TestLink-クイックガイド
TestLinkは、プロジェクト管理、バグ追跡、およびテスト管理に使用されるテスト管理ツールです。これは、QAチームやその他の利害関係者間でタスクを迅速に開発するためのコミュニケーションを容易にする、一元化されたテスト管理の概念に従います。要件仕様とテスト仕様の同期を維持します。
注意点
トピックをよりよく理解するには、TestLinkの次の顕著な機能に注意する必要があります。
TestLinkはオープンソースのテスト管理ツールです。TestLinkを使用するためにライセンスは必要ありません。
Teamtestによって開発および保守されています。
それはGPL– General PublicLicenseの下でライセンスされています。
他のクラウドベースのサポートとともに、Windows XP、Vista、7などのさまざまなWindowsOSをサポートします。
複数のユーザーにツールへの無料アクセスを提供します。
JIRA、Bugzilla、FogBugz、VersionOneなどの他の多くのツールと統合できます。
TestLinkは
以下のポイントでは、TestLinkのさまざまな使用法について説明します。
ソフトウェアテストライフサイクルの最初のフェーズからのすべてのQAアクティビティを追跡するのに役立ちます。
プロジェクト管理、タスクトラッキング、要件管理、テスト管理に役立ちます。
QAによって実行されるすべてのマクロレベルのアクティビティをサポートします。
テストケース、実行レポートなどの作成などのQAタスクの実行に役立ちます。
手動と自動の両方のテスト実行をサポートします。
TestLinkの仕様
次の表に、TestLinkの重要な仕様の一部を示します。
| シニア番号 | 仕様と説明 |
|---|---|
| 1 | Application Copyright Teamtestによって開発および保守されています。これはオープンソースツールです。 |
| 2 | Tool Scope テスト自動化フレームワークとして使用できます。テストユーティリティとして利用されています。 |
| 3 | Testing Methods
|
| 4 | Tool Objectives
|
| 5 | Management Features
|
| 6 | Software Requirements Apache:2.2.2.1 MySQL:5.5.16 PHP:5.3.8 PhpMyAdmin:3.4.5 Filezilla FTPサーバー:0.9.39 Tomcat:7.0.21 |
| 7 | Error Handling スクリーンショットをキャプチャする |
| 8 | User Interface Available
|
TestLinkには、テスト管理のためにQAやその他の利害関係者を引き付けるための幅広い機能があります。
TestLinkのコア機能
次の表に、TestLinkのコア機能を示します。
| シニア番号 | コア機能と説明 |
|---|---|
| 1 | Testing Supports TestLinkは、次のテスト方法をサポートしています-
|
| 2 | Centralize & organize
|
| 3 | Manage & Track Execution
|
| 4 | Notification
|
| 5 | Power Search
|
| 6 | Reports
|
| 7 | Scale with Team Growth TestLinkは、規模や複雑さに関係なく、あらゆるビジネスチームとあらゆるプロジェクトをサポートします。 |
| 8 | Integration
|
| 9 | Common Features
|
| 10 | Customization
|
以下は、TestLinkのインストールに進む前に注意すべきいくつかのポイントです。
TestLinkはWebアプリケーションです。同じ会社/プロジェクトに属する個人または要求されたユーザーのセットにプライベートWebサイトを提供します。
TestLinkはサーバー側で実行できます。
TestLinkはPHPベースのアプリケーションであり、Windows、異なるバージョンのLinux、MACなどのすべてのOSプラットフォームをサポートします。
TestLinkは、Chrome、IE、Mozilla、Safariなどの有名なブラウザをすべてサポートしています。
システム要求
TestLinkはWebアプリケーションであるため、クライアント/サーバーの概念に従います。これは、TestLinkをサーバーに一元的にインストールでき、ユーザーが任意のコンピューターからWebサイトを使用してWebブラウザーを介してTestLinkと対話できることを意味します。
Web Server−TestLinkはApache2.2.2.1をサポートしています。ただし、最新のWebサーバーソフトウェアで動作します。TestLinkは.phpファイルのみを使用します。拡張子が.phpのWebサーバーのみを構成します。
PHP−WebサーバーはPHPをサポートする必要があります。CGIまたはその他の統合テクノロジーとしてインストールできます。5.3.8PHPバージョンを使用することをお勧めします。
Mandatory PHP Extensions− RDBMSの拡張機能は、mysqli、pgsql、oci8、sqlsrvです。Unicode –UTF-8サポートにはMbstringが必要です。
Optional Extensions −カール、GD、Fileinfo
Database− TestLinkでは、データを保存するためにデータベースが必要です。MySQL(5.5.16)をお勧めします。
FileZilla FTP Server − XAMPPをオプションとしてインストールするには、FileZilla FTP Server0.9.39が必要です。
TestLinkを使用するには、すべての要件を手動または自動プロセスで個別にインストールできます。
システム要件のインストール
ユーザーがインストールプロセスに関する知識を必要としている場合、ユーザーはTestLinkに進む前に、説明したすべての要件を1つずつ個別にインストールできます。
または、多くのオールインワンパッケージが利用可能であり、exeファイルによってシステムに自動的にインストールできます。ここでは、XAMPPを利用して、前提条件を簡単にインストールします。
Step 1 −に移動 https://www.apachefriends.org/index.html 次のスクリーンショットに示すように、XAMPP forWindowsをクリックします。

Step 2−ファイルを保存するためのポップアップが表示されます。[ファイルの保存]をクリックします。ファイルのダウンロードを開始します。

Step 3 −を実行します .exeインストールウィザードを実行するファイル。.exeファイルをクリックすると、次のスクリーンショットに示すようにXAMPPセットアップウィザードが表示されます。[次へ]をクリックします。

Step 4−次に、ウィザードに、インストールされるすべてのコンポーネントファイル(次のスクリーンショットを参照)が表示されます。コンポーネントを選択したら、[次へ]をクリックします。

Step 5 − XAMPPをインストールするフォルダー名を入力し、[次へ]をクリックします。

Step 6−インストール準備完了ウィザードが表示されます。[次へ]をクリックしてインストールを開始します。

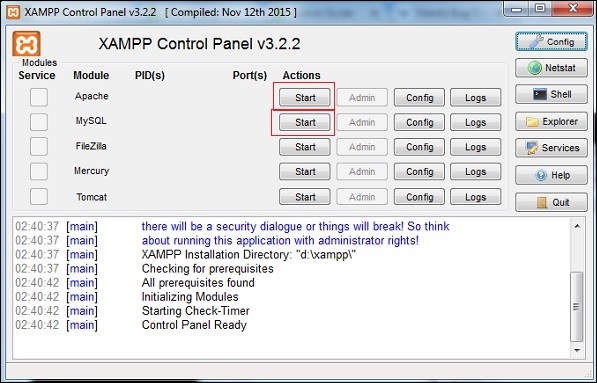
Step 7−インストールが正常に完了すると、コントロールパネルを起動するように求められます。チェックボックスを選択し、[完了]をクリックします。次のスクリーンショットに示すように、XAMPPコントロールパネルが開きます。

Step 8 −上のスクリーンショットに示すように、TestLinkに必要なApacheおよびMySQLの[スタート]ボタンをクリックします。
Step 9 − Apache、PHP、MySQLなどのすべての前提条件が正しくインストールされているかどうかを確認するには、いずれかのブラウザに移動して次のように入力します。 http://localhost。次に、Enterキーを押します。
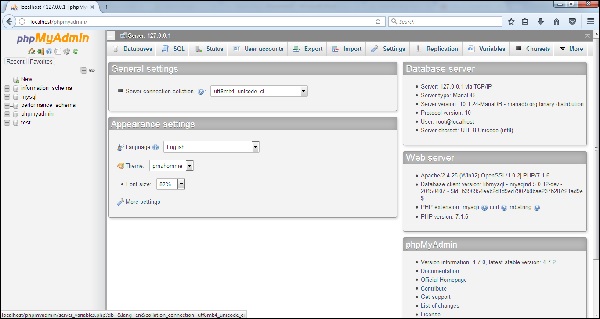
Step 10−XAMPPのダッシュボードを表示します。スクリーンショットの右上隅にあるphpAdminをクリックします。

次のスクリーンショットに示すように、一般設定、アプリケーション設定、データベースの詳細、Webサーバー、およびphpMyAdminが表示されます。

インストールが適切でない場合、このページは表示されません。この時点まで、すべての前提条件がシステムに正常にインストールされています。
TestLinkをインストールして起動します
XAMPPのインストールが成功したら、TestLinkを使用する必要があります。
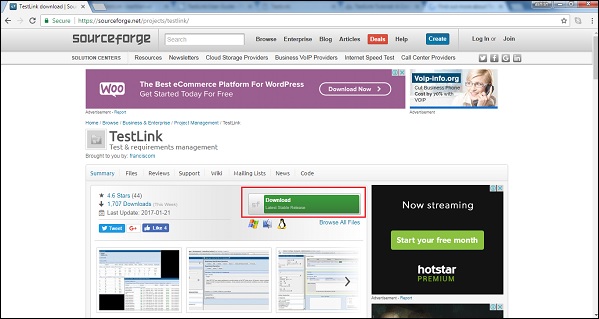
Step 1 −に移動 https://sourceforge.net/projects/testlink/ [ダウンロード]をクリックします。

Step 2 −ダウンロードしたものを解凍します .tar ファイルを作成し、フォルダ名をTestLinkに変更します。
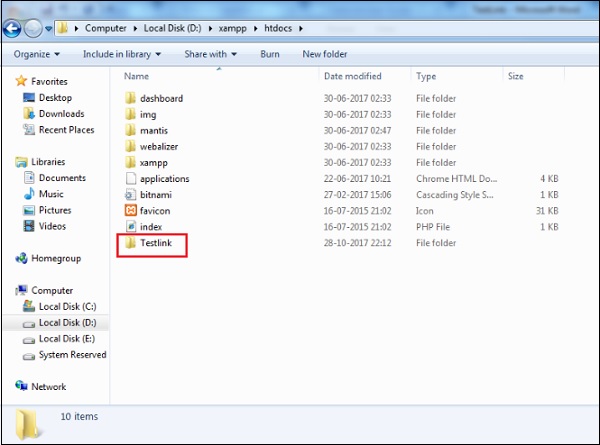
Step 3−インストールされているXAMPPフォルダーに移動し、htdocsフォルダーに移動します。次のスクリーンショットに示すように、ここにTestLinkフォルダーを配置します。

Step 4 − TestLinkパッケージに移動し、「config.inc.php」ファイルを開き、パス「$ tlCfg→log_path」と「$ g_repositoryPath」を以下のように更新します−
$ tlCfg→log_path = 'D:/ xampp / htdocs / testlink / logs /';
$ g_repositoryPath = 'D:/ xampp / htdocs / testlink / upload area /';
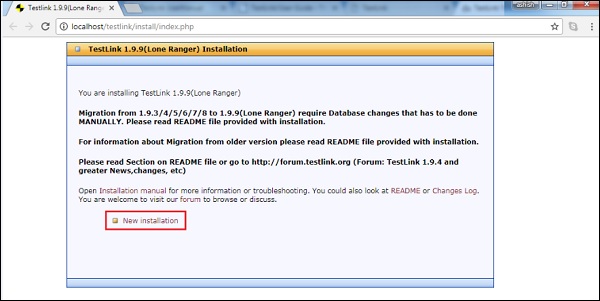
Step 5 −ブラウザを開いて、次のように入力します http://localhost/TestlinkナビゲーションバーでEnterキーを押します。TestLinkのインストールページが表示されます。
Step 6 − [新規インストール]をクリックします。

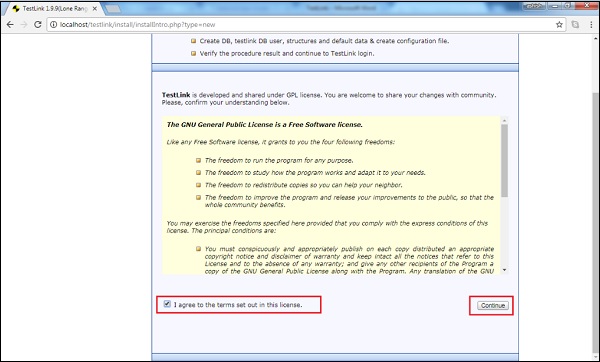
Step 7 −利用規約のチェックボックスをオンにして、[続行]ボタンをクリックします。

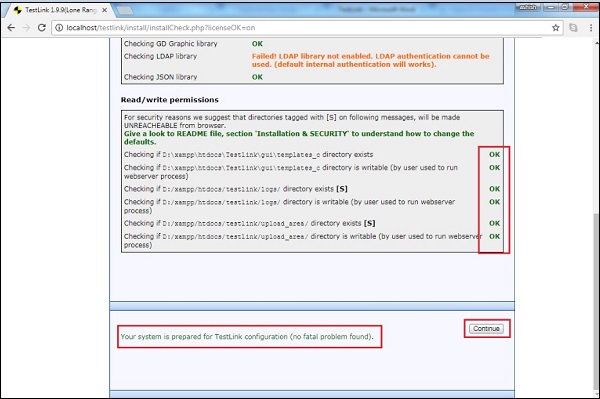
システムは前提条件をチェックして、すべてが正常であることを確認します。下部に[続行]ボタンが表示されます。それ以外の場合は、エラーメッセージが表示されます。
Step 8 −次のスクリーンショットに示すように、[続行]をクリックします。

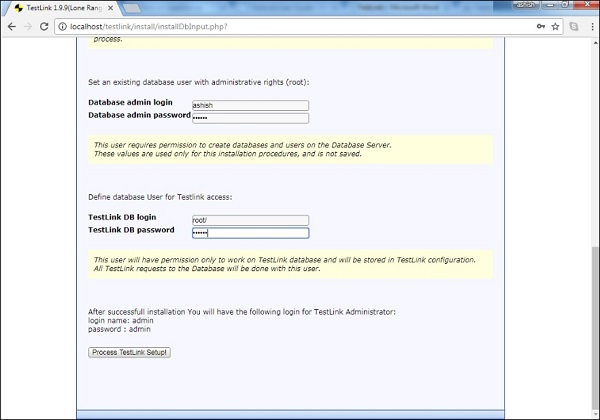
Step 9−次のステップでは、MySQLアクセスを定義するためにデータベース管理者と管理者パスワードが必要です。TestLink管理者のユーザー名/パスワードは、ユーザーが指定したものであれば何でもかまいません。
データベースログイン/パスワード:root / <empty>(xampp用のMYSQLのデフォルトのログイン/パスワード)
Step 10−「ProcessTestLinkSetup」ボタンをクリックします。TestLinkの「インストールは成功しました!」が表示されます。表示されているメッセージ。

Step 11 −ここで再びに移動します http://localhost/testlink
次のスクリーンショットに示すようなログインページが表示されます。

TestLinkにログインするには、サンプルWebサイトにアクセスしてください。 http://localhost/testlink。次のスクリーンショットに示すように、ログインページが開きます。
Step 1−ユーザー名とパスワードの両方としてadminを入力します。管理者がデフォルトの資格情報です。
Step 2 − [ログイン]ボタンをクリックします。
次のスクリーンショットは、資格情報を使用してTestLinkにログインする方法を示しています-

ログインに失敗した場合
ログインに失敗したため、エラーページが表示されます。メールIDまたはパスワードの組み合わせが間違っているためにエラーが発生する可能性があります。
次のスクリーンショットはエラーメッセージを示しています。資格情報が正しくない場合、ユーザーは受け取ります。

パスワードを忘れた場合、パスワードを回復するには、次の手順に従います-
Step 1−「パスワードを紛失しましたか?」をクリックします。[ログイン]ボタンの下にあるリンク。
Step 2 −ログイン名を入力します。
Step 3 − [送信]をクリックします。
次のスクリーンショットは、忘れた場合にパスワードを回復する方法を示しています。

ユーザー名の詳細またはパスワードをリセットするためのリンクが記載されたメールが届きます。
ログイン成功時
ログインに成功すると、アカウントが管理者によってプロジェクトに関連付けられているかどうか、またはサンプルプロジェクトを作成できるかどうかがシステムダッシュボードに表示されます。
次のスクリーンショットは、ログインに成功したときのTestLinkのプロジェクトの作成ページを示しています。

プロジェクトを追加するには、管理者の役割が必要です。管理者として初めてログインすると、TestLinkは[新しいプロジェクトの作成]フォームを開きます。プロジェクトが作成されるか、自分に割り当てられるまで、他のページは表示されません。
プロジェクトを作成する
以下は、TestLinkにプロジェクトを追加するために必要な手順です-
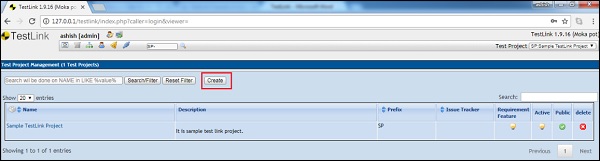
通常、プロジェクトを作成するには、次のスクリーンショットに示すように、[プロジェクト管理のテスト]メニューでオプションを使用できます。
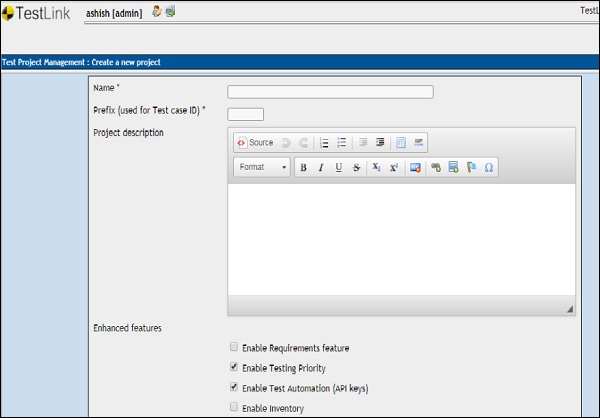
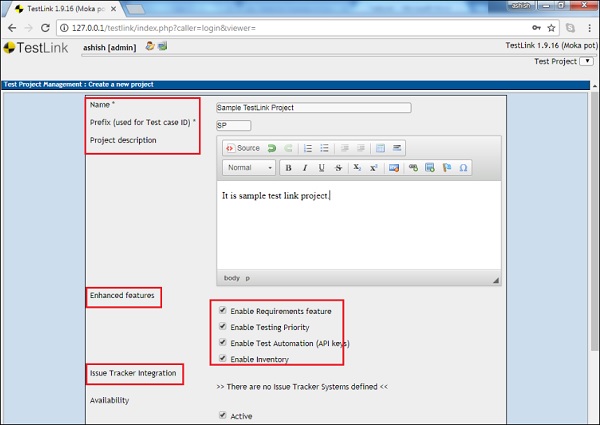
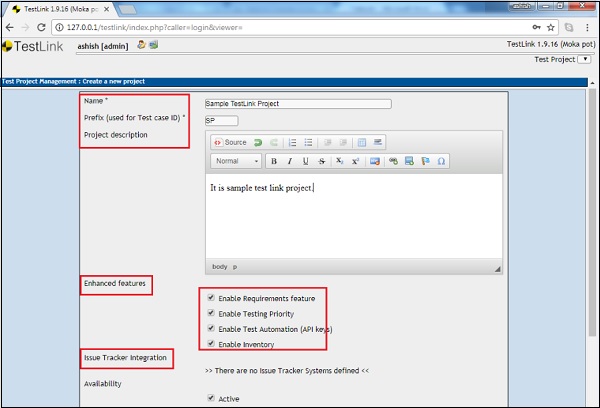
Step 1 −プロジェクトの作成フォームに次の詳細を入力します−
Name −一意のプロジェクト名である必要があります。
Prefix −テストケースを識別するためのテストケースIDに使用されます。
Project description −プロジェクトの詳細。
Enhanced features−プロジェクトの要件に基づいてチェックボックスをオンにすることができます。要件、自動化など、必要な機能を選択できます。
Issue tracker −課題追跡システムがTestLinkにリンクされている場合は、ここに表示されます。

