TestLink-テストスイート
テストスイートは、テスターがテストの実行ステータスを実行および報告するのに役立つ一連のテストを含むコンテナーです。アクティブ、進行中、完了の3つの状態のいずれかを取ることができます。
テストケースは、複数のテストスイートとテスト計画に追加できます。テスト計画を作成した後、テストスイートが作成されます。テストスイートには、任意の数のテストを含めることができます。
TestLinkは、テストスイートのツリー構造をサポートしています。テストスイートの下に複数のサブテストスイートが存在する可能性があります。
テストスイートを作成する
テストスイートを作成するには、テストスイートの作成権限が必要です。
テストスイートを作成する手順は次のとおりです-
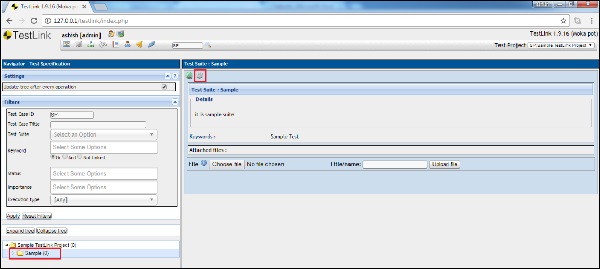
Step 1 −ダッシュボードから「テスト仕様」→「テスト仕様」にナビゲートします。
Step 2−


Test SuiteOperationsが開きます。
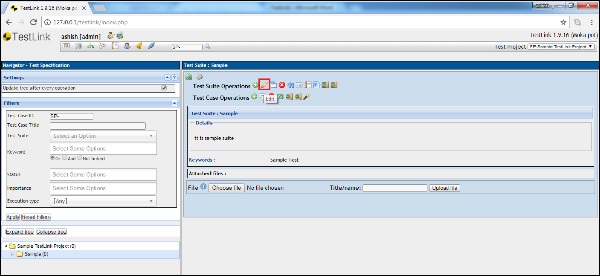
Step 3 − +アイコンをクリックして、以下に示すように新しいスイートを作成します。

テストスイートの作成ページが開きます。
Step 4 −フォームに次のフィールドを入力します−
テストスイートの名前
Details
Keywords−使用可能なすべてのキーワードが表示されます。関係に基づいて割り当てることができます。
Step 5 −次のスクリーンショットに示すように、[保存]ボタンをクリックします。

[保存]をクリックすると、画面の左側のパネルにツリー構造のテストスイートが表示されます。詳細は画面右側に表示されます。

テストスイートを編集する
テストスイートを編集するには、テストスイートの編集権限が必要です。
テストスイートを編集する手順は次のとおりです-
Step 1 −左側のパネルのツリー構造からテストスイートを選択し、アクションと呼ばれる設定をクリックして、以下に示すようにテストスイートの操作を開きます。

TestSuiteの操作が表示されます。
Step 2 −以下に示すように、編集(鉛筆)アイコンをクリックします。

編集ページでTestSuiteの詳細が開きます。
Step 3 −名前、詳細、またはその他のフィールドを編集し、[保存]ボタンをクリックしてテストスイートを更新します。

テストスイートの移動/コピー
テストスイートを移動/コピーするには、テストスイートの作成/編集権限が必要です。この機能により、テストスイートの複製を作成したり、構造を並べ替えたりすることができます。
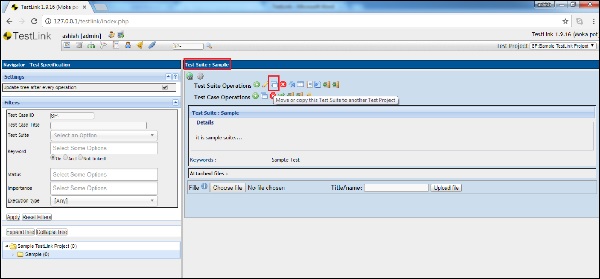
Step 1 −テストスイートを別のプロジェクトにコピー/移動するには、コピー/移動が必要なテストスイートを選択し、アクションと呼ばれる設定アイコンをクリックします。
テストスイートの操作が開きます。
Step 2 −次のスクリーンショットに示すように、[移動]または[コピー]記号をクリックします。

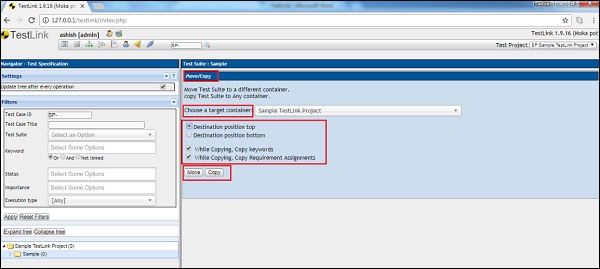
Step 3 − [移動/コピー]ページが開き、ターゲットコンテナ、移動先の位置、およびキーワードと要件をターゲットコンテナにコピー/移動するかどうかを選択できます。
Step 4−選択後、次のスクリーンショットに示すように、要件に応じて[コピー]または[移動]ボタンをクリックします。[コピー]ボタンは両方のプロジェクトのテストスイートをコピーし、[移動]ボタンはテストスイートを現在のプロジェクトからターゲットプロジェクトに移動します。

テストスイートを削除する
Test Suiteを削除するには、TestSuiteの削除権限が必要です。
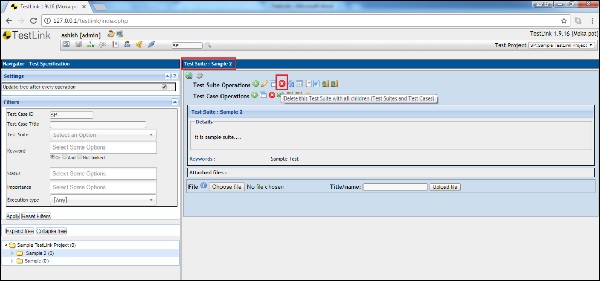
Step 1−テストスイートを削除するには、削除する必要のあるテストスイートを選択し、アクションと呼ばれる設定アイコンをクリックします。テストスイートの操作が開きます。
Step 2 −以下に示すように、削除記号をクリックします。

削除する確認メッセージが表示されます。
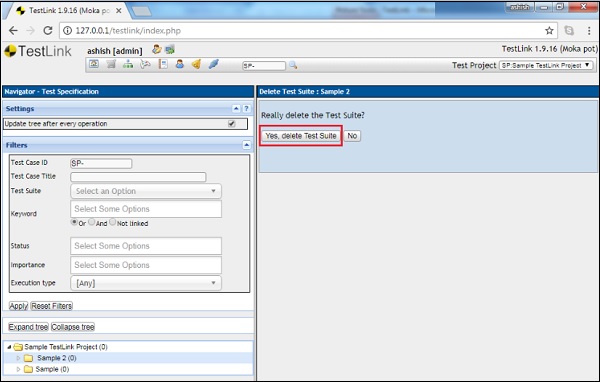
Step 3 −次のスクリーンショットに示すように、[はい]をクリックしてテストスイートを削除します。

ページが更新され、画面の左側のサイドパネルのツリー構造からテストスイートが削除されます。
以下に示すように、削除が成功したというメッセージも表示されます。