がなければ、次の画面が表示されます。

必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例では、Spring WebMVCフレームワークを使用してフォームで複数のチェックボックスを使用する方法について説明します。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスUser、UserControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルuser.jsp、users.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}ここでは、最初のサービス方法について user()、空白を渡しました UserJSPファイルで<form:form>タグを使用している場合、Springフレームワークは「command」という名前のオブジェクトを想定しているため、「command」という名前のModelAndViewオブジェクト内のオブジェクト。だから、user() メソッドが呼び出されると、 user.jsp 見る。
2番目のサービス方法 addUser() 上のPOSTメソッドに対して呼び出されます HelloWeb/addUserURL。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「users」ビューがserviceメソッドから返されます。これにより、users.jspがレンダリングされます。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは、 <form:checkboxes /> HTMLチェックボックスをレンダリングするためのタグ。
<form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" />次のHTMLコンテンツをレンダリングします。
<span>
<input id = "favoriteFrameworks1" name = "favoriteFrameworks" type = "checkbox" value = "Spring MVC" checked = "checked"/>
<label for = "favoriteFrameworks1">Spring MVC</label>
</span>
<span>
<input id = "favoriteFrameworks2" name = "favoriteFrameworks" type = "checkbox" value = "Struts 1"/>
<label for = "favoriteFrameworks2">Struts 1</label>
</span>
<span>
<input id = "favoriteFrameworks3" name = "favoriteFrameworks" type = "checkbox" value = "Struts 2" checked = "checked"/>
<label for = "favoriteFrameworks3">Struts 2</label>
</span>
<span>
<input id = "favoriteFrameworks4" name = "favoriteFrameworks" type = "checkbox" value = "Apache Wicket"/>
<label for = "favoriteFrameworks4">Apache Wicket</label>
</span>
<input type = "hidden" name = "_favoriteFrameworks" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションとあなたの保存 HelloWeb.war Tomcatのwebappsフォルダーにあるファイル。
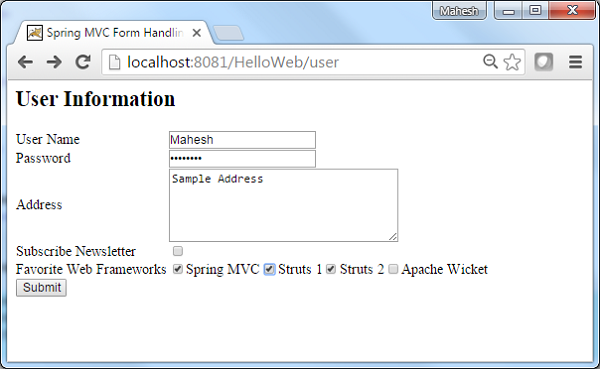
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試すhttp://localhost:8080/HelloWeb/user Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