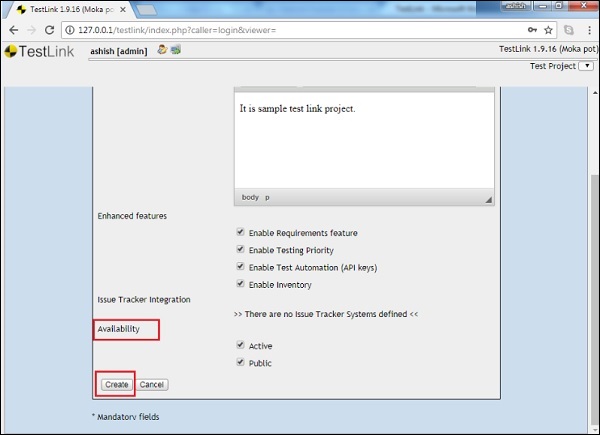
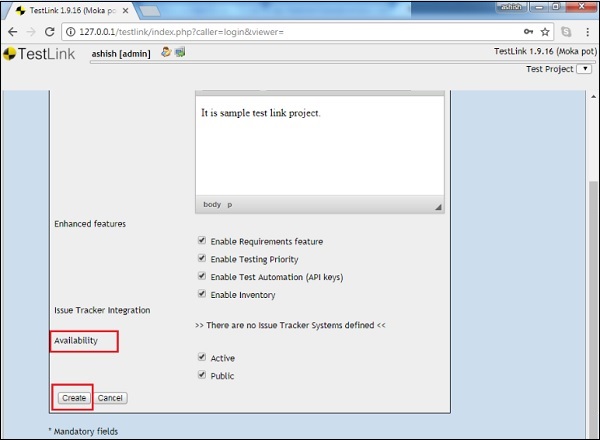
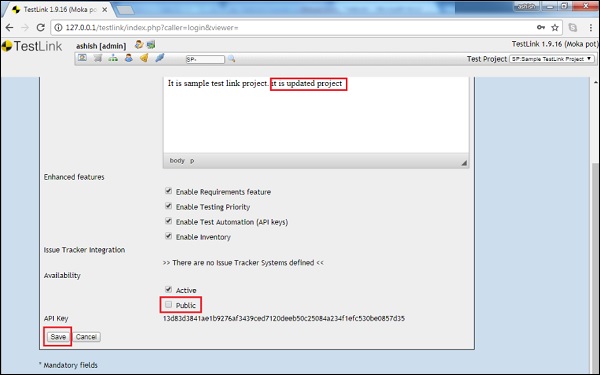
Step 2 −以下に示すように、[可用性]オプションを選択し、[作成]ボタンをクリックします。

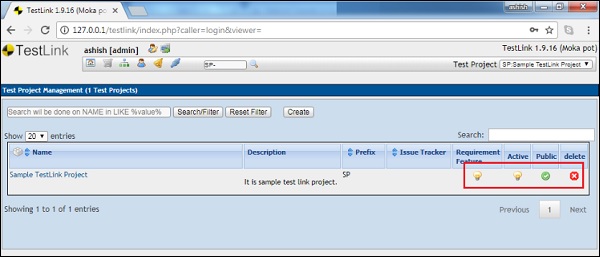
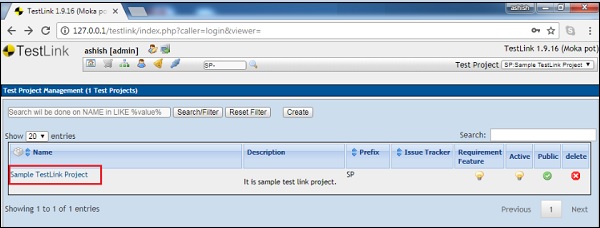
次のスクリーンショットに示すように、[作成]ボタンをクリックすると、プロジェクトが追加され、要件機能とアクティブ機能の削除とアクティブ/非アクティブのスイッチが追加されます。

Step 3 −以下に示すように、画面の右上隅にある[テストプロジェクト]ドロップダウンからプロジェクト名を選択すると、プロジェクトを表示できます。

TestLinkにログインした後、ダッシュボードはプロジェクトに割り当てられるとすぐに表示される最初のページです。ダッシュボードは管理者によってカスタマイズされます。管理者は、役割に基づいてTestLinkのアクセスを設定できます。
次のスクリーンショットは、TestLinkのダッシュボードページの概要を示しています。

以下は、ダッシュボードに関して注意すべきいくつかのポイントです。
TestLinkページの左上隅にあるツールバーアイコンは、TestLinkのすべてのページ/画面で同じになります。メインリンクとして、マイ設定、プロジェクト、要件仕様、テスト仕様、ユーザー管理、イベント。これらのリンクは、それぞれの機能に移動するために使用されます。
ナビゲーションバーには、TestLinkの最も便利な機能へのクイックアクセスを提供するリンクが含まれています。
ページの左側-システム、テストプロジェクト、要件仕様、およびテスト仕様のカテゴリがあります。これらのカテゴリには、TestLinkのすべての機能にすばやくアクセスするためのさまざまなリンクがあります。
右側の[テスト計画]カテゴリには、テスト計画を追加または管理するための[テスト計画管理]リンクがあります。
画面の左上には検索機能があり、右側には[テストプロジェクト]ドロップダウンがあります。
マイ設定ページ
[設定]アイコンは、画面の左上隅に最初のアイコンとして表示されます。次のスクリーンショットは、赤で囲まれた[マイ設定]アイコンを示しています。
アイコンをクリックすると、設定ページが開き、さまざまな情報を更新できます。

まず、名、姓、電子メールID、またはロケールを更新できる個人データがあります。
次に、ログインパスワードを変更できる[個人パスワード]セクションがあります。
3番目のセクションは、個人のAPIキーを生成できるAPIインターフェースを示しています。
最後のセクションでは、ログイン履歴を表示できます。
ログアウト
ログアウトアイコンは、画面の左上の[マイ設定]アイコンの横にあります。ログアウトアイコンをクリックすると、ログインページに戻り、アクティブなセッションが終了します。TestLinkのすべての機能を利用するには、再度ログインする必要があります。
次のスクリーンショットでは、ログアウトアイコンが赤で囲まれています。

この章では、TestLinkでプロジェクトを作成、編集、および削除する方法を学習します。
プロジェクトを作成する
TestLinkは、一度に複数のプロジェクトをサポートします。
プロジェクトを作成するには、管理者権限が必要です。プロジェクトを作成する手順は次のとおりです。
Step 1 −新しいプロジェクトを作成するには、次のスクリーンショットに示すように、ダッシュボードで[プロジェクトのテスト]→[プロジェクト管理のテスト]をクリックします。

利用可能なすべてのプロジェクトがフィルターとともに表示され、上部に[作成]ボタンが表示されます。
Step 2 −次のスクリーンショットに示すように、[作成]ボタンをクリックします。

[プロジェクトの作成]ページが開きます。

Step 3 −「プロジェクトの作成」フォームに次の詳細を入力します。
Name −一意のプロジェクト名である必要があります。
Prefix −テストケースを識別するためのテストケースIDに使用されます。
Project description −プロジェクトの詳細。
Enhanced features−プロジェクトの要件に基づいてチェックボックスをオンにすることができます。要件、自動化など、必要な機能を選択できます。
Issue tracker integration −課題追跡システムがTestLinkにリンクされている場合は、ここに表示されます。
Step 4 −次のスクリーンショットに示すように、[可用性]オプションを選択し、[作成]ボタンをクリックします。

[作成]ボタンをクリックすると、プロジェクトがシステムに追加されます。
プロジェクトを編集する
プロジェクトを編集するには、プロジェクトの編集権限が必要です。
プロジェクトの詳細を編集する手順は次のとおりです-
Step 1 −「プロジェクトのテスト」→「プロジェクト管理のテスト」をクリックします。
利用可能なすべてのプロジェクトが表示されます。
Step 2 −次のスクリーンショットに示すように、プロジェクト名をクリックして詳細を編集します。

Step 3−プロジェクトの詳細を編集モードで開きます。任意のセクションの詳細を更新して、[保存]ボタンをクリックできます。

プロジェクトを削除する
プロジェクトを削除するには、プロジェクトの削除権限が必要です。
Step 1 −「プロジェクトのテスト」→「プロジェクト管理のテスト」をクリックします。
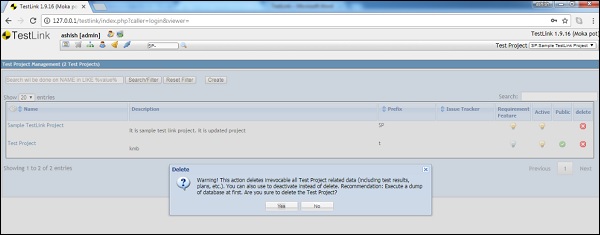
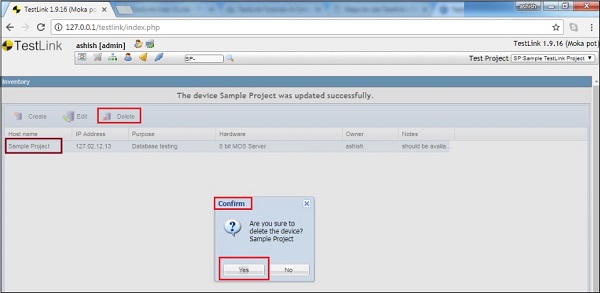
次のスクリーンショットに示すように、利用可能なすべてのプロジェクトが右隅に赤で削除アイコンとともに表示されます。

Step 2 −それぞれのプロジェクトに関連する削除アイコンをクリックします。
プロジェクトを削除するのではなく、非アクティブ化するためのアドバイスとともに、削除の警告メッセージが表示されます。次のスクリーンショットは同じものを表示します。

Step 3− [はい]ボタンをクリックします。ページが更新され、プロジェクトがリストから削除されます。
インベントリでは、プロジェクトに必要なすべてのハードウェアの詳細を一覧表示できます。この機能にアクセスするには、プロジェクトの作成中またはプロジェクトの編集ページでこの機能を有効にする必要があります。
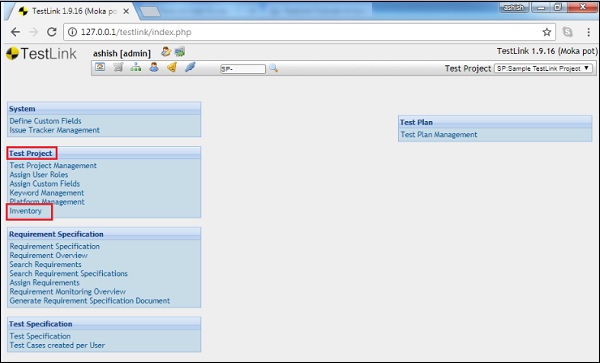
以下のスクリーンショットに示すように、ダッシュボードで[テストプロジェクト]→[インベントリ]に移動すると、インベントリにアクセスできます。インベントリには、作成、編集、削除の3つのアクションがあります。

レコードを作成する
在庫にレコードを作成する手順は次のとおりです-
Step 1 −ダッシュボードの[インベントリ]をクリックして、[インベントリ]ページにアクセスします。

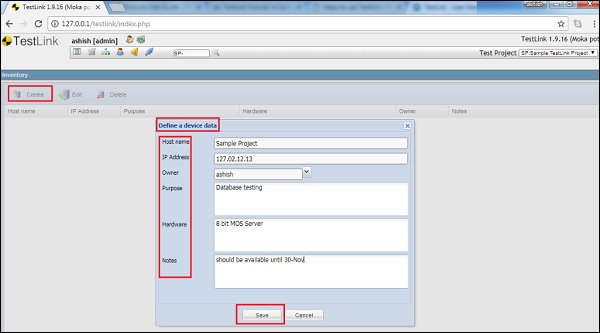
Step 2−画面の左上隅にある[作成]リンクをクリックします。ポップアップフォームが開き、デバイスデータを定義します。
Step 3 −以下の詳細を入力してください−
- ホスト名
- IPアドレス
- Owner
- 目的-最大2000文字をサポートします。
- ハードウェア-最大2000文字をサポートします。
- 注-最大2000文字をサポートします。
Step 4 − [保存]ボタンをクリックします。
[保存]をクリックすると、次のスクリーンショットに示すように、入力したすべての詳細とともに新しい行が追加されます。

レコードを編集する
レコードを編集するには、行を選択する必要があります。
レコードを編集する手順は次のとおりです-
Step 1 − [ホスト名]をクリックして、[インベントリ]ページで編集するレコードを選択します。

Step 2−画面の左上隅にある[編集]リンクをクリックします。ポップアップフォームが開き、デバイスデータを定義します。
Step 3 −以下の詳細を更新します−
- ホスト名
- IPアドレス
- Owner
- 目的-最大2000文字をサポートします。
- ハードウェア-最大2000文字をサポートします。
- 注-最大2000文字をサポートします。
Step 4 − [保存]ボタンをクリックします。
Step 5 − [保存]ボタンをクリックすると、すべての詳細が更新され、同じ行に保存されます。
レコードを削除する
レコードを削除する手順は次のとおりです-
Step 1 − [ホスト名]をクリックして、[インベントリ]ページで削除するレコードを選択します。

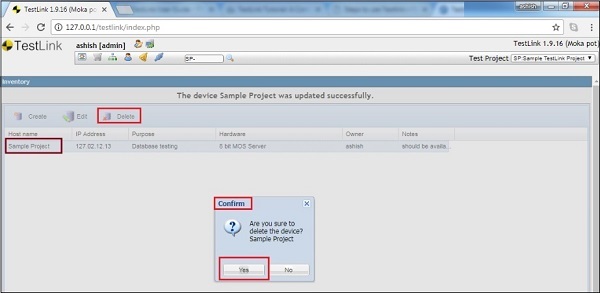
Step 2−画面の左上隅にある[削除]リンクをクリックします。削除の確認を求められます。
Step 3 −レコードを削除するには、[はい]をクリックします。
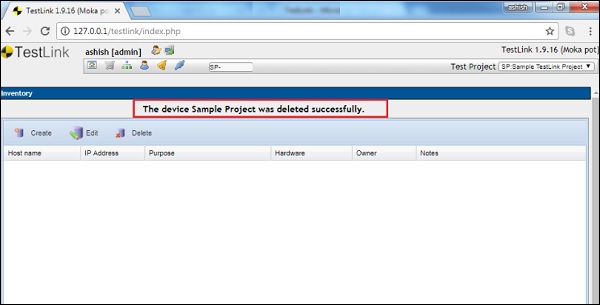
次のスクリーンショットに示すように、削除が成功したというメッセージが表示され、行が削除されます。

テスト計画は、プロジェクトの進行状況を追跡するためのベースライン計画にタスクとマイルストーンのリストが最初にあることを確認するための最も重要なアクティビティです。また、テスト作業のサイズも定義します。
これは、マスターテスト計画またはプロジェクトテスト計画と呼ばれることが多いメインドキュメントであり、通常、プロジェクトの初期段階で作成されます。
テスト計画を作成する
テスト計画を作成するには、テスト計画の作成権限が必要です。
テスト計画を作成する手順は次のとおりです-
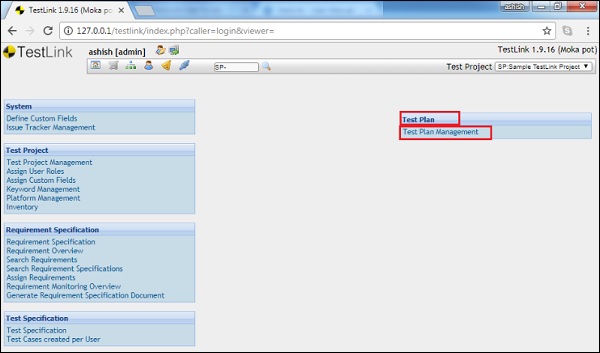
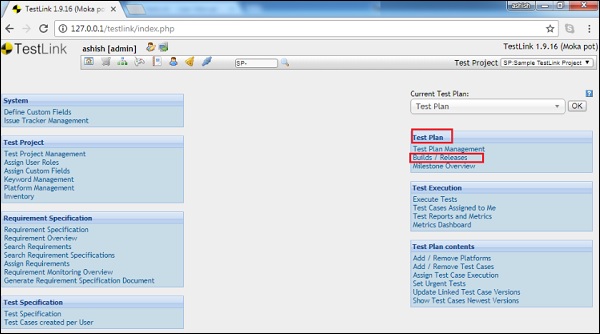
Step 1 −次のスクリーンショットに示すように、ダッシュボードで[テスト計画]→[テスト計画管理]に移動します。

プロジェクトのテスト計画がリストされている場合は、テスト計画のリストが表示されます。それ以外の場合は、テスト実行機能をサポートするテスト計画を作成するためのメッセージが表示されます。
Step 2 −次のスクリーンショットに示すように、[作成]ボタンをクリックします。

テスト計画作成フォームが表示されます。
Step 3 −フォームに次の詳細を入力します。
Name −テスト計画の名前である必要があります。
Description−このフィールドには、テスト計画の詳細情報が含まれている必要があります。通常、テスト計画は次の情報で構成されます。
| シニア番号 | パラメータと説明 |
|---|---|
| 1 | Test plan identifier 一意の識別参照。 |
| 2 | Introduction プロジェクトとドキュメントについての簡単な紹介。 |
| 3 | Test items テスト項目は、テスト対象のアプリケーションであるソフトウェア項目です。 |
| 4 | Features to be tested テストウェアでテストする必要がある機能。 |
| 5 | Features not to be tested テストの一部として含めない機能と理由を特定します。 |
| 6 | Approach テストへの全体的なアプローチに関する詳細。 |
| 7 | Item pass/fail criteria ソフトウェアアイテムがテストに合格したか失敗したかを文書化しました。 |
| 8 | Test deliverables テスト計画、テスト仕様、テスト要約レポートなど、テストプロセスの一部である成果物。 |
| 9 | Testing tasks テストを計画および実行するためのすべてのタスク。 |
| 10 | Environmental needs 必要なハードウェア、ソフトウェア、OS、ネットワーク構成、ツールなどの環境要件を定義します。 |
| 11 | Responsibilities チームメンバーの役割と責任を一覧表示します。 |
| 12 | Staffing and training needs 実際の人員配置要件と特定のスキルおよびトレーニング要件をキャプチャします。 |
| 13 | Schedule 重要なプロジェクトの納期と主要なマイルストーンを示します。 |
| 14 | Risks and Mitigation 高レベルのプロジェクトリスクと仮定、および特定された各リスクの軽減計画。 |
| 15 | Approvals ドキュメントのすべての承認者、そのタイトル、およびサインオフ日をキャプチャします。 |
Testlinkは、画像、表、リンク、特殊文字などをサポートして、コンテンツを豊富に説明します。
次のスクリーンショットに示すように、2つのチェックボックスがあります。
Active −作成後にドキュメントが有効化され、このドキュメントをテスト実行やその他のアクティビティで参照として利用できます。
Public−他のユーザーがこのドキュメントを使用できるようにします。このプロジェクトにリンクしている他のユーザーにも表示されます。このチェックボックスがオフの場合、作成した人だけがこのドキュメントを使用および表示できます。
Step 4 −フォームの下部にある[作成]ボタンをクリックします。

