Watir-クイックガイド
「水」と発音されるWatir(RubyでのWebアプリケーションテスト)は、Rubyを使用して開発されたオープンソースツールであり、任意のプログラミング言語で開発されたアプリケーションに適したWebアプリケーションの自動化に役立ちます。WatirインストールInternetExplorer、Firefox、Chrome、Safari、およびEdgeでサポートされているブラウザー。WatirはRubygemsとしてインストールできます。
Watirは指定されたブラウザに接続し、URLを開き、ボタンをクリックして、実際の人と同じようにテキストボックス内にデータを入力するという指示に従います。Watirは、RSpec、Cucumberなどのテストフレームワークでのブラウザーサポートに最も一般的に使用されています。
Watirの特徴
以下で説明するように、Watirは機能が豊富です-
Location web elements−ブラウザ内にレンダリングされたWeb要素を見つけるにはさまざまな方法があります。主に使用されるのは、ID、クラス、タグ名、カスタム属性、ラベルなどです。
Taking Screenshots− Watirを使用すると、必要に応じて実行されたテストのスクリーンショットを撮ることができます。これは、中間テストを追跡するのに役立ちます。
Page Performance− performance.navigation、performance.timing、performance.memory、performance.timeOriginなどのプロパティを持つパフォーマンスオブジェクトを使用して、ページのパフォーマンスを簡単に測定できます。これらの詳細は、ブラウザに接続したときに取得されます。
Page Objects− Watirのページオブジェクトは、クラスの形式でコードを再利用するのに役立ちます。この機能を使用すると、コードを複製することなくアプリを自動化し、管理しやすくすることができます。
Downloads − Watirを使用すると、UIまたはWebサイトのファイルダウンロードを簡単にテストできます。
Alerts − Watirは、UIまたはWebサイトのアラートポップアップをテストするための使いやすいAPIを提供します。
Headless Testing−ヘッドレステストを使用すると、ブラウザを開かなくてもコマンドラインで詳細を取得できます。これは、コマンドラインでUIテストケースを実行するのに役立ちます。
Watirを使用する利点
Watirには次の利点があります-
Watirはオープンソースツールであり、非常に使いやすいです。
WatirはRubyで開発されており、ブラウザーで動作するWebアプリケーションは、watirを使用して簡単に自動化できます。
最新のブラウザはすべてWatirでサポートされているため、テストが簡単です。
Watirには、ページのパフォーマンス、アラート、iframeテスト、ブラウザウィンドウ、スクリーンショットの撮影などをテストするためのライブラリが組み込まれています。
Watirのデメリット
他のソフトウェアと同様に、Watirにも制限があります
WatirはRubyテストフレームワークでのみサポートされており、他のテストフレームワークでは使用できません。
Watirを使用したモバイルテストは拡張されておらず、デスクトップブラウザーは、リアルタイムデバイスとして機能するのではなく、モバイルブラウザーのように動作するように模倣されています。
Watir (Web Application Testing in Ruby)「水」と発音されるのは、Rubyを使用して開発されたオープンソースのツールで、アプリケーションがどの言語で記述されていても、Webアプリケーションの自動化に役立ちます。Watirには、ブラウザーとの対話、ページ要素の検索、スクリーンショットの撮影、アラートの操作、ファイルのダウンロード、window.openポップアップウィンドウ、ヘッドレステストなどに役立つ豊富なAPIセットが付属しています。
サポートされているブラウザは次のとおりです。
- インターネットエクスプローラ
- Firefox
- Chrome
- Safari
- Edge
Note − Watirは、インストール用のRubygemsgemとして利用できます。
Watir Webdriverを使用すると、WebサイトとUIアプリケーションをテストできます。Watirはブラウザ関連のものに完全に焦点を合わせているため、Watirを-などの他のテストフレームワークと一緒に使用できます。
- RSpec
- Cucumber
メインのテストコードはテストフレームワークを使用して記述され、ブラウザとの対話はWatirの助けを借りて行われます。
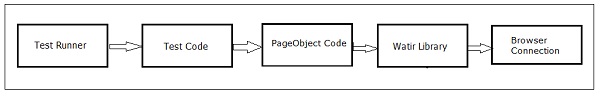
Watirを使用したテストフレームワークのフローは次のとおりです。

RSpecまたはCucumberは、テストランナーとテストコードに関与しています。WebサイトまたはUIテストに関する詳細は、Watirを参照するページオブジェクトに分解できます。ページオブジェクトでは、テストに使用するページロケーターを取得します。Watirは、そのWebドライバーとともに、ブラウザーへの接続とテスト自動化の実行を支援します。
Watirを使用するには、以下をインストールする必要があります-
- Rubyをインストールする
- Watirをインストールする
- ルビーマイン(IDE)
WatirはRubyを使用してビルドされているため、Rubyとgem(Rubyのパッケージマネージャー)をインストールする必要があります。
WindowsへのRubyのインストール
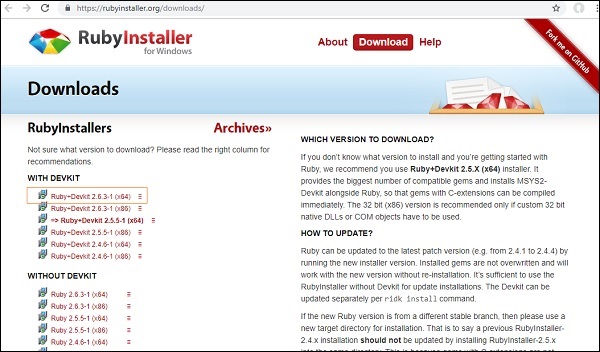
WindowsにRubyをインストールするには、-に移動します。 https://rubyinstaller.org/downloads/