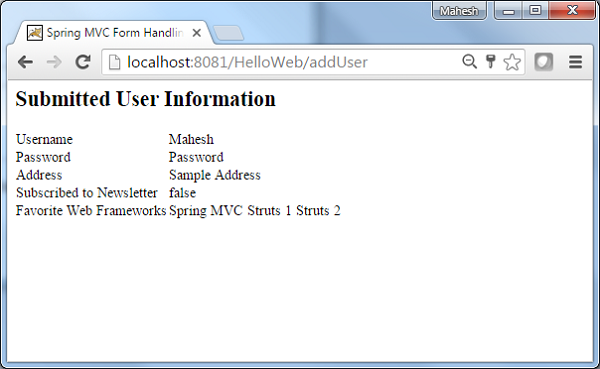
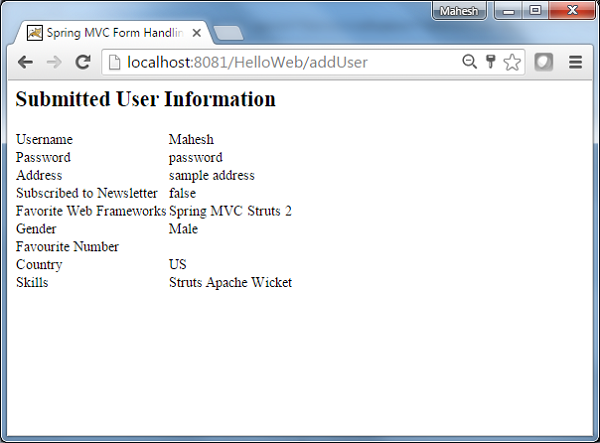
必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用するフォームでRadioButtonを使用する方法を示しています。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスUser、UserControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルuser.jsp、users.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
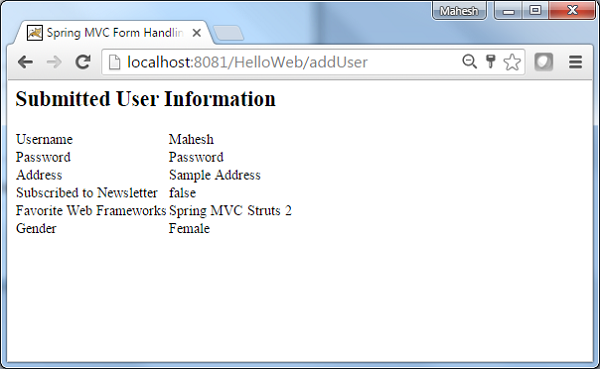
}ここで、最初のサービス方法 user()、空白を渡しました UserJSPファイルで<form:form>タグを使用している場合、Springフレームワークは「command」という名前のオブジェクトを想定しているため、「command」という名前のModelAndViewオブジェクト内のオブジェクト。だから、user() メソッドが呼び出されると、 user.jsp 見る。
2番目のサービス方法 addUser() 上のPOSTメソッドに対して呼び出されます HelloWeb/addUserURL。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「users」ビューがserviceメソッドから返されます。これにより、users.jspがレンダリングされます。
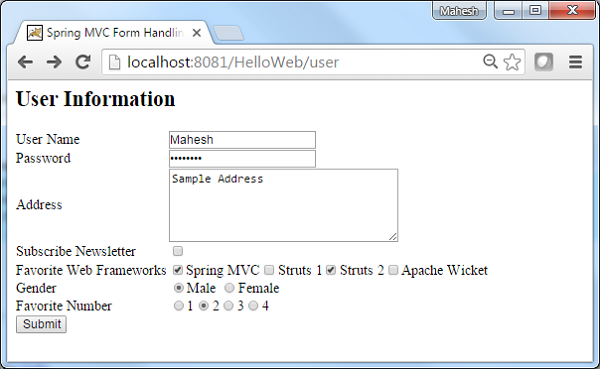
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは、 <form:radiobutton /> HTMLラジオボタンをレンダリングするタグ。
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />次のHTMLコンテンツをレンダリングします。
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label>
<input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します HelloWeb.war Tomcatのwebappsフォルダーにあるファイル。
次に、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試す–http://localhost:8080/HelloWeb/user Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例では、Spring WebMVCフレームワークを使用してフォームでRadioButtonを使用する方法を説明します。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスUser、UserControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルuser.jsp、users.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}ここで、最初のサービスメソッドuser()について、<form:form>を使用している場合、Springフレームワークは「command」という名前のオブジェクトを想定しているため、ModelAndViewオブジェクトに「command」という名前の空白のUserオブジェクトを渡しました。 JSPファイルのタグ。したがって、user()メソッドが呼び出されると、user.jspビューが返されます。
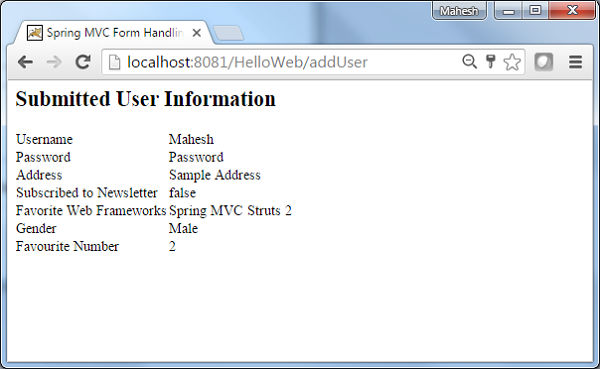
2番目のサービス方法 addUser() 上のPOSTメソッドに対して呼び出されます HelloWeb/addUserURL。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「users」ビューがserviceメソッドから返されます。これにより、users.jspがレンダリングされます。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは、 <form:radiobuttons />HTMLラジオボタンをレンダリングするタグ。例-
<form:radiobuttons path = "favoriteNumber" items="${numbersList}" />次のHTMLコンテンツをレンダリングします。
<span>
<input id = "favoriteNumber1" name = "favoriteNumber" type = "radio" value = "1"/>
<label for = "favoriteNumber1">1</label>
</span>
<span>
<input id = "favoriteNumber2" name = "favoriteNumber" type = "radio" value = "2"/>
<label for = "favoriteNumber2">2</label>
</span>
<span>
<input id = "favoriteNumber3" name = "favoriteNumber" type = "radio" value = "3"/>
<label for = "favoriteNumber3">3</label>
</span>
<span>
<input id = "favoriteNumber4" name = "favoriteNumber" type = "radio" value = "4"/>
<label for = "favoriteNumber4">4</label>
</span>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションを選択し、HelloWeb.warファイルをTomcatのwebappsフォルダーに保存します。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。次のURLを試してください–http://localhost:8080/HelloWeb/user Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例では、Spring WebMVCフレームワークを使用してフォームでドロップダウンを使用する方法について説明します。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスUser、UserControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルuser.jsp、users.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
}ここでは、最初のサービス方法について user()、空白を渡しました UserJSPファイルで<form:form>タグを使用している場合、Springフレームワークは「command」という名前のオブジェクトを想定しているため、「command」という名前のModelAndViewオブジェクト内のオブジェクト。だからいつuser() メソッドが呼び出されると、 user.jsp 見る。
2番目のサービス方法 addUser() 上のPOSTメソッドに対して呼び出されます HelloWeb/addUserURL。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「users」ビューがserviceメソッドから返されます。これにより、users.jspがレンダリングされます。
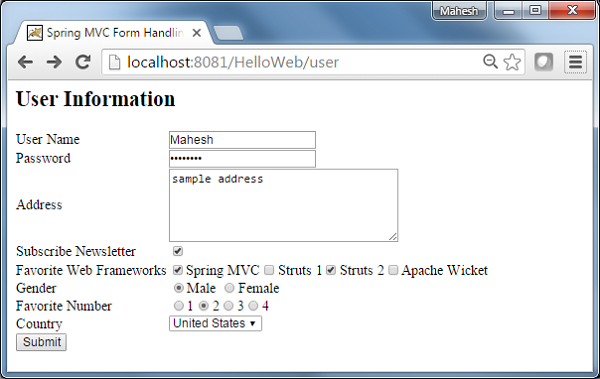
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" /> </td> </tr> <tr> <td><form:label path = "country">Country</form:label></td> <td> <form:select path = "country"> <form:option value = "NONE" label = "Select"/> <form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは、 <form:select /> , <form:option /> そして <form:options />HTML選択をレンダリングするタグ。例-
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>次のHTMLコンテンツをレンダリングします。
<select id = "country" name = "country">
<option value = "NONE">Select</option>
<option value = "US">United States</option>
<option value = "CH">China</option>
<option value = "MY">Malaysia</option>
<option value = "SG">Singapore</option>
</select>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックし、Export → WAR File オプションを選択し、HelloWeb.warファイルをTomcatのwebappsフォルダーに保存します。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試す–http://localhost:8080/HelloWeb/user Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