[作成]をクリックすると、以下に示すように、画面の右端にいくつかのアイコンとともに追加されたテスト計画が表示されます。

これらのアイコンは、以下のスクリーンショットに示すように、テスト計画の削除、テストケースとプラットフォームへのリンクのエクスポート、テストケースとプラットフォームへのリンクのインポート、役割の割り当てとテストの実行を左から右に行います。
テスト計画を編集する
テスト計画を編集するには、編集権限が必要です。
テスト計画を編集する手順は次のとおりです。
Step 1−テスト計画名をクリックして詳細を開きます。テスト計画の名前は最初の列に表示され、次のスクリーンショットに示すようにハイパーリンクされています。

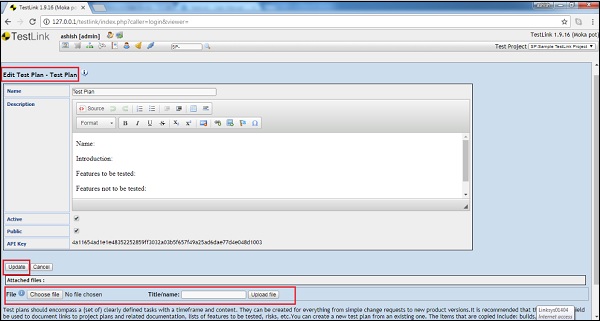
Step 2−編集モードでテスト計画の詳細を開きます。アクティブモードとパブリックモードの名前、説明、および選択を編集できます。
Step 3−テスト計画にファイルを添付します。この機能は、編集モードでのみ使用できます。テスト計画の作成中に、説明に画像/表を追加できます。ただし、ファイルの添付オプションは使用できません。
Step 4 −詳細を更新したら、[更新]をクリックして編集を終了します。
次のスクリーンショットは、テスト計画を編集する方法を示しています。

テスト計画を削除する
プランを削除するには、削除権限が必要です。
テスト計画が削除されると、テスト計画とそれに対応するすべてのデータの両方が削除されます。データには、テストケース、結果などが含まれます。
ビルドを削除する手順は次のとおりです-
Step 1 −ダッシュボードから「テスト計画管理」→「テスト計画」に移動します。
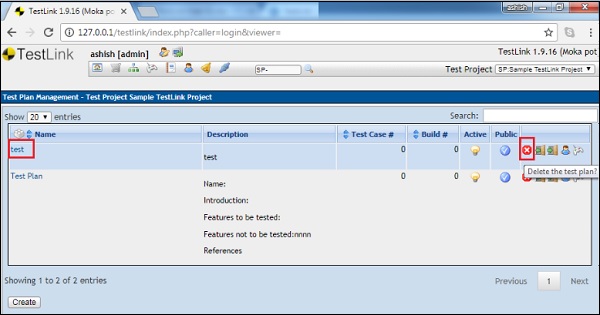
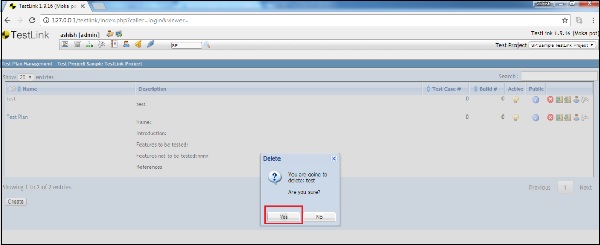
Step 2 −以下に示すように、削除する必要のあるテスト計画の行に対応する[削除]アイコンをクリックします。

削除の確認のためのポップアップが表示されます。
Step 3 −以下に示すように、[はい]をクリックします。

ページが更新され、テスト計画が削除されます。
リリースの目的を達成するために、複数のビルドが存在する可能性があります。ビルドは常に1つのリリースにのみ関連付けられます。ビルドは、機能が制限されたリリースの部分的な目的を果たします。
TestLinkでは、テストの実行はビルドとテストケースの両方で構成されます。プロジェクト用にビルドが作成されていない場合、テスト実行を実行することはできません。
ビルドを作成する
ビルドを作成するには、ビルドの作成権限が必要です。
ビルドを作成する手順は次のとおりです-
Step 1 −ダッシュボードから[テスト計画]→[ビルド/リリース]に移動します。

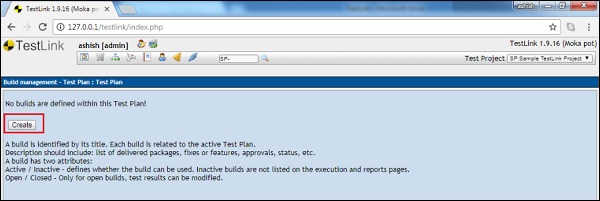
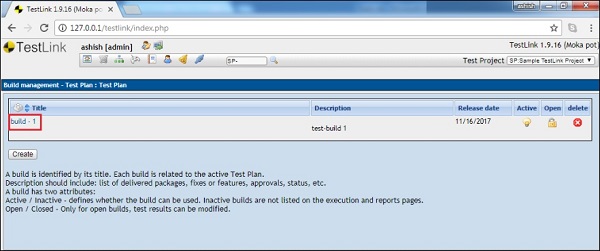
利用可能なビルドとともに[ビルド管理]ページが開きます。
Step 2 −以下に示すように、[作成]ボタンをクリックします。

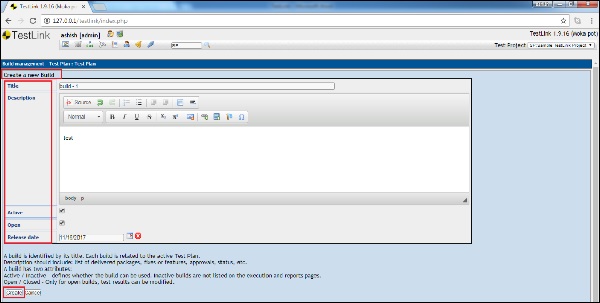
[新しいビルドの作成]フォームが開きます。
Step 3 −フォームに次のフィールドを入力します−

Title−ビルドはそのタイトルで識別されます。各ビルドは、アクティブなテスト計画に関連しています。
Description −説明には、提供されたパッケージ、修正または機能、承認、ステータスなどのリストを含める必要があります。
Active−ビルドには2つの属性(アクティブ/非アクティブ)があり、ビルドを使用できるかどうかを定義します。非アクティブなビルドは、実行ページとレポートページに表示されません。オープン/クローズ–テスト結果はオープンビルドに対してのみ変更できます。ビルド日がリリースタイムライン内にある必要があることを確認してください。
Release Timeline −将来の日付である必要があります。
Step 4 −すべての詳細を入力したら、[作成]ボタンをクリックしてビルドを追加します。
ビルドを編集する
ビルドを編集するには、ビルドの編集権限が必要です。ビルドを編集する手順は次のとおりです-
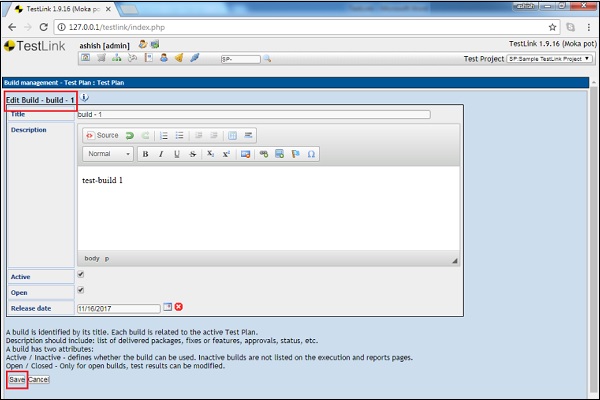
Step 1 −編集するビルドを選択し、ビルドタイトルをクリックして、以下に示すように詳細を開きます。

次のスクリーンショットに示すように、ビルドの詳細が編集モードで開きます。
Step 2 −ビルドの詳細を更新したら、[保存]ボタンをクリックします。

ビルドを削除する
ビルドを削除するには、ビルドの削除権限が必要です。
ビルドを削除する手順は次のとおりです-
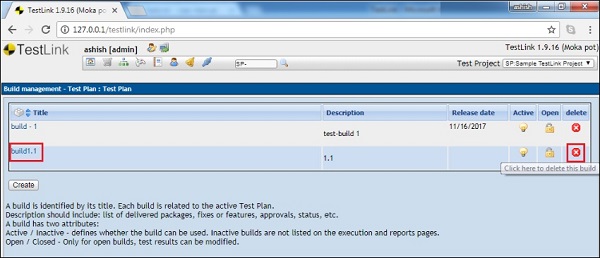
Step 1 −テスト計画管理に移動します−ダッシュボードからビルド/リリースします。
Step 2 −以下に示すように、削除する必要のあるビルドの行に対応する削除アイコンをクリックします。

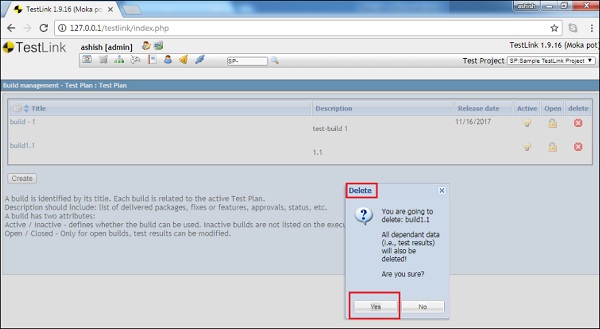
削除の確認のためのポップアップが表示されます。
Step 3 −次のスクリーンショットに示すように、[はい]をクリックします。

ページが更新され、ビルドが削除されます。
テスト仕様は、テスト設計の構造を定義します。テストスーツとケースの作成は、テスト仕様を通じて行われます。ただし、1つのプロジェクトに含めることができるテスト仕様は1つだけです。
テスト仕様にアクセスするには、ダッシュボードから[テスト仕様]→[テスト仕様]に移動します。
設定とフィルター(左側)とテストプロジェクト(右側)の2つのパネルに分かれています。
右側で作業することにより、テストスイート/ケースを作成できます。
フィルター
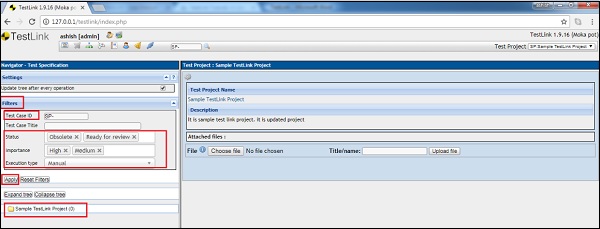
テスト仕様に移動すると、画面の左側のパネルにフィルターが表示されます。フィルタは、検索を絞り込み、独自のテストケースを提供するのに役立ちます。
フィルタ機能を使用する手順は次のとおりです-
Step 1 −画面左側のフィルターセクションに移動します。

Step 2 −次のようにさまざまなフィルターオプションを提供します−
テストケースID
テストケースのタイトル
Status−ドロップダウンから一度に複数の選択肢を選択できます。Any、Draft、Ready for Review、Review in Progress、Rework、Obsolete、Future、Finalをサポートしています。
Importance−ドロップダウンから一度に複数の選択肢を選択できます。Any、Help、Medium、Lowをサポートしています。
Execution Type−これは単一選択ドロップダウンです。Any、Manual、またはAutomatedオプションをサポートします。
Step 3−選択後、[適用]ボタンをクリックして結果を表示します。[フィルターのリセット]ボタンは、デフォルトモードのすべての選択を削除します。
ツリーを展開して、結果の構造を表示できます。
テストプロジェクト
右側に、テストプロジェクトが表示されます。

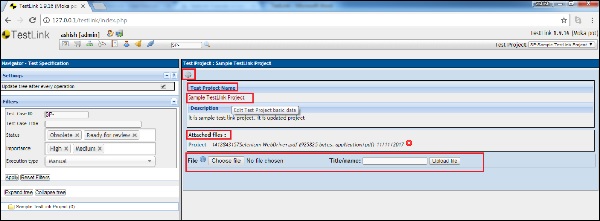
テストプロジェクト名はハイパーリンクされています。
名前をクリックすると、プロジェクトの詳細が編集フォームに表示され、プロジェクトの詳細を更新できます。
名前の後に、プロジェクトの説明と添付ファイルが表示されます。添付ファイルを追加する機能をサポートしています。ファイルを参照してプロジェクトにアップロードできます。最大1048576バイトをサポートします。ファイルの最大サイズまでアップロードできます。プロジェクトに複数のファイルをアップロードできます。
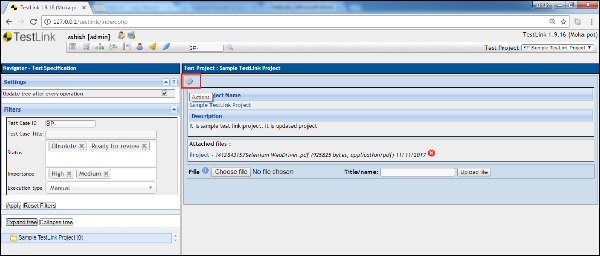
画面の上部には、

この記号をクリックすると、テストスイートとテストケースを追加できます。
テストスイートは、テスターがテストの実行ステータスを実行および報告するのに役立つ一連のテストを含むコンテナーです。アクティブ、進行中、完了の3つの状態のいずれかを取ることができます。
テストケースは、複数のテストスイートとテスト計画に追加できます。テスト計画を作成した後、テストスイートが作成されます。テストスイートには、任意の数のテストを含めることができます。
TestLinkは、テストスイートのツリー構造をサポートしています。テストスイートの下に複数のサブテストスイートが存在する可能性があります。
テストスイートを作成する
テストスイートを作成するには、テストスイートの作成権限が必要です。
テストスイートを作成する手順は次のとおりです-
Step 1 −ダッシュボードから「テスト仕様」→「テスト仕様」にナビゲートします。
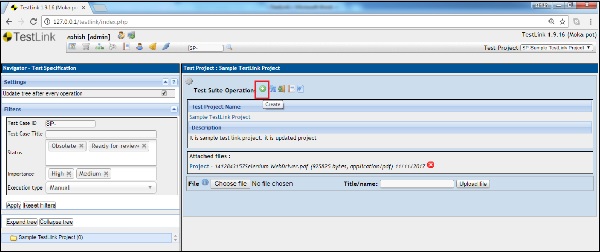
Step 2−


Test SuiteOperationsが開きます。
Step 3 − +アイコンをクリックして、以下に示すように新しいスイートを作成します。

テストスイートの作成ページが開きます。
Step 4 −フォームに次のフィールドを入力します−
テストスイートの名前
Details
Keywords−使用可能なすべてのキーワードが表示されます。関係に基づいて割り当てることができます。
Step 5 −次のスクリーンショットに示すように、[保存]ボタンをクリックします。

[保存]をクリックすると、画面の左側のパネルにツリー構造のテストスイートが表示されます。詳細は画面右側に表示されます。

テストスイートを編集する
テストスイートを編集するには、テストスイートの編集権限が必要です。
テストスイートを編集する手順は次のとおりです-
Step 1 −左側のパネルのツリー構造からテストスイートを選択し、アクションと呼ばれる設定をクリックして、以下に示すようにテストスイートの操作を開きます。

TestSuiteの操作が表示されます。
Step 2 −以下に示すように、編集(鉛筆)アイコンをクリックします。

編集ページでTestSuiteの詳細が開きます。
Step 3 −名前、詳細、またはその他のフィールドを編集し、[保存]ボタンをクリックしてテストスイートを更新します。

テストスイートの移動/コピー
テストスイートを移動/コピーするには、テストスイートの作成/編集権限が必要です。この機能により、テストスイートの複製を作成したり、構造を並べ替えたりすることができます。
Step 1 −テストスイートを別のプロジェクトにコピー/移動するには、コピー/移動が必要なテストスイートを選択し、アクションと呼ばれる設定アイコンをクリックします。
テストスイートの操作が開きます。
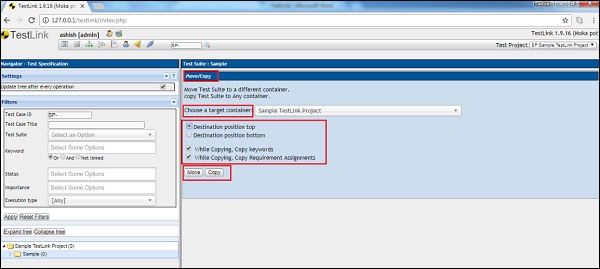
Step 2 −次のスクリーンショットに示すように、[移動]または[コピー]記号をクリックします。

Step 3 − [移動/コピー]ページが開き、ターゲットコンテナ、移動先の位置、およびキーワードと要件をターゲットコンテナにコピー/移動するかどうかを選択できます。
Step 4−選択後、次のスクリーンショットに示すように、要件に応じて[コピー]または[移動]ボタンをクリックします。[コピー]ボタンは両方のプロジェクトのテストスイートをコピーし、[移動]ボタンはテストスイートを現在のプロジェクトからターゲットプロジェクトに移動します。

テストスイートを削除する
Test Suiteを削除するには、TestSuiteの削除権限が必要です。
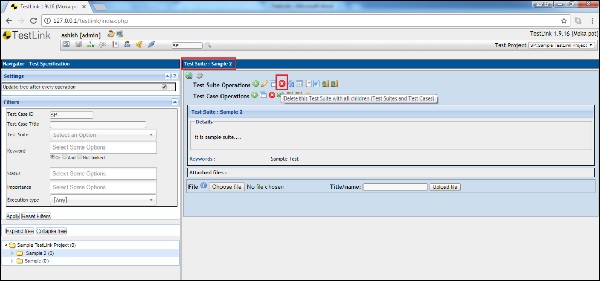
Step 1−テストスイートを削除するには、削除する必要のあるテストスイートを選択し、アクションと呼ばれる設定アイコンをクリックします。テストスイートの操作が開きます。
Step 2 −以下に示すように、削除記号をクリックします。