32ビットまたは64ビットのオペレーティングシステムに基づいてrubyバージョンをインストールします。ここでは、スクリーンショットに示すように、強調表示されたものをインストールしました。ダウンロードしたら、プロンプトに従って手順を実行し、それに応じてインストールします。
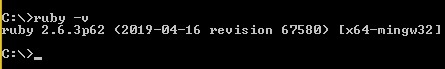
インストールが完了したら、以下に示すようにコマンドラインでバージョンを確認して、rubyがインストールされているかどうかを確認します-
C:\> ruby -vRubyが正常にインストールされると、次のような出力が表示されます。

インストールされているバージョンは2.6.3です。システムにRubyが正常にインストールされました。Rubyのインストールgemに加えて、rubyパッケージマネージャーもインストールされます。インストールされているgemのバージョンは次のように確認できます-

これで、WindowsへのRubyとGemのインストールが完了しました。
LinuxへのRubyのインストール
LinuxにRubyをインストールするには、Linuxターミナルで次のコマンドを実行します-
wget -O ruby-install-0.6.0.tar.gz https://github.com/postmodern/ruby-install/archive/v0.6.0.tar.gz
tar -xzvf ruby-install-0.6.0.tar.gz
cd ruby-install-0.6.0/
sudo make install
ruby-install ruby 2.5.3Mac用のRubyインストール
LinuxにRubyをインストールするには、Macターミナルで以下のコマンドを実行します-
xcodeをインストールする
xcode-select --installHomeBrewをインストールする
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"rbenvをインストールします
brew install rbenv
rbenv init
touch ~/.bash_profile
echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
source ~/.bash_profile
rbenv install 2.5.3
rbenv local 2.5.3Watirのインストール
watirをインストールするコマンドは-です。
gem install watirgem install watir
次に、以下に示すような出力画面を観察できます。

RubyMine IDE
RubyMine IDEを使用して、テストケースを作成および実行します。RubyMineIDEの公式ウェブサイトはwww.jetbrains.com/rubyです。

RubyMineは、30日間の無料トライアルを備えた有料IDEです。無料試用ボタンをクリックしてダウンロードしてください。他のIDEを使用して、テストケースを作成することもできます。
無料試用ボタンをクリックすると、ダウンロードが開始されます。ダウンロードが完了したら、システムにインストールします。

[次へ]をクリックして、インストールを続行します。インストールが完了すると、IDEを開くと、以下に示すようにプロジェクトを作成するように求められます-

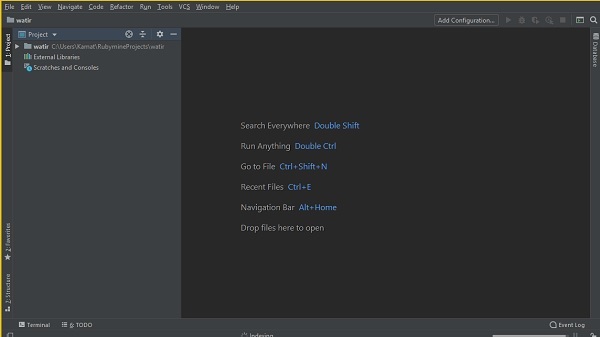
[Create New Project]をクリックすると、プロジェクトの名前がWatirと入力され、IDEに表示されます-

テストケースをwatir /フォルダーに書き込んで実行します。
この章では、Watirを使用してプロジェクトをテストするために必要なブラウザードライバーをインストールします。Watir 6より前は、ブラウザードライバーを使用するためにwatir-webdriverを含める必要がありました。Watir 6のリリースでは、watir-webdriverはWatirパッケージの一部として利用可能であり、ユーザーはwatir-webdriverを個別に追加する必要はありません。
Chrome、Firefox、Safariなどのブラウザはデフォルトで利用可能であり、外部から追加する必要はありません。テスト中にブラウザのドライバが利用できないという問題が発生した場合は、以下の手順でいつでもダウンロードできます。
以下のブラウザ用のドライバをインストールします-
- ブラウザ用ドライバ-Chrome
- ブラウザ用ドライバ-Firefox
- ブラウザ用ドライバ-Edge
- ブラウザ用ドライバ-InternetExplorer
- ブラウザ用ドライバ-Safari
ブラウザ用ドライバ-Chrome
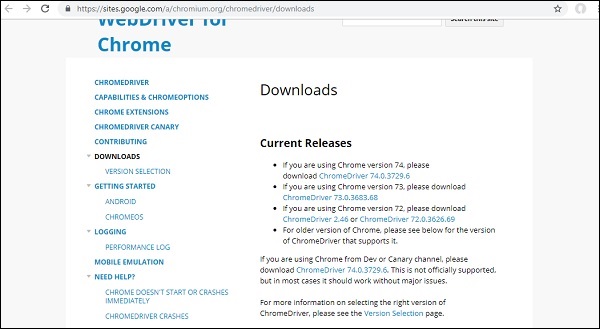
Chromeブラウザーのドライバーを入手するには、-に移動します。 https://sites.google.com/a/chromium.org/chromedriver/downloads。

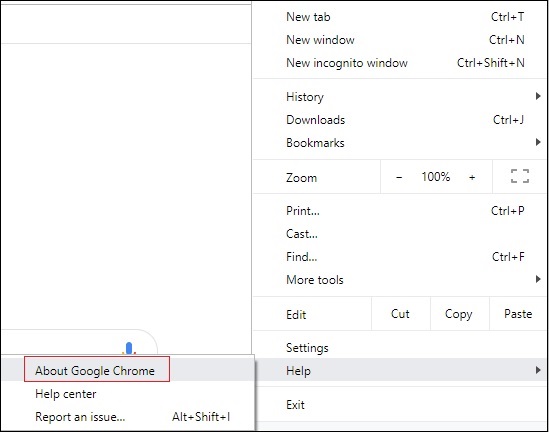
ブラウザのバージョンを確認し、それに応じてChromeドライバをダウンロードします。Chromeブラウザのバージョンを確認するには、次のようにします-