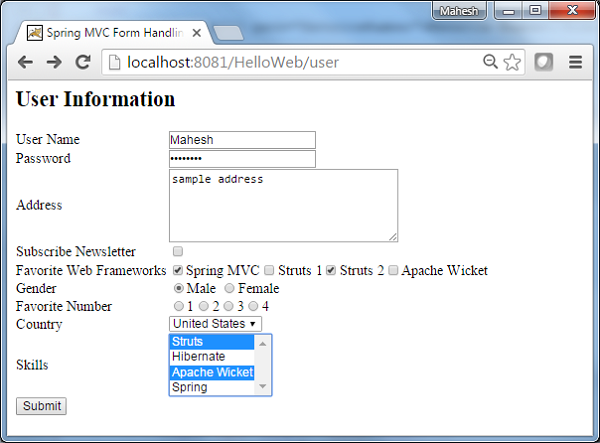
次の例は、Spring WebMVCフレームワークを使用するフォームでリストボックスを使用する方法を示しています。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスUser、UserControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルuser.jsp、users.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}ここでは、最初のサービス方法について user()、空白を渡しました UserJSPファイルで<form:form>タグを使用している場合、Springフレームワークは「command」という名前のオブジェクトを想定しているため、「command」という名前のModelAndViewオブジェクト内のオブジェクト。だから、user() メソッドが呼び出されると、 user.jsp 見る。
2番目のサービス方法 addUser() 上のPOSTメソッドに対して呼び出されます HelloWeb/addUserURL。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「users」ビューがserviceメソッドから返されます。これにより、users.jspがレンダリングされます。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" /> </form:select> </td> </tr> <tr> <td><form:label path = "skills">Skills</form:label></td> <td> <form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは、 <form:select /> タグ、属性付き multiple=trueHTMLリストボックスをレンダリングします。例-
<form:select path = "skills" items = "${skillsList}" multiple = "true" />次のHTMLコンテンツをレンダリングします。
<select id = "skills" name = "skills" multiple = "multiple">
<option value = "Struts">Struts</option>
<option value = "Hibernate">Hibernate</option>
<option value = "Apache Wicket">Apache Wicket</option>
<option value = "Spring">Spring</option>
</select>
<input type = "hidden" name = "_skills" value = "1"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションを選択し、HelloWeb.warファイルをTomcatのwebappsフォルダーに保存します。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試してください-http://localhost:8080/HelloWeb/user Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例では、Spring WebMVCフレームワークを使用してフォームで非表示フィールドを使用する方法について説明します。まず、動作するEclipse IDEを配置し、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発するための次の手順を検討します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスStudent、StudentControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルstudent.jsp、result.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}ここでは、最初のサービス方法について student()、空白を渡しました StudentobjectJSPファイルで<form:form>タグを使用している場合、Springフレームワークは「command」という名前のオブジェクトを想定しているため、「command」という名前のModelAndViewオブジェクト内にあります。だから、student() メソッドが呼び出されると、 student.jsp 見る。
2番目のサービス方法 addStudent() 上のPOSTメソッドに対して呼び出されます HelloWeb/addStudentURL。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「結果」ビューがサービスメソッドから返され、result.jspがレンダリングされます。
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td>< </td>
<td><form:hidden path = "id" value = "1" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは、 <form:hidden /> HTMLの非表示フィールドをレンダリングするタグ。
例-
<form:hidden path = "id" value = "1"/>次のHTMLコンテンツをレンダリングします。
<input id = "id" name = "id" type = "hidden" value = "1"/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして使用しますExport → WAR File オプションとあなたの保存 HelloWeb.war Tomcatのwebappsフォルダーにあるファイル。
次に、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試す–http://localhost:8080/HelloWeb/student Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用するフォームでエラー処理とバリデーターを使用する方法を示しています。まず、動作するEclipse IDEを配置し、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発するための次の手順を検討します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスStudent、StudentController、StudentValidatorを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルaddStudent.jsp、result.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>ここでは、最初のサービス方法について student()、JSPファイルで<form:form>タグを使用している場合、Springフレームワークは「command」という名前のオブジェクトを想定しているため、ModelAndViewオブジェクトに「command」という名前の空白のStudentobjectを渡しました。したがって、student()メソッドが呼び出されると、addStudent.jsp 見る。
2番目のサービス方法 addStudent() 上のPOSTメソッドに対して呼び出されます HelloWeb/addStudentURL。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「結果」ビューがサービスメソッドから返されます。これにより、result.jspがレンダリングされます。バリデーターを使用してエラーが生成された場合、同じビュー「addStudent」が返され、Springはからエラーメッセージを自動的に挿入します。BindingResult ビューで。
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは使用しています <form:errors />エラーメッセージを表示するには、path = "*"でタグ付けします。例えば
<form:errors path = "*" cssClass = "errorblock" element = "div" />すべての入力検証のエラーメッセージが表示されます。
使用しています <form:errors />名前フィールドのエラーメッセージを表示するには、path = "name"のタグを付けます。例えば
<form:errors path = "name" cssClass = "error" />名前フィールドの検証に関するエラーメッセージが表示されます。
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します HelloWeb.war Tomcatのwebappsフォルダーにあるファイル。
次に、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試してください-http://localhost:8080/HelloWeb/addStudent Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用するフォームでファイルアップロードコントロールを使用する方法を示しています。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にHelloWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスFileModel、FileUploadControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルfileUpload.jsp、success.jspを作成します。 |
| 4 | フォルダを作成する temp WebContentサブフォルダーの下。 |
| 5 | ApacheのコモンズのFileUploadライブラリのダウンロードコモンズ-fileupload.jarとApache CommonsのIOライブラリ・コモンズ・io.jarを。それらをCLASSPATHに入れます。 |
| 6 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
FileModel.java
package com.tutorialspoint;
import org.springframework.web.multipart.MultipartFile;
public class FileModel {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}FileUploadController.java
package com.tutorialspoint;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
@Autowired
ServletContext context;
@RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET)
public ModelAndView fileUploadPage() {
FileModel file = new FileModel();
ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file);
return modelAndView;
}
@RequestMapping(value="/fileUploadPage", method = RequestMethod.POST)
public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "fileUploadPage";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = file.getFile();
String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator;
//Now do something with file...
FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "multipartResolver"
class = "org.springframework.web.multipart.commons.CommonsMultipartResolver" />
</beans>ここでは、最初のサービス方法について fileUploadPage()、空白を渡しました FileModelJSPファイルで<form:form>タグを使用している場合、Springフレームワークは「command」という名前のオブジェクトを想定しているため、「command」という名前のModelAndViewオブジェクト内のオブジェクト。そうするときfileUploadPage() メソッドが呼び出され、返されます fileUpload.jsp 見る。
2番目のサービス方法 fileUpload() 上のPOSTメソッドに対して呼び出されます HelloWeb/fileUploadPageURL。提出された情報に基づいて、アップロードするファイルを準備します。最後に、「成功」ビューがサービスメソッドから返され、success.jspがレンダリングされます。
fileUpload.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<%@ taglib prefix = "form" uri = "http://www.springframework.org/tags/form"%>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
<form:form method = "POST" modelAttribute = "fileUpload"
enctype = "multipart/form-data">
Please select a file to upload :
<input type = "file" name = "file" />
<input type = "submit" value = "upload" />
</form:form>
</body>
</html>ここでは、 modelAttribute value = "fileUpload"の属性を使用して、ファイルのアップロードコントロールをサーバーモデルにマップします。
success.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
FileName :
lt;b> ${fileName} </b> - Uploaded Successfully.
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションを選択し、HelloWeb.warファイルをTomcatのwebappsフォルダーに保存します。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試す–http://localhost:8080/HelloWeb/fileUploadPage Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

