Watir-モバイルテスト
モバイルテストでは、テスト目的でデバイスブラウザとして機能するデスクトップブラウザを使用します。この章でその手順を理解しましょう。
モバイルブラウザでアプリをテストするには、webdriver-user-agentをインストールする必要があります。
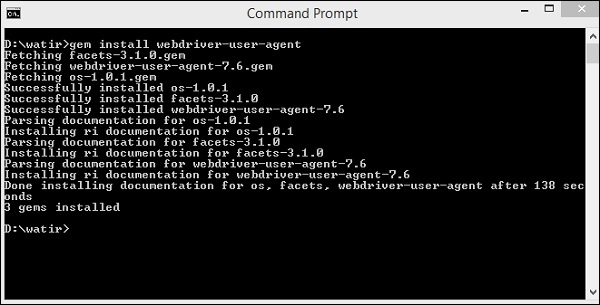
webdriver-user-agentのインストール
gem install webdriver-user-agent
次に、以下の例に示すように、Webdriverユーザーエージェントを使用します-
例
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
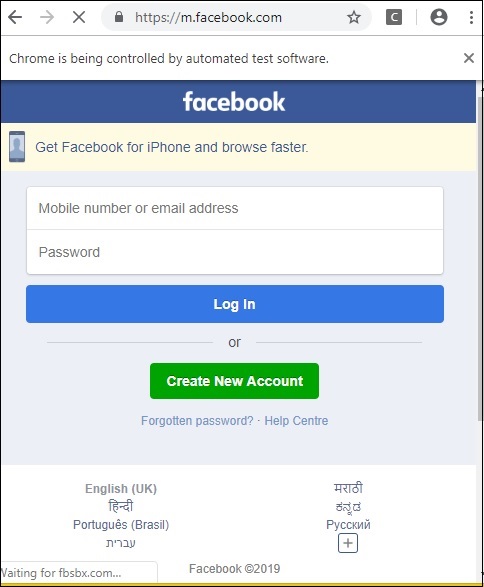
puts browser.url == 'https://m.facebook.com/'facebook.comのURLを提供しました。実行すると、以下に示すように、ユーザーエージェントに基づいてモバイルモードで開きます-

ポートレートモードで試してみましょう。この目的のために次のコードを使用してください-
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
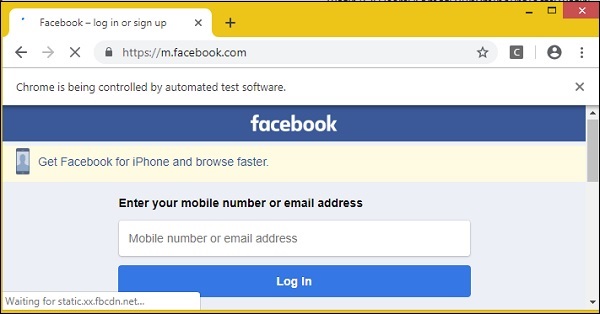
puts browser.url == 'https://m.facebook.com/'ポートレートモードでの出力は以下のとおりです。