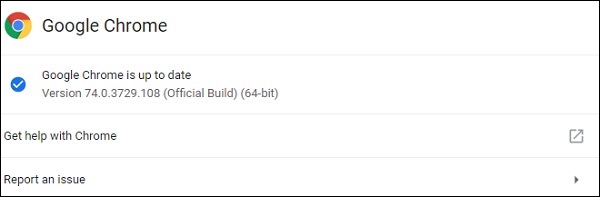
Google Chromeについてをクリックすると、以下に示すようにChromeバージョンが表示されます-

したがって、バージョンは74です。したがって、Chromeドライバーバージョン74をダウンロードしてください。

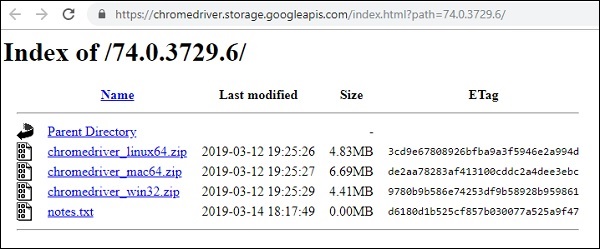
次に、オペレーティングシステムに応じてChromeドライバーをダウンロードします。chromedriver_win32.zipをダウンロードします。これは、32ビットと64ビットの両方のマシンを対象としています。ダウンロードしたドライバーを使用する場合は、PATH変数のどこかに場所を追加してください。
ブラウザ用ドライバ-Firefox
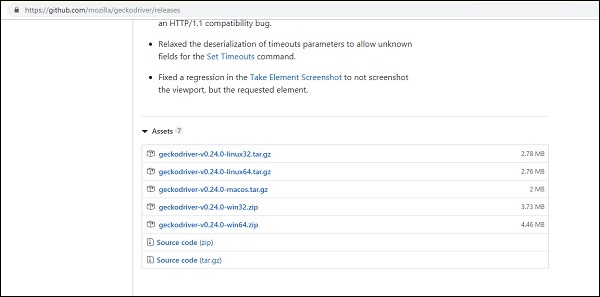
Firefoxドライバーの場合は、-に移動します https://github.com/mozilla/geckodriver/releases 下のスクリーンショットに示すように-

ご使用のオペレーティングシステムに従って、上記のようにドライバーをダウンロードします。ダウンロードしたドライバーを使用する場合は、PATH変数のどこかに場所を追加してください。
ブラウザ用ドライバ-Edge
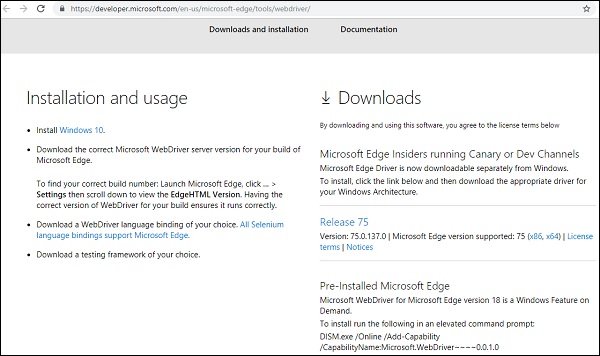
Firefoxドライバーの場合は、-に移動します https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ 下のスクリーンショットに示すように-

以下に示すように、お持ちのMicrosoftEdgeのバージョンをクリックします-

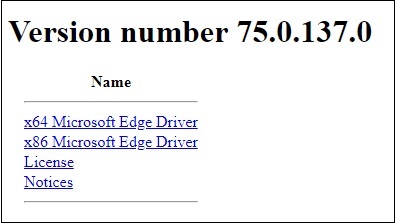
[リリース]リンクをクリックすると、-にリダイレクトされます

ここでは、Windowsで利用可能なダウンロードバージョンを見つけることができます。ダウンロードしたドライバーを使用する場合は、PATH変数のどこかに場所を追加してください。
ブラウザ用ドライバ-InternetExplorer
Internet Explorerのドライバーをインストールするには、-に移動します。 https://docs.seleniumhq.org/download/ 以下に示すように-

IEのダウンロードセクションの詳細をここに示します-

OSごとに、32ビットまたは64ビットのWindowsIEをダウンロードします。また、PATH変数に場所を追加して、ドライバーを利用します。
ブラウザ用ドライバ-Safari
サファリバージョン10以降では、サファリのドライバを外部からダウンロードする必要はありません。これらは、Watirのインストール時にgemパッケージと一緒にダウンロードされます。
Watirがインストールされている場合は、Chrome、Firefox、InternetExplorerのドライバーも使用できることに注意してください。ただし、問題が発生し、特定のバージョンをテストする必要がある場合は、ブラウザーに従ってそれらをダウンロードし、PATH内の場所を更新して、アプリケーションのテストに使用できます。
デフォルトでは、ブラウザ名が指定されていない場合、WatirはChromeブラウザを開きます。必要なブラウザドライバは、Watirのインストールとともにインストールされます。ブラウザの操作で問題が発生した場合は、ブラウザドライバの章に示されているようにドライバをインストールし、PATH変数の場所を更新してください。
この章では、Watirを使用してブラウザを開く方法を理解します。
Watirを使用してブラウザを開く手順
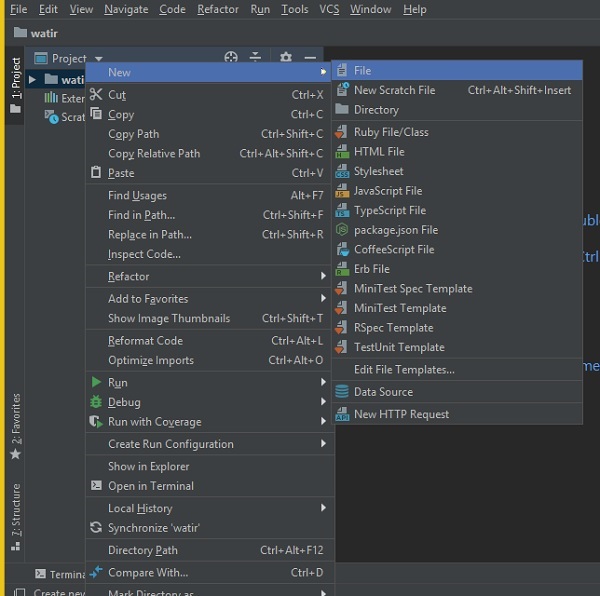
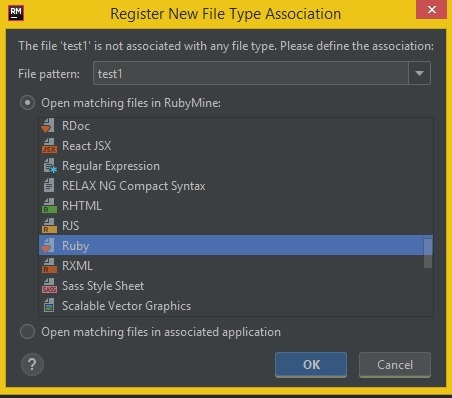
IDE RubyMineを開き、新しいファイルtest1.rbを作成します。


