WebAssembly-FirefoxでのWASMのデバッグ
WebAssemblyのサポートは、Chrome、Firefoxなどの現在利用可能なすべての最新ブラウザーに追加されています。Firefoxバージョン54以降では、wasmコードをデバッグするための特別な機能が提供されます。
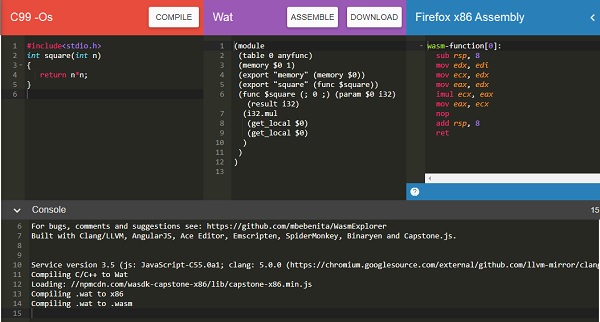
これを行うには、wasmを呼び出すFirefoxブラウザー内でコードを実行します。たとえば、数値の2乗を見つける次のCコードについて考えてみます。
Cプログラムの例は次のとおりです。
#include<stdio.h>
int square(int n) {
return n*n;
}WASMエクスプローラーを使用してwasmコードを取得します-

WASMコードをダウンロードし、それを使用してブラウザーで出力を確認します。
wasmをロードするhtmlファイルは次のとおりです-
!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Square function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
let square;
fetch("findsquare.wasm").then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
square = instance.exports.square(13);
console.log("The square of 13 = " +square);
document.getElementById("textcontent").innerHTML = "The square of 13 = " +square;
});
</script>
</body>
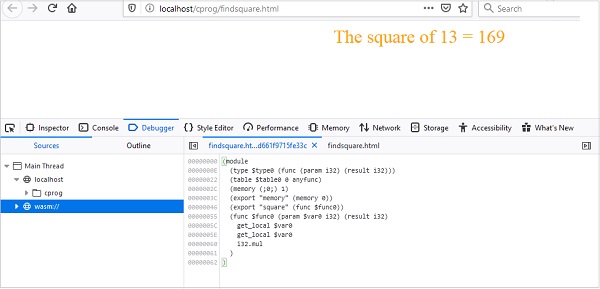
</html>Firefoxブラウザーを開き、上記のhtmlファイルをロードして、デバッガーツールを開きます。

デバッガツールにwasm://エントリが表示されます。wasm://をクリックすると、上記のように.wat形式に変換されたwasmコードが表示されます。
エクスポートされた関数のコードを確認し、問題が発生した場合はコードをデバッグできます。Firefoxはブレークポイントを追加することも意図しているため、コードをデバッグして実行フローを確認できます。