必要な情報を送信したら、送信ボタンをクリックしてフォームを送信します。Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用してBean名のURLハンドラーマッピングを使用する方法を示しています。ザ・BeanNameUrlHandlerMapping classは、デフォルトのハンドラーマッピングクラスであり、URL要求を構成で指定されたBeanの名前にマップします。
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>たとえば、URIの場合、上記の構成を使用します
/helloWorld.htmまたは/ hello {any letter} .htmが要求されると、DispatcherServletはその要求を HelloController。
/welcome.htmが要求された場合、DispatcherServletは要求をに転送します WelcomeController。
/welcome1.htmが要求され、DispatcherServletはコントローラーを検出せず、サーバーは404ステータスエラーをスローします。
まず、動作するEclipse IDEを配置し、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発するための次の手順を検討します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスHelloController、WelcomeControllerを作成します。 |
| 3 | jspサブフォルダの下にビューファイルhello.jsp、welcome.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、すべてのソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試してください-http://localhost:8080/TestWeb/helloWorld.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

URLを試してください- http://localhost:8080/TestWeb/hello.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

URLを試す http://localhost:8080/TestWeb/welcome.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

URLを試す http://localhost:8080/TestWeb/welcome1.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用してコントローラークラス名ハンドラーマッピングを使用する方法を示しています。ザ・ControllerClassNameHandlerMappingclassは、規則ベースのハンドラーマッピングクラスであり、URL要求を構成で指定されたコントローラーの名前にマップします。このクラスはコントローラー名を受け取り、先頭に「/」が付いた小文字に変換します。
例-HelloControllerは「/ hello *」URLにマップします。
<beans>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>たとえば、URIの場合、上記の構成を使用します
/helloWorld.htmまたは/ hello {any letter} .htmが要求されると、DispatcherServletはその要求を HelloController。
/welcome.htmが要求された場合、DispatcherServletは要求をに転送します WelcomeController。
/Welcome.htmは、Wが大文字の場合に要求され、DispatcherServletはコントローラーを検出せず、サーバーは404ステータスエラーをスローします。
まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスHelloControllerおよびWelcomeControllerを作成します。 |
| 3 | jspサブフォルダの下にビューファイルhello.jsp、welcome.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset=UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックし、Export → WAR File オプションと保存します TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試してください-http://localhost:8080/TestWeb/helloWorld.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

URLを試す http://localhost:8080/TestWeb/hello.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