以下に示すように、[OK]を選択し、ファイルパターンをrubyとしてクリックします-

[OK]をクリックしてファイルを作成します。
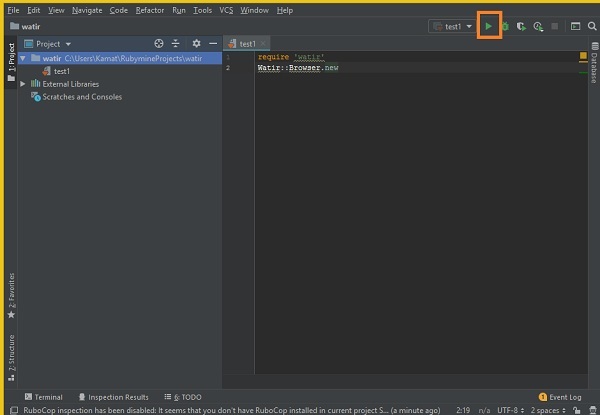
次に、以下に示すようにブラウザを開く簡単なコードを記述します-
test1.rb
require 'watir'
Watir::Browser.new
上記のようにIDEで強調表示されている[実行]ボタンをクリックします。[実行]をクリックすると、次のようにブラウザが開きます-

ブラウザは自動的に開閉します。ここで、test1.rbにさらにコードを追加しましょう。
以下のようにブラウザの名前を指定できます−
Chromeの例
require 'watir'
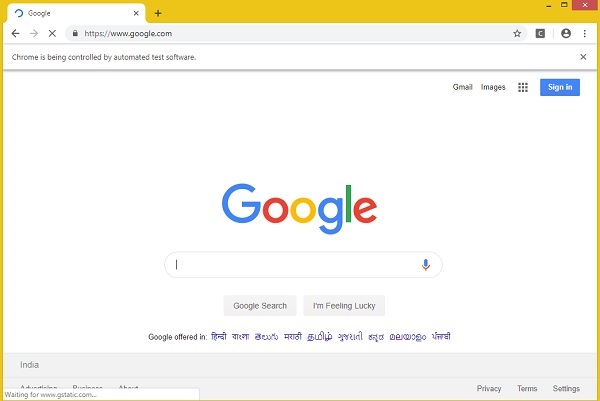
Watir::Browser.new :chrome次に、テストケースでpage-urlを開きます。
例
require 'watir'
browser = Watir::Browser.new
browser.goto("https://www.google.com")[実行]をクリックして、以下に示す出力を確認します-

同様に、Firefox、Safari、InternetExplorerブラウザを開くことができます。
Firefoxの例
require 'watir'
Watir::Browser.new :firefox
InternetExplorerの例
Watir Code
require 'watir'
browser = Watir::Browser.new :ie
browser.goto("https://www.google.com")コードを実行すると、次のエラーが表示されます-
Unable to find IEDriverServer. Please download the server from
(Selenium::WebDriver::Error::WebDriverError)
http://selenium-release.storage.googleapis.com/index.html and place it
somewhere on your PATH.
More info at
https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver.これは、watirパッケージにInternetExplorerドライバーがないことを意味します。こちらから同じものをダウンロードしました−https://docs.seleniumhq.org/download/ PATH変数で更新されます。
次にもう一度実行して、以下に示すようにInternetExplorerブラウザーが開いていることを確認します-

Safariブラウザを開くためのWatirコード
require 'watir'
browser = Watir::Browser.new :safari
browser.goto("https://www.google.com")MicrosoftEdgeブラウザへのWatirコード
require 'watir'
browser = Watir::Browser.new :edge
browser.goto("https://www.google.com")この章では、Watir −でフォローする方法について説明します。
- テキストボックスの操作
- コンボの操作
- ラジオボタンの操作
- チェックボックスの操作
- ボタンの操作
- リンクの操作
- Divの操作
テキストボックスの操作
構文
browser.text_field id: 'firstname' // will get the reference of the textboxここでは、UIでテキストボックスを操作する方法を理解しようとします。
以下に示すように、Textbox.htmlページを検討してください。
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>対応する出力は以下のとおりです。

名前を入力すると、onchangeイベントが発生し、名前が下に表示されるテキストボックスがあります。
次に、テキストボックスを見つけて名前を入力し、onchangeイベントを発生させるコードを記述します。
ワティルコード
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')Chromeブラウザを使用しており、pageurlを次のように指定しています http://localhost/uitesting/textbox.html。
goto apiブラウザを使用するとpageurlが開き、id:firstnameのtext_fieldが見つかります。それが存在する場合は、Riya Kapoorとして値を設定し、fire_eventapiを使用してonchangeイベントを発生させます。
次に、コードを実行して、以下に示すような出力を表示します。


コンボの操作
構文
browser.select_list id: 'months' // will get the reference of the dropdownこれからテストするテストページをここに示します-
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
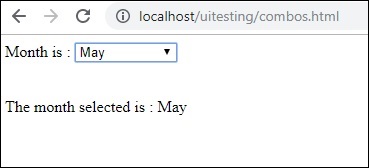
</html>出力