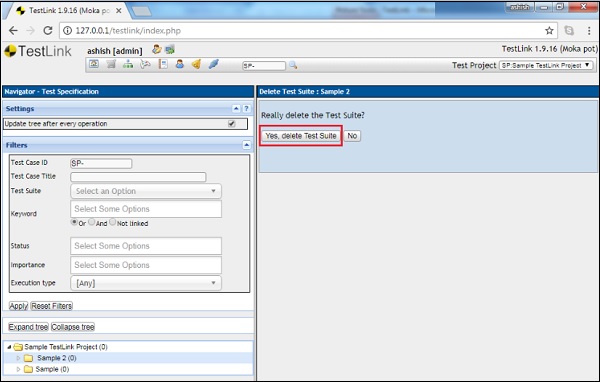
削除する確認メッセージが表示されます。
Step 3 −次のスクリーンショットに示すように、[はい]をクリックしてテストスイートを削除します。

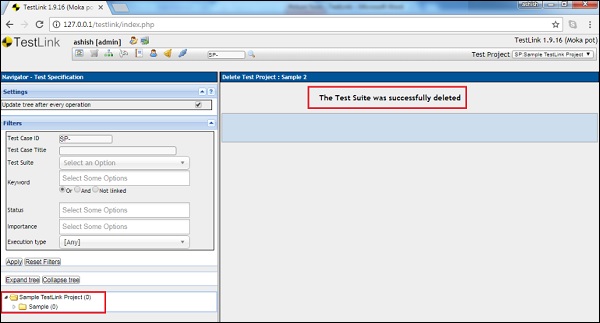
ページが更新され、画面の左側のサイドパネルのツリー構造からテストスイートが削除されます。
以下に示すように、削除が成功したというメッセージも表示されます。

テストケースは、特定の要件への準拠を検証するために特定のテストシナリオ用に開発された、一連のテストデータ、前提条件、期待される結果、および事後条件を含むドキュメントです。
テストケースはテスト実行の開始点として機能し、入力値のセットを適用した後、アプリケーションは決定的な結果をもたらし、実行後条件としても知られるエンドポイントにシステムを残します。
テストケースを作成する
テストケースを作成するには、テストケースの作成権限が必要です。
テストケースを作成する手順は次のとおりです-
Step 1 −ダッシュボードから「テスト仕様」→「テスト仕様」にナビゲートします。
Step 2 −画面の左側のパネルにあるツリー構造からテストスイートを選択します。
Step 3 −以下に示すように、画面の右側のパネルに表示される、このページの「アクション」と呼ばれる設定タイプアイコンをクリックします。

テストスイートの操作とテストケースの操作が開きます。
Step 4 −以下に示すように、テストケース操作の+アイコンをクリックして、新しいテストケースを作成します。

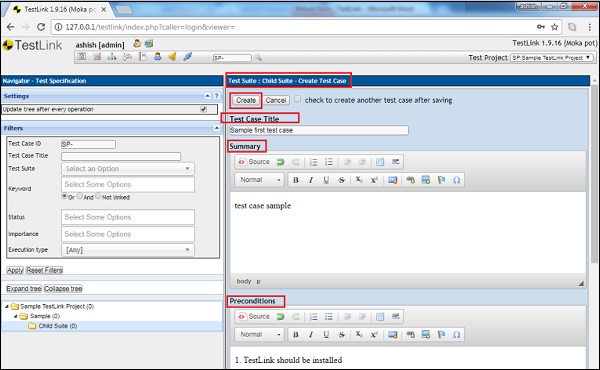
テストケースの作成ページが開きます。

Step 5 −フォームに次のフィールドを入力します−
テストケースの名前
Summary
Pre-conditions
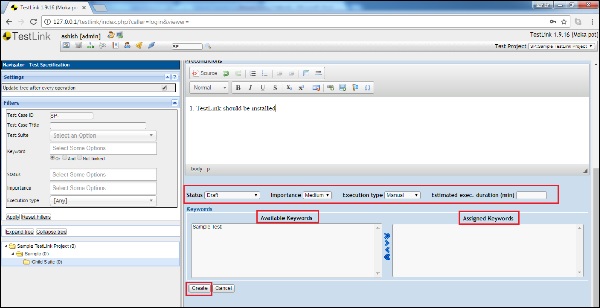
ステータス、重要度、実行タイプを選択します
推定実行タイプを分単位で入力します
キーワード-使用可能なすべてのキーワードが表示されます。関係に基づいて割り当てることができます。
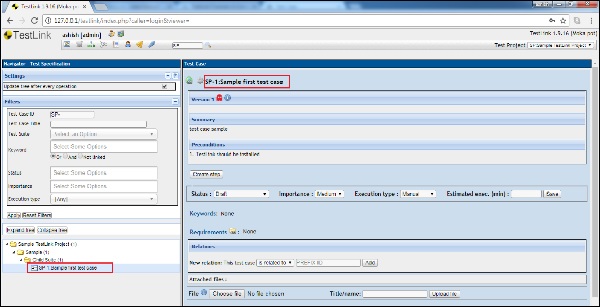
Step 6 −次のスクリーンショットに示すように、[作成]ボタンをクリックします。

[作成]ボタンをクリックすると、左側のパネルのツリー構造にテストケースが表示され、画面の右側に詳細が表示されます。

テストケースを編集する
テストケースを編集するには、テストケースの編集権限が必要です。
テストケースを編集する手順は次のとおりです-
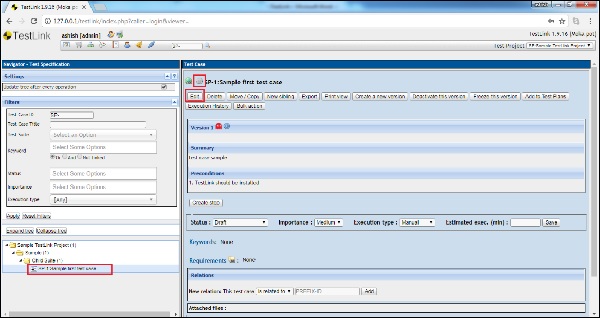
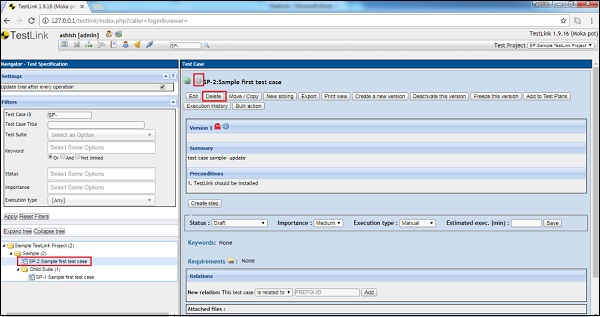
Step 1 −画面の左側のパネルにあるツリー構造からテストケースを選択し、アクションと呼ばれる設定をクリックして、使用可能なすべてのオプションを表示します。
Step 2 −以下に示すように、[編集]ボタンをクリックします。

編集ページにテストケースの詳細が表示されます。
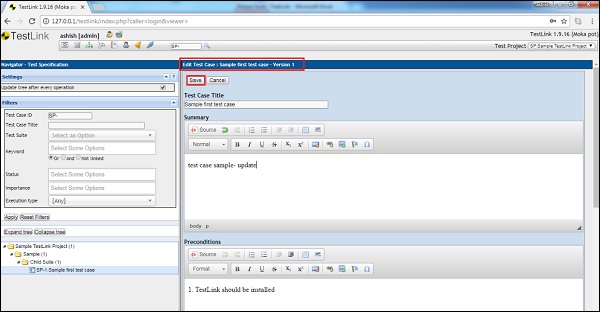
Step 3 −以下に示すように、名前、詳細、またはその他のフィールドを編集できます。
Step 4 − [保存]ボタンをクリックして、テストケースを更新します。

テストケースの移動/コピー
テストケースを移動/コピーするには、TestSuiteの作成/編集権限が必要です。この機能により、重複するテストケースを作成したり、構造を並べ替えたりすることができます。
Step 1 −テストスイートを別のプロジェクトにコピー/移動するには、コピー/移動が必要なテストケースを選択し、アクションと呼ばれる設定アイコンをクリックします。
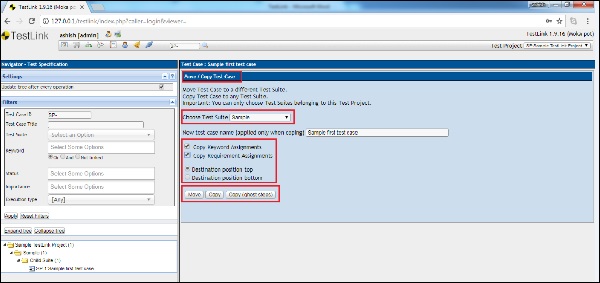
Step 2 −以下に示すように、[移動/コピー]ボタンをクリックします。

Step 3− [移動/コピー]ページを開きます。テストスイートを選択して、新しいテストケース名を移動またはコピーし、キーワードと要件をターゲットスイートにコピー/移動するかどうかを決定できます。
Step 4 −選択後、必要に応じて[コピー]または[移動]ボタンをクリックします。
Step 5 − [コピー]ボタンは両方のスイートのテストスイートをコピーし、[移動]ボタンはテストケースを現在のスイートからターゲットスイートに移動します。
次のスクリーンショットは、テストケースを別のスイートにコピー/移動する方法を示しています-

テストケースを削除する
テストケースを削除するには、テストケースの削除権限が必要です。
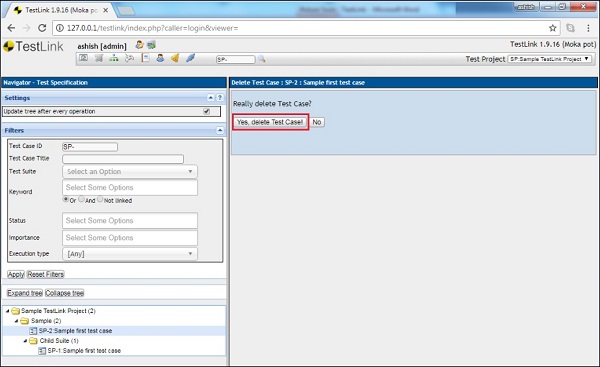
Step 1 −テストケースを削除するには、削除する必要のあるスイートからテストケースを選択し、アクションと呼ばれる設定アイコンをクリックします。
Step 2 −完了したら、以下に示すように削除ボタンをクリックします。

削除する確認メッセージが表示されます。次のスクリーンショットに示すように、[はい]をクリックしてテストケースを削除します。

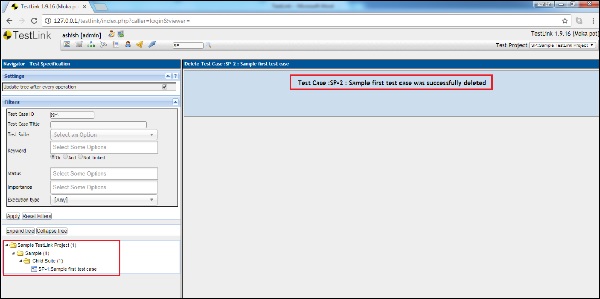
ページが更新され、画面の左側のサイドパネルのツリー構造からテストケースが削除されます。
削除が成功すると、以下のようなメッセージが表示されます。

アクティブな属性
この機能は、1つのテストケースに多くのバージョンがある場合に非常に役立ちます。アクティブ/非アクティブ属性は、使用するテストケースを認識するのに役立ちます。
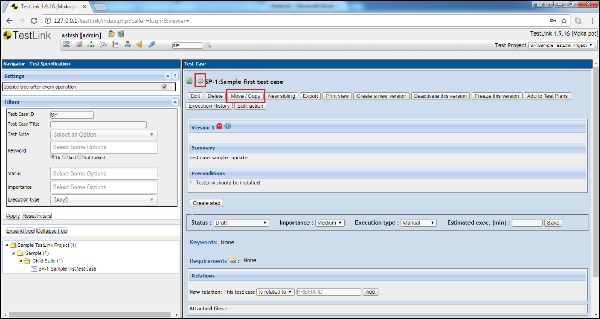
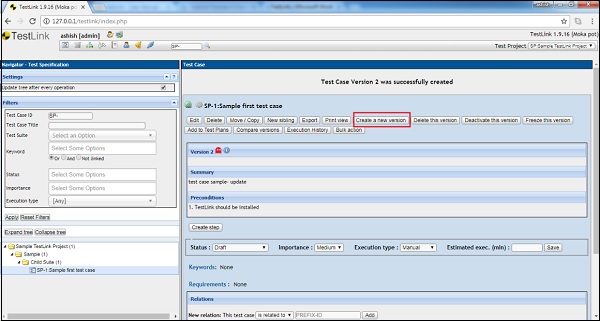
Step 1 −テストケースの新しいバージョンを作成するには、以下に示すように「新しいバージョンを作成する」ボタンをクリックします。

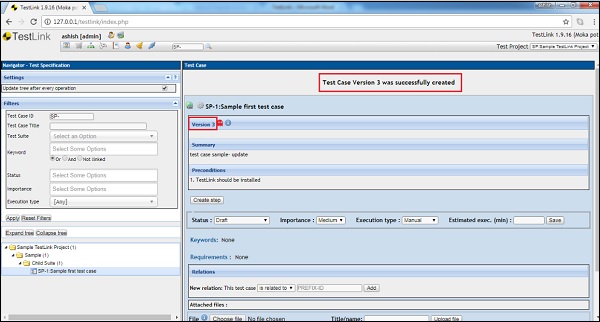
テストケースの新しいバージョンが作成され、以下に示すように成功したメッセージが表示されます。

新しいバージョンが作成されると、デフォルトではアクティブモードになります。
新しいバージョンを作成する前に、以前のテストケースのバージョンを非アクティブ化することをお勧めします。
「テスト計画へのテストケースの追加」では、テストケースバージョンの非アクティブ化は使用できません。これは、テスト設計者にとって便利です。テストケースのバージョンを編集または変更でき、完了したと判断した場合にのみ、ステータスをアクティブに変更して、テスト計画で使用できるようにします。
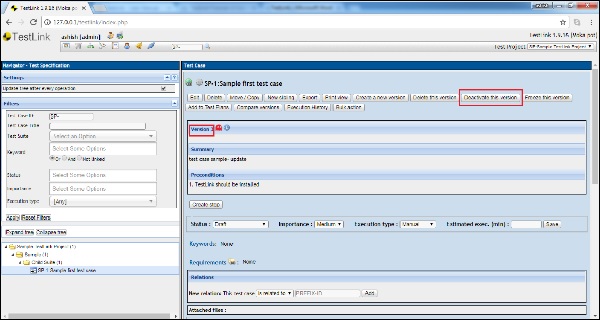
Step 2 − [アクション]をクリックすると、[このバージョンを非アクティブ化]ボタンが表示されます。

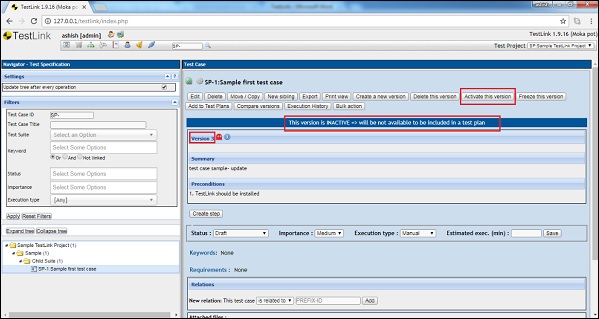
Step 3 −ボタンをクリックすると、テストケースバージョンが非アクティブ化されたことを示すメッセージが表示され、ボタンが「このバージョンをアクティブ化」に変わります。

TestLinkは、データをインポートするためのXMLおよびCVSファイルをサポートしています。テストスイート、テストケース、要件、テスト実行結果、キーワードなどのデータのインポートをサポートします。ただし、XMLのみをサポートする場合もあれば、XMLとCVSの両方をサポートする場合もあります。
次の表に、インポートをサポートする機能とファイル形式をサポートする機能を示します。
| 項目 | ファイル形式 | インポート |
|---|---|---|
| テストプロジェクト | XML | はい |
| テストスイート | XML | はい |
| テストケース | XML、XLS | はい |
| キーワード | CSV、XML | はい |
| 要件 | CSV、XML | はい |
| 結果 | XML | はい |
| プラットフォーム | XML | はい |
| カスタムフィールド | XML | はい |
テストスイートとケースをインポートする
Sample File −以下は、テストスイートのインポートに使用できるキーワードを含むXMLファイルです。
<testsuite name = "Child Suite2">
<details>abc</details>
<testcase name = "Sample test case2">
<summary>test case sample- update</summary>
<preconditions>1. TestLink should be installed</preconditions>
<steps>
<step>
<step_number>1</step_number>
<actions>Go to www.google.com</actions>
<expectedresults>Google Home page should display</expectedresults>
</step>
</steps>
<keywords>
<keyword name = "Sample Test">
<notes>abc</notes>
</keyword>
</keywords>
</testcase>
</testsuite>キーワードを追加したくない場合は、XMLファイルからキーワードセクションを削除できます。
複数のテストケースをインポートする場合は、すべてのサブノードで<testcase>セクションを複数回追加します。
テストケースのみを既存のテストスイートにインポートする必要がある場合は、<testsuite>タグを削除し、XMLファイルを<testcase>で開始します。
テストスイートをインポートする
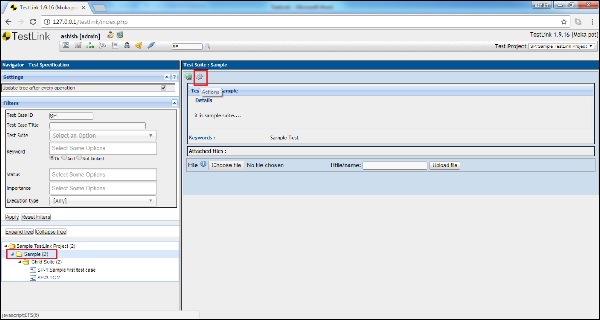
Step 1 −テストスイートをインポートするには、ダッシュボードから「テスト仕様」→「テスト仕様」に移動します。
Step 2 −テストスイートをインポートするプロジェクトとフォルダを左側のペインで選択します。
OR
テストケースのみをインポートするには、テストケースをインポートする必要がある最も近いテストスイートフォルダーを選択します。
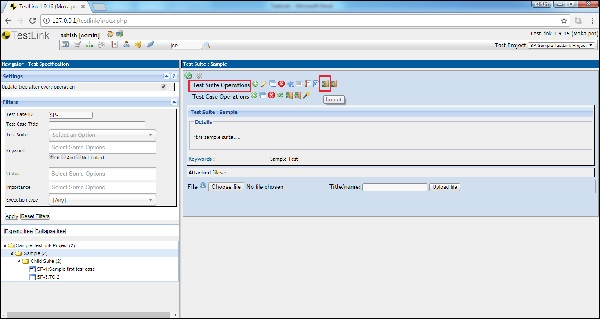
Step 3 −以下に示すように、右側のペインの[アクション]アイコンをクリックします。

テストスイートの操作が表示されます。
Step 4 −以下に示すように、インポートアイコンをクリックします−
OR
テストケースのみをアップロードするには、テストケース操作(テストスイート操作の下)にあるインポートアイコンをクリックします。