URLを試す http://localhost:8080/TestWeb/welcome.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

URLを試す http://localhost:8080/TestWeb/Welcome.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用して単純なURLハンドラーマッピングを使用する方法を示しています。SimpleUrlHandlerMappingクラスは、URLをそれぞれのコントローラーに明示的にマップするのに役立ちます。
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>たとえば、URIの場合、上記の構成を使用します
/helloWorld.htmが要求されると、DispatcherServletは要求をに転送します HelloController。
/welcome.htmが要求された場合、DispatcherServletは要求をに転送します WelcomeController。
まず、動作するEclipse IDEを配置し、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発するための次の手順を検討します。
| ステップ | 説明 |
|---|---|
| 1 | 名前でプロジェクトを作成する TestWeb Spring MVC-HelloWorldの章で説明されているパッケージcom.tutorialspointの下。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスHelloControllerおよびWelcomeControllerを作成します。 |
| 3 | jspサブフォルダの下にビューファイルhello.jspとwelcome.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックし、Export → WAR File オプションとあなたの保存 TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試してください-http://localhost:8080/TestWeb/helloWorld.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

URLを試す http://localhost:8080/TestWeb/welcome.htm Spring Webアプリケーションで問題がなければ、次の結果が表示されます。

次の例は、Spring WebMVCフレームワークを使用してマルチアクションコントローラーを使用する方法を示しています。ザ・MultiActionController クラスは、複数のURLをそれぞれ単一のコントローラー内のメソッドにマップするのに役立ちます。
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm" class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm" class = "com.tutorialspoint.UserController" />たとえば、上記の構成を使用すると、URI −
/home.htmが要求されると、DispatcherServletはその要求をUserControllerに転送します home() 方法。
user / add.htmが要求されると、DispatcherServletはその要求をUserControllerに転送します add() 方法。
user / remove.htmが要求されると、DispatcherServletはその要求をUserControllerに転送します remove() 方法。
まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | 名前でプロジェクトを作成する TestWeb Spring MVC-HelloWorldの章で説明されているパッケージcom.tutorialspointの下。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスUserControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルhome.jspおよびuser.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm"
class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm"
class = "com.tutorialspoint.UserController" />
</beans>home.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = ISO-8859-1">
<title>Home</title>
</head>
<body>
<a href = "user/add.htm" >Add</a> <br>
<a href = "user/remove.htm" >Remove</a>
</body>
</html>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
次に、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。今、URLを試してください-http://localhost:8080/TestWeb/home.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

URLを試す http://localhost:8080/TestWeb/user/add.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用してマルチアクションコントローラーのプロパティメソッド名リゾルバーメソッドを使用する方法を示しています。ザ・MultiActionController クラスは、複数のURLをそれぞれ単一のコントローラー内のメソッドにマップするのに役立ちます。
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>たとえば、上記の構成を使用すると、URI −
/user/home.htmが要求されると、DispatcherServletはその要求をUserControllerに転送します home() 方法。
/user/add.htmが要求されると、DispatcherServletはその要求をUserControllerに転送します add() 方法。
/user/remove.htmが要求された場合、DispatcherServletはその要求をUserControllerに転送します remove() 方法。
まず、動作するEclipse IDEを配置し、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発するための次の手順を検討します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスUserControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルuser.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。今、URLを試してください-http://localhost:8080/TestWeb/user/add.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用してマルチアクションコントローラーのパラメーターメソッド名リゾルバーを使用する方法を示しています。ザ・MultiActionController クラスは、複数のURLをそれぞれ単一のコントローラー内のメソッドにマップするのに役立ちます。
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>たとえば、上記の構成を使用すると、URI −
/user/*.htm?action=homeがリクエストされた場合、DispatcherServletはリクエストをUserControllerに転送します home() 方法。
/user/*.htm?action=addが要求された場合、DispatcherServletはその要求をUserControllerに転送します add() 方法。
/user/*.htm?action=removeが要求された場合、DispatcherServletはその要求をUserControllerに転送します remove() 方法。
まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスUserControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルuser.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。今、URLを試してください-http://localhost:8080/TestWeb/user/test.htm?action=home Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用してマルチアクションコントローラーのParameterizableViewControllerメソッドを使用する方法を示しています。パラメータ化可能なビューを使用すると、Webページをリクエストにマッピングできます。
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}<bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<value>
index.htm=userController
</value>
</property>
</bean>
<bean id="userController" class="org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name="viewName" value="user"/>
</bean>たとえば、URIの場合、上記の構成を使用します。
/index.htmが要求されると、DispatcherServletは要求をに転送します UserController viewNameがuser.jspとして設定されているコントローラー。
まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスUserControllerを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルuser.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<value>
index.htm = userController
</value>
</property>
</bean>
<bean id = "userController" class = "org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name = "viewName" value="user"/>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
次に、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。今、URLを試してください–http://localhost:8080/TestWeb/index.htm Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

ザ・ InternalResourceViewResolver提供されたURIを実際のURIに解決するために使用されます。次の例は、Spring WebMVCフレームワークを使用してInternalResourceViewResolverを使用する方法を示しています。InternalResourceViewResolverを使用すると、Webページとリクエストをマッピングできます。
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>たとえば、URIの場合、上記の構成を使用します
/ helloが要求されると、DispatcherServletは要求をプレフィックス+ビュー名+サフィックス= / WEB-INF / jsp / hello.jspに転送します。
まず、動作するEclipse IDEを配置してから、次の手順を検討して、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello World Exampleの章で説明されているパッケージcom.tutorialspointasの下に、TestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスHelloControllerを作成します。 |
| 3 | jspサブフォルダの下にビューファイルhello.jspを作成します。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLにアクセスしてみてください–http://localhost:8080/TestWeb/hello Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

