Watir-ブラウザウィンドウ
ポップアップウィンドウを使用したり、新しいブラウザウィンドウを開いたりする必要がある場合があります。この章では、Watirを使用してこのようなケースをテストする方法について説明します。
構文
browser.windowテストする実際の例をここに示します-
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>出力

[ウィンドウを開く]ボタンをクリックすると、ポップアップウィンドウが開きます。ここで、指定したURLはwww.google.comです。それでは、Watir /を使用して同じことをテストしましょう。
例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
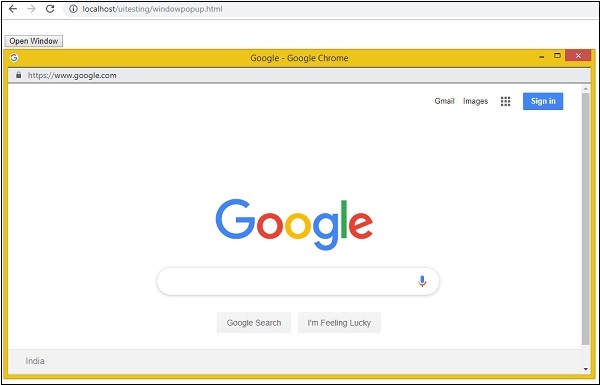
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
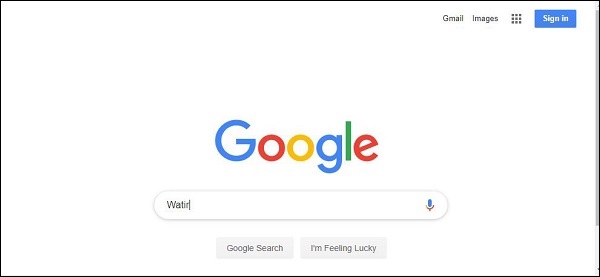
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
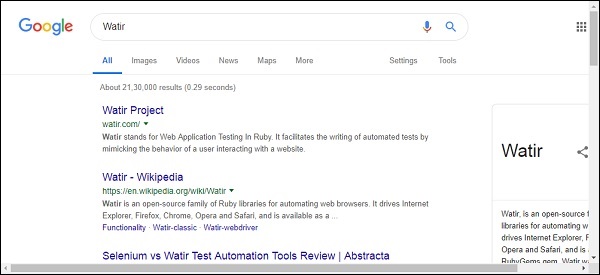
b.screenshot.save 'popupwindowafter.png'
end撮影したスクリーンショットを以下に示します-
popupwindow.png

popupwindowbefore.png

popupwindowafter.png