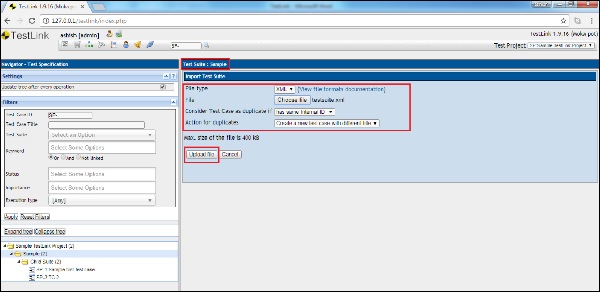
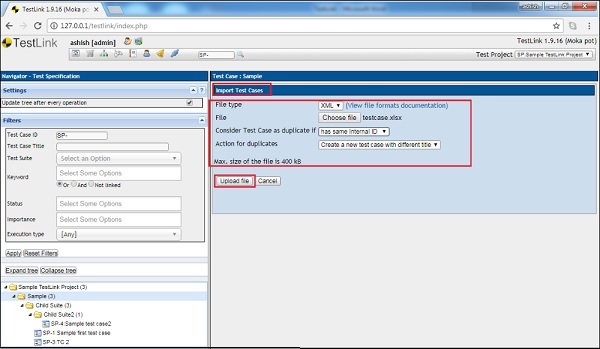
[TestSuiteのインポート]ページが開きます。デフォルトでは、ファイルタイプはXMLとして選択されています。
Step 5 −以下の詳細を記入してください−
ファイル-XMLファイルを選択してアップロードします。ファイルの最大サイズは400KBである必要があります。
次の場合は、テストケースを重複と見なします。リストから適切なオプションを選択します。
重複に対するアクション:リストから適切なオプションを選択します。
Step 6 −以下に示すように、[ファイルのアップロード]ボタンをクリックします−

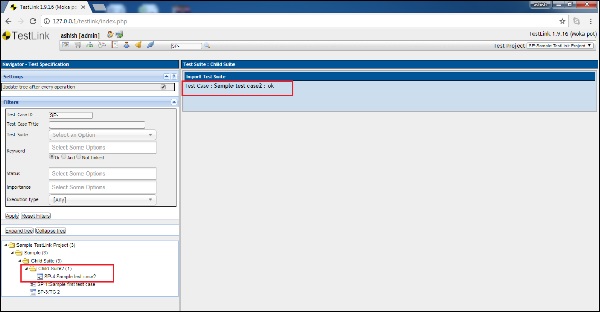
Step 7 −インポート後、以下のように成功メッセージが表示されます。

XLSを使用してテストケースをインポートする
次のように複数のテストケースをインポートするためのサンプルXLSファイル-
| 名前 | 概要 | ステップ | 期待される結果 |
|---|---|---|---|
| エンジンの高速起動 | 5秒で起動 | ステップを書くには速すぎる | エンジンが始動するはずです |
| エンジンの緊急停止 | パニックボタンによるエンジン停止 |
|
エンジンはすぐに停止するはずです |
最初の行はインポートされません。列の説明があるはずです。
Step 1 −テストケースをインポートするには、ダッシュボードから[テスト仕様]→[テスト仕様]に移動します。
Step 2 −テストケースをインポートする必要がある最も近いテストスイートフォルダーを選択します。
Step 3 −右ペインの「アクション」アイコンをクリックします。
テストケース操作が表示されます。
Step 4 −以下に示すように、インポートアイコンをクリックします。

[テストケースのインポート]ページが開きます。
Step 5−デフォルトでは、選択されるファイルタイプはXMLです。XLS / CSVに変更し、次の詳細を入力します-
ファイル-ファイルを選択してアップロードします。ファイルの最大サイズは400KBである必要があります。
次の場合、テストケースは重複していると見なします。-リストから適切なオプションを選択します。
重複に対するアクション-リストから適切なオプションを選択します。
Step 6 −以下に示すように、[ファイルのアップロード]ボタンをクリックします。

輸入要件
TestLinkは、要件をインポートするためのXMLおよびCSVファイルをサポートしています。
要件のサンプルXMLファイルは次のようになります-
<requirements>
<requirement>
<docid>ENG-0001</docid>
<title>Add a product</title>
<description>ABC</description>
</requirement>
<requirement>
<docid>ENG-0002</docid>
<title>Add price </title>
<description>Price</description>
</requirement>
</requirements>要件のサンプルCSVファイルは次のようになります-
ENG-0001,Add a product,ABC
ENG-0002,Add price,PriceStep 1 −要件をインポートするには、ダッシュボードから「要件仕様」→「要件仕様」に移動します。
Step 2 −左側のパネルで要件をインポートする必要がある要件仕様フォルダーを選択します。
Step 3 −右ペインの上部にあるアクションアイコンをクリックします。
[要件操作]ページが表示されます。
Step 4 −以下に示すように、[インポート]ボタンをクリックします。

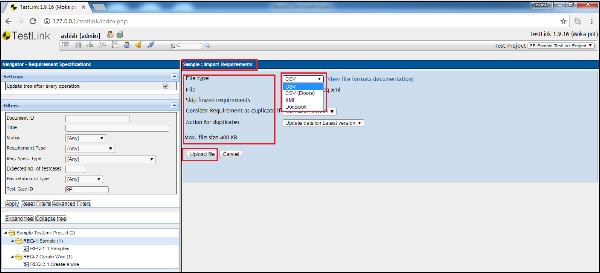
要件のインポートページが表示されます。
Step 5 −以下の詳細を入力します。
ファイルタイプ-リストされているように、CSV、XML、またはその他の形式のCSVおよびXMLファイルを選択できます。
ファイル-対応するファイルをアップロードします。
次の場合、テストケースは重複していると見なします。-リストから適切なオプションを選択します。
重複に対するアクション-リストから適切なオプションを選択します。
Step 6 −以下に示すように、[ファイルのアップロード]ボタンをクリックします。

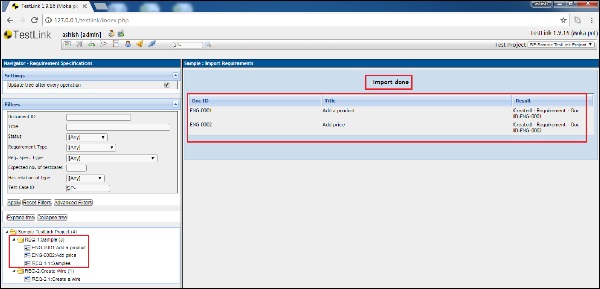
アップロード後、インポートされた詳細とともにインポート完了メッセージが表示されます。
アップロード後、インポートされた詳細とともにインポート完了メッセージが表示されます。

同様に、キーワード、プラットフォーム、および結果は、サポートされているファイルとダッシュボードにアクセスするそれぞれのセクションを使用してインポートできます。
TestLinkは、データをエクスポートするためのXMLおよびCSVファイルをサポートしています。テストスイート、テストケース、要件、テスト実行結果、キーワードなどのデータのエクスポートをサポートします。ただし、XMLのみをサポートする場合もあれば、XMLとCSVの両方をサポートする場合もあります。
次の表は、エクスポートとファイル形式をサポートする機能を示しています。
| 項目 | ファイル形式 | 書き出す |
|---|---|---|
| テストプロジェクト | XML | はい |
| テストスイート | XML | はい |
| テストケース | XML | はい |
| キーワード | CSV、XML | はい |
| 要件 | CSV、XML | はい |
| プラットフォーム | XML | はい |
| カスタムフィールド | XML | はい |
輸出要件
TestLinkは、要件データをエクスポートするためにXMLとCSVをサポートしています。
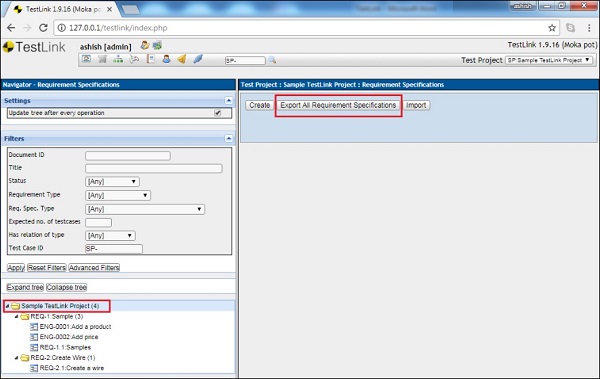
Step 1 −ダッシュボードから要件仕様→要件仕様に移動します。
Step 2 −すべての要件仕様をエクスポートするには、左側のペインから親フォルダーを選択し、次のように右側の[すべての要件仕様をエクスポート]ボタンをクリックします。

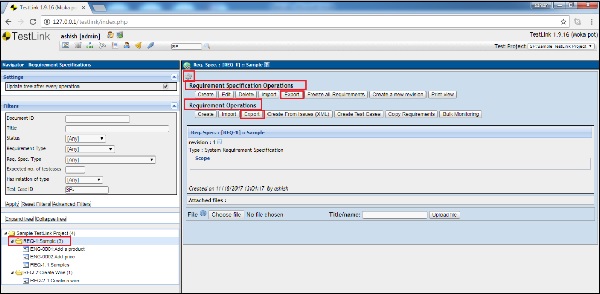
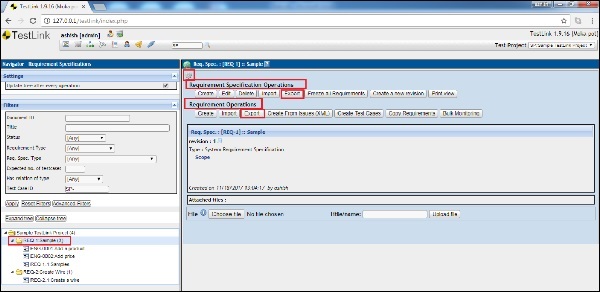
Step 3 −フォルダ内のすべての要件の詳細を含む1つの要件仕様をエクスポートするには、左側のペインでフォルダを選択し、右側のペインの[アクション]アイコンをクリックします。
要件仕様の操作ページが表示されます。
Step 4 − [エクスポート]をクリックします。
OR
要件の詳細のみをエクスポートし、要件の仕様はエクスポートしない場合は、以下に示すように、要件の操作([要件の仕様の操作]セクションの下にあります)の下にある[エクスポート]ボタンをクリックします。

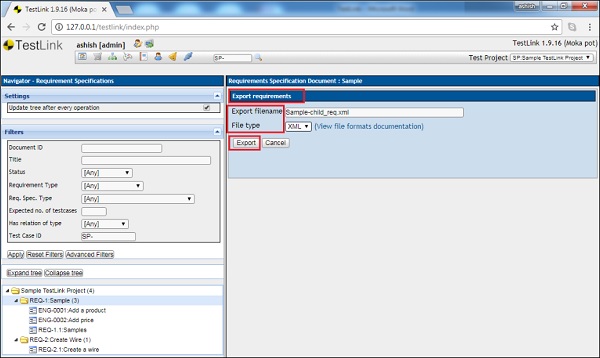
これらのエクスポートボタンのいずれかをクリックすると、[エクスポート要件]ページが表示されます。
Step 5−エクスポートファイル名は編集できます。ファイルタイプを選択します。次に、以下に示すように[エクスポート]ボタンをクリックします。

ダウンロードフォルダをナビゲートしてアクセスできるローカルドライブに対応するファイルをダウンロードします。
テストスイートとケースのエクスポート
TestLinkは、テストスイートとケースデータをエクスポートするためのXMLをサポートしています。
Step 1 −ダッシュボードから「テスト仕様」→「テスト仕様」に移動します。
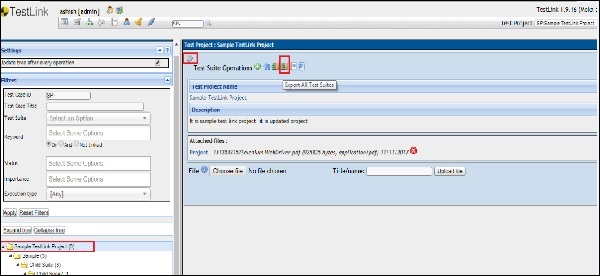
Step 2 −すべてのテストスイートをエクスポートするには、左側のペインから親フォルダーを選択し、右側のペインのアクションアイコンをクリックします。
テストスイートの操作ページが開きます。
Step 3 −以下に示すように、右側にある[すべてのテストスイートをエクスポート]アイコンをクリックします。

Step 4 −フォルダ内にすべてのテストケースを含む1つのテストスイートをエクスポートするには、左側のペインでフォルダを選択し、右側のペインの[アクション]アイコンをクリックします。
TestSuiteの操作ページが表示されます。

Step 5 − [エクスポート]をクリックします。
OR
テストケースのみをエクスポートし、テストスイートはエクスポートしない場合は、以下に示すように、[テストケース操作]の下にある[エクスポート]ボタンをクリックします。

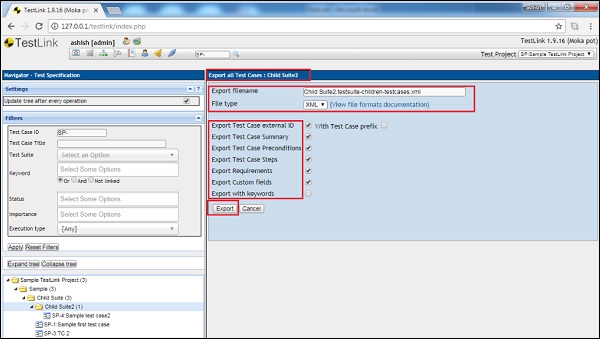
これらのエクスポートボタンのいずれかをクリックすると、「テストスイート/ケースのエクスポート」ページが表示されます。
Step 6−エクスポートファイル名は編集できます。ファイルタイプを選択します。
利用可能な詳細のチェックボックスを選択することにより、エクスポートされたデータを選択して絞り込むことができます。
Step 7 −以下に示すように、[エクスポート]ボタンをクリックします。

ダウンロードフォルダをナビゲートしてアクセスできるローカルドライブに対応するファイルをダウンロードします。
テスト計画には、範囲内にある一連のテストケースが含まれています。実行を開始する前に、テスト計画にテストセットが必要です。テストケースは、テスト計画に割り当てる前に実行することはできません。
計画にテストケースを追加する
以下は、テスト計画にテストケースを追加する手順です。
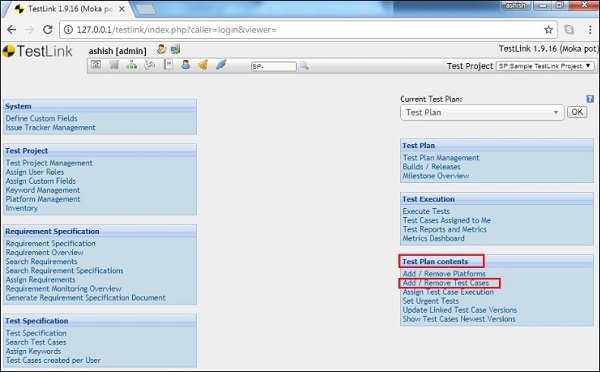
Step 1 −以下に示すように、テスト計画の内容→ダッシュボードからのテストケースの追加/削除に移動します。

[テストケースの追加と削除]ページが開きます。
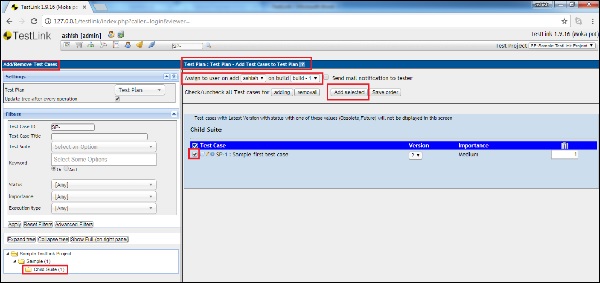
Step 2 −左側のパネルのフィルターを使用してフォルダーを検索し、テストケースフォルダーをクリックします。
右側のパネルの[テスト計画-テスト計画へのテストケースの追加]ページが表示されます。

Step 3 −利用可能なすべてのテストケースをチェックして、テスト計画に追加します。
Step 4 − [割り当て]ドロップダウンから選択して、これを個人に割り当てます。
Step 5 −ビルドも選択します。
Step 6 − [選択項目の追加]ボタンをクリックして、テストケースをテスト計画に追加します。
[選択した追加]をクリックすると、テストケースの色が変更されます。
Step 7 −次のスクリーンショットに示すように、[選択を追加]ボタンが[選択を追加/削除]に変わります。

計画からテストケースを削除する
テスト計画からテストケースを削除するには、次の手順を実行する必要があります-
Step 1 −以下に示すように、テスト計画の内容→ダッシュボードからのテストケースの追加/削除に移動します。

[テストケースの追加と削除]ページが開きます。
Step 2 −左側のパネルのフィルターを使用してフォルダーを検索し、テストケースフォルダーをクリックします。
右側のパネルの[テスト計画-テスト計画へのテストケースの追加]ページが表示されます。
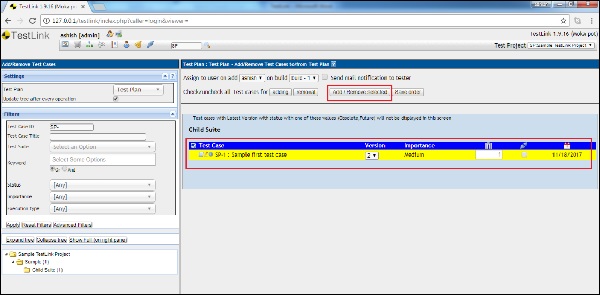
Step 3 −削除する必要のあるテストケースを選択します。
Step 4 −以下に示すように、[選択した追加/削除]ボタンをクリックします。

検索機能は、表示される結果を絞り込むために使用されます。TestLinkは、特定の結果を見つけるための多くのフィールドを備えた幅広い検索機能をサポートしています。
TestLinkは以下の検索機能をサポートしています-
- 検索要件
- 検索要件仕様
- テストケースの検索
- 共通検索テキストボックス
共通検索テキストボックス
次のスクリーンショットに示されているように、上部には、特定のテストケースを見つけるために使用される検索テキストボックスがあります。通常、テストケースIDはSP- <index>で始まります。番号を入力して、特定のテストケースを直接見つけることができます。このテキストボックスは、すべてのページに表示されます。

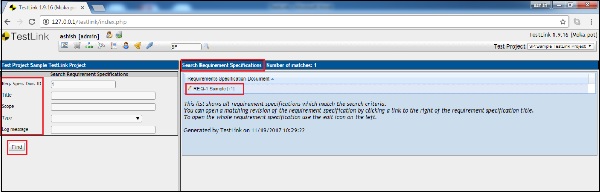
検索要件
要件仕様セクションでは、TestLinkは検索要件機能をサポートしています。
検索要件を使用するには、次の手順を実行する必要があります-
Step 1 −以下に示すように、要件仕様→検索要件に移動します。