XmlViewResolverは、xmlファイルで定義されたビューBeanを使用してビュー名を解決するために使用されます。次の例は、Spring WebMVCフレームワークを使用してXmlViewResolverを使用する方法を示しています。
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>views.xml
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>たとえば、上記の構成を使用すると、URI −
/ helloが要求されると、DispatcherServletはその要求をview.xmlのbeanhelloによって定義されたhello.jspに転送します。
まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスHelloControllerを作成します。 |
| 3 | jspサブフォルダの下にビューファイルhello.jspを作成します。 |
| 4 | JSTLライブラリjstl.jarをダウンロードします。CLASSPATHに入れてください。 |
| 5 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します HelloWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLにアクセスしてみてください-http://localhost:8080/HelloWeb/hello Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

ザ・ ResourceBundleViewResolverプロパティファイルで定義されたビューBeanを使用してビュー名を解決するために使用されます。次の例は、Spring WebMVCフレームワークを使用してResourceBundleViewResolverを使用する方法を示しています。
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>ここでは、 basenameビューを運ぶリソースバンドルの名前を指します。リソースバンドルのデフォルト名はviews.properties、basenameプロパティを使用してオーバーライドできます。
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspたとえば、上記の構成を使用すると、URI −
/ helloが要求されると、DispatcherServletはその要求をviews.propertiesのbeanhelloによって定義されたhello.jspに転送します。
ここで、「hello」は照合するビュー名です。一方、class ビュータイプを参照し、URLはビューの場所です。
まず、動作するEclipse IDEを配置し、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発するための次の手順を検討します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスHelloControllerを作成します。 |
| 3 | jspサブフォルダの下にビューファイルhello.jspを作成します。 |
| 4 | srcフォルダーの下にプロパティファイルviews.propertiesを作成します。 |
| 5 | JSTLライブラリjstl.jarをダウンロードします。CLASSPATHに入れてください。 |
| 6 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphello.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションを選択し、HelloWeb.warファイルをTomcatのwebappsフォルダーに保存します。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLにアクセスしてみてください-http://localhost:8080/HelloWeb/hello Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