ドロップダウンから月を選択すると、同じことが下に表示されます。
Watirを使用して同じことをテストしてみましょう。
コンボ選択用のワティルコード
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
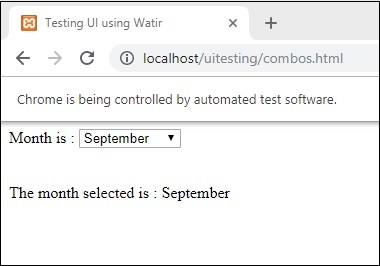
t.fire_event('onchange')コンボを操作するには、b.select_listapiとそれに続くドロップダウンのIDを使用してselect要素を見つける必要があります。ドロップダウンから値を選択するには、t.selectと必要な値を使用する必要があります。
実行時の出力は次のとおりです。

ラジオボタンの操作
構文
browser.radio value: 'female'
// will get the reference of the radio button with value “female”これは、ラジオボタンを操作するために使用するテストページです-
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
Watirコードに示されているように、値がFemaleのラジオボタンを選択します-
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'ラジオボタンを操作するには、選択している値をブラウザに通知する必要があります。 b.radio value:”female”
スクリーンショットも撮り、radiobutton.pngとして保存しました。同じものが下に表示されます-

チェックボックスの操作
構文
browser. checkbox value: 'Train'
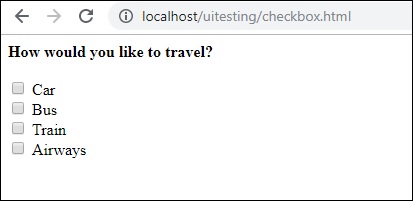
// will get the reference of the checkbox with value “Train”チェックボックスのテストページは次のとおりです-
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
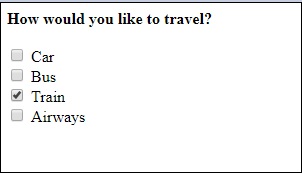
次に、以下に示すように、Watirを使用してブラウザのチェックボックスを見つけましょう。
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'ブラウザでチェックボックスを見つけるには、選択する値を指定してb.checkboxを使用します。

ボタンの操作
構文
browser.button(:name => "btnsubmit").click
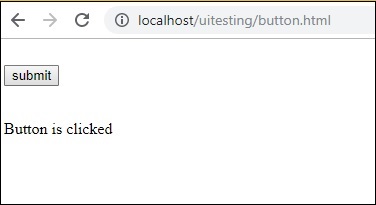
// will get the reference to the button element with has name “btnsubmit”これがボタンのテストページです-
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
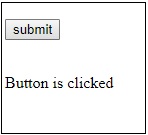
これは、指定されたページでボタンを見つけるためのwatirコードです-
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'これがスクリーンショットbutton.pngです

リンクの操作
構文
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’次のテストページを使用してリンクをテストします-
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
リンクのテストに必要なWatirの詳細は次のとおりです。
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'出力


Divの操作
構文
browser.div class: 'divtag'
// will get the reference to div with class “divtag”divをテストできるテストページ。
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>出力

divをテストするためのWatirコードを次に示します-
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'出力

テスト用のWatirでは、要素を見つける必要があります。これは、要素のID、クラス、またはテキストを使用して、さまざまな方法で実行できます。
この章では、要素を見つけるためのさまざまな方法を示すいくつかの例を示します。
要素のIDを使用する
テストページ
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'この例では、textbox要素のidを使用してそれを見つけ、値を設定しています。
t = b.text_field(id: 'firstname')出力


div、span、またはその他のhtmlタグを見つける必要がある場合は、次のようにidを使用して同じことを行うことができます-
divの場合
browser.div(id: "divid")
browser.div(id: /divid/)スパン用
browser.span(id: "spanid")
browser.span(id: /spanid/)要素のNAMEを使用する
テストページ
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname') // name is used to locate the textbox element
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'出力


タグ名の使用
以下に示すように、htmlタグを直接使用して、必要なhtml要素を見つけることができます。
divの場合
browser.div(id: "divid")
browser.div(id: /divid/)スパン用
browser.span(id: "spanid")
browser.span(id: /spanid/)pタグの場合
browser.p(id: "ptag")
browser.p(id: /ptag/)ボタン用
browser.button(id: "btnid")
browser.button(id: /btnid/)クラス名の使用
クラス名を使用して要素を見つけることができます。以下に示すように行うことができます-
divの場合
browser.div(class: "divclassname")
browser.div(class: /divclassname/)スパン用
browser.span(class: "spanclassname”)
browser.span(class: /spanclassname/)pタグの場合
browser.p(class: "pclassname")
browser.p(class: /pclassname/)ボタン用
browser.button(class: "btnclassname")
browser.button(class: /btnclassname/)テキストボックスの場合
browser.text_field(class: 'txtclassname')
browser.text_field(class: /txtclassname/)以下に示すように、複数のクラスを渡すこともできます-
divの場合
browser.div(class: ["class1", "class2"])テキストの使用
これは、テキスト付きの要素を使用して要素を見つけるさらに別の方法です。例-
browser.button(text: "button text")
browser.button(text: /button text/)ラベルの使用
以下に示すように、要素のラベルを使用して要素を見つけることができます-
browser.text_field(label: "text here"))
browser.text_field(label: /text here/))データ属性の使用
htmlタグにデータ属性がある場合は、以下に示すように、それを使用して要素を見つけることができます-
たとえば、次のようにタグを見つけることができます-
<div data-type = "test1"></div>次のようにdivを見つけることができます-
browser.div(data-type: 'test1'))
browser.div(data-type: /test1/))カスタム属性の使用
以下に示すように、カスタム属性を使用して要素を見つけることもできます-
html要素の例
<div itemprop = ”content”>
….
</div>次のようにdivを見つけることができます-
browser.div(itemprop: ‘content'))
browser.div(itemprop: /content/))可視属性の使用
可視属性を使用する要素は、以下のように配置できます-
browser.div(visible: true)
browser.div(visible: false)Watirは、iframeを操作するための使いやすい構文を提供します。
構文
browser.iframe(id: 'myiframe')
// will get the reference of the iframe where we want to input details.iframeを処理し、iframe内の要素を見つける方法を理解するために、この章では例を取り上げます。
例
main.html
<html>
<head>
<title>Testing using Watir</title>
</head>
<body>
<iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe>
</body>
</html>test1.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>出力