要件検索ページが開きます。
検索では大文字と小文字は区別されません。結果には、実際のテストプロジェクトからの要件のみが含まれます。
Step 2−検索した文字列を適切なボックスに書き込みます。未使用のフィールドは空白のままにします。
Step 3 −必要なキーワードを選択するか、値を「未適用」のままにします。
要件を見つけるためにサポートされているフィールドの次のリストがあります-
必須 ドキュメントID、バージョン、タイトル、スコープ、ステータス、タイプ、予想される番号 テストケースの種類、作成日から、作成日から、変更日から、変更日から、テストケースIDとログメッセージの関係があります。
Step 4 − [検索]ボタンをクリックします。
満たすすべての要件が表示されます。「タイトル」リンクから要件を変更できます。

検索要件仕様
要件仕様セクションでは、TestLinkは要件仕様の検索機能をサポートしています。
検索要件仕様を使用するには、次の手順を実行する必要があります-
Step 1 −以下に示すように、要件仕様→検索要件仕様に移動します。

要件仕様検索ページが開きます。検索では大文字と小文字は区別されません。結果には、実際のテストプロジェクトの要件仕様のみが含まれます。
Step 2−検索した文字列を適切なボックスに書き込みます。フォームの未使用のフィールドは空白のままにします。
Step 3 −必要なキーワードを選択するか、値を「未適用」のままにします。
要件仕様を見つけるためにサポートされているフィールドの次のリストがあります-
必須 ドキュメントID、タイトル、スコープ、タイプ、およびログメッセージ。
Step 4 − [検索]ボタンをクリックします。
満たすすべての要件仕様が表示されます。「タイトル」リンクから要件を変更できます。

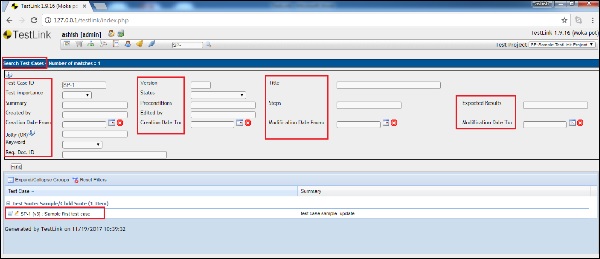
テストケースの検索
テスト仕様セクションでは、TestLinkはテストケースの検索機能をサポートしています。
以下は、検索テストケースを使用するために実行する手順です。
Step 1 −次のスクリーンショットに示すように、[テスト仕様]→[テストケースの検索]に移動します。

[テストケースの検索]ページが開きます。検索では大文字と小文字は区別されません。結果には、実際のテストプロジェクトのテストケースのみが含まれます。
Step 2−検索した文字列を適切なボックスに書き込みます。フォームの未使用のフィールドは空白のままにします。
Step 3 −必要なキーワードを選択するか、値を「未適用」のままにします。
テストケースを見つけるためにサポートされているフィールドの次のリストがあります-
テストケースID、バージョン、タイトル、テストの重要性、ステータス、概要、前提条件、手順、期待される結果、作成者、編集者、変更日、変更日、ジョリーまたはキーワードおよび必須。ドキュメントID。
Step 4 − [検索]ボタンをクリックします。
充実したテストケースがすべて表示されます。「タイトル」リンクからテストケースを変更できます。

キーワードは、テストケースを分類するために使用されます。キーワードはフィルタリングに最適です。同じテストケースを1か所に分類して配置することではありません。キーワードは、同じキーワードを使用して、同じスコープを持つ異なるフォルダーからのテストケースをまとめるのに役立ちます。例-回帰テストケース、スモークテストケース、Solaris、変更要求など。
キーワードを作成する
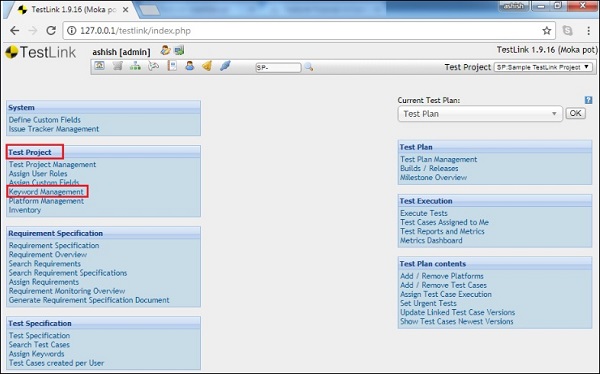
キーワードを作成するには、キーワードの作成権限が必要です。
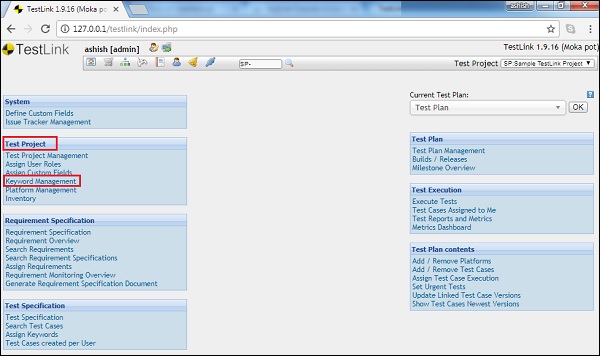
Step 1 −以下に示すように、ダッシュボードから[テストプロジェクト]→[キーワード管理]に移動します。

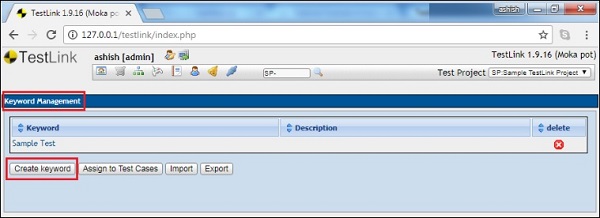
[キーワードの作成]ボタンとともに[キーワード管理]ページが開きます。
Step 2 −以下に示すように、[キーワードの作成]ボタンをクリックします。

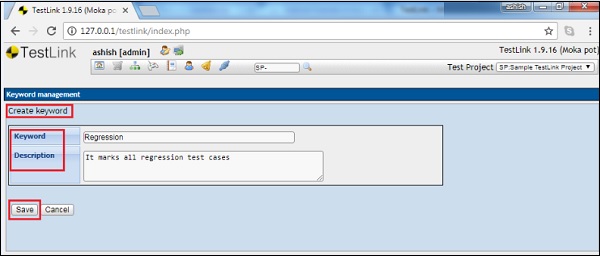
[キーワードの作成]ページが開きます。
Step 3 −キーワードと説明を入力します。
Step 4 −以下に示す[保存]ボタンをクリックします。

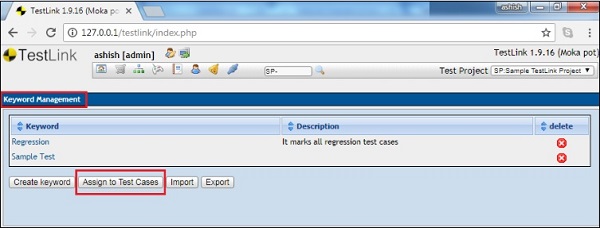
保存されたキーワードのリストは、キーワード管理ページに表示されます。
キーワードを割り当てる
キーワードを割り当てる手順は次のとおりです-
Step 1 −以下に示すように、ダッシュボードから[テストプロジェクト]→[キーワード管理]に移動します。

[テストケースに割り当て]ボタンとともに[キーワード管理]ページが開きます。
Step 2 −以下に示すように、[テストケースに割り当て]ボタンをクリックします。

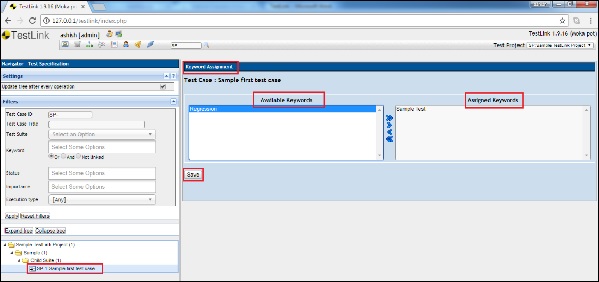
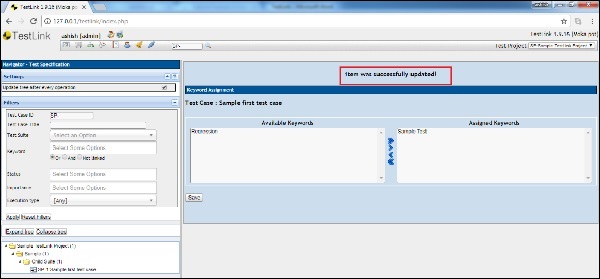
Step 3 −左側のツリービューでテストスイートまたはテストケースを選択します。
右側に表示される一番上のボックスでは、使用可能なキーワードをすべてのテストケースに割り当てることができます。
Step 4 −選択後、次のスクリーンショットに示すように[保存]ボタンをクリックします。

最後に、アイテムが更新されたというメッセージが表示されます。

テスト仕様をドキュメントとして生成できます。
Step 1 −テスト仕様を生成するには、ダッシュボードから「テスト仕様」→「テスト仕様」に移動します。
テスト仕様ページが開きます。
Step 2 −テスト仕様書を生成するフォルダー(ルートプロジェクトフォルダーまたは左側のスイートフォルダー)を選択します。
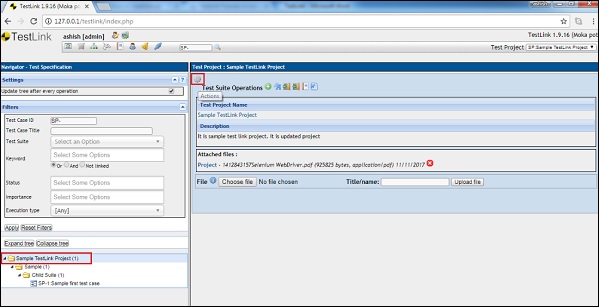
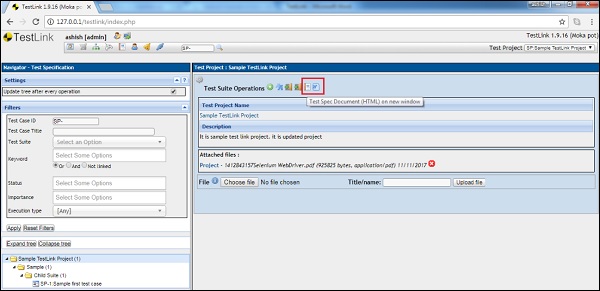
Step 3 −以下に示すように、右側のパネルにあるアクションと呼ばれる設定アイコンをクリックします。

Test SuiteOperationsページが開きます。
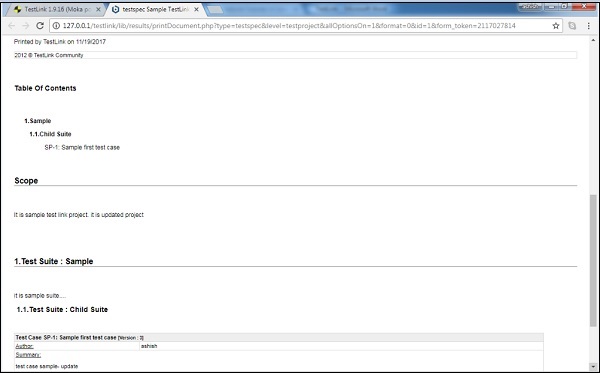
次の2つのオプションが表示されます。新しいウィンドウでのテスト仕様ドキュメント(HTML)と、別のオプションであるテスト仕様ドキュメントのダウンロード(擬似語)です。

オプションをクリックすると、次のようなテスト仕様の詳細が表示されます。

要件は、特定のシステムサービス、制約、または要件収集プロセス中に生成された詳細な仕様に関する高レベルの説明です。
TestLinkは、要件を作成し、バージョンの編集、削除、フリーズなどのさまざまなアクションを実行できる要件仕様をサポートしています。
要件を作成する
要件を作成するには、要件の作成権限が必要です。
要件を作成する手順は次のとおりです-
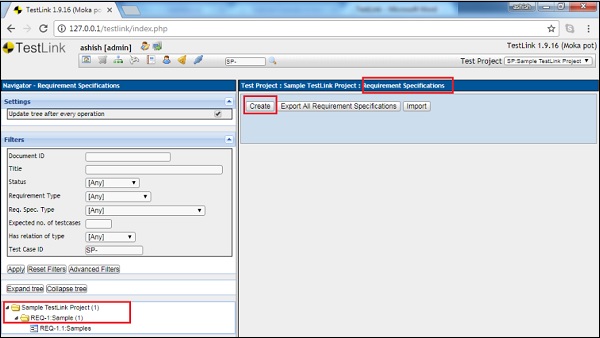
Step 1 −以下に示すように、ダッシュボードから「要件仕様」→「要件仕様」に移動します。

Step 2 −左側で、要件を追加するフォルダー構造を検索します。
Step 3 −以下に示すように、右側のパネルにある[作成]ボタンをクリックします。

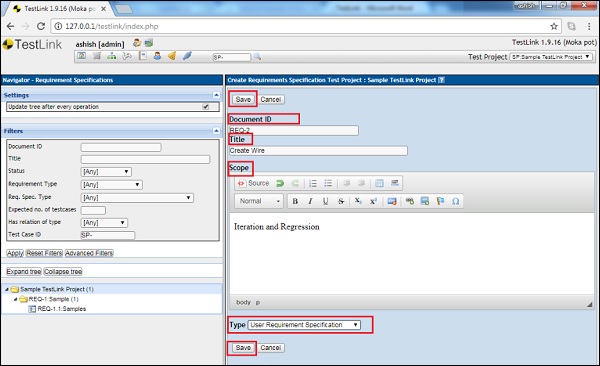
ドキュメントID、タイトル、スコープ、および要件のタイプを指定できる要件の作成ページが開きます。
Step 4 −以下に示すように、[保存]ボタンをクリックして、リストに要件を追加します。

親フォルダーを要件仕様として追加します。
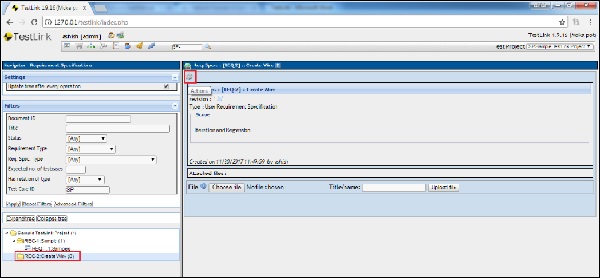
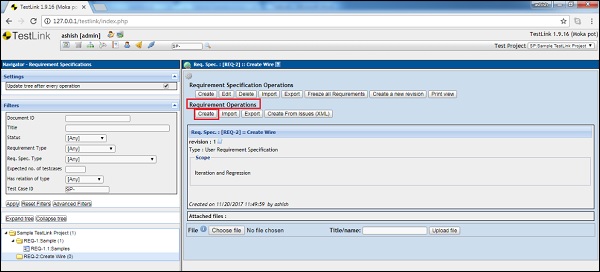
Step 5 −次のスクリーンショットに示すように、親フォルダーをクリックしてから、右側のパネルに表示されるアクションと呼ばれる設定アイコンをクリックします。

[要件の操作]ページが表示されます。
Step 6 −次のスクリーンショットに示すように、[作成]ボタンをクリックします。

「要件の作成」フォームが表示されます。
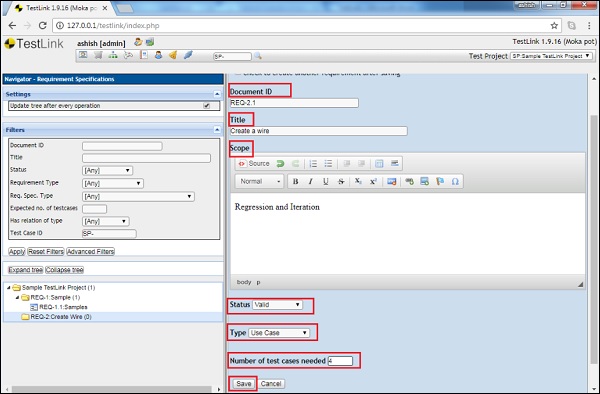
Step 7 − [保存]ボタンをクリックする前に、次のフィールドに入力してください。
Document ID −識別するための一意のID。
Title −一意のタイトルで、100文字以内である必要があります。
Scope −HTML形式のテキストです。
Status −有効、ドラフト、レビュー、リワーク、終了、実装、テスト不可、廃止などの値を持つことができます。
Type −情報、機能、ユースケース、ユーザーインターフェイス、非機能、制約、またはシステム機能などの値を持つことができます。
Number of test cases needed −推定テストケースは要件をカバーする必要があります。

[保存]をクリックすると、要件が追加され、追加のフィールドとともに表示されます。
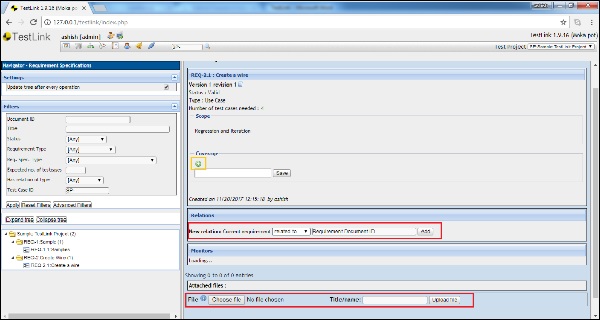
Step 8 − +アイコンをクリックして、カバレッジを追加します。
Step 9 −現在の要件と既存の要件の関係を、親、子、関連、ブロック、または依存として追加します。
さらに、次のスクリーンショットに示すように、要件の詳細についてファイルを添付することもできます。

要件の概要は、TestLinkの便利な機能の1つです。複数ある場合は、リストされているすべての要件と、使用可能なすべてのバージョンを1か所で確認できます。
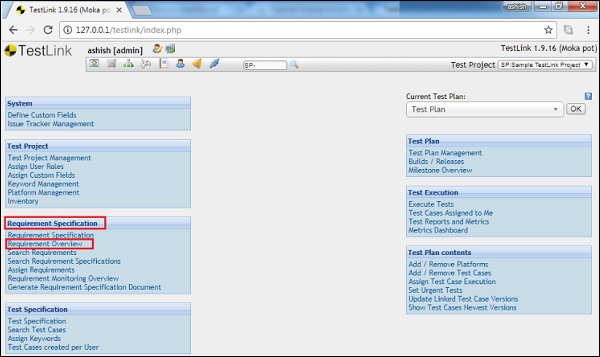
以下に示すように、ダッシュボードから「要件仕様」→「要件の概要」に移動します。

要件のリストを含む[要件の概要]ページが表示されます。
この概要には、すべての要件(最新またはすべてのバージョン)とすべての関連属性が表示されます。さらに、要件に対して定義されたすべてのカスタムフィールドは、別の列に表示されます。
「各要件のすべてのバージョンを表示する」の上部にあるチェックボックスをオンにすると、「すべてのバージョンを表示する」が表示されます。
カバレッジ-たとえば「20%(4/20)」の値は、この要件を完全にテストするには、20のテストケースを作成する必要があることを意味します。それらのうちの4つはすでに作成されており、この要件にリンクされているため、20%のカバレッジになります。
次のスクリーンショットは、要件の概要ページを示しています。