SpringMVCアプリケーションでMultipleView Resolverを使用する場合は、orderプロパティを使用して優先順位を設定できます。次の例は、の使用方法を示しています。ResourceBundleViewResolver そしてその InternalResourceViewResolver Spring WebMVCフレームワークで。
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>ここで、orderプロパティは、ビューリゾルバーのランキングを定義します。この場合、0が最初のリゾルバー、1が次のリゾルバーというように続きます。
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspたとえば、上記の構成を使用すると、URI −
/ helloが要求されると、DispatcherServletはその要求をviews.propertiesのbeanhelloによって定義されたhello.jspに転送します。
まず、動作するEclipse IDEを配置し、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発するための次の手順を検討します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスHelloControllerを作成します。 |
| 3 | jspサブフォルダの下にビューファイルhello.jspを作成します。 |
| 4 | SRCフォルダーの下にプロパティファイルviews.propertiesを作成します。 |
| 5 | JSTLライブラリjstl.jarをダウンロードします。CLASSPATHに入れてください。 |
| 6 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションとあなたの保存 HelloWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLにアクセスしてみてください-http://localhost:8080/HelloWeb/hello、Spring Webアプリケーションで問題がなければ、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用するフォームでエラー処理とバリデーターを使用する方法を示しています。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | 名前でプロジェクトを作成します TestWeb Spring MVC-HelloWorldの章で説明されているパッケージcom.tutorialspointの下。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスStudent、StudentController、StudentValidatorを作成します。 |
| 3 | jspサブフォルダーの下にビューファイルaddStudent.jspとresult.jspを作成します。 |
| 4 | HibernateValidatorライブラリHibernateValidatorをダウンロードします。ダウンロードしたzipファイルの必須フォルダーの下にあるhibernate-validator-5.3.4.Final.jarと必要な依存関係を抽出します。それらをCLASSPATHに入れます。 |
| 5 | SRCフォルダーの下にプロパティファイルmessages.propertiesを作成します。 |
| 6 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!ここで、キーは<Annotation>。<object-name>。<attribute>です。値は表示されるメッセージです。
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>ここでは、最初のサービス方法について student()、空白を渡しました Studentobject>JSPファイルで<form:form>タグを使用している場合、Springフレームワークは「command」という名前のオブジェクトを想定しているため、「command」という名前のModelAndViewオブジェクトで。だから、student() メソッドが呼び出され、返されます addStudent.jsp 見る。
2番目のサービス方法 addStudent() 上のPOSTメソッドに対して呼び出されます HelloWeb/addStudentURL。提出された情報に基づいてモデルオブジェクトを準備します。最後に、「結果」ビューがサービスメソッドから返されます。これにより、result.jspがレンダリングされます。バリデーターを使用してエラーが生成された場合、同じビュー「addStudent」が返され、Springはからエラーメッセージを自動的に挿入します。BindingResult ビューで。
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ここでは、<form:errors />タグとpath = "*"を使用して、エラーメッセージを表示しています。例-
<form:errors path = "*" cssClass = "errorblock" element = "div" />すべての入力検証のエラーメッセージが表示されます。名前フィールドのエラーメッセージを表示するために、path = "name"の<form:errors />タグを使用しています。
例-
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />名前と年齢フィールドの検証に関するエラーメッセージが表示されます。
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します HelloWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試してください-http://localhost:8080/TestWeb/addStudent 無効な値を入力した場合は、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用してRSSフィードを生成する方法を示しています。まず、動作するEclipse IDEを配置してから、次の手順を検討して、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスRSSMessage、RSSFeedViewer、RSSControllerを作成します。 |
| 3 | 同じMavenリポジトリページからRomeライブラリRomeとその依存関係rome-utils、jdom、slf4jをダウンロードします。それらをCLASSPATHに入れます。 |
| 4 | SRCフォルダーの下にプロパティファイルmessages.propertiesを作成します。 |
| 5 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
RSSMessage.java
package com.tutorialspoint;
import java.util.Date;
public class RSSMessage {
String title;
String url;
String summary;
Date createdDate;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getSummary() {
return summary;
}
public void setSummary(String summary) {
this.summary = summary;
}
public Date getCreatedDate() {
return createdDate;
}
public void setCreatedDate(Date createdDate) {
this.createdDate = createdDate;
}
}RSSFeedViewer.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.feed.AbstractRssFeedView;
import com.rometools.rome.feed.rss.Channel;
import com.rometools.rome.feed.rss.Content;
import com.rometools.rome.feed.rss.Item;
public class RSSFeedViewer extends AbstractRssFeedView {
@Override
protected void buildFeedMetadata(Map<String, Object> model, Channel feed,
HttpServletRequest request) {
feed.setTitle("TutorialsPoint Dot Com");
feed.setDescription("Java Tutorials and Examples");
feed.setLink("http://www.tutorialspoint.com");
super.buildFeedMetadata(model, feed, request);
}
@Override
protected List<Item> buildFeedItems(Map<String, Object> model,
HttpServletRequest request, HttpServletResponse response) throws Exception {
List<RSSMessage> listContent = (List<RSSMessage>) model.get("feedContent");
List<Item> items = new ArrayList<Item>(listContent.size());
for(RSSMessage tempContent : listContent ){
Item item = new Item();
Content content = new Content();
content.setValue(tempContent.getSummary());
item.setContent(content);
item.setTitle(tempContent.getTitle());
item.setLink(tempContent.getUrl());
item.setPubDate(tempContent.getCreatedDate());
items.add(item);
}
return items;
}
}RSSController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class RSSController {
@RequestMapping(value="/rssfeed", method = RequestMethod.GET)
public ModelAndView getFeedInRss() {
List<RSSMessage> items = new ArrayList<RSSMessage>();
RSSMessage content = new RSSMessage();
content.setTitle("Spring Tutorial");
content.setUrl("http://www.tutorialspoint/spring");
content.setSummary("Spring tutorial summary...");
content.setCreatedDate(new Date());
items.add(content);
RSSMessage content2 = new RSSMessage();
content2.setTitle("Spring MVC");
content2.setUrl("http://www.tutorialspoint/springmvc");
content2.setSummary("Spring MVC tutorial summary...");
content2.setCreatedDate(new Date());
items.add(content2);
ModelAndView mav = new ModelAndView();
mav.setViewName("rssViewer");
mav.addObject("feedContent", items);
return mav;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.BeanNameViewResolver" />
<bean id = "rssViewer" class = "com.tutorialspoint.RSSFeedViewer" />
</beans>ここでは、RSSフィードPOJORSSMessageとRSSメッセージビューアを作成しました。 AbstractRssFeedViewそしてそのメソッドをオーバーライドします。RSSControllerでは、サンプルのRSSフィードを生成しました。
ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試してください-http://localhost:8080/TestWeb/rssfeed 次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用してXMLを生成する方法を示しています。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスUserとUserControllerを作成します。 |
| 3 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
User.java
package com.tutorialspoint;
import javax.xml.bind.annotation.XmlElement;
import javax.xml.bind.annotation.XmlRootElement;
@XmlRootElement(name = "user")
public class User {
private String name;
private int id;
public String getName() {
return name;
}
@XmlElement
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
@XmlElement
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
</beans>ここでは、XMLマップされたPOJOユーザーを作成し、UserControllerでユーザーを返しました。Springはに基づいてXML変換を自動的に処理しますRequestMapping。
ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションとあなたの保存 TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試す–http://localhost:8080/TestWeb/mahesh 次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用してJSONを生成する方法を示しています。まず、動作するEclipse IDEを配置し、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発するための次の手順を検討します。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスUser、UserControllerを作成します。 |
| 3 | JacksonライブラリのJacksonCore、Jackson Databind、JacksonAnnotationsをMavenリポジトリページからダウンロードします。それらをCLASSPATHに入れます。 |
| 4 | 最後のステップは、以下で説明するように、すべてのソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
User.java
package com.tutorialspoint;
public class User {
private String name;
private int id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = http://www.springframework.org/schema/beans"
xmlns:context = http://www.springframework.org/schema/context"
xmlns:xsi = http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = http://www.springframework.org/schema/mvc"
xsi:schemaLocation =
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = com.tutorialspoint" />
<mvc:annotation-driven />
</beans>ここでは、単純なPOJOユーザーを作成し、UserControllerでユーザーを返しました。Springは、クラスパスに存在するRequestMappingとJacksonjarに基づいてJSON変換を自動的に処理します。
ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションとあなたの保存 TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試す–http://localhost:8080/TestWeb/mahesh 次の画面が表示されます。

次の例は、Spring Web MVCFrameworkを使用してExcelを生成する方法を示しています。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスUserExcelViewとExcelControllerを作成します。 |
| 3 | ApacheのPOIライブラリのダウンロードApacheのPOIは、 Mavenのリポジトリのページから。CLASSPATHに入れてください。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
ExcelController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class ExcelController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.hssf.usermodel.HSSFRow;
import org.apache.poi.hssf.usermodel.HSSFSheet;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.springframework.web.servlet.view.document.AbstractExcelView;
public class UserExcelView extends AbstractExcelView {
@Override
protected void buildExcelDocument(Map<String, Object> model,
HSSFWorkbook workbook, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
//create a wordsheet
HSSFSheet sheet = workbook.createSheet("User Report");
HSSFRow header = sheet.createRow(0);
header.createCell(0).setCellValue("Roll No");
header.createCell(1).setCellValue("Name");
int rowNum = 1;
for (Map.Entry<String, String> entry : userData.entrySet()) {
//create the row data
HSSFRow row = sheet.createRow(rowNum++);
row.createCell(0).setCellValue(entry.getKey());
row.createCell(1).setCellValue(entry.getValue());
}
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.ExcelController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserExcelView"></bean>
</beans>ここでは、ExcelControllerとExcelViewを作成しました。ApachePOIライブラリはMicrosoftOfficeファイル形式を処理し、データをExcelドキュメントに変換します。
ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試してください-http://localhost:8080/TestWeb/excel 次の画面が表示されます。

次の例は、Spring Web MVCFrameworkを使用してPDFを生成する方法を示しています。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointパッケージの下にJavaクラスUserPDFViewとPDFControllerを作成します。 |
| 3 | - iTextのライブラリのダウンロードiTextのをMavenのリポジトリのページから。CLASSPATHに入れてください。 |
| 4 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
PDFController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class PDFController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.document.AbstractPdfView;
import com.lowagie.text.Document;
import com.lowagie.text.Table;
import com.lowagie.text.pdf.PdfWriter;
public class UserPDFView extends AbstractPdfView {
protected void buildPdfDocument(Map<String, Object> model, Document document,
PdfWriter pdfWriter, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
Table table = new Table(2);
table.addCell("Roll No");
table.addCell("Name");
for (Map.Entry<String, String> entry : userData.entrySet()) {
table.addCell(entry.getKey());
table.addCell(entry.getValue());
}
document.add(table);
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.PDFController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserPDFView"></bean>
</beans>ここでは、PDFControllerとUserPDFViewを作成しました。iTextライブラリはPDFファイル形式を処理し、データをPDFドキュメントに変換します。
ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションと保存します TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。次のURLも試すことができます-http://localhost:8080/TestWeb/pdf すべてが計画どおりに進むと、次の画面が表示されます。

次の例は、Spring WebMVCフレームワークを使用してLOG4Jを統合する方法を示しています。まず、動作するEclipse IDEを配置し、次の手順に従って、Spring WebFrameworkを使用して動的フォームベースのWebアプリケーションを開発しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Spring MVC-Hello Worldの章で説明されているように、パッケージcom.tutorialspointの下にTestWebという名前のプロジェクトを作成します。 |
| 2 | com.tutorialspointpackageの下にJavaクラスHelloControllerを作成します。 |
| 3 | Mavenリポジトリページからlog4jライブラリLOG4Jをダウンロードします。CLASSPATHに入れてください。 |
| 4 | SRCフォルダーの下にlog4j.propertiesを作成します。 |
| 5 | 最後のステップは、以下で説明するように、ソースファイルと構成ファイルのコンテンツを作成し、アプリケーションをエクスポートすることです。 |
HelloController.java
package com.tutorialspoint;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
private static final Logger LOGGER = Logger.getLogger(HelloController.class);
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
LOGGER.info("printHello started.");
//logs debug message
if(LOGGER.isDebugEnabled()){
LOGGER.debug("Inside: printHello");
}
//logs exception
LOGGER.error("Logging a sample exception", new Exception("Testing"));
model.addAttribute("message", "Hello Spring MVC Framework!");
LOGGER.info("printHello ended.");
return "hello";
}
}log4j.properties
# Root logger option
log4j.rootLogger = DEBUG, stdout, file
# Redirect log messages to console
log4j.appender.stdout = org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target = System.out
log4j.appender.stdout.layout = org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n
# Redirect log messages to a log file
log4j.appender.file = org.apache.log4j.RollingFileAppender
#outputs to Tomcat home
log4j.appender.file.File = ${catalina.home}/logs/myapp.log
log4j.appender.file.MaxFileSize = 5MB
log4j.appender.file.MaxBackupIndex = 10
log4j.appender.file.layout = org.apache.log4j.PatternLayout
log4j.appender.file.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%nTestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>ここでは、Tomcatコンソールと&t;にあるファイルに詳細を記録するようにLOG4Jを構成しました。tomcathome→myapp.logとしてログに記録します。
ソースファイルと構成ファイルの作成が完了したら、アプリケーションをエクスポートします。アプリケーションを右クリックして、Export → WAR File オプションとあなたの保存 TestWeb.war Tomcatのwebappsフォルダーにあるファイル。
ここで、Tomcatサーバーを起動し、標準のブラウザーを使用してwebappsフォルダーから他のWebページにアクセスできることを確認します。URLを試してください-http://localhost:8080/TestWeb/hello Tomcatのログに次の画面が表示されます。