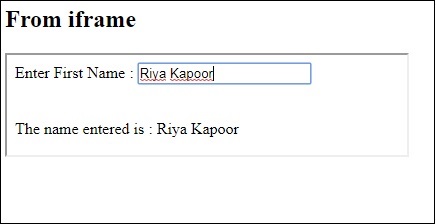
上記の例では、入力フォームはiframe内で定義されています。それを見つけてフォームをテストするのに役立つWatirコードを以下に示します-
ワティルコード
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
b.screenshot.save 'iframetestafter.png'ここで指定されたURLでiframeを見つけるためのWatirコード-
t = b.iframe(id: 'myiframe').text_field上記のように、タグ名iframeとiframeのIDを使用しました。
上記のコードのスクリーンショットを以下に示します-
iframetestbefore.png

iframetestafter.png

この章では、待機について詳しく理解しましょう。自動待機を理解するために、簡単なテストページを作成しました。ユーザーがテキストボックスにテキストを入力すると、onchangeイベントが発生し、3秒後にボタンが有効になります。
Watirには、特定のイベントまたはプロパティを待機するwait_unitapi呼び出しがあります。以下に示すように、テストページでも同じようにテストします。
構文
browser.button(id: 'btnsubmit').wait_until(&:enabled?)
//here the wait is on the button with id : btnsubmit to be enabled.testwait.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
setTimeout(function() {
document.getElementById("btnsubmit").disabled = false; }, 3000);
}
function wsformsubmitted() {
document.getElementById("showmessage").style.display = "";
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button>
<br/<
<br/<
<div id = "showmessage" style = "display:none;color:green;font-size:25px;">l;
Button is clicked
</div>
</body>
</html>出力

テキストボックスにテキストを入力するときは、ボタンが有効になるまで3秒間待つ必要があります。

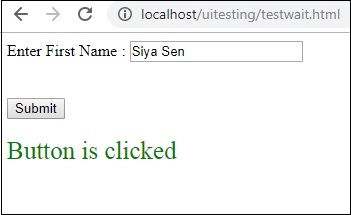
[送信]ボタンをクリックすると、次のテキストが表示されます-

ボタンを有効にするための遅延を追加したため、自動化でこのような場合を処理することは困難です。遅延がある場合、または要素のイベントまたはプロパティが見つかるのを待つ必要がある場合は、次のようにwait_untilを使用できます。
wait_untilを使用したWatirコード
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'次に、次のコマンドを使用します
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)Watirは、ボタンが有効になるのを待ち、後でクリックイベントが発生するのを待ちます。キャプチャされたスクリーンショットを以下に示します-
Waittestbefore.png

waittestafter.png

この章では、WatirWebドライバーのヘッドレスオプションを使用してページのURLをテストする方法を学習します。
構文
Browser = Watir::Browser.new :chrome, headless: trueテストするテストページをここに示します-
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>出力

ワティルコード
require 'watir'
b = Watir::Browser.new :chrome, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headless.png'私たちは、オプション追加したヘッドレスワチールのChromeブラウザに真を:。Rubyプログラムを実行すると、ブラウザは開かず、すべてがコマンドラインで実行されます-
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19
[0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: http://localhost/uitesting/textbox.html (8)console.logメッセージと同じものをコマンドラインに出力して追加しました。
headless.pngのスクリーンショットを以下に示します-

Firefoxの場合
Firefoxのwatirコードをここに示します-
require 'watir'
b = Watir::Browser.new :firefox, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headlessfirefox.png'headlessfirefox.pngのスクリーンショットをここに示します-

モバイルテストでは、テスト目的でデバイスブラウザとして機能するデスクトップブラウザを使用します。この章でその手順を理解しましょう。
モバイルブラウザでアプリをテストするには、webdriver-user-agentをインストールする必要があります。
webdriver-user-agentのインストール
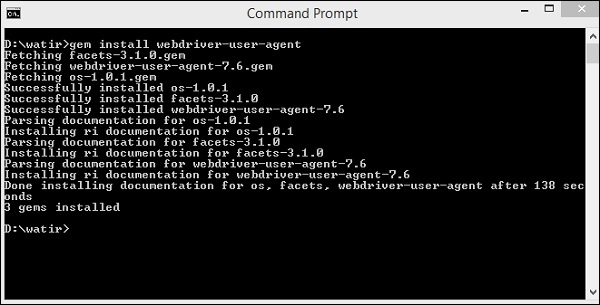
gem install webdriver-user-agent
次に、以下の例に示すように、Webdriverユーザーエージェントを使用します-
例
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
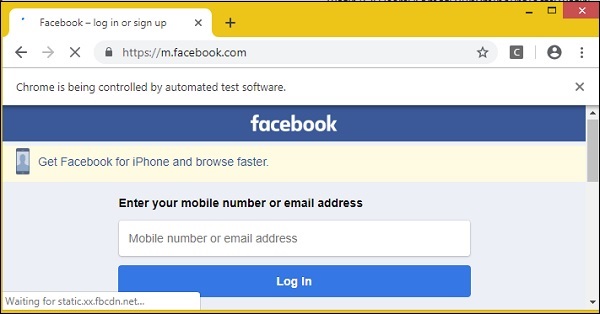
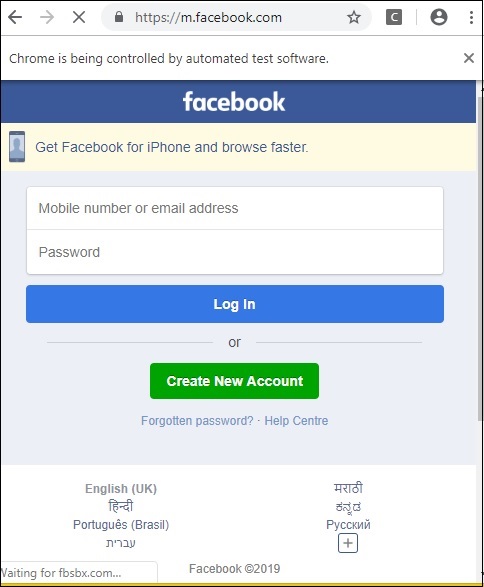
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'facebook.comのURLを提供しました。実行すると、以下に示すように、ユーザーエージェントに基づいてモバイルモードで開きます-

ポートレートモードで試してみましょう。この目的のために次のコードを使用してください-
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'ポートレートモードでの出力は以下のとおりです。

スクリーンショットをキャプチャする機能は、Watirで利用できる興味深い機能の1つです。テストの自動化中に、スクリーンショットを撮り、画面を保存できます。エラーが発生した場合は、スクリーンショットを使用して同じことを文書化できます。
スクリーンショットを撮ったテストページと一緒に簡単な例を以下で説明します-
構文
browser.screenshot.save 'nameofimage.png'テストページ
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Watirを使用して撮影したスクリーンショットを次に示します-
textboxbefore.png

textboxafter.png

Watirのページオブジェクトは、クラスの形式でコードを再利用するのに役立ちます。ページオブジェクト機能を使用すると、コードを複製することなくアプリを自動化でき、コードを管理しやすくなります。
テストするとき、テストするページごとにページオブジェクトを作成できます。次に、ページオブジェクトを使用してメソッドとプロパティにアクセスします。
ページオブジェクトを使用する理由-
変更の変更時にページに変更が加えられた場合、コードを書き直す必要はありません。
コードの冗長性を回避するため。
Watirのページオブジェクトを利用するためにRSpecを使用します。RSpecに慣れていない場合のために、RSpecで学習できる完全なチュートリアルを以下に示します。
テストを実行するページはここにあります-
textbox.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>出力

次に示すように、上記のページのページオブジェクトを作成します-
pageobjecttest.rb
class InitializeBrowser
def initialize(browser)
@browser = browser
end
end
class TestPage lt; InitializeBrowser
def textbox
@textbox = TestTextbox.new(@browser)
end
def close
@browser.screenshot.save 'usingpageobject.png'
@browser.close
end
end # TestPage
class TestTextbox < InitializeBrowser
URL = "http://localhost/uitesting/textbox.html"
def open
@browser.goto URL
self
end
def enterdata_as(name)
name_field.set name
name_field.fire_event('onchange')
end
private
def name_field
@browser.text_field(:id > "firstname")
end
end # TestTextbox定義されているクラスは、InitializeBrowser、TestPage、TestTextboxの3つです。
InitializeBrowser −これにより、開いているブラウザが初期化され、ブラウザオブジェクトがTestPageクラスおよびTestTextboxクラスと共有されます。
TestPage −このクラスには、TestTextboxへのオブジェクト参照があり、スクリーンショットをキャプチャしてブラウザを閉じるメソッドが含まれています。
TestTextbox −このクラスには、ページのURLを開き、テキストフィールドへの参照を与え、データを設定し、onchangeイベントを発生させるメソッドがあります。
上記のコードを実行すると、以下のような出力が表示されます-

Watir Pageのパフォーマンス機能を使用すると、応答時間のメトリックを追跡でき、Chrome、Firefox、IE9以降で正常に機能します。Safariブラウザは現在サポートされていません。
この機能の使用方法を詳しく見てみましょう。それを利用するには、以下に示すように、gemを使用してwatir-performanceをインストールする必要があります-
コマンド
gem install watir-performance
watir-performanceのインストールは完了です。サポートされているメトリックは次のとおりです。
- summary
- navigation
- memory
- Timing
ここでは、watir-performanceを使用した実際の例について説明します。ここでは、以下に示すように、サイト-www.tutorialspoint.com-の応答時間を確認します。
require 'watir'
require 'watir-performance'
10.times do
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.summary[:response_time] / 1000
puts "Load Time: #{load_secs} seconds."
b.close
end出力
Load Time: 7 seconds.
Load Time: 7 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 6 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 13 seconds.
Load Time: 12 seconds.
Load Time: 5 seconds.performance.timingの使用
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.timing[:response_end] - b.performance.timing[:response_start]
puts "Time taken to respond is #{load_secs} seconds."
b.close出力
Time taken to respond is 41 seconds.performance.navigationの使用
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
perf_nav = b.performance.navigation
puts "#{perf_nav}"
b.close出力
{:type_back_forward=>2, :type_navigate=>0, :type_reload=>1,
:type_reserved=>255, :redirect_count=>0, :to_json=>{}, :type=>0}performance.memoryの使用
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
memory_used = b.performance.memory
puts "#{memory_used}"
b.close出力
{:js_heap_size_limit=>2, :type_navigate=>0, :type_reload=>1, :ty2136997888,
:total_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty12990756,
:used_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty7127092}この章では、Watirを使用してCookieを操作する方法を学習します。
ここでは、指定されたURLのCookieをフェッチする簡単な例について説明します。
Cookieを取得するための構文
browser.cookies.to_a例
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a出力
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:33:58 +0000,
:secure=>false}
{:name=>"_gid", :value=> "GA1.2.282573155.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-04 08:32:57 +0000,
:secure=>false}
{:name=>"_ga", :value=>"GA1.2.2087825339.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>
2021-05-02 08:32:57 +0000, :secure=>false}次に示すようにCookieを追加しましょう-
クッキーを追加する構文
browser.cookies.add 'cookiename', 'cookievalue', path: '/', expires:
(Time.now + 10000), secure: true例
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.add 'cookie1', 'testing_cookie', path: '/', expires:
(Time.now + 10000), secure: true
puts b.cookies.to_aクッキーを追加する前の出力
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}クッキー追加後の出力
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
{:name=>"cookie1", :value=>"testing_cookie", :path=>"/",
:domain=>"www.tutorialspoint.com", :expires=>2039-04-28 08:43:35 +0000,
:secure=>true}最後のものは、watirを使用して追加したものであることに注意してください。
クッキーを消す
構文
browser.cookies.clear例
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.clear
puts b.cookies.to_a出力
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:48:29 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1264249563.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:47:30 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1001488637.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:47:30 +0000, :secure=>false
Empty response ie a blank line will get printed after cookie.clear is called.特定のCookieを削除する
構文
browser.cookies.delete 'nameofthecookie'例
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
puts b.cookies.delete "_ga"
puts b.cookies.to_a出力
All cookies:
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:52:38 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1383421835.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:51:37 +0000, :secure=>false}
After delete cookie with name _ga
{:name=>"_gat_gtag_UA_232293_6",
:value=>"1", :path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-03 08:52:38 +0000, :secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}Watirを使用すると、ブラウザで使用する必要のあるプロキシオブジェクトを使用してプロキシを使用できます。
構文
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxyChromeブラウザでプロキシを使用する方法の例を以下に示します-
例
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxy.png'以下に示すようにプロキシオブジェクトを使用しました-
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}プロキシアドレスの詳細は、httpとsslの両方に使用されます。以下に示すように、Chromeブラウザでプロキシを使用できます-
b = Watir::Browser.new :chrome, proxy: proxy出力proxy.pngを以下に示します-

Firefoxブラウザでプロキシを使用する方法の例を以下に説明します-
例
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxyfirefox.png'以下に示すように、プロキシの詳細を追加できます-
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxy出力proxyfirefox.pngをここに示します-

この章では、Watirを使用してアラートを処理する方法を理解します。
構文
browser.alert.exists?
browser.alert.ok
browser.alert.closeテストページ
<html>
<head>
<title>Testing Alerts Using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsformsubmitted() {
alert("Button is Clicked !");
}
</script>
<button id = "btnsubmit" onclick = "wsformsubmitted();">Submit</button>
</body>
</html>ワティルコード
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testalert.html')
b.button(id: 'btnsubmit').click
b.alert.ok
b.screenshot.save 'alerttest.png'出力alerttest.pngを次に示します-

UIまたはWebサイトに、PDFまたはドキュメントをダウンロードするボタンまたはリンクがあります。ブラウザにいくつかの設定を与えることで、Watirで使用するためにそれをテストできます。
ダウンロードの構文-
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}prefsにはダウンロードがあり、ダウンロード後にファイルを保存するパスを指定する必要があります。また、上記の構文に示すオプションを使用して、ブラウザーに同じパスを指定する必要があります。
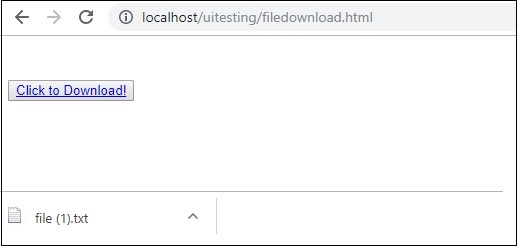
実例をここに示します。ここでは、ボタン付きのテストページを作成しました。ボタンをクリックすると、以下に示すようにfile.txtというファイルがダウンロードされます。
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>file.txt
This is for testing watir download出力

ダウンロードボタンをクリックすると、ファイルがダウンロードされます。
ここで、Watirを使用して同じことをテストしましょう-
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('http://localhost/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
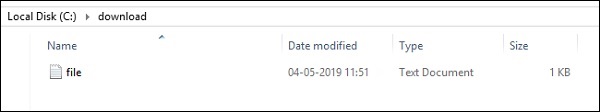
b.screenshot.save 'testdownload.png'ダウンロードしたファイルを保存するために指定したパスは「C:/ download」です。上記のコードを実行すると、以下に示すように、ダウンロードパスにファイルがダウンロードされます。

出力testdownload.pngは次のようになります-

ポップアップウィンドウを使用したり、新しいブラウザウィンドウを開いたりする必要がある場合があります。この章では、Watirを使用してこのようなケースをテストする方法について説明します。
構文
browser.windowテストする実際の例をここに示します-
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>出力

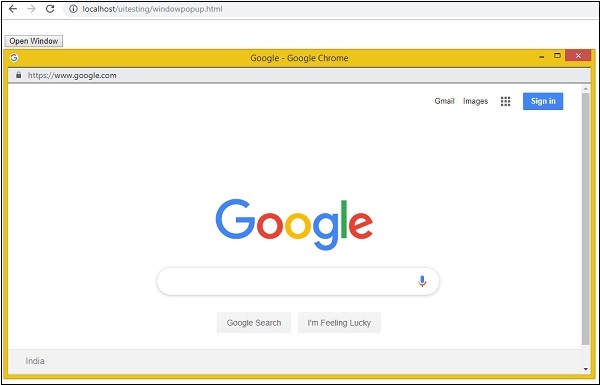
[ウィンドウを開く]ボタンをクリックすると、ポップアップウィンドウが開きます。ここで、指定したURLはwww.google.comです。それでは、Watir /を使用して同じことをテストしましょう。
例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
end撮影したスクリーンショットを以下に示します-
popupwindow.png

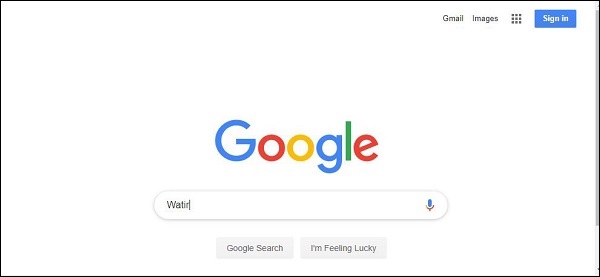
popupwindowbefore.png

popupwindowafter.png