鉛筆アイコンをクリックすると、上のスクリーンショットに示すように要件の詳細を編集できます。編集モードで要件の詳細とともに新しいウィンドウが開きます。
TestLinkは、実行するテストケースをさまざまなユーザーに割り当てる機能をサポートしています。テストケースの割り当ては、実行とレポートの両方に影響します。実行ページで、実行可能なテストケースを並べ替えて、誰に割り当てられているかを確認できます。レポートセクションでは、テスターの名前でグループ化された残りのテストケースを確認できます。テスターに割り当てられたテストケースがない場合、デフォルトではnoneになります。テスターは、自分で実行したテストのメトリックを確認することもできます。
テストケースを割り当てる
テストケースを割り当てる手順は次のとおりです-
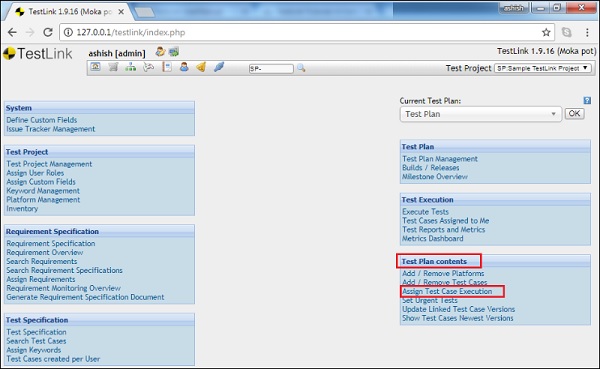
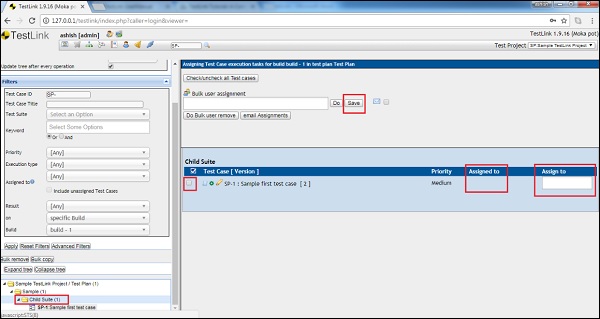
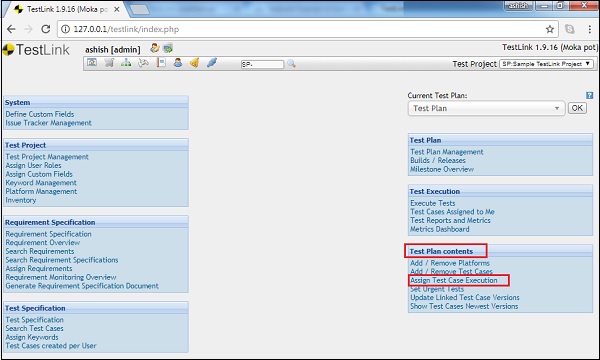
Step 1 −以下に示すように、ダッシュボードからテスト計画の内容→テストケースの実行を割り当てます。

Step 2−画面の左側で、テストスイートを検索してクリックします。右側に存在する詳細とテストケースが表示されます。
Step 3−割り当てるテストケースを選択します。既存のユーザーが存在するかどうかを確認します。[割り当て先]フィールドには、割り当てられている場合はユーザー名が表示されます。
Step 4− [割り当て]テキストボックスに移動し、ユーザーの名前の入力を開始します。一致したユーザーのリストが表示され、そこからユーザー名を選択できます。
Step 5 −画面上部にある[保存]ボタンをクリックします。

テストケースを割り当てた後、ユーザー名が[割り当て先]セクションに赤い記号とともに表示されます。
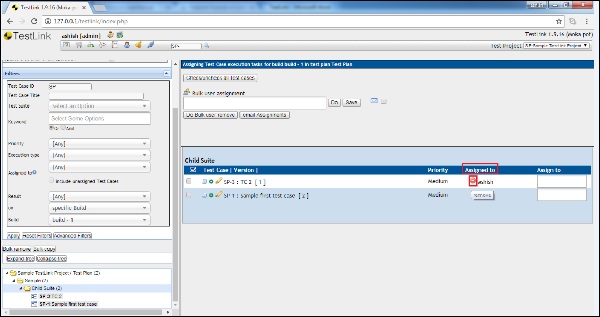
Step 6−割り当てられたユーザーを削除する必要がある場合は、赤い記号をクリックするだけで


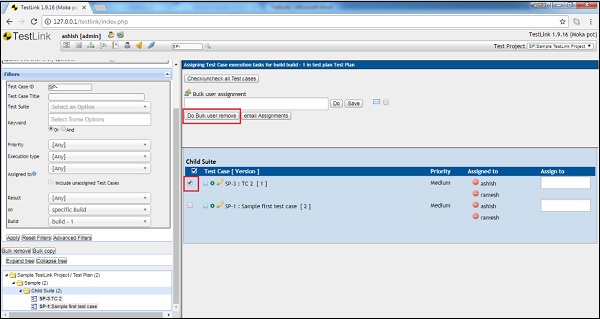
一括ユーザー割り当ては、通常の割り当てとほぼ同じです。唯一の違いは、複数のユーザーを一度に1つのテストケースと複数のテストケースに割り当てることができることです。
以下は、一括ユーザー割り当ての手順です。
Step 1 −次のスクリーンショットに示すように、ダッシュボードからテスト計画の内容→テストケースの実行を割り当てます。

Step 2−左側でテストスイートを検索してクリックします。右側のパネルに詳細とテストケースが表示されます。
Step 3−複数のユーザーに割り当てる複数のテストケースを選択します。既存のユーザーが存在するかどうかを確認します。[割り当て先]フィールドには、割り当てられている場合はユーザー名が表示されます。
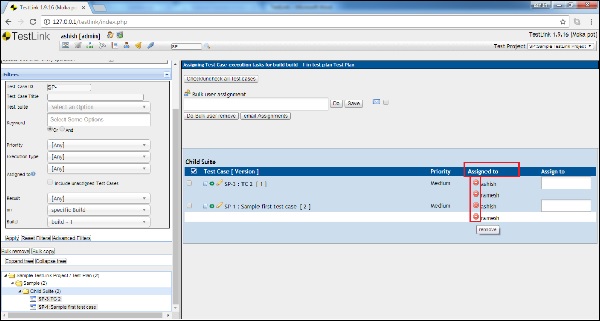
Step 4−上部の[一括ユーザー割り当て]テストボックスに移動します。ユーザーの名前の入力を開始します。一致したユーザーのリストが表示され、そこからユーザー名を選択できます。テキストボックスに複数のユーザーを追加します。
Step 5 −をクリックします Do テキストボックスの右側にあるボタン。
選択した各テストケースの[割り当て先]フィールドにユーザー名が表示されます。
Step 6 − [保存]ボタンをクリックして、これらのユーザーにテストケースを割り当てます。

テストケースを割り当てた後、ユーザー名が[割り当て先]セクションに赤い記号とともに表示されます。
Step 7 −割り当てられたユーザーを削除する必要がある場合は、赤い記号をクリックするだけで、割り当てられたユーザーが削除されます。

一括ユーザー削除
一括ユーザー削除の場合は、最初に、割り当てられたユーザーを削除する必要があるテストケースを選択します。
画面上部にある「一括ユーザー削除を行う」ボタンをクリックします。

そのテストケースの割り当てられたユーザーを削除します。
プラットフォームとは、テストケースを実行する必要があるシステムの場所または構成を意味します。プラットフォームは、Chrome、Safari、IE、MozillaなどのさまざまなWebブラウザー、またはさまざまなオペレーティングシステム、ハードウェアデバイス、または構成にすることができます。
選択したプラットフォームは、テストケースが実行されるテスト計画に関連付ける必要があります。テストプロジェクトでは、製品をリリースする前にテストするためにいくつかのプラットフォームが必要になる場合があります。テストケースは、テスト計画だけでなくプラットフォームにも接続する必要があります。
プラットフォームの追加
プラットフォーム機能を使用するには、最初にプラットフォーム管理で作成する必要があります。プラットフォームを作成するには、プラットフォーム管理の権利が必要です。
プラットフォームを作成する手順は次のとおりです。
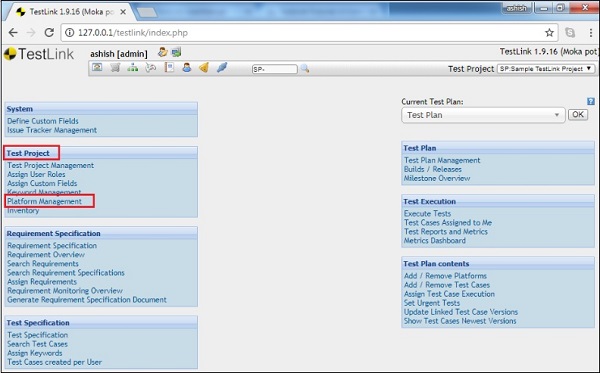
Step 1 −以下に示すように、ダッシュボードから[テストプロジェクト]→[プラットフォーム管理]に移動します。

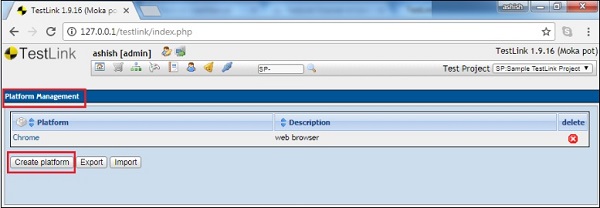
プラットフォーム管理ページが表示されます。
Step 2 −以下に示すように、[プラットフォームの作成]ボタンをクリックします。

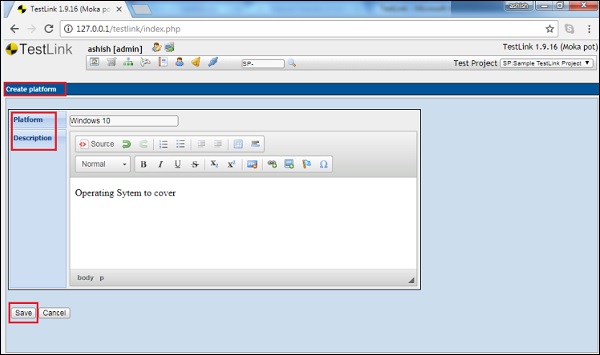
[プラットフォームの作成]フォームが開きます。
Step 3 −プラットフォームの名前と説明を入力します。
Step 4 − [保存]ボタンをクリックします。

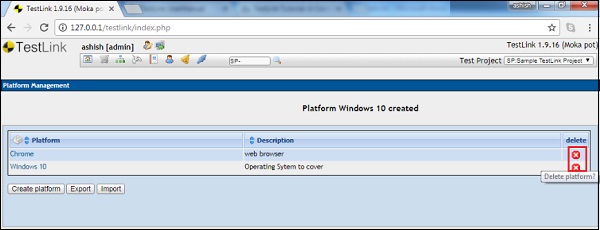
[保存]をクリックすると、プラットフォームがプラットフォーム管理に一覧表示されます。
プラットフォームを削除する
Step 1− [テストプロジェクト]→[プラットフォーム管理]に移動します。使用可能なすべてのプラットフォームのリストが、削除記号とともに赤でXとして表示されます。
Step 2 −以下に示すように、削除記号をクリックします。

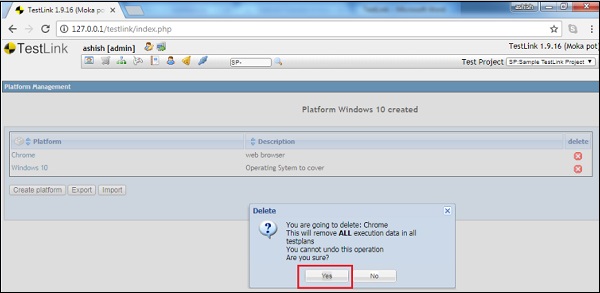
削除確認ポップアップが表示されます。
Step 3 − [はい]ボタンをクリックします。

ページが更新され、プラットフォームがページから除外されます。
マイルストーンはプロジェクトに関連付けられており、進捗状況とタイムラインを追跡するための最良の方法の1つです。これは、プロジェクトの小さなターゲットに似ています。マイルストーンは、計画された公開ソフトウェアリリース、内部テストバージョン、重要な顧客向けの新しいベータリリースなどの重要なターゲットになる可能性があります。
利害関係者がTestLinkにマイルストーンを追加すると、ユーザーはテスト実行を特定のマイルストーンに割り当てることができます。マイルストーンの進行状況を個別に追跡するのに役立ちます。特に、複数のマイルストーンが並行して進行している場合、またはユーザーが同時に多数のテスト実行をアクティブにしている場合。
マイルストーンを追加する
マイルストーンを追加する手順は次のとおりです。
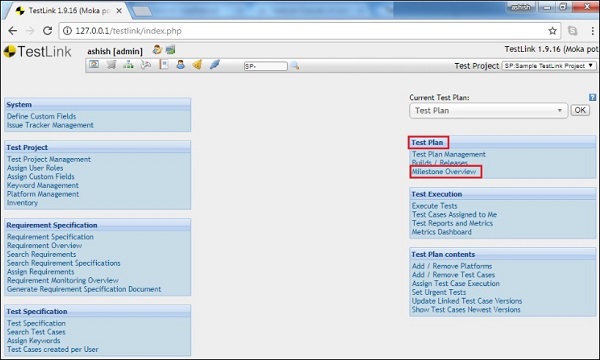
Step 1 −以下に示すように、ダッシュボードから[テスト計画]→[マイルストーンの概要]に移動します。

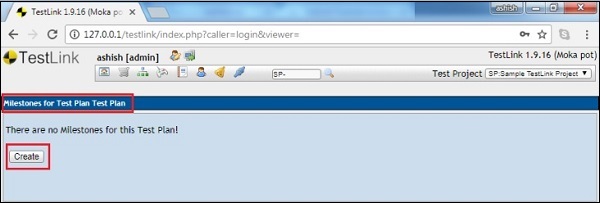
[作成]ボタンとともに[マイルストーン]ページが開きます。
Step 2 −以下に示すように、[作成]ボタンをクリックします。

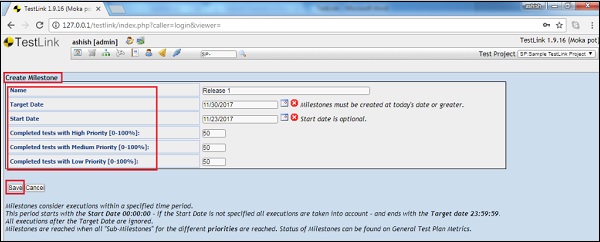
マイルストーンの作成フォームが開きます。
Step 3 −名前、目標日、開始日を入力します。
サブマイルストーンには、優先度の高い完全なテスト、優先度が中程度の完全なテスト、優先度の低い完全なテストがあります。
Step 4 −パーセンテージを入力したら、[保存]ボタンをクリックします。

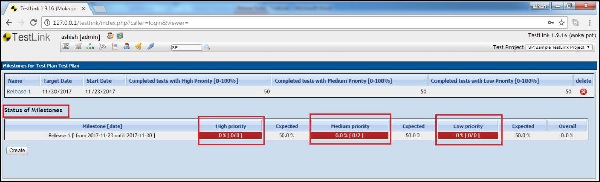
次のスクリーンショットに示すように、マイルストーンのステータスと進行状況を確認できます。

マイルストーンを削除する
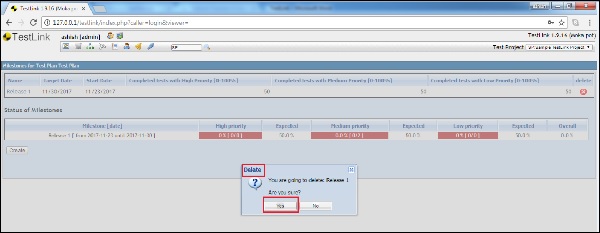
Step 1−「テスト計画」→「マイルストーンの概要」にナビゲートします。使用可能なすべてのマイルストーンのリストが、削除記号とともに赤でXとして表示されます。
Step 2 −以下に示すように、削除記号をクリックします。

削除確認ポップアップが表示されます。
Step 3 −以下に示すように、[はい]ボタンをクリックします。

ページが更新され、マイルストーンがページから除外されます。
実際の実行を開始する前に、実行スイートのセットアップは、実行の進行状況とステータスを追跡するために必要なステップです。この段階は、テスト実行セットアップと呼ばれます。
実行する前に、次のドキュメントの準備ができていることを確認してください-
- テスト仕様は、プロジェクトで作成および言及されています。
- テスト計画が作成され、レビューされます。
- テストケースが作成され、対象範囲のテスト計画にマッピングされます。
- プロジェクト用に少なくとも1つのビルドが作成されます。
このテスト計画を実行し、作業するには、適切な許可が必要です。
ナビゲーションと設定
以下は、テストケースを実行するためのナビゲーションと設定を設定する手順です。
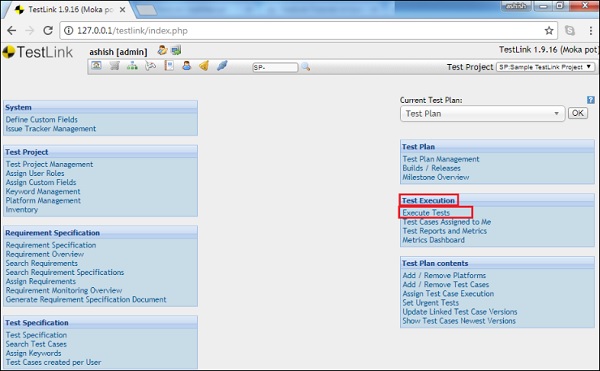
Step 1 −以下に示すように、ダッシュボードから[テストの実行]→[テストの実行]に移動します。

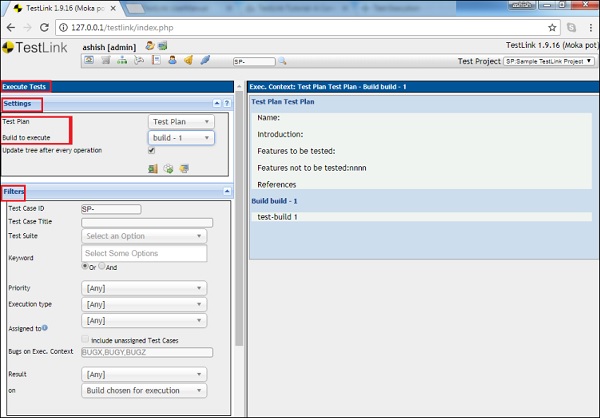
左側のパネルに[設定]と[フィルター]が表示されている[テストの実行]ページが開きます。
この2つに加えて、ツリーメニューもあります。
Step 2 − [テスト計画]を選択し、設定セクションでビルドします。
Step 3 −フィルタセクションでは、フィルタの下にあるツリー構造を絞り込むことができます。
次のスクリーンショットは、テストの実行ページのナビゲーションと設定を示しています-


テスト済みビルドを定義する
テストケースの実行結果を追加するには、アクティブなビルドの1つを指定する必要があります。指定しない場合、デフォルトで最新のビルドが設定されます。
ビルドラベルは、追跡目的でテスト対象のアプリケーションの正確なパッケージを指定します。各テストケースは、ビルドごとに1回以上実行できます。ただし、ビルドに対して1つのテストサイクルのみを実行することをお勧めします。
ビルドは、テストリーダーが[新しいビルドの作成]ページを使用して作成できます。
ツリーメニュー
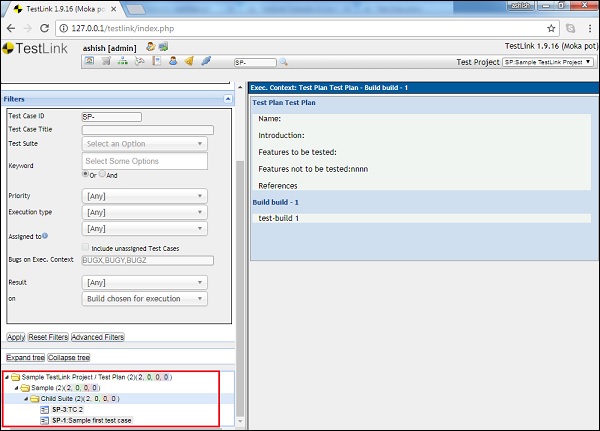
[フィルター]セクションの下のナビゲーションペインのツリーメニューには、テスト計画内のテストケースのフィルターされたリストが表示されます。
テストケースを選択することにより、右側のパネルでテスト実行用の適切なテストケースを開くことができます。
次のスクリーンショットに示すように、ツリーメニューのテストスイートには、テスト計画の詳細とビルドの詳細が表示されます。

テストの実行は、コードを実行し、期待される結果と実際の結果を比較するプロセスです。
テストステータス
デフォルトでは、テストケースは実行なしステータスのままです。ステータスがテストケースに割り当てられると、実行なしステータスに戻すことはできません。
テストケースには、合格、不合格、またはブロックされた結果を割り当てることができます。TestLinkは、個々のテストステップへの結果の割り当てもサポートしています。テストケースの個々のステップで、合格、失敗、またはブロックのステータスを割り当てることができます。
Passed −テストケースまたはステップが期待される結果と一致する場合、合格としてマークされます。
Failed −テストケースまたはステップが期待される結果から外れると、失敗としてマークされます。
Blocked −未解決の問題が原因でテストケースまたはステップを実行できない場合、ブロック済みとしてマークされます。
テスト結果を挿入
テストケースまたはテストステップが実行されたら、結果をそれらに割り当てる必要があります。
テスト結果を挿入する際は、次の手順を実行する必要があります-
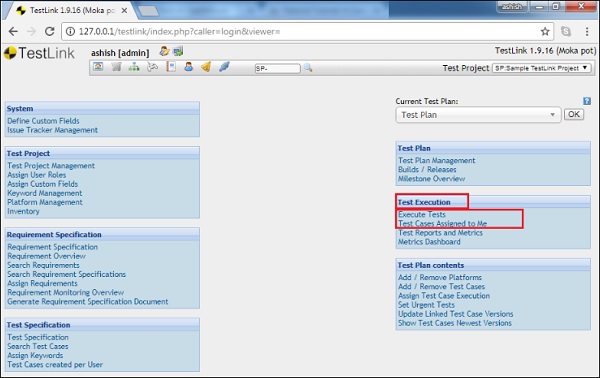
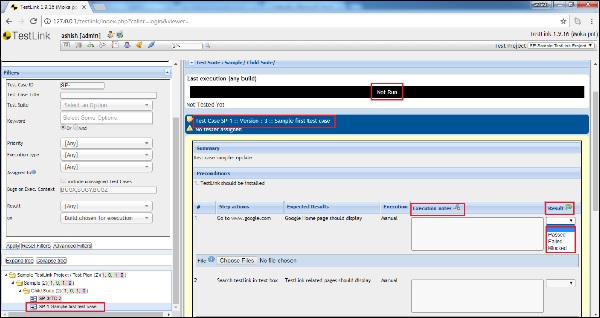
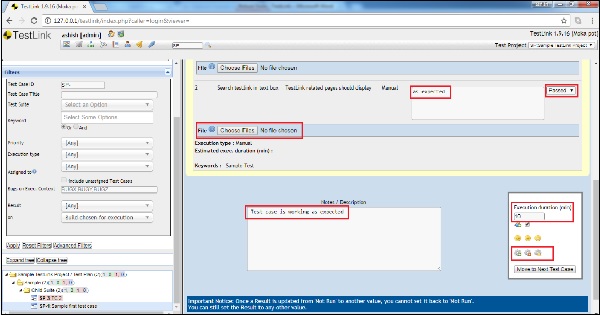
Step 1 −以下に示すように、「テスト実行」→「実行テストまたは自分に割り当てられたテストケース」に移動します。

Step 2−左側のパネルからテストケースを選択します。テストケースのすべての詳細と手順が表示されます。
Step 3−テストステップには、実行メモと結果列があります。実行後、実行メモとしてコメントを入力できます。
Step 4 −結果を合格、不合格、またはブロックとして選択します。

結果の選択をサポートするために、画像またはスクリーンショットファイルをアーティファクトとして添付することもできます。
Step 5 −以下の「注記/説明」セクションに、テストケース実行の全体的なコメントを入力します。
Step 6−メモ/説明の右側に実行時間(分)が表示されます。このテストケースの実行中に費やされた分数を入力します。
Step 7− [実行期間]テキストボックスの下に、テストケースの全体的な結果ステータスを選択するための3つのアイコンが表示されます。アイコンは、左から右に合格、不合格、ブロックされます。

選択後、全体的な結果はすべての実行の反復で更新されます。
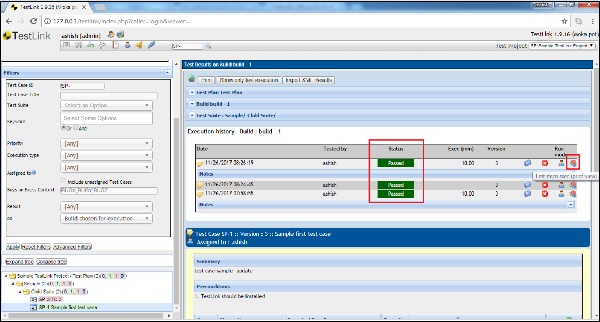
Step 8−詳細な実行結果を表示するには、[印刷]アイコンをクリックします。記号は、以下に示すように、右端の[実行モード]列に表示されます。

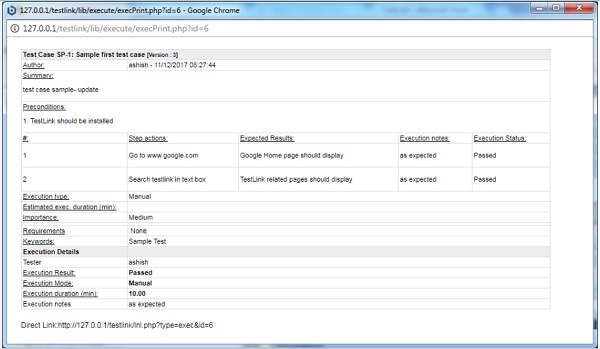
以下に示すように、実行とコメントの詳細が段階的に表示される新しいウィンドウが開きます。

実行の削除
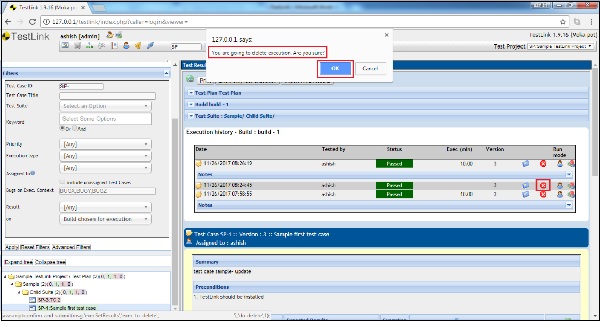
[実行モード]列にある[Xとして削除]の赤い記号をクリックすると、実行結果を削除できます。
削除する確認ポップアップが開きます。[OK]ボタンをクリックします。

レポートとメトリクスは、プロジェクトの進行状況を追跡するのに役立つ1つの場所で実行結果をグループ化します。
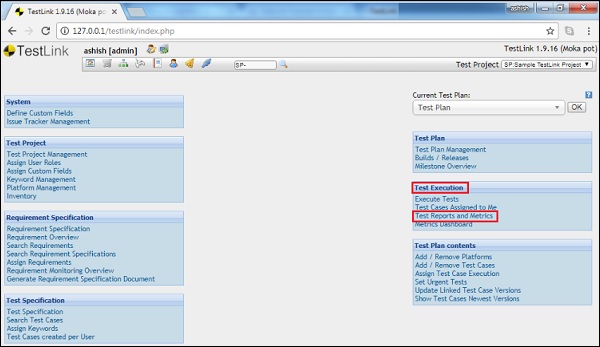
[レポートとメトリック]セクションにアクセスするには、以下に示すように、ダッシュボードから[テストの実行]→[テストのレポートとメトリック]を選択します。

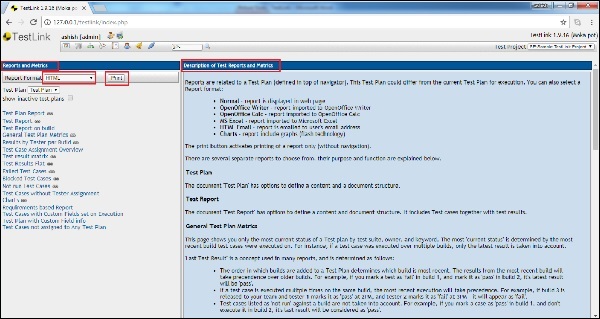
左側のペインは、各レポートに移動し、レポートの動作と表示のコントロールを操作するために使用されます。「印刷」ボタンは、右ペインの印刷を初期化します(ナビゲーションは印刷されません)。
HTMLまたは疑似MSWordとして印刷できます。レポートをHTML形式で電子メールで送信することもできます。右側のペインには、各レポートの概要が表示されます。

一般的なテスト計画の指標
これらのメトリックは、テストスイート、所有者、マイルストーン、優先度、およびキーワードの基準によってテスト計画の現在のステータスを表示します。
これに加えて、有効なすべてのビルドの基本的なメトリックも表示されます。現在のステータスは、テストケースが実行された最近のビルドによって決定されます。
たとえば、テストケースが複数のビルドで実行された場合、最新の結果のみがカウントされます。最終テスト結果は、多くのレポートで使用されている概念であり、次のように決定されます。
ビルドの順序は、テスト計画に作成されます。たとえば、ビルド1でテストが失敗し、ビルド2で合格とマークされた場合、最新の結果が合格します。
テストケースが同じビルドで複数回実行された場合、最新の実行が考慮されます。たとえば、ビルド3がリリースされ、午後1時に「合格」とマークされ、午後5時に「失敗」とマークされた場合、失敗と見なされます。
ビルドで「実行なし」としてリストされているテストケースは考慮されません。たとえば、テストケースがビルド1で「合格」とマークされ、ビルド2で実行されない場合、最後の結果は「合格」と見なされます。
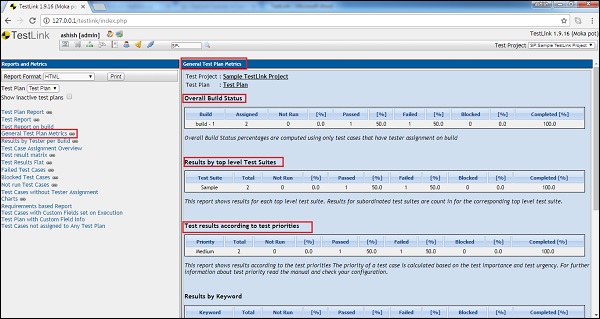
画面の左側にある[GeneralTest Plan Metrics]をクリックすると、以下に示すようにすべての結果が表示されます。

Results by Top Level Test Suites−各トップレベルスイートの結果を一覧表示します。ステータスがPassed、Failed、Blocked、Not run、およびCompleted(%)のテストケースの数が表示されます。トップレベルスイートの結果には、すべての子スイートが含まれます。
Results by Build−すべてのビルドの実行結果を一覧表示します。ビルドごとに、合計テストケース、合計合格、%合格、合計失敗、%失敗、ブロック、%ブロック、未実行、および%未実行が表示されます。テストケースが同じビルドで2回実行された場合、最新の実行が考慮されます。
Results by Keyword−現在のテスト計画のケースに割り当てられているすべてのキーワードと、それらに関連付けられている結果が一覧表示されます。キーワードごとに、合計テストケース、合計合格、%合格、合計失敗、%失敗、ブロック、%ブロック、未実行、%未実行が表示されます。
レポートモジュールでは、TestLinkでサポートされているレポートを作成、表示、およびエクスポートできます。TestLinkは、STLCのすべてのフェーズで幅広いレポートをサポートし、テストの実行、要件の範囲、テストケースの作成の詳細などの進捗状況をより適切に追跡します。これらのレポートは、メトリックを準備するために最も重要な情報を取得します。
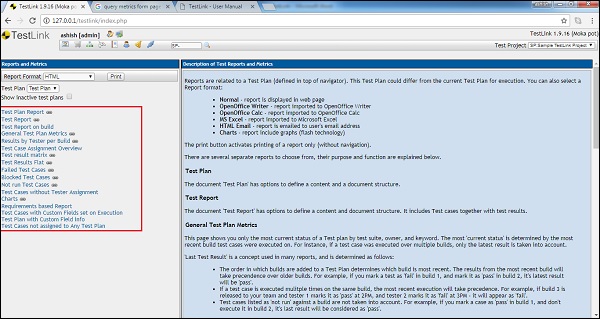
ダッシュボードから[テストレポートとメトリック]に移動すると、左側のパネルにさまざまなアクティビティで使用可能なレポートのリストが表示されます。右側のパネルには、以下に示すように、選択したレポートの詳細が表示されます。

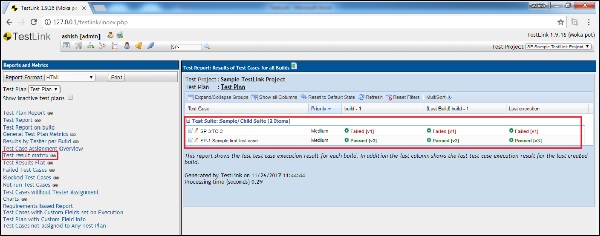
テスト結果マトリックス
このレポートには、現在ブロックされている、失敗した、合格した、または実行されていないすべてのテストケースが表示されます。各ビルドの最後のテストケース実行結果が表示されます。さらに、最後の列には、最後に作成されたビルドの最後のテストケース実行結果が表示されます。
「最後のテスト結果」ロジック(上記の「一般的なテスト計画のメトリック」で説明)は、テストケースをブロック、失敗、合格、または実行なしと見なすかどうかを決定するために使用されます。
ユーザーが統合バグ追跡システムとTestLinkのアソシエートである場合、ブロックされ失敗したテストケースレポートには、関連するバグが表示されます。
テスト結果マトリックスにアクセスするには、左側のペインで[テスト結果マトリックス]をクリックします。次のスクリーンショットに示すように、右側にレポートが表示されます。

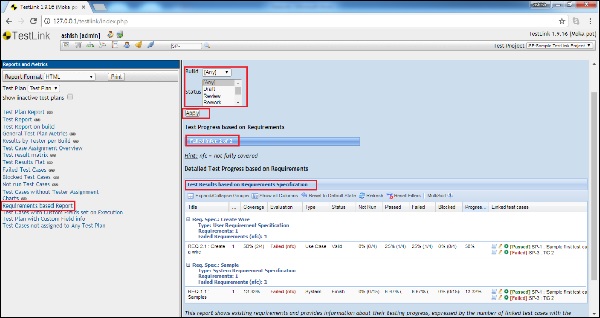
要件レポート
要件が現在のテストプロジェクトのテストケースにリンクされている場合、このレポートはテストレポートとメトリクスで利用できます。
レポートは、[ビルドとステータス]ドロップダウンから選択した1つの要件仕様ドキュメントに対して生成されます。
メトリックと結果の概要の2つのセクションがあります。以下の指標が利用可能です-
- 要件の総数
- TestLink内の要件
- テストケースの対象となる要件
- テストケースでカバーされていない要件
- 要件がカバーされていないか、テストされていない
- 要件はテストされていません
要件は4つのセクションに分かれています。各要件は、関連するすべてのテストケースとともに一覧表示されます(テストケースの結果に応じて色分けされています)-
- 合格要件
- 失敗した要件
- ブロックされた要件
- 実行されていない要件
次のスクリーンショットは、要件レポートを示しています-

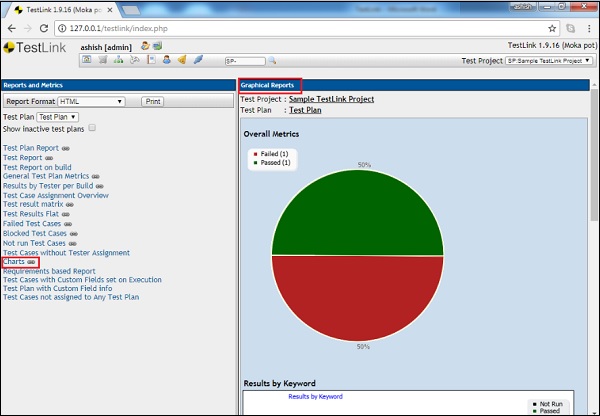
このレポートには、Webサーバーにグラフィックライブラリがインストールされている必要があります。「最終テスト結果」ロジックは、4つのチャートすべてに使用されます。
チャートにアクセスするには、以下に示すように、左側のペインのチャートをクリックします。

レポートには次のグラフが含まれています-
上記のように、全体的に合格/不合格/ブロック/および実行されていないテストケースの円グラフ。
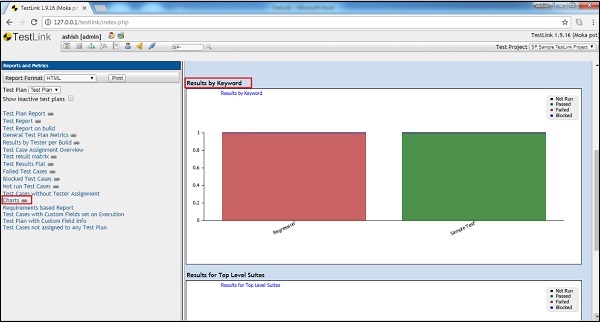
以下に示すキーワード別の結果の棒グラフ。

以下に示すトップレベルスイート別の結果の棒グラフ。

棒グラフの棒は、ユーザーが合格、不合格、ブロック、および実行されていないケースのおおよその数を識別できるように色